浏览器跨域问题
跨域问题
- 什么是跨域问题
- 如何解决跨域问题
- JSONP
- CORS方式解决跨域
- 使用 Nginx 反向代理
- 使用 WebSocket
- 跨源请求是否能携带Cookie
什么是跨域问题
- 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃取数据.
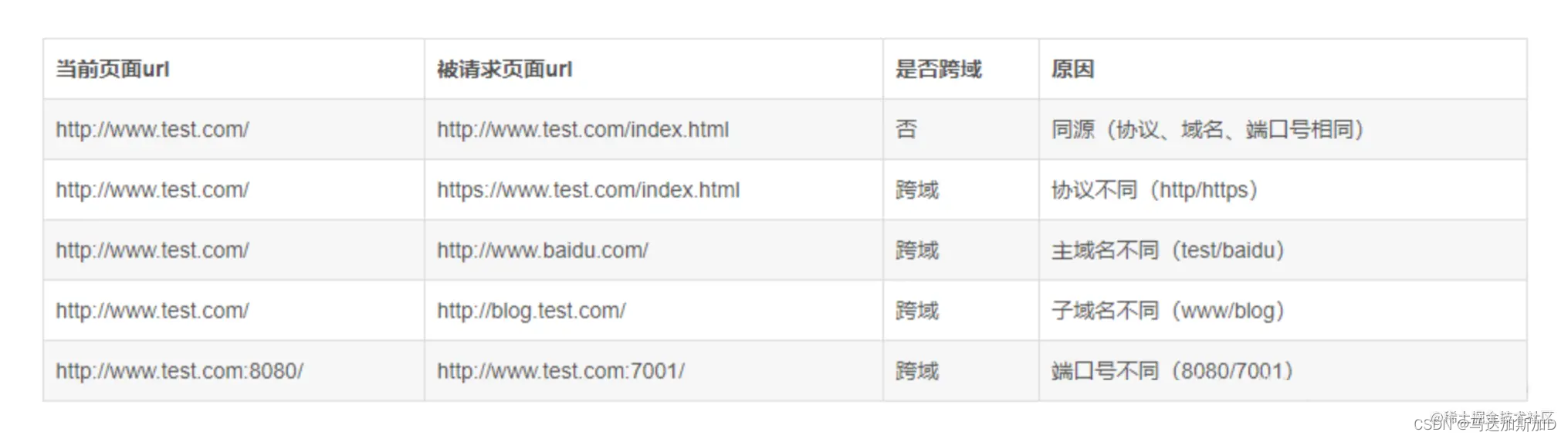
- 同源策略是:拥有相同的协议、域名、端口号的网址间才可以相互访问资源。
- 缺少同源策略,浏览器容易收到XSS、CSRF等攻击。
- 跨域并不是客户端请求发不出去,而是客户端请求发出去了,服务器也正常返回结果了,但是结果被浏览器拦截了。
跨域的三种情况:
- 协议不同,如 http 和 https.
- 域名不同.
- 端口不同.
如何解决跨域问题
JSONP
- JSONP(JSON with Padding)通过没有同源策略限制的script标签发起一个请求(将回调函数的名称放到这个请求的query参数里),然后服务端返回这个回调函数的执行,并将需要响应的数据放到回调函数的参数里,前端的script标签请求到这个执行的回调函数后会立马执行,于是就拿到了执行的响应数据。
前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
</head>
<body><h2>验证使用JSONP方式发送跨域请求</h2><div><input type="button" value="发送请求" onclick="ajaxJsonp()"></div>
</body>
<script type="text/javascript">// 前端通过动态创建javascript标签的方式发送请求function ajaxJsonp() {//将回调函数的名称放到这个请求的query参数里var url = "http://localhost:8081/jsonp?callback=jsonpcall"; var script = document.createElement('script');script.setAttribute("type","text/javascript");script.src = url;document.body.appendChild(script);}// jsonp返回数据时调用的函数,数据以参数形式传递function jsonpcall(data) {console.log("do response jsonp data");console.log(data);}
</script>
</html>
后端代码
/*** 使用JSONP方式处理跨域GET请求* @param req* @param resp* @param callback 回调函数名称* @return*/
@RequestMapping(value = "/jsonp", method = RequestMethod.GET)
@ResponseBody
public Object testAjaxJsonp(HttpServletRequest req, HttpServletResponse resp,@RequestParam("callback") String callback) {JSONObject json = new JSONObject();json.put("name", "jsonp");json.put("id", "");// 将数据作为函数的参数返回给浏览器,如: jsonpcall({"name":"jsonp","id":""})return new StringBuffer().append(callback).append("(").append(json).append(")");
}
优缺点
- jsonp的优点就是兼容性好,可以解决主流浏览器的跨域问题,缺点是仅支持GET请求,不安全,可能遭受xss攻击
CORS方式解决跨域
- cors是跨域资源共享,是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(域,协议和端口),使得浏览器允许这些 origin 访问加载自己的资源。
- 前端浏览器在IE9以上,后端在响应报头添加Access-Control-Allow-Origin标签,从而允许指定域的站点访问当前域上的资源。
- 不过CORS默认只支持GET/POST这两种http请求类型,如果要开启PUT/DELETE之类的方式,需要在服务端在添加一个"Access-Control-Allow-Methods"报头标签
resp.setHeader("Access-Control-Allow-Origin", req.getHeader("origin"));
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, PUT");
优缺点
- CORS支持所有类型的HTTP请求,功能完善。(这点JSONP被玩虐,但大部分情况下GET已经能满足需求了)但IE10以下不支持CORS
使用 Nginx 反向代理
- 由于同源策略仅存在于浏览器之间,服务器之间的交互不需要遵循同源策略。
- 所以我们这里可以使用 Nginx 作为 Web 服务器,监听并接收来自外部(其他服务器)请求,将接收到的请求使用和本机相同的域名转发到后端,然后再将响应转发给前端
使用 WebSocket
- HTML5 定义了 Websocket 协议,该协议主要用于服务器和浏览器之间的持久化连接,并且没有同源策略的限制。
- 该方法需要后端提供 Websocket 接口,前端进行接收
- 但如果仅仅是为了实现跨域,不推荐使用 Websocket。
跨源请求是否能携带Cookie
- 默认情况下是跨域是不会携带cookie的,例如:a.com 网站请求 b.com 的接口,这个时候不会把a.com这个域名下的 cookie 携带上。如果需要携带,则需要做一下配置
前端配置
- XMLHttpRequest发请求需要设置
withCredentials=true- fetch 发请求需要设置
credentials = include
服务器端配置
Access-Control-Allow-Credentials: true
相关文章:

浏览器跨域问题
跨域问题什么是跨域问题如何解决跨域问题JSONPCORS方式解决跨域使用 Nginx 反向代理使用 WebSocket跨源请求是否能携带Cookie什么是跨域问题 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为…...

面向对象的三特性
继承Java中通过继承,子类可以获取父类的属性和方法,不需要自己去定义即可获取,可以提高代码的复用性;同时,子类如果对继承的方法不满意,可以自己重写方法,进行个性化定制。好处:提高…...

管理者如何给员工沟通绩效
目录 1.沟通基础 2.聊绩效第一部分,心理预期管理 3.聊绩效第二部分,分人沟通 3.1 高绩效者 3.2 中绩效者 3.3 低绩效者 4.注意 1.沟通基础 无论在哪里工作,每个员工都不免会遇到绩效沟通的事情。作为管理层,通过每年的绩效…...

使用Python启动appium
import osimport subprocessimport multiprocessingimport timeimport pytestfrom appium import webdriverfrom selenium.webdriver.support.wait import WebDriverWaitfrom time import sleep# 关于appium的启动# 1、桌面版(咱们现在用的):…...

活动回顾丨研发效能度量线下沙龙圆满举办
2月18日,由跬智信息(Kyligence)联合甄知科技主办的研发效能度量线下沙龙圆满举办。本次沙龙在 Kyligence 上海总部举办,Kyligence 联合创始人兼 CTO 李扬、腾讯 Tech Lead 茹炳晟,以及甄知科技创始人兼 CTO 张礼军在现…...

问题解决篇 | Win11网络连接上了但是无法上网(修改DNS弹出框框“出现问题”,如何通过网络检测确定并修复网络问题)
目录 问题 网络诊断 Win i 打开设置 搜索“查找并修复网络问题”并点击 "远程计算机或设备将不接受连接" 解决办法: Win R,输入 inetcpl.cpl ,点击确定,打开Internet选项 选择“连接” 点击“局域网设置” 三个…...

Go语言进阶与依赖管理-学习笔记
1 语言进阶 1.1 Goroutine 线程:内核态,栈MB级别 协程:用户态,轻量级线程,栈KB级 1.2 CSP 提倡通信实现共享内存 1.3 Channel 创建方法 make(chan 元素类型,缓冲区大小) 无缓冲通道&#x…...

