【HTML5高级第三篇】drag拖拽、音频视频、defer/async属性、dialog应用
文章目录
- 一、拖拽事件
- 1.1 拖拽事件
- 1.2 案例:拖拽丢弃图片
- 二、音频和视频
- 三、defer 与 async 属性
- 3.1 概述
- 3.2 示例一:
- 3.3 示例二:
- 四、dialog 元素
一、拖拽事件
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
1.1 拖拽事件
-
ondrag: 拖拽
-
ondragenter: 拖拽进入
-
ondragleave: 拖拽离开
-
ondragstart: 拖拽开始
-
ondragend: 拖拽结束
-
ondragover:悬浮
-
ondrop: 丢弃事件
该事件有一个bug,dargover事件中的默认行为阻止了ondrop事件不能够执行,所以要给一个元素添加该事件,必须要给该元素添加ondragover事件并阻止默认事件
var img = document.querySelector("img");//ondrag 拖拽事件
// img.ondrag = function(e){
// console.log("ondrag...");
// // this.style.left = e.clientX + "px";
// // this.style.top = e.clientY + "px";
// }// ondragstart 拖拽开始
img.ondragstart = function(){console.log("拖拽开始...")
}
// ondragend: 拖拽结束
img.ondragend = function(e){console.log("拖拽结束...",e)// this.style.left = e.clientX + "px";// this.style.top = e.clientY + "px";
}// // ondragenter: 拖拽进入
// img.ondragenter = function(){
// console.log("拖拽进入....")
// }// // ondragleave: 拖拽离开
// img. ondragleave = function(){
// console.log("拖拽离开....")
// }// ondragover:悬浮
img.ondragover = function(e){e.//阻止默认事件//preventDefault()[dom标准写法(ie678不兼容)]//ie678用returnValue//或者利用return false也能阻止默认行为,没有兼容问题(只限传统注册方式)preventDefault();console.log("拖拽悬浮....")
}// ondrop: 丢弃事件
img.ondrop = function(){console.log("丢弃成功....")
}
//ondrop 丢弃事件有一个 bug 需要 ondragover 配合使用,然后再 ondragover 中阻止默认行为 才能触发ondrop
1.2 案例:拖拽丢弃图片
<img src="./images/1.png" alt="" id="drop1">
<img src="./images/trash.png" alt="" id="trash">
<script>//将页面中的图片拖到垃圾桶中丢弃var drop1 = document.getElementById("drop1");var trash = document.getElementById("trash");var elem = null;drop1.ondragstart = function(){elem = this;}// 垃圾桶丢弃事件trash.ondragover = function(e){e.preventDefault();}trash.ondrop = function(){// drop1.remove()elem.remove();
}
</script>
二、音频和视频
-
play() 播放音频或视频
-
pause() 暂停播放
-
audio.volume 获取音量

