vue3 - Element Plus 切换主题色及el-button hover颜色不生效的解决方法
GitHub Demo 地址
在线预览
Element Plus 自定义主题官方文档
如果您想要通过 js 控制 css 变量,可以这样做:
// document.documentElement 是全局变量时
const el = document.documentElement
// const el = document.getElementById('xxx')// 获取 css 变量
getComputedStyle(el).getPropertyValue(`--el-color-primary`)// 设置 css 变量
el.style.setProperty('--el-color-primary', 'red')
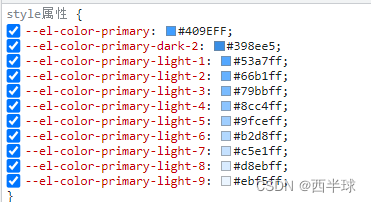
按文档中设置大部分颜色也会根据设置的颜色改变,但是有部分颜色不生效,比如按钮hover时的颜色还是默认的颜色。这是因为主题色由以下图片的颜色决定的,要修改下面所有的颜色才行

具体实现
新建theme.ts工具类
import { ElMessage } from 'element-plus'/*** 颜色转换函数* @method hexToRgb hex 颜色转 rgb 颜色* @method rgbToHex rgb 颜色转 Hex 颜色* @method getDarkColor 加深颜色值* @method getLightColor 变浅颜色值*/
export function useChangeColor() {// str 颜色值字符串const hexToRgb = (str: string): any => {let hexs: any = ''let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(str)) {ElMessage.warning('输入错误的hex')return ''}str = str.replace('#', '')hexs = str.match(/../g)for (let i = 0; i < 3; i++) hexs[i] = parseInt(hexs[i], 16)return hexs}// r 代表红色 | g 代表绿色 | b 代表蓝色const rgbToHex = (r: any, g: any, b: any): string => {let reg = /^\d{1,3}$/if (!reg.test(r) || !reg.test(g) || !reg.test(b)) {ElMessage.warning('输入错误的rgb颜色值')return ''}let hexs = [r.toString(16), g.toString(16), b.toString(16)]for (let i = 0; i < 3; i++) if (hexs[i].length == 1) hexs[i] = `0${hexs[i]}`return `#${hexs.join('')}`}// color 颜色值字符串 | level 变浅的程度,限0-1之间const getDarkColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useChangeColor().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor(rgb[i] * (1 - level))return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])}// color 颜色值字符串 | level 加深的程度,限0-1之间const getLightColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useChangeColor().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor((255 - rgb[i]) * level + rgb[i])return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])}return {hexToRgb,rgbToHex,getDarkColor,getLightColor}
}
然后在需要切换颜色的地方调用
import { useChangeColor } from '@/utils/theme'
const { getLightColor, getDarkColor } = useChangeColor()/*** 切换主题颜色*/
function changeThemeColor(color: string) {document.documentElement.style.setProperty('--el-color-primary', color)document.documentElement.style.setProperty('--el-color-primary-dark-2', `${getDarkColor(color, 0.1)}`)for (let i = 1; i <= 9; i++) {document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`)}
}效果图


相关文章:

vue3 - Element Plus 切换主题色及el-button hover颜色不生效的解决方法
GitHub Demo 地址 在线预览 Element Plus 自定义主题官方文档 如果您想要通过 js 控制 css 变量,可以这样做: // document.documentElement 是全局变量时 const el document.documentElement // const el document.getElementById(xxx)// 获取 css 变…...

【C++面向对象侯捷】1.C++编程简介
文章目录 视频来源:我的百度网盘...

年龄大了转嵌入式有机会吗?
年龄大了转嵌入式有机会吗? 首先,说下结论:年龄并不是限制转行嵌入式软件开发的因素,只要具备一定的编程和电子基础知识,认真学习和实践,是可以成为优秀的嵌入式软件开发工程师的。最近很多小伙伴找我&…...
)
Mysql高级——索引优化和查询优化(2)
5. 排序优化 5.1 排序优化 问题:在 WHERE 条件字段上加索引,但是为什么在 ORDER BY 字段上还要加索引呢? 优化建议: SQL 中,可以在 WHERE 子句和 ORDER BY 子句中使用索引,目的是在 WHERE 子句中避免全表…...

