【autodesk】浏览器中渲染rvt模型
使用Forge完成渲染
Forge是什么 为什么能够渲染出来rvt模型
- Forge是由Autodesk开发的一套云端开发平台和工具集。
- 在Forge平台中,有一个名为"Model Derivative"的服务,它可以将包括RVT(Revit)在内的多种BIM(Building Information Modeling)文件格式转换为可在Web上浏览和渲染的格式。
- 具体来说,"Model Derivative"服务可以将RVT(Revit)文件转换为SVF(Scalable Vector Graphics)格式。
- SVF是一种基于Web的轻量级3D模型表示格式,可以实现高性能的3D模型渲染和交互。通过将RVT文件转换为SVF格式,可以在Web端使用Forge提供的Viewer组件加载和展示RVT模型
Forge与Autodesk的关系
- Autodesk是一家设计软件公司,Forge可以视为Autodesk的云端扩展
渲染步骤:
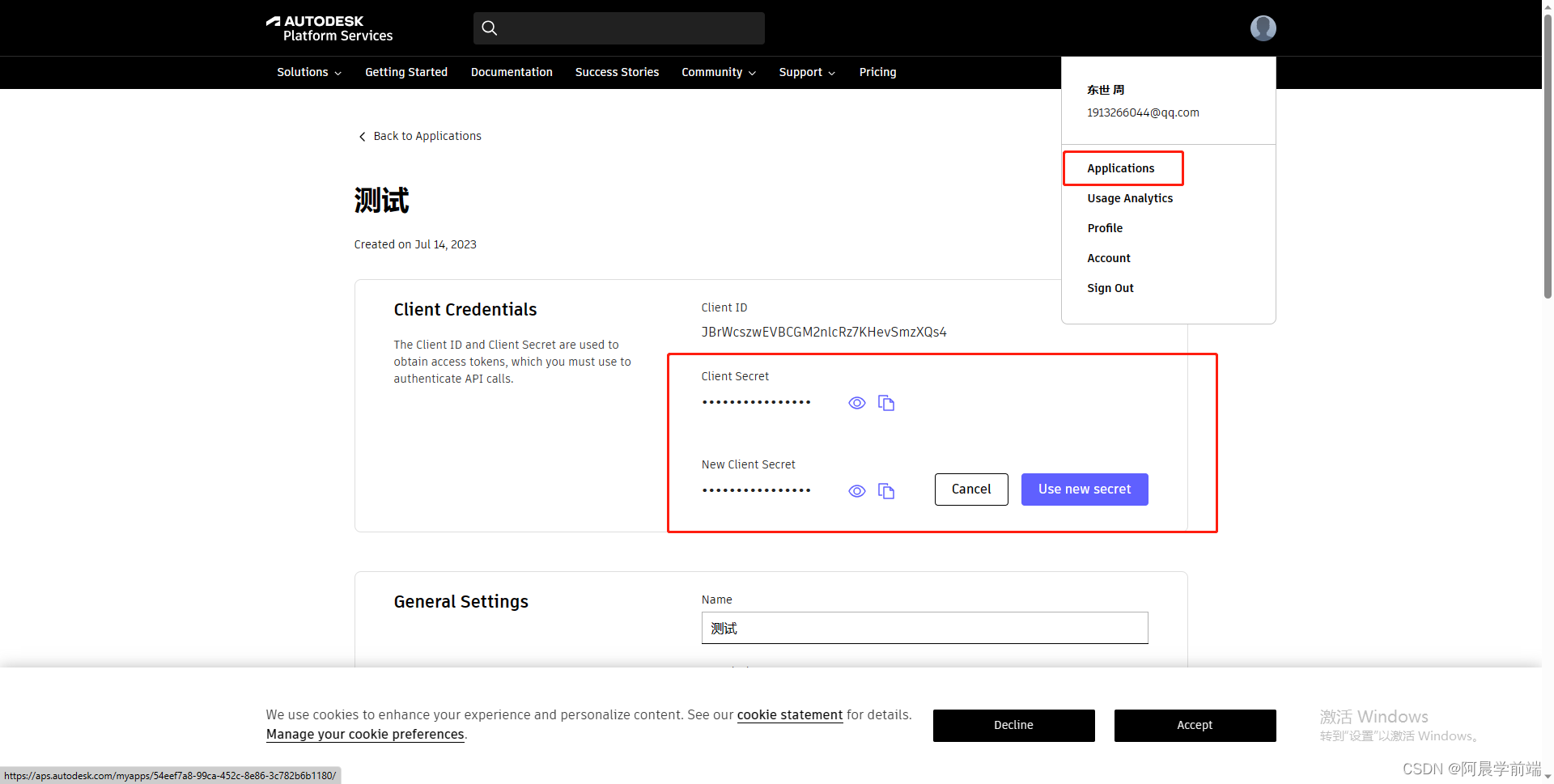
首先要注册autodesk平台,并创建项目 获取自己的client_id与client_secret
官网地址:Autodesk Platform Services (formerly Forge)
如下图:
 配置postman环境
配置postman环境
下面我们演示通过postman上传模型到Forge云端,然后配置Forge的js渲染出来
post环境文件:
BIM.postman collection.json
{"info": {"_postman_id": "aedeb5db-ab5a-4b0e-ba31-d329f6ef66ba","name": "Beijing-Workshop","schema": "https://schema.getpostman.com/json/collection/v2.0.0/collection.json","_exporter_id": "24665034"},"item": [{"name": "1获取access token","event": [{"listen": "test","script": {"exec": ["var data = JSON.parse(responseBody);","postman.setEnvironmentVariable(\"access_token\", data.access_token);","postman.setEnvironmentVariable(\"expires_in\", data.expires_in);","postman.setEnvironmentVariable(\"token_type\", data.token_type);"],"type": "text/javascript"}}],"request": {"method": "POST","header": [{"key": "Content-Type","value": "application/x-www-form-urlencoded"}],"body": {"mode": "urlencoded","urlencoded": [{"key": "client_id","value": "{{client_id}}","type": "text"},{"key": "client_secret","value": "{{client_secret}}","type": "text"},{"key": "grant_type","value": "client_credentials","type": "text"},{"key": "scope","value": "data:read data:write bucket:create bucket:read","type": "text"},{"key": "expires_in","value": "360000","type": "text"}]},"url": "{{base_domain}}/authentication/v1/authenticate"},"response": []},{"name": "2创建的存储桶(bucket)","event": [{"listen": "prerequest","script": {"exec": ["if (request.data) {"," var requestData = JSON.parse(request.data);"," postman.setEnvironmentVariable(\"bucketKey\", requestData.bucketKey);"," postman.setEnvironmentVariable(\"bucketPolicy\", requestData.policyKey);","}"],"type": "text/javascript"}}],"request": {"method": "POST","header": [{"key": "Authorization","value": "Bearer {{access_token}}"},{"key": "Content-Type","value": "application/json"}],"body": {"mode": "raw","raw": "{\n \"bucketKey\":\"ac-persistent-bucket-test8\",\n \"policyKey\":\"persistent\"\n}"},"url": "{{base_domain}}/oss/v2/buckets"},"response": []},{"name": "3 查看bucket是否创建成功","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": {"raw": "{{base_domain}}/oss/v2/buckets?limit=10","host": ["{{base_domain}}"],"path": ["oss","v2","buckets"],"query": [{"key": "limit","value": "10"}]}},"response": []},{"name": "4往bucket里放置object模型","event": [{"listen": "test","script": {"exec": ["if (responseCode.code === 200) {"," var data = JSON.parse(responseBody);"," postman.setEnvironmentVariable(\"urn\", data.objectId);"," postman.setEnvironmentVariable(\"urnBase64\", window.btoa(data.objectId));"," postman.setEnvironmentVariable(\"file_location\", data.location);","}",""],"type": "text/javascript"}}],"request": {"method": "PUT","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"body": {"mode": "file","file": {"src": "/C:/Users/ac135/Desktop/rvtText/data/textOne.rvt"}},"url": "{{base_domain}}/oss/v2/buckets/{{bucketKey}}/objects/aggregate-1.rvt"},"response": []},{"name": "5检查对象模型是否成功上传","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": "{{base_domain}}/oss/v2/buckets/{{bucketKey}}/objects"},"response": []},{"name": "6将模型在云端转换成SVF格式","event": [{"listen": "test","script": {"exec": ["var data = JSON.parse(responseBody);","","var setEnvVar = function (tar, src) {"," if (!src) {"," return;"," }"," postman.setEnvironmentVariable(tar, src);","}","","if (data) {"," if (data.urn) {"," setEnvVar(\"urnBase64\", data.urn);"," }","}"],"type": "text/javascript"}}],"request": {"method": "POST","header": [{"key": "Authorization","value": "Bearer {{access_token}}"},{"key": "Content-Type","value": "application/json"},{"key": "x-ads-force","value": "true"}],"body": {"mode": "raw","raw": "{\n \"input\": {\n \"urn\": \"{{urnBase64}}\" \n },\n \"output\": {\n \"destination\": {\n \"region\": \"us\"\n },\n \"formats\": [\n {\n \"type\": \"svf\",\n \"views\":[\"2d\", \"3d\"]\n }]\n }\n}"},"url": "{{base_domain}}/modelderivative/v2/designdata/job"},"response": []},{"name": "7检查模型是否转化完成","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"},{"key": "Accept","value": "application/vnd.api+json,application/json"}],"url": "{{base_domain}}/modelderivative/v2/designdata/{{urnBase64}}/manifest"},"response": []},{"name": "04-POST job","event": [{"listen": "test","script": {"type": "text/javascript","exec": ["var data = JSON.parse(responseBody);","","","if (data) {"," if (data.urn) {"," postman.setEnvironmentVariable(\"urnBase64\", data.urn);"," }","}"]}}],"request": {"method": "POST","header": [{"key": "Authorization","value": "Bearer {{access_token}}"},{"key": "Content-Type","value": "application/json"},{"key": "x-ads-force","value": "true"}],"body": {"mode": "raw","raw": "{\n \"input\": {\n \"urn\": \"{{urnBase64}}\" \n },\n \"output\": {\n \"destination\": {\n \"region\": \"us\"\n },\n \"formats\": [\n {\n \"type\": \"svf\",\n \"views\":[\"2d\", \"3d\"]\n }]\n }\n}"},"url": "{{base_domain}}/modelderivative/v2/designdata/job"},"response": []},{"name": "06-GET metadata","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": "{{base_domain}}/modelderivative/v2/designdata/{{urnBase64}}/metadata"},"response": []},{"name": "07-GET metadata/:guid","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"},{"key": "Accept-Encoding","value": "gzip"}],"url": "{{base_domain}}/modelderivative/v2/designdata/{{urnBase64}}/metadata/{{metadata_guid}}"},"response": []},{"name": "08-GET :urn/metadata/:guid/properties","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": "{{base_domain}}/modelderivative/v2/designdata/{{urnBase64}}/metadata/{{metadata_guid}}/properties"},"response": []},{"name": "09-bucket details","event": [{"listen": "test","script": {"type": "text/javascript","exec": ["if (responseCode.code === 200 && responseBody) {"," var data = JSON.parse(responseBody);"," postman.setEnvironmentVariable(\"bucketKey\", data.bucketKey);","}"]}}],"request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": "{{base_domain}}/oss/v2/buckets/{{bucketKey}}/details"},"response": []},{"name": "12-GET formats","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer {{access_token}}"}],"url": "{{base_domain}}/modelderivative/v2/designdata/formats"},"response": []}]
}BIM.postman environment,.json
{"id": "63cf71cf-bae6-411f-8e53-7319cf62fd9a","name": "Beijing-Workshop","values": [{"key": "base_domain","value": "https://developer.api.autodesk.com","type": "text","enabled": true},{"key": "client_id","value": "xxxxxxxxx","type": "text","enabled": true},{"key": "client_secret","value": "xxxxxxxxxxx","type": "text","enabled": true},{"key": "urnBase64","value": "dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6YWMtcGVyc2lzdGVudC1idWNrZXQtdGVzdDMvYWdncmVnYXRlLTEucnZ0","type": "text","enabled": true},{"key": "access_token","value": "eyJhbGciOiJIUzI1NiIsImtpZCI6Imp3dF9zeW1tZXRyaWNfa2V5In0.eyJjbGllbnRfaWQiOiJNbDhXdWJFdW52WVRaRk1za2xpQ200YnZCM0dkREVibyIsImV4cCI6MTUyNjExNDc3OCwic2NvcGUiOlsiZGF0YTpyZWFkIiwiZGF0YTp3cml0ZSIsImJ1Y2tldDpjcmVhdGUiLCJidWNrZXQ6cmVhZCJdLCJhdWQiOiJodHRwczovL2F1dG9kZXNrLmNvbS9hdWQvand0ZXhwNjAiLCJqdGkiOiIxMEV2aEVpcGhQMGszTm9FNkFOa2NnR1pKOVJUaUhDazA3dXhWMDFFc1R1M2twS2tVNnB4a2d5d3A5QXBFakpDIn0.prPXmCc9e1oxZcPFSEgPOlonHG8po16RdzDciborQlg","type": "text","enabled": true},{"key": "guid","value": "57873878-6d98-b389-aa22-fead1053823f","type": "text","enabled": true},{"key": "bucketKey","value": "xiaodong-persistent-bucket-test8","type": "text","enabled": true},{"key": "guid","value": "e22cc916-cabd-4b97-9ccd-1ab1e613f707","type": "text","enabled": true},{"key": "objectKey","value": "RevitNative.rvt","type": "text","enabled": true},{"key": "expires_in","value": "3599","type": "text","enabled": true},{"key": "token_type","value": "Bearer","type": "text","enabled": true},{"key": "bucketPolicy","value": "persistent","type": "text","enabled": true},{"key": "urn","value": "urn:adsk.objects:os.object:xiaodong-persistent-bucket-test8/workshop-2.rvt","type": "text","enabled": true},{"key": "file_location","value": "https://developer.api.autodesk.com/oss/v2/buckets/xiaodong-persistent-bucket-test8/objects/workshop-2.rvt","type": "text","enabled": true}],"_postman_variable_scope": "environment","_postman_exported_at": "2023-07-15T15:06:21.850Z","_postman_exported_using": "Postman/10.16.0"
}client_secret与client_id记住改成自己的,然后就开始用postman请求上传了
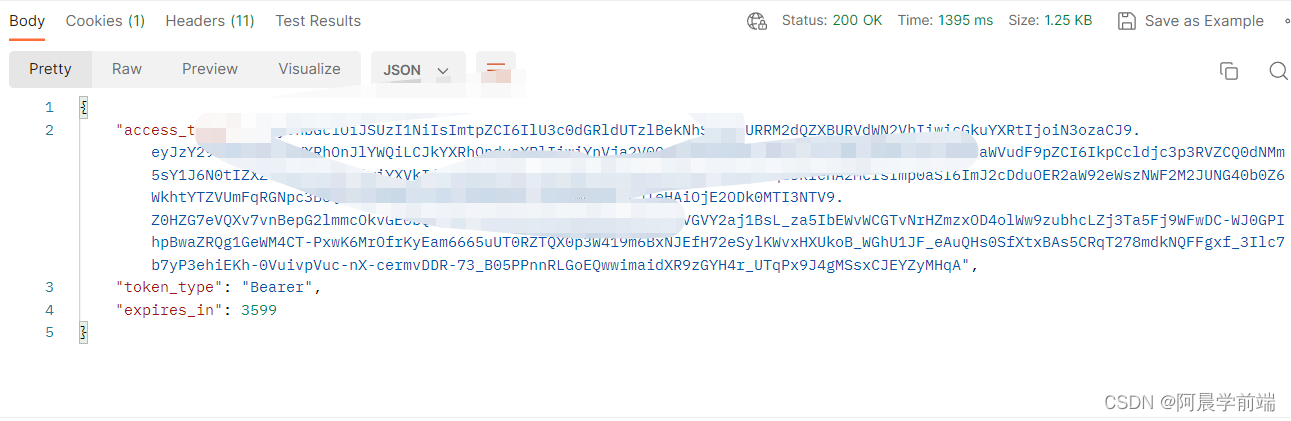
获取access token
https://developer.api.autodesk.com/authentication/v1/authenticate
是用于获取 Autodesk API 的访问令牌(access token)的认证
请求中包含必要的认证信息
- 客户端 ID(client_id)
- 客户端密钥(client_secret)
grant_type:授权类型,通常为 "client_credentials"(客户端凭据模式)scope:请求的权限范围,用空格分隔多个权限(如 "data:read data:write")- expires_in:设置合适的过期时间,单位毫秒
响应结果:
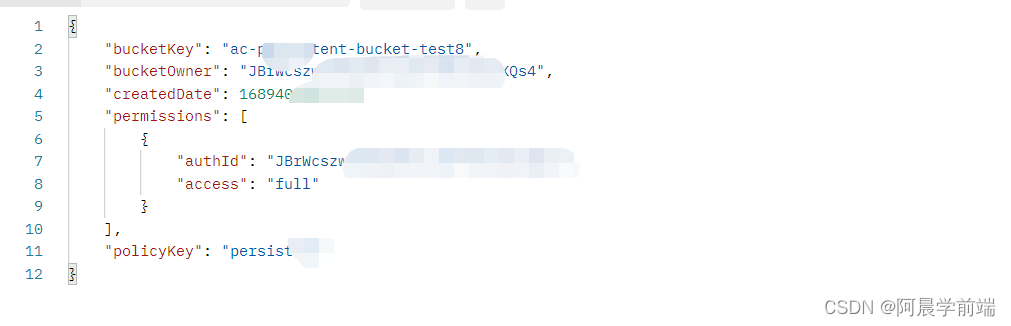
创建 Autodesk Forge 中的存储桶(bucket)
https://developer.api.autodesk.com/oss/v2/buckets
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
bucketKey:存储桶的唯一标识符,它必须是全局唯一的。可以使用小写字母、数字、连字符-和下划线_来命名。长度应在3到128个字符之间。policyKey:存储桶的访问策略。默认为transient,表示存储桶中的对象在30天后过期;persistent,表示永久保存
响应结果:

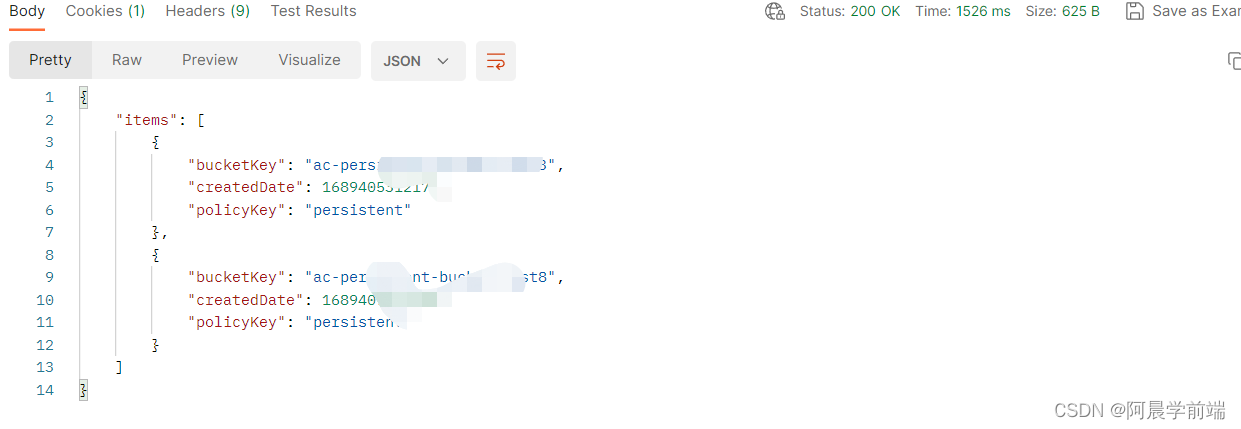
查看bucket是否创建成功
https://developer.api.autodesk.com/oss/v2/buckets
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
请求可选的参数信息:
limit:指定要返回的存储桶数量的限制。例如,返回最多 10 个存储桶,默认为 10
响应结果:

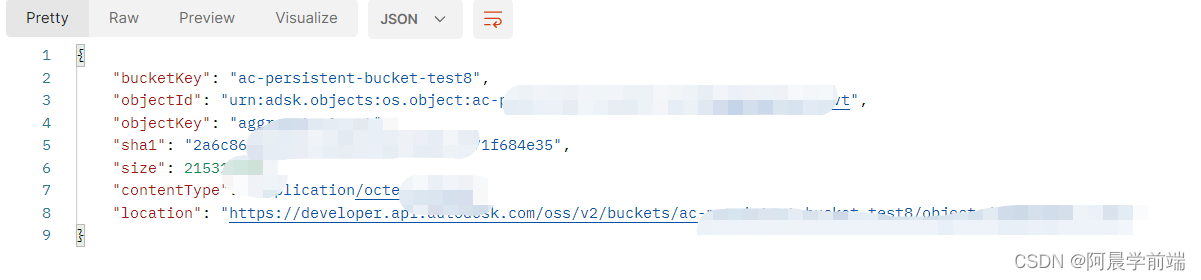
往bucket里放置object模型
https://developer.api.autodesk.com/oss/v2/buckets/{bucketKey}/objects/{objectName}
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
- 选择需要放置的rvt模型
- objectName:每个文件在存储桶中都有一个唯一的标识符
响应结果:

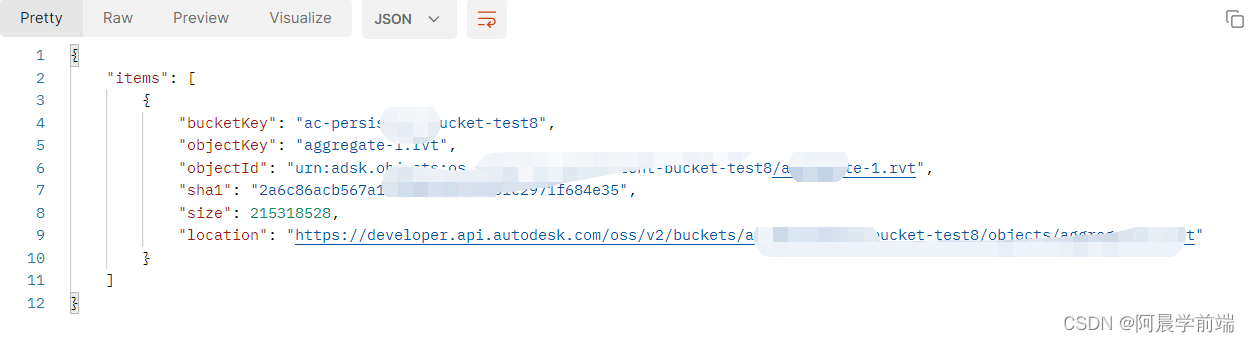
检查对象模型是否成功上传到 Autodesk Forge 存储桶(bucket)中
https://developer.api.autodesk.com/oss/v2/buckets/{{bucketKey}}/objects
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
- bucketKey:查询的存储桶的实际标识符
响应结果:

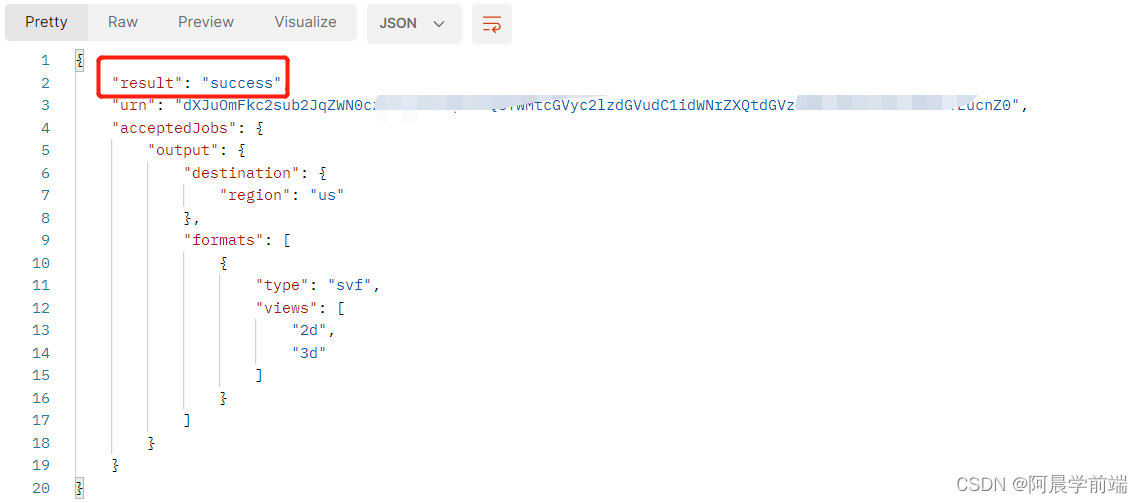
将模型在云端转换成SVF格式
https://developer.api.autodesk.com/modelderivative/v2/designdata/job
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
input:指定要转换的对象的 URN(Uniform Resource Name)。将 object_id 的 URN 作为输入。output:指定要生成的输出格式和文件类型。在这里,你可以指定 SVF 格式作为输出。例如,{"formats": [{"type": "svf", "views": ["2d", "3d"]}]}
备注:input中的urn是 objectId转化为Base64格式
响应结果:

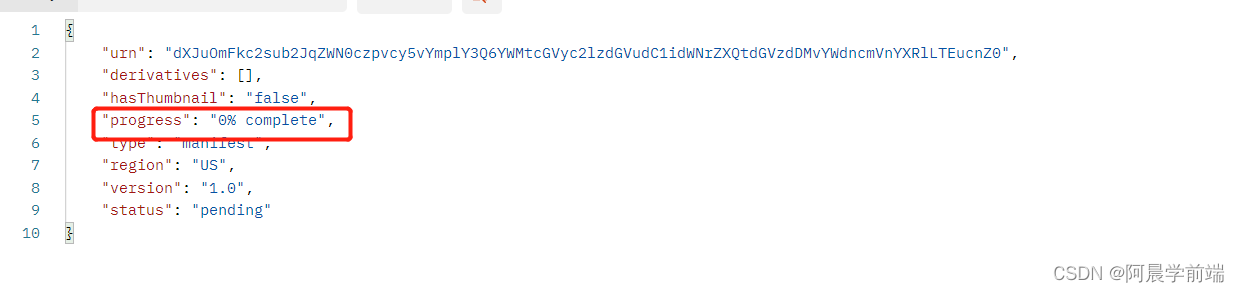
检查模型是否转化完成
https://developer.api.autodesk.com/modelderivative/v2/designdata/{base64_urn}/manifest
请求中包含必要的认证信息:
- Authorization:Authorization: Bearer {{access_token}}
- base64_urn:经过 Base64 编码的 URN
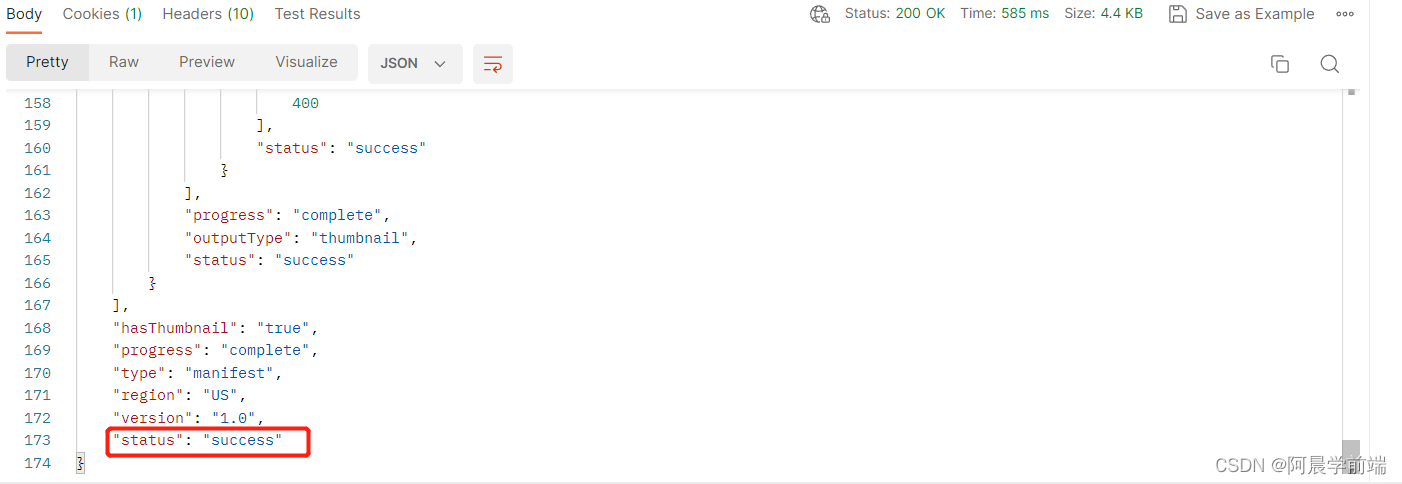
响应结果:

 图一表示进度,图二代表成功
图一表示进度,图二代表成功
浏览器渲染:
html渲染模板 将accessToken与documentId替换掉就行
<!DOCTYPE html>
<html><head><title>Autodesk Forge: 3D Viewer App Sample</title><meta http-equiv="cache-control" content="max-age=0" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="expires" content="0" /><meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" /><meta http-equiv="pragma" content="no-cache" /><!-- Third Party package --><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><!-- Autodesk Forge Viewer files (IMPORTANT) --><link rel="stylesheet" href="https://developer.api.autodesk.com/modelderivative/v2/viewers/7.51/style.min.css"type="text/css"><script src="https://developer.api.autodesk.com/modelderivative/v2/viewers/7.51/viewer3D.min.js"></script><style>/** Just simple CSS styling to make this page a little nicer **/body {margin: 0;padding: 0;}</style>
</head><body><!-- The Viewer will be instantiated here --><div id="MyViewerDiv"></div><!-- Custom script --><script>var viewer;var options = {env: 'AutodeskProduction',api: 'derivativeV2', // TODO: for models uploaded to EMEA change this option to 'derivativeV2_EU'// getAccessToken: getForgeTokenaccessToken: 'eyJhbGciOiJSUzI1NiIsImtpZCI6IlU3c0dGRldUTzlBekNhSzBqZURRM2dQZXBURVdWN2VhIiwicGkuYXRtIjoiN3ozaCJ9.eyJzY29wZSI6WyJkYXRhOnJlYWQiLCJkYXRhOndyaXRlIiwiYnVja2V0OmNyZWF0ZSIsImJ1Y2tldDpyZWFkIl0sImNsaWVudF9pZCI6IkpCcldjc3p3RVZCQ0dNMm5sY1J6N0tIZXZTbXpYUXM0IiwiYXVkIjoiaHR0cHM6Ly9hdXRvZGVzay5jb20vYXVkL2Fqd3RleHA2MCIsImp0aSI6ImJjWXBRalcwekh5aTZyUEd3QU1kNjdjamlWS1Q2dDZIYXNqcjFmOXR4OUExeGhZY05JWkhINVlibkdDeHVaTWoiLCJleHAiOjE2ODk5MTI0ODB9.JdpIFQAmWmsGc-t2g3tpU677G1Y11RwF4ndTxbwSa4hE5tOjYtLsMK7pR-jGGWIHAEHUkScvDixQWFIUG_o5UWpwhAdH7r06126QhGFNk_Wf1d8OvoDknqdKt9aXns_1xvxucOdPs3VkJ8BWH6j65B3fxZ7GB5jub3zeF7sGuYd1zBL9FdAcQ5_uQUBpEXh8uP4yZ_Y3yDe_mnTx2OxTMyRXsHw7quWjtxXDQXweGq0xDn3ENayOTkYnsru3_GJmGXUE4b-Zl1csHENJyyegkDqrfbaLbMeKagCWxY-RnCikmg80iWDqOd6KvIejRbQdqpjdQWz4i3Qx6Wnj6Lzf4w'};// var documentId = 'urn:' + getUrlParameter('urn');var documentId = 'urn:dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6YWMtcGVyc2lzdGVudC1idWNrZXQtdGVzdDMvYWdncmVnYXRlLTEucnZ0'// 初始化和加载文档的部分Autodesk.Viewing.Initializer(options, function onInitialized() {// Find the element where the 3d viewer will live. var htmlElement = document.getElementById('MyViewerDiv');if (htmlElement) {// Create and start the viewer in that element viewer = new Autodesk.Viewing.GuiViewer3D(htmlElement);viewer.start();// Load the document into the viewer.Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);$('.adsk-viewing-viewer').css('height', '80%')$('.adsk-viewing-viewer').css('width', '42%')}});/*** 加载模型的回调函数*/function onDocumentLoadSuccess(doc) {// Load the default viewable geometry into the viewer.// Using the doc, we have access to the root BubbleNode,// which references the root node of a graph that wraps each object from the Manifest JSON.var viewable = doc.getRoot().getDefaultGeometry();if (viewable) {viewer.loadDocumentNode(doc, viewable).then(function (result) {console.log('Viewable Loaded!');}).catch(function (err) {console.log('Viewable failed to load.');console.log(err);})}}/*** 文档加载失败时的回调函数*/function onDocumentLoadFailure(viewerErrorCode) {console.error('onDocumentLoadFailure() - errorCode: ' + viewerErrorCode);jQuery('#MyViewerDiv').html('<p>Translation in progress... Please try refreshing the page.</p>');}</script>
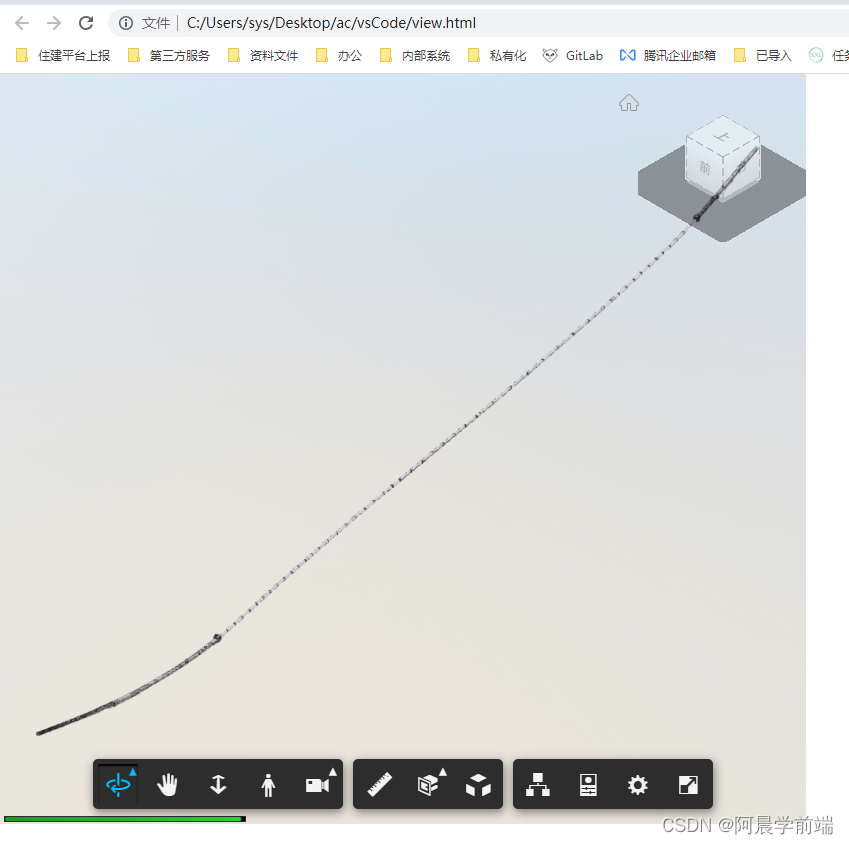
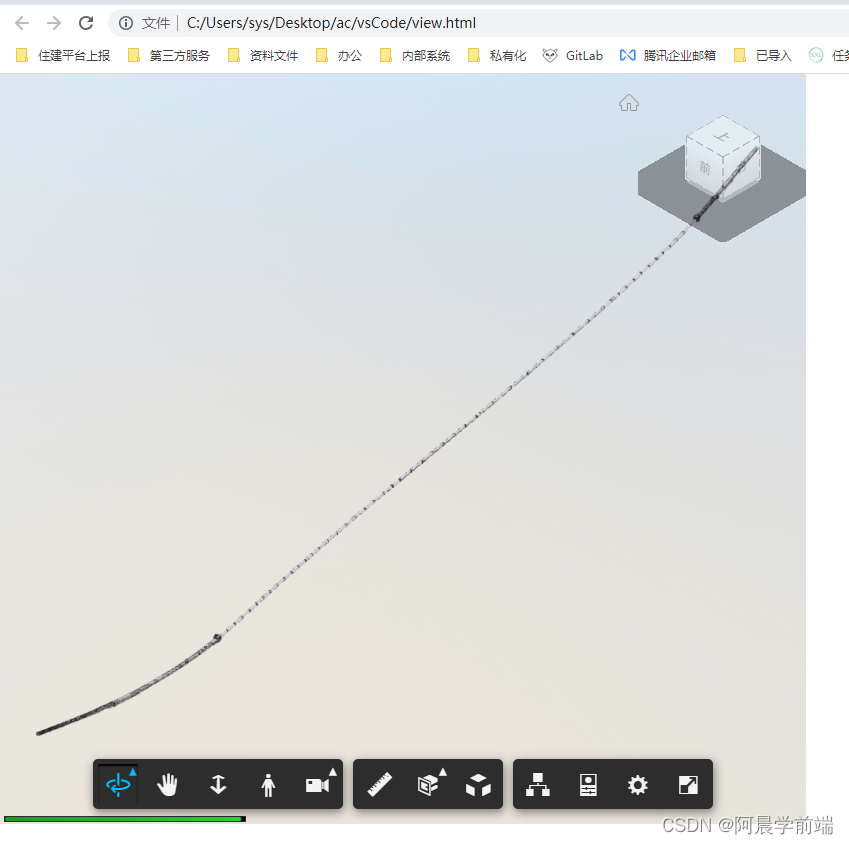
</body></html>效果图如下:
 其他资源分享:
其他资源分享:
视频教程:通过Forge十分钟实现Web端3D模型浏览_哔哩哔哩_bilibili
有其他问题可以留言 或者私信
相关文章:

【autodesk】浏览器中渲染rvt模型
使用Forge完成渲染 Forge是什么 为什么能够渲染出来rvt模型 Forge是由Autodesk开发的一套云端开发平台和工具集。在Forge平台中,有一个名为"Model Derivative"的服务,它可以将包括RVT(Revit)在内的多种BIM(…...

Python超入门(1)__迅速上手操作掌握Python
# 1.第一个代码:输出语句 # 1.第一个代码:输出语句 print("My dogs name is Huppy!") print(o----) print( ||| ) print("*" * 10) """ 输出结果: My dogs name is Huppy! o----||| ********** "&…...

后端面试话术集锦第 十四 篇:go语言面试话术
这是后端面试集锦第十四篇博文——go语言面试话术❗❗❗ 1. go数组、切片、扩容 go的数组和切片都是用来存储相同类型的数据集合。 数组是存储固定大小的集合,且为值引用。 但切片是存储无固定大小的集合,且为引用类型。 切片有三个属性,分别为指向指针的数组array,数组…...

Oralce集群管理-19C RAC 私有网络调整为BOND1
1 尝试在线添加私有网络的新接口 是否成功。 使用oifcfg命令在线添加新的网卡接口,在还没有配置bond1的条件下 也是可以添加成功的。 [gridorcldb1 ~]$ oifcfg getif eno3 192.168.224.0 global public ens3f0 10.2.0.0 global cluster_interconnect,asm eno…...
洛谷 Array 数论
题目: 对于长度为n的数组A,A中只包含从1到n的整数(可重复)。如果A单调不上升或单调不下降,A就可称为美丽的。 找出在长度为n时,有几个美丽的A。 思路: 这是一道数论题。 我们先找找“单调不递…...

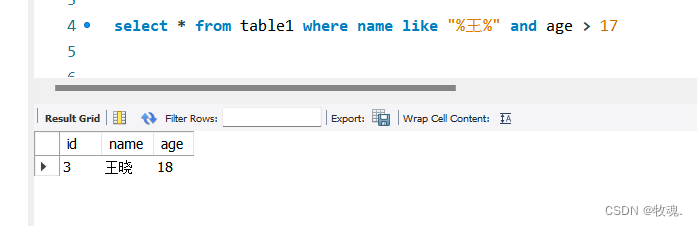
简明SQL条件查询指南:掌握WHERE实现数据筛选
条件查询是用于从数据库中根据特定条件筛选数据行的一种方式,它避免了检索整个表中的数据。通常,使用 WHERE 子句来定义过滤条件,只有符合这些条件的数据行才会被返回。 SQL中的运算符有:、!、<、> 等,用于进行…...

通过HbaseClient来写Phoenix表实现
由于数据存储在Hbase上,并且上层使用了Phoenix来读写数据。并且由于数据的列字段不固定,并且可能由于Hbase表列和Phoenix的表列字段不一致,使用Phoenix写入的数据会导致写出报错的问题出现。所以这里直接使用HbaseClient写入到Hbase表中&…...

uniapp qiun charts H5使用echarts的eopts配置不生效
原因是:使用web的要设置 echartsH5 :echartsH5"true" <template><view class"charts-box"><view class"chart-title"> 趋势</view><qiun-data-chartstype"column":eopts"eopts":cha…...

嵌入式Linux驱动开发(LCD屏幕专题)(三)
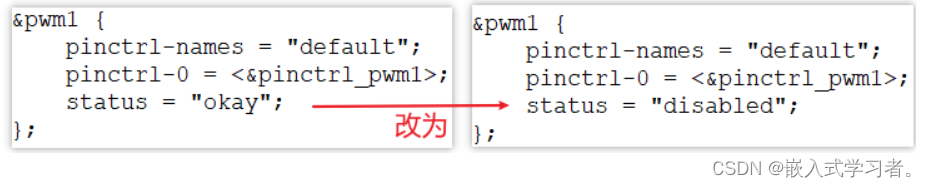
1. 硬件相关的操作 LCD驱动程序的核心就是: 分配fb_info设置fb_info注册fb_info硬件相关的设置 硬件相关的设置又可以分为3部分: 引脚设置时钟设置LCD控制器设置 2. 在设备树里指定LCD参数 framebuffer-mylcd {compatible "100ask,lcd_drv&qu…...

