好玩的js特效
记录一些好玩的js特效
1、鱼跳跃特效
引入jquery:https://code.jquery.com/jquery-3.7.1.min.js
源码如下:
<!--引入jquery-->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<!--引入跳跃源码-->
<script src="./fish.min.js"></script>
<!-- 这是容器 -->
<div id="j-fish-skip"><canvas width="1912" height="150"></canvas></div>
效果:

2、下雪花特效
源码如下:
<style>body {background-color: #222222; /* 将背景色改为深灰色或其他深色 */}</style><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script>(function ($) {$.fn.snow = function (options) {var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index': '9999','top': '-50px'}).html('❄'),documentHeight = $(document).height(),documentWidth = $(document).width(),defaults = {minSize: 10,maxSize: 20,newOn: 1000,flakeColor: "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */},options = $.extend({}, defaults, options);var interval = setInterval(function () {var startPositionLeft = Math.random() * documentWidth - 100,startOpacity = 0.5 + Math.random(),sizeFlake = options.minSize + Math.random() * options.maxSize,endPositionTop = documentHeight - 200,endPositionLeft = startPositionLeft - 500 + Math.random() * 500,durationFall = documentHeight * 10 + Math.random() * 5000;$flake.clone().appendTo('body').css({left: startPositionLeft,opacity: startOpacity,'font-size': sizeFlake,color: options.flakeColor}).animate({top: endPositionTop,left: endPositionLeft,opacity: 0.2}, durationFall, 'linear', function () {$(this).remove()});}, options.newOn);};})(jQuery);$(function () {$.fn.snow({minSize: 5, /* 定义雪花最小尺寸 */maxSize: 30,/* 定义雪花最大尺寸 */newOn: 300 /* 定义密集程度,数字越小越密集 */});});</script>效果:

标签云特效
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签云</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<style type="text/css">#tag-cloud{width:640px;height:480px;margin: 50px auto;}
</style>
</head>
<body>
<div class="zzsc-container"><div id='tag-cloud'></div>
</div><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="js/jquery.svg3dtagcloud.min.js"></script>
<script>$( document ).ready( function() {var entries = [ { label: '人工智能', url: '#', target: '_top' },
{ label: '机器学习', url: '#', target: '_top' },
{ label: '深度学习', url: '#', target: '_top' },
{ label: '神经网络', url: '#', target: '_top' },
{ label: '自然语言处理', url: '#', target: '_top' },
{ label: '计算机视觉', url: '#', target: '_top' },
{ label: '数据挖掘', url: '#', target: '_top' },
{ label: '强化学习', url: '#', target: '_top' },
{ label: '意图识别', url: '#', target: '_top' },
{ label: '数据预处理', url: '#', target: '_top' },
{ label: '模式识别', url: '#', target: '_top' },
{ label: '推荐系统', url: '#', target: '_top' },
{ label: '生成对抗网络', url: '#', target: '_top' },
{ label: '聊天机器人', url: '#', target: '_top' },
{ label: '分类器', url: '#', target: '_top' },
{ label: '回归分析', url: '#', target: '_top' },
{ label: '集成学习', url: '#', target: '_top' },
{ label: '特征工程', url: '#', target: '_top' },
{ label: '知识图谱', url: '#', target: '_top' },
{ label: '语音识别', url: '#', target: '_top' },
{ label: '自动驾驶', url: '#', target: '_top' },
{ label: '增强学习', url: '#', target: '_top' },
{ label: '迁移学习', url: '#', target: '_top' },
{ label: '模型解释性', url: '#', target: '_top' },
{ label: '链接分析', url: '#', target: '_top' },
{ label: '噪声生成', url: '#', target: '_top' },
{ label: '半监督学习', url: '#', target: '_top' },
{ label: '计算智能', url: '#', target: '_top' },
{ label: '区块链', url: '#', target: '_top' },
{ label: '云计算', url: '#', target: '_top' },
{ label: '物联网', url: '#', target: '_top' },
{ label: '虚拟现实', url: '#', target: '_top' },
{ label: '增强现实', url: '#', target: '_top' },
{ label: '混合现实', url: '#', target: '_top' },
{ label: '5G技术', url: '#', target: '_top' },
{ label: '生物技术', url: '#', target: '_top' },
{ label: '网络安全', url: '#', target: '_top' }];var settings = {entries: entries,width: 640,height: 480,radius: '65%',radiusMin: 75,bgDraw: true,bgColor: '#494A5F',opacityOver: 1.00,opacityOut: 0.05,opacitySpeed: 6,fov: 800,speed: 0.2,fontFamily: 'Oswald, Arial, sans-serif',fontSize: '15',fontColor: '#fff',fontWeight: 'normal',//boldfontStyle: 'normal',//italic fontStretch: 'normal',//wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expandedfontToUpperCase: true};//var svg3DTagCloud = new SVG3DTagCloud( document.getElementById( 'holder' ), settings );$( '#tag-cloud' ).svg3DTagCloud( settings );} );</script>
</body>
</html>

