el-form动态检验无法生效问题(已解决)
要对el-form里面的字段动态生成校验规则,测试了一系列的骚操作也无法生效,要么是require视图生效了,校验规则还是不生效;看了csdn里面好多方案,都是废话,废话,直接上硬货,最终总结如下:
<el-form :rules="rules" ref="auditForm" :model="auditForm" label-width="100px"><el-form-item label="审核结果:" prop="auditStatus"><el-radio-group v-model="auditForm.auditStatus" @change="updateFormRules"><el-radio label="Y">通过</el-radio><el-radio label="N">不通过</el-radio></el-radio-group></el-form-item><el-form-item label="审核意见:" prop="remark"><el-inputv-model="auditForm.remark"placeholder="请输入"type="textarea":rows="2"clearablemaxlength="200"show-word-limit/></el-form-item></el-form>
需求描述:选择审核结果为"N",不通过时,审核意见为必填,否则为不必填。
原本的rules里面不必去填写
审核意见的校验
rules: {auditStatus: [{ required: true, message: '请选择', trigger: 'blur' }]},
方案一:监听审核结果的
change事件,去动态增加审核意见的规则
方案二:使用watch去监听审核结果的值,去动态增加审核意见的规则
updateFormRules () {if (this.auditForm.auditStatus === 'N') {this.$set(this.rules, 'remark', [{ required: true, message: '请输入审核意见', trigger: 'blur' },{ min: 3, max: 200, message: '长度在 3 到 200 个字符', trigger: 'blur' }]);} else {this.$set(this.rules, 'remark', []);}this.$nextTick(() => {this.$refs.auditForm.clearValidate(); // 清除表单验证规则this.$refs.auditForm.validate(); // 重新验证表单});},```相关文章:
)
el-form动态检验无法生效问题(已解决)
要对el-form里面的字段动态生成校验规则,测试了一系列的骚操作也无法生效,要么是require视图生效了,校验规则还是不生效;看了csdn里面好多方案,都是废话,废话,直接上硬货,最终总结如下ÿ…...

【python】代码学习过程问题总结
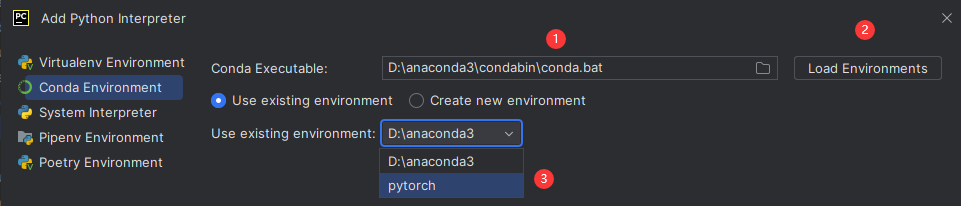
目录 1. 使用 conda 创建并进入虚拟环境 2. pycharm 选择 interpreter 的时候,在虚拟环境中找不到 python.exe 3.(py & python)ModuleNotFoundError: No module named XXX 4. AttributeError: module ‘tensorflow‘ has no attribu…...

Qt应用开发(基础篇)——菜单 QMenu
一、前言 QMenu类继承于QWidget,它提供了一个菜单样式的小部件,用于菜单栏、上下文菜单和一些弹出式菜单。 QMenu菜单的选项是可选的,它可以是一个下拉的菜单,也可以是独立的上下文菜单。下拉菜单通常作用于当用户单击相应的项目或…...

