React笔记(五)hook
一、函数组件
1、函数组件的创建
函数组件:使用JS的函数(或箭头函数)创建的组件称为函数组件,函数组件有如下约定
-
函数名称必须以大写字母开头
-
函数组件必须有返回值,返回JSX表达式
-
渲染函数组件:用函数名作为组件标签名
-
组件名称可以是单标签也可以是双标签
export default function Hello(){return (<div>Hello Function Component</div>)
}VSCode 中快捷键 rfc 可自动生成。
创建完函数组件,可以将其引入到App.jsx中
import './App.css'
import Hello from './Hello';
function App() {return (<div><Hello></Hello></div>);
}
export default App;2、函数组件事件处理
注意:函数组件中绑定方法不需要this
export default function Hello() {const clickEvent = () => {console.log('2');}const getParams = (params) => {console.log(params);}return (<><button onClick={() => {console.log('1');}}>按钮</button><button onClick={clickEvent}>按钮</button><button onClick={() => getParams('3')}>传参</button></>)
}3、函数组件的Prop
3.1、函数组件的Props
import React from 'react';
import ReactDOM from 'react-dom';
function LoginForm(props){return <h1>{props.title}登录</h1>;
}
const template=<LoginForm title='管理员'></LoginForm>
ReactDOM.render(template,document.getElementById('root'));当然也可以自己在调用函数组件的时候指定其他的,比如下面这个例子输入会员,就会变成会员登录
import React from 'react';
import ReactDOM from 'react-dom';
function LoginForm(props){return <h1>{props.title}登录</h1>;
}
const template=<LoginForm title='会员'></LoginForm>
ReactDOM.render(template,document.getElementById('root'));下面我们再定义一个函数式组件,然后在这里边传递多个参数
import React from 'react';
import ReactDOM from 'react-dom';
function UserInfo(props){console.log(props);const template=(<div><ul><li>姓名:{props.username}</li><li>年龄:{props.age}</li><li>特长:{props.specialty}</li></ul></div>);return template;
}
const template=(<div><UserInfo username={'马保国'} age={56} specialty={'太极'}></UserInfo></div>
);
ReactDOM.render(template,document.getElementById('root'));显示效果如下所示,我们通过对控制台的观察,会发现props就是传递的JS对象的值
如上给组件赋值除了赋常量外也可以传递变量,如下所示
import React from 'react';
import ReactDOM from 'react-dom';
function UserInfo(props){const template=(<div><ul><li>姓名:{props.username}</li><li>年龄:{props.age}</li><li>特长:{props.specialty}</li></ul></div>);return template;
}
const u={username:'马保国',age:69,specialty:'打太极'
};
const template=(<div><UserInfo username={u.username} age={u.age} specialty={u.specialty}></UserInfo></div>
);
ReactDOM.render(template,document.getElementById('root'));其实还有简写方式
import React from 'react';
import ReactDOM from 'react-dom';
function UserInfo(props){const template=(<div><ul><li>姓名:{props.username}</li><li>年龄:{props.age}</li><li>特长:{props.specialty}</li></ul></div>);return template;
}
const u={username:'马保国',age:69,specialty:'打太极'
};
const template=(<div><UserInfo {...u}></UserInfo></div>
);
ReactDOM.render(template,document.getElementById('root'));3.2、props默认值
首先,先来完成一个函数组件的默认值案例
import React from 'react';
import ReactDOM from 'react-dom';function UserInfo(props){const template=(<div><ul><li>姓名:{props.username}</li><li>年龄:{props.age}</li><li>特长:{props.specialty}</li></ul></div>);return template;
}
//设置默认值的语法 组件名.defaultProps
UserInfo.defaultProps={username:'无名氏',age:0,specialty:'无特长'
}
const template=(<div><UserInfo username='张明理'></UserInfo></div>
);
ReactDOM.render(template,document.getElementById('root'));这里如果在调用组件的时候赋值,那么默认值就不会生效了,倘若,默认值就会生效。
3.3、props验证器
import React from 'react';
import ReactDOM from 'react-dom';
import PropTypes from 'prop-types';function UserInfo(props){const template=(<div><ul><li>姓名:{props.username}</li><li>年龄:{props.age}</li><li>特长:{props.specialty}</li></ul></div>);return template;
}
UserInfo.propTypes={username:PropTypes.string.isRequired,age:PropTypes.number.isRequired,specialty:PropTypes.string
}
const template=(<div><UserInfo age={'20岁'} specialty='打羽毛球'></UserInfo></div>
);
ReactDOM.render(template,document.getElementById('root'));4、有状态组件和无状态组件
-
函数组件又叫做无状态组件,类组件又叫做有状态组件
-
状态(state)即数据,是组件内部的私有数据,只能在组件内部使用
-
函数组件没有自己的状态,只负责数据展示
-
类组件有自己的状态,负责更新UI
二、Hooks简介
1、hook的由来和作用
react16.8以后的新特性Hooks函数组件在react16.8以前函数组件只能被动接收外部数据,并且没有自己的生命周期钩子函数,函数内部也没有this可用新特性Hookhook推出的动机主要是因为类组件有一下几个不足
