初识Node.js与内置模块
1. 初识 Node.js
1.1 回顾与思考
1. 已经掌握了哪些技术

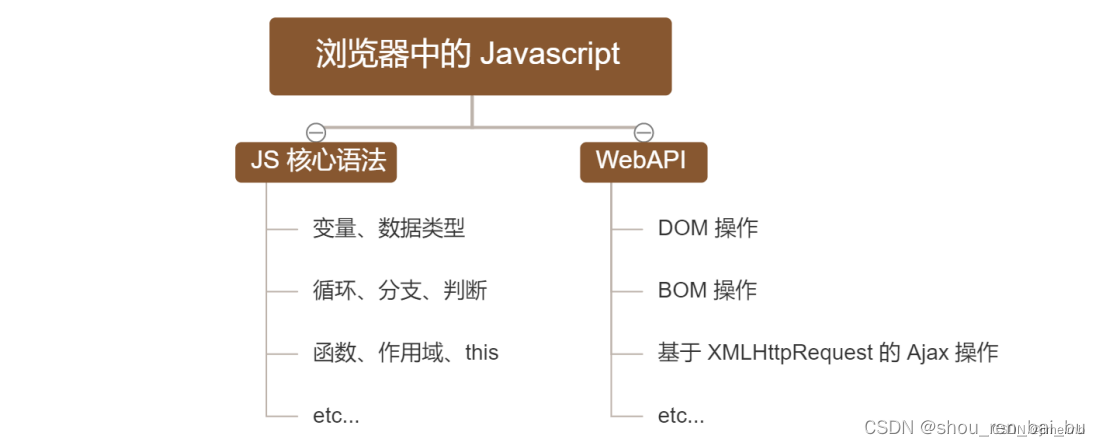
2. 浏览器中的 JavaScript 的组成部分

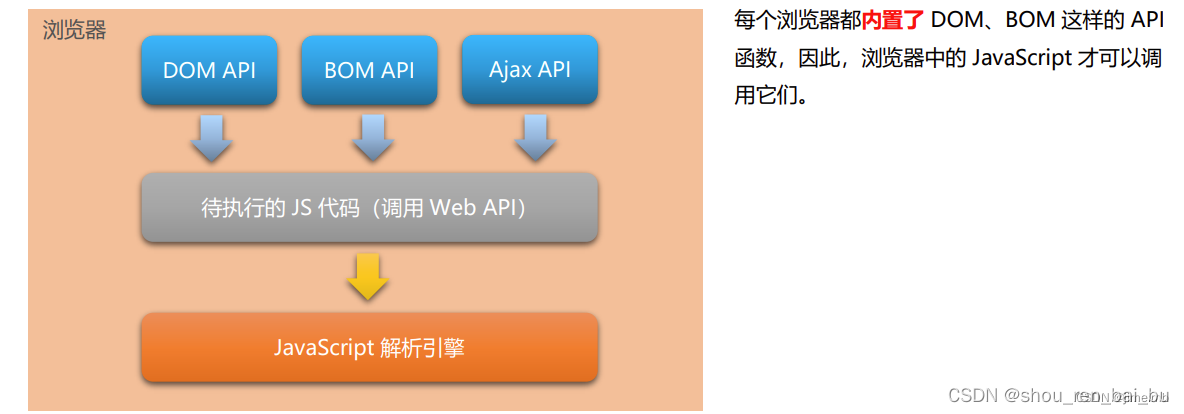
3. 思考:为什么 JavaScript 可以在浏览器中被执行

4. 思考:为什么 JavaScript 可以操作 DOM 和 BOM

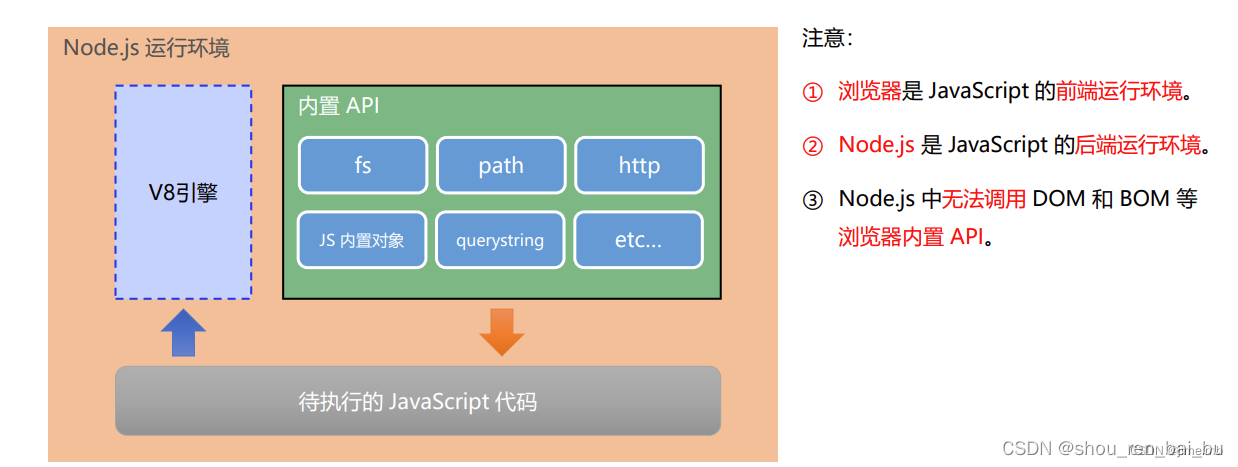
5. 浏览器中的 JavaScript 运行环境

6. 思考:JavaScript 能否做后端开发

1.2 Node.js 简介
1. 什么是 Node.js
- Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
2. Node.js 中的 JavaScript 运行环境

3. Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
- ① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- ② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- ③ 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- ④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
