ffmpeg 特效 转场 放大缩小
案例
ffmpeg \
-i input.mp4 \
-i image1.png \
-i image2.png \
-filter_complex \
[1:v]scale=100:100[img1]; \
[2:v]scale=1280:720[img2]; \
[0:v][img1]overlay=(main_w-overlay_w)/2:(main_h-overlay_h)/2[bkg];\
[bkg][img2]overlay=0:0 \
-y output.mp4-i input.mp4//这个是原始文件
-i image1.png//第一个水印图片
-i image2.png//第二个水印图片
-y output.mp4//输出文件
[1:v]这个里头两个参数,1表示的是操作对象的编号。在本例中
0就是原始视频文件input.mp4,
1就是image1.png,
2就是image2.png,
3就是output.mp4。
而另一个参数v表示操作对象里的视频信息。
[img1]是这个操作过滤器的名字。(当然名字可以随便起)[1:v]scale=100:100[img1]; \
所以这头一句[1:v]scale=100:100[img1]的意思就是对图片imagei.png进行调节尺寸的操作,并将这个操作的结果命名为img1。[2:v]scale=1280:720[img2]; \
后面的[2:v]和[img2]也是一个意思。[0:v][img1]overlay=(main_w-overlay_w)/2:(main_h-overlay_h)/2[bkg];\
我们继续,overlay前面[0:v][img1]凑一起是什么意思呢0自然就是指的原始视频input.mp4,这句的意思就是将[img1]叠加到0对象的视频上。本例中就是把image1.png叠加到input.mp4上。
这里需要注意的就是顺序:后一个对象叠加到前一个上,后一个对象在上层。如果写成[img1][0:v],那相对本例其实就是把视频叠加到图片imge1.png上。这样的话一般来说由于视频通常是全屏,等于用视频覆盖了图片,水印完全看不到了。
好,我们又把这个操作的结果命名为[bkg],[bkg][img2]overlay=0:0 \
那么接下来[bkg][img2]的意思就很明了了。就是把image2.png再叠加上去,image2.png是在最上层的,如果位置重合的话,他会遮盖 image1.png的水印。
于是,事就这样成了。
转场动画
ffmpeg \
-loop 1 -t 3 -i img001.jpg \
-loop 1 -t 3 -i img002.jpg \
-loop 1 -t 3 -i img003.jpg \
-loop 1 -t 3 -i img004.jpg \
-loop 1 -t 3 -i img005.jpg \
-filter_complex \
"[0][1]xfade=transition=circlecrop:duration=0.5:offset=2.5[f0]; \
[f0][2]xfade=transition=smoothleft:duration=0.5:offset=5[f1]; \
[f1][3]xfade=transition=pixelize:duration=0.5:offset=7.5[f2]; \
[f2][4]xfade=transition=hblur:duration=0.5:offset=10[f3]" \
-map "[f3]" -r 25 -pix_fmt yuv420p -vcodec libx264 output-swipe-custom.mp4duration:动效时间
offset:指前一个视频做转场的起始位置,是从视频头开始算
[0:1]这个里头两个参数,0表示的是操作对象的编号。在本例中0就是img001.jpg,1就是img002.jpg,2就是img003.jpg。
[f0]是这个操作过滤器的名字。(当然名字可以随便起)
|<==offset
|<==duration==>|
AAAAAAAAAAAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBB
ffmpeg -i v0.mp4 -i v1.mp4 -i v2.mp4 -i v3.mp4 -i v4.mp4 -filter_complex \