相关文章:

好玩的js特效
记录一些好玩的js特效 1、鱼跳跃特效 引入jquery:https://code.jquery.com/jquery-3.7.1.min.js 源码如下: <!--引入jquery--> <script src"https://code.jquery.com/jquery-3.7.1.min.js"></script> <!--引入跳跃源码--> <s…...

java实现带有html格式和附件的符合RFC822规范的eml格式的信件原文组装
1. 传递html格式的eml信件正文 html传递就是解析成带有< html>标签的字符串在正文中传递即可 From:综合运行平台 to:111qq.com // 重点是格式设置成text/html 编码的话需要设置成UTF-8,不然可能直接在正文中展示html标签,为不是解析成具体的样式…...

如何使用PyTorch训练LLM
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 像LangChain这样的库促进了上述端到端AI应用程序的实现。我们的教程介绍 LangChain for Data Engineering & Data Applications 概述了您可以使用 Langchain 做什么,包括 LangChain 解决的问题…...

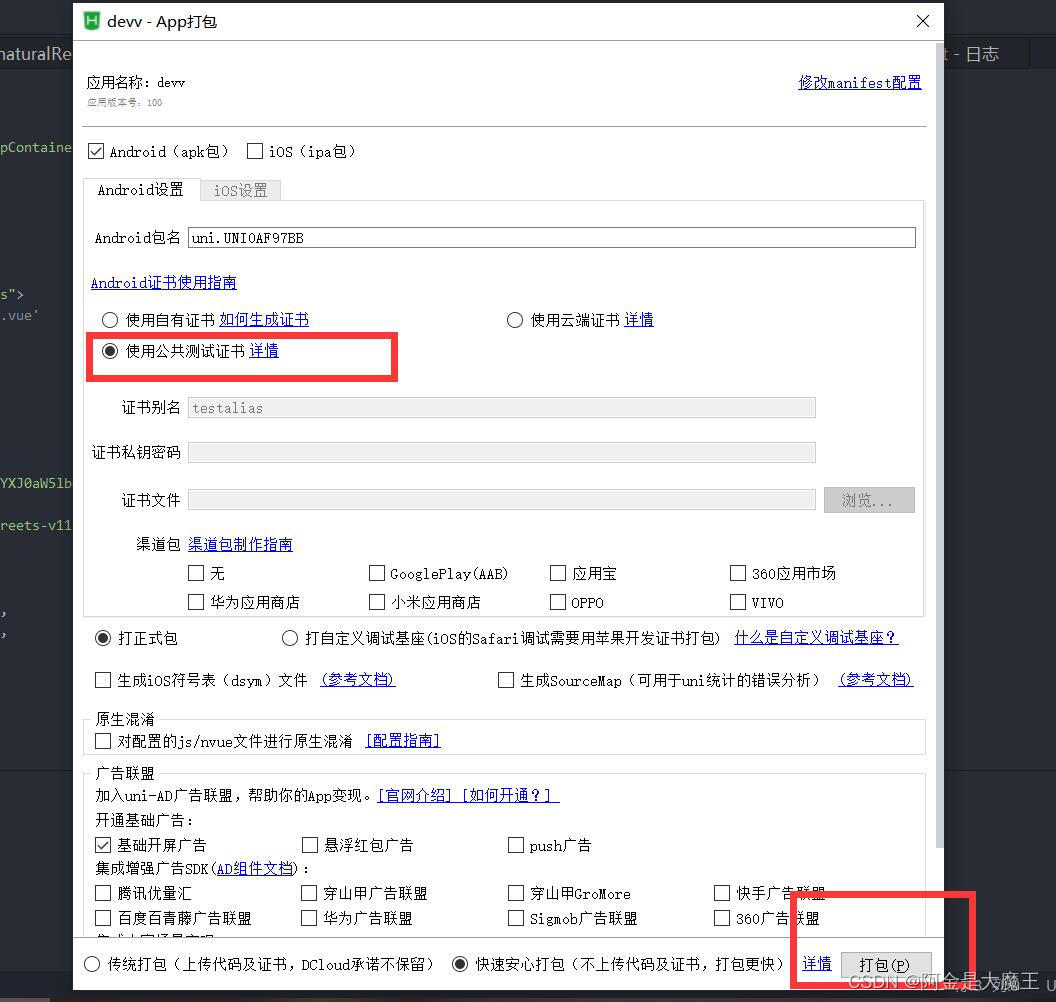
uniapp 手机 真机测试 云打包 要是没申请 可以使用云打包 然后采用 测试权限即可
uniapp 手机 真机测试 打开手机 找到手机的 版本号 点击 知道提示 (启动开发者模式) 然后 在进行usb的连接打开 运行uniapp 到手机基台 手机确认 即可 四, 云打包 要是没申请 可以使用云打包 然后采用 测试权限即可...