-
组件之间复用公共逻辑比较麻烦,以前常见的提取组件公共逻辑的方式有高阶组件/renderProps等,但这些方式或多或少都对原有组件的代码组织方式有一定的破坏性
-
复杂组件变得难以理解(例如相同的逻辑可能要写在不同的生命周期钩子函数里面)
-
难以理解的class(比如对新手来见,class组件中的this不太好理解)
新特性hook出现之后,函数组件就可以完全替代类组件,但是这并不是说react官方会抛弃类组件,react官方文档中也表明了没有计划会在react中移除class组件。
注意:hook特性只能在函数组件中使用
三、State Hook
1、作用
useState 为函数组件提供了状态(state)
2、基本使用
2.1、使用步骤
-
导入
useState函数
import { useState } from 'react'-
调用
useState函数,并传入状态的初始值,从useState函数的返回值中,拿到状态和修改状态的方法
const [变量名, 方法名] = useState(数据初始值);-
在jsx中展示状态
-
使用修改状态的方法更新状态
2.2、代码实现
import { useState } from 'react'export default function Counter() {const [count, setCount] = useState(0);const decrement = () => {setCount(count - 1)}return (<><h1>计数器:{count}</h1><button onClick={decrement}>-1</button><button onClick={() => {setCount(count + 1)}}>+1</button></>)
}注意:修改数据的 set 方法,只需要接收一个新数据作为参数,方法内部会自动用接收到的新数据来覆盖旧数据。
3、函数作为参数
-
语法
const [变量名, 方法名]=useState(()=>{return '计算之后的初始值'})-
语法规则
-
回调函数return出去的值作为
变量名的初始值 -
回调函数中的逻辑只会在组件初始化的时候执行一次
-
-
语法选择
-
如果初始化一个普通的数据,直接使用
useState(初始值)即可 -
如果要初始化的数据无法直接得到需要通过计算才能获取到,使用
useState(()=>{})
-
-
案例实现
import {useState} from 'react'
function Counter(props){const [count,setCount]=useState(()=>{return props.count})return(<><h2>{count}</h2><button onClick={()=>setCount(count+1)}>+</button></>)
}
function App() {return(<><Counter count={10}></Counter><Counter count={20}></Counter></>)
}
export default App;四、 Effect Hook
1、作用
-
副作用:副作用是相对与主作用而言的,一个函数除了主作用,其他作用都是副作用,对于React组件来说,主作用是根据数据(state/props)渲染UI,除此之外都是副作用
-
常见的副作用
-
数据请求Ajax发送
-
手动修改DOM
-
localStorage操作
-
-
Effect Hook 可以让你在函数组件中执行副作用操作
import {useState,useEffect} from 'react'export default function Example() {const [count,setCount]=useState(0)useEffect(()=>{document.title=`You clicked ${count} times`})return (<div><p>You clicked {count} times</p><button onClick={()=>{setCount(count+1)}}>Click Me</button></div>)
}2、useEffect 的参数
import { useEffect } from 'react'
useEffect(() => {}, []);useEffect 的参数,主要分为两个,第一个固定是一个回调函数,第二个是一个数组(可选)。
参数传递的不同,useEffect 实现的效果也不同。
2.1、没有第2个参数
当 useEffect 只有第一个参数时,其作用就是在模拟 componentDidMount 和 componentDidUpdate 生命周期函数。
也就是说,useEffect 的第一个回调函数,会在组件首次挂载完成执行一次,同时,后续组件每次更新完成时也会执行。
useEffect(() => {// ...
})关键代码如下所示
import {useState,useEffect} from 'react'export default function Params() {const [count,setCount]=useState(0)useEffect(()=>{console.log('没有第2个参数');})return (<div><h1>{count}</h1><button onClick={()=>setCount(count+1)}>+1</button></div>)
}执行的效果是:组件首次挂载完成执行一次,每次单击按钮会执行一次
2.2、第2个参数是空数组
当 useEffect 的第二个参数是一个空数组是,其作用就是在模拟 componentDidMount 生命周期函数。
也就是说,useEffect 的第一个回调函数,会在组件首次挂载完成执行一次。
useEffect(() => {// ...
}, [])关键代码如下所示
import {useState,useEffect} from 'react'export default function Params() {const [count,setCount]=useState(0)useEffect(()=>{console.log('没有第2个参数');},[])return (<div><h1>{count}</h1><button onClick={()=>setCount(count+1)}>+1</button></div>)
}执行的效果是:只有在组件首次挂载完成执行一次,后续单击不会执行
2.3、第2个参数是非空数组
当 useEffect 的第二个参数是一个非空数组时,其作用就是在模拟 componentDidMount 生命周期函数,同时还可以模拟 Vue 中 watch 的作用。
也就是说,useEffect 的第一个回调函数,会在组件首次挂载完成执行一次。后续,只要当第二个参数的数组中,任意一条数据发生改变,useEffect 的第一个回调函数又会再次执行。
useEffect(() => {// ...
}, [数据1, 数据2, ...])关键代码如下所示
import {useState,useEffect} from 'react'export default function Params() {const [count,setCount]=useState(0)const [name,setName]=useState('张三')useEffect(()=>{console.log('第2个参数是非空数字');},[count])return (<div><h1>{count}</h1><h1>{name}</h1><button onClick={()=>setCount(count+1)}>+1</button><button onClick={()=>setName('李四')}>更新</button></div>)
}执行的结果是:在组件首次挂载完成执行一次,后续只有在点击+1操作按钮的时候才会调用useEffect的回调函数。单击更新按钮不会触发useEffect回调函数的执行
3、清理副作用
当 useEffect 的第一个参数中,返回了一个函数。那么,返回的这个函数就是在模拟 componentWillUnmount 生命周期函数。
在组件被销毁时,如果有些副作用操作需要被清理,在这里可以写清理副作用的代码。
useEffect(() => {return () => {}
})关键代码
import { useEffect } from 'react'export default function ClearEffect() {useEffect(() => {let times=setInterval(() => {console.log('定时执行操作');}, 1000);return ()=>{clearInterval(times)}}, [])return (<div>this is test</div>)