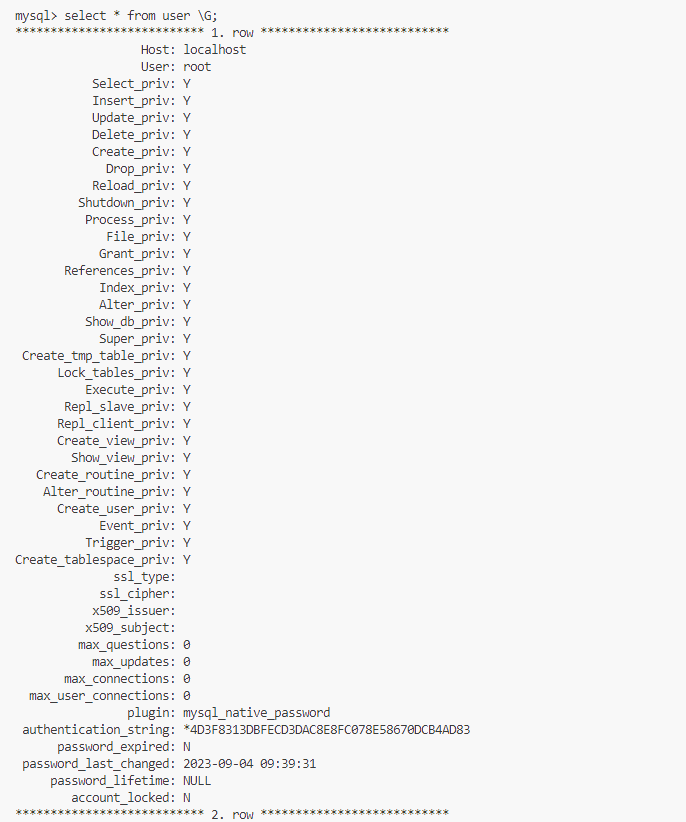
MySQL视图用户管理
文章目录 视图视图的规则用户用户信息创建用户删除用户修改密码 用户权限给用户授权回收权限 视图 视图是一个虚拟表,其内容由查询定义。同真实的表一样,视图包含一系列带有名称的列和行数据。视图的数据变化会影响到基表,基表的数据变化也会…...

我发现了一个很好看的字体,霞鹜文楷!如何换windows和typora字体?
1、字体 官方地址如下,下载也很简单。 https://github.com/lxgw/LxgwWenKai 有1W多的stars。 方式: 直接打包下载。下载不来,可以联系我。 然后ttf的文件,全部安装就行了。 reg save "HKCU\Control Panel" .\res…...

微软8月系统更新引发问题:虚拟内存分页文件出现错误
微软的八月系统更新引发了一系列问题,其中包括“UNSUPPORTED_PROCESSOR”蓝屏错误和文件管理器故障。尽管微软已经修复了前者,但据国外科技媒体Windows Latest报道,仍有用户反馈在非微星设备上出现“fault in nonpaged area”蓝屏错误。 如果…...

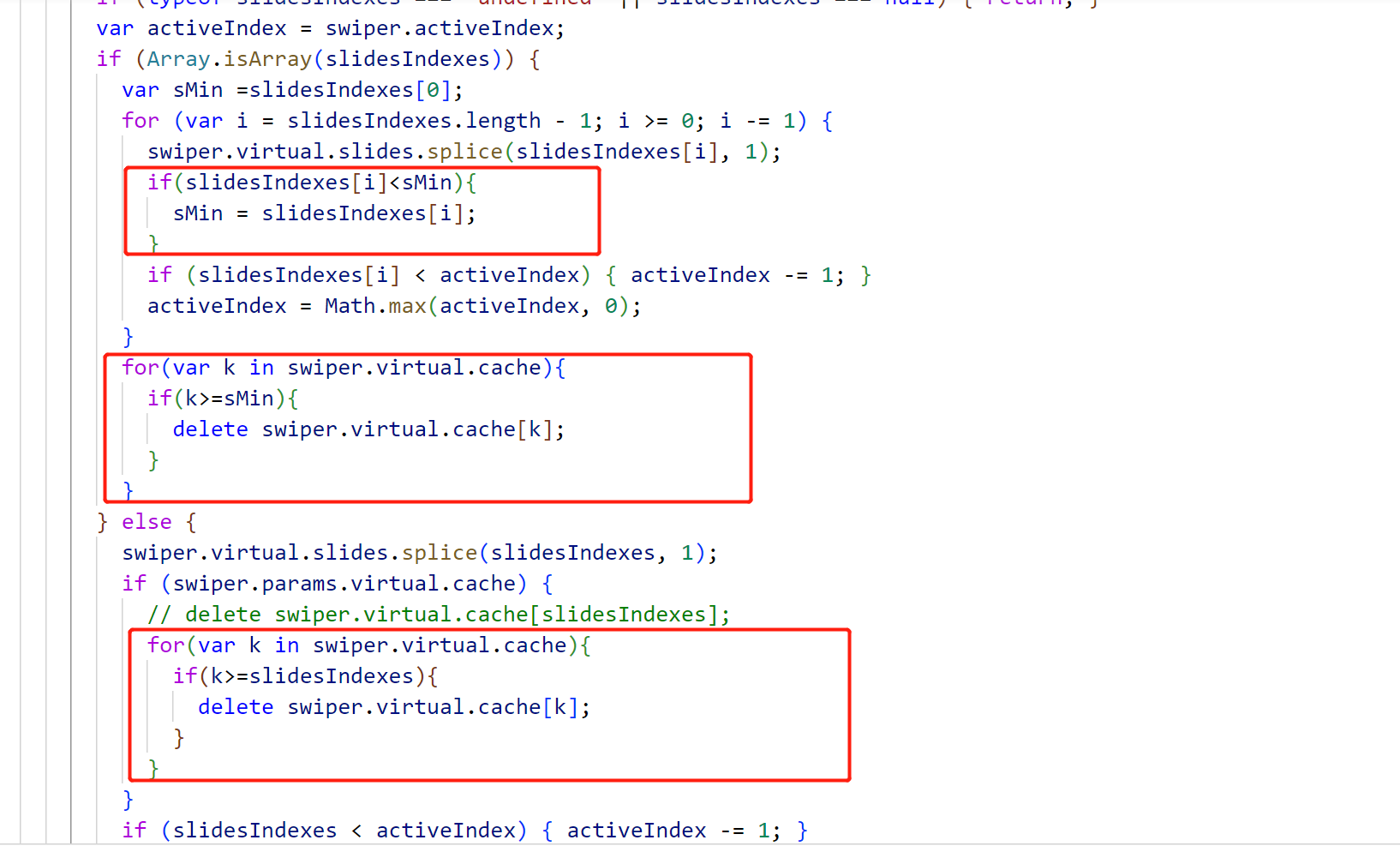
swiper删除虚拟slide问题
在存在缓存的情况下,删除较前的slide,会出现当前slide与后一个slide重复出现的情况 假设当前存在5个slide,且这5个slide已缓存,则删除slide2后,仍为5个slide,且slide2的内容变为slide3的内容,此…...

FPGA实战小项目2
基于FPGA的贪吃蛇游戏 基于FPGA的贪吃蛇游戏 基于fpga的数字密码锁ego1 基于fpga的数字密码锁ego1 基于fpga的数字时钟 basys3 基于fpga的数字时钟 basys3...

一些关于完整小程序项目的优秀开源
转载自: 35个项目,开源,开源! (qq.com) 那几本霸占我休息时间的PDF! (qq.com) 13个超强的 SpringBoot 实战项目 (还不赶紧收藏起来) (qq.com) 用SpringBoot开发一个人脸识别系统!…...

Windows模拟器推荐
物是人非事事休,欲语泪先流 Windows模拟器推荐 如果你需要在 Windows 操作系统之外运行 Windows 应用程序或测试不同版本的 Windows,有几个 Windows 模拟器和虚拟机软件可供选择。以下是一些常用的 Windows 模拟器和虚拟机软件: VirtualBox&…...