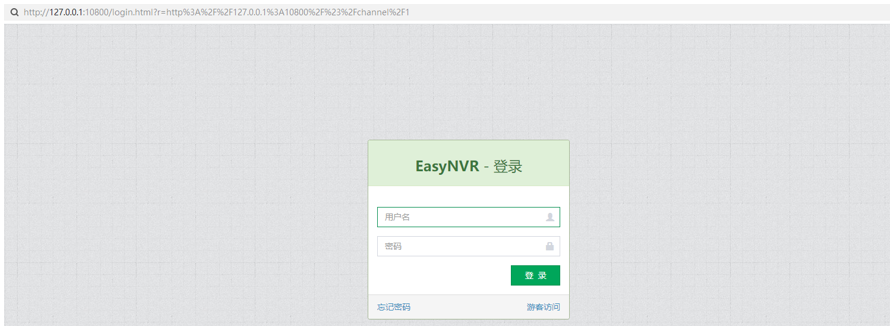
RTSP流媒体服务器EasyNVR视频平台以服务方式启动异常却无报错,该如何解决?
EasyNVR是基于RTSP/Onvif协议的安防视频云服务平台,可实现设备接入、实时直播、录像、检索与回放、云存储、视频分发、级联等视频能力服务,可覆盖全终端平台(电脑、手机、平板等终端),在智慧工厂、智慧工地、智慧社区、…...

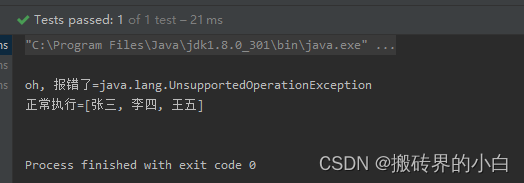
【List篇】使用Arrays.asList生成的List集合,操作add方法报错
早上到公司,刚到工位,测试同事就跑来说"功能不行了,报服务器异常了,咋回事";我一脸蒙,早饭都顾不上吃,要来了测试账号复现了一下,然后仔细观察测试服务器日志,发现报了一个…...

c++的类模板里,可以直接为静态变量赋值么?
一直以来,咱们学的是,给类模板里的静态变量赋值,要在类外面。但对于类常量,则可以直接在定义时赋值。起因是看STL源码时有这么的写法,又验证了一下。 但是在类模板里直接定义静态活动变量是不可以的,即去…...

【录用案例】CCF-C类,1/2区SCIEI,3个月14天录用,30天见刊,11天检索
计算机科学类SCI&EI 【期刊简介】IF:5.5-6.0,JCR1/2区,中科院2区 【检索情况】SCI&EI 双检(CCF-C类) 【征稿领域】边缘计算、算法与机器学习的结合研究 录用案例:3个月14天录用,录用…...

qt day 3
1.完成自定义的记事本文件的保存功能 ------------------------------------------------------------------------- widget.cpp ------------------------------------------------------------------------- #include "widget.h" #include "ui_widget.h"…...