4. Node.js 好学吗
好学! 会 JavaScript,就能学会 Node.js!!!
5. Node.js 怎么学
浏览器中的 JavaScript 学习路径:
- JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等)
Node.js 的学习路径:
- JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
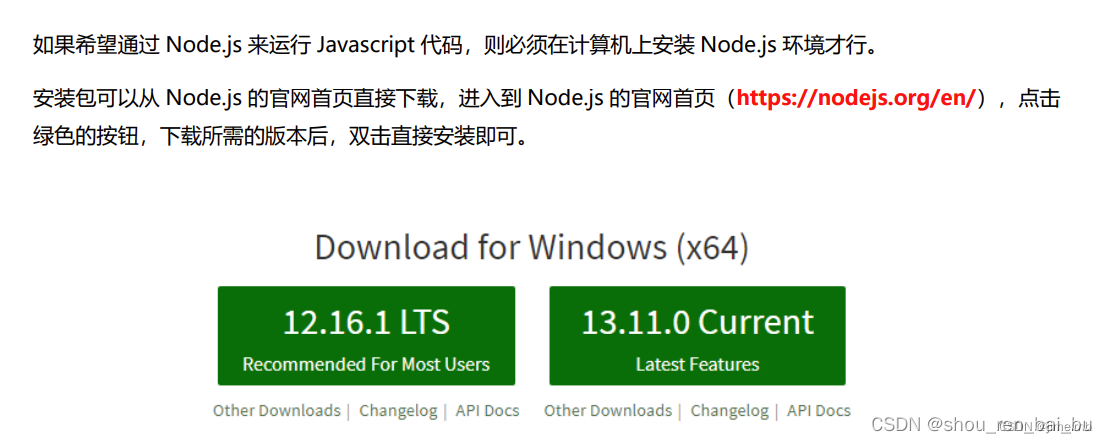
1.3 Node.js 环境的安装

1. 区分 LTS 版本和 Current 版本的不同
- ① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- ② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可 能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
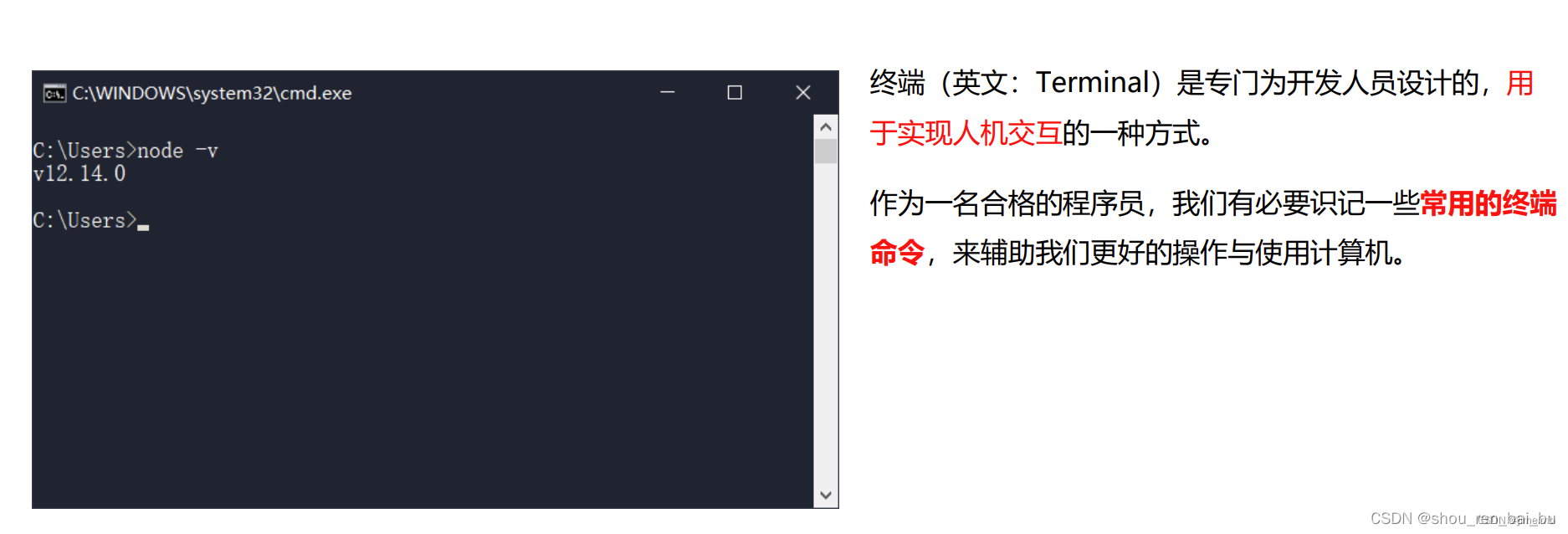
2. 查看已安装的 Node.js 的版本号
- 打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
- 使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
3. 什么是终端

