ts知识点整理
1、ts 中的 any 和 unknown 有什么区别?
any 和 unknown 都是顶级类型,但是 unknown 更加严格,不像 any 那样不做类型检查,反而 unknown 因为未知性质,不允许访问属性,不允许赋值给其他有明确类型的变量。
let foo: any = 123;
console.log(foo.msg); // 符合TS的语法
let a_value1: unknown = foo; // OK
let a_value2: any = foo; // OK
let a_value3: string = foo; // OK
let bar: unknown = 222; // OK
console.log(bar.msg); // Error
let k_value1: unknown = bar; // OK
let K_value2: any = bar; // OK
let K_value3: string = bar; // Error因为bar是一个未知类型(任何类型的数据都可以赋给 unknown 类型),所以不能确定是否有msg属性。不能通过TS语法检测;而 unknown 类型的值也不能将值赋给 any 和 unknown 之外的类型变量
2、TS是什么?
TypeScript 是 JavaScript 的类型的超集,支持ES6语法,支持面向对象编程的概念,如类、接口、继承、泛型等
3、类型批注
通过类型批注提供在编译时启动类型检查的静态类型,这是可选的,而且可以忽略而使用JavaScript常规的动态类型
function Add(left: number, right: number): number {return left + right;
}4、类型推断
当类型没有给出时,TypeScript编译器利用类型推断来推断类型,如下:
let str = 'string'变量str被推断为字符串类型,这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时,如果由于缺乏声明而不能推断出类型,那么它的类型被视作默认的动态any类型
5、接口interface
接口简单来说就是用来描述对象的类型 数据的类型有number、null、string等数据格式,对象的类型就是用接口来描述的
- 可读属性:当我们定义一个接口时,我们的属性可能不需要全都要,这是就需要 ? 来解决
- 只读属性:用 readonly修饰的属性为只读属性,意思是指允许定义,不允许之后进行更改
- 任意属性:这个属性极为重要,它是可以用作就算没有定义,也可以使用,比如 [data: string]: any。比如说我们对组件进行封装,而封装的那个组件并没有导出对应的类型,然而又想让他不报错,这时就可以使用任意属性
interface Props {a: string;b: number;c: boolean;d?: number; // 可选属性readonly e: string; //只读属性[f: string]: any //任意属性
}let res: Props = {
a: '小杜杜',
b: 7,
c: true,
e: 'Domesy',
d: 1, // 有没有d都可以
h: 2 // 任意属性,之前为定义过h
}let res.e = 'hi' // error, 原因是可读属性不允许更改6、TS 与 JS 的区别
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译
- TypeScript 文件的后缀名 .ts (.ts,.tsx,.dts),JavaScript 文件是 .js
- 在编写 TypeScript 的文件的时候就会自动编译成 js 文件
7、为什么推荐使用 TypeScript ?
TypeScript简化了JavaScript代码,使其更易于阅读和调试。
TypeScript是开源的。
TypeScript为JavaScript ide和实践(如静态检查)提供了高效的开发工具。
TypeScript使代码更易于阅读和理解。
使用TypeScript,我们可以大大改进普通的JavaScript。
TypeScript为我们提供了ES6(ECMAScript 6)的所有优点,以及更高的生产率。
TypeScript通过对代码进行类型检查,可以帮助我们避免在编写JavaScript时经常遇到的令人痛苦的错误。
强大的类型系统,包括泛型。
TypeScript只不过是带有一些附加功能的JavaScript。
TypeScript代码可以按照ES5和ES6标准编译,以支持最新的浏览器。
与ECMAScript对齐以实现兼容性。
以JavaScript开始和结束。
支持静态类型。
TypeScript将节省开发人员的时间。
TypeScript是ES3、ES5和ES6的超集。
8、TypeScript 的内置数据类型有哪些
- 基本类型:string、number、boolean、symbol、bigint、null、undefined
- 引用类型:array、 Tuple(元组)、 object(包含Object和{})、function
- 特殊类型:any、unknow、void、nerver、Enum(枚举)
- 其他类型:类型推理、字面量类型、交叉类型
参考:https://blog.csdn.net/lbPro0412/article/details/126035641
9、类型断言
类型断言会告诉编译器,你不用给我进行检查,相信我,他就是这个类型
- 尖括号
- as:推荐
//尖括号
let num:any = '小杜杜'
let res1: number = (<string>num).length; // React中会 error// as 语法
let str: any = 'Domesy';
let res: number = (str as string).length;注意:尖括号语法在react中会报错,原因是与jsx语法会产生冲突,所以只能使用as语法
10、确定赋值断言
允许在实例属性和变量声明后面放置一个 ! 号,以告诉TS该属性会被明确赋值。
let num: number;
let num1!: number;const setNumber = () => num = 7
const setNumber1 = () => num1 = 7setNumber()
setNumber1()console.log(num) // error
console.log(num1) // ok11、非空断言
在上下文中当类型检查器无法断定类型时,一个新的后缀表达式操作符 ! 可以用于断言操作对象是非 null 和非 undefined 类型。
12、const断言
const x = { text: "hello" } as const;
13、类型守卫
常有的类型守卫共有4种:in关键字、typeof关键字、interfaceof关键字和类型谓词(is)
14、type和interface区别
相同点:都是用来定义函数或对象的形状
它俩也支持继承,并且可以互相继承。但是具体的形式稍有差别。
interface是通过extends实现的,type是通过&实现的。
type aa = {name: string}interface bb {name: string}type cc = aa & {age: number}type cc = bb & {age: number}interface dd extends aa {age: number}interface dd extends bb {age: number}15、断言与类型守卫的区别
断言与类型守卫的概念非常相似,都是确定参数的类型,但断言更加霸道,它是直接告诉编辑器,这个参数就是这个类型,而类型守卫更像确定这个参数具体是什么类型
16、泛型
ts中的泛型就跟any差不多,不过与any不同的是,any会丢失类型而泛型不会
function test <T> (arg:T):T{console.log(arg);return arg;
}
test<number>(111);// 返回值是number类型的 111
test<string | boolean>('hahaha')//返回值是string类型的 hahaha
test<string | boolean>(true);//返回值是布尔类型的 true使用方式类似于函数传参,传什么数据类型,T就表示什么数据类型, 使用表示,T也可以换成任意字符串。
相关文章:

ts知识点整理
1、ts 中的 any 和 unknown 有什么区别? any 和 unknown 都是顶级类型,但是 unknown 更加严格,不像 any 那样不做类型检查,反而 unknown 因为未知性质,不允许访问属性,不允许赋值给其他有明确类型的变量。…...

技术分享 | OceanBase 数据处理之控制文件
作者:杨文 DBA,负责客户项目的需求与维护,会点数据库,不限于MySQL、Redis、Cassandra、GreenPlum、ClickHouse、Elastic、TDSQL等等。 本文来源:原创投稿 *爱可生开源社区出品,原创内容未经授权不得随意使用…...

TCP的三次握手、四次挥手
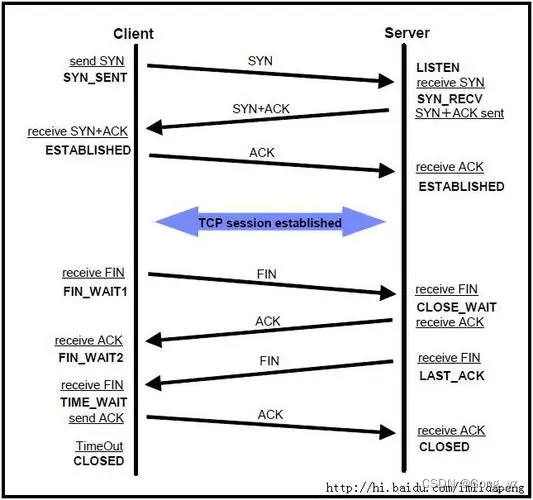
文章目录前言一、一些重要字段的含义二、TCP总括图三、三次握手详细过程1.第一次握手2.第二次握手3.第三次握手三次握手小结4.为什么必须要进行三次握手,两次或四次就不行四、四次挥手1.第一次挥手2.第二次挥手3.第三次挥手4.第四次挥手四次挥手简述前言 一个TCP的…...

C++---特殊类的设计
文章目录前言一、请设计一个类,不能被拷贝二、请设计一个类,只能在堆上创建对象三、请设计一个类,只能在栈上创建对象四、请设计一个类,不能被继承五、请设计一个类,只能创建一个对象(单例模式)总结前言 正文开始! 一、请设计一个类,不能被拷贝 拷贝只会发生在两个…...

buu [WUSTCTF2020]dp_leaking_1s_very_d@angerous 1
题目描述: e 65537 n 1568083435985787749573756968151889806821667406093028310996964920682463371987925108988184962391663390152073051021014316342831685444929845865667999964711502523821441482572367072472675061656708775063702531276953141639870840764…...

基于SVPWM改进的永磁同步电机直接转矩控制二更
导读:本期对基于SVPWM的永磁同步电机直接转矩控制进行全面的分析和仿真搭建。之后与传统的DTC进行比较,凸显基于SVPWM改进的DTC方法的有效性。如果需要文中的仿真模型,关注微信公众号:浅谈电机控制,留言获取。一、 传统…...

ubuntu下磁盘管理
一. ubuntu 磁盘文件 在做 Linux 嵌入式开发中,一般选择 U 盘的要求是:确保 U 盘是 FAT格式,即选用 FAT32 格式的U盘或 SD 卡。不要用 NTFS 格式的 U 盘或 SD卡,因为Linux 大多数系统都不支持 NTFS格式的,NTFS 格式的…...

