React 全栈体系(十一)
第五章 React 路由
五、向路由组件传递参数数据
1. 效果

2. 代码 - 传递 params 参数
2.1 Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import {Link, Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {messageArr: [{id:'01', title: '消息1'},{id:'02', title: '消息2'},{id:'03', title: '消息3'},]}render() {const {messageArr} = this.statereturn (<div><ul>{messageArr.map((msgObj)=>{return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}<Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link></li>)})}</ul><hr />{/* 声明接收params参数 */}<Route path="/home/message/detail/:id/:title" component={Detail}/></div>);}
}
2.2 Detail
/* src/pages/Home/Message/Detail/index.jsx */
import React, { Component } from 'react'const Detaildata = [{id:'01', content:'你好,中国'},{id:'02', content:'你好,小帽学堂'},{id:'03', content:'你好,未来的自己'}
]
export default class Detail extends Component {render() {//接收params参数const {id, title} = this.props.match.paramsconst findResult = Detaildata.find((detailObj)=>{return detailObj.id === id})return (<ul><li>ID:{id}</li><li>Title:{title}</li><li>Content: {findResult.content}</li></ul>)}
}
3. 代码 - 传递 search 参数
3.1 Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import {Link, Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {messageArr: [{id:'01', title: '消息1'},{id:'02', title: '消息2'},{id:'03', title: '消息3'},]}render() {const {messageArr} = this.statereturn (<div><ul>{messageArr.map((msgObj)=>{return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}{/* <Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递search参数 */}<Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link></li>)})}</ul><hr />{/* 声明接收params参数 */}{/* <Route path="/home/message/detail/:id/:title" component={Detail}/> */}{/* search参数无需声明接收,正常注册路由即可 */}<Route path="/home/message/detail" component={Detail}/></div>);}
}
3.2 Detail
/* src/pages/Home/Message/Detail/index.jsx */
import React, { Component } from 'react'
import qs from 'querystring'const Detaildata = [{id:'01', content:'你好,中国'},{id:'02', content:'你好,小帽学堂'},{id:'03', content:'你好,未来的自己'}
]
export default class Detail extends Component {render() {// 接收params参数// const {id, title} = this.props.match.params// 接收search参数const {search} = this.props.locationconst {id, title} = qs.parse(search.slice(1))const findResult = Detaildata.find((detailObj)=>{return detailObj.id === id})return (<ul><li>ID:{id}</li><li>Title:{title}</li><li>Content: {findResult.content}</li></ul>)}
}
4. 代码 - 传递 state 参数
4.1 Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import {Link, Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {messageArr: [{id:'01', title: '消息1'},{id:'02', title: '消息2'},{id:'03', title: '消息3'},]}render() {const {messageArr} = this.statereturn (<div><ul>{messageArr.map((msgObj)=>{return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}{/* <Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递search参数 */}{/* <Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递state参数 */}<Link to={{pathname:'/home/message/detail', state:{id:msgObj.id, title: msgObj.title}}}>{msgObj.title}</Link></li>)})}</ul><hr />{/* 声明接收params参数 */}{/* <Route path="/home/message/detail/:id/:title" component={Detail}/> */}{/* search参数无需声明接收,正常注册路由即可 */}{/* <Route path="/home/message/detail" component={Detail}/> */}{/* state参数无需声明接收,正常注册路由即可 */}<Route path="/home/message/detail" component={Detail}/></div>);}
}
4.2 Detail
/* src/pages/Home/Message/Detail/index.jsx */
import React, { Component } from 'react'
// import qs from 'querystring'const Detaildata = [{id:'01', content:'你好,中国'},{id:'02', content:'你好,小帽学堂'},{id:'03', content:'你好,未来的自己'}
]
export default class Detail extends Component {render() {// 接收params参数// const {id, title} = this.props.match.params// 接收search参数// const {search} = this.props.location// const {id, title} = qs.parse(search.slice(1))// 接收state参数const {id, title} = this.props.location.state || {}const findResult = Detaildata.find((detailObj)=>{return detailObj.id === id}) || {}return (<ul><li>ID:{id}</li><li>Title:{title}</li><li>Content: {findResult.content}</li></ul>)}
}
5. 总结
1.params参数路由链接(携带参数):<Link to='/demo/test/tom/18'}>详情</Link>注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>接收参数:this.props.match.params2.search参数路由链接(携带参数):<Link to='/demo/test?name=tom&age=18'}>详情</Link>注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>接收参数:this.props.location.search备注:获取到的search是urlencoded编码字符串,需要借助querystring解析3.state参数路由链接(携带参数):<Link to={{pathname:'/demo/test',state:{name:'tom',age:18}}}>详情</Link>注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>接收参数:this.props.location.state备注:刷新也可以保留住参数
6. 代码 - push 与 replace 模式
Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import {Link, Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {messageArr: [{id:'01', title: '消息1'},{id:'02', title: '消息2'},{id:'03', title: '消息3'},]}render() {const {messageArr} = this.statereturn (<div><ul>{messageArr.map((msgObj)=>{return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}{/* <Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递search参数 */}{/* <Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递state参数 */}<Link replace to={{pathname:'/home/message/detail', state:{id:msgObj.id, title: msgObj.title}}}>{msgObj.title}</Link></li>)})}</ul><hr />{/* 声明接收params参数 */}{/* <Route path="/home/message/detail/:id/:title" component={Detail}/> */}{/* search参数无需声明接收,正常注册路由即可 */}{/* <Route path="/home/message/detail" component={Detail}/> */}{/* state参数无需声明接收,正常注册路由即可 */}<Route path="/home/message/detail" component={Detail}/></div>);}
}
六、多种路由跳转方式
1. 效果