MySQL-DDL语句
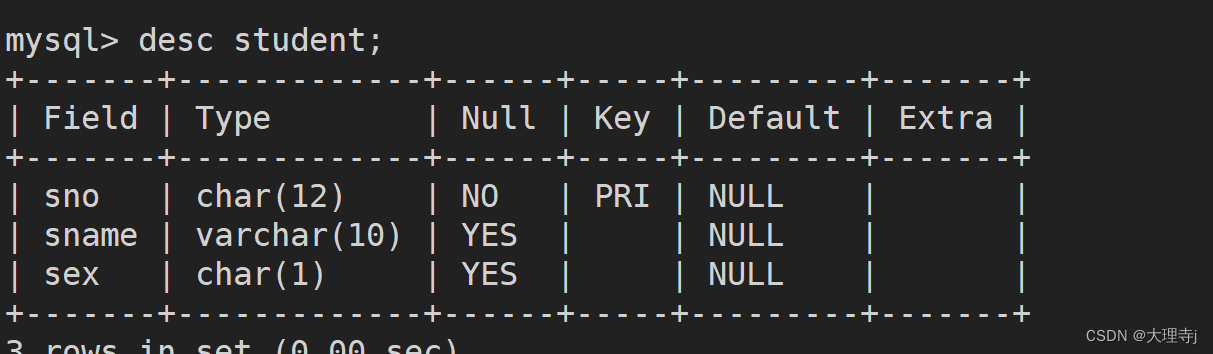
MySQL-DDL语句 数据库操作语句增删数据库查看数据库列表创建数据库进入(使用)数据库/查看当前所在的数据库查看数据库的建库语句查看数据库的编码集和校验集删除数据库修改数据库的编码集查看数据库支持的编码集和校验集 数据库备份备份单个数据库恢复数…...

总结987
考研倒计时102天 时间记录: 6:20起床 7:00~7:40早读,13年tex2 7:50~8:20实验室 8:30~8:34列日计划 8:40~11:18进步本回顾,记录 11:20~12:20计算机网络网课 2:10~3:05计网20道选择题 3:07~4:42政治1000题25道选择题纠错 …...

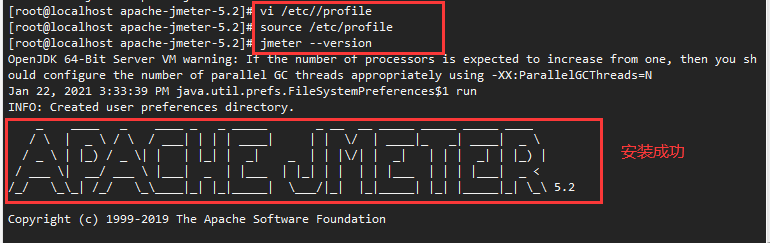
【服务器 | 测试】如何在centos 7上面安装jmeter
安装之前需要几个环境,以下是列出的几个环境 CentOS 7.7 64位JDK 1.8JMeter 5.2 1. 下载jmeter安装包 JMeter是开源的工具,安装 JMeter 要先安装好 JDK 的环境,安装JDK在前面的文章已经讲到 JMeter最新版下载地址:Apache JMeter…...

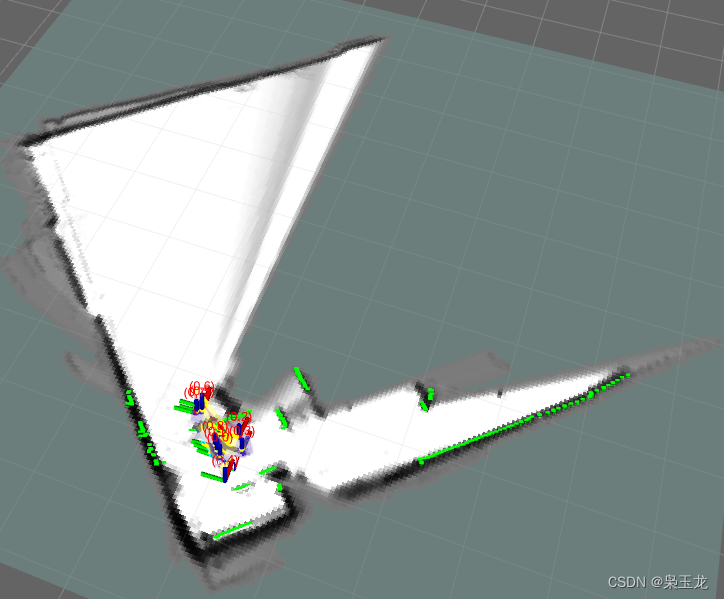
20.04部署cartographer
部署cartographer sudo apt-get update sudo apt-get install -y python3-wstool python3-rosdep ninja-build stow下载cartographer新建了一个ws mkdir carto_ws cd carto_ws wstool init src wstool merge -t src https://raw.githubusercontent.com/cartographer-project/…...

