CSS学习笔记05
CSS笔记05
定位
position
- CSS 属性
position- 用于指定一个元素在文档中的定位方式。top,right,bottom和left属性则决定了该元素的最终位置。position有以下常用的属性值:position: static;- 默认值。指定元素使用正常的布局行为,即元素在标准文档流中当前的布局位置。此时top,right,bottom,left和z-index属性无效。position: relative;- 相对定位,元素先放置在默认的static位置,再在不改变页面布局的前提下调整元素位置。相对定位的元素不会被移出标准文档流,且元素原先在标准文档流中所占的空间会被保留。position: absolute;- 绝对定位,通过指定元素相对于最近的非static定位祖先元素的偏移,来确定元素位置,如果元素没有非static定位的祖先元素,绝对定位元素会相对于初始块容器的位置进行偏移。(初始块容器是一个有着和浏览器视口一样的尺寸的矩形,它包含根元素<html>。)元素绝对定位后会重新生成一个块级框,而不论原来它在正常文档流中生成何种类型的框。绝对定位的元素会被移出标准文档流,且元素原先在标准文档流中所占的空间不会被保留。position: fixed;- 固定定位,通过指定元素相对于浏览器视口(viewport)本身的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。 元素固定定位后也会重新生成一个块级框,而不论原来它在正常文档流中生成何种类型的框。固定定位的元素也会被移出标准文档流,且元素原先在标准文档流中所占的空间不会被保留。
- 补充 - 视口(
viewport):在电脑图形学里面,视口代表了一个可看见的多边形区域(通常来说是矩形)。在浏览器范畴里,它代表的是浏览器中网站可见内容的部分。视口外的内容在被滚动进来前都是不可见的。 - 下面我们就来详细演示一下这几种定位方式:
静态定位(默认定位) - static
-
position: static;- 默认值。指定元素使用正常的布局行为,即元素在标准文档流中当前的布局位置。此时top,right,bottom,left和z-index属性无效。 -
首先我们设计一个页面,它由一个父级
div和三个子级div组成,我们不手动设置position属性(即此时的position属性为其默认值position: static;):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>默认位置</title><style>body {padding: 20px;}div {margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father {border: 2px solid black;}#first {background-color: yellow;border: 2px dashed orange;}#second {background-color: deepskyblue;border: 2px dashed blue;}#third {background-color: lawngreen;border: 2px dashed green;}</style></head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div></body>
</html>
- 我们查看默认情况下的网页效果:

相对定位 - relative
-
position: relative;- 相对定位,元素先放置在默认的static位置,再在不改变页面布局的前提下调整元素位置。相对定位的元素不会脱离标准文档流,且元素原先在标准文档流中所占的空间会被保留。因此,left: 20px;会向元素的左外边距边界与其包含块左边界之间添加 20 像素的偏移量,其显示效果便是元素相比于默认位置向右移了 20 像素(在左侧留下了 20 像素的空白)。 -
我们使用
position: relative;将上面默认定位网页中的第一个和第三个div设置为相对定位,并使用top,right,bottom和left属性来改变它们的位置:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>相对定位</title><style>body {padding: 20px;}div {margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father {border: 2px solid black;}#first {background-color: yellow;border: 2px dashed orange;position: relative; /* 设置定位方式为相对定位 */left: 20px;top: -20px;}#second {background-color: deepskyblue;border: 2px dashed blue;}#third {background-color: lawngreen;border: 2px dashed green;position: relative; /* 设置定位方式为相对定位 */right: 20px;bottom: -20px;}</style></head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div></body>
</html>
- 查看使用相对定位改变元素位置后的网页效果:

- 练习:
- 使用
div和超链接a布局页面 - 每个超链接宽度和高度都为100px,背景颜色为粉色,当鼠标指针移上去时变为蓝色
- 使用相对定位改变各个超链接的位置
- 使用

- 代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#box {width: 300px;height: 300px;border: 2px solid red;margin: 0 auto;padding: 10px;}a {width: 100px;height: 100px;display: block;background-color: pink;line-height: 100px;font-size: 15px;color: white;text-align: center;text-decoration: none;}a:hover {background-color: blue;}#second, #fourth {position: relative;left: 200px;top: -100px;}#fifth {position: relative;left: 100px;top: -300px;}</style></head>
<body><div id="box"><a id="first" href="#">链接1</a><a id="second" href="#">链接2</a><a id="third" href="#">链接3</a><a id="fourth" href="#">链接4</a><a id="fifth" href="#">链接5</a>
</div></body>
</html>
- 查看网页效果:

绝对定位 - absolute
position: absolute;- 绝对定位,通过指定元素相对于最近的非static定位祖先元素的偏移,来确定元素位置,如果元素没有非static定位的祖先元素,绝对定位元素会相对于初始块容器的位置进行偏移。(初始块容器是一个有着和浏览器视口一样的尺寸的矩形,它包含根元素<html>。)元素绝对定位后会重新生成一个块级框,而不论原来它在正常文档流中生成何种类型的框。绝对定位的元素会被移出标准文档流,且元素原先在标准文档流中所占的空间不会被保留。- 首先我们来测试一下在没有设置非
static定位的祖先元素时,使用绝对定位改变元素第二个子div的位置:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位</title><style>body {padding: 20px;}div {margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father {border: 2px solid black;}#first {background-color: yellow;border: 2px dashed orange;}#second {background-color: deepskyblue;border: 2px dashed blue;position: absolute;left: 10px;top: 20px;}#third {background-color: lawngreen;border: 2px dashed green;}</style></head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div></body>
</html>
- 查看使用相对定位改变元素位置后的网页效果:

- 分析:

- 接着我们再来测试一下在设置了非
static定位的祖先元素后,使用绝对定位改变元素第二个子div的位置: - 将第二个子
div的父级元素father设置为相对定位 -relative(通常我们都习惯将使用绝对定位的元素的父级元素设置为相对定位 - “ 子绝父相 ” ):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位</title><style>body {padding: 20px;}div {margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}/* 设置父级元素为非static定位 */#father {border: 2px solid black;position: relative;}#first {background-color: yellow;border: 2px dashed orange;}#second {background-color: deepskyblue;border: 2px dashed blue;position: absolute;left: 10px;top: 20px;}#third {background-color: lawngreen;border: 2px dashed green;}</style></head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div></body>
</html>
- 查看使用绝对定位改变元素位置后的网页效果:

- 分析:

固定定位 - fixed
-
position: fixed;- 固定定位,通过指定元素相对于浏览器视口(viewport)本身的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。 元素固定定位后也会重新生成一个块级框,而不论原来它在正常文档流中生成何种类型的框。固定定位的元素也会被移出标准文档流,且元素原先在标准文档流中所占的空间不会被保留。 -
下面我们重新写一个例子:在网页中定义两个
div,第一个div使用绝对定位移动到初始块容器的右下角,第二个div使用固定定位移动到浏览器视口的右下角:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>固定定位</title><style>body {height: 1000px;}/* 绝对定位,相对于初始包含块(和浏览器视口大小相等的一个矩形) */div:nth-of-type(1) {width: 200px;height: 200px;background-color: red;position: absolute;right: 0;bottom: 0;}/* 固定定位,相对于浏览器视口本身 */div:nth-of-type(2) {width: 100px;height: 100px;background-color: blue;position: fixed;right: 0;bottom: 0;}</style></head>
<body><div>绝对定位div</div>
<div>固定定位div</div></body>
</html>
- 查看网页效果:

- 可以看到此时两个
div都移动到了右下角。那么它们的区别在哪里呢? - 下面我们滑动浏览器侧边的滚动条:

- 我们可以发现使用绝对定位的
div的位置会随着屏幕滚动而变化;而使用固定定位的div的位置则不会随着屏幕滚动而变化,始终在当前浏览器视口的右下角。
z-index 与 不透明度
- 首先我们来理解一下什么是图层:

- CSS 属性
z-index指定一个元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的上层。 - 演示:
- 首先我们写一个 HTML 页面:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/style.css">
</head>
<body><div class="content"><ul><li><img src="images/bg.png" alt="bg.png"></li><li class="tipText">快来领养猫咪吧</li><li class="tipBg"></li><li>XX宠物救助中心</li></ul>
</div></body>
</html>
- 它的页面效果是这样的:

- 我们给它添加一些样式:
style.css
#content {width: 460px;margin: 0;padding: 0;overflow-block: hidden;font-size: 12px;line-height: 25px;border: 1px solid black;
}ul, li {margin: 0;padding: 0;list-style: none;
}/* 设置父级元素相对定位(子绝父相) */
#content {position: relative;
}/* 绝对定位 */
.tipText, .tipBg {width: 460px;height: 25px;position: absolute;top: 285px;
}.tipText {color: white;
}.tipBg {background-color: black;
}
- 此时的页面效果如下:

- 我们发现我们的提示背景
tipBg覆盖住了我们的提示文字tipText,导致我们看不到我们的提示文字。 - 我们现在给提示文字
tipText设置堆叠顺序,让它的堆叠顺序更高:
style.css
#content {width: 460px;margin: 0;padding: 0;overflow-block: hidden;font-size: 12px;line-height: 25px;border: 1px solid black;
}ul, li {margin: 0;padding: 0;list-style: none;
}#content {position: relative;
}.tipText, .tipBg {width: 460px;height: 25px;position: absolute;top: 285px;
}/* z-index - 设置元素的堆叠顺序 */
.tipText {color: white;z-index: 99;
}.tipBg {background-color: black;
}
- 此时的页面效果如下:

- 补充:为了让页面更美观,我们还可以使用
opacity属性设置元素的不透明度:
#content {width: 460px;margin: 0;padding: 0;overflow-block: hidden;font-size: 12px;line-height: 25px;border: 1px solid black;
}ul, li {margin: 0;padding: 0;list-style: none;
}#content {position: relative;
}.tipText, .tipBg {width: 460px;height: 25px;position: absolute;top: 285px;
}.tipText {color: white;z-index: 99;
}/* opacity - 设置元素的不透明度(0.0 ~ 1.0) */
.tipBg {background-color: black;opacity: 0.5;/* filter: alpha(opacity=50); - IE8以及更早版本支持使用filter设置元素的不透明度 */
}
- 此时的页面效果如下:

相关文章:

CSS学习笔记05
CSS笔记05 定位 position CSS 属性position - 用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。position 有以下常用的属性值: position: static; - 默认值。指定元素使用正常的布局行为&am…...

Linux查看指定端口是否被占用
在Linux中,可以使用多种方法来检查一个特定端口(例如3306,通常由MySQL使用)是否被占用: 使用netstat命令: 如果系统中已安装了netstat,可以使用以下命令检查3306端口: netstat -tuln | grep 330…...

【Python 自动化】小说推文一键生成思路概述
最近看了一下小说推文成品软件的思路,发现可以完全迁移到我的 BookerAutoVideo 上面来。这篇短文里面,我试着分析一下整个推文视频生成的流程,以及简要阐述一下有什么工具。 整体流程是这样: 分句 原文是按照段落组织的…...

MySQL中的字符集与排序规则详解
在 MySQL 中,字符集(Character Set)用于确定可以在数据库中存储的字符集合,而排序规则(Collation)用于指定比较和排序字符串的规则。下面是关于 MySQL 中字符集和排序规则的一些详细信息: 字符集…...

Java中如何进行加锁??
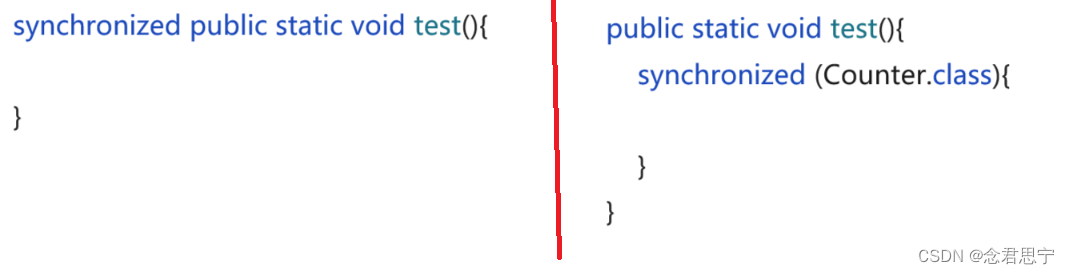
笔者在上篇文章介绍了线程安全的问题,接下来本篇文章就是来讲解如何避免线程安全问题~~ 前言:创建两个线程,每个线程都实现对同一个变量count各自自增5W次,我们来看一下代码: class Counter{private int count0;publi…...