2. 代码 - 跳转 + 携带 params 参数
2.1 Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import { Link, Route } from "react-router-dom";
import Detail from "./Detail";export default class Message extends Component {state = {messageArr: [{ id: "01", title: "消息1" },{ id: "02", title: "消息2" },{ id: "03", title: "消息3" },],};pushShow = (id, title) => {//push跳转+携带params参数this.props.history.push(`/home/message/detail/${id}/${title}`)}replaceShow = (id, title) => {//replace跳转+携带params参数this.props.history.replace(`/home/message/detail/${id}/${title}`)}render() {const { messageArr } = this.state;return (<div><ul>{messageArr.map((msgObj) => {return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}<Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> <button onClick={()=>this.pushShow(msgObj.id, msgObj.title)}>push查看</button> <button onClick={()=>this.replaceShow(msgObj.id, msgObj.title)}>replace查看</button></li>);})}</ul><hr />{/* 声明接收params参数 */}<Route path="/home/message/detail/:id/:title" component={Detail} /></div>);}
}
2.2 Detail
/* src/pages/Home/Message/Detail/index.jsx */
import React, { Component } from 'react'
// import qs from 'querystring'const Detaildata = [{id:'01', content:'你好,中国'},{id:'02', content:'你好,小帽学堂'},{id:'03', content:'你好,未来的自己'}
]
export default class Detail extends Component {render() {// 接收params参数const {id, title} = this.props.match.paramsconst findResult = Detaildata.find((detailObj)=>{return detailObj.id === id}) || {}return (<ul><li>ID:{id}</li><li>Title:{title}</li><li>Content: {findResult.content}</li></ul>)}
}
3. 代码 - 跳转 + 携带 state 参数
3.1 Message
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import { Link, Route } from "react-router-dom";
import Detail from "./Detail";export default class Message extends Component {state = {messageArr: [{ id: "01", title: "消息1" },{ id: "02", title: "消息2" },{ id: "03", title: "消息3" },],};pushShow = (id, title) => {//push跳转+携带state参数this.props.history.push(`/home/message/detail`, {id,title})}replaceShow = (id, title) => {//replace跳转+携带state参数this.props.history.replace(`/home/message/detail`, {id,title})}render() {const { messageArr } = this.state;return (<div><ul>{messageArr.map((msgObj) => {return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}<Link to={{pathname:'/home/message/detail',state:{id:msgObj.id, title:msgObj.title}}}>{msgObj.title}</Link> <button onClick={()=>this.pushShow(msgObj.id, msgObj.title)}>push查看</button> <button onClick={()=>this.replaceShow(msgObj.id, msgObj.title)}>replace查看</button></li>);})}</ul><hr />{/* 声明接收state参数 */}<Route path="/home/message/detail" component={Detail} /></div>);}
}
3.2 Detail
/* src/pages/Home/Message/Detail/index.jsx */
import React, { Component } from 'react'const Detaildata = [{id:'01', content:'你好,中国'},{id:'02', content:'你好,小帽学堂'},{id:'03', content:'你好,未来的自己'}
]
export default class Detail extends Component {render() {const {id, title} = this.props.location.stateconst findResult = Detaildata.find((detailObj)=>{return detailObj.id === id})return (<ul><li>ID:{id}</li><li>Title:{title}</li><li>Content: {findResult.content}</li></ul>)}
}
4. 代码 - 前进后退
/* src/pages/Home/Message/index.jsx */
import React, { Component } from "react";
import { Link, Route } from "react-router-dom";
import Detail from "./Detail";export default class Message extends Component {state = {messageArr: [{ id: "01", title: "消息1" },{ id: "02", title: "消息2" },{ id: "03", title: "消息3" },],};pushShow = (id, title) => {//push跳转+携带state参数this.props.history.push(`/home/message/detail`, { id, title });};replaceShow = (id, title) => {//replace跳转+携带state参数this.props.history.replace(`/home/message/detail`, { id, title });};back = () => {this.props.history.goBack();};forward = () => {this.props.history.goForward();};go = () => {this.props.history.go(-2);};render() {const { messageArr } = this.state;return (<div><ul>{messageArr.map((msgObj) => {return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}<Linkto={{pathname: "/home/message/detail",state: { id: msgObj.id, title: msgObj.title },}}>{msgObj.title}</Link> <button onClick={() => this.pushShow(msgObj.id, msgObj.title)}>push查看</button> <buttononClick={() => this.replaceShow(msgObj.id, msgObj.title)}>replace查看</button></li>);})}</ul><hr />{/* 声明接收state参数 */}<Route path="/home/message/detail" component={Detail} /><button onClick={this.back}>回退</button> <button onClick={this.forward}>前进</button> <button onClick={this.go}>go</button></div>);}
}
5. 总结
借助this.prosp.history对象上的API对操作路由跳转、前进、后退-this.prosp.history.push()-this.prosp.history.replace()-this.prosp.history.goBack()-this.prosp.history.goForward()-this.prosp.history.go()
6. withRouter 的使用
Header
/* src/components/Header/index.jsx */
import React, { Component } from 'react'
import {withRouter} from 'react-router-dom'class Header extends Component {back = ()=>{this.props.history.goBack()}forward = ()=>{this.props.history.goForward()}go = ()=>{this.props.history.go(-2)}render() {console.log('Header组件收到的props是',this.props);return (<div className="page-header"><h2>React Router Demo</h2><button onClick={this.back}>回退</button> <button onClick={this.forward}>前进</button> <button onClick={this.go}>go</button></div>)}
}export default withRouter(Header)//withRouter可以加工一般组件,让一般组件具备路由组件所特有的API
//withRouter的返回值是一个新组件