1.4 在 Node.js 环境中执行 JavaScript 代码
- ① 打开终端
- ② 输入 node 要执行的js文件的路径
1. 终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- ① 使用 ↑ 键,可以快速定位到上一次执行的命令
- ② 使用 tab 键,能够快速补全路径
- ③ 使用 esc 键,能够快速清空当前已输入的命令
- ④ 输入 cls 命令,可以清空终端
2. fs 文件系统模块
2.1 什么是 fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。 例如:
- fs.readFile() 方法,用来读取指定文件中的内容
- fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')2.2 读取指定文件中的内容
1. fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
2. fs.readFile() 的示例代码
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {// 2.1 打印失败的结果// 如果读取成功,则 err 的值为 null// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefinedconsole.log(err)console.log('-------')// 2.2 打印成功的结果console.log(dataStr)
})3. 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:
const fs = require('fs')fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err)}console.log('读取文件成功!' + dataStr)
})2.3 向指定的文件中写入内容
1. fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile('./files/1.txt', '123123123123', function(err) - 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
2. fs.writeFile() 的示例代码
向指定的文件路径中,写入文件内容:
fs.writeFile('./files/1.txt', '123123123123', function(err) {// 2.1 如果文件写入成功,则 err 的值等于 null// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象// console.log(err)3. 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:
fs.writeFile('./files/1.txt', '123123123123', function(err) {// 2.1 如果文件写入成功,则 err 的值等于 null// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象// console.log(err)if (err) {return console.log('文件写入失败!' + err.message)}console.log('文件写入成功!')
})2.4 fs 模块 - 路径动态拼接的问题
- 在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
- 原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
- 解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题
const fs = require('fs')// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
}) */// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
}) */// __dirname 表示当前文件所处的目录
// console.log(__dirname)fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
})3. path 路径模块
3.1 什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理 需求。
例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')3.2 路径拼接
1. path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
// path.join([...paths])2. path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\b\d\e// fs.readFile(__dirname + '/files/1.txt')3.3 获取路径中的文件名
1. path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(fpath, '.html')- path 必选参数,表示一个路径的字符串
- ext 可选参数,表示文件扩展名
- 返回: 表示路径中的最后一部分
2. path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path = require('path')// 定义文件的存放路径
const fpath = '/a/b/c/11111111.html'// const fullName = path.basename(fpath)
// console.log(fullName)const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)3.4 获取路径中的文件扩展名
1. path.extname() 的语法格式
path.extname(fpath)- path 必选参数,表示一个路径的字符串
- 返回: 返回得到的扩展名字符串
2. path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分:
const path = require('path')// 这是文件的存放路径
const fpath = '/a/b/c/index.js'const fext = path.extname(fpath)
console.log(fext)3.5 综合案例 - 时钟案例
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')// 1.3 定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, '../素材/index.html'), 'utf8', function(err, dataStr) {// 2.2 读取 HTML 文件失败if (err) return console.log('读取HTML文件失败!' + err.message)// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件resolveCSS(dataStr)resolveJS(dataStr)resolveHTML(dataStr)
})// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {// 3.2 使用正则提取需要的内容const r1 = regStyle.exec(htmlStr)// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作const newCSS = r1[0].replace('<style>', '').replace('</style>', '')// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {if (err) return console.log('写入 CSS 样式失败!' + err.message)console.log('写入样式文件成功!')})
}// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {// 4.2 通过正则,提取对应的 <script></script> 标签内容const r2 = regScript.exec(htmlStr)// 4.3 将提取出来的内容,做进一步的处理const newJS = r2[0].replace('<script>', '').replace('</script>', '')// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)console.log('写入 JS 脚本成功!')console.log(newJS);})
}// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')-// 5.3 写入 index.html 这个文件fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {if (err) return console.log('写入 HTML 文件失败!' + err.message)console.log('写入 HTML 页面成功!') })
}4. http 模块
4.1 什么是 http 模块
- 回顾:什么是客户端、什么是服务器?
- 在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
- http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的
- http.createServer() 方法,就 能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
// 1. 导入 http 模块const http=require('http')4.2 进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件, 就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
4.3 服务器相关的概念
1. IP 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
注意:
- ① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命 令,即可查看到百度服务器的 IP 地址。
- ② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2. 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套 字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名 之间的转换服务的服务器。
注意:
- ① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
- ② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
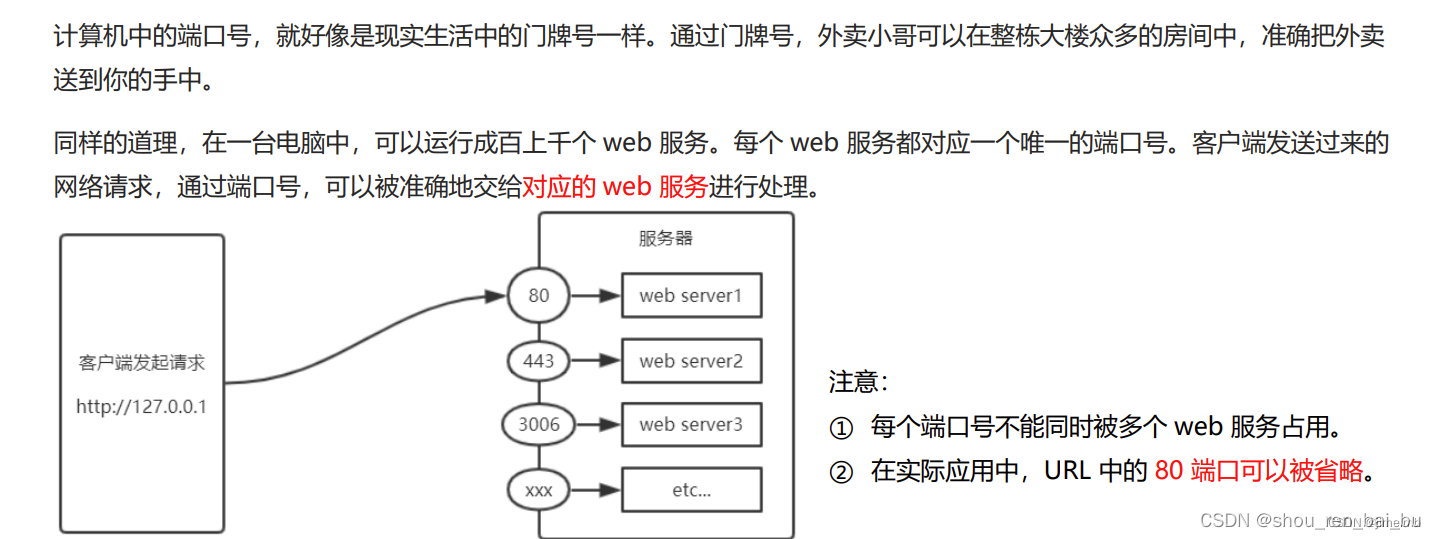
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。