SpringMVC的拦截器和JSR303的使用
目录 一、JSR303 二、拦截器(interceptor) 一、JSR303 1.1.什么是JSR303 JSR 303,它是Java EE(现在称为Jakarta EE)规范中的一部分。JSR 303定义了一种用于验证Java对象的标准规范,也称为Bean验证。 Bean验…...

servlet中doGet方法无法读取body中的数据
servlet中doGet方法不支持读取body中的数据。...

Ubuntu MongoDB账户密码设置
1.创建用户 在MongoDB中,可以使用db.createUser()方法来创建用户。该方法接受一个包含用户名、密码和角色等信息的文档作为参数。 // 连接到MongoDB数据库 mongo// 切换到admin数据库 use admin// 创建用户 db.createUser({user: "admin",pwd: "adm…...
)
指针进阶(3)
9. 模拟实现排序函数 这里我们使用冒泡排序算法,模拟实现一个排序函数,可以排序任意类型的数据。 这段代码可以排序整型数据,我们需要在这段代码的基础上进行改进,使得它可以排序任意类型的数据。 #define _CRT_SECURE_NO_WARN…...

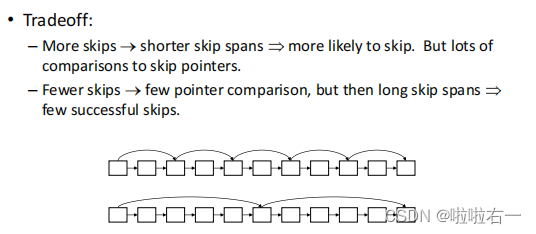
信息检索与数据挖掘 | (二)布尔检索与倒排索引
文章目录 📚词项-文档关联矩阵🐇相关名词🐇词项-文档关联矩阵的布尔查询处理 📚倒排索引🐇关于索引🐇建立索引🐇基于倒排索引的布尔查询处理🐇查询优化 📚字典数据结构&a…...

【学习笔记】EC-Final 2022 K. Magic
最近的题都只会抄题解😅 首先,操作顺序会影响答案,因此不能直接贪心。其次,因为是求贡献最大,所以可以考虑枚举最终哪些位置对答案产生了贡献,进而转化为全局贡献。 1.1 1.1 1.1 如果 [ l 1 , r 1 ) ⊆ [ …...

MySQL数据库笔记
文章目录 一、初识MySQL1.1、什么是数据库1.2、数据库分类1.3、MySQL简介 二、操作数据库2.1、操作数据库(了解)2.2、数据库的列类型2.3、数据库的字段属性(重点)2.4、创建数据库表(重点)2.5、数据表的类型…...
)
大数据之Hive(三)
分区表 概念和常用操作 将一个大表的数据按照业务需要分散存储到多个目录,每个目录称为该表的一个分区。一般来说是按照日期来作为分区的标准。在查询时可以通过where子句来选择查询所需要的分区,这样查询效率会提高很多。 ①创建分区表 hive (defau…...

让高分辨率的相机芯片输出低分辨率的图片对于像素级的值有什么影响?
很多图像传感器可以输出多个分辨率的图像,如果选择低分辨率格式的图像输出,对于图像本身会有什么影响呢? 传感器本身还是使用全部像素区域进行感光,但是在像素数据输出时会进行所谓的降采样(down-sampling)…...