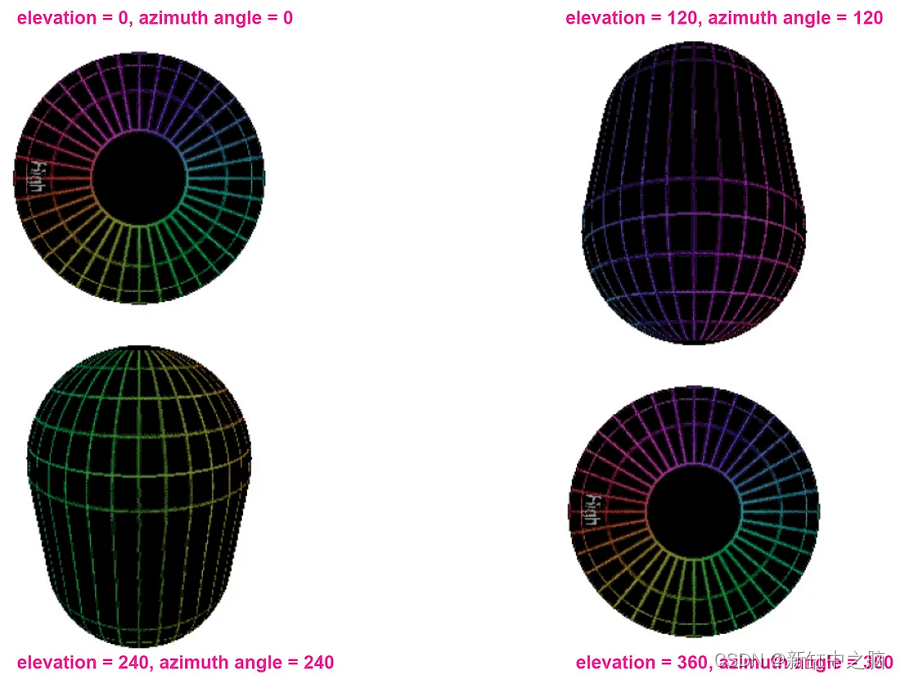
Pytorch3D多角度渲染.obj模型
3D理解在从自动驾驶汽车和自主机器人到虚拟现实和增强现实的众多应用中发挥着至关重要的作用。在过去的一年里,PyTorch3D已经成为一个越来越流行的开源框架,用于使用Python进行3D深度学习。值得庆幸的是,PyTorch3D 库背后的人员已经完成了实现…...

MyBatisPlus 基础Mapperr接口:增删改查
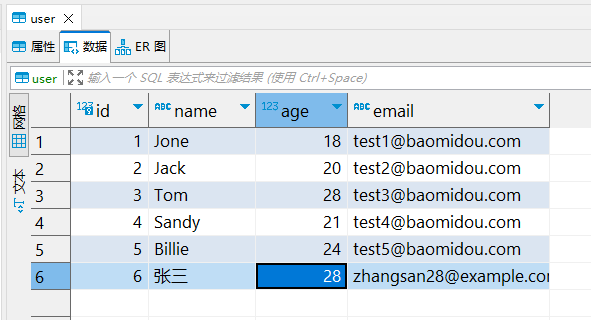
MyBatisPlus 基础Mapper接口:增删改查 插入一条数据 代码 Testpublic void insert() {User user new User();user.setId(6L);user.setName("张三");user.setAge(25);user.setEmail("zhangsanexample.com");userMapper.insert(user);}日志 数…...

计算机网络与技术——概述
😊计算机网络与技术——概述 👻前言🥏信息时代下计算机网络的发展🌏互联网概述📡计算机网络基本概念📡互联网发展三阶段📡互联网的标准化 🌏互联网的组成📡互联网的边缘部…...

详解TCP/IP协议第三篇:通信数据在OSI通信模型的上下传输
文章目录 一:OSI通信模型间数据传输展示 二:应用层到会话层解析 1:应用层 2:表现层 3:会话层...