4.4 创建最基本的 web 服务器
1. 创建 web 服务器的基本步骤
- ① 导入 http 模块
- ② 创建 web 服务器实例
- ③ 为服务器实例绑定 request 事件,监听客户端的请求
- ④ 启动服务器
2. 步骤2 - 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
const server = http.createServer()
3. 步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
strve.on('request',function(req,res){console.log('Sonmeone visit our web serve.');
})4.步骤4 - 启动服务器
strve.listen(80,function(){console.log('serve running at http://127.0.0.1');
})5. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {// req.url 是客户端请求的 URL 地址const url = req.url// req.method 是客户端请求的 method 类型const method = req.methodconst str = `Your request url is ${url}, and request method is ${method}`6. res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {// req.url 是客户端请求的 URL 地址const url = req.url// req.method 是客户端请求的 method 类型const method = req.methodconst str = `Your request url is ${url}, and request method is ${method}`console.log(str)// 调用 res.end() 方法,向客户端响应一些内容res.end(str)
})7. 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http = require('http')
const server = http.createServer()server.on('request', (req, res) => {// 定义一个字符串,包含中文的内容const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题res.setHeader('Content-Type', 'text/html; charset=utf-8')// res.end() 将内容响应给客户端res.end(str)
})server.listen(80, () => {console.log('server running at http://127.0.0.1')
})4.5 根据不同的 url 响应不同的 html 内容
1. 核心实现步骤
- ① 获取请求的 url 地址
- ② 设置默认的响应内容为 404 Not found
- ③ 判断用户请求的是否为 / 或 /index.html 首页
- ④ 判断用户请求的是否为 /about.html 关于页面
- ⑤ 设置 Content-Type 响应头,防止中文乱码
- ⑥ 使用 res.end() 把内容响应给客户端
2. 动态响应内容
const http = require('http')
const server = http.createServer()server.on('request', (req, res) => {// 1. 获取请求的 url 地址const url = req.url// 2. 设置默认的响应内容为 404 Not foundlet content = '<h1>404 Not found!</h1>'// 3. 判断用户请求的是否为 / 或 /index.html 首页// 4. 判断用户请求的是否为 /about.html 关于页面if (url === '/' || url === '/index.html') {content = '<h1>首页</h1>'} else if (url === '/about.html') {content = '<h1>关于页面</h1>'}// 5. 设置 Content-Type 响应头,防止中文乱码res.setHeader('Content-Type', 'text/html; charset=utf-8')// 6. 使用 res.end() 把内容响应给客户端res.end(content)
})server.listen(80, () => {console.log('server running at http://127.0.0.1')
})4.6 案例 - 实现 clock 时钟的 web 服务器
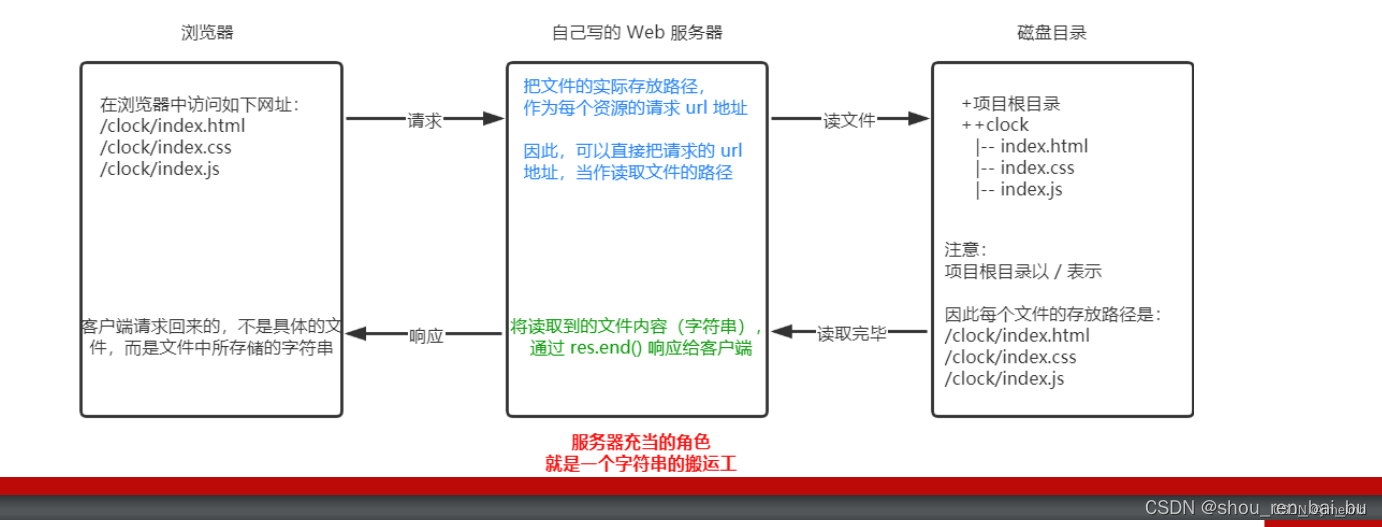
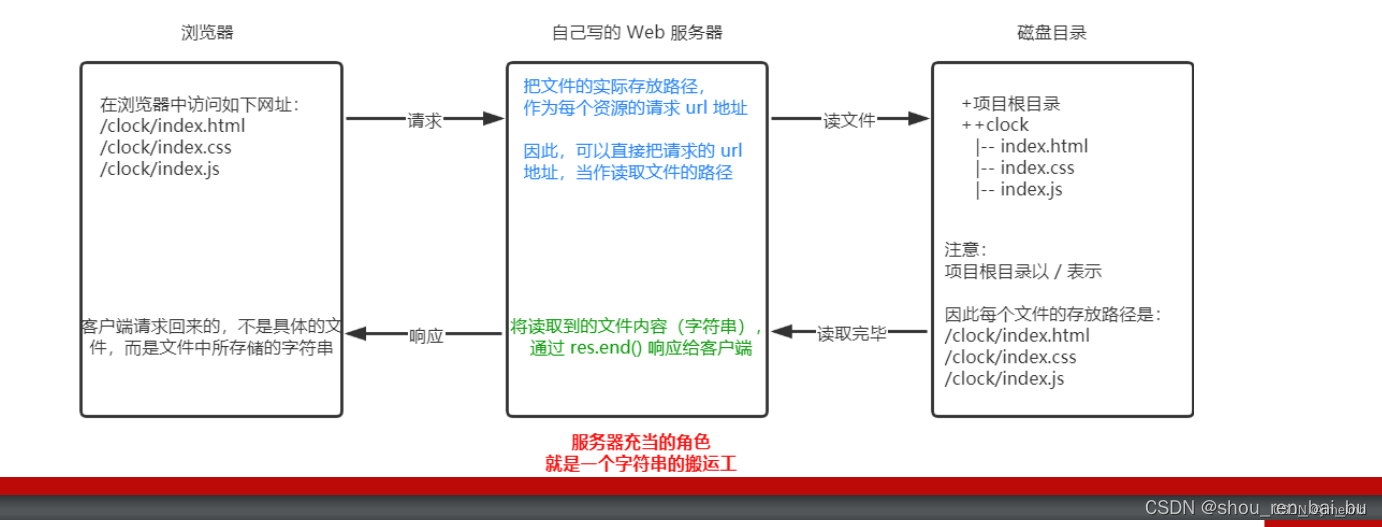
1. 核心思路
把文件的实际存放路径,作为每个资源的请求 url 地址。

