ES6--class类(详解/看完必会)
目录
1、基本概念
2、基本用法
3、class与构造函数的区别
4、constructor的使用
5、自定义方法
6、extends和super
(1)问题一:我们想要在点击按钮二的时候改变字体大小,如何写呢?
(2)问题二:有的人又说,那直接再写一遍好了,把原来父类的construtor方法内容全部照搬过来,只是多了一个fontSize属性而已,请问这样可以吗?
(3)super如何使用呢?
(4)除了属性可以改写,方法也可以改写
7、static关键字
8、setter和getter方法
(1)setter
(2)getter
全代码粘贴
让你彻底学会class类~
我们通过一个例子来说明这个class类的原理以及如何使用,,,
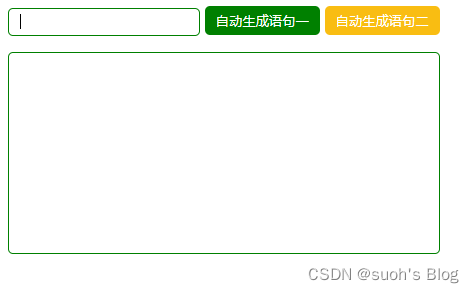
我们想要实现的功能就是:根据用户输入的内容点击不同的按钮生成两种不同的语句,并输出显示
先写一个功能html。然后开启我们的class学习之路
<input type="text"><button class="btn1">自动生成语句一</button><button class="btn2">自动生成语句二</button><p></p>
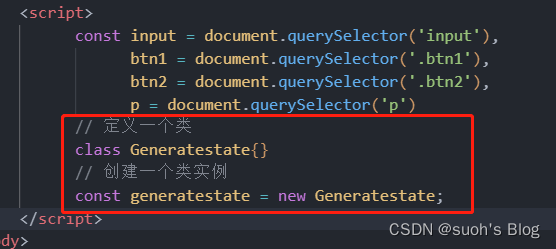
接着我们先用原生js获取到每个标签
<script>const input = document.querySelector('input'),btn1 = document.querySelector('.btn1'),btn2 = document.querySelector('.btn2'),p = document.querySelector('p')</script>1、基本概念
类可以看做是对象的模板,用一个类可以创建出许多不同的对象
2、基本用法
calss 类名 {} 没有分号,类名首字母大写,内容写在花括号里面。实例化执行构造方法,所以必须有构造方法constructor ,但可以不写出来。在构造方法constructor 中定义属性,在构造方法constructor外面定义方法。
3、class与构造函数的区别
大家一听类名首字母大写?就会想起来构造函数,构造函数也是首字母大写,其他class和构造函数都是自家人,Class在语法上更加贴合面向对象的写法,实现继承更加易读、易理解,更易于写java等后端语言的程序员使用,本质上还是语法糖,使用prototype;用typeof检测都是function类型。 那是不是也可以用new生成实例呢?答:正确
接下来我们来定义一个类,然后再生成一个实例。

注意:这个实例要写在定义类的后面,因为class是没有什么声明提升这样的功能的。
我们可以看到上面创建的实例,明显是个空实例,因为构造函数的同门师兄弟class里面没有内容,我们要想把他丰富起来,例如添加属性或者方法,这些属性或方法是每次生成实例都会各自添加的,也就是说我们要让每个实例都有自己特有的属性,但是都享用同一套代码,这么一想,好像挺方便的,如何写呢?
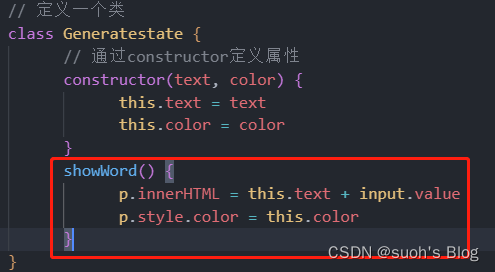
我们这时就要用到constructor了,constructor是class里面的一个方法,每次new的时候就会触发这个constructor,我们可以通过constructor定义2个参数
4、constructor的使用