搭建RabbitMQ消息服务,整合SpringBoot实现收发消息
作者主页:Designer 小郑 作者简介:3年JAVA全栈开发经验,专注JAVA技术、系统定制、远程指导,致力于企业数字化转型,CSDN博客专家,蓝桥云课认证讲师。 目录 一、前言1.1 什么是消息队列1.2 RabbitMQ 是什么1.…...

Web framework-Gin(二)
目录 一、Gin 1、Ajax 2、文件上传 2.1、form表单中文件上传(单个文件) 2.2、form表单中文件上传(多个文件) 2.3、ajax上传单个文件 2.4、ajax上传多个文件 3、模板语法 4、数据绑定 5、路由组 6、中间件 一、Gin 1、Ajax AJAX 即“Asynchronous Javascript And XM…...

【聚类】K-Means聚类
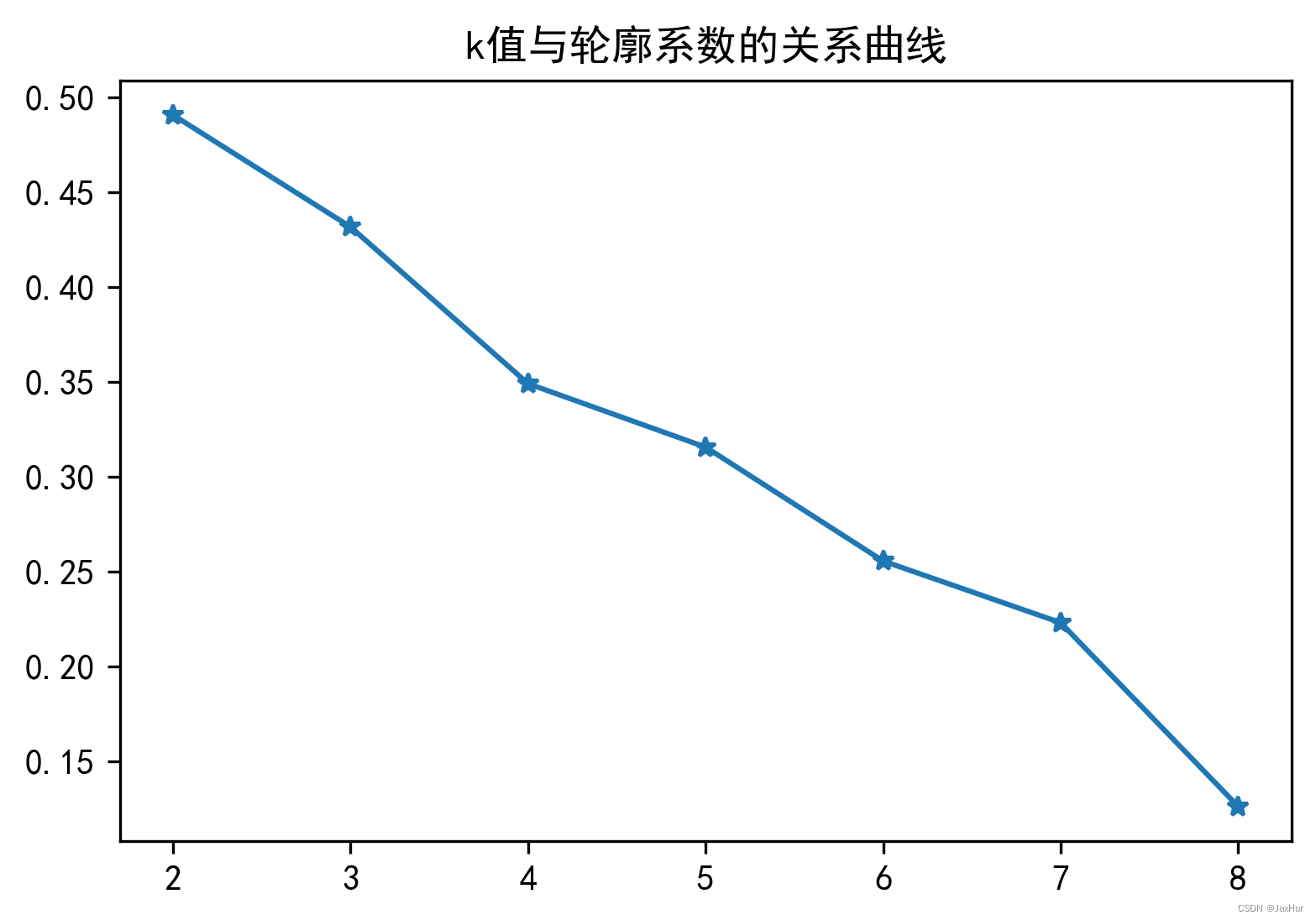
cluster:簇 原理: 这边暂时没有时间具体介绍kmeans聚类的原理。简单来说,就是首先初始化k个簇心;然后计算所有点到簇心的欧式距离,对一个点来说,距离最短就属于那个簇;然后更新不同簇的簇心&a…...

超图聚类论文阅读2:Last-step算法
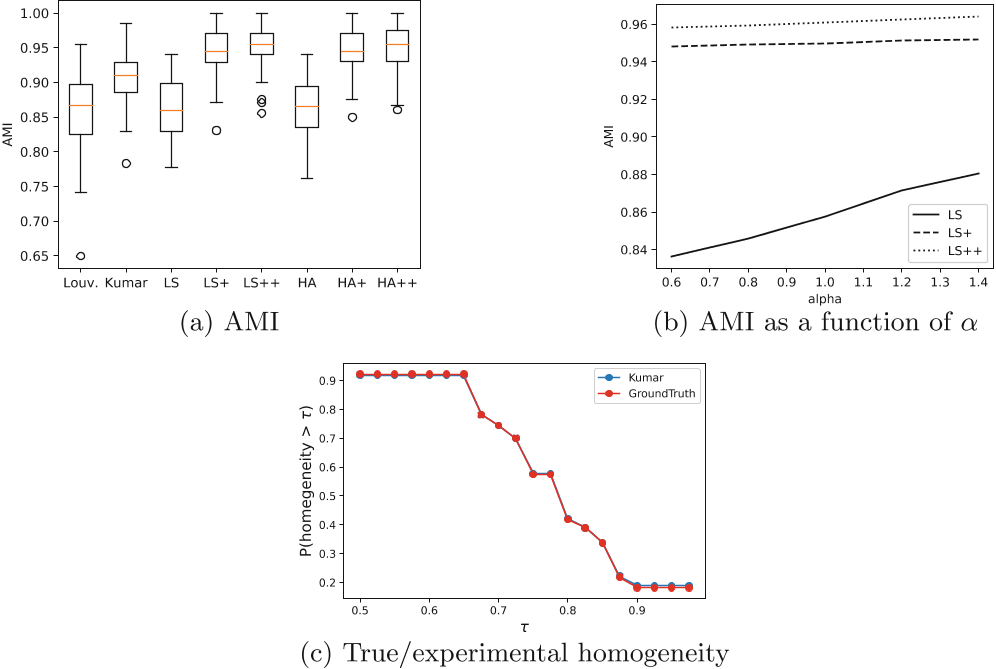
超图聚类论文阅读2:Last-step算法 《使用超图模块化的社区检测算法》 《Community Detection Algorithm Using Hypergraph Modularity》 COMPLEX NETWORKS 2021, SCI 3区 具体实现源码见HyperNetX库 工作:提出了一种用于超图的社区检测算法。该算法的主要…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