}
***************************************************************************************
import ClearEffect from "./ClearEffect"
import { useState } from "react"
export default function App() {const [flag,setFlag]=useState(true)return (<div>{flag? <ClearEffect/>:null}<button onClick={()=>setFlag(!flag)}>switch</button></div>)
}4、useEffect-网络请求
import axios from 'axios'
import React, { useState, useEffect } from 'react'export default function User() {const [users, setUsers] = useState([])const getUsersApi = async () => {let result = await axios.get('http://39.106.34.185:8888/user')setUsers(result.data.data.list)}useEffect(() => {getUsersApi()}, [])return (<div><table><tr><td>昵称</td><td>手机号</td><td>绑定汽车数量</td><td>订单数量</td><td>未缴费订单数量</td><td>状态</td><td>创建事件</td><td>操作</td></tr>{users.map(item => <tr key={item.id}><td>{item.name}</td><td>{item.tel}</td><td>{item.carNum}</td><td>{item.orderNum}</td><td>{item.orderNum}</td><td>{item.state==1?'启用':'禁用'}</td><td>{item.createTime}</td><td><span>查看</span><span>订单详情</span><span>更多</span></td></tr>)}</table></div>)
}五、 useRef
1、作用
在函数组件中获取DOM元素或者组件对象
2、使用步骤
-
导入
useRef函数
import { useRef } from 'react'-
执行
useRef函数,返回一个ref对象
function 组件名() {const 变量名 = useRef();
}-
绑定 ref
找到函数组件中对应的节点,通过 ref 属性将 ref 对象绑定到元素节点身上:
function 组件名() {const 变量名 = useRef();return (<节点 ref={变量名}></节点>)
}-
获取元素节点
当元素通过 ref 绑定了元素后,就可以通过 ref 对象来获取元素节点了:
function 组件名() {const 变量名 = useRef();return (<节点 ref={变量名} onClick={() => {console.log(变量名.current); // 元素节点 }}></节点>)
}3、代码实现
import React,{useRef} from 'react'
import './Ball.css'
export default function Ball() {const ballRf=useRef()const changeBall=()=>{ballRf.current.style.backgroundColor="springgreen"}return (<div><div className="box" ref={ballRf}></div><button onClick={changeBall}>变化</button></div>)
}六、useMemo
1、作用
useMemo的作用类似vue中的计算属性computed,即根据母体数据衍生出新的数据,一旦母体数据发生变化,则useMemo会自动执行
2、基础语法
import { useMemo } from 'react'const 变量名 = useMemo(() => {return 计算得到的数据;
}, [依赖的原数据])最终,计算得到的数据,就会通过 return 保存到变量身上。
关键代码如下所示
import {useState,useMemo} from 'react'export default function App() {const [fnum,setFnum]=useState(10)const [snum,setSnum]=useState(20)const sum=useMemo(()=>{return fnum+snum},[fnum,snum])return (<div><h1>{sum}</h1><button onClick={()=>setFnum(fnum+2)}>fnum+2</button><button onClick={()=>setSnum(snum+3)}>snum+3</button></div>)
}3、使用hook实现购物车功能
import axios from 'axios'
import React, { useState, useEffect,useMemo } from 'react'
import './ShopCartList.css'export default function ShopCartList() {const [list, setList] = useState([])const fetchShopCartData = async () => {const result = await axios.get('http://www.zhaijizhe.cn:3001/shopcart/getShopcartData')console.log(result.data);setList(result.data.data)}const total=useMemo(()=>{return list.filter(item=>item.checked).reduce((pre,cur)=>pre+cur.price*cur.num,0)},[list])const changeNum=async(_id,n)=>{let result=await axios.post('http://www.zhaijizhe.cn:3001/shopcart/changeNum',{_id,n})if(result.data.code){fetchShopCartData()}}const checkItem=async(_id)=>{let result=await axios.get('http://www.zhaijizhe.cn:3001/shopcart/checkProducts',{params:{_id}})if(result.data.code){fetchShopCartData()}}const changeNum1=(_id,index,n)=>{list[index].num=nsetList(()=>{return[...list]})}const submitChangeNum=async(_id,n)=>{let result=await axios.post('http://www.zhaijizhe.cn:3001/shopcart/changeNumByInput',{_id,n})if(result.data.code){fetchShopCartData()}}useEffect(() => {fetchShopCartData() }, [])return (<div><h1>购物车</h1><table><thead><tr><th>序号</th><th>名称</th><th>价格</th><th>数量</th><th>小计</th></tr></thead><tbody>{list.map((item,index)=><tr key={item._id}><td><input type='checkbox'onChange={()=>checkItem(item._id)} checked={item.checked}/></td><td>{item.name}</td><td>{item.price}</td><td><button onClick={()=>changeNum(item._id,-1)}>-</button><input type="text" value= {item.num} onChange={(e)=>{changeNum1(item._id,index,e.target.value)}} onBlur={(e)=>{submitChangeNum(item._id,e.target.value)}}/><button onClick={()=>changeNum(item._id,1)}>+</button></td><td>{item.price*item.num}</td></tr>)}<tr><td colSpan={5} style={{textAlign:'right'}}>总计:{total}</td></tr></tbody></table></div>)