这里创建实例的时候传入的2个参数,此时this.text就被赋值了‘我输入了’,也就是实例的属性text这时就被赋值了‘我输入了’这个字符串。
定义完了属性,如何定义方法?
5、自定义方法
方法直接写就行,在class里面创建方法也不需要写function关键字,也不需要用this。

这个方法就代表,当触发该方法的时候,p标签里面的内容就会变成Generatestate实例的text属性+用户输入的内容,p标签的字体颜色就会变成实例的color属性。这两个属性都是根据传入的参数来动态变化的。
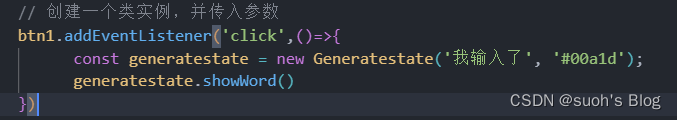
此时我们来给按钮添加点击事件,来触发实例里面的showWord函数

点击按钮一看下效果,可以看到输出正确。

分析一下这个过程:当我们点击按钮一的时候就会生成一个Generatestate实例,实例紧接着执行自己的showWord方法,去改变字体颜色和内容
按钮一方法写好之后,按钮二我们想实现同样的功能,但并不想复制同一份代码,如何实现呢?
6、extends和super
class里面有个叫extends的关键词可以用于继承
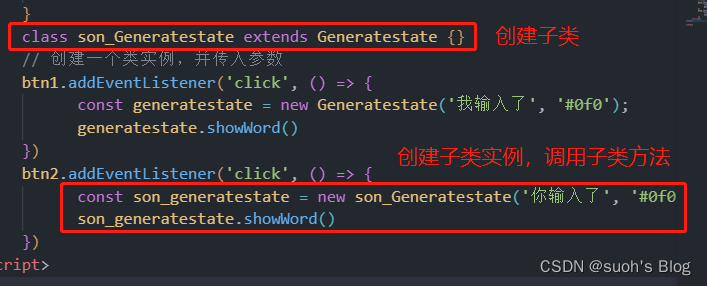
那我们现在就来创建一个按钮二的子类来继承刚刚的Generatestate父类。
注意:我们并不需要在子类里面写任何内容,只需要在父类前面加上extends即可。
并给按钮二添加上点击事件、

此时实现的功能是一样的,点击按钮二输出 ‘你输入了’+‘哈哈哈’

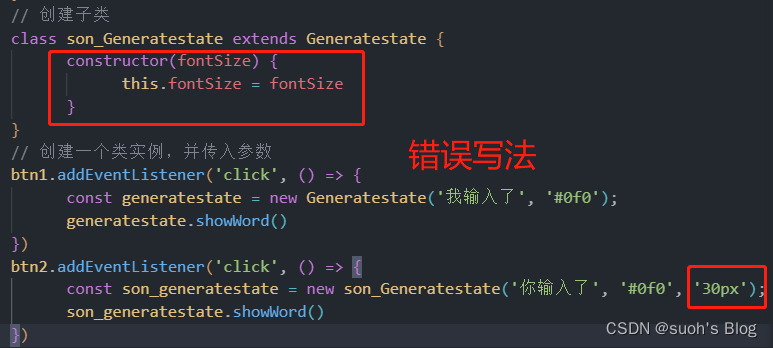
(1)问题一:我们想要在点击按钮二的时候改变字体大小,如何写呢?
有人说了,简单啊,在子类里面的constructor里面定义字体大小属性就好了呀。

