elementUI可拖拉宽度抽屉
1,需求:
在elementUI的抽屉基础上,添加可拖动侧边栏宽度的功能,实现效果如下:

2,在原组件上添加自定义命令

<el-drawer v-drawerDrag="'left'" :visible.sync="drawerVisible" direction="ltr"><div id="showId" style="padding: 1rem;font-size: 12px;overflow-x: hidden;" v-html="form.introduce"></div></el-drawer>
v-drawerDrag 属性是我们在原组件新加的命令,传入left或者right,需要与 direction 的let和rtl对应,
3,drawer-drag.js
export default {bind(el, binding, vnode, oldVnode) {// 默认抽屉宽度,当宽度小于此值不在压缩const minWidth = 400const dragDom = el.querySelector('.el-drawer')dragDom.style.overflow = 'auto'const resizeElL = document.createElement('div')const img = new Image(24, 38)img.src = require('@/assets/images/stretch.png')dragDom.appendChild(img)dragDom.appendChild(resizeElL)resizeElL.style.cursor = 'w-resize'resizeElL.style.position = 'absolute'resizeElL.style.height = '100%'resizeElL.style.width = '10px'resizeElL.style.top = '0px'img.style.position = 'absolute'img.style.top = '50%'// console.log('binding', binding.value)// 区分右侧侧边栏和左侧侧边栏if (binding.value === 'right') {resizeElL.style.left = '0px'img.style.left = '-12px'resizeElL.onmousedown = (e) => {const elW = dragDom.clientWidthconst EloffsetLeft = dragDom.offsetLeftconst clientX = e.clientXdocument.onmousemove = function(e) {e.preventDefault()if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {// 往右拖拽if (e.clientX > clientX) {// console.log('向右-----------------------------')if (dragDom.clientWidth >= minWidth) {dragDom.style.width = elW - (e.clientX - clientX) + 'px'}}if (e.clientX < clientX) {// console.log('向左-----------------------------')dragDom.style.width = elW + (clientX - e.clientX) + 'px'}}}// 拉伸结束document.onmouseup = function(e) {document.onmousemove = nulldocument.onmouseup = null}}} else {resizeElL.style.right = '0px'img.style.right = '-12px'resizeElL.onmousedown = (e) => {const elW = dragDom.clientWidthconst EloffsetLeft = dragDom.offsetLeft + dragDom.offsetWidthconst clientX = e.clientXdocument.onmousemove = function(e) {e.preventDefault()if (clientX < EloffsetLeft && clientX > EloffsetLeft - 10) {if (e.clientX > clientX) {// console.log('向右-----------------------------')dragDom.style.width = elW + (e.clientX - clientX) + 'px'}if (e.clientX < clientX) {// console.log('向左-----------------------------')if (dragDom.clientWidth >= minWidth) {dragDom.style.width = elW - (clientX - e.clientX) + 'px'}}}}// 拉伸结束document.onmouseup = function(e) {document.onmousemove = nulldocument.onmouseup = null}}}}
}
图标自取 stretch.png

相关文章:

elementUI可拖拉宽度抽屉
1,需求: 在elementUI的抽屉基础上,添加可拖动侧边栏宽度的功能,实现效果如下: 2,在原组件上添加自定义命令 <el-drawer v-drawerDrag"left" :visible.sync"drawerVisible" direc…...

OpenPCDet系列 | 8.4 nuScenes数据集数据调用和数据分析
文章目录 1. 对数据集遍历1.1 统计mini版本的nuScenes各模态数据和关键帧的数量1.2 单独遍历lidar模态数据1.3 遍历scene统计数据1.4 遍历sample统计数据1.5 遍历sample_data统计数据1.6 数据集的底层结构2. 对数据集可视化2.1 render_sample和render_sample_data2.2 nusc.rend…...