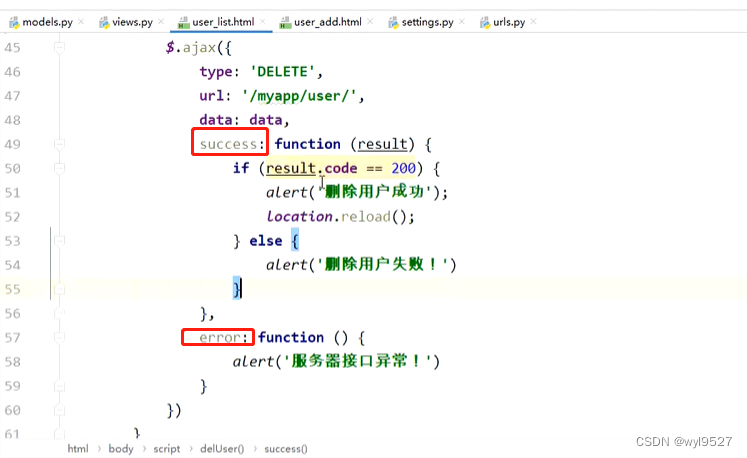
djangoMTV初探
1.restful请求方式 一个视图对应多个操作(增删改查) 老的方式 views.py from django.shortcuts import render from django.http import HttpResponse,request,QueryDict, JsonResponse from myapp.models import User from django.views.generi…...

Minecraft--基于云服务器搭建自己的服务器--简易搭建
阿丹: 上一个项目结束了。但是看着自己的服务器想着能不能做点啥子吧。想到了之前和兄弟们玩的麦块。好久没和兄弟们一起玩耍了。怀念之前一起连一个wifi玩我的世界的时候是真快乐。于是尝试自己动手搭建一个我的世界服务器,邀请兄弟们重温一下快乐。 提…...

【数据结构与算法】十大经典排序算法
文章目录 前言一、常见十大排序算法总结1、名词解释2、时间复杂度 二、排序算法与C语言实现1、冒泡排序2、选择排序3、插入排序4、希尔排序5、归并排序6、快速排序7、堆排序8、计数排序9、桶排序10、基数排序 总结 前言 排序算法是《数据结构与算法》中最基本的算法之一。 排序…...

