DOM破坏绕过XSSfilter例题
目录
一、什么是DOM破坏
二、例题1
编辑 三、多层关系
1.Collection集合方式
2.标签关系
四、例题2
一、什么是DOM破坏
DOM破坏(DOM Clobbering)指的是对网页上的DOM结构进行不当的修改,导致页面行为异常、性能问题、安全风险或其他不良影响的情况。
就是⼀种将 HTML 代码注⼊⻚⾯中以操纵 DOM 并最终更改页面上 JavaScript 行为的技术
这里我们举一些例子就能更好地解释
可以看到打印的结果如下
通过打印<img>标签中的id或者name属性值,我们获取到了整个<img>标签
从中我们也发现了规律,直接打印x,y不管是id还是name都可以打印出来
而通过document来获取x,y只能打印出name属性的标签
window和直接打印的结果是一样的,都可以打印
下面这个例子可以看到cookie开始是空值,然后创建了一个div元素
在div里面添加了<img name=cookie>标签,然后添加到body里面去
这时候再打印cookie,发现变成了<img name="cookie">
这个例子成功地让本来为空值的cookie有了值,而且是我们可以控制的
然而得到一个标签对象并不是我们想要的,有些函数的参数并不是一个对象,而是字符串
这就需要函数在调用自己时,自己本身有一个ToString函数能够转换为字符串,然后让函数执行
所以我们需要一个自身拥有ToString函数的标签,而不是继承父类Object的ToString函数


可以看到一个对象调用父类的toString函数就会返回[object object],所以我们需要一个本身有toString函数的标签
通过下面的脚本过滤出了自身拥有toString函数的标签
HTMLAreaElement()和HTMLAnchorElement(),也就是<textarea>和<a>标签
所以这两个标签我们可以利用
二、例题1
然后我们来看一道例题Ok, Boomer. | XSS Warmups
XSS Game - Ok, Boomer | PwnFunction
这道题通过get参数将内容写入h2标签内,而且有过滤框架DOMPurify
这个过滤框架由安全团队cure53开发,以我们的技术很难绕过
但是注意setTimeout函数内的ok参数
这里的JS代码是没有任何关于ok参数的定义的,所以我们可以使用DOM破坏
构造ok参数,因为setTimeout函数执行字符串,所以需要用到<a>或者<textarea>标签
payload:<a id=ok href="tel:alert(1)">a</a>这里因为DOMPurify框架过滤了javascript,所以我们用tel,也可以执行script脚本
 三、多层关系
三、多层关系
如果我们需要获取一个标签下的子标签的内容,怎么获取呢?可以直接x.y吗?

显然不行,返回undefined

1.Collection集合方式
既然直接x.y不行,那我们可以用一个集合来做x,然后再获取y
此时x指代了一个集合,既有div也有a标签,然后再获取它的y属性


2.标签关系
要想知道哪些标签能直接调用x.y,可以通过一段代码来获取,但代码有点长,就直接说结果了
form---button
from---fieldset
from---img
from---image
from---input
from---object
from---output
from---select
from---textarea
这九种组合可以直接调用x.y,来获取子标签内容
比如

3.三层标签如何获取
如果有三层标签,就需要要⽤到以上两种技巧来构建了
先分析x.y,x是一个集合,然后获取y,利用了第一种方法--集合方式,获取了第一个form标签
然后x.y.z,因为form和output标签存在关系,可以直接调用y.z,利用了第二种方法--标签关系
最后x.y.z.value就成功拿到output标签内的内容