答:以上写法完全不可行
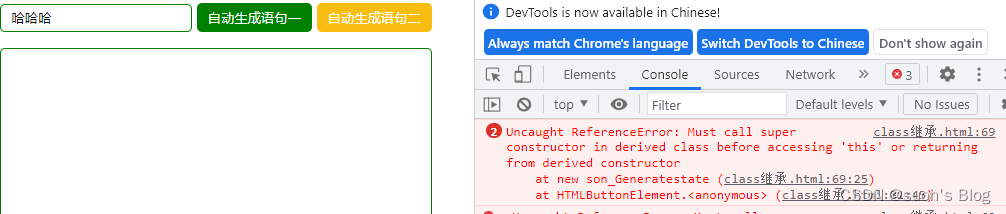
虽然我们用extends进行了继承,但并不代表我们不能改变子类,所以其实我们在子类写construtor方法的时候,实际上就是在覆盖原来父类的construtor方法。既然覆盖掉了,那我们在new实例的时候给construtor传入了三个参数,其实覆盖之后我们只有一个参数fontSize,所以此时点击按钮的时候,控制台是会报错的

(2)问题二:有的人又说,那直接再写一遍好了,把原来父类的construtor方法内容全部照搬过来,只是多了一个fontSize属性而已,请问这样可以吗?
答:不可以
原因是:如果在子类中写了construtor就必须要调用super ,主要原因是子类的this出现了问题,子类和父类的this都是指向各自的实例,因此在子类里面的this不会指向父类,此时就需要用super来初始化this,具体原因如下:
ES6在继承中强制要求,必须在子类调用super,因为子类的this是由父类得来的。
- super即可以做为函数调用,又可以做为对象使用。做为函数时,只能在constructor内部调用。做为对象则可以在别的方法内调用。
- class B extends A {} super如果在静态方法内调用,super是父类(A),如果方法里有this,则指向该类(B),如果在原型方法内调用。super指向父类的原型(A),如果方法里有this,则指向该实例的原型(B)
- 给super添加属性或者修改,修改的是子类的属性,因为this是子类
注意:在子类construtor里面写this之前一定要写super。总结:先super,后this
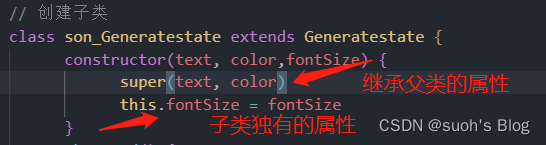
(3)super如何使用呢?
子类不需要重复写父类的代码,直接用super来进行调用,如果属性有几十个时更加体现出了方便。

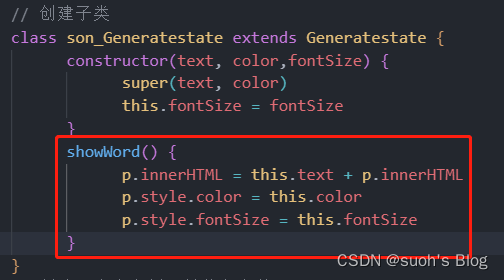
(4)除了属性可以改写,方法也可以改写 
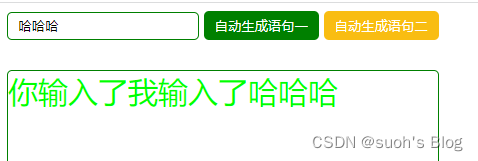
看下效果:
先点击按钮一,再点击按钮二,看到子类方法的调用完全正确

7、static关键字
类class通过 static 关键字定义静态方法。不能在类的实例上调用静态方法,而应该通过类本身调用。不需要实例化类,即可直接通过该类来调用的方法,即称之为“静态方法”。将类中的方法设为静态方法也很简单,在方法前加上static关键字即可。这样该方法就不会被实例继承!
当我们不需要也不想要创建新的实例,就可以用static关键字来创建一个方法
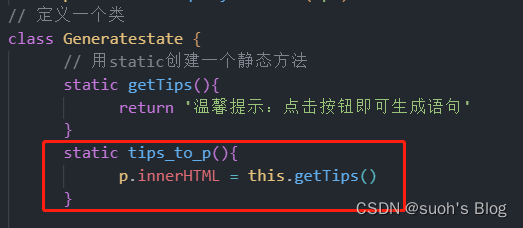
我们先定义一个静态方法,返回一段文字

我们想把这个函数里面的内容输出到p标签里面,如何实现呢?