}七、React.memo和useCallback
1、React.memo
React.memo 可以用来缓存组件。
在 React 中,默认情况下,父组件更新时,无论子组件内部是否改变,子组件也会更新。
但是,从性能考虑,我们希望的是:父组件更新时,如果子组件内部(state 和 props)没有发生改变,子组件不用更新。
解决方法,就是用 React.memo 将子组件缓存起来。
import {useState} from 'react'
import HookChild from './HookChild'export default function HookParent() {console.log('父组件');const [count,setCount]=useState(0)return (<div><h1>父组件:{count}</h1><button onClick={()=>setCount(count+1)}>+1</button><HookChild></HookChild></div>)
}import React from 'react'function HookChild() {console.log('子组件');return (<h2>子组件</h2>)
}export default React.memo(HookChild);2、useCallback
useCallback 可以用来缓存函数。
2.1、基础语法
import { useCallback } from 'react';const 变量名 = useCallback(缓存的函数, [])2.2、应用场景
通常,我们为了减少子组件不必要的更新,会使用 React.memo() 来缓存子组件的状态。
但是,如果父组件传递了函数给子组件,那么,每次父组件更新时,函数都会重新创建。子组件中的 React.memo() 就会判定为父组件传递的内容发生了改变,那么 React.memo() 就不会缓存当前子组件的状态。
因此,为了解决函数的问题,我们需要保存函数的状态,让父组件更新时函数能够缓存下来,因此我们需要使用 useCallback 将传递的子组件的函数状态缓存起来。
import { useCallback, useState } from "react";
import HookChild from "./HookChild";export default function HookFather() {console.log('父组件');const [count, setCount] = useState(0);const sayHello = () => {console.log('hello');}// 缓存函数状态const cbSayHello = useCallback(sayHello, []);return (<><h1>父组件:{count}</h1><button onClick={() => setCount(count + 1)}>+1</button><HookChild sayHello={cbSayHello}></HookChild></>)
}import React from 'react'
function HookChild({sayHello}) {console.log('子组件');return (<div><h2>子组件</h2></div>)
}
export default React.memo(HookChild)八、自定义hook
自定义hook提取函数组件公共逻辑
-
自定义hook的作用在于提取公共逻辑,所以一般不会返回一个JSX对象,而是会根据需要返回特定的数据或者方法
-
自定义hook必须要以use开头
假设现在有Test1和Test2两个函数组件,他们有一些公共逻辑需要提取,比如都要从后台获取一个列表数据,然后用户界面的渲染,则现在可以编写一个自定义hook来提取这部分公共逻辑,以避免重复写代码
import {useState,useEffect} from 'react'
export default function useData(){const [list,setList] = useState([]);useEffect(()=>{setTimeout(()=>{ const list = [1,2,3] setList(list); },200);},[]);return {list,}}
//Test1
import useData from '...'
function Test1(){const {list} = useData();return div>{...用list渲染JSX}</div>
}
//Test2类似九、样式私有化
在vue中可以使用scoped对组件的样式进行私有化,在React中一样,React的样式私有化也有几种处理方法
1、内联样式
内联样式就是在JSX元素中,直接定义行内的样式
import React, { Component } from 'react'
export default class Left extends Component {render() {return (<div style={{backgroundColor:'indigo',padding:20,color:'whitesmoke'}}>Left</div>)}
}import React, { Component } from 'react'
export default class Right extends Component {render() {return (<div style={{backgroundColor:'springgreen',padding:10,color:'black'}}>Right</div>)}
}-
内联样式的优点
-
使用简单:简单的以组件为中心来实现样式的添加
-
扩展方便:通过使用对象进行样式设置,可以方便的扩展对象来扩展样式
-
避免冲突:最终都编译为元素的行内样式,不存在样式冲突的问题
-
-
内联样式的缺点
-
不能使用伪类
-
不能使用媒体查询
-
减低代码的可读性
-
没有代码提示
-
2、CSS Modules
CSS的规则都是全局的,任何一个组件的样式规则,都对整个页面有效,产生局部作用域的唯一方法,就是使用一个独一无二的class名称,这就是CSS Modules的做法,具体使用步骤如下
-
定义xxx.module.css文件
-
导入样式import xy from './xy.module.css'
-
使用{xy.className}来对元素进行样式修饰
import React, { Component } from 'react'
import left from './left.module.css'
export default class Left extends Component {render() {return (<div className={left.box}>Left</div>)}
}3、React-JSS
注意:react-jss必须使用在函数组件中
使用步骤
-
下载react-jss依赖包
yarn add react-jss-
调用createUseStyles完成样式的定义
import {createUseStyles} from 'react-jss'
const useStyles=createUseStyles({box:{backgroundColor:'lightblue',padding:'10px'}
})
export default function Left() {const {box}=useStyles()return (<div className={box}>Right</div>)
}相关文章:
hook)
React笔记(五)hook
一、函数组件 1、函数组件的创建 函数组件:使用JS的函数(或箭头函数)创建的组件称为函数组件,函数组件有如下约定 函数名称必须以大写字母开头 函数组件必须有返回值,返回JSX表达式 渲染函数组件:用函数…...