【Mybatis源码分析】datasource配置${}表达式时是如何被解析的?
核心配置中${}表达式配置的解析一、核心配置主体二、核心配置文件中properties是如何被解析的?三、${} 表达式的解析四、总结前提: 核心配置文件是被XMLConfigBuilder 对象进行解析的,configuration 对象是由它父类BaseBuider继承下来的属性…...

网络基础概述
1.计算机网络背景 计算机刚刚发展的时候,是没有网络的,每一台计算机都是相互独立的。后来,人们有了多人协作的需求,人们就想办法把多台计算机用“线”连接起来,实现数据共享。后来,连接到一起的电脑越来…...

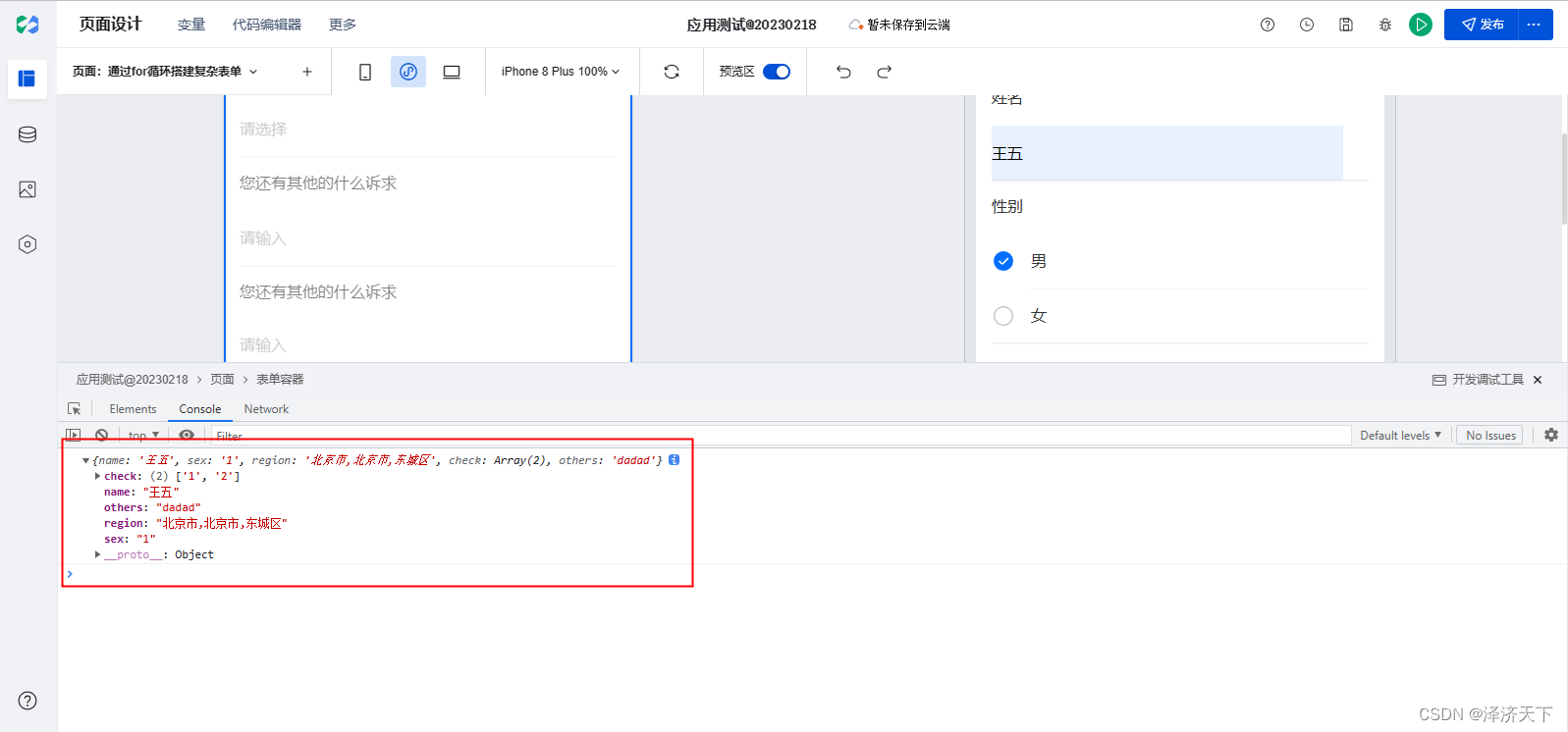
微搭使用笔记(四) 通过循环展示组件+json配置生成表单及数据获取
背景及整体思路 上篇文章我们通过微搭提供的数据模型完成了问卷表单页面的创建和数据采集,相对来说除了数据模型配置略显复杂外其他的倒还算方便。 本文我们通过for循环加上json文件配置的方式实现一个通用表单页面,如果更换了表单只需要替换掉json配置…...

