Vue自动生成二维码并可下载二维码
遇到一个需求,需要前端自行生成用户的个人名片分享二维码,并提供二维码下载功能。在网上找到很多解决方案,最终吭哧吭哧做完了,把它整理记录一下,方便后续学习使用!嘿嘿O(∩_∩)O~
这个小东西有以下功能特点:
1.可以生成密密麻麻程度不一样的二维码
2.可以生成不同颜色的二维码
3.二维码支持下载
4.代码简洁且通俗易懂(小白只能这样啦!)
首先,先记录一下我的实验版本,因为怕把项目搞砸,所以我就自己create一个单独的小demo来实验,等功能实现了再搬过去用。系不系很机智!!!

一、实验小Demo
1、点击获取二维码
<template><div class="click-code"><div class="click-code-pic"><img class="logo" :src="src"></div><div class="click-code-info"><h6>{{title}}</h6><p>{{text}}</p><button @click="getCode(1)">点击获取二维码</button><div class="isShow" v-if="isClick==1"><div class="img-box"><!-- 这里一定要记得写绑定,一开始一直弹不出来,最后才发现是没绑定!!! --><JkQrcode :url="url" :color="color" :margin="margin" class="cover-img"/><span class="image-remove" @click="getCode(0)">+</span> </div></div></div></div>
</template><script>
import JkQrcode from'./JkQrcode'export default {name: 'ClickCode',components: {JkQrcode,},data() {return {isClick: 0,title:'你好呀!',text:'点击下方按钮获取二维码',width: 500,margin: 1,src:require('../assets/logo.png') ,url:'',color:'#'};},methods:{getCode(a){if(a==1){this.isClick=1;// 生成不同的二维码(在实际项目中,这些信息是通过后端返回的信息来绑定的,而不是这样随机生成啥就是啥) let arr = ["a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","0","1","2","3","4","5","6","7","8","9"];// //生成不同的颜色 let lit=["0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f"];// 为了降低重复率,多几个拼接,发现循环次数越多,二维码越密密麻麻for(let i=0;i<16;i++){this.url+=arr[Math.floor(Math.random()*36)];}// this.url="http://"+this.url+".png";for(var j=0;j<3;j++){this.color+=lit[Math.floor(Math.random()*16)];}var HisUrl=this.url;var HisCol=this.color;}if(a==0){if(!confirm("关闭后二维码将刷新,是否确定关闭?")){this.url=HisUrl;this.color=HisCol;}else{this.isClick=0;// 这里一定要初始化,不然它会一只连接下去,越来越长越来越长this.url="";this.color="#";}}}}
}
</script><style>
button{width:150px;height:50px;position: absolute;
}
.img-box{display: inline-block; border: 1px solid #ececec;position: relative;
}
.cover-img{max-width: 800px;min-width: 200px;
}
.image-remove{background-color: white;font-color: #ececec;font-size: 30px;width: 30px;height: 30px;text-align: center;border-radius: 100%;transform: rotate(45deg); cursor:pointer;opacity: 0.5;top:2px;right:2px; display: block; position: absolute;
}
.isShow{display: true;position: absolute; top: 10%; left: 15%; /* opacity属性指定了一个元素后面的背景的被覆盖程度。【设置透明度:越低越透明】*/opacity: .90;
}
.logo{width: 200px;height: 200px;border-radius: 15px;
}
.click-code {display: flex;height: 200px;border: 3px solid #999;padding: 20px;border-radius: 21px;&-pic {display: flex;flex-direction: column;justify-content: center;img {height: 100%;}}&-info {display: flex;flex-direction: column;justify-content: center;h6 {font-size: 46px;}p {font-size: 36px;margin-top: 20px;}}
}
</style>2、点击下载二维码
<template><div class="qrcode-box"><img :src="imgUrl" alt="二维码图片"/><br/><!-- 一开始写在ClickCode,一直获取不到图片,写在这里面就可以顺利找到图片地址了 --><button @click="downloadCodeImg" >点击下载二维码</button> </div>
</template><script>
import QRCode from 'qrcode'export default {name: 'JkQrcode',props: {url: {type: String,default: ''},color: {type: String,default: '#000'},width: {type: Number,default: 200},margin: {type: Number,default: 1}},data() {return {imgUrl: ''}},watch: {url() {this.createQRCode()}},mounted() {this.createQRCode()},methods: {createQRCode() {if (!this.url) returnQRCode.toDataURL(this.url, {errorCorrectionLevel: 'H',color: { dark: this.color, light: '#fff' },width: this.width,margin: this.margin}).then(url => {this.imgUrl = url}).catch(err => {console.error(err)})},//https://blog.csdn.net/sumimg/article/details/102969740 //下载二维码downloadCodeImg(){let link = document.createElement('a')let url = this.imgUrl//要下载的路径// 这里是将url转成blob地址,fetch(url).then(res => res.blob()).then(blob => { //将链接地址字符内容转变成blob地址link.href = URL.createObjectURL(blob)console.log(link.href)link.download ='QrCode'document.body.appendChild(link)link.click()})}}
}
</script>
<style>
button{width:150px;height:50px;position: absolute;
}
.qrcode-box {}
</style>
3、使用组件
<template><clickCode/>
</template><script>
import ClickCode from './components/ClickCode'export default {name:'App',components: {ClickCode}
}
</script>
4、效果