2. 实现步骤
- ① 导入需要的模块
- ② 创建基本的 web 服务器
- ③ 将资源的请求 url 地址映射为文件的存放路径
- ④ 读取文件内容并响应给客户端
- ⑤ 优化资源的请求路径
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {// 3.1 获取到客户端请求的 URL 地址// /clock/index.html// /clock/index.css// /clock/index.jsconst url = req.url// 3.2 把请求的 URL 地址映射为具体文件的存放路径// const fpath = path.join(__dirname, url)// 5.1 预定义一个空白的文件存放路径let fpath = ''if (url === '/') {fpath = path.join(__dirname, './clock/index.html')} else {// /index.html// /index.css// /index.jsfpath = path.join(__dirname, '/clock', url)}// 4.1 根据“映射”过来的文件路径读取文件的内容fs.readFile(fpath, 'utf8', (err, dataStr) => {// 4.2 读取失败,向客户端响应固定的“错误消息”if (err) return res.end('404 Not found.')// 4.3 读取成功,将读取成功的内容,响应给客户端res.end(dataStr)})
})
// 2.3 启动服务器
server.listen(80, () => {console.log('server running at http://127.0.0.1')
})相关文章:

初识Node.js与内置模块
1. 初识 Node.js 1.1 回顾与思考 1. 已经掌握了哪些技术 2. 浏览器中的 JavaScript 的组成部分 3. 思考:为什么 JavaScript 可以在浏览器中被执行 4. 思考:为什么 JavaScript 可以操作 DOM 和 BOM 5. 浏览器中的 JavaScript 运行环境 6. 思考ÿ…...

NLP(1)--NLP基础与自注意力机制
目录 一、词向量 1、概述 2、向量表示 二、词向量离散表示 1、one-hot 2、Bag of words 3、TF-IDF表示 4、Bi-gram和N-gram 三、词向量分布式表示 1、Skip-Gram表示 2、CBOW表示 四、RNN 五、Seq2Seq 六、自注意力机制 1、注意力机制和自注意力机制 2、单个输出…...

Ubuntu 升级cuda版本与切换
下载cuda版本 进:CUDA Toolkit 12.2 Downloads | NVIDIA Developer wget https://developer.download.nvidia.com/compute/cuda/12.2.0/local_installers/cuda_12.2.0_535.54.03_linux.runsudo sh ./cuda_12.2.0_535.54.03_linux.run --toolkit --silent --overrid…...