四、例题2
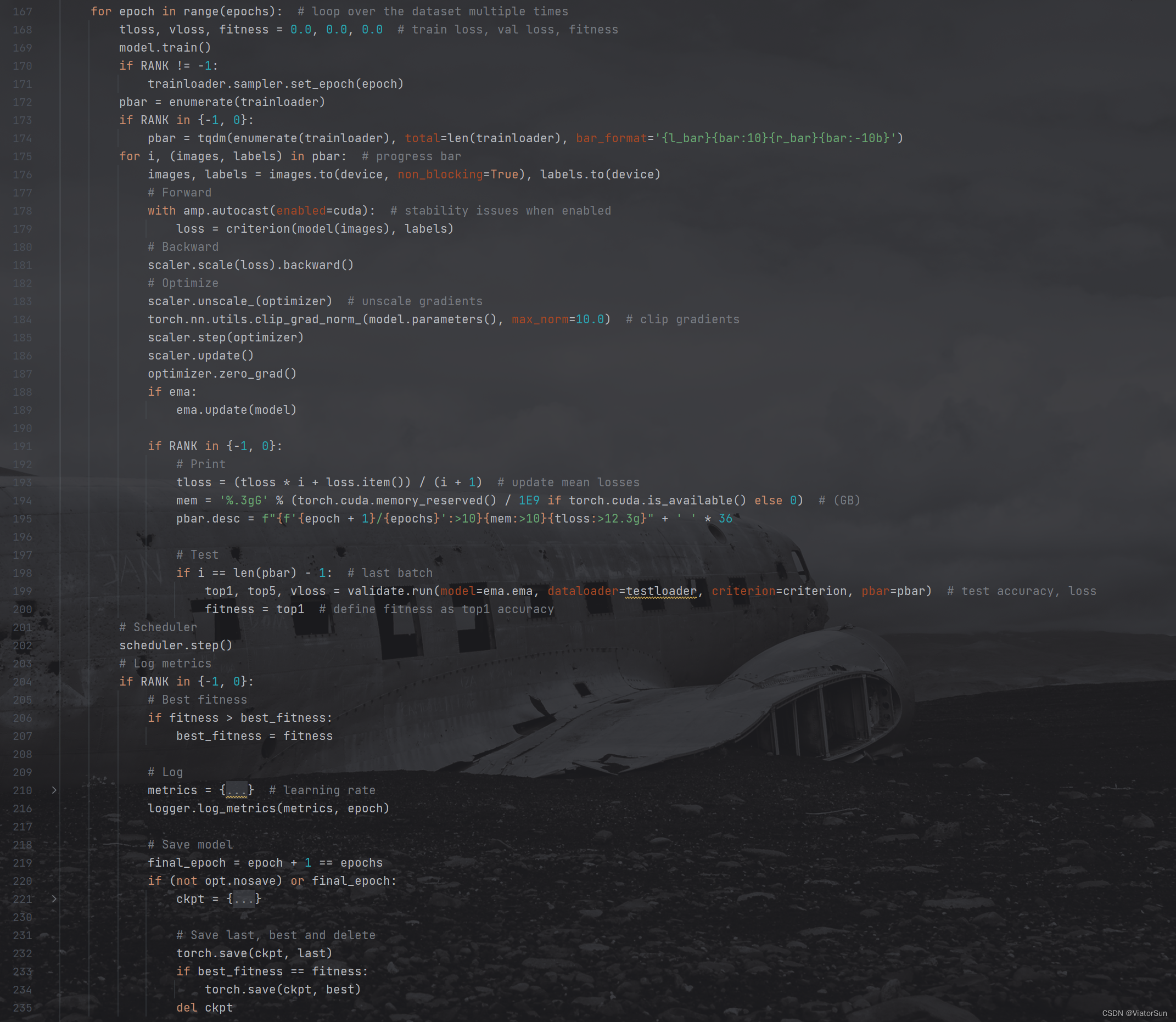
首先审计代码,data为URL后的hash值,然后创建了一个div标签,把我们输入的hash值放进了div这个标签里面
第一个for循环拿出了div元素的所有后代元素,用el表示
定义了一个空数组attrs
第二个for循环拿出了后代元素的所有属性,用attr表示
然后将属性添加到attrs数组里
第三个for循环拿出了attrs数组里面的属性,用name表示
然后移除掉这个元素的该属性
最后将div添加到body里面去
const data = decodeURIComponent(location.hash.substr(1));
const root = document.createElement('div');
root.innerHTML = data;// 这里模拟了XSS过滤的过程,方法是移除所有属性
for (let el of root.querySelectorAll('*')) {let attrs = [];for (let attr of el.attributes) {attrs.push(attr.name);}for (let name of attrs) {el.removeAttribute(name);}
}document.body.appendChild(root); 可见这道例题是移除掉我们输入标签的所有属性
既然不能有属性,那直接输入<script>alert(1)</script>不就行了吗
答案是不可以的,因为innerHTML考虑到安全问题将script过滤掉了
这道题可以使用DOM破坏和CSS来触发XSS
直接来看payload
<style>@keyframes x{}</style><form style="animation-name:x" onanimationstart="alert(1)"><input id=attributes><input id=attributes></form>
首先定义了一个CSS动画@keyframes x{},然后form表单里面调用这个样式
然后属性onanimationstart执行alert,意思是当animation动画开始时执行alert
CSS样式我已经忘得差不多了,但是大概是这样一个意思
我们再看后面的内容,一个form表单内包含两个id属性为attributes的input标签
看到这个id属性值应该能猜到这是什么作用了,没错,它就是用来破坏el.attributes属性的
上面我们说了,form和input标签是由关系的,可以直接调用x.y
所以代码中的el.attributes正好是我们的input标签,那为什么不用一个input标签,而是两个呢?
因为在for循环中el.attributes需要是可迭代的,而一个input标签只是一个对象,所以是不可迭代的
报错如下:
所以我们需要两个input标签来组成一个集合,这时,集合就是可迭代的了
根据代码,首先到style标签,没有属性可删,然后到form标签
因为迭代对象变成了input标签集合,此时attr就变成了undefined,所以attr.name也就不存在
此时attrs数组获取不到form标签里的任何属性,自然下面的for循环也不会删除form表单的任何属性
最后到我们的两个input标签,因为此时目的已经达到,删除了属性也无妨
最后成功绕过