这样写是否正确?
这里的this用法是正确的,因为在一个静态方法里面调用另一个静态方法是可以用this的,这里的this并不是绑定实例的,是绑定类本身的,因为静态方法是需要用类调用,而不是用实例去调用。这样疑惑就解开了。
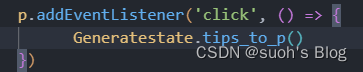
此时我们给p标签添加点击事件,在点击事件里面只用 类去调用静态方法tips_to_p,可前段不要用实例去调用静态方法,不然会报错

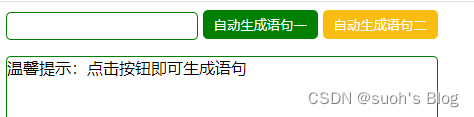
看下效果,点击p标签,就会出现温馨提示:

8、setter和getter方法
ES6中,可以通过get方法获取属性值,通过set方法对属性值进行更改值。不自定义时,初始化时会自动调用set方法,读取时调用get方法,get方法只能读。
(1)setter
只看概念可能还是不太理解,我们用例子看一下,首先明确的是set和get针对的目标都是属性。
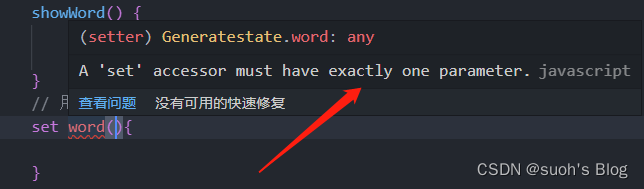
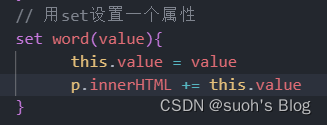
我们用set定义一个属性。就是在类里面进行编写,set+属性名称。

看到提示说一个set属性必须有一个参数。我们加上、
在setter里面我们把参数赋值给实例的value属性,并且把value属性值加在原来的p标签内容里面

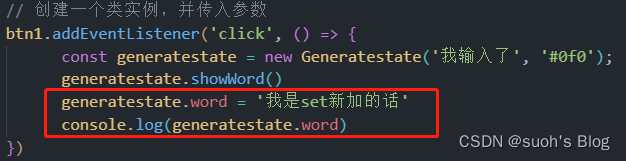
然后在按钮一点击事件里面进行属性设置即可。

注意:我们在调用set属性的时候不能加(),是因为它本身是一个属性不是一个方法,虽然定义的方式像是一个方法。但它是一个特殊的访问器属性
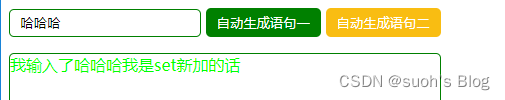
此时我们点击按钮,功能就实现了

(2)getter
get和set是一对的,,get可以获取值,set可以修改值
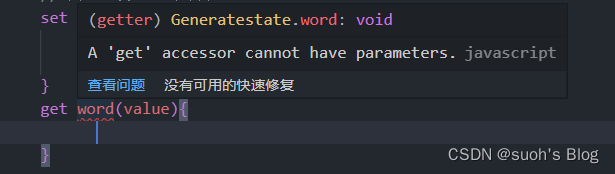
可以看到提示,get是没有参数的