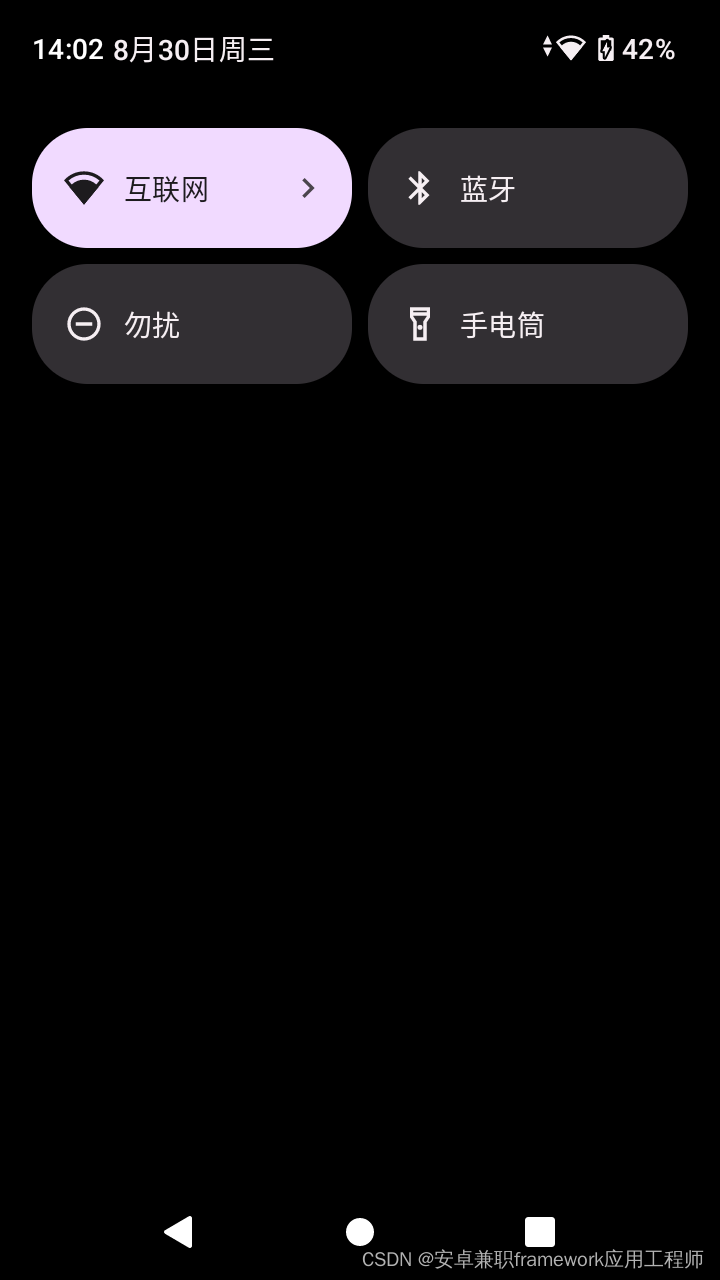
Android 12.0 SystemUI下拉状态栏定制化之隐藏下拉通知栏布局功能实现(一)
1.前言 在12.0的系统定制化开发中,由于从12.0开始SystemUI下拉状态栏和11.0的变化比较大,所以可以说需要从新分析相关的SystemUI的 布局,然后做分析来实现不同的功能,今天就开始实现关于隐藏SystemUI下拉状态栏中的通知栏布局系列一 如图: 2.SystemUI下拉状态栏定制化之…...

665. 非递减数列-先改后验法
665. 非递减数列 给你一个长度为 n 的整数数组 nums ,请你判断在 最多 改变 1 个元素的情况下,该数组能否变成一个非递减数列。 我们是这样定义一个非递减数列的: 对于数组中任意的 i (0 < i < n-2),总满足 nums[i] < …...

调教 文心一言 生成 AI绘画 提示词(Midjourney)
文章目录 第一步第二步第三步第四步第五步第六步第七步第八步 文心一言支持连续对话 我瞎玩的非专业哈哈 第一步 你好,今天我们要用扩散模型创建图像。我会给你提供一些信息。行吗? 第二步 这是Midjourney的工作原理:Midjourney是另一个基于ai的工具,能…...

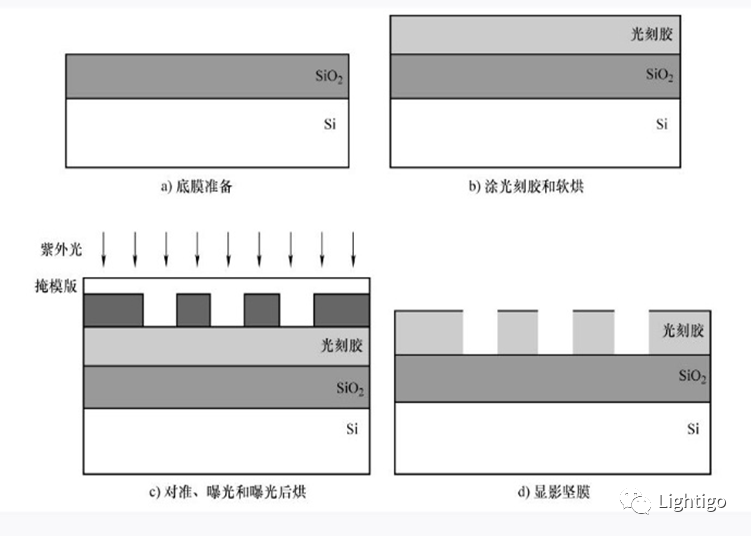
半导体制造工艺(一)光刻
在这里开个新专题,主要详细描述半导体制造整个流程中所用到的设备工艺步骤。 在集成电路制造工艺中,光刻是决定集成器件集成度的核心工序,该工序的作用是将图形信息从掩模版(也称掩膜版)上保真传输、转印到半导体材料衬…...