上面报错,超出[0,1]范围,也就是说音量范围在 0-1之间,那就是 0.1 ,0.2 … -
audio.muted 设置是否静音,默认是false,非静音状态 设置true,为静音状态
-
muted 属性是一个 boolean(布尔) 属性。
-
muted 属性设置或返回音频/视频是否应该被静音(关闭声音)。
-
audio.currentTime 获取和设置当前播放进度
-
audio.duration 获取播放总时间
html代码:
<!-- <audio src="./video/3.mp3" controls id="audio"></audio> -->
<video src="./video/2.mp4" controls id="audio"></video>
<button id="play">播放</button>
<button id="pause">暂停</button>
<button id="add">音量+</button>
<button id="reduce">音量-</button>
<button id="muted">静音</button>
<div id="bar"><div class="progress"></div><div class="block"></div><div class="complete"></div>
</div>
css代码:
#bar{width: 450px;height: 50px;background-color: red;position: relative;
}.progress{width: 430px;height: 6px;background-color: blue;position: absolute;left: 10px;top: 25px;transform: translateY(-50%);
}.block{width: 10px;height: 20px;background-color: orange;position: absolute;left: 10px;top: 25px;transform: translateY(-50%);/* transition:all .1s; */
}.complete{/* width: 300px; */height: 6px;background-color: orange;position: absolute;left: 10px;top: 25px;transform: translateY(-50%);
}
JS代码:
$("#play").onclick = function(){$("#audio").play();
}$("#pause").onclick = function(){$("#audio").pause();
}$("#add").onclick = function(){// var vol = $("#audio").volume;// vol += 0.1;// $("#audio").volume = vol > 1 ? vol = 1 : vol;// 使用小数可以实现音量的增减 但是JS有精度损失问题 所以能不用则不用var vol = $("#audio").volume * 10; // [0,1] * 10 = [1,10]vol = ++vol > 10 ? vol = 10 : vol;$("#audio").volume = vol / 10;console.log($("#audio").volume)
}$("#reduce").onclick = function(){// var vol = $("#audio").volume;// vol -= 0.1;// $("#audio").volume = vol < 0 ? vol = 0 : vol;var vol = $("#audio").volume * 10;vol = --vol > 10 ? vol = 10 : vol;$("#audio").volume = vol / 10;console.log($("#audio").volume)
}$("#muted").onclick = function(){$("#audio").muted ? this.innerHTML = "静音" : this.innerHTML = "恢复";$("#audio").muted = !$("#audio").muted;
}$(".block").onmousedown = function(){$(".progress").onmousemove = function(e){// console.log(e.clientX)var ml = e.clientX - 10;$(".block").style.left = ml + "px";$(".complete").style.width = ml + "px";var r = ml / this.clientWidth;console.log(r)$("#audio").currentTime = $("#audio").duration * r;}
}function $(selector){return document.querySelector(selector);
}
浏览器:
音频:

视频:

三、defer 与 async 属性
3.1 概述
在 HTML5 之前,加载页面过程中,如果某个 script 标签引入一个外部的 js 脚本文件,浏览器在读取该 js 脚本过程中会暂停页面的加载工作,发送一个请求去下载 js 脚本文件,脚本下载完毕后才继续执行页面的加载工作。如果脚本文件比较庞大,那么脚本的下载工作必然会成为页面加载时一个性能方面的瓶颈。
在 HTML5 中,针对 script 元素,新增 defer 与 async 属性,来加快页面的加载速度。当使用这两个属性时,浏览器发出下载脚本的请求并开始下载工作后,会立即继续执行页面的加载工作。脚本下载完毕时触发一个 onload 事件,通过监听该事件来指定当脚本文件下载完毕后所需要执行的一些操作。
两个属性的区别仅在于何处执行 onload 事件处理函数:
- 使用 async 属性,脚本下载完毕后,立即执行 onload 事件处理函数。引入多个脚本文件且都添加 async 属性时,按照脚本下载时间执行脚本文件(不按照代码书写顺序执行)
- 使用 defer 属性,脚本下载完毕后,等待页面全部加载完毕后,才执行 onload 事件处理函数。引入多个脚本文件且都添加 defer 属性时,则在页面加载完毕后按照代码中外部脚本的引用顺序依次执行对应的 onload 事件处理函数(不按照脚本下载时间顺序执行)
注意:由于外部脚本文件的下载工作也属于整个页面加载工作的一部分,所以外部脚本文件的 onload 事件处理函数优先于浏览器窗口对象(window 对象)或 body 元素的 onload 时间处理函数执行。
3.2 示例一:
对比两个属性使用时较未使用时页面加载速度
脚本文件代码:
function myInit(){let x = "示例文字,很多的样子...";alert(x);
}
script引入时三种情况:
<script src="./js/test.js" onload="myInit()"></script>
<script src="./js/test.js" defer onload="myInit()"></script>
<script src="./js/test.js" async onload="myInit()"></script>
浏览器 Timeline 中观察三种情况页面的加载时间:

3.3 示例二:
在页面中引入两个外部脚本文件,test.js 脚本文件内容较多,test2.js 脚本文件内容较少。对这两个外部脚本文件均使用 async 或 defer属性。观察这两个引入文件的执行顺序。
<script src="./js/test.js" defer onload="myInit()"></script>
<script src="./js/test2.js" defer onload="myInit2()"></script>// 或<script src="./js/test.js" async onload="myInit()"></script>
<script src="./js/test2.js" async onload="myInit2()"></script>
四、dialog 元素
dialog 元素代表一个对话框。
默认情况下,dialog 元素处于隐藏状态,可以在 JS 脚本中使用元素的 show 方法显示 dialog 元素,可以使用元素的 close 方法隐藏 dialog 元素。
如果想要以模态框(模式对话框)的形式显示 dialog ,则需要使用元素的 showModal() 方法。
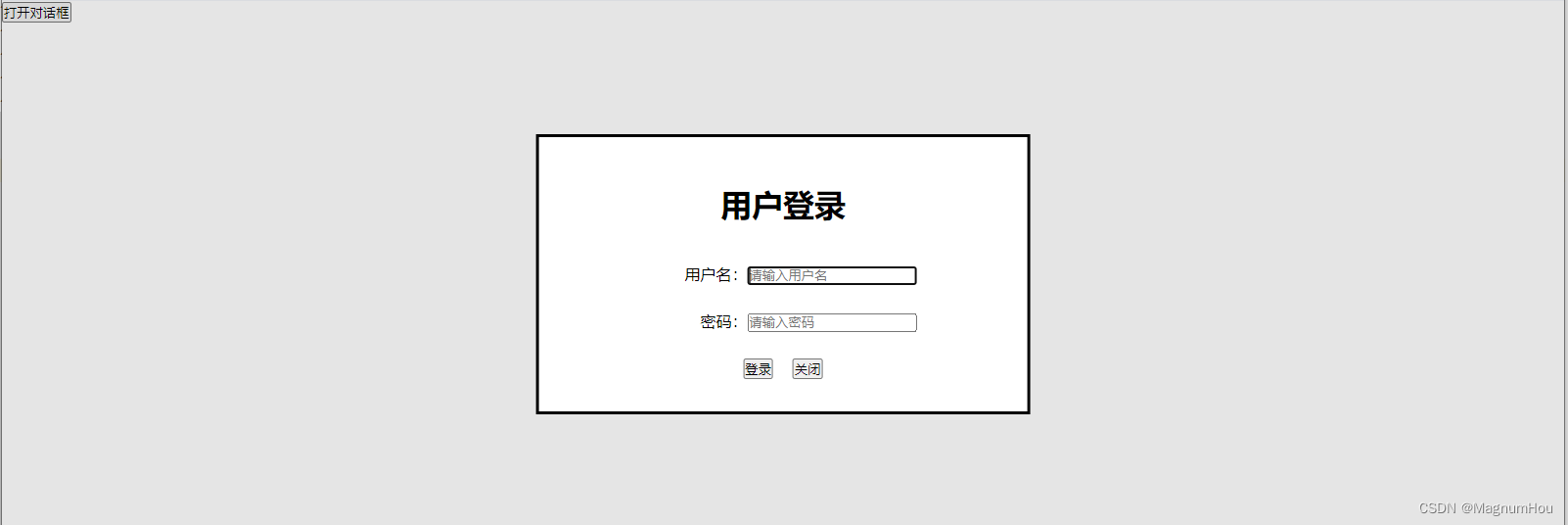
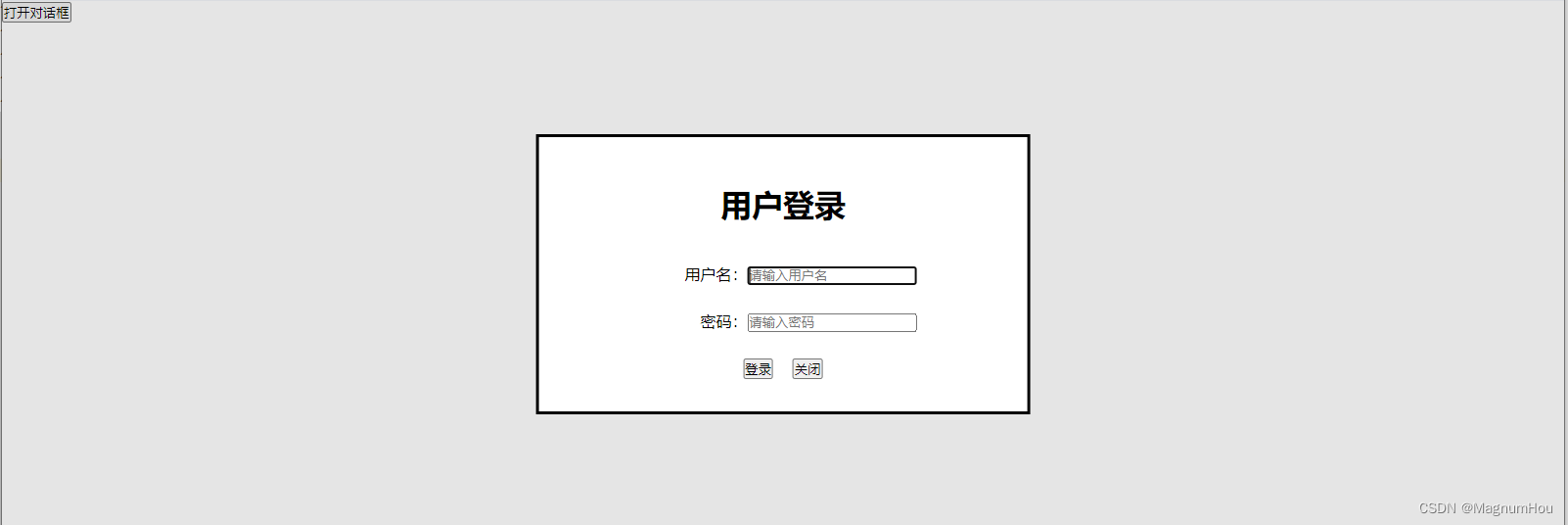
如下,点击“打开对话框”按钮,弹出模态框;点击模态框中的“关闭”按钮,关闭当前模态框:


HTML代码:
<!-- dialog对话框,元素默认处于隐藏状态,可以在脚本中使用元素的show方法显示dialog元素,close方法隐藏dialog元素 -->
<button id="open">打开对话框</button>
<dialog id="dg"><h1>用户登录</h1><form action="#"><p><label for="uname">用户名:</label><input type="text" placeholder="请输入用户名"></p><p><label for="pwd">密码:</label><input type="password" placeholder="请输入密码"></p><p><button id="login-btn">登录</button><button id="close-btn">关闭</button></p></form>
</dialog>
CSS代码:
*{margin: 0;padding: 0;}
#dg{width: 30%;padding: 20px 10px;text-align: center;line-height: 3;position: fixed;left: 50%;top: 50%;transform: translate(-50%,-50%);
}label{display: inline-block;width: 100px;text-align: right;
}#dg button{margin: 0 10px;
}
JS代码:
let open = document.getElementById("open"),dg = document.getElementById("dg"),closeBtn = document.getElementById('close-btn');open.onclick = function(){// show() 显示dialog元素// dg.show();// showModal() 以模态框的形式显示dialog元素dg.showModal();
}closeBtn.onclick = function(){// close() 方法隐藏dialog元素dg.close();
}
相关文章:

【HTML5高级第三篇】drag拖拽、音频视频、defer/async属性、dialog应用
文章目录 一、拖拽事件1.1 拖拽事件1.2 案例:拖拽丢弃图片 二、音频和视频三、defer 与 async 属性3.1 概述3.2 示例一:3.3 示例二: 四、dialog 元素 一、拖拽事件 原生JavaScipt案例合集 JavaScript DOM基础 JavaScript 基础到高级 Canvas…...

独享IP vs. 共享IP:哪种更适合你?
无论是个人用户还是企业组织,在互联网上都需要一个唯一标识来与其他设备进行通信。这就涉及到使用独立分配给自己或多个用户分享的公共 IP 地址(也称为共享 IP)。那么,究竟应该选择独占一个专用地址还是与他人分享相同地址呢&…...