WeiTitlePopupWindow
目录 1 WeiTitlePopupWindow 1.1 // 设置可点击 1.2 // 设置弹窗外可点击 1.3 // 设置弹窗宽度和高度 1.4 // 设置弹窗布局界面 WeiTitlePopupWindow // 设置可点击setTouchable(true);...

qemu/kvm学习笔记
qemu/kvm架构 cpu虚拟化的示例 Reference: kvmtest.c [LWN.net] 主要步骤: QEMU通过/dev/kvm设备文件发起KVM_CREATE_VM ioctl,请求KVM创建一个虚拟机。KVM创建虚拟机相应的结构体,并为QEMU返回一个虚拟机文件描述符QEMU通过虚拟机文件描述…...

android 车载widget小部件部分详细源码实战开发-千里马车载车机framework开发实战课程
官网参考链接:https://developer.android.google.cn/develop/ui/views/appwidgets/overview 1、什么是小部件 App widgets are miniature application views that can be embedded in other applications (such as the home screen) and receive periodic updates…...

如何使用CSS画一个三角形
原理:其实就是规定元素的四个边框颜色及边框宽度,将元素宽高设置为0。如果要哪个方向的三角形,将对应其他三个方向的边框宽和颜色设置为0和透明transparent即可 1.元素设置边框,宽高,背景色 <style>.border {w…...

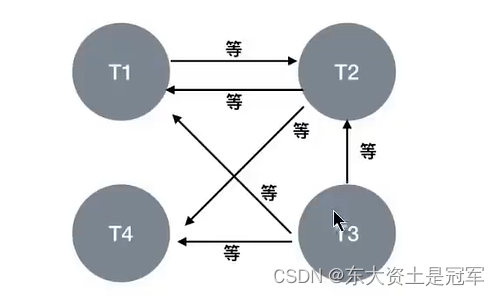
第15章_锁: (表级锁、页级锁、行锁、悲观锁、乐观锁、全局锁、死锁)
3.2 从数据操作的粒度划分:表级锁、页级锁、行锁 为了提高数据库并发度,每次锁定的数据范围越小越好,理论上每次只锁定当前操作的数据的方案会得到最大的并发度,但管理锁是很耗资源(涉及获取、检查、释放锁等动作)。因…...

python音频转文字调用baidu
python音频转文字调用的是百度智能云的接口,因业务需求会涉及比较多数字,所以这里做了数字的处理,可根据自己的需求修改。 from flask import Flask, request, jsonify import requestsfrom flask_limiter import Limiterapp Flask(__name_…...

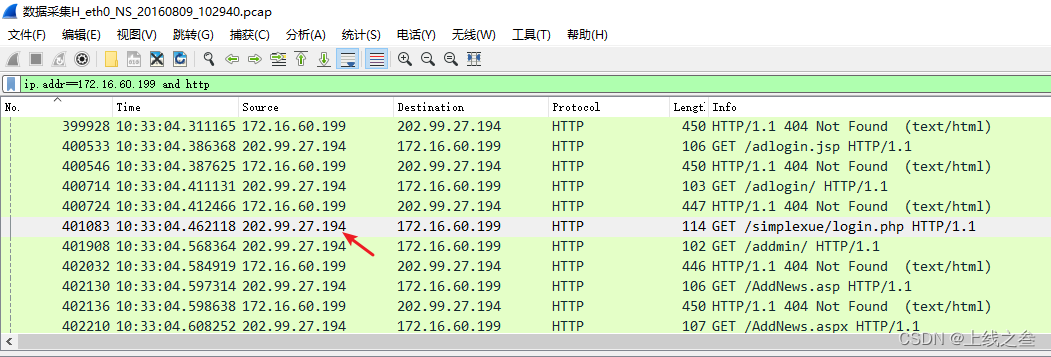
靶场溯源第二题
关卡描述:1. 网站后台登陆地址是多少?(相对路径) 首先这种确定的网站访问的都是http或者https协议,搜索http看看。关于http的就这两个信息,然后172.16.60.199出现最多,先过滤这个ip看看 这个很…...