vue3中使用viewerjs实现图片预览效果
vue3中使用viewerjs实现图片预览效果 1、前言2、实现效果3、在vue3项目中使用viewer.js3.1 安装3.2 在main.js中引入3.3 组件中使用 1、前言 viewer.js是一款开源的图片预览插件,功能十分强大: 支持移动设备触摸事件支持响应式支持放大/缩小支持旋转(类…...

Erlang:Linux下使用observer、debugger进行调试
之前写了一篇文章Erlang:使用observer连接远程服务器进行调试,内容是绕过Linux服务器缺失’wxe_driver.so’的wxWidgets环境,启动observer远程连接实现observer调试。 本文则讨论在Linux环境下通过编译安装的方式,保证wxWidgets环境可用性&am…...

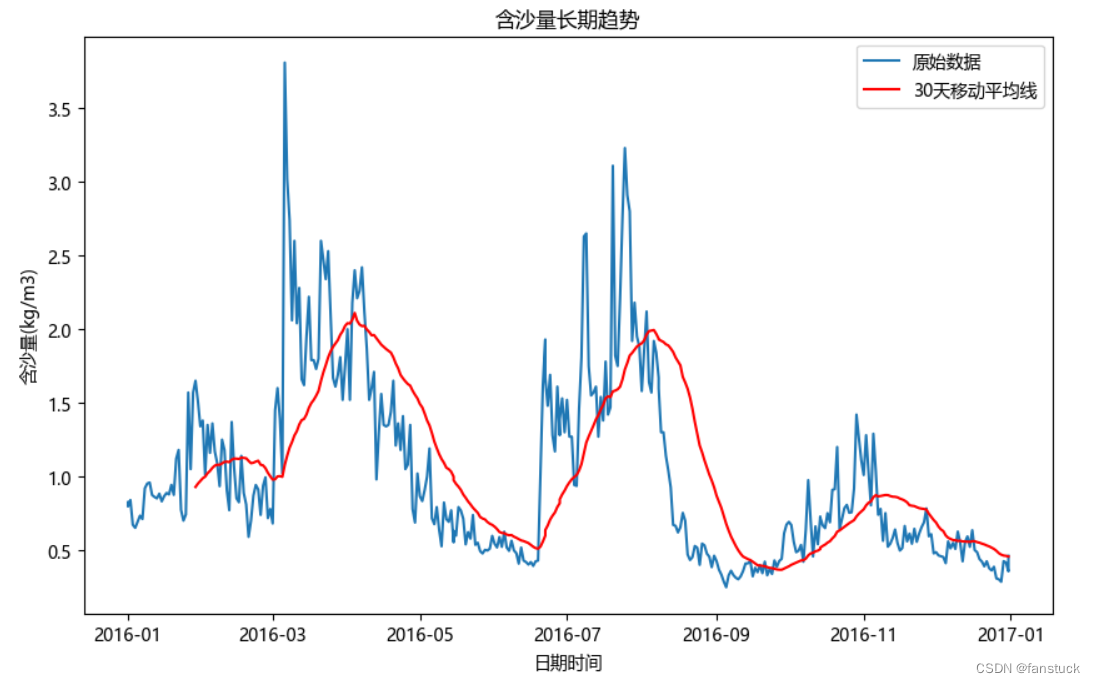
2023 年高教社杯全国大学生数学建模竞赛-E 题 黄河水沙监测数据分析详解+思路+Python代码
2023 年高教社杯全国大学生数学建模竞赛-E 题 黄河水沙监测数据分析 十分激动啊啊啊题目终于出来了!!官网6点就进去了结果直接卡死现在才拿到题目,我是打算A-E题全部做一遍。简单介绍一下我自己:博主专注建模四年,参与…...

