在VSCode中移除不必要的扩展
在VSCode中移除不必要的扩展
在VSCode中安装扩展是编辑器缓慢且耗电的主要原因之一,因为添加的每个新扩展都会增加应用程序的内存和 CPU 使用率。
VSCode现在已经具备了非常多的功能,我们可以将一些重复工作的扩展移除掉。卸载这些现在可有可无的扩展将提高编辑器的性能和效率。
下面我们将看到VSCode的一些功能配置,以及相对应不需要安装的扩展(或者移除)。
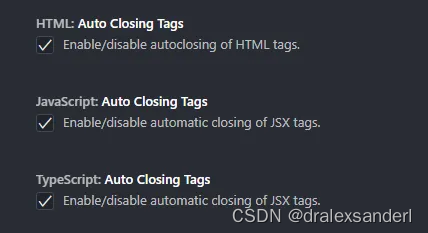
HTML标签自动关闭
当我们添加新的 HTML 标签时,此功能会自动添加相应的结束标签。
常用扩展:
Auto Close Tag:自动添加HTML/XML关闭标签,与Visual Studio IDE或Sublime Text相同Close HTML/XML Tag:快速关闭上次打开的 HTML/XML 标签
我们并不需要上面的扩展,可以直接在以下VSCode的配置中修改:
HTML: Auto Closing Tags:“启用/禁用HTML标签的自动关闭”,默认true。JavaScript: Auto Closing Tags:“启用/禁用JSX标签的自动关闭”,默认true。TypeScript: Auto Closing Tags:“启用/禁用JSX标签的自动关闭”,默认true。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “html.autoClosingTags” : true,“javascript.autoClosingTags” : true,“typescript.autoClosingTags” : true}
注意:
VSCode不具备对.vue文件标签的自动关闭支持,可以安装Volar扩展。
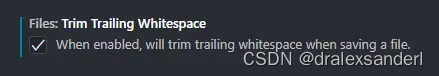