Python学习-----排序问题1.0(冒泡排序、选择排序、插入排序)
目录 前言: 1.冒泡排序 2.选择排序 3.插入排序 前言: 学过C语言肯定接触过排序问题,我们最常用的也就是冒泡排序、选择排序、插入排序……等等,同样在Python中也有排序问题,这里我也会讲解Python中冒泡排序、选择排…...

LeetCode 535. TinyURL 的加密与解密
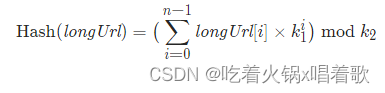
TinyURL 是一种 URL 简化服务, 比如:当你输入一个 URL https://leetcode.com/problems/design-tinyurl 时,它将返回一个简化的URL http://tinyurl.com/4e9iAk 。请你设计一个类来加密与解密 TinyURL 。 加密和解密算法如何设计和运作是没有限…...

【c++】类和对象2—构造函数、析构函数、拷贝构造函数
文章目录构造函数和析构函数构造函数的分类及调用拷贝构造函数调用时机构造函数调用规则深拷贝与浅拷贝构造函数和析构函数 c利用了构造函数和析构函数解决上述问题,这两个函数将会被编译器自动调用,完成对象初始化和清理工作。对象的初始化和清理工作是…...

[C++关键字] const/constexpr
文章目录const/constexpr[^1]const 与 宏const 与 类const 与 指针const 其他constexpr (C11之后)referenceconst/constexpr1 尽可能的使用constexpr对于不变的变量,尽量用const修饰 const 与 宏 const vs define的比较:define只是字符的替换…...

FPGA电源电流参数
一、FPGA里各个电源释义 VCCINT VCCINT是FPGA芯片的内核电压,是用来给FPGA内部的逻辑门和触发器上的电压。即芯片的晶体管开关是有核心电压提供。当内部逻辑工作时钟速率越高,使用逻辑资源越多,则核心电压供电电流会更大,可高达几…...

【Git】Git下载安装与使用(一)
目录 1. 前言 1.1 什么是Git 1.2 使用Git能做什么 2. Git概述 2.1 Git简介 2.2 Git下载与安装 3. Git代码托管服务 3.1 常用的Git代码托管服务 3.2 码云代码托管服务 1. 前言 1.1 什么是Git Git是一个分布式版本控制工具,主要用于管理开发过程中的源代码…...

刷题记录:牛客NC20545[HEOI2012]采花
传送门:牛客 题目描述: 题目较长,此处暂略 输入: 5 3 5 1 2 2 3 1 1 5 1 2 2 2 2 3 3 5 输出: 2 0 0 1 0总结一下题意,就是求区间[l,r][l,r][l,r]出现次数大于1的花的种类数. 考虑使用主席树或者离线树状数组的方法来解决.由于数据加强的原因,导致主席树在本题中是不能完美通…...

每日学术速递2.21
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.T2I-Adapter: Learning Adapters to Dig out More Controllable Ability for Text-to-Image Diffusion Models 标题:T2I-Adapter:学习Adapter,为…...

网络安全之认识挖矿木马
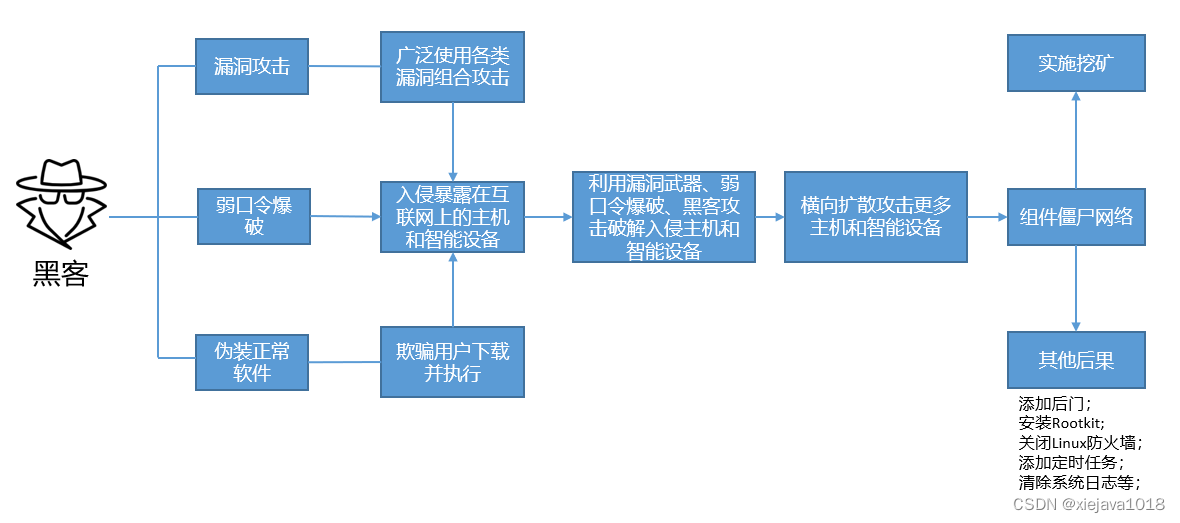
一、什么是挖矿木马? 比特币是以区块链技术为基础的虚拟加密货币,比特币具有匿名性和难以追踪的特点,经过十余年的发展,已成为网络黑产最爱使用的交易媒介。大多数勒索病毒在加密受害者数据后,会勒索代价高昂的比特币…...