二、在小程序项目中使用(用Canvas)
在这里,二维码的大小是自适应的
qrwidth: 200 / 750 * wx.getSystemInfoSync().windowWidth,1、使用入口
<view><button class="edit-btn" @tap="handleShareCard">分享名片</button></view><canvas v-show="showQrcode" class="canvas-qcode" canvas-id="qrcanvas" :style="'width:' + qrwidth + 'px;height:' + qrwidth + 'px;'"></canvas><canvas class="temp-canvas" canvas-id="tempCanvas" style="position: absolute; left: -10000px; top: 10000px;" :style="'width:' + qrwidth + 'px;height:' + qrwidth + 'px'"></canvas>
2、生成唯一的二维码
const text = getApp().globalData.QCODE_URL + (_self.company.tyshxydm || "") + "&companyName=" + _self.company.jgmcdrawQrcode({width: _self.qrwidth,height: _self.qrwidth,foreground: _self.qrColor,canvasId: "qrcanvas",text,image: {},callback: res => {}}); // 在名片中这么处理,在详情页不需要处理中间图片drawQrcode({width: _self.qrwidth,height: _self.qrwidth,foreground: '#000',canvasId: "tempCanvas",text: text + "&companyMobile=" + _self.userInfo.mobile,callback: res => {// 读取二维码,并绘制二维码_self.canvasToImg({canvasId: "tempCanvas",width: _self.imageWidth,height: _self.imageWidth * 0.6,callback(res) {console.info("canvasToImg", res.tempFilePath);_self.canvasImg = res.tempFilePath;}});}});3、保存
// 保存名片onTapSaveCard(e) {let _self = this;_self.canvasToImg({canvasId: "cardCanvas",width: _self.imageWidth,height: _self.imageWidth * 0.6,callback(res) {debugger_self.saveImg(res.tempFilePath);}});},因为不能泄露公司的一些业务,就只放一些核心代码就好啦!~
总而言之,导师说用canvas绘制会性能更好些。
相关文章:

Vue自动生成二维码并可下载二维码
遇到一个需求,需要前端自行生成用户的个人名片分享二维码,并提供二维码下载功能。在网上找到很多解决方案,最终吭哧吭哧做完了,把它整理记录一下,方便后续学习使用!嘿嘿O(∩_∩)O~ 这个小东西有以下功能特点…...