【海思SS626 | 开发环境】VMware17安装Ubuntu 18.04.6
目录 一、下载 Ubuntu 18.04.6 LTS二、VMware17创建虚拟机三、安装Ubuntu18.04LTS四、安装其他软件五、总结 一、下载 Ubuntu 18.04.6 LTS 问题:为什么要下载 Ubuntu18.04.6 LTS 而不是使用最新的,或者其他Linux发行版? 答:在ss6…...
每天10个小知识点)
Vue知识系列(3)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点 知识点**21. Vue不同生命周期**的概念、作用、原理、特性、优点、缺点、区别、使用场景**22. Vue 子组件和父组件执行顺序****23. created 和 mo…...

Java基础入门·多线程·线程池ThreadPool篇
前言 特点分析 线程池ThreadPool 销毁线程池 Executor类 Callable接口 线程池使用 …...

Trinitycore学习之在vscode查看远端服务器上源码配置
1:安装vscode,去官网下载,这里下载windows版本安装包 .zip https://code.visualstudio.com/Download 2:安装后,安装扩展chinese,使用中文设置,需要重启vscode。 3:安装ssh相关插件…...

583. 两个字符串的删除操作 -- 动规
583. 两个字符串的删除操作 class MinDistance:"""583. 两个字符串的删除操作https://leetcode.cn/problems/delete-operation-for-two-strings/description/"""def solution(self, text1: str, text2: str) -> int:"""这道题…...

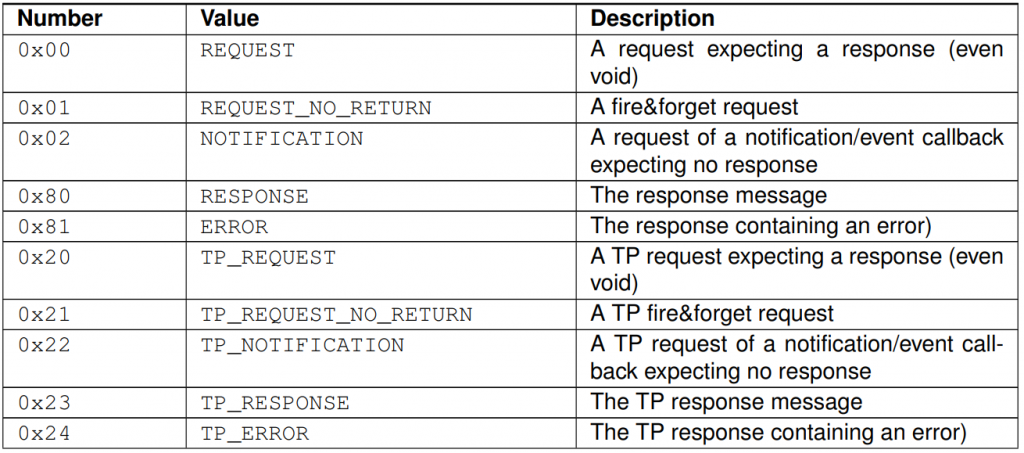
SOME/IP
介绍 SOME/IP是一种汽车中间件解决方案,可用于控制消息。它从一开始就被设计为完美地适应不同尺寸和不同操作系统的设备。这包括小型设备,如相机、AUTOSAR 设备,以及头戴设备或远程通信设备。它还确保SOME/IP支持信息娱乐域以及车辆中其他域…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