七、BrowserRouter 与 HashRouter 的区别
1.底层原理不一样:BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。HashRouter使用的是URL的哈希值。
2.path表现形式不一样BrowserRouter的路径中没有#,例如:localhost:3000/demo/testHashRouter的路径包含#,例如:localhost:3000/#/demo/test
3.刷新后对路由state参数的影响(1).BrowserRouter没有任何影响,因为state保存在history对象中。(2).HashRouter刷新后会导致路由state参数的丢失!!!
4.备注:HashRouter可以用于解决一些路径错误相关的问题。
相关文章:

React 全栈体系(十一)
第五章 React 路由 五、向路由组件传递参数数据 1. 效果 2. 代码 - 传递 params 参数 2.1 Message /* src/pages/Home/Message/index.jsx */ import React, { Component } from "react"; import {Link, Route} from react-router-dom import Detail from ./Detai…...

AI 时代的向量数据库、关系型数据库与 Serverless 技术丨TiDB Hackathon 2023 随想
TiDB Hackathon 2023 刚刚结束,我仔细地审阅了所有的项目。 在并未强调项目必须使用人工智能(AI)相关技术的情况下,引人注目的项目几乎一致地都使用了 AI 来构建自己的应用。 大规模语言模型(LLM)的问世使得…...

Vue的路由使用,Node.js下载安装及环境配置教程 (超级详细)
前言: 今天我们来讲解关于Vue的路由使用,Node.js下载安装及环境配置教程 一,Vue的路由使用 首先我们Vue的路由使用,必须要导入官方的依赖的。 BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务https://www.bootcdn.cn/ <…...

vue修改node_modules打补丁步骤和注意事项
当我们使用 npm 上的第三方依赖包,如果发现 bug 时,怎么办呢? 想想我们在使用第三方依赖包时如果遇到了bug,通常解决的方式都是绕过这个问题,使用其他方式解决,较为麻烦。或者给作者提个issue,然…...