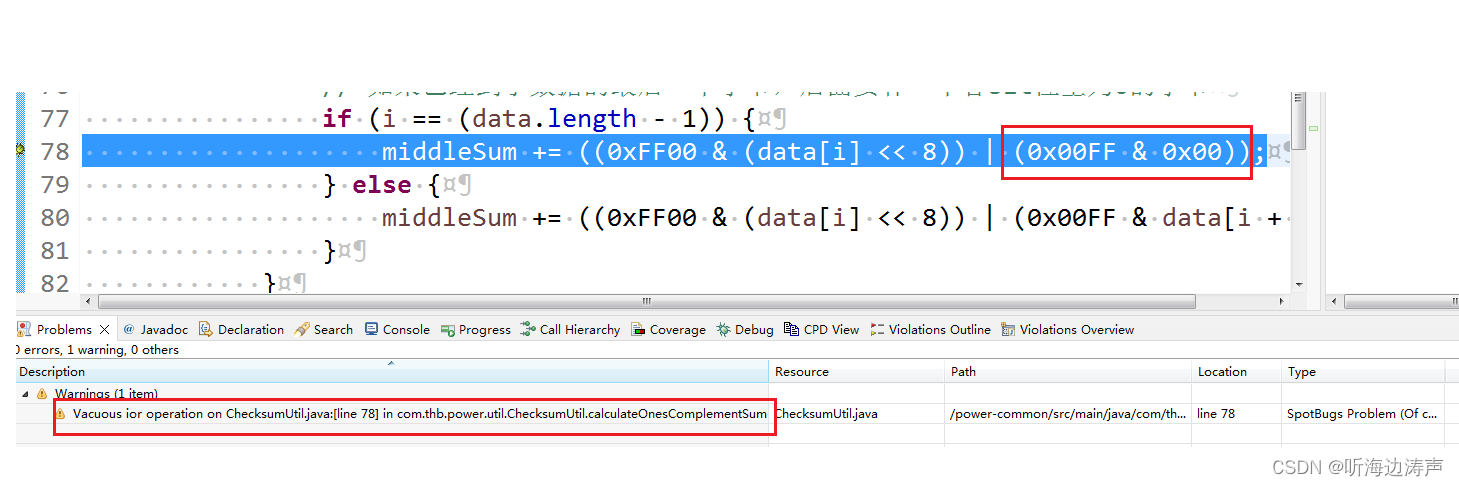
SpotBugs检查java代码:在整数上进行没有起任何实际作用的位操作(INT_VACUOUS_BIT_OPERATION)
https://spotbugs.readthedocs.io/en/latest/bugDescriptions.html#int-vacuous-bit-mask-operation-on-integer-value-int-vacuous-bit-operation 在整数上进行无用的与、异或操作,实质上没有做任何有用的工作。 例如:v & 0xffffffff 再例如&…...

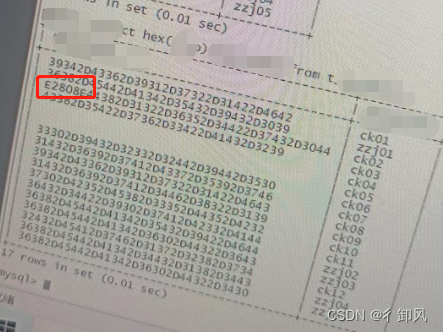
javaWeb录入数据异常,mysql显示错误
由于项目,需要输入 电脑的mac地址 ,在web页面中进行录入,但是某个同事录入一直有问题,数据查询时使用 in 或者 都查询不到 通过like %% 可以查询到,非常奇怪,请广大网友不吝赐教. 通过 toHex 进行显示发现 数据开头多了 E2808E...

Vue + Element UI 前端篇(十):动态加载菜单
Vue Element UI 实现权限管理系统 前端篇(十):动态加载菜单 动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的。 我们在这里就用上一篇准备好的数据格式Mock出模…...