相关文章:

DOM破坏绕过XSSfilter例题
目录 一、什么是DOM破坏 二、例题1 编辑 三、多层关系 1.Collection集合方式 2.标签关系 四、例题2 一、什么是DOM破坏 DOM破坏(DOM Clobbering)指的是对网页上的DOM结构进行不当的修改,导致页面行为异常、性能问题、安全风险或其他不…...

代码随想录Day_56打卡
①、两个字符串的删除操作 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 事例: 输入: word1 "sea", word2 "eat" 输出: 2 解释: 第一步将 "sea&…...

高忆管理:六连板捷荣技术或难扛“华为概念股”大旗
在本钱商场上名不见经传的捷荣技术(002855.SZ)正扛起“华为概念股”大旗。 9月6日,捷荣技术已拿下第六个连续涨停板,短短七个生意日,股价累积涨幅逾越90%。公司已连发两份股票生意异动公告。 是炒作,还是…...

「解析」YOLOv5 classify分类模板
学习深度学习有些时间了,相信很多小伙伴都已经接触 图像分类、目标检测甚至图像分割(语义分割)等算法了,相信大部分小伙伴都是从分类入门,接触各式各样的 Backbone算法开启自己的炼丹之路。 但是炼丹并非全是 Backbone,更多的是各…...