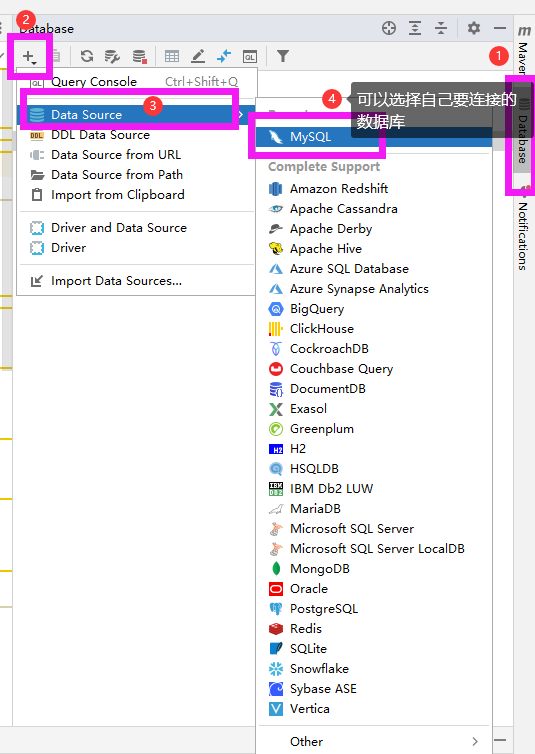
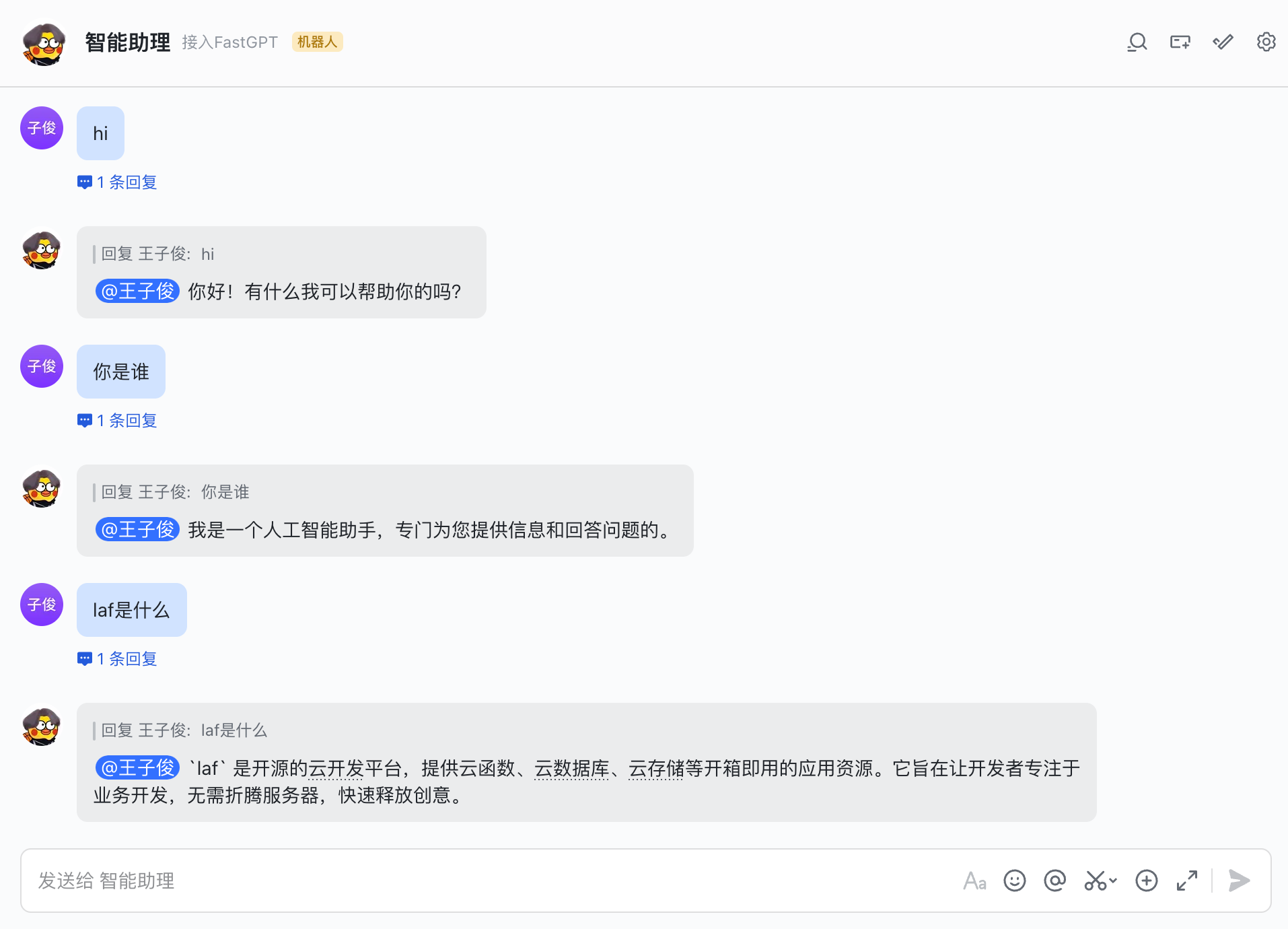
FastGPT 接入飞书(不用写一行代码)
FastGPT V4 版本已经发布,可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景,例如联网谷歌搜索,操作数据库等等,功能非常强大,还没用过的同学赶紧去试试吧。 飞书相比同类产品算是体验非常好的办…...