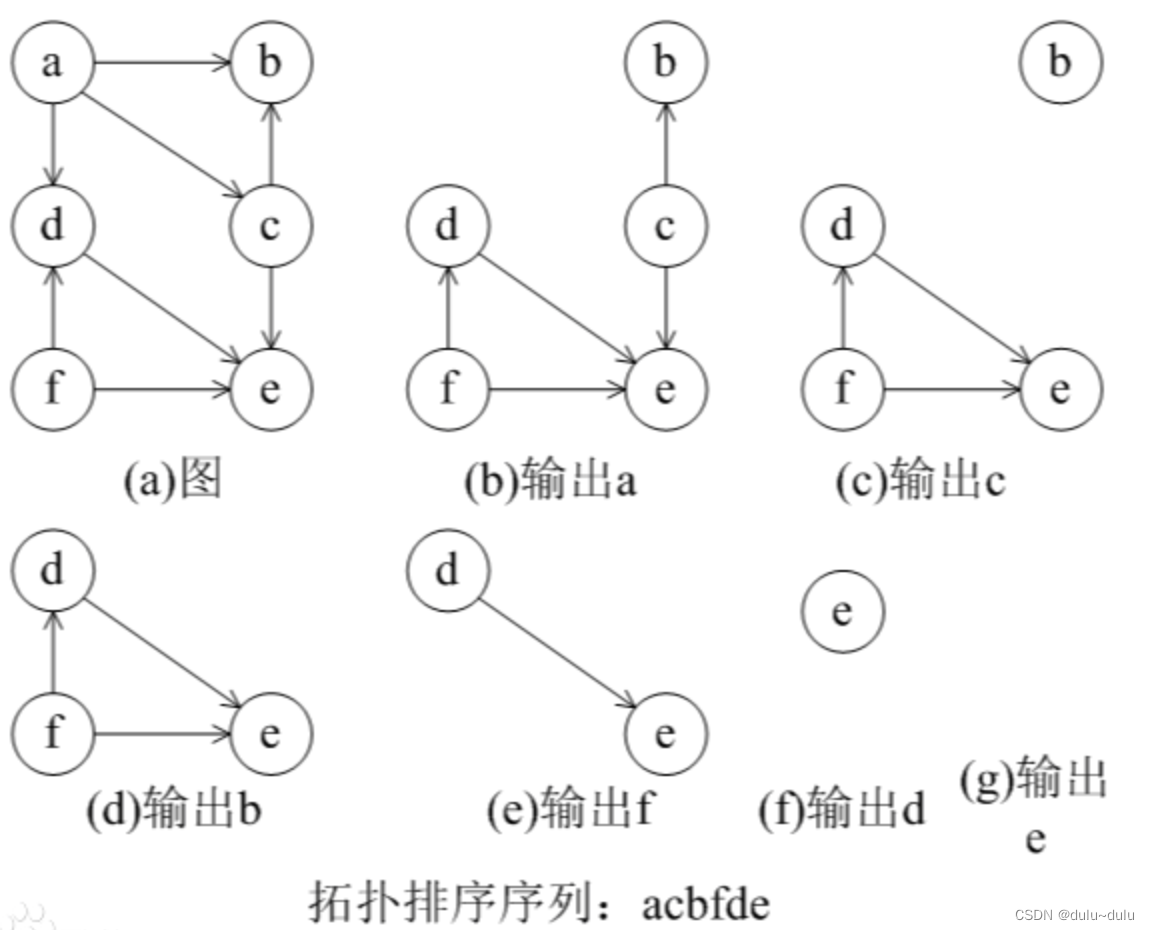
图的应用(最小生成树,最短路径,有向无环图)
目录 一.最小生成树 1.生成树 2.无向图的生成树 3.最小生成树算法 二.最短路径 1.单源最短路径---Dijkstra(迪杰斯特拉)算法 2.所有顶点间的最短路径---Floyd(弗洛伊德)算法 三.有向无环图的应用 1.AOV网(拓扑…...

python正则表达式笔记2
由 \ 和一个字符组成的特殊序列在以下列出。 如果普通字符不是ASCII数位或者ASCII字母,那么正则样式将匹配第二个字符。比如,\$ 匹配字符 $. \number 匹配数字代表的组合。每个括号是一个组合,组合从1开始编号。 比如 (.) \1 匹配 the the 或…...

matplotlib 的默认字体和默认字体系列
matplotlib 的默认字体和默认字体系列 查看默认字体和默认字体系列查看默认字体系列下包含的字体查看 plt.rcParams 设置的所有参数查看所有支持的字体格式设置默认字体方法1:方法2 今天给大家介绍一下 matplotlib 包中的默认字体以及默认字体系列。 查看默认字体和…...

STMCUBEMX_IIC_DMA_AT24C64读取和写入
STMCUBEMX_IIC_DMA_AT24C64读取和写入 说明: 1、此例程只是从硬件IIC升级到DMA读写,因为暂时存储的掉电不丢失数据不多,一页就可以够用,不用担心跨页读写的问题 2、使用DMA后,程序确实是变快了,但是也要注意…...

wsl2相关问题
磁盘空间 wsl 删除相关文件后,如删除docker 无用的容器和镜像,windows上磁盘仍然无法自动回收空间 (参考:[microsoft/WSL](https://github.com/microsoft/WSL/issues/4699#issuecomment-627133168)) # 如清除无用do…...