CSS 响应式设计:媒体查询
文章目录 媒体查询添加断点为移动端优先设计其他断点方向:横屏/竖屏 媒体查询 CSS中的媒体查询是一种用于根据不同设备的屏幕尺寸和分辨率来定义样式表的方法。在CSS中,我们可以使用媒体查询来根据不同的设备类型和屏幕尺寸来应用不同的样式,…...

Qt开发 - Qt基础类型
1.基础类型 因为Qt是一个C 框架, 因此C中所有的语法和数据类型在Qt中都是被支持的, 但是Qt中也定义了一些属于自己的数据类型, 下边给大家介绍一下这些基础的数类型。 QT基本数据类型定义在#include <QtGlobal> 中,QT基本数据类型有: 虽然在Qt中…...

Docker-如何获取docker官网x86、ARM、AMD等不同架构下的镜像资源
文章目录 一、概要二、资源准备三、环境准备1、环境安装2、服务器设置代理3、注册docker账号4、配置docker源 四、查找资源1、服务器设置代理2、配置拉取账号3、查找对应的镜像4、查找不同版本镜像拉取 小结 一、概要 开发过程中经常会使用到一些开源的资源,比如经…...

Vuex状态管理最佳实践
文章目录 单一状态树使用模块使用常量定义Mutation类型使用Actions处理异步操作使用Getters计算属性严格模式分模块管理Getter、Mutation和Action:注释和文档:Vue Devtools ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮…...

platform和led中断项目
设备树根节点下添加 myledIrqPlatform{compatible"hqyj,myledIrqPlatform";reg<0x22334455 59>;interrupt-parent<&gpiof>;interrupts<9 0>;led1-gpio<&gpioe 10 0>;//10表示使用的gpioe第几个管脚 0,表示gpio默认属性…...

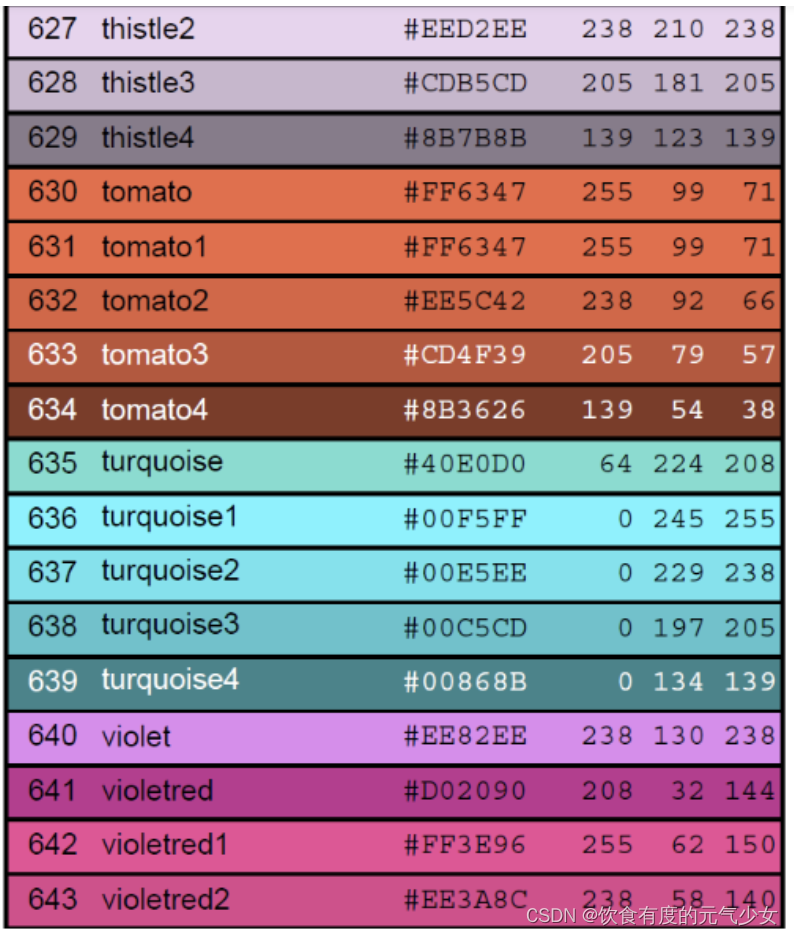
R语言-关于颜色
目录 颜色 示例 R 颜色板 参考: 颜色 什么场景会用到颜色?比如在绘图过程中,为了让图更好看,有的时候,需要选择使用不同的颜色进行绘制或者填充。本文提供了R颜色的相关参数。 在R中,可以通过颜色下标…...