交换排序——冒泡排序、快速排序
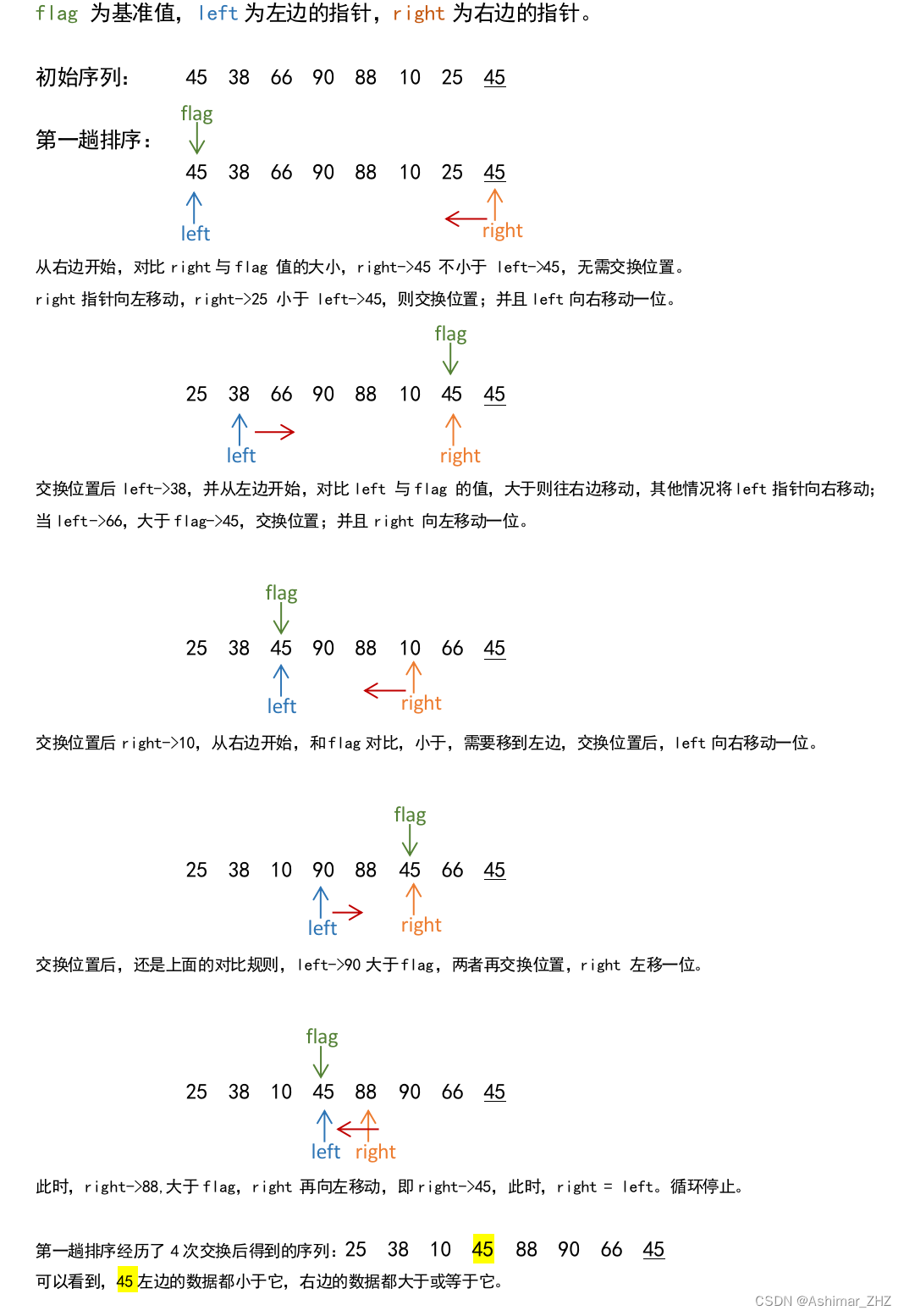
交换排序就是通过比较交换实现排序。分冒泡排序和快速排序两种。 一、冒泡排序: 1、简述 顾名思义就是大的就冒头,换位置。 通过多次重复比较、交换相邻记录而实现排序;每一趟的效果都是将当前键值最大的记录换到最后。 冒泡排序算法的原…...

Android 10.0 禁用adb shell input输入功能
1.前言 在10.0的产品开发中,在进行一些定制开发中,对于一些adb shell功能需要通过属性来控制禁止使用input 等输入功能,比如adb shell input keyevent 响应输入事件等,所以就需要 熟悉adb shell input的输入事件流程,然后来禁用adb shell input的输入事件功能,接下来分…...

cuda显存访问耗时
背景: 项目中有个数据量大小为5195 * 512 * 128float 1.268G的显存,发现有个函数调用很耗时,函数里面就是对这个显存进行128个元素求和,得到一个5195 * 512的图像 分析 1. 为什么耗时 直观上感觉这个流程应该不怎么耗时才对&a…...