自动修剪尾随空白
自动修剪功能可删除文件所有行中的尾随空格,确保格式更加一致。
常用扩展:
Trailing SpacesAutoTrim
VSCode 有一个内置设置,可以自动删除文件中的尾随空格,开启后在保存文件时就会自动修剪文件。
设置:
Files: Trim Trailing Whitespace:启用后,保存文件时将修剪尾随空格,默认false。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “files.trimTrailingWhitespace” : true,
}
有时候我们可能希望为 Markdown 文件关闭此设置,因为必须在行尾放置两个或多个空格才能在输出中创建硬换行符。可以将下面的配置添加到settings.json文件中。
{ "[markdown]" : { "files.trimTrailingWhitespace" : false}
}
或者,我们可以简单地使用反斜杠 ( \ ) 而不是空格来创建硬换行符。
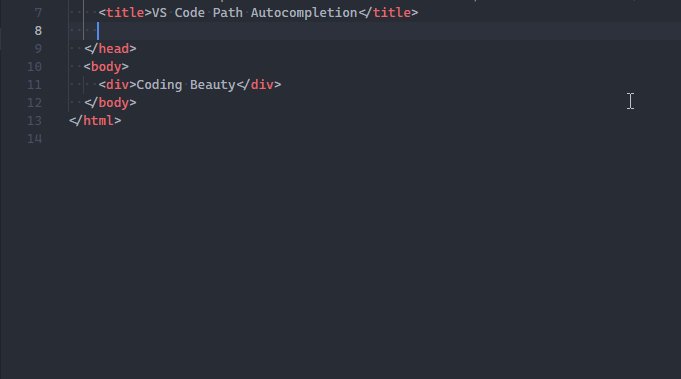
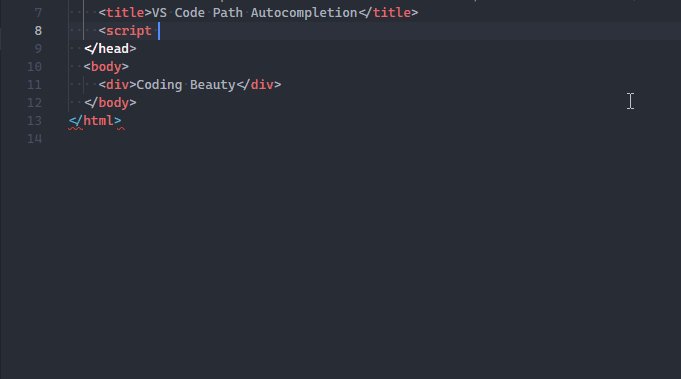
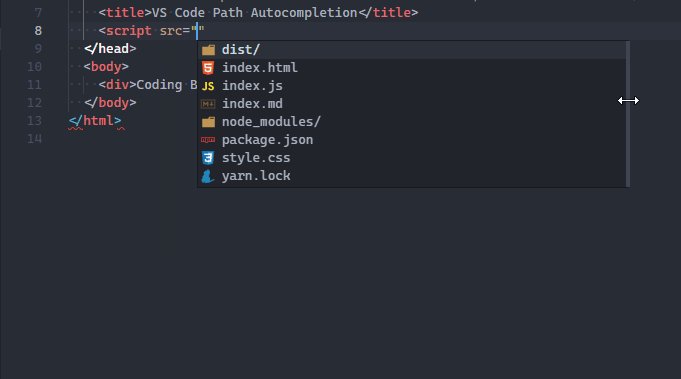
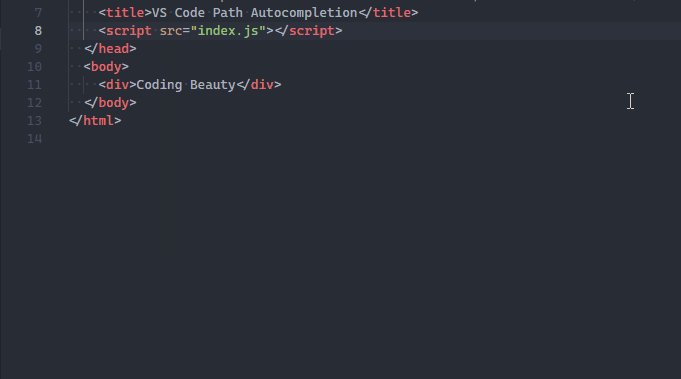
路径自动补全
路径自动补全能提供了项目中的文件列表,以便在导入模块或 HTML 中的链接资源时进行选择。
常用扩展:
Path IntellsSensePath Autocomplete
VSCode 已经具有路径自动补全功能。当我们要输入要导入的文件名时(通常在输入开头引号时),系统会建议项目中的文件列表,从中选择一个文件将自动插入文件名。