【Arduino27】DHT11温湿度传感器模拟值实验
硬件准备 DHT11温湿度:1个 面包板:1个 杜邦线:3根 硬件连线 VDD引脚接 5V 电源 DATE引脚接 4号 接口 GND引脚接 GND 接口 软件程序 #include<DHT.h>#define DHT11_pin 4 //温湿度传感器引脚DHT dht(DHT11_pin,DHT11);float tem…...

dockerfile基于apline将JDK20打包成镜像
dockerfile基于apline将JDK20打包成镜像 今天就来和大家聊聊如何把最新出版的JDK20打包成docker镜像,很多uu都会采用centos作为基础镜像,这么做会有一个问题,centos系统会含有很多库文件,这些库文件JDK程序并不是完全需要的&a…...

MATLAB基础-MAT文件的读写操作
简介 MAT文件是MATLAB格式的双精度二进制数据文件,由MATLAB软件创建,可以使用MATLAB软件再其他计算机上以其他浮点格式读取,同时也可以使用其他软件通过MATLAB的应用程序接口来进行读写操作。如果只是再MATLAB环境中处理数据,使用…...

PostgreSQL PG15 新功能 PG_WALINSPECT
开头还是介绍一下群,如果感兴趣PolarDB ,MongoDB ,MySQL ,PostgreSQL ,Redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 liuaustin3 (…...

时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神…...

数据结构和算法(2):向量
抽象数据类型 数组到向量 C/C 中,数组A[]中的元素与[0,n)内的编号一一对应,A[0],A[1],...,A[n-1];反之,每个元素均由(非负)编号唯一指代,并可直接访问A[i] 的物理地址 Ai s,s 为单…...

mysql 大表如何ddl
大家好,我是蓝胖子,mysql对大表(千万级数据)的ddl语句,在生产上执行时一定要千万小心,一不小心就有可能造成业务阻塞,数据库io和cpu飙高的情况。今天我们就来看看如何针对大表执行ddl语句。 通过这篇文章,…...

C++新特性:智能指针
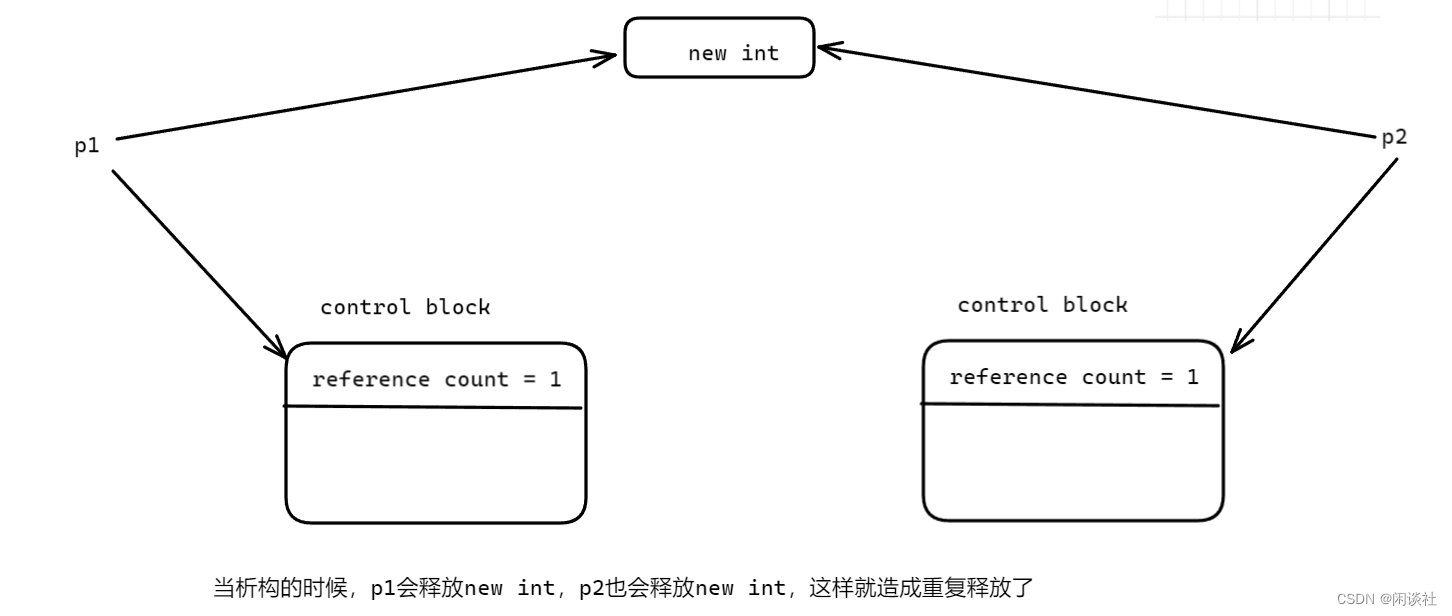
一 、为什么需要智能指针 智能指针主要解决以下问题: 1)内存泄漏:内存手动释放,使用智能指针可以自动释放 2)共享所有权指针的传播和释放,比如多线程使用同一个对象时析构问题,例如同样的数据…...

