TodoList(Vue前端经典项目)
TodoList主要是包含了CRUD功能,本地存储功能(loaclStorage)
总结:
全选按纽可以通过forEach循环来讲数据中的isCheck中的false
删除实现就通过传递id,然后根据filter循环将符合条件的数据返回成数组,然后将返回值赋给原数据
时间的获取可以通过dayjs插件来获取:
首先 npm install dayjs -s来安装插件
然后在组件中通过import dayjs from 'dayjs'来导入插件
最后通过dayjs(new Date).format('YY-MM-DD HH:MM')来获取时间
随机数的获取
randomId(){return Number(Math.random().toString().substring(2,0)+Date.now()).toString(10)},在CSS中有个知识点可以参考:将元素居中使用如下的办法:
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);获取input框的焦点:当我们点击添加按钮后,需要将光标放置到input框中,这时我们需要聚焦
首先在input框中添加ref属性
<input type="text" ref="inputBox">b. 然后在添加按钮中添加聚焦的方法
const inputLenth = this.todoList.length - 1 console.log(inputLenth);this.$nextTick(()=>{this.$refs.inputBox[inputLenth].focus()})在这段代码中需要注意的是我们要获取的是数组中最后一条数据,因为index下标从0开始,所以记着给length-1
本地存储则是通过localStorage.getItem和localStorage.setItem来实现
HTML代码:
<template><div class="todoListBox"><div class="header"><div class="header_left"><div>+</div><h2>Todo List</h2></div><div class="header_right"><button class="allBtn" @click="allSelect">全选</button><button class="addBtn" @click="addText">添加</button></div></div><div class="container"><div class="container_item" v-for="(item,index) in todoList" :key="item.id"><!-- 选中 --><div class="container_left" @click="selectText(item.id,index)"><span :style="item.isCheck?'opacity:1':'opacity:0'"></span></div><!-- 输入框 --><input type="text" v-model="item.content":disabled="item.isCheck":class="item.isCheck ? 'line-through': ''"@blur="handleInput"ref="inputBox"><!-- info --><div class="container_right"><!-- 时间 --><p>{{item.time}}</p><button @click="delText(item.id)">删除</button></div></div></div></div>
</template>JS代码
<script>
import dayjs from 'dayjs'
export default {data(){return{todoList:[]}},created(){let newList = JSON.parse(window.localStorage.getItem('TodoList'))if(newList === null){this.todoList = [{id:this.randomId(),content:'请点击上方的添加按钮添加事件',isCheck:false,time:dayjs(new Date).format('YY-MM-DD HH:mm')}]}else{this.todoList = newList}},methods:{allSelect(){this.todoList.forEach(item=>{item.isCheck = !item.isCheck})this.storage()},addText(){this.todoList.unshift({id:this.randomId(),isCheck:false,content:'',time:dayjs(new Date).format('YY-MM-DD HH:mm')})const inputLenth = this.todoList.length - 1 console.log(inputLenth);this.$nextTick(()=>{this.$refs.inputBox[inputLenth].focus()})},delText(id){const result = this.todoList.filter(function(item){return item.id !=id})this.todoList = resultthis.storage()},//选中功能selectText(id,index){const doneItem = this.todoList.find(item=>item.id == id)doneItem.isCheck = !doneItem.isCheckthis.storage()},//判断是否完成输入handleInput(){this.storage()},//生成随机IdrandomId(){return Number(Math.random().toString().substring(2,0)+Date.now()).toString(10)},storage(){window.localStorage.setItem('TodoList',JSON.stringify(this.todoList))}},}
</script>CSS代码
<style lang="scss" scoped>
button{padding: 5px 10px;border: none;border-radius: 5px;color: #fff;margin-left: 10px;}.todoListBox{width: 800px;height: 600px;background-color: #3C3E4F;border-radius: 10px;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);padding: 20px;box-sizing: border-box;color: white;.header{display: flex;flex-direction: row;justify-content: space-between;align-items: center;.header_left{display: flex;flex-direction: row;justify-content: space-between;align-items: center;div{width: 50px;height: 50px;line-height: 50px;border-radius:50% ;background-color: #9999E6;font-size: 30px;text-align: center;margin-right: 15px;}}.header_right{.allBtn{background: #c43F38;}.addBtn{background:#70B870 ;}}}.container{margin-top: 20px;height: 450px;overflow-y: scroll;.container_item{width: 100%;display: flex;justify-content: space-between;align-items: center;background-color: #686F7D;border-radius:8px ;padding:10px 20px;box-sizing: border-box;margin-top:20px ;.container_left{width: 30px;height: 30px;border: 1px solid #ccc;border-radius: 50%;position: relative;span{display: inline-block;width: 25px;height: 25px;background-color: #9999E6;border-radius: 50%;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}}.line-through{color: rgba(255,255,255,0.5);text-decoration: line-through rgba(142, 3, 3, 0.841);}.container_right{display: flex;align-items: center;button{background-color: red;}}input[type='text']{flex: 1;margin: 0 10px;outline: none;// 背景设置透明background: transparent;border: none;border-bottom: 1px solid #ccc;padding: 5px 10px;color: #ccc;}}}}
</style>相关文章:
)
TodoList(Vue前端经典项目)
TodoList主要是包含了CRUD功能,本地存储功能(loaclStorage)总结:全选按纽可以通过forEach循环来讲数据中的isCheck中的false删除实现就通过传递id,然后根据filter循环将符合条件的数据返回成数组,然后将返回…...