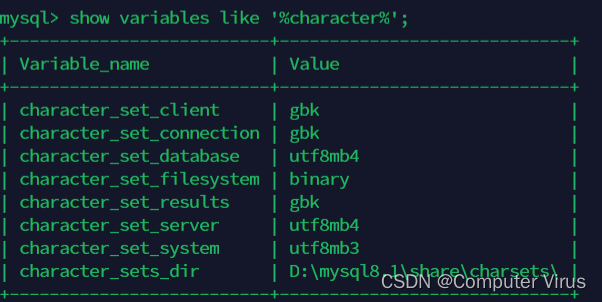
mysql 的增删改查以及模糊查询、字符集语句的使用
一、mysql启动与登陆(windows下的mysql操作) 1.启动mysql服务 net start mysql81 2.登陆mysql mysql -uroot -p 3.查看所有数据库 show databases; 二、模糊查询(like) 1. _代表查询单个 2.%代表查询多个 3.查找所有含有schema的数据库;…...

Python Django框架中文教程:学习简单、灵活、高效的Web应用程序框架
概述: Python Django是一种流行的Web应用程序框架,被广泛应用于开发高效、可扩展的网站和Web应用程序。Django以其简单、灵活和高效而受到开发者们的青睐。它提供了强大的工具和功能,使开发过程更加容易和高效。 Django的主要目标是帮助开发者快速构建…...

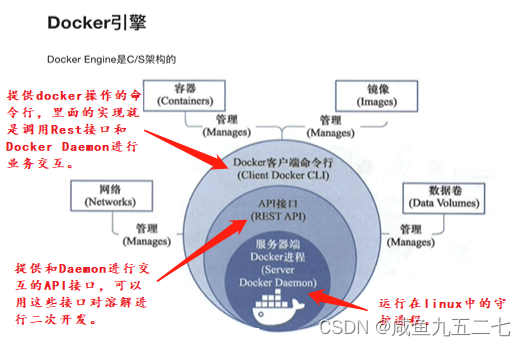
Docker认识即安装
Docker及相关概念 Docker和虚拟机方式的区别:虚拟机技术是虚拟出一套硬件后,在其上运行一个完整的操作系统,在该系统上在运行所需应用进程;而容器内的应用进程是直接运行于宿主的内核,容器内没有自己的内核࿰…...

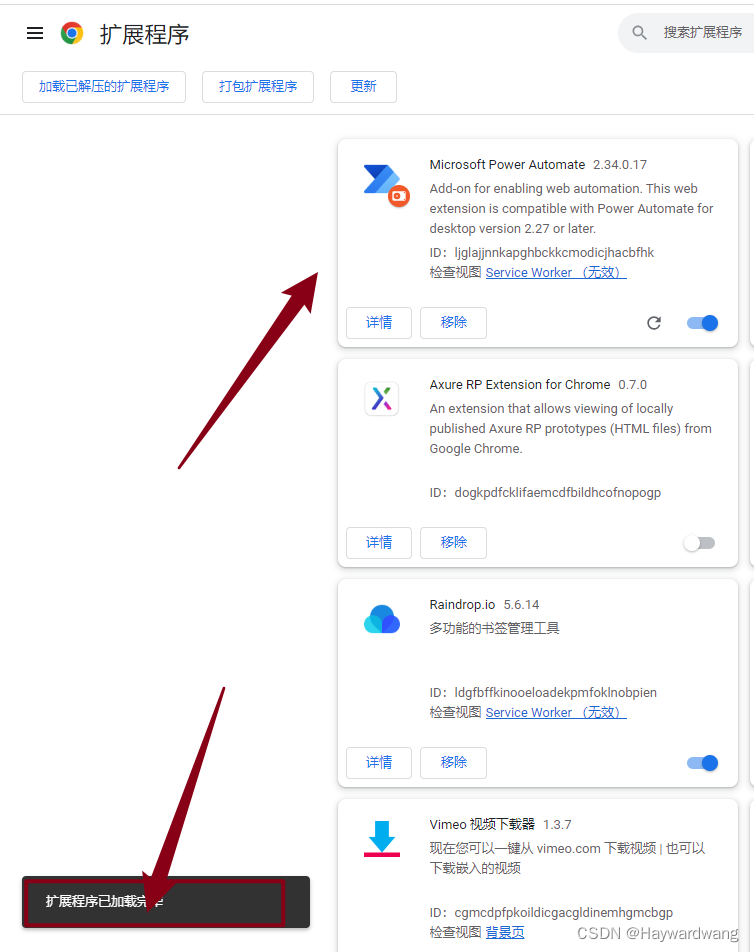
chrome 谷歌浏览器 导出插件拓展和导入插件拓展
给同事部署 微软 RPA时,需要用到对应的chrome浏览器插件;谷歌浏览器没有外网是不能直接下载拓展弄了半小时后才弄好,竟发现没有现成的教程,遂补充; 如何打包导出 谷歌浏览器 地址栏敲 chrome://extensions/在对应的地…...
fastjson漏洞批量检测工具
JsonExp 简介 版本:1.3.5 1. 根据现有payload,检测目标是否存在fastjson或jackson漏洞(工具仅用于检测漏洞)2. 若存在漏洞,可根据对应payload进行后渗透利用3. 若出现新的漏洞时,可将最新的payload新增至…...

