名词解析与经验分享(前端)
目录
1.什么是sass产品
2.下面我想说说事件循环
3. cmd窗口的一些快捷键
4. 组件与插件的区别
5. vue项目嵌入app后调用app方法
6.点击编辑按钮直接回到顶部,输入框光标闪动聚焦
7.短轮询与长轮询
短轮询
长轮询
8.前端moment库
9.移动端-触底刷新实现核心思想
10.jsx语法
11.子组件监听父组件的值实时更新值
12.git常用操作指令
1.什么是sass产品
像有道云笔记飞书等面向企业的,这些项目都是saas产品。软件及服务亦为负责售后负责产品升级,附带安装之类的服务器部署。一条龙服务。
创作助手说:
Sass产品指的是基于云端技术的软件即服务模式的产品。它们通常可以通过网络进行访问和使用,无需用户进行安装或拥有复杂的IT基础设施。此类产品通常由提供商负责管理和维护,以确保数据的安全性和可用性。用户只需要按照需要订阅相应的服务,然后可以使用相关的功能和工具来满足其业务需求。例如,有道云笔记、钉钉、腾讯会议等都是Sass产品。
2.下面我想说说事件循环
我们都知道js是一个单线程语言,当我们执行任务时会把他们从上到下放到任务队列,任务又分为同步任务和异步任务,执行过程中会优先执行同步任务,异步任务又分为宏任务和微任务,宏任务就是定时器、计时器这种,微任务就是promise,在执行异步任务时会按从上到下的顺序优先执行队列里的微任务,然后执行宏任务,优先宏任务里的同步任务,然后执行宏任务里的微任务,执行完毕再执行下一个宏任务
宏任务:script,异步请求Ajax,setTimeOut,setInterval,dom事件,其他宏任务
微任务 Promise(.then, .catch, .finally),process.nextTick,其他微任务、
3. cmd窗口的一些快捷键
快捷键
alt+f4关闭窗口
alt+shift+esc打开任务管理器
alt+空格唤起菜单
命令行输入exit退出
4. 组件与插件的区别
组件 (Component) 是用来构成你的 App 的业务模块,它的目标是 App.vue。 插件 (Plugin) 是用来增强你的技术栈的功能模块,它的目标是 Vue 本身。
插件直接提供服务,插件不需要开发,可以直接引入使用,组件只是个构成功能的轮子
组件可大可小,整个vue项目就是由一个个.vue组件组成的,每个组件都可以独立运行
5. vue项目嵌入app后调用app方法
首先判断环境,然后调用相应端提供的方法
if (navigator.userAgent.match(/(iPhone|iPod|iPad);?/i)) {window.webkit.messageHandlers.js_month_report_change_id.postMessage(id)} else if (navigator.userAgent.match(/(android|Android);?/i)) {window.Android.monthChange(id);}6.点击编辑按钮直接回到顶部,输入框光标闪动聚焦
<van-fieldref="input"v-model="text"rows="2"autosizetype="textarea"maxlength="800"placeholder="请输入内容"show-word-limit/>test(){window.scrollTo(0,0);this.$refs.input.focus();},7.短轮询与长轮询
短轮询
短轮询很好理解,指定的时间间隔,由浏览器向服务器发出HTTP请求,服务器实时返回未读消息数据给客户端,浏览器再做渲染显示。
一个简单的JS定时器就可以搞定,每秒钟请求一次未读消息数接口
由于推送数据并不会频繁变更,无论后端此时是否有新的消息产生,客户端都会进行请求,势必会对服务端造成很大压力,浪费带宽和服务器资源。
长轮询
常见的是使用 WebSocket,tcp一次握手后客户端与服务端建立持久性连接,只要客户端不主动断开会一直通信,只要有新消息,客户端就会及时收到
8.前端moment库
很多人问moment库为什么之前那么多人用
如果只需要转换时间格式,确实可以去网上找个方法封装成公共方法就行了
原因是moment库不只是可以来回转换时间格式,还能对比当前时间与指定时间相隔几天,有相应的方法,所以在很多项目里都很实用。
var at = this.$moment(time).format('YYYY-MM-DD')var to = this.$moment(new Date()).format('YYYY-MM-DD')if(this.$moment(to).diff(at, 'day')<7){//}9.移动端-触底刷新实现核心思想
获取滚动条高度,页面可视区域高度,页面滚动高度
如果页面可视区域高度加页面滚动高度大于等于滚动条高度,执行刷新
如果页面可视区域只有一屏或小于一屏,获取手势滑动事件,上滑即刷新
10.jsx语法
结合了js的灵活性和xml的语义化等特点,通过vue实例的render方法进行渲染,跟template模版语法写法类似,但有些写法不太一样,比如{{}}变成了{},jsx语法内是可以直接使用es6循环语法,vue一般只有在封装公共组件才会使用,如页面右下角实时的消息弹窗,而react基本上都是用的jsx语法写的页面
11.子组件监听父组件的值实时更新值
watch: {"$parent.childCompanyName": function () {console.log('1 :>> ', this.$parent.childCompanyName);this.$set(this.valueObj,"companyName", this.$parent.childCompanyName);},},12.git常用操作指令
当我们使用git add .不小心添加了不想提交的文件或想更新后再一起提交,这时候就需要撤销
git reset HEAD
整体回到上次一次操作
git reset HEAD 文件名
某个文件回滚到上一次操作
1.未使用git add 缓存代码
1) 放弃某一个本地文件命令: git checkout -- filename
2) 放弃所有文件修改命令: git checkout .
2. 已使用git add 缓存代码,未使用git commit
1)放弃某一个本地文件命令回到git add .之前 : git reset HEAD filename
2)放弃所有文件修改命令回到git add .之前: git reset HEAD
3. 已经用 git commit 提交了代码,注意此时使用回退不会保留我们的代码修改
1)回退到上一次commit的状态: git reset --hard HEAD^
2)或者回退到任意版本git reset --hard commit id ,使用git log命令查看git提交历史和commit id : git reset --hard commit id
相关文章:
)
名词解析与经验分享(前端)
目录 1.什么是sass产品 2.下面我想说说事件循环 3. cmd窗口的一些快捷键 4. 组件与插件的区别 5. vue项目嵌入app后调用app方法 6.点击编辑按钮直接回到顶部,输入框光标闪动聚焦 7.短轮询与长轮询 短轮询 长轮询 8.前端moment库 9.移动端-触底刷新实现核心…...