精讲算法的时间复杂度
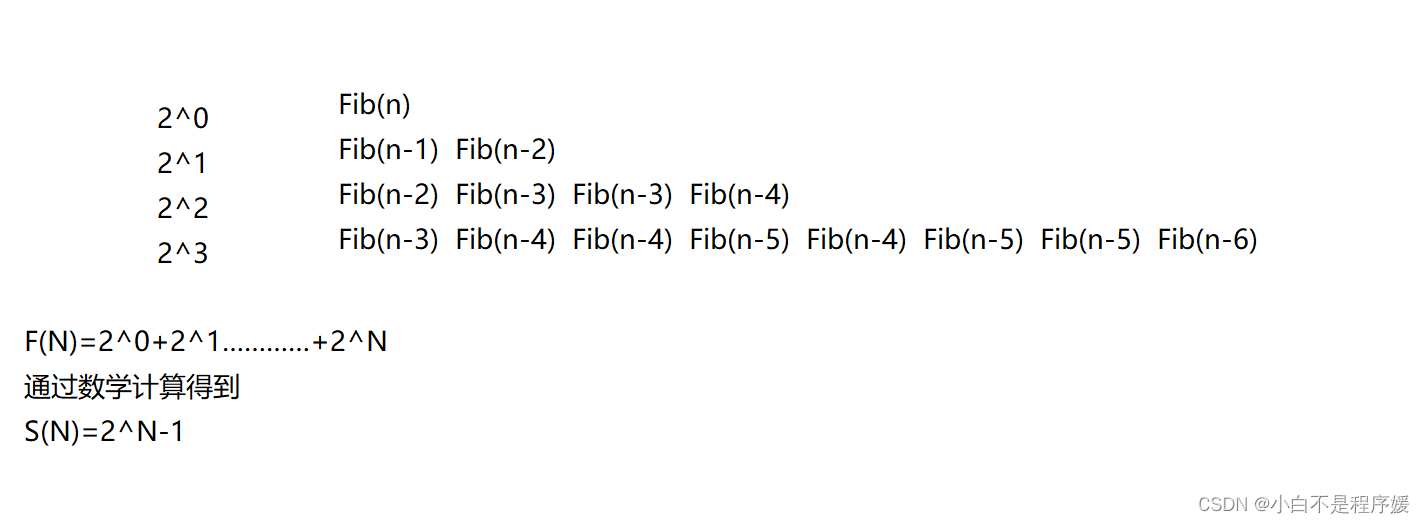
目录 一、算法效率 1.算法效率 1.1如何衡量一个算法的好坏 1.2算法的复杂度 二、时间复杂度 1.时间复杂度的概念 2.大O的渐进表示法 3.常见时间复杂度的计算举例 三、空间复杂度 一、算法效率 1.算法效率 1.1如何衡量一个算法的好坏 long long Fib(int N) {if(N <…...

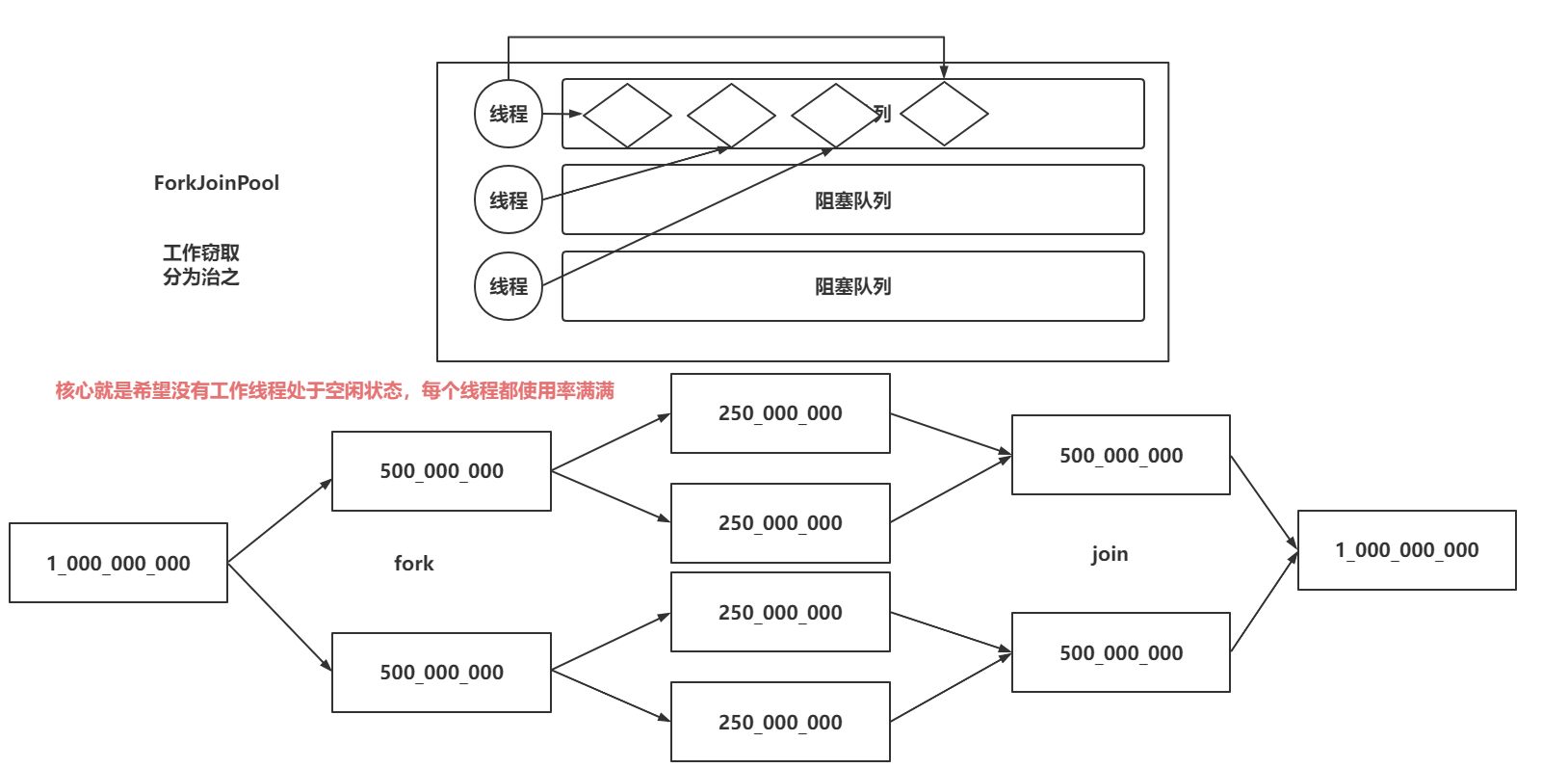
java八股文面试[多线程]——newWorkStealingPool
newWorkStealingPool是什么? newWorkStealingPool简单翻译是任务窃取线程池。 newWorkStealingPool 是Java8添加的线程池。和别的4种不同,它用的是ForkJoinPool。 使用ForkJoinPool的好处是,把1个任务拆分成多个“小任务”,把这…...