Vue进阶(六十七)页面刷新路由传参丢失问题分析及解决
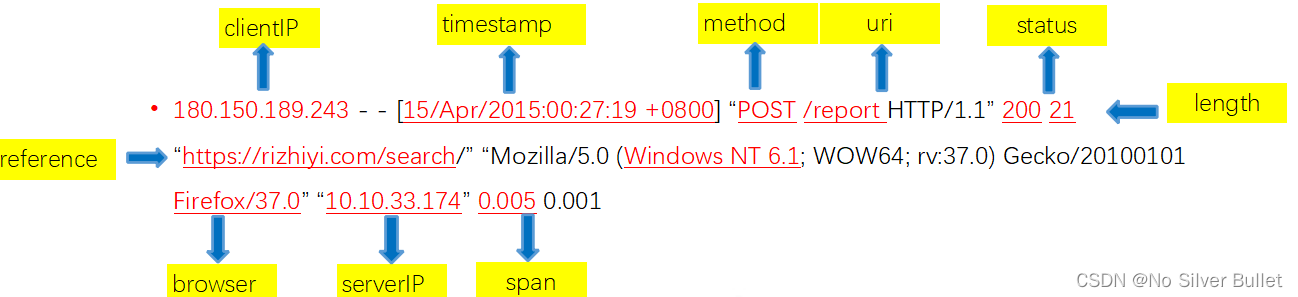
文章目录 一、前言二、问题排查三、延伸阅读3.1 Apache服务器access_log日志3.2 浏览器的常见User Agent 各字段的解释 一、前言 问题描述:Vue项目上线后,在IE浏览器上,从A页面跳转至B页面,B页面通过data中接收来自A页面的参数信…...