【前端】js下载url文件
不打开新窗口进行下载 function download(res) { var elemIF document.createElement("iframe"); elemIF.src res; elemIF.style.display "none"; document.body.appendChild(elemIF); } window.open(url, _blank); a标签 const ele …...

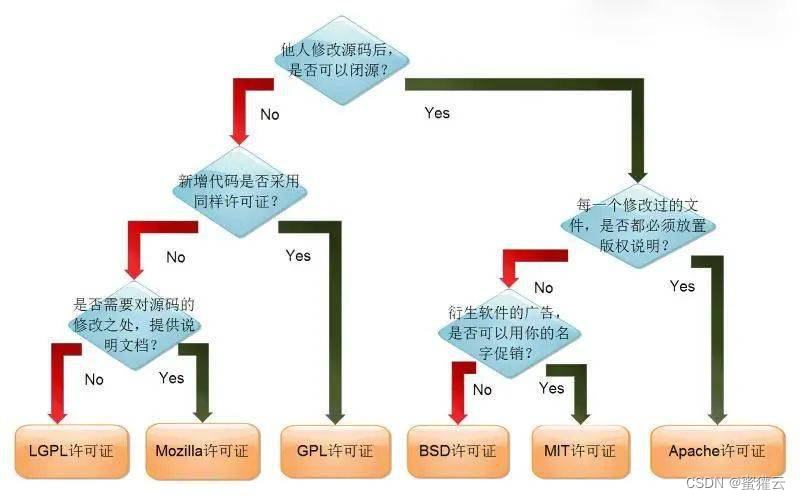
什么是 BSD 协议?
BSD开源协议是一个给于使用者很大自由的协议。可以自由的使用,修改源代码,也可以将修改后的代码作为开源或者专有软件再发布。当你发布使用了BSD协议的代码,或者以BSD协议代码为基础做二次开发自己的产品时,需要满足三个条件&…...