做测试5年,靠业务熟悉吃老本,技术短板暴露,30岁被无情辞退...
朋友跟我诉苦,最近他被公司无情辞退了。测试几年,月薪10k,如今已经30了,接下来不知道该怎么办,让我帮他想想办法... 几年下来,也算是公司的骨干成员,不说有功,但一定无过。公司业务…...

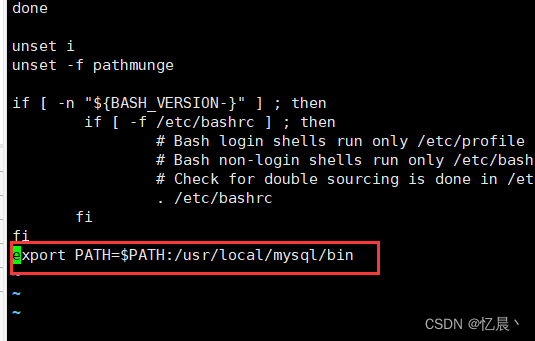
Linux系统安装MySQL8.0版本详细教程【亲测有效】
首先官网下载安装包:https://downloads.mysql.com/archives/community/ 一、上传到安装服务器 二、解压 tar -xvf mysql-8.0.31-linux-glibc2.12-x86_64.tar.xz三、移动位置并重新命名 mv mysql-8.0.31-linux-glibc2.12-x86_64 /usr/local/mysql四、创建mysql用户…...

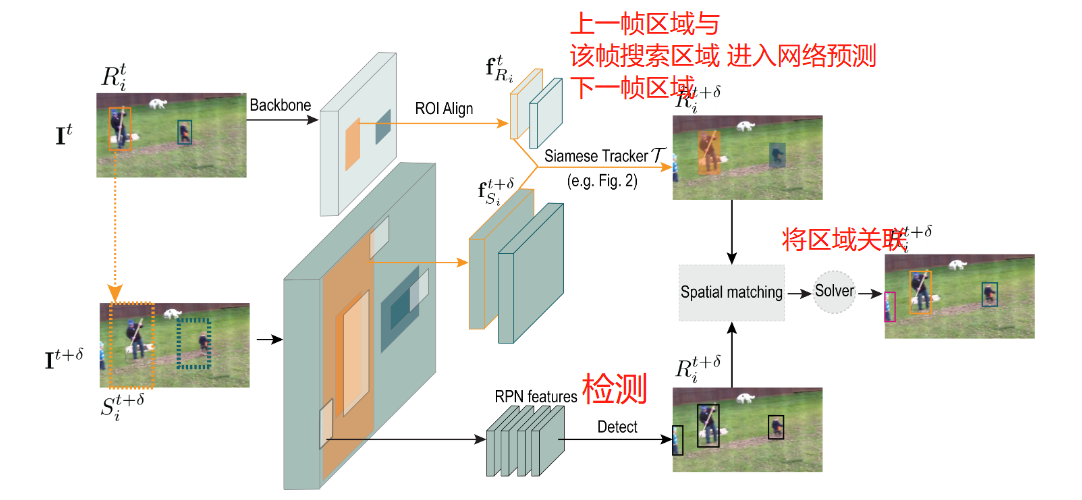
[论文阅读笔记19]SiamMOT: Siamese Multi-Object Tracking
这是CVPR2021的一篇文章, 是利用SOT的一些思想来进行MOT的运动估计. 文章地址: 文章 代码地址: 代码 0. 摘要 本文提出了一个孪生(Siamese)式的MOT网络, 该网络用来估计帧间目标的运动. 为了探究运动估计对多目标跟踪的影响, 本文提出了两种运动建模方式: 显式和隐式. 本文在…...

unix高级编程-fork和execve
fork和vfork vfork是老的实现方法又很多问题 vfork #include <sys/types.h> #include <unistd.h> #include <stdlib.h> #include <stdio.h> #include <string.h> #include <signal.h> #include <errno.h> #include <sys/stat.…...

Vue3+Ts+Vite开发插件并发布到npm
依赖版本信息如下: "vue": "^3.2.45""typescript": "~4.7.4""vite": "^4.0.0""less": "^4.1.3""terser": "^5.16.4"npm: 8.1.0node: 16.13.0 目标…...