OpenCV实战——基于分水岭算法的图像分割
OpenCV实战——基于分水岭算法的图像分割0. 前言1. 分水岭算法2. 分水岭算法直观理解3. 完整代码相关链接0. 前言 分水岭变换是一种流行的图像处理算法,用于快速将图像分割成同质区域。分水岭变换主要基于以下思想:当图像被视为拓扑浮雕时,均…...

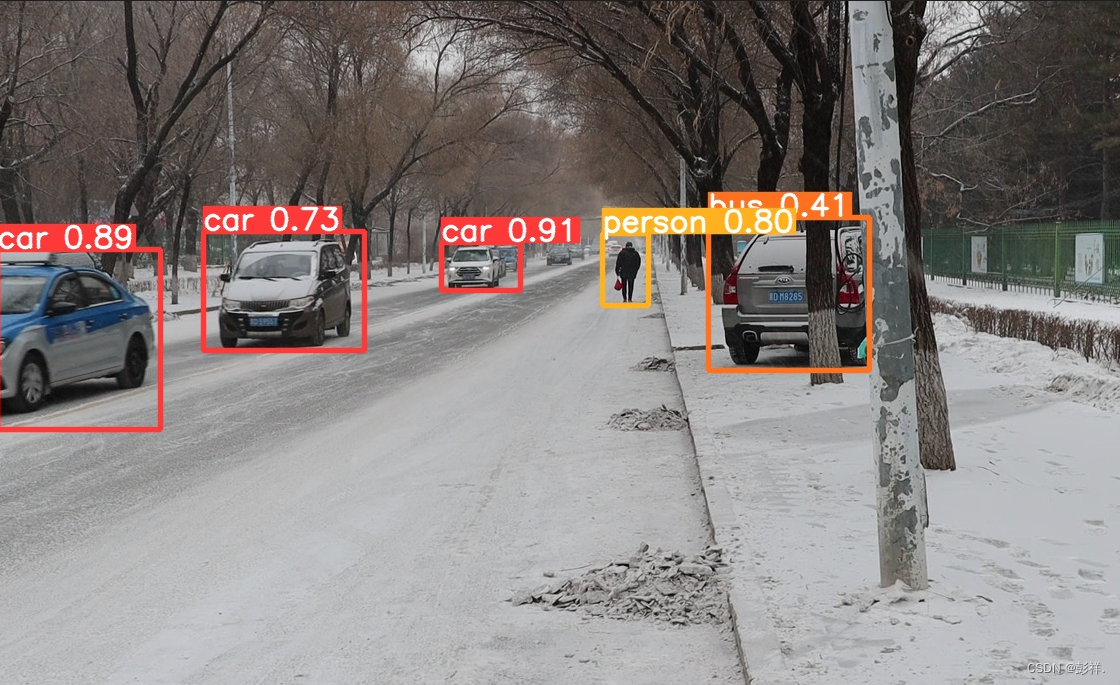
YOLOv8模型调试记录
前言 新年伊始,ultralytics 公司在 2023 年 1月 10 号开源的 YOLOv5 的下一个重大更新版本,目前支持图像分类、物体检测和实例分割任务,在还没有开源时就收到了用户的广泛关注。 值得一提的是,在博主的印象中,YOLO系…...

算法刷题打卡第97天:删除字符串两端相同字符后的最短长度
删除字符串两端相同字符后的最短长度 难度:中等 给你一个只包含字符 a,b 和 c 的字符串 s ,你可以执行下面这个操作(5 个步骤)任意次: 选择字符串 s 一个 非空 的前缀,这个前缀的所有字符都相…...
---使用IndexBuffer(索引缓冲区))
WebGPU学习(3)---使用IndexBuffer(索引缓冲区)
现在让我们将 IndexBuffer 与 VertexBuffer 一起使用。演示示例 1.准备索引数据 我们用 Uint16Array 类型来准备索引数据。我们将矩形的4个点放到 VertexBuffer 中,然后根据三角形绘制顺序,组织成 0–1–2 和 0–2–3 的结构。 const quadIndexArray …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