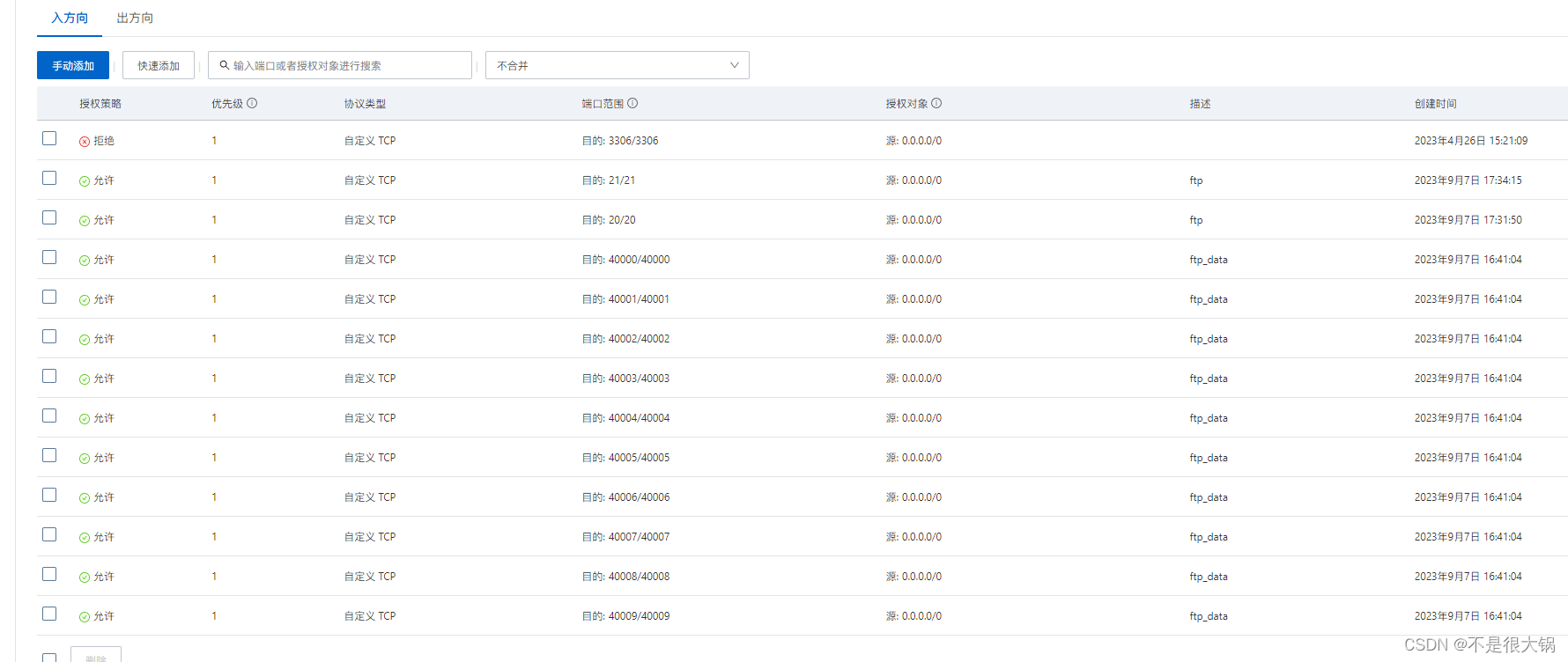
阿里云ubuntu服务器搭建ftp服务器
阿里云ubuntu服务器搭建ftp服务器 服务器环境安装步骤一.创建用户二.安装 vsftp三 配置vsftp四.配置阿里云安全组 服务器环境 阿里云上的云服务器,操作系统为 ubuntu20.04。 安装步骤 一.创建用户 为什么需要创建用户? 这里的用户,指的是…...

03 卷积操作图片
一、均值滤波 # 卷积操作 # 输入图片. input, 必须是4维tensor(图片数量, 图片高度, 图片的宽度, 图片的通道数) # filters, 卷积核, 必须是4维的tensor(卷积核的高度和宽度, 输入图片的通道数, 卷积核的个数) # strides, 步长, 卷积核在图片的各个维度上的移动步长, (1, 1, 1,…...

软考:中级软件设计师:程序语言基础:表达式,标准分类,法律法规,程序语言特点,函数传值传址
软考:中级软件设计师:程序语言基础:表达式 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都…...

Java“牵手”1688商品详情数据,1688商品详情API接口,1688API接口申请指南
1688平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口,通过…...

stable diffusion实践操作-批次出图
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、批次出图介绍1.1 webUI设置1.2 参数介绍 二、批次出图使用2.1 如何设置2.1 效果展示 总结 前言 本章主要介绍SD批次出图。 想要一次产生多张图片的时候使用。 一、批次出图介绍 1.1 webUI设置 1.2 参数…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