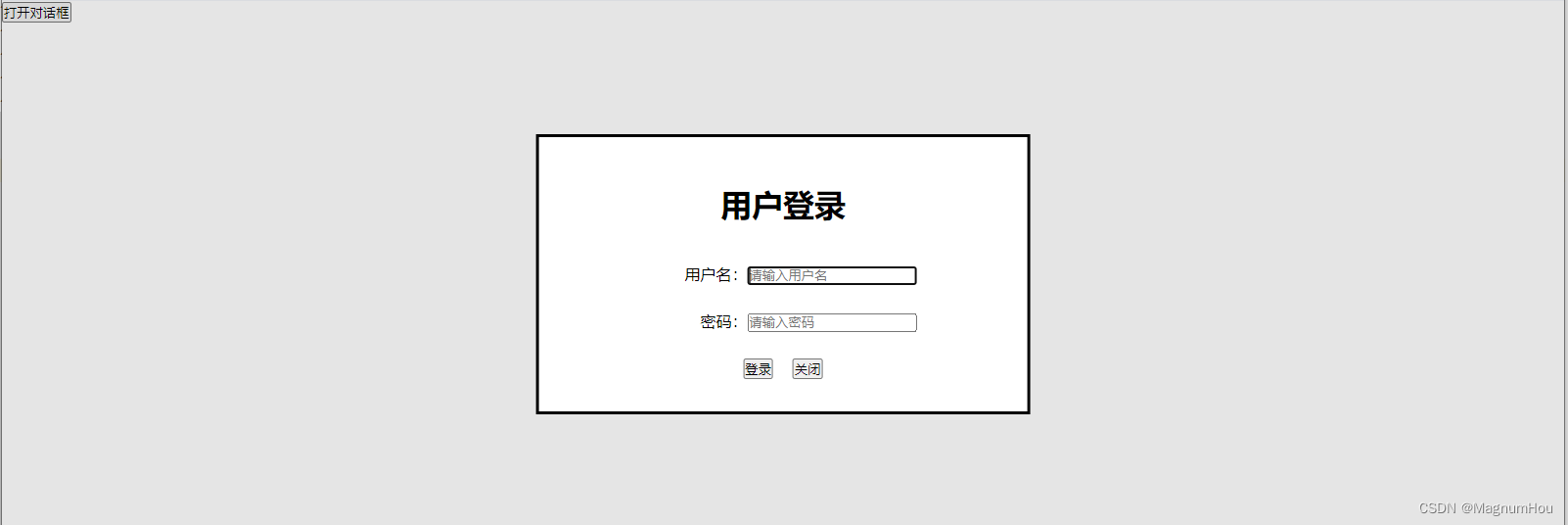
【HTML5高级第三篇】drag拖拽、音频视频、defer/async属性、dialog应用
文章目录 一、拖拽事件1.1 拖拽事件1.2 案例:拖拽丢弃图片 二、音频和视频三、defer 与 async 属性3.1 概述3.2 示例一:3.3 示例二: 四、dialog 元素 一、拖拽事件 原生JavaScipt案例合集 JavaScript DOM基础 JavaScript 基础到高级 Canvas…...

独享IP vs. 共享IP:哪种更适合你?
无论是个人用户还是企业组织,在互联网上都需要一个唯一标识来与其他设备进行通信。这就涉及到使用独立分配给自己或多个用户分享的公共 IP 地址(也称为共享 IP)。那么,究竟应该选择独占一个专用地址还是与他人分享相同地址呢&…...

【Arduino27】DHT11温湿度传感器模拟值实验
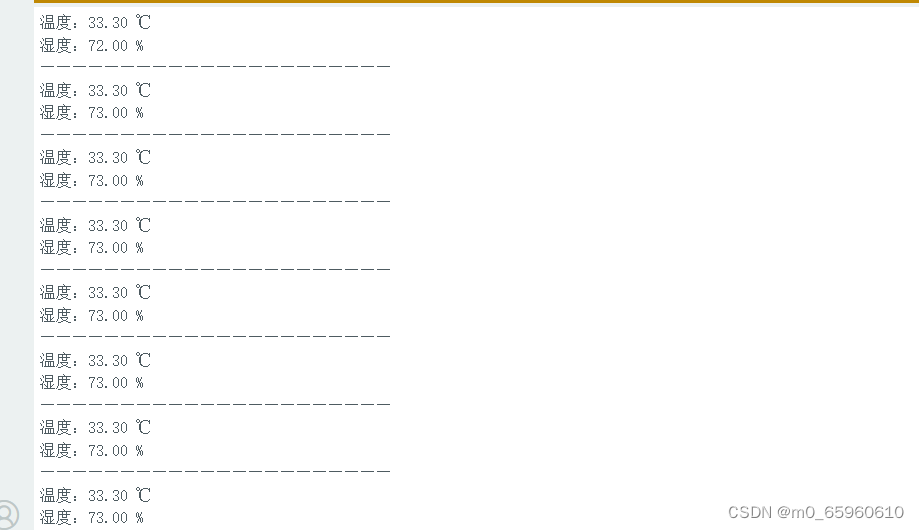
硬件准备 DHT11温湿度:1个 面包板:1个 杜邦线:3根 硬件连线 VDD引脚接 5V 电源 DATE引脚接 4号 接口 GND引脚接 GND 接口 软件程序 #include<DHT.h>#define DHT11_pin 4 //温湿度传感器引脚DHT dht(DHT11_pin,DHT11);float tem…...

dockerfile基于apline将JDK20打包成镜像
dockerfile基于apline将JDK20打包成镜像 今天就来和大家聊聊如何把最新出版的JDK20打包成docker镜像,很多uu都会采用centos作为基础镜像,这么做会有一个问题,centos系统会含有很多库文件,这些库文件JDK程序并不是完全需要的&a…...