【网络教程】揭秘Windows SSH服务端免密登录:告别繁琐,享受安全连接
文章目录 开启Windows下的SSH服务端图形界面安装手动下载安装Windows如何查看系统用户名Windows如何查看本机IP开启免密登录Window生成秘钥Linux下生成秘钥配置公钥视频讲解开启Windows下的SSH服务端 这篇文章演示的环境是Windows11Windows的SSH服务端默认情况下是没有安装的,…...

使用键盘控制Franka机械臂运动
功能说明 使用键盘按键,可以控制franka机械臂7个关节角,已在真机上验证。 代码 主要使用的是官方包内的 franka_example_controllers 1、修改 include下的 joint_position_example_controller.h, 改为如下: // Copyright (c) 2017 Frank…...

力扣第45天----第392题、第115题
# 力扣第45天----第392题、第115题 文章目录 一、第392题--判断子序列二、第115题--不同的子序列 一、第392题–判断子序列 挺简单的,思路跟以前的都差不多。 class Solution { public:bool isSubsequence(string s, string t) {vector<vector<int>&g…...

扔掉你的开发板,跟我玩Mcore-全志h616
本文转载自WhyCan Forum(哇酷开发者社区): https://whycan.com/t_10024.html 作者leefei 这是一个1.69寸触摸小电视。使用全志H616芯片,板上硬件有mpu6050陀螺仪,USB转ttl调试串口,一个USB接口,WIFI&蓝牙&#x…...

【Linux】网络篇:UDP、TCP 网络接口及使用
文章目录 socket 及 相关补充0. netstat - - 查询当前服务器上网络服务器1. 端口号(port)2. 网络字节序3. sockaddr 结构体 一、socket 常见 APIUDP0. IP 地址转化 函数1. socket 函数:创建 socket 文件描述符 (TCP/UDP, 客户端 服务器)2. b…...
原理浅析-数学理论推导-2)
卡尔曼滤波(Kalman Filter)原理浅析-数学理论推导-2
目录 前言数学理论推导卡尔曼增益超详细数学推导结语参考 前言 最近项目需求涉及到目标跟踪部分,准备从 DeepSORT 多目标跟踪算法入手。DeepSORT 中涉及的内容有点多,以前也就对其进行了简单的了解,但是真正去做发现总是存在这样或者那样的困…...

SQL 性能优化总结
文章目录 一、性能优化策略二、索引创建规则三、查询优化总结 一、性能优化策略 1. SQL 语句中 IN 包含的值不应过多 MySQL 将 IN中的常量全部存储在一个排好序的数组里面,但是如果数值较多,产生的消耗也是比较大的。所以对于连续的数值,能用…...

MYSQL事务隔离级别分析
MYSQL事务隔离级别分析 不可重复读和幻读的区别? 不可重复读和幻读的区别? 先理解几个概念 不可重复读 一个事务中,后续查询结果得到不同的数据,可被重复读隔离级别解决幻影 出现在查询结果集中但不出现在较早查询的结果集中的行幻…...

学习javaEE初阶的第一堂课
学习金字塔 java发展简史 Java最初诞生的时候是用来写前端的!! 199x年 199x年,互联网还处在比较早期的阶段,当时主流的编程语言是 C/C, 有个大佬要搞个"智能面包机",觉得用C来做太难了 于是就基于C搞了个简单点的语言,Java 就诞生了~~ 遗憾的是项目流产了,没做成…...