使用idea时,光标变成了不能按空格键,只能修改的vim格式,怎么切换回正常光标
情况1 你可能不小心启用了 IntelliJ IDEA 中的 Vim 插件。你可以尝试以下步骤来禁用它: 在 IntelliJ IDEA 中,选择 "File" -> "Settings" (如果你在 macOS 上,选择 "IntelliJ IDEA" -> &quo…...

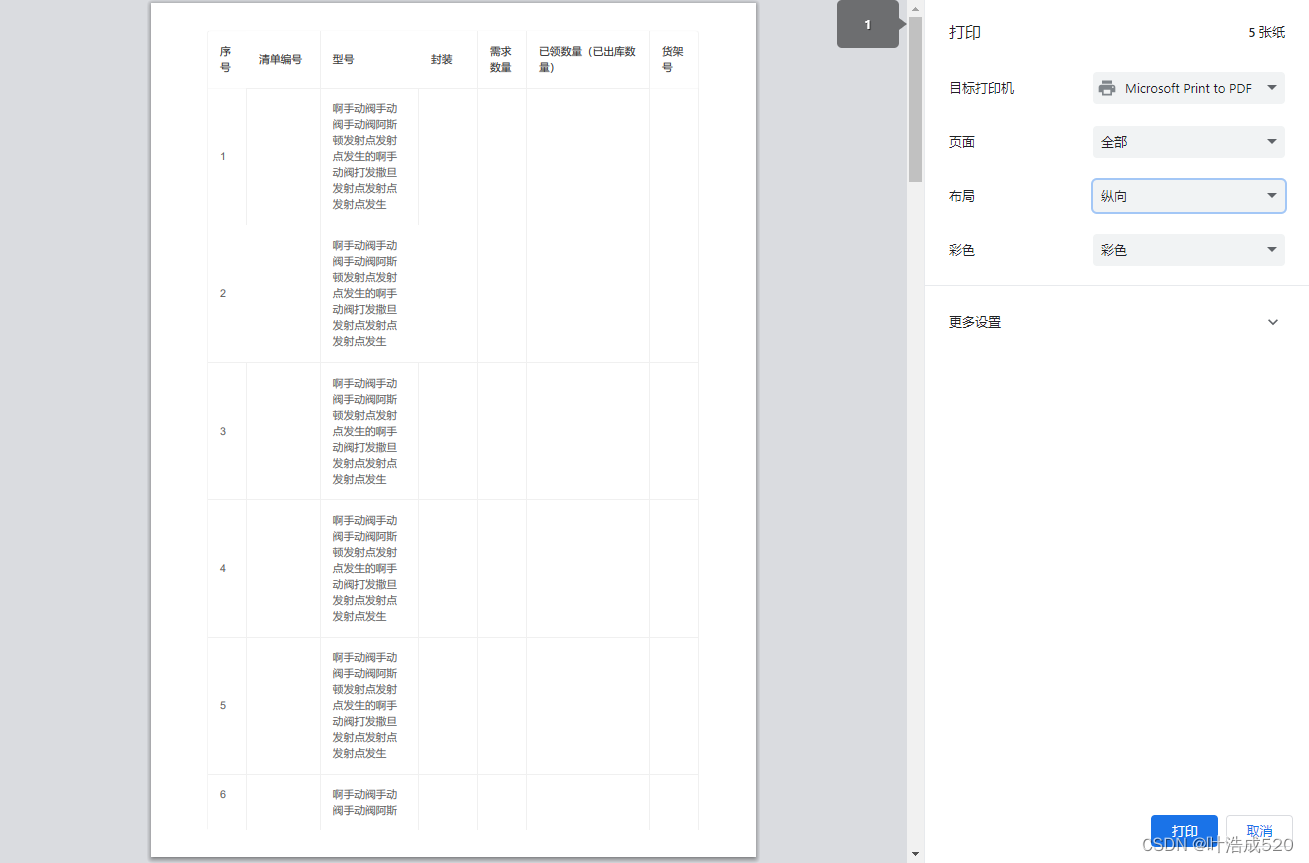
vue+antd——实现table表格的打印——分页换行,每页都有表头——基础积累
这里写目录标题 场景效果图功能实现1:html代码功能实现2:css样式功能实现3:js代码补充内容page-break-inside 属性page-break-after属性page-break-before 属性 场景 最近在写后台管理系统时,遇到一个需求,就是要实现…...