MATLAB基础-MAT文件的读写操作
简介 MAT文件是MATLAB格式的双精度二进制数据文件,由MATLAB软件创建,可以使用MATLAB软件再其他计算机上以其他浮点格式读取,同时也可以使用其他软件通过MATLAB的应用程序接口来进行读写操作。如果只是再MATLAB环境中处理数据,使用…...

PostgreSQL PG15 新功能 PG_WALINSPECT
开头还是介绍一下群,如果感兴趣PolarDB ,MongoDB ,MySQL ,PostgreSQL ,Redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 liuaustin3 (…...

时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神…...

数据结构和算法(2):向量
抽象数据类型 数组到向量 C/C 中,数组A[]中的元素与[0,n)内的编号一一对应,A[0],A[1],...,A[n-1];反之,每个元素均由(非负)编号唯一指代,并可直接访问A[i] 的物理地址 Ai s,s 为单…...

mysql 大表如何ddl
大家好,我是蓝胖子,mysql对大表(千万级数据)的ddl语句,在生产上执行时一定要千万小心,一不小心就有可能造成业务阻塞,数据库io和cpu飙高的情况。今天我们就来看看如何针对大表执行ddl语句。 通过这篇文章,…...

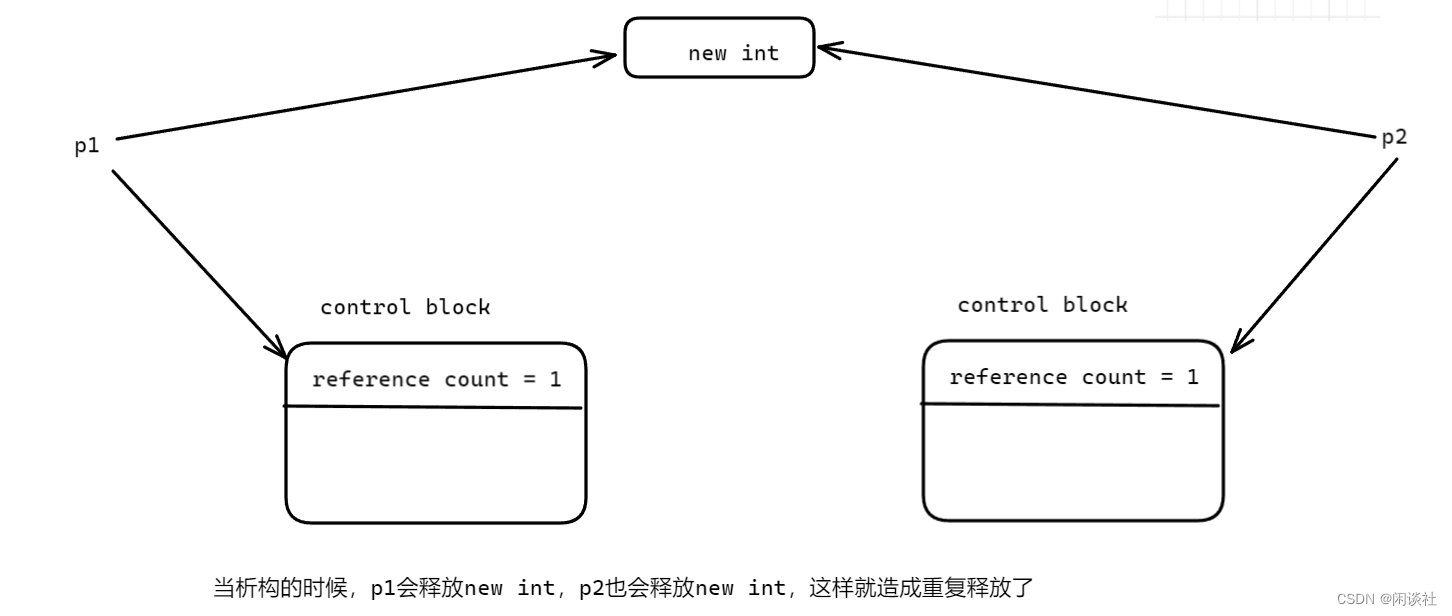
C++新特性:智能指针
一 、为什么需要智能指针 智能指针主要解决以下问题: 1)内存泄漏:内存手动释放,使用智能指针可以自动释放 2)共享所有权指针的传播和释放,比如多线程使用同一个对象时析构问题,例如同样的数据…...