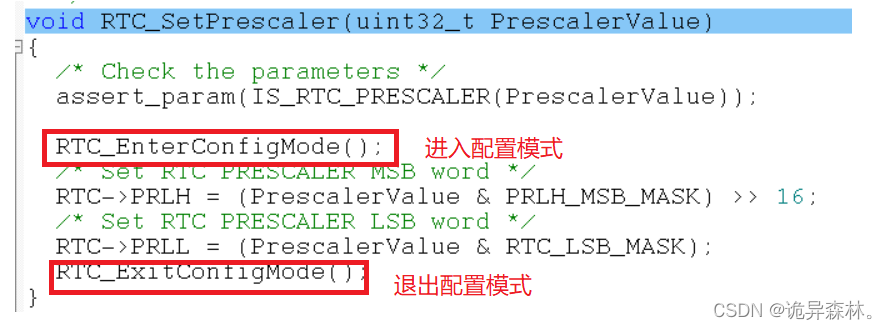
STM32--RTC实时时钟
文章目录 Unix时间戳时间戳转换BKPRTC简介RTC框图硬件电路RTC的注意事项RTC时钟实验工程 Unix时间戳 Unix 时间戳是从1970年1月1日(UTC/GMT的午夜)开始所经过的秒数,不考虑闰秒。 时间戳存储在一个秒计数器中,秒计数器为32位/64…...

【N2】例题学习笔记
N2例题 《新"日本语能力测试"例题集》 听力原稿(PDF) 【10】 【問い】この筆者から見た「仕事ができる人」の特徴はどんなことか。 【提问】这位作者认为,仕事能力强的人具有什么特点呢? 【11】 文章 下の文章は、企業のあり方について…...

【数据分享】2006-2021年我国城市级别的道路、桥梁、管线建设相关指标(10多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国城市级别的市政设施水平相关指标、2006-2021年我国城市级别的各类建设用地面积数…...

视觉SLAM14讲笔记-第7讲-视觉里程计2
直接法的引出 直接法是视觉里程计另一个主要分支,它与特征点法有很大的不同。 使用特征点法估计相机运动时,我们把特征点看作固定在三维空间的不动点。根据它们在相机中的投影位置,通过最小化重投影误差来优化相机运动。 相对地,…...

MySQL——单行函数和分组函数
2023.9.3 单行函数的SQL语句学习笔记如下: #常见单行函数介绍(部分省略) #字符函数 #将姓变大写,名变小写,然后拼接。 SELECT CONCAT(UPPER(last_name), ,LOWER(first_name)) AS 姓名 FROM employees; # 姓名中首字符…...

百度百科词条怎么更新?怎么能顺利更新百科词条?
企业和个人百度百科词条的更新对于他们来说都具有重要的意义,具体如下: 对企业来说: 塑造品牌形象:百度百科是一个常被用户信任并参考的知识平台,通过更新企业词条可以提供准确、全面的企业信息,帮助企业塑…...

PPT怎么转换为PDF格式,收藏这两个在线工具。
PPT是一种常用的演示文稿格式,它可以包含丰富的动画效果和超链接,让你的内容更加生动和有趣。但是,如果你想将PPT分享给别人,或者在不同的设备上查看,你可能会遇到一些问题,比如: PPT文件太大&a…...

八大排序算法----堆排序
堆排序的基本步骤:(以从大到小的顺序排序为例) 1.构建大顶堆(每个结点的值都大于或等于其左右孩子结点的值) 2.排序:每次堆顶的元素取出来(整个堆中值最大),与最后一个…...