"[0][1:v]xfade=transition=fade:duration=1:offset=3[vfade1]; \[vfade1][2:v]xfade=transition=fade:duration=1:offset=10[vfade2]; \[vfade2][3:v]xfade=transition=fade:duration=1:offset=21[vfade3]; \[vfade3][4:v]xfade=transition=fade:duration=1:offset=25,format=yuv420p; \[0:a][1:a]acrossfade=d=1[afade1]; \[afade1][2:a]acrossfade=d=1[afade2]; \[afade2][3:a]acrossfade=d=1[afade3]; \[afade3][4:a]acrossfade=d=1" \
-movflags +faststart out.mp4| input | input duration | + | previous xfade offset | - | xfade duration | offset = |
|---|---|---|---|---|---|---|
v0.mp4 | 4 | + | 0 | - | 1 | 3 |
v1.mp4 | 8 | + | 3 | - | 1 | 10 |
v2.mp4 | 12 | + | 10 | - | 1 | 21 |
v3.mp4 | 5 | + | 21 | - | 1 | 25 |
Merging multiple video files with ffmpeg and xfade filter - Stack Overflow
转场+放大
ffmpeg \
-t 5 -i 1.jpg \
-t 5 -i 2.jpg \
-t 5 -i 3.jpg \
-t 5 -i 4.jpg \
-filter_complex \
"[0:v]zoompan=z='if(lte(zoom,1.0),1.5,max(1.001,zoom-0.0015))':d=125,fade=t=out:st=4:d=1[v0]; \[1:v]zoompan=z='if(lte(zoom,1.0),1.5,max(1.001,zoom-0.0015))':d=125,fade=t=in:st=0:d=1,fade=t=out:st=4:d=1[v1]; \[2:v]zoompan=z='if(lte(zoom,1.0),1.5,max(1.001,zoom-0.0015))':d=125,fade=t=in:st=0:d=1,fade=t=out:st=4:d=1[v2]; \[3:v]zoompan=z='if(lte(zoom,1.0),1.5,max(1.001,zoom-0.0015))':d=125,fade=t=in:st=0:d=1,fade=t=out:st=4:d=1[v3]; \[v0][v1][v2][v3]concat=n=4:v=1:a=0,format=yuv420p[v]" -map "[v]" -s "800x450" -t 40 ./out_fade.mp4参数v表示操作对象里的视频信息。
ffmpeg \
-loop 1 -t 2 -i 1.jpg \
-loop 1 -t 2 -i 2.jpg \
-loop 1 -t 2 -i 3.jpg \
-loop 1 -t 2 -i 4.jpg \
-loop 1 -t 2 -i 5.jpg \
-filter_complex \
"[0:v]xfade=transition=wiperight:duration=1:offset=1[v0]; \
[1:v]xfade=transition=wiperight:duration=1:offset=1[v1]; \
[2:v]xfade=transition=wiperight:duration=1:offset=1[v2]; \
[3:v]xfade=transition=wiperight:duration=1:offset=1[v3]; \
[v0][v1][v2][v3]concat=n=4:v=1:a=0,format=yuv420p[v]" \
-map "[v]" \
-y out.mp4
FFmpeg中转场滤镜xfade的时间参数(duration和offset)与算法解读_ffmpeg xfade_Jack_Chai的博客-CSDN博客
How to Create a Slideshow from Images with FFmpeg - Bannerbear
Creating an FFmpeg image slideshow with zoompan and fade in/out - Super User
FFmpeg实现音视频同步的精准片段拼接_ffmpeg atrim_Jack_Chai的博客-CSDN博客
所有转场效果: Xfade – FFmpeg
xfade官方文档:FFmpeg Filters Documentation
fade滤镜:FFmpeg Filters Documentation
zoompan
FFmpeg滤镜效果--镜头聚焦和移动走位 - 知乎
相关文章:

ffmpeg 特效 转场 放大缩小
案例 ffmpeg \ -i input.mp4 \ -i image1.png \ -i image2.png \ -filter_complex \ [1:v]scale100:100[img1]; \ [2:v]scale1280:720[img2]; \ [0:v][img1]overlay(main_w-overlay_w)/2:(main_h-overlay_h)/2[bkg];\ [bkg][img2]overlay0:0 \ -y output.mp4 -i input.mp4//这…...

【GNN 03】PyG
工具包安装: 不要pip安装 https://github.com/pyg-team/pytorch_geometrichttps://github.com/pyg-team/pytorch_geometric import torch import networkx as nx import matplotlib.pyplot as pltdef visualize_graph(G, color):plt.figure(figsize(7, 7))plt.xtic…...

每日刷题-5
目录 一、选择题 二、算法题 1、不要二 2、把字符串转换成整数 一、选择题 1、 解析:printf(格式化串,参数1,参数2,.….),格式化串: printf第一个参数之后的参数要按照什么格式打印,比如%d--->按照整形方式打印&am…...
)
RNN简介(深入浅出)
目录 简介1. 基本理论 简介 要快速掌握RNN,可以考虑以下步骤: 学习基本理论:了解RNN的原理、结构和工作原理。掌握RNN的输入输出形式、时间步、隐藏状态、记忆单元等关键概念。学习常见的RNN变体:了解LSTM(Long Shor…...

Leetcode137. 某一个数字出现一次,其余数字出现3次
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空…...
)
原子化CSS(Atomic CSS)
UnoCSS,它不是像TailWind CSS和Windi CSS属于框架,而是一个引擎,它没有提供预设的原子化CSS工具类。引用自掘金,文章中实现相同的功能,构建后的体积TailWind 远> Windi > UnoCSS,体积会小很多。 像这种原子性的…...

pandas 筛选数据的 8 个骚操作
日常用Python做数据分析最常用到的就是查询筛选了,按各种条件、各种维度以及组合挑出我们想要的数据,以方便我们分析挖掘。 东哥总结了日常查询和筛选常用的种骚操作,供各位学习参考。本文采用sklearn的boston数据举例介绍。 from sklearn …...

【随想】每日两题Day.3(实则一题)
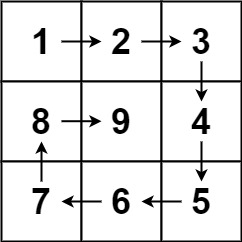
题目:59.螺旋矩阵|| 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。 示例 1: 输入:n 3 输出:[[1,2,3],[8,9,4],[7,6,5]]示例 2: …...

阿里后端开发:抽象建模经典案例【文末送书】
文章目录 写作前面1.抽象思维2.软件世界中的抽象3. 经典抽象案例4. 抽象并非一蹴而就!需要不断假设、验证、完善5. 推荐一本书 写作末尾 写作前面 在互联网行业,软件工程师面对的产品需求大都是以具象的现实世界事物概念来描述的,遵循的是人…...

HarmonyOS Codelab 优秀样例——溪村小镇(ArkTS)
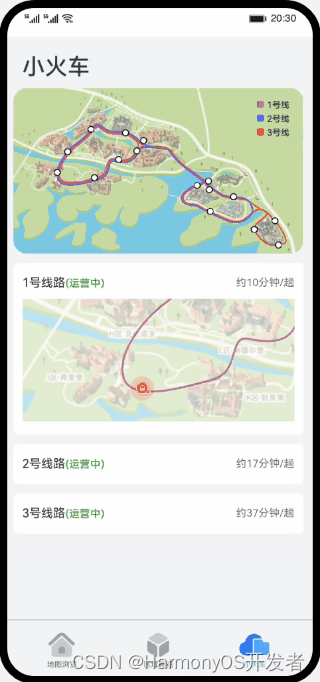
一、介绍 溪村小镇是一款展示溪流背坡村园区风貌的应用,包括园区内的导航功能,小火车行车状态查看,以及各区域的风景展览介绍,主要用于展示HarmonyOS的ArkUI能力和动画效果。具体包括如下功能: 打开应用时进入启动页&a…...

Mybatis---第二篇
系列文章目录 文章目录 系列文章目录一、#{}和${}的区别是什么?二、简述 Mybatis 的插件运行原理,如何编写一个插件一、#{}和${}的区别是什么? #{}是预编译处理、是占位符, KaTeX parse error: Expected EOF, got # at position 27: …接符。 Mybatis 在处理#̲{}时,会将…...