一生一芯10——verilator v5.008环境搭建
搜索 verilator 官网,得到网址如下: https://www.veripool.org/verilator/ 点击download 找到 git quick install 可以看到git快捷安装所需命令行 可以看到,需要预先安装下面的包文件,去掉前面的#注释符号进行安装 直接进行下面…...

信息化发展27
关键技术一云安全技术 云安全研究主要包含: 一是云计算技术本身的安全保护工作, 涉及相应的数据完整性及可用性、隐私保护性以及服务可用性等方面的内容; 二是借助于云服务的方式来保障客户端用户的安全防护需求, 通过云计算技术…...

leetcode做题笔记129. 求根节点到叶节点数字之和
给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 每条从根节点到叶节点的路径都代表一个数字: 例如,从根节点到叶节点的路径 1 -> 2 -> 3 表示数字 123 。 计算从根节点到叶节点生成的 所有数字之和 。…...

任务管理系统所需功能概述
"任务管理需要有哪些功能?清晰的任务创建与编辑、智能分类和标签系统、提醒与通知功能、进度跟踪与报告、协作与共享功能、集成与兼容性。" 一款优秀的任务管理工具可以帮助我们有效地规划、执行和监控各项任务,提高工作效率。本文将探讨一款理…...

一文学会K8s集群搭建
环境准备 节点数量:2台虚拟机 centos7硬件配置:master节点内存至少3G(2G后面在master节点初始化集群时会报错,内存不够),node节点可以2G,CPU至少2个,硬盘至少30G网络要求࿱…...

Win10右键 nvidia rtx desktop manager 怎么删除(最新)
在更新了最新的 nvidia后原来的隐藏鼠标右键菜单后不行了,新方法如下: 步骤一:在键盘“WINR”键同时操作下,启动运行框,在框内输入“regedit”,打开深度系统win7 的注册表编辑器。 步骤二:为防…...