蓝桥杯 题库 简单 每日十题 day6
01 删除字符 题目描述 给定一个单词,请问在单词中删除t个字母后,能得到的字典序最小的单词是什么? 输入描述 输入的第一行包含一个单词,由大写英文字母组成。 第二行包含一个正整数t。 其中,单词长度不超过100&#x…...

使用Arduino简单测试HC-08蓝牙模块
目录 模块简介模块测试接线代码测试现象 总结 模块简介 HC-08 蓝牙串口通信模块是新一代的基于 Bluetooth Specification V4.0 BLE 蓝牙协议的数传模块。无线工作频段为 2.4GHz ISM,调制方式是 GFSK。模块最大发射功率为4dBm,接收灵度-93dBm,…...

如何在 CentOS 8 上安装 OpenCV?
OpenCV( 开源计算机视觉库)是一个开放源代码计算机视觉库,支持所有主要操作系统。它可以利用多核处理的优势,并具有 GPU 加速功能以实现实时操作。 OpenCV 的用途非常广泛,包括医学图像分析,拼接街景图像,监视视频&am…...

一台主机外接两台显示器
一台主机外接两台显示器 写在最前面双屏配置软件双屏跳转 写在最前面 在使用电脑时需要运行多个程序,时不时就要频繁的切换,很麻烦 但就能用双屏显示来解决这个问题,用一台主机控制,同时外接两台显示器并显示不同画面。 参考&a…...

笔记-搭建和使用docker-registry私有镜像仓库
笔记-搭建和使用docker-registry私有镜像仓库 拉取/安装registry镜像 和 对应的ui镜像 如果有网络可以直接拉取镜像 docker pull registry docker pull hyper/docker-registry-web没有网络可以使用我导出好的离线镜像tar包, 下载地址https://wwzt.lanzoul.com/i3im1194z12d …...

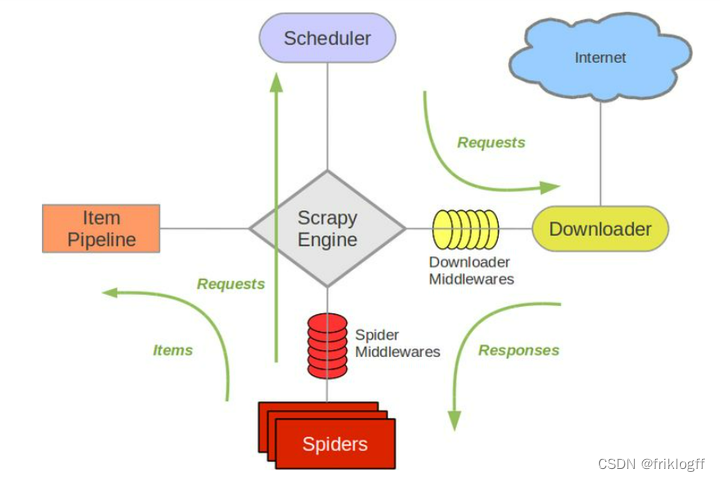
爬虫框架Scrapy学习笔记-2
前言 Scrapy是一个功能强大的Python爬虫框架,它被广泛用于抓取和处理互联网上的数据。本文将介绍Scrapy框架的架构概览、工作流程、安装步骤以及一个示例爬虫的详细说明,旨在帮助初学者了解如何使用Scrapy来构建和运行自己的网络爬虫。 爬虫框架Scrapy学…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