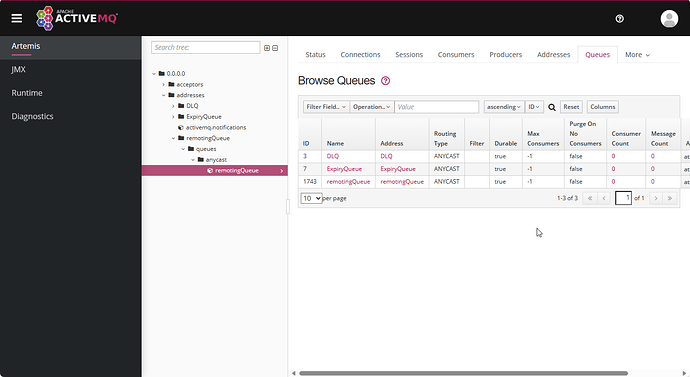
应该下那个 ActiveMQ
最近在搞 ActiveMQ 的时候,发现有 2 个 ActiveMQ 可以下载。 应该下那个呢? JMS 即Java Message Service,是JavaEE的消息服务接口。 JMS主要有两个版本:1.1和2.0。 2.0和1.1相比,主要是简化了收发消息的代码。 所谓…...

【C语言】指针详解(3)
大家好,我是苏貝,本篇博客带大家了解指针(2),如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一.函数指针数组二.指向函数指针数组的指针(不重要)三.回调函数 一.函…...

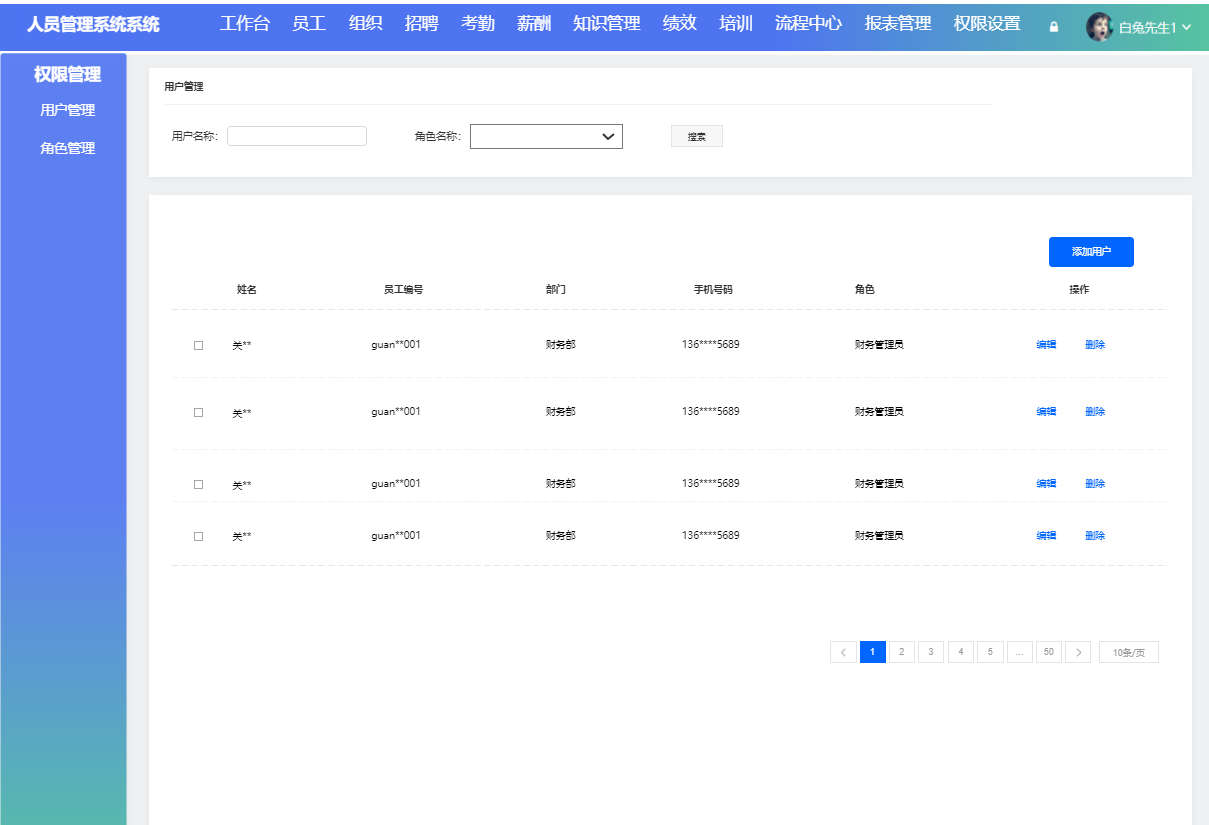
告别HR管理繁琐,免费低代码平台来帮忙
编者按:本文着重介绍了使用免费且高效的低代码平台实现的HR管理系统在一般日常人力资源管理工作中的关键作用。 关键词:低代码平台、HR管理系统 1.HR管理系统有什么作用? HR管理系统作为一款数字化工具,可为企业提供全方位的人力资…...