MySQL加密的几种常见方式
MySQL提供了多种加密方式来保护数据的安全性。下面是几种常见的MySQL加密方式: 密码加密: MySQL5.7及以上版本使用SHA-256算法对密码进行加密。这种加密方式更安全,可以防止密码泄露。 之前的MySQL版本使用SHA-1算法进行密码加密。这种加密方…...

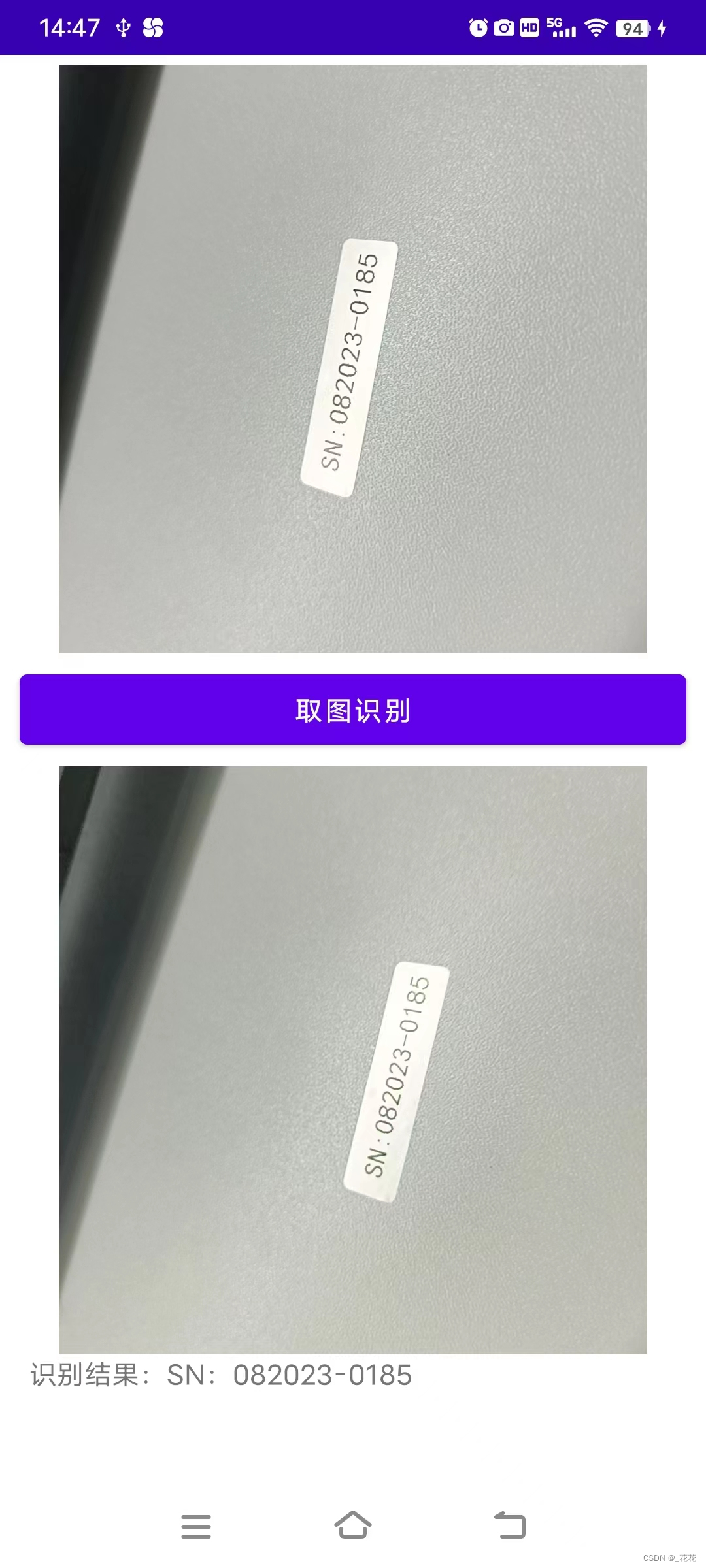
Android文字识别-阿里云OCR调用
0,阿里云OCR有在线识别接口,直接用httpPOST调用就能实现,开发起来很快捷。识别率还蛮好,摄像头斜着拍也能识别出来。实测识别时间单次在2s左右,普通使用使能满足需求的。 1,在阿里云页面先注册申请免费试用…...