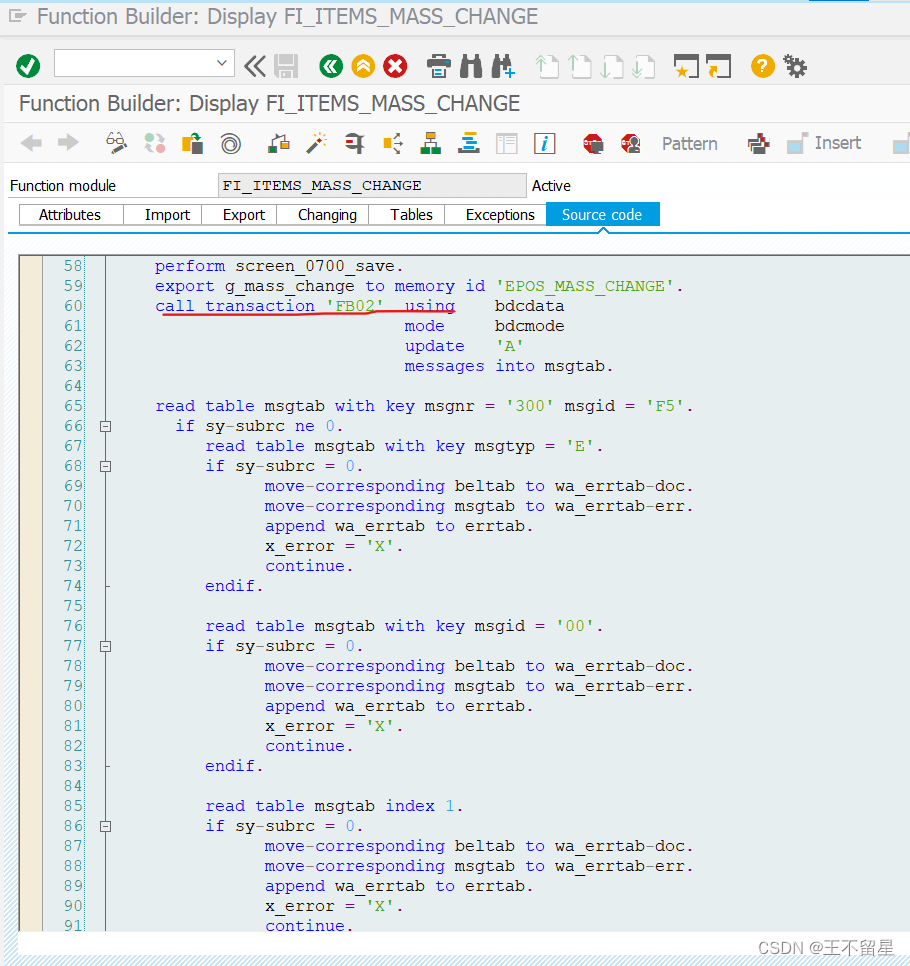
SAP FI之批量修改财务凭证的BAPI
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 一般涉及修改财务凭证,或者其它凭证,不应直接更新数据库,而是使用系统提供的function module,或者BAPI,或者使用BDC。 一、 示例…...

Spring Boot + Vue的网上商城之商品分类
Spring Boot Vue的网上商城之商品分类 在网上商城中,商品分类是非常重要的一个功能,它可以帮助用户更方便地浏览和筛选商品。本文将介绍如何使用Spring Boot和Vue来实现商品分类的功能,包括一级分类和二级分类的管理以及前台按分类浏览商品…...

Docker 容器逃逸漏洞 (CVE-2020-15257)复现
漏洞概述 containerd是行业标准的容器运行时,可作为Linux和Windows的守护程序使用。在版本1.3.9和1.4.3之前的容器中,容器填充的API不正确地暴露给主机网络容器。填充程序的API套接字的访问控制验证了连接过程的有效UID为0,但没有以其他方式…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