Java开发面试--Redis专区
1、 什么是Redis?它的主要特点是什么? 答: Redis是一个开源的、基于内存的高性能键值对存储系统。它主要用于缓存、数据存储和消息队列等场景。 高性能:Redis将数据存储在内存中,并采用单线程的方式处理请求…...

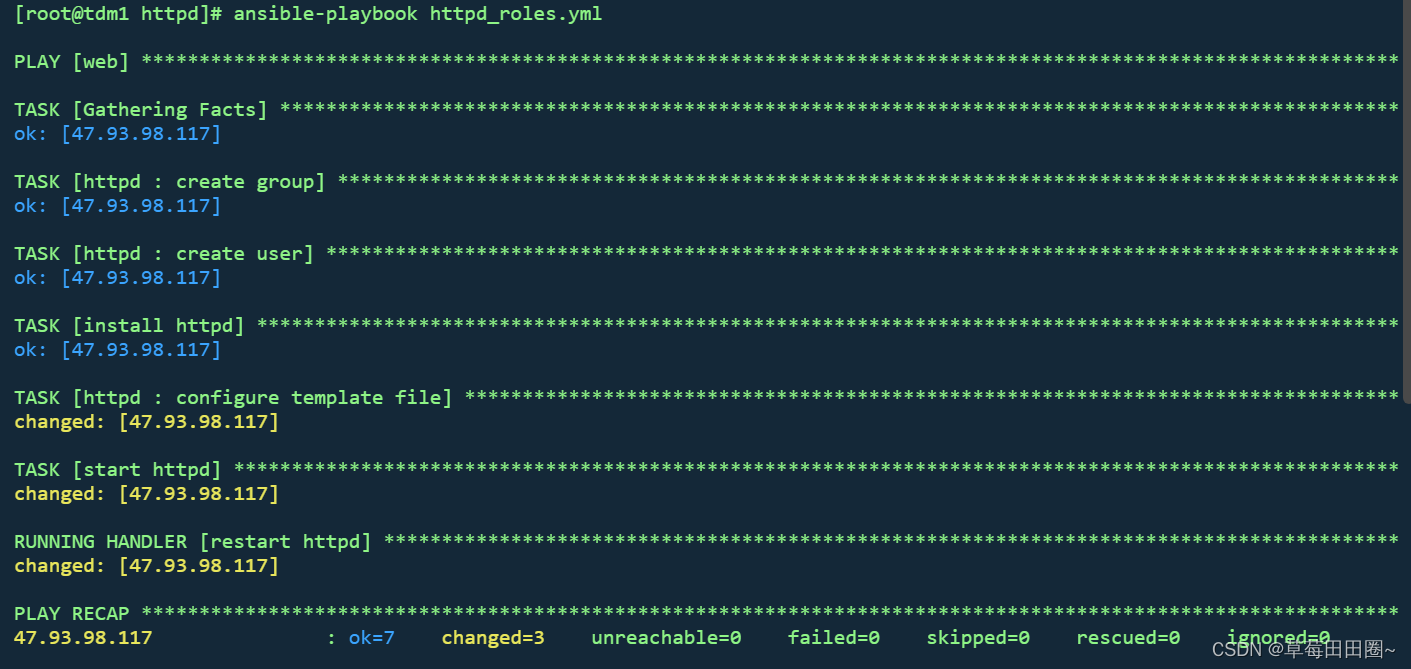
Ansible-roles学习
目录 一.roles角色介绍二.示例一.安装httpd服务 一.roles角色介绍 roles能够根据层次型结构自动装载变量文件,tasks以及handlers登。要使用roles只需在playbook中使用include指令即可。roles就是通过分别将变量,文件,任务,模块以…...