CAN TP层函数介绍
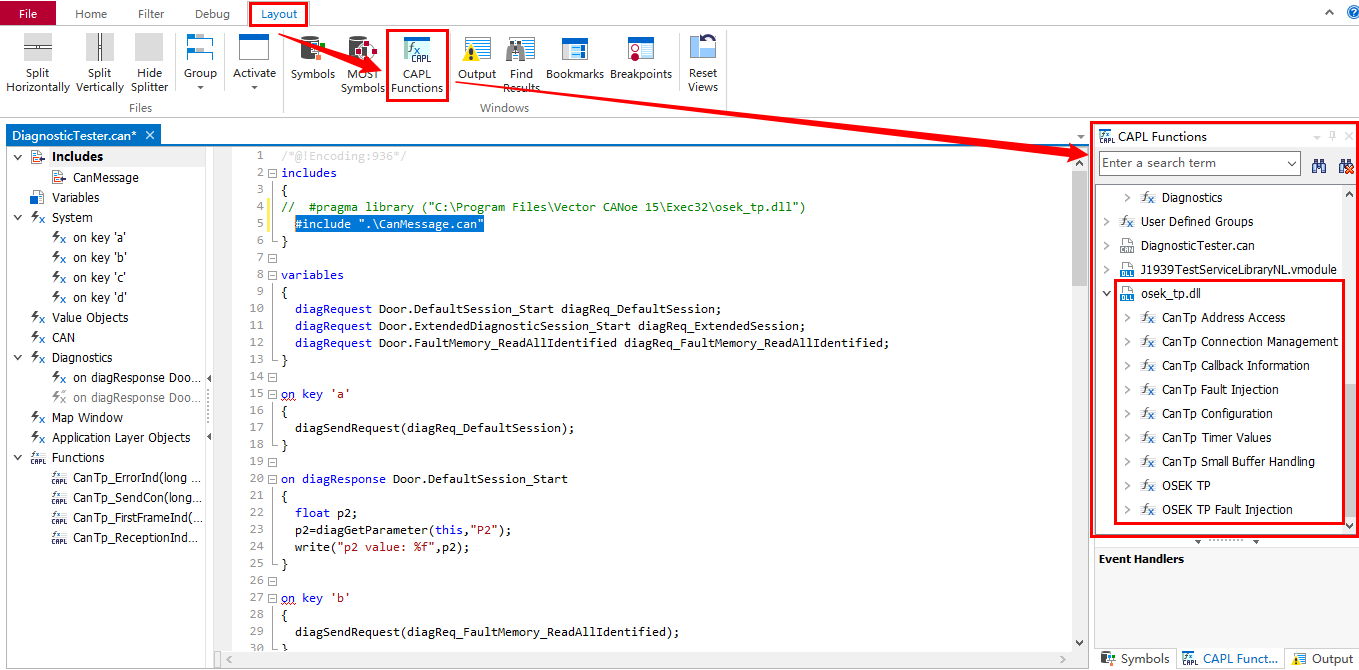
如果想使用CAN TP层函数,首先需要在网络节点或测试节点配置页面的Componets组件一栏添加osek_tp.dll文件。路径为:C:\Program Files\Vector CANoe 15\Exec32 至于节点的CAPL程序内需不需要引用这个dll文件,无所谓,可写可不写。但是如果是其他dll,必须在CAPL程序中引用。为…...
)
Spring架构篇--2.5 远程通信基础Select 源码篇--window--Select.open()
前言:在Socket通信中使用Select 来对NIO 进行实现,那么它们的实现方式是怎样的呢,本文从 Selector.open() 进行第一步的分析; Selector.open() : Selector 类: public static Selector open() throws IOEx…...

WEB静态交互展示【数据mock】
文章目录背景需求分析实现过程1.爬取原有项目数据2.将数据引入项目3.打包收工后记背景 接到公司一个【离谱】的需求,要求把已有的项目做一个演示版本(静态文件版本);本人觉得前端、后端搞个容器包,一个演示版本不就有…...
C#传智:分支Switch与循环While(第四天))
(4)C#传智:分支Switch与循环While(第四天)
一、异常捕获 定义:语法无错,程序因某些原因出现的错误,而不能正常运行。 用try-catch进行捕获。哪行代码可能出现异常,你就踹它一脚。 try { 可能会出现异常的代码; ---- …...

Stable-Baselines 3 部分源代码解读 2 on_policy_algorithm.py
Stable-Baselines 3 部分源代码解读 ./common/on_policy_algorithm.py 前言 阅读PPO相关的源码,了解一下标准库是如何建立PPO算法以及各种tricks的,以便于自己的复现。 在Pycharm里面一直跳转,可以看到PPO类是最终继承于基类,也…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