请问一下就是业务概念模型和业务逻辑模型有啥关系
请问一下就是业务概念模型和业务逻辑模型有啥关系? 业务概念模型和业务逻辑模型是业务建模的两个关键组成部分,两者密切相关但又有所不同。 1.业务概念模型:这是对业务术语、定义和关系的一种抽象表示。它是从业务专家那里获得的知识&#…...

3.2 Android eBPF程序类型
写在前面 为什么要先了解eBPF程序类型? 从帮助函数中,我们可能基于内核的eBPF开放API,对eBPF的能力有一个比较细致的认识,但是这并不能让我们从全局,或者更概括的认识eBPF。eBPF程序类型能够更宏观的告诉我们,eBPF能做哪些事情(除网络相关)。 一,eBPF程序类型 内核…...

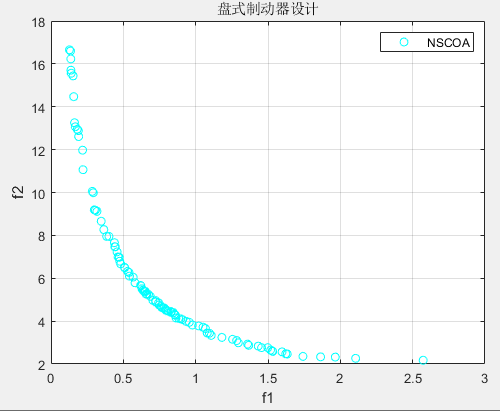
多目标优化算法:基于非支配排序的小龙虾优化算法(NSCOA)MATLAB
一、小龙虾优化算法COA 小龙虾优化算法(Crayfsh optimization algorithm,COA)由Jia Heming 等人于2023年提出,该算法模拟小龙虾的避暑、竞争和觅食行为,具有搜索速度快,搜索能力强,能够有效平衡…...

Linux学习第13天:嵌入式LinuxLED驱动开发:一字一符总见情
在正式写这篇笔记前,有一个事情必须要说一下。昨天更新的基于API函数的字符设备驱动开发按照正常的教程来说应该在本笔记后一天更新才对。但是由于我一时的疏忽,跳过了本笔记。在昨天学习基于API函数的时候造成了一定程度的困扰。今天重翻教程的时候才发…...

ModuleNotFoundError: No module named ‘omni‘
install isaac sim on linux open the isaac sim folder in /home//.local/share/ov/pkg/isaac_sim-2022.1.1 source setup_python_env.sh ./python.sh standalone_examples/replicator/offline_generation.pyNo module named ‘omni.isaac’...

题解:ABC320B - Longest Palindrome
题解:ABC320B - Longest Palindrome 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:C。 思维难度:C。 调码难度:C。 综合评价:入门。 算法 字符串处理。 思路 通过双层循环分别枚…...
-[代理执行器(Agent Executor):结合使用Agent和VectorStore])
大模型从入门到应用——LangChain:代理(Agents)-[代理执行器(Agent Executor):结合使用Agent和VectorStore]
分类目录:《大模型从入门到应用》总目录 代理执行器接受一个代理和工具,并使用代理来决定调用哪些工具以及以何种顺序调用。本文将参数如何结合使用Agent和VectorStore。这种用法是将数据加载到VectorStore中,并希望以Agent的方式与之进行交互…...

【算法题】100040. 让所有学生保持开心的分组方法数
题目: 给你一个下标从 0 开始、长度为 n 的整数数组 nums ,其中 n 是班级中学生的总数。班主任希望能够在让所有学生保持开心的情况下选出一组学生: 如果能够满足下述两个条件之一,则认为第 i 位学生将会保持开心: …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

使用homeassistant 插件将tasmota 接入到米家
我写一个一个 将本地tasmoat的的设备同通过ha集成到小爱同学的功能,利用了巴法接入小爱的功能,将本地mqtt转发给巴法以实现小爱控制的功能,前提条件。1需要tasmota 设备, 2.在本地搭建了mqtt服务可, 3.搭建了ha 4.在h…...