抖音seo优化排名源码搭建
抖音seo优化排名技术开发源码搭建: 思路:看上去比较简单,貌似使用 get、set 这两个 trap 就可以,但实际上并不是。实际上还需要实现 has, ownKeys , getOwnPropertyDescriptor 这些 trap,这样就能最大限度的限制私有属…...

pytorch的卷积层池化层和非线性变化 和机器学习线性回归
卷积层: 两个输出的情况 就会有两个通道 可以改变通道数的 最简单的神经网络结构: nn.Mudule就是继承父类 super执行的是 先执行父类函数里面的 forward执行的就是前向网络,就是往前推进的,当然也有反向转播,那就是…...

Java手写快速选择算法应用拓展案例
Java手写快速选择算法应用拓展案例 1. 引言 快速选择算法是一种高效的选择算法,可以用于在数组中找到第K小/大的元素。除了基本的应用场景外,快速选择算法还可以应用于其他问题,如查找中位数、查找最大/最小值等。本文将介绍两个拓展应用案…...

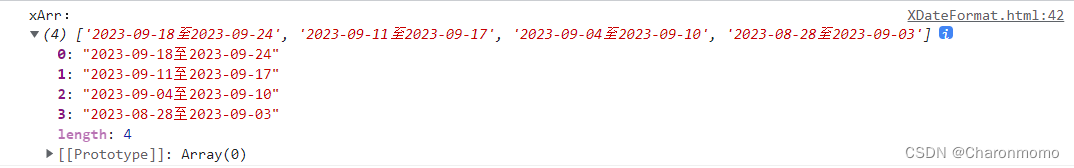
js制作柱状图的x轴时间, 分别展示 月/周/日 的数据
背景 有个需求是要做一个柱状图, x 轴是时间, y 轴是数量. 其中 x 轴的时间有三种查看方式: 月份/周/日, 也就是分别查看从当前日期开始倒推的最近每月/每周/每日的数量. 本篇文章主要是用来制作三种不同的 x 轴 从当前月开始倒推月份 注意 getMonth() 函数可以获取当前月份…...

安防监控/视频汇聚/云存储/AI智能视频分析平台EasyCVR下级海康设备无法级联是什么原因?
安防视频监控平台/视频集中存储/云存储/磁盘阵列EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 有用户反馈&…...

HttpUtils带连接池
准备祖传了,有问题欢迎大家指正。 HttpUtil import com.txlc.cloud.commons.exception.ServiceException; import com.txlc.dwh.common.constants.MyErrorCode; import org.ssssssss.script.annotation.Comment;import java.io.UnsupportedEncodingException; impo…...

智慧养殖:浅谈视频监控与AI智能识别技术助力奶牛高效、智慧养殖
一、方案背景 随着科技的飞速发展,智能化养殖逐渐成为现代畜牧业的发展趋势。人工智能技术、物联网、视频技术、云计算、大数据等新兴技术,正在为奶牛养殖业带来全新的变革。越来越多的牧场、养殖场开始运用新技术来进行智能监管、提高生产效率、降低生…...

一文总结提示工程框架,除了CoT还有ToT、GoT、AoT、SoT、PoT
夕小瑶科技说 原创 编译 | 谢年年 大语言模型LLM被视为一个巨大的知识库,它可以根据你提出问题或陈述的方式来提供答案。就像人类可能会根据问题的不同提供不同的答案一样,LLM也可以根据输入的不同给出不同的答案。因此,你的问题或陈述方式就…...

Java面试笔试acm版输入
首先区分scanner.nextInt()//输入一个整数,只能读取一个数,空格就停止。 scanner.next()//输入字符串,只能读取一个字符串,空格就停止,但是逗号不停止。 scanner.nextLine() 读取一行,换行停止,…...

新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。 接口的几种类型 接口的类型包括:post ,get&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