HTML 和 CSS 片段
通过使用我们可以轻松记住的缩写来添加常见的 HTML 和 CSS 片段,帮助我们节省时间。
常见扩展:
HTML SnippetsHTML BoilerplateCSS Snippets
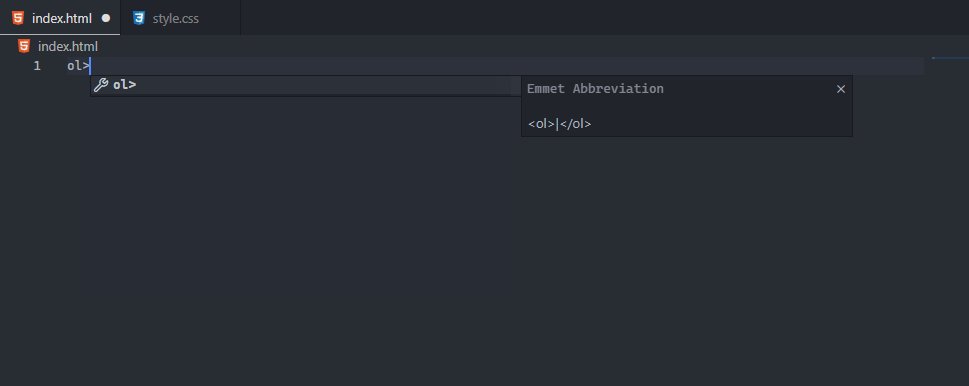
Emmet是VSCode一个内置的功能,可提供像上面的扩展一样的 HTML 和 CSS 片段。正如VSCode Emmet 官方指南中所述,它在html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less等文件中默认启用。
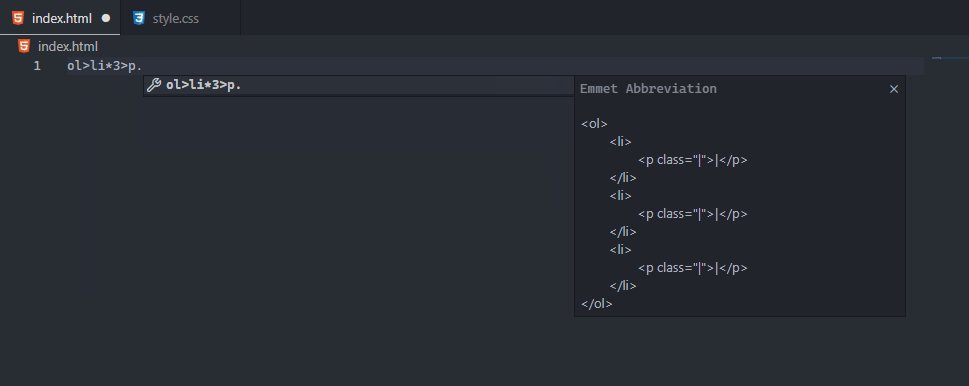
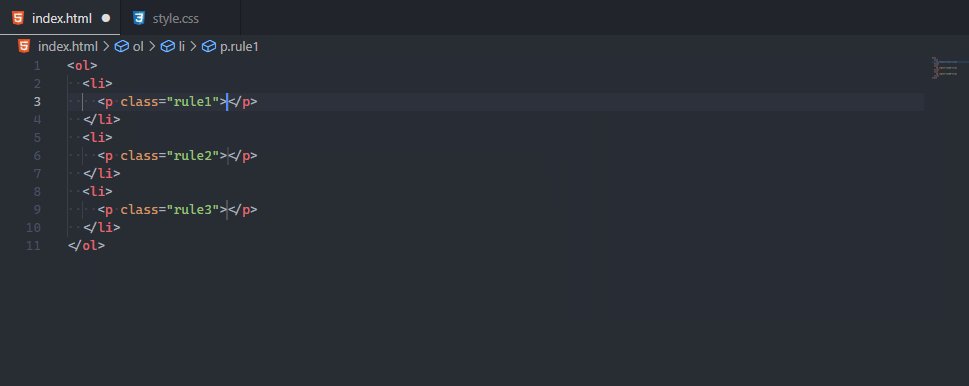
当我们开始输入 Emmet 缩写时,会弹出一条带有自动完成选项的建议。在 VSCode 弹出窗口(如果已打开)中键入内容时,还会看到扩展的预览。