给按钮一进行了get值的打印

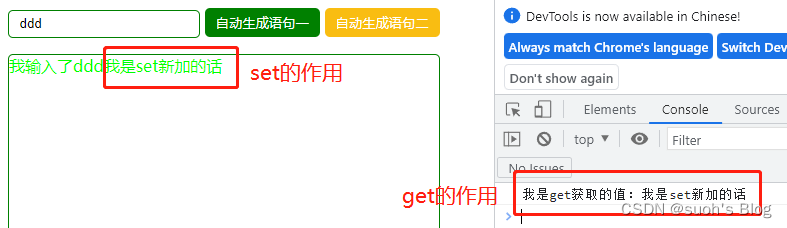
看下效果,点击按钮一,set和get的作用均起到了效果
总结:因此我们可以发现,当一个属性word被定义了set和get之后,同一个名字既可以赋值,也可以输出内容,这就很方便了。
全代码粘贴
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><button class="btn1">自动生成语句一</button><button class="btn2">自动生成语句二</button><p></p><script>const input = document.querySelector('input'),btn1 = document.querySelector('.btn1'),btn2 = document.querySelector('.btn2'),p = document.querySelector('p')// 定义一个类class Generatestate {// 用static创建一个静态方法static getTips() {return '温馨提示:点击按钮即可生成语句'}static tips_to_p() {p.innerHTML = this.getTips()}// 通过constructor定义属性constructor(text, color) {this.text = textthis.color = color}showWord() {p.innerHTML = this.text + input.valuep.style.color = this.color}// 用set设置一个属性set word(value){this.value = valuep.innerHTML += this.value}get word(){return `我是get获取的值:${this.value}`}}// 创建子类class son_Generatestate extends Generatestate {constructor(text, color, fontSize) {super(text, color)this.fontSize = fontSize}showWord() {p.innerHTML = this.text + p.innerHTMLp.style.color = this.colorp.style.fontSize = this.fontSize}}// 创建一个类实例,并传入参数btn1.addEventListener('click', () => {const generatestate = new Generatestate('我输入了', '#0f0');generatestate.showWord()generatestate.word = '我是set新加的话'console.log(generatestate.word)})btn2.addEventListener('click', () => {const son_generatestate = new son_Generatestate('你输入了', '#0f0', '30px');son_generatestate.showWord()})p.addEventListener('click', () => {Generatestate.tips_to_p()})</script>
</body>
<style>.btn1 {background: green;color: #fff;}.btn2 {background: #F9BD12;color: #fff;}button {border: 1px solid transparent;padding: 5px 10px;border-radius: 5px;cursor: pointer;}p {border: 1px solid green;width: 430px;height: 200px;border-radius: 5px;}input {border: 1.5px solid green;padding: 5px 10px;border-radius: 5px;outline-style: none;}
</style></html>那么class的核心知识点就讲完啦~

相关文章:

ES6--class类(详解/看完必会)
目录 1、基本概念 2、基本用法 3、class与构造函数的区别 4、constructor的使用 5、自定义方法 6、extends和super (1)问题一:我们想要在点击按钮二的时候改变字体大小,如何写呢? (2)问…...

ChatGPT的出现网络安全专家是否会被替代?
ChatGPT的横空出世,在业界掀起了惊涛骇浪。很多人开始担心,自己的工作岗位是否会在不久的将来被ChatGPT等人工智能技术所取代。网络安全与先进技术发展密切相关,基于人工智能的安全工具已经得到很多的应用机会,那么未来是否更加可…...

游戏服务器框架设计 总纲
服务器框架篇: 1.配置文件系统 libxml 2.日志系统 log4xx 3.数据库保存以及接口设计 4.Proto协议定义 5.Redis接口设计 6.网络层设计 epoll/iocp 7.服务器内部协议路由层设计 8.分布式节点管理设计 9.服务器负载伸缩管理设计 10.服务器进程热更流程设计 11.GM系…...

PB里post提交
PB 通过 PostRul 一、 创建Standard Class对象 type为"internetresult" n_ir 二、 界面中,增加按钮。点击测试post提交。 Blob lblb_args String ls_header String ls_url String ls_args Long ll_length Integer li_rc inet iinet_base,iinet n_ir ir iinet_ba…...