【扫盲】数字货币科普对于完全不了解啥叫比特币的小伙伴需要的聊天谈资
很多人并不清楚,我们时常听说的比特币,以太坊币,等等这些东西到底是一场骗局还是一场货币革命? 下面就围绕这数字货币的历史以及一些应用场景开始分析这个问题。 一、 开端 一切从2008年中本聪(Satoshi Nakamoto&…...

算法学习笔记:双指针
前言: 用于记录总结刷题过程中遇到的同类型问题 双指针问题及用法总结 1. 总结 双指针常用于遍历连序性对象(如数组、链表等)时,使用两个或多个指针进行单向遍历及相应的操作。避免多层循环,降低算法的时间复杂度。 …...

C++类的静态成员总结
tags: C OOP 引子: 类为什么需要静态成员 有时候类需要与它的一些成员与类本身直接相关, 而不是与类的各个对象都保持关联, 这就减少了成员与每一个类的实例对象的联系, 从而降低资源占用. 另一方面, 如果每次都需要重新更新该成员, 使得对象使用新的值, 这时候只需要修改一份…...

二、并发编程的三大特性
文章目录并发编程的三大特性1、原子性什么是并发编程的原子性?保证并发编程的原子性synchronizedCASLock锁ThreadLocal2、可见性什么是可见性?解决可见性的方式volatilesynchronizedLockfinal3、有序性什么是有序性?as-if-serialhappens-beforevolatile并发编程的…...

Ubuntu 22.04.2 LTS安装Apollo8.0
本人硬件环境: CPU:Intel Core i7 6700 显卡(GPU):NVIDIA GTX 3080 10G 内存:SAMSUNG DDR4 32GB 硬盘:双SSD系统盘 2T,双系统(windows,ubuntu) 一、安装Ubuntu 22.04…...

提高转化率的 3 个客户引导最佳实践
如果您的试用客户没有转化为付费客户,或者您总体上正在努力解决试用到付费转化率,那么您来对地方了。本文的最终目标是向您展示一些可用于提高自己的激活率和整体试用到付费转化的最佳客户引导实践。SaaS公司目前生活在一个以产品为主导的增长时代。换句…...

【消费战略】解读100个食品品牌丨元气森林 6年百亿的饮品黑马成功之道
元气森林成立于2016年,短短六年时间取得了近百亿营收的奇迹,成为让可口可乐、百事、娃哈哈、农夫山泉等消费巨头都无法忽视的对手。六年的成长堪比行业前辈20多年的积累,从这个角度而言,塔望咨询认为元气森林是成功的,…...

b2b b2c o2o分布式电子商务平台源码 mybatis+spring cloud
鸿鹄云商大型企业分布式互联网电子商务平台,推出PC微信APP云服务的云商平台系统,其中包括B2B、B2C、C2C、O2O、新零售、直播电商等子平台。 分布式、微服务、云架构电子商务平台 java b2b2c o2o 技术解决方案 开发语言: java、j2ee 数据库&am…...

LeetCode104_104. 二叉树的最大深度
LeetCode104_104. 二叉树的最大深度 一、描述 给定一个二叉树,找出其最大深度。 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。 说明: 叶子节点是指没有子节点的节点。 示例: 给定二叉树 [3,9,20,null,null,15,7], 3/ \9 …...