在上图中:
ol>li*3>p.rule$
被扩展成
<ol><li><p class="rule1">r</p></li><li><p class="rule2"></p></li><li><p class="rule3"></p></li>
</ol>
括号对着色
括号对着色是一种流行的语法突出显示功能,它根据括号的顺序对括号进行不同的颜色。使识别范围变得更容易,并有助于编写涉及许多括号的表达式。
比如:
常用扩展:
Bracket Pair Colorizer 2Rainbow Brackets
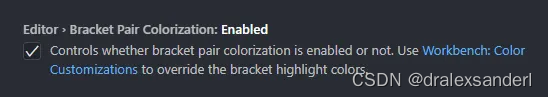
设置:
Editor > Bracket Pair Colorization

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “editor.bracketPairColorization.enabled” : true}
连续嵌套级别最多可使用 6 种颜色
通过workbench.colorCustomizations设置可以自行定制括号颜色:
"workbench.colorCustomizations" : { "[One Dark Pro]" : { "editorBracketHighlight.foreground1" : "#e78009" , "editorBracketHighlight.foreground2" : "#22990a" , "editorBracketHighlight.foreground3" : "#1411c4" , " editorBracketHighlight.foreground4" : "#ddcf11" 、"editorBracketHighlight.foreground5" : "#9c15c5" 、"editorBracketHighlight.foreground6" : "#ffffff" 、"editorBracketHighlight。unexpectedBracket.foreground" : "#FF2C6D" } }
模块自动导入
借助自动导入功能,当文件中引用模块的函数、变量或其他成员时,模块会自动导入到文件中,如果模块文件被移动,该功能将帮助自动更新它们,从而节省时间和精力。
常用扩展:
Auto ImportMove TS
我们并不需要上面的扩展,可以直接在以下VSCode的配置中修改:
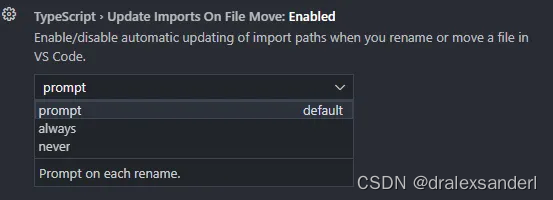
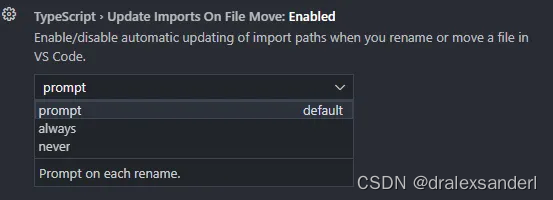
JavaScript > Suggest: Auto Imports:启用/禁用自动导入建议,默认trueTypeScript > Suggest: Auto Imports:启用/禁用自动导入建议,默认trueJavaScript > Update Imports on File Move:在VSCode中重命名或移动文件时启用/禁用导入路径的自动更新。默认值为prompt,这意味着会向我们显示一个对话框,询问是否要更新已移动文件的导入。将其设置为always将导致跳过该对话框,设置成never完全关闭该功能。TypeScript > Update Imports on File Move:在VSCode中重命名或移动文件时启用/禁用导入路径的自动更新。与上一个设置一样,它的可能值为prompt、always和never,默认值为prompt。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{"javascript.suggest.autoImports": true,"typescript.suggest.autoImports": true,"javascript.updateImportsOnFileMove.enabled": "prompt","typescript.updateImportsOnFileMove.enabled": "prompt"
}
总结
文章提到的这些扩展在过去可能起到了至关重要的作用,但是现在可能就有些累赘了,因为它们提供的大部分功能已作为VSCode的内置功能了,删除它们可以减少 Visual Studio Code 的内存并提高效率。
相关文章:

在VSCode中移除不必要的扩展
在VSCode中移除不必要的扩展 在VSCode中安装扩展是编辑器缓慢且耗电的主要原因之一,因为添加的每个新扩展都会增加应用程序的内存和 CPU 使用率。 VSCode现在已经具备了非常多的功能,我们可以将一些重复工作的扩展移除掉。卸载这些现在可有可无的扩展将…...

算法刷题记录-树(LeetCode)
783. Minimum Distance Between BST Nodes 思路(DFS 中序遍历) 考虑中序遍历的性质即可 代码 class Solution { public:int min_diffnumeric_limits<int>::max();int prevnumeric_limits<int>::min()100000;int minDiffInBST(TreeNode* root) {inorderTraversa…...

Linux中安装MySQL_图解_2023新
1.卸载 为了避免不必要的错误发生,先将原有的文件包进行查询并卸载 // 查询 rpm -qa | grep mysql rpm -qa | grep mari// 卸载 rpm -e 文件名 --nodeps2.将安装包上传到指定文件夹中 这里采用的是Xftp 3.将安装包进行解压 tar -zxvf 文件名 -C 解压路径4.获取解压的全路…...

生产设备上的静电该如何处理?
在工厂生产车间里有很多机械设备,在生产运作过程中,难免会产生大量静电,静电会产生许多危害。 例如,1、会使电子设备故障、误操作而引起的电磁干扰。 2、电子元件或集成电路的静电击穿; 3、高压静电放电引起触电; 4、静电放电引起…...

山洪灾害预警方案(山洪预警解决方案的组成)
随着气候变化的不断加剧,山洪灾害在许多地区成为了极具威胁性的自然灾害之一。为了帮助地方政府和居民更好地预防和应对山洪灾害,我们设计了一套基于星创易联的SR600工业路由器和DTU200的山洪灾害预警方案,并成功在某地区进行了部署。 案…...

数据库 MVCC 详解
目录 1. 什么是 MVCC? 2. MVCC 的好处? 3. 快照读?当前读分别是什么?怎么理解? 3.1 快照读 3.2 当前读 4. 数据库的四种隔离级别 5. MVCC 实现原理 5.1 隐藏字段 5.2 undo log(版本链) 5.3 readView 6. re…...

process.nextTick和vue的nextTick区别
事情的起因是代码里用了nextTick,然后提交代码的时候才发现,引入的是process的,然后改成了使用vue的nextTick发现效果不生效了,然后百度查了查两者的区别: process.nextTick是nodejs自带的,而在浏览器中执…...