Linux 配置网卡(基础配置、网卡会话配置、网卡绑定配置)
目录 配置网卡基本信息 通过nmcli命令配置网卡 通过配置网卡文件配置网卡 通过nmtui命令配置网卡 通过nm-connection-editor命令配置网卡 网卡高级配置 配置网络会话 配置网卡绑定(Bonding) 通过nmcli命令配置网卡绑定 nm-connection-editor 进…...

深度学习Week16-yolo.py文件解读(YOLOv5)
目录 简介 需要的基础包和配置 二、主要组件介绍 2.1 parse_model 2.2Detect类 2.3DetectionModel类 三、实验 🍨 本文为[🔗365天深度学习训练营]内部限免文章(版权归 *K同学啊* 所有) 🍖 作者:[K同学啊…...

富文本编辑组件封装,tinymce、tinymce-vue
依赖:package.json yarn add tinymce tinymce/tinymce-vue {"dependencies": {"tinymce/tinymce-vue": "5.0.0","tinymce": "6.3.1","vue": "3.2.45",}, } 本地依赖: 在publ…...

电子作业指导书系统能树立良好的生产形象
“制造”就是以规定的成本、规定的工时、生产出品质均匀、符合规格的产品。从全球新能源汽车的发展来看,其动力电源主要包括锂离子电池、镍氢电池、铅酸电池、超级电容器,其中超级电容器大多以辅助动力源的形式出现。那么,电子作业指导书系统…...

Doris单机部署
文章目录1. 前言2. 安装3. 启动4. 使用1. 前言 Apache Doris 是一款现代 MPP (Massively Parallel Processing大规模并行处理) 的分布式 SQL 分析数据库,所谓分析数据库就是将其数据集分布在许多机器或节点上,以处理大量数据,采用 Apache 2.0…...

利用身份证号获取生日信息
1 问题如何利用Java程序从身份证号中获取生日信息。2 方法采用“截图文字代码”的方式描述。//调用函数获取当前日期以及截取身份证号码中的数字import java.util.Calendar;import java.util.Scanner;public class nain { static Scanner sc new Scanner(System.in); st…...

c++模板的简单认识
文章目录 前言一.泛型编程 函数模板 模板参数的匹配原则 类模板总结前言 ADD函数很好写,但是如果我们要有int类型的,double类型的,char类型的等等各种类型,难道要写这么多不同的ADD函数吗,这么写简直太麻…...

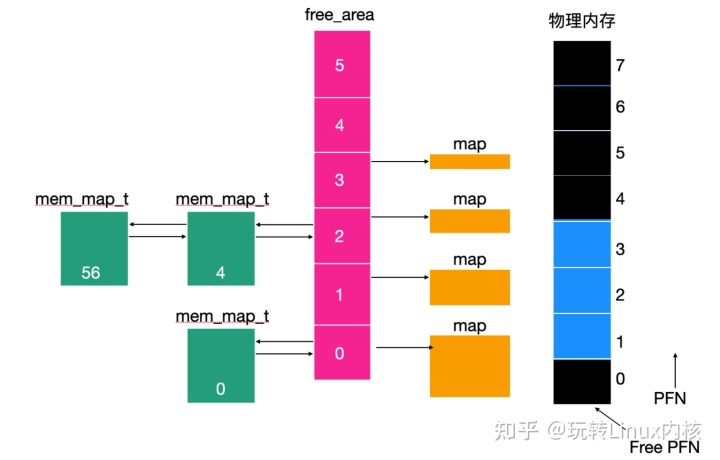
真香!Linux 原来是这么管理内存的
Linux 内存管理模型非常直接明了,因为 Linux 的这种机制使其具有可移植性并且能够在内存管理单元相差不大的机器下实现 Linux,下面我们就来认识一下 Linux 内存管理是如何实现的。 一,基本概念 每个 Linux 进程都会有地址空间,这…...