《C++ primer plus》精炼(OOP部分)——对象和类(2)
“学习是人类成长的喷泉。” - 亚里士多德 文章目录 内联函数对象的方法和属性构造函数和析构函数构造函数的种类使用构造函数析构函数列表初始化 const成员函数this指针对象数组类作用域作用域为类的常量类作用域内的枚举 内联函数 定义位于类声明中的函数自动成为内联函数。…...

一点感受
做了两天企业数字化转型的评委,涉及全国最顶级的公司、最顶级的实际落地项目案例,由企业真实的落地团队亲自当面讲解。主要是为了了解了解真实的一线、真实的客户、真实的应用现状和应用水平。 (1)现状 我评审的涉及底层技术平台&…...

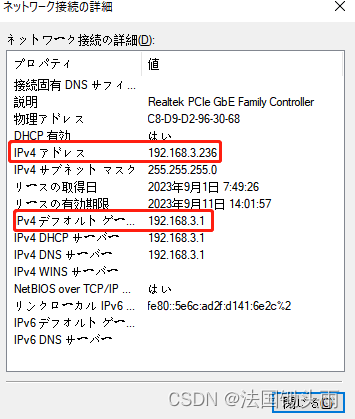
VirtualBox RockyLinux9 网络连接
有几次都是隔一段时间之后启动虚拟机,用第三方ssh工具就连接不上了。 简单记录一下。 1、VirtualBox设置 2、IP设置 cd /etc/NetworkManager/system-connections/ vim enp0s3.nmconnection[connection] idenp0s3 uuid9c404b41-4636-397c-8feb-5c2ed38ef404 typeet…...

java 实现适配器模式
适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成另一个类的接口,使得原本不兼容的类可以协同工作。适配器模式包括两种类型:类适配器和对象适配器。下面分别介绍这两种类型的实现方式。 类…...

后端常用的Linux命令大全
后端常用的Linux命令大全 基础常用命令 Sudo Command 该命令是“superuser do”的缩写。sudo 是最常用的命令之一,可让你执行需要管理或 root 特权和权限的任务。 使用sudo命令时系统会提示用户重新使用密码进行身份验证。接下来,Linux 系统将记录一…...

C++面向对象
C面向对象知识 内存字节对齐 #pragma pack(n) 表示的是设置n字节对齐,windows默认是8字节,linux是4字节,鲲鹏是4字节 struct A{char a;int b;short c; };char占一个字节,起始偏移为零,int占四个字节,min(8,4)4&#x…...

什么是栈顶缓存技术
假设有一个基于流水线架构的处理器,它需要执行一系列指令。这些指令包括加载数据、执行计算和存储结果。在流水线中,不同阶段的指令可以并行执行。 现在考虑一个简单的情况,其中需要执行以下两个指令: 加载数据指令:…...

TDesign的input标签
目录 一、 新建页面01-todolist 二、 t-input标签、t-button标签 2.1 t-input标签 2.1.1 01-todolist.wxml页面 2.2 01-todolist.json页面 2.3 01-todolist.js页面 2.4 01-todolist.wxss页面 2.2 t-button标签 示例1:bind:change 示例2:bind:…...
)
从零开始学习 Java:简单易懂的入门指南之Map集合(二十三)
Map集合 1.Map集合1.1Map集合概述和特点1.2Map集合的基本功能1.3Map集合的获取功能1.4Map集合的遍历(方式1)1.5Map集合的遍历(方式2) 2.HashMap集合2.1HashMap集合概述和特点2.2HashMap集合应用案例 3.TreeMap集合3.1TreeMap集合概述和特点3.2TreeMap集合应用案例 1.Map集合 1…...

SpringBoot 拦截org.thymeleaf.exceptions.TemplateInputException异常
SpringBoot 拦截thymeleaf异常 org.thymeleaf.exceptions.TemplateInputException异常 org.thymeleaf.exceptions.TemplateProcessingE xception: Could not parse as each: "message : xxx " (template: “xxxx” - line xx, col xx) thymeleaf异常复现 你是故意的…...

Qt之随机数
介绍使用qsrand和qrand生成随机数。 生成随机数 生成随机数主要用到了函数qsrand和qrand,qsrand用来设置种子点,该种子为qrand生成随机数的起始值。如果不调用qsrand,那么qrand()就会自动调用qsrand(1),即系统默认将1作为随机数的起始值。使…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