浏览器跨域问题
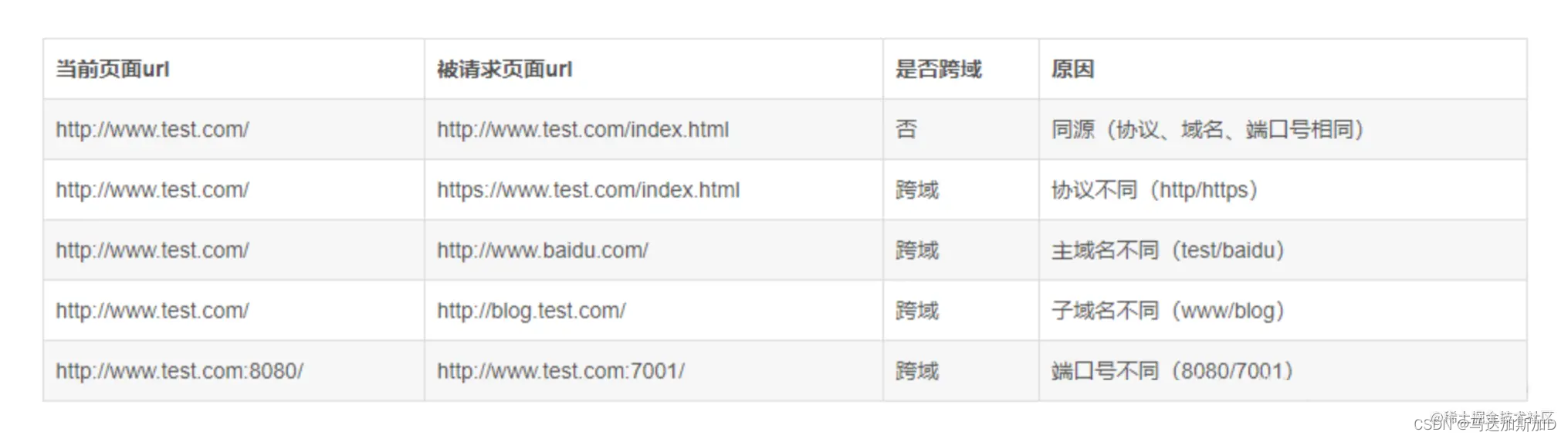
跨域问题什么是跨域问题如何解决跨域问题JSONPCORS方式解决跨域使用 Nginx 反向代理使用 WebSocket跨源请求是否能携带Cookie什么是跨域问题 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为…...

面向对象的三特性
继承Java中通过继承,子类可以获取父类的属性和方法,不需要自己去定义即可获取,可以提高代码的复用性;同时,子类如果对继承的方法不满意,可以自己重写方法,进行个性化定制。好处:提高…...

管理者如何给员工沟通绩效
目录 1.沟通基础 2.聊绩效第一部分,心理预期管理 3.聊绩效第二部分,分人沟通 3.1 高绩效者 3.2 中绩效者 3.3 低绩效者 4.注意 1.沟通基础 无论在哪里工作,每个员工都不免会遇到绩效沟通的事情。作为管理层,通过每年的绩效…...

使用Python启动appium
import osimport subprocessimport multiprocessingimport timeimport pytestfrom appium import webdriverfrom selenium.webdriver.support.wait import WebDriverWaitfrom time import sleep# 关于appium的启动# 1、桌面版(咱们现在用的):…...

活动回顾丨研发效能度量线下沙龙圆满举办
2月18日,由跬智信息(Kyligence)联合甄知科技主办的研发效能度量线下沙龙圆满举办。本次沙龙在 Kyligence 上海总部举办,Kyligence 联合创始人兼 CTO 李扬、腾讯 Tech Lead 茹炳晟,以及甄知科技创始人兼 CTO 张礼军在现…...

问题解决篇 | Win11网络连接上了但是无法上网(修改DNS弹出框框“出现问题”,如何通过网络检测确定并修复网络问题)
目录 问题 网络诊断 Win i 打开设置 搜索“查找并修复网络问题”并点击 "远程计算机或设备将不接受连接" 解决办法: Win R,输入 inetcpl.cpl ,点击确定,打开Internet选项 选择“连接” 点击“局域网设置” 三个…...

Go语言进阶与依赖管理-学习笔记
1 语言进阶 1.1 Goroutine 线程:内核态,栈MB级别 协程:用户态,轻量级线程,栈KB级 1.2 CSP 提倡通信实现共享内存 1.3 Channel 创建方法 make(chan 元素类型,缓冲区大小) 无缓冲通道&#x…...

【Mybatis源码分析】datasource配置${}表达式时是如何被解析的?
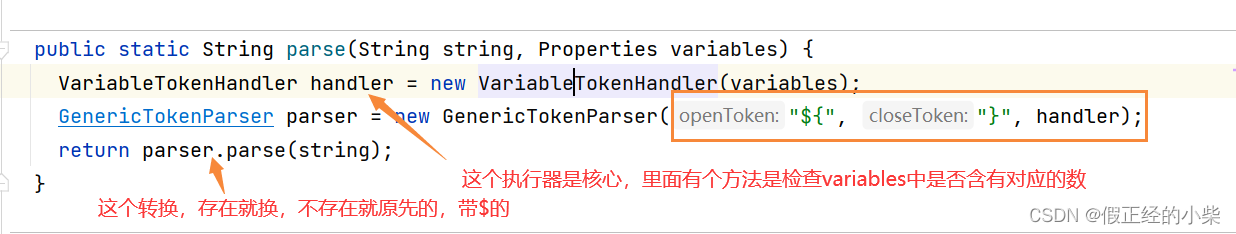
核心配置中${}表达式配置的解析一、核心配置主体二、核心配置文件中properties是如何被解析的?三、${} 表达式的解析四、总结前提: 核心配置文件是被XMLConfigBuilder 对象进行解析的,configuration 对象是由它父类BaseBuider继承下来的属性…...