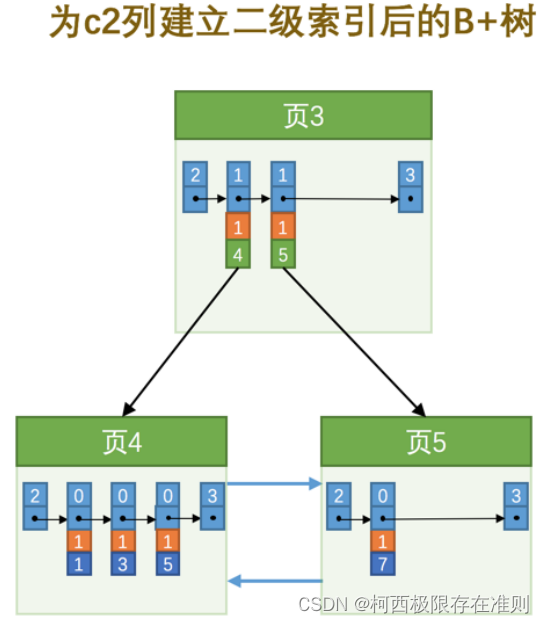
6.2.3 【MySQL】InnoDB的B+树索引的注意事项
6.2.3.1 根页面万年不动窝 B 树的形成过程是这样的: 每当为某个表创建一个 B 树索引(聚簇索引不是人为创建的,默认就有)的时候,都会为这个索引创建一个 根节点 页面。最开始表中没有数据的时候,每个 B 树…...
)
前端面试话术集锦第 12 篇:高频考点(Vue常考基础知识点)
这是记录前端面试的话术集锦第十二篇博文——高频考点(Vue常考基础知识点),我会不断更新该博文。❗❗❗ 这一章节我们将来学习Vue的一些经常考到的基础知识点。 1. 生命周期钩子函数 在beforeCreate钩子函数调用的时候,是获取不到props或者data中的数据的,因为这些数据的…...

骨传导耳机危害有哪些?值得入手吗?
事实上,只要是正常使用,骨传导耳机并不会对身体造成伤害,并且在众多耳机种类中,骨传导耳机可以说是相对健康的一种耳机,这种耳机最独特的地方便是声波不经过外耳道和鼓膜, 而是直接将人体骨骼结构作为传声介…...

网络爬虫-----初识爬虫
目录 1. 什么是爬虫? 1.1 初识网络爬虫 1.1.1 百度新闻案例说明 1.1.2 网站排名(访问权重pv) 2. 爬虫的领域(为什么学习爬虫 ?) 2.1 数据的来源 2.2 爬虫等于黑客吗? 2.3 大数据和爬虫又有啥关系&…...

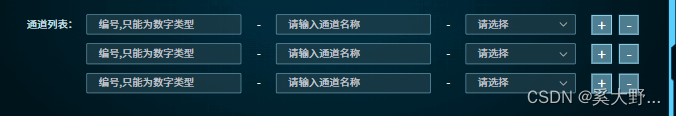
vue 功能:点击增加一项,点击减少一项
功能介绍: 默认为一列,当点击右侧"" 号,增加一列;点击 “-” 号,将当前列删除; 功能截图: 功能代码: //HTML <el-col :span"24"><el-form-item lab…...

我的编程学习笔记
1. 引言: 在开始编写任何代码之前,都需要理解编程的基本概念。编程是人与计算机进行交流的方式,它让计算机可以理解和执行特定的任务。编程语言是这种交流的工具,而学习编程就是学习如何用特定的语言表达出我们想要的计算机行为。…...

页面静态化、Freemarker入门
页面静态化介绍 页面的访问量比较大时,就会对数据库造成了很大的访问压力,并且数据库中的数据变化频率并不高。 那需要通过什么方法为数据库减压并提高系统运行性能呢?答案就是页面静态化。页面静态化其实就是将原来的动态网页(例如通过ajax…...

PCL (再探)点云配准精度评价指标——均方根误差
目录 一、算法原理二、代码实现三、代码解析四、备注本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见: 点云配准精度评价指标——均方根误差PCL 点云配准精度评价——点到面的均方根误差Open3D(C++) 点…...

【Redis速通】基础知识1 - 虚拟机配置与踩坑
Ubuntu 配置 Redis 下载 redis 找到 redis 官网界面,下载 redis6.2LTS 点击前往 用 mobax 连接到 ubuntu 虚拟机,把下载好的 tar.gz 文件丢到任意一个文件夹下面 进入该文件夹,于此处打开终端,进行解压操作:tar -z…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