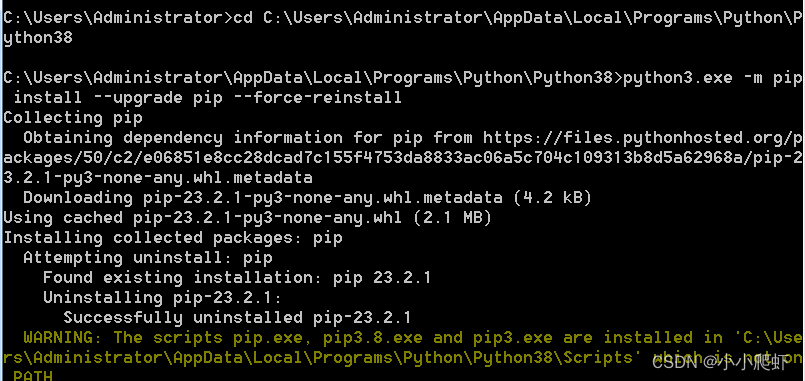
python3如何安装各类库的小总结
我的python3的安装路径是: C:\Users\Administrator\AppData\Local\Programs\Python\Python38 C:\Users\Administrator\AppData\Local\Programs\Python\Python38\python3.exeC:\Users\Administrator\AppData\Local\Programs\Python\Python38\Scripts C:\Users\Admin…...

ffmpeg 特效 转场 放大缩小
案例 ffmpeg \ -i input.mp4 \ -i image1.png \ -i image2.png \ -filter_complex \ [1:v]scale100:100[img1]; \ [2:v]scale1280:720[img2]; \ [0:v][img1]overlay(main_w-overlay_w)/2:(main_h-overlay_h)/2[bkg];\ [bkg][img2]overlay0:0 \ -y output.mp4 -i input.mp4//这…...

【GNN 03】PyG
工具包安装: 不要pip安装 https://github.com/pyg-team/pytorch_geometrichttps://github.com/pyg-team/pytorch_geometric import torch import networkx as nx import matplotlib.pyplot as pltdef visualize_graph(G, color):plt.figure(figsize(7, 7))plt.xtic…...

每日刷题-5
目录 一、选择题 二、算法题 1、不要二 2、把字符串转换成整数 一、选择题 1、 解析:printf(格式化串,参数1,参数2,.….),格式化串: printf第一个参数之后的参数要按照什么格式打印,比如%d--->按照整形方式打印&am…...
)
RNN简介(深入浅出)
目录 简介1. 基本理论 简介 要快速掌握RNN,可以考虑以下步骤: 学习基本理论:了解RNN的原理、结构和工作原理。掌握RNN的输入输出形式、时间步、隐藏状态、记忆单元等关键概念。学习常见的RNN变体:了解LSTM(Long Shor…...

Leetcode137. 某一个数字出现一次,其余数字出现3次
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空…...
)
原子化CSS(Atomic CSS)
UnoCSS,它不是像TailWind CSS和Windi CSS属于框架,而是一个引擎,它没有提供预设的原子化CSS工具类。引用自掘金,文章中实现相同的功能,构建后的体积TailWind 远> Windi > UnoCSS,体积会小很多。 像这种原子性的…...

pandas 筛选数据的 8 个骚操作
日常用Python做数据分析最常用到的就是查询筛选了,按各种条件、各种维度以及组合挑出我们想要的数据,以方便我们分析挖掘。 东哥总结了日常查询和筛选常用的种骚操作,供各位学习参考。本文采用sklearn的boston数据举例介绍。 from sklearn …...

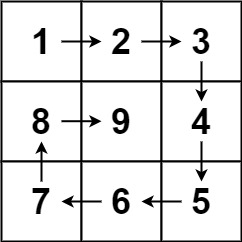
【随想】每日两题Day.3(实则一题)
题目:59.螺旋矩阵|| 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。 示例 1: 输入:n 3 输出:[[1,2,3],[8,9,4],[7,6,5]]示例 2: …...