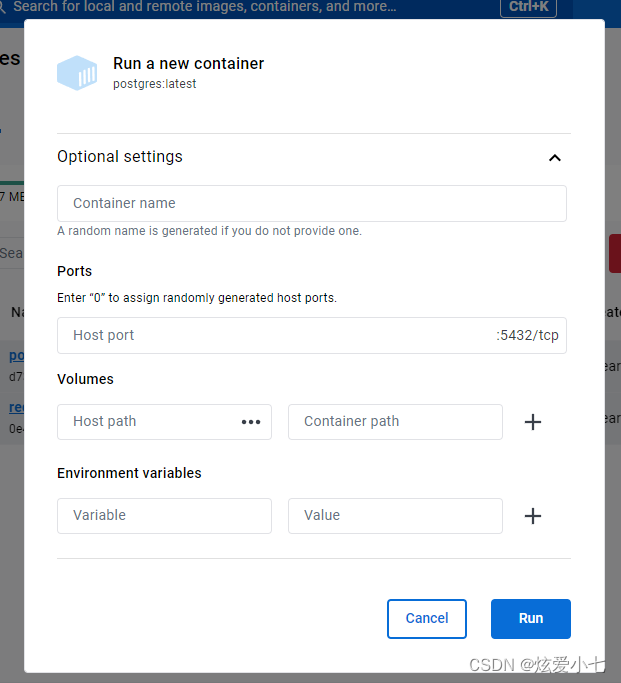
Docker Desktop 设置镜像环境变量
点击run 展开Optional settings container name :容器名称 Ports:根据你需要的端口进行输入,不输入则默认 后面这个 比如我这个 5432 Volumes:卷,也就是做持久化 需要docker 数据保存的地方 Environment variables…...

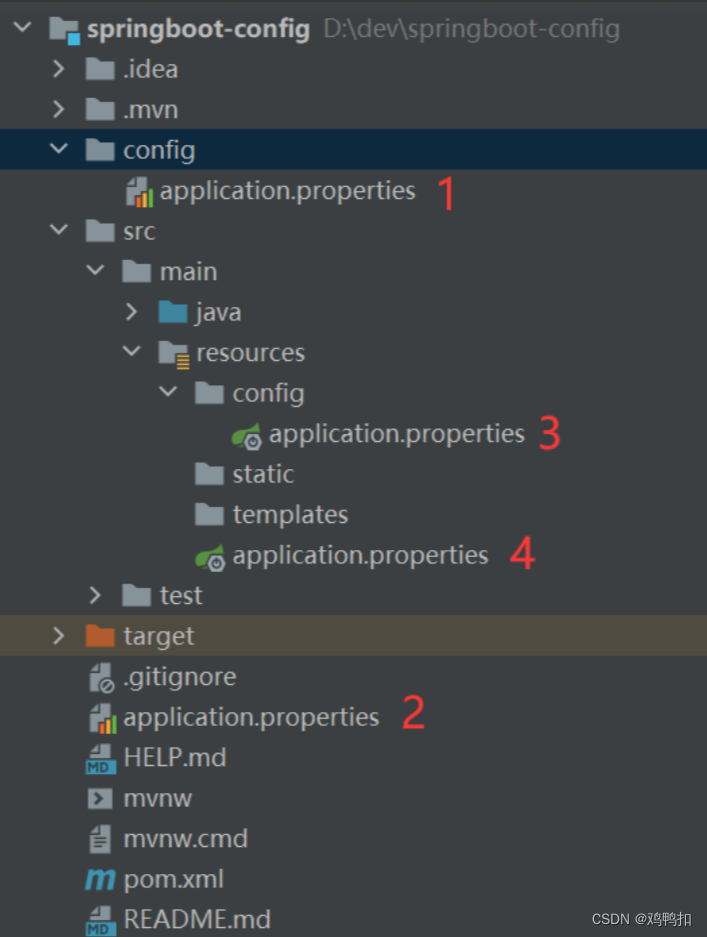
springboot之一:配置文件(内外部配置优先顺序+properties、xml、yaml基础语法+profile动态切换配置、激活方式)
配置的概念: Spring Boot是基于约定的,所以很多配置都有默认值,但如果想使用自己的配置替换默认配置的话,就可以使用application.properties或者application.yml(application.yaml)进行配置。 注意配置文件的命名必须是applicat…...

涛然自得周刊(第 5 期):蝲蛄吟唱的地方
作者:何一涛 日期:2023 年 8 月 20 日 涛然自得周刊主要精选作者阅读过的书影音内容,不定期发。历史周刊内容可以看这里。 电影 《沼泽深处的女孩》 改编自小说《蝲蛄吟唱的地方》,主角是一位在沼泽地独自生活并长大的女孩&…...

Android Ble蓝牙App(七)扫描过滤
Ble蓝牙App(七)扫描过滤 前言目录正文一、增加菜单二、使用MMKV① 添加依赖② 封装MMKV③ 使用MMKV 三、过滤空设备名四、过滤Mac地址五、过滤RSSI六、源码 前言 在上一篇文章中了解了MTU的相关知识以及对于设备操作信息的展示,本篇文章中将增…...

小程序当前页面栈以及跳转
1.调用页面栈刷新接口 let pages getCurrentPages(); //当前页面栈 if (pages.length > 1) { let beforePage pages[pages.length - 2]; //获取上一个页面实例对象 beforePage.$vm.getActivityLi…...
)
jQuery获取表单的值val()
(1)页面中有很多元素,包括表单中的输入项,如输入文本框等;获取、设置、输入文本框的值;val()方法。 (2)也包括<p>、<span>等元素;获取、设置这些元素的文本…...

【专栏必读】数字图像处理(MATLAB+Python)专栏目录导航及学习说明
文章目录 第一章:绪论第二章:数字图像处理基础第三章:图像基本运算第四章:图像的正交变换第五章:图像增强第六章:图像平滑第七章:图像锐化第八章:图像复原第九章:图像形态…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