SAP FI之批量修改财务凭证的BAPI
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 一般涉及修改财务凭证,或者其它凭证,不应直接更新数据库,而是使用系统提供的function module,或者BAPI,或者使用BDC。 一、 示例…...

Spring Boot + Vue的网上商城之商品分类
Spring Boot Vue的网上商城之商品分类 在网上商城中,商品分类是非常重要的一个功能,它可以帮助用户更方便地浏览和筛选商品。本文将介绍如何使用Spring Boot和Vue来实现商品分类的功能,包括一级分类和二级分类的管理以及前台按分类浏览商品…...

Docker 容器逃逸漏洞 (CVE-2020-15257)复现
漏洞概述 containerd是行业标准的容器运行时,可作为Linux和Windows的守护程序使用。在版本1.3.9和1.4.3之前的容器中,容器填充的API不正确地暴露给主机网络容器。填充程序的API套接字的访问控制验证了连接过程的有效UID为0,但没有以其他方式…...

Python 如何使用 csv、openpyxl 库进行读写 Excel 文件详细教程(更新中)
csv 基本概述 首先介绍下 csv (comma separated values),即逗号分隔值(也称字符分隔值,因为分隔符可以不是逗号),是一种常用的文本格式,用以存储表格数据,包括数字或者字符。 程序在处理数据时…...

$nextTick属性使用与介绍
属性介绍 $nextTick 是 Vue.js 中的一个重要方法,之前我们也说过$ref 等一些重要的属性,这次我们说$nextTick,$nextTick用于在 DOM 更新后执行回调函数。它通常用于处理 DOM 更新后的操作,因为 Vue 在更新 DOM 后不会立即触发回调…...

【群智能算法改进】一种改进的鹈鹕优化算法 IPOA算法[2]【Matlab代码#58】
文章目录 【获取资源请见文章第5节:资源获取】1. 原始POA算法2. 改进后的IPOA算法2.1 随机对立学习种群初始化2.2 动态权重系数2.3 透镜成像折射方向学习 3. 部分代码展示4. 仿真结果展示5. 资源获取 【获取资源请见文章第5节:资源获取】 1. 原始POA算法…...

k8s 入门到实战--部署应用到 k8s
k8s 入门到实战 01.png 本文提供视频版: 背景 最近这这段时间更新了一些 k8s 相关的博客和视频,也收到了一些反馈;大概分为这几类: 公司已经经历过服务化改造了,但还未接触过云原生。公司部分应用进行了云原生改造&…...

编程语言新特性:instanceof的改进
以前也写过类似的博文,可能重复。 要判断一个对象是哪个类或父类的实例,JAVA用到instanceof,其实语言也有类似语法。而类一般是多层继承的,有时就让人糊涂。所以我提出改进思路: instanceof:保持不变。ins…...

数据挖掘的学习路径
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...
逻辑回归Logistic
回归 概念 假设现在有一些数据点,我们用一条直线对这些点进行拟合(这条直线称为最佳拟合直线),这个拟合的过程就叫做回归。进而可以得到对这些点的拟合直线方程。 最后结果用sigmoid函数输出 因此,为了实现 Logisti…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