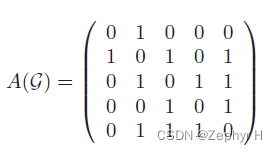
度矩阵、邻接矩阵
度矩阵(degree matrix) 度矩阵是对角阵,对角上的元素为各个顶点的度,顶点vi的度表示和该顶点相关联的变得数量。 在无向图中,顶点vi的度d(vi)N(i)(即与顶点相连的边的数目)有向图中࿰…...

20个经典巧妙电路合集
1、防反接保护(二极管) 在实际电子设计中,防反接保护电路非常重要,不要觉得自己肯定不会接错,实际上无论多么小心,还是会犯错误...... 最简单的就是利用二极管了,利用二极管的单向导电性&#…...
2023全国大学生数学建模ABCDE选题建议,思路模型,小白要怎么选?难度怎么样
首先最重要的,难度C<B<A,D、E题推荐选E题 大家可以查看我们的视频讲解,在这里:【2023全国大学生数学建模竞赛选题建议,难度分析,小白应该怎么选】 https://b23.tv/S6O26uc 选题建议视频播放b23.t…...

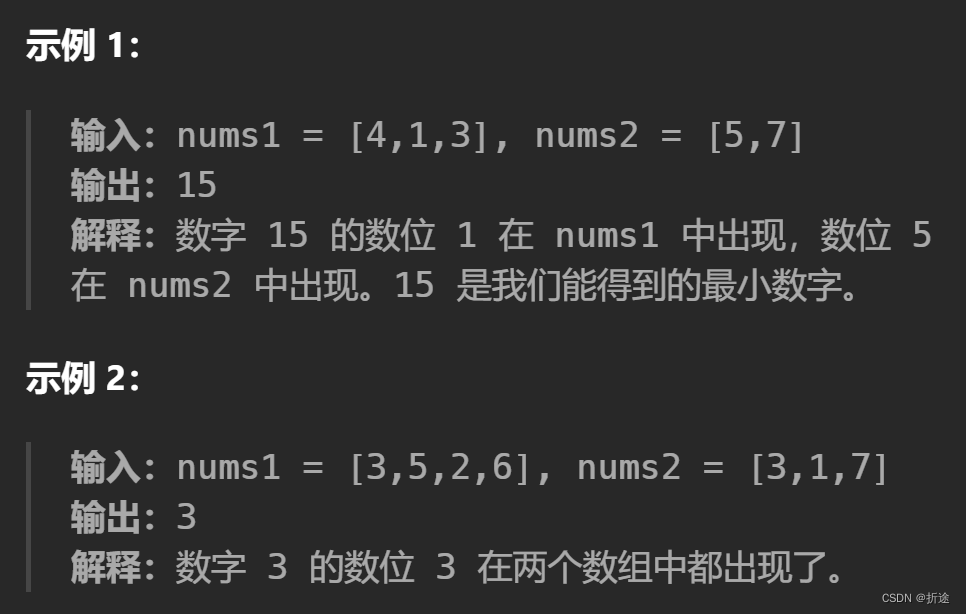
【力扣每日一题】2023.9.5 从两个数字数组里生成最小数字
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们两个数字数组,要我们用这两个数组里的元素组成一个数字,这个数字里需要同时拥有两个数组里的至少一个元…...

跳出Lambda表达式forEach()循环解决思路
背景 在一次需求开发时,发现使用Lambda的forEach()跳不出循环。如下示例代码,想在遍历满足条件时跳出循环。 public static void main(String[] args) {List<Integer> list Arrays.asList(1, 4, 5, 7, 9, 11);list.forEach(e -> {if (e % 2 …...

2023年度AWS SAP直冲云霄训练营学习分享
AWS在公有云市场一直处于行业领先地位,其培训认证体系也是非常的完善的。而且经常在国内组织一些技术论坛,技术分享,公开课,训练营等技术活动。 AWS训练营适合希望学习和考取AWS助理级架构师/专家级架构师(AWS SAA/AW…...

2023高教社杯 国赛数学建模E题思路 - 黄河水沙监测数据分析
1 赛题 E 题 黄河水沙监测数据分析 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变 化和人民生活的影响, 以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾 等方面都具有重要的理论指导意义。 附件 1 给出了位…...

06_快速入门案例实战之电商网站商品管理:集群健康检查,文档CRUD
document数据格式电商网站商品管理案例:背景介绍简单的集群管理商品的CRUD操作(document CRUD (3) 集群的管理 1.快速检查集群的健康状态: cat api 可以查看es中各种各样的数据 GET /_cat/health?v epoch timestamp cluster status node…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