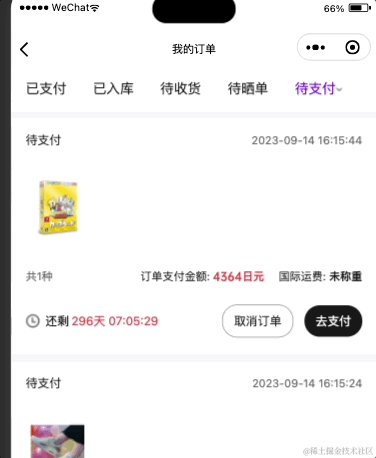
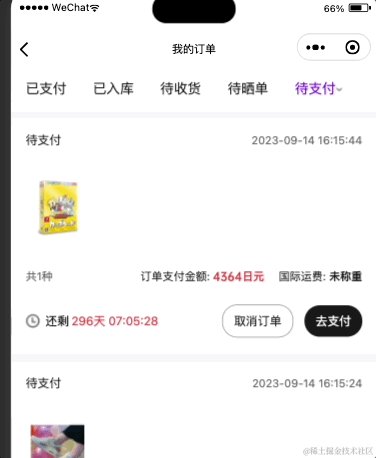
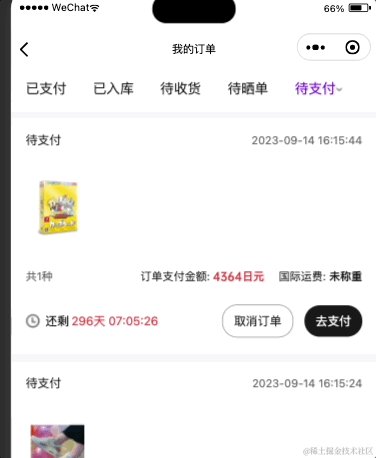
小程序实现一个 倒计时组件
小程序实现一个 倒计时组件 需求背景 要做一个倒计时,可能是天级别,也可能是日级别,时级别,而且每个有效订单都要用,就做成组件了 效果图 需求分析 需要一个未来的时间戳,或者在服务度直接下发一个未来…...

【四万字】网络编程接口 Socket API 解读大全
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

无涯教程-JavaScript - ISREF函数
描述 如果指定的值是参考,则ISREF函数返回逻辑值TRUE。否则返回FALSE。 语法 ISREF (value) 争论 Argument描述Required/OptionalvalueA reference to a cell.Required Notes 您可以在执行任何操作之前使用此功能测试单元格的内容。 适用性 Excel 2007,Excel 2010,Exce…...

Android:获取MAC < 安卓系统11 <= 获取UUID
1.核心代码 主要的UseMac.java import android.annotation.SuppressLint; import android.content.Context; import android.net.ConnectivityManager; import android.net.NetworkInfo; import android.net.wifi.WifiInfo; import android.net.wifi.WifiManager; import an…...

线程的几种状态
目标: 1. 线程的几种状态的含义 2. 状态之间的切换条件 目录 新建(new)线程 可运行(Runnable)状态 运行(Running)状态 阻塞(Blocked)状态 等待(Waiting…...

kubernetes集群yaml文件与kubectl工具
k8s集群中对资源管理和资源对象编排部署都可以通过声明样式(yaml)文件来解决,也就是可以把需要对资源对象操作编辑到yaml格式文件中,我们把文件叫做资源清单文件,通过kubectl命令直接使用资源清单文件就可以实现对大量的资源对象进行编排部署…...
)
python基础语法(三)
感谢各位大佬对我的支持,如果我的文章对你有用,欢迎点击以下链接 🐒🐒🐒个人主页 🥸🥸🥸C语言 🐿️🐿️🐿️C语言例题 🐣🐓🏀python 运…...