linux C MD5计算
#include <stdio.h> #include <string.h> #include <openssl/md5.h>int main() {char str[] "Hello, world!"; // 需要计算MD5哈希值的字符串unsigned char digest[MD5_DIGEST_LENGTH]; // 存储MD5哈希值的数组MD5((unsigned char*)&str, str…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

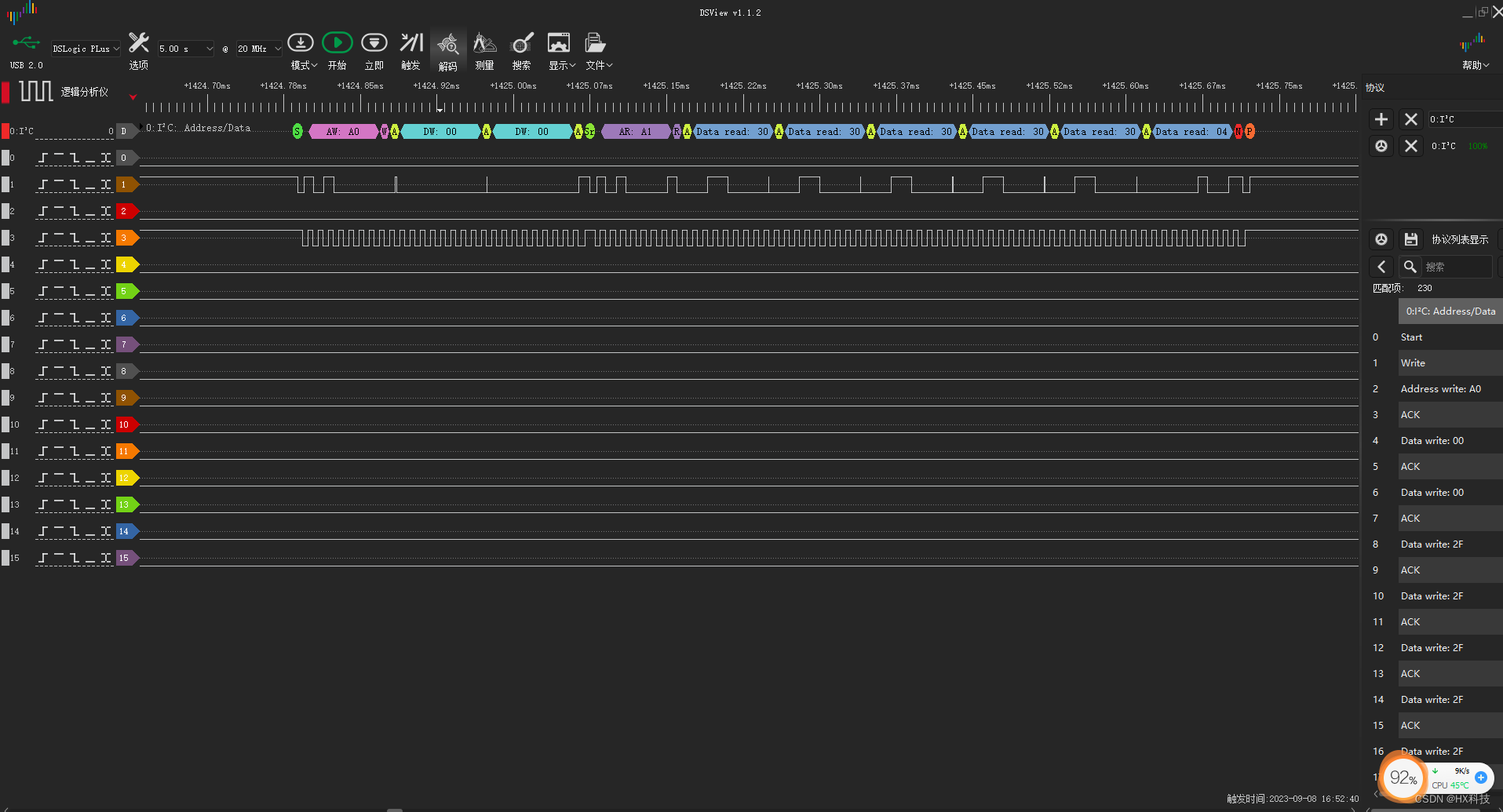
学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