网络基础概述
1.计算机网络背景 计算机刚刚发展的时候,是没有网络的,每一台计算机都是相互独立的。后来,人们有了多人协作的需求,人们就想办法把多台计算机用“线”连接起来,实现数据共享。后来,连接到一起的电脑越来…...

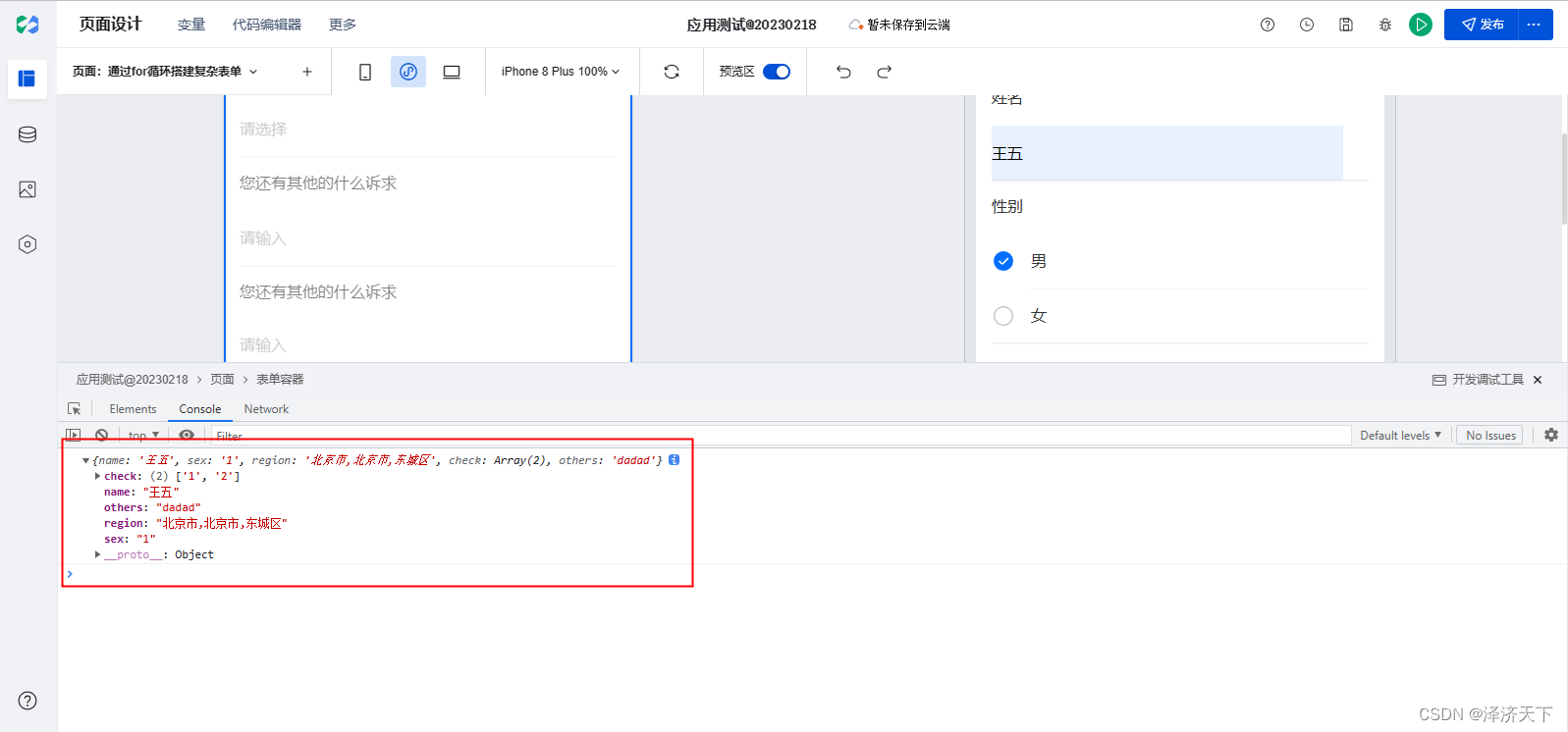
微搭使用笔记(四) 通过循环展示组件+json配置生成表单及数据获取
背景及整体思路 上篇文章我们通过微搭提供的数据模型完成了问卷表单页面的创建和数据采集,相对来说除了数据模型配置略显复杂外其他的倒还算方便。 本文我们通过for循环加上json文件配置的方式实现一个通用表单页面,如果更换了表单只需要替换掉json配置…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