阿里后端开发:抽象建模经典案例【文末送书】
文章目录 写作前面1.抽象思维2.软件世界中的抽象3. 经典抽象案例4. 抽象并非一蹴而就!需要不断假设、验证、完善5. 推荐一本书 写作末尾 写作前面 在互联网行业,软件工程师面对的产品需求大都是以具象的现实世界事物概念来描述的,遵循的是人…...

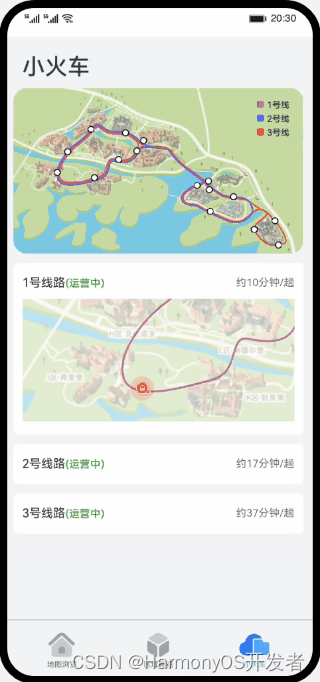
HarmonyOS Codelab 优秀样例——溪村小镇(ArkTS)
一、介绍 溪村小镇是一款展示溪流背坡村园区风貌的应用,包括园区内的导航功能,小火车行车状态查看,以及各区域的风景展览介绍,主要用于展示HarmonyOS的ArkUI能力和动画效果。具体包括如下功能: 打开应用时进入启动页&a…...

Mybatis---第二篇
系列文章目录 文章目录 系列文章目录一、#{}和${}的区别是什么?二、简述 Mybatis 的插件运行原理,如何编写一个插件一、#{}和${}的区别是什么? #{}是预编译处理、是占位符, KaTeX parse error: Expected EOF, got # at position 27: …接符。 Mybatis 在处理#̲{}时,会将…...

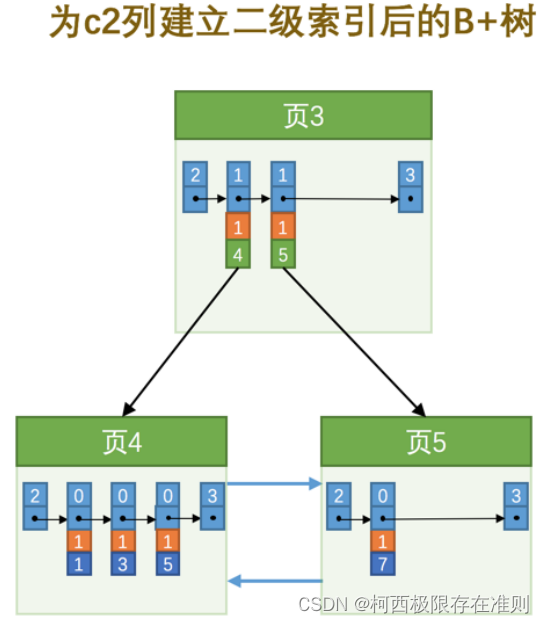
6.2.3 【MySQL】InnoDB的B+树索引的注意事项
6.2.3.1 根页面万年不动窝 B 树的形成过程是这样的: 每当为某个表创建一个 B 树索引(聚簇索引不是人为创建的,默认就有)的时候,都会为这个索引创建一个 根节点 页面。最开始表中没有数据的时候,每个 B 树…...
)
前端面试话术集锦第 12 篇:高频考点(Vue常考基础知识点)
这是记录前端面试的话术集锦第十二篇博文——高频考点(Vue常考基础知识点),我会不断更新该博文。❗❗❗ 这一章节我们将来学习Vue的一些经常考到的基础知识点。 1. 生命周期钩子函数 在beforeCreate钩子函数调用的时候,是获取不到props或者data中的数据的,因为这些数据的…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