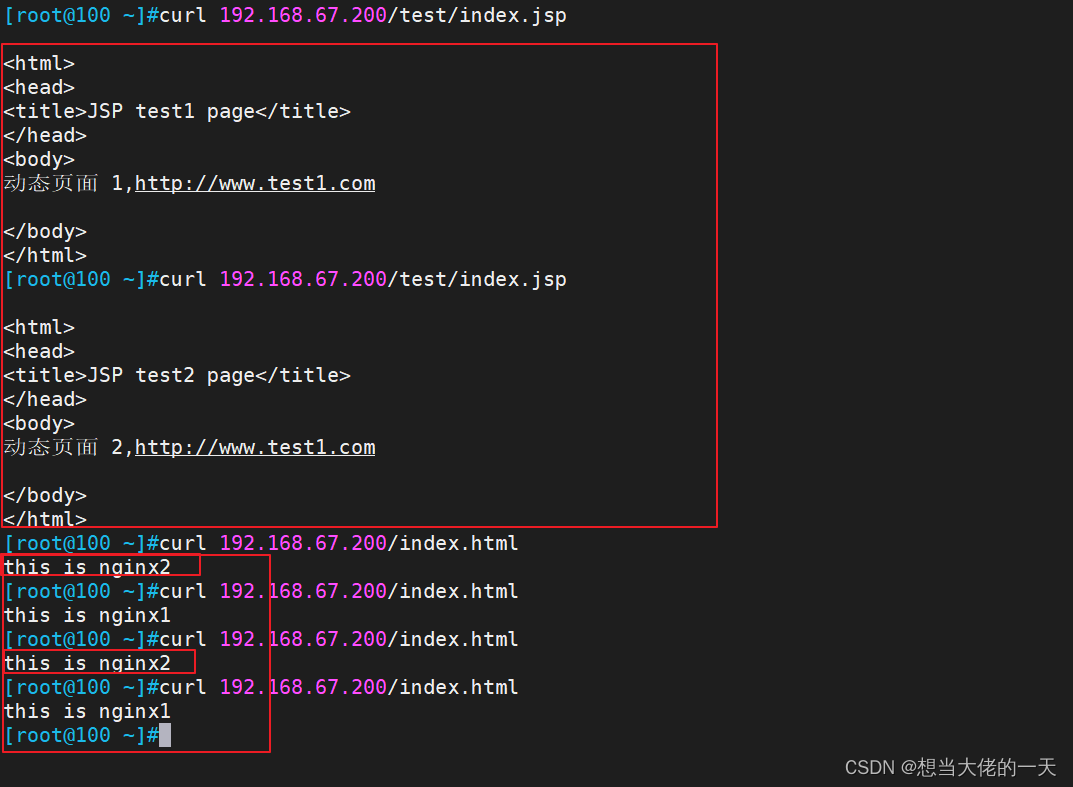
Haproxy集群与常见的Web集群调度器
文章目录 1. Web集群调度器概述1.1 Web集群调度器简介1.2 调度器类别1.2.1 常用软件类1.2.2 常用硬件类 2. Haproxy软件介绍2.1 Haproxy简介2.2 支持功能2.3 主要特性2.4 常用调度算法2.4.1 轮询:RR(Round Robin)2.4.2 最小连接数:…...

centos免密登录
centos免密登录 小白教程,一看就会,一做就成。 1.知道服务器密码的情况 ssh-keygen -t rsa #上面的命令后三次回车#然后把想要免密登录的服务器加进来 ssh-copy-id -i /root/.ssh/id_rsa.pub root192.168.10.115 #免密码登录被控的主机(ip是…...

学Python的漫画漫步进阶 -- 第十四步
学Python的漫画漫步进阶 -- 第十四步 十四、网络通信14.1 基本的网络知识14.1.1 TCP/IP14.1.2 IP地址14.1.3 端口14.1.4 HTTP/HTTPS 14.2 搭建自己的Web服务器14.3 urllib.request模块14.3.1 发送GET请求14.3.2 发送POST请求 14.4 JSON数据14.4.1 JSON文档的结构14.4.2 JSON数据…...

OpenCV(四十二):Harris角点检测
1.Harris角点介绍 什么是角点? 角点指的是两条边的交点,图中红色圈起来的点就是角点。 Harris角点检测原理:首先定义一个矩形区域,然后将这个矩形区域放置在我的图像中,求取这个区域内所有的像素值之和,之…...

C++数据结构题:DS 顺序表--连续操作
建立顺序表的类,属性包括:数组、实际长度、最大长度(设定为 1000 ) 该类具有以下成员函数: 构造函数:实现顺序表的初始化。 插入多个数据的 multiinsert(int i, int n, int item[]) 函数,实…...

DM@命题公式@主范式的性质和应用@数理逻辑解决数字电路全加器问题
文章目录 abstract主合取范式与主析取范式间的关系👺主范式存在及唯一性定理例 主范式的性质👺求公式的成真与成假赋值主析取范式直接得到主合取范式 判断公式的类型 n n n元命题公式的主析取范式(主合取范式)的个数判断两个命题公式是否等值 给出一个满…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