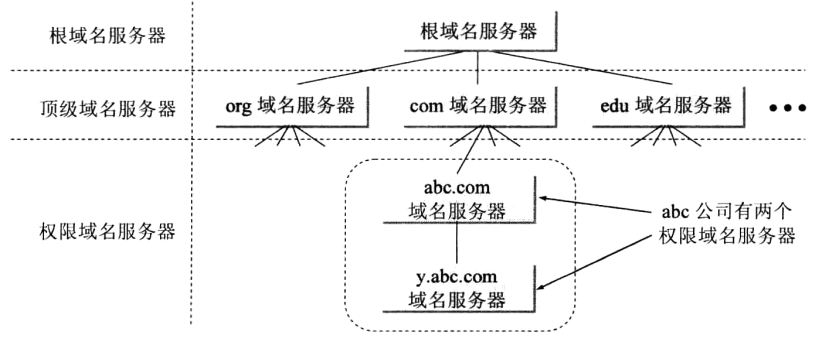
计网之IP协议和以太网
文章目录一. IP协议1. IPv4报头介绍2. 解决IPv4地址不够用的问题3. IP地址管理4. 路由选择二. 以太网三. 浅谈DNS域名解析系统一. IP协议 IP协议是位于OSI模型中第三层(网络层)的协议, 在这层上工作的不止这一个协议, 但IP协议是网络层传输所使用的最主流的一种协议, 有IPv4和…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 关联子串(Python) | 机试题+算法思路+考点+代码解析 【2023】
关联子串 题目 给定两个字符串str1和str2 如果字符串str1中的字符,经过排列组合后的字符串中 只要有一个是str2的子串 则认为str1是str2的关联子串 若不是关联子串则返回-1 示例一: 输入: str1="abc",str2="efghicaibii" 输出: -1 预制条件: 输入的…...
)
SpringBoot学习笔记(二)
配置文件分类 SpringBoot中4级配置文件 1级:file:config/application.yaml 【最高】 2级:file:application.yml 3级:classpath:config/application.yml 4级:classpath:application.…...

亚马逊云科技SageMaker:实现自动、可视化管理迭代
现如今,AI正在成为跨时代的技术,在数字经济发展中登上舞台,发挥关键作用。在Gartner发布的《2022年新兴技术成熟度曲线》*报告中,AIGC(即AI Generated Content,人工智能自动生成内容)被列为2022…...

汽车 Automotive > CAN Transceivers收发器选择
参考:https://www.nxp.com/products/interfaces/can-transceivers/3-3-v-5-v-io-can-transceivers:33VIO-CAN3.3 V / 5V IO CAN收发器组合TJA1042高速CAN收发器,具有待机模式,适用于所有类型的高速CAN网络,在需要低功耗模式的节点…...

AI将如何影响程序员的未来,以及如何不被AI所替代。
随着人工智能技术的不断发展,越来越多的工作被自动化和智能化所取代,其中程序员这个职业也不例外。然而,我们需要客观地分析AI在未来对程序员的影响,并且给出建议,以便程序员能够保持竞争力,不被AI所取代。…...

nginx 常用配置之 pass_proxy
大家好,我是 17。 今天和大家聊聊 pass_proxy 代理。 pass_proxy 代理 在前端代理主要是为了跨域。虽然前端跨域有多种方法,各有利弊,但用代理来跨域对开发是最友好的。用代理可以不用修改产品代码切换线上线下,非常安全。pass…...

Linux中驱动模块加载方法分析
如何管理驱动模块 由于Linux驱动模块众多,系统对模块加载顺序有要求,一些基础模块在系统启动时需要很早就被加载;开发者加入自己的模块时,需要维护一个模块初始化列表,上面两方面的做起来很困难,为了科学地…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
