vue若依前端项目搭建
1.项目搭建
首先进入到你需要创建的项目目录下面,然后输入命令vue create .创建项目
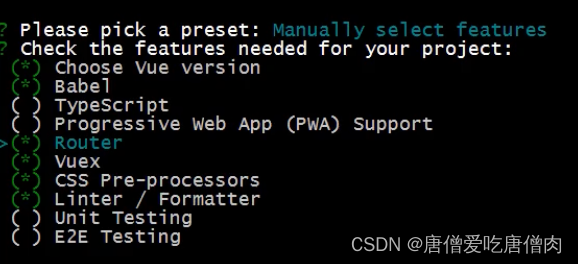
接下来选择手动搭建,然后把下面图片中的内容选上

再然后继续配置一些参数信息

接下来运行npm run serve项目就启动起来了
2.配置登录界面文件
首先修改src/router/index.js这个界面,写若依的登录界面
先把这一串内容删除掉
{path: '/',name: 'home',component: HomeView
},
然后修改src/router/index.js下面的内容
const routes = [{path: '/login',name: 'login',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/login.vue')}
]
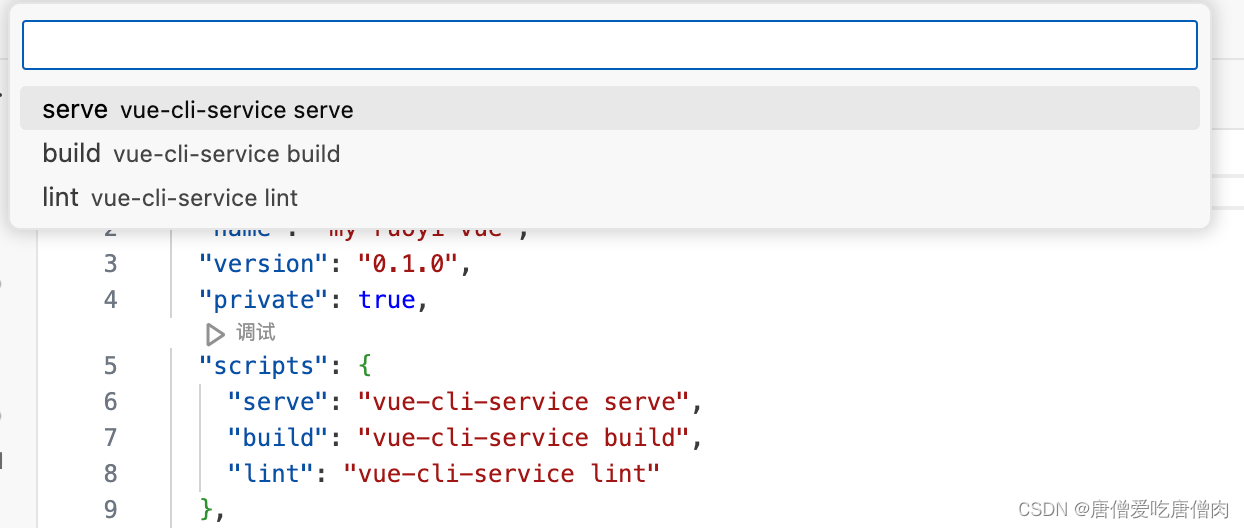
接下来到package.json下面打开lint的调试

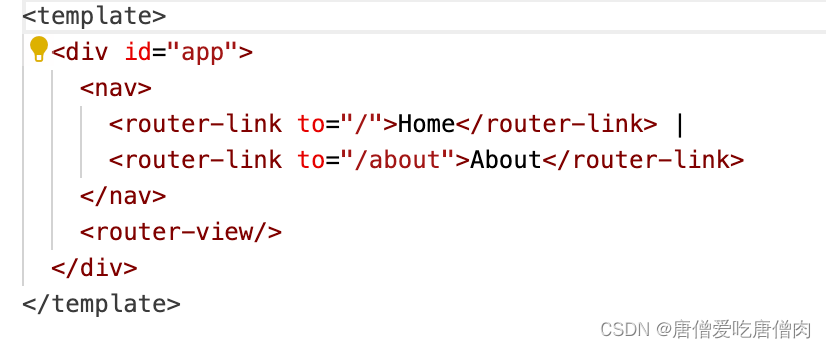
然后把app.vue上面的导航部分删除掉

打开login的界面

注意这里的#号必须放在login的前面
查看package.json下面的dependencies之中是否存在着element-ui,如果不存在使用命令安装
npm install --save element-ui
并且把depencies之中的
"element-ui": "^2.15.14"
加入到下面的devDependencies之中
然后打开src/main.js之中,加入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element-UI)
注意这里的特定index.css样式一定要引入,不然显示的样式跟element-ui官网中显示的样式不同
然后首先把背景图片放入src/assets/images/login-background.jpg,接着在login.vue之中先写界面
<template><div class="login"><el-form class="login-form"><h3>管理系统</h3><el-form-item></el-form-item></el-form><div class="el-login-footer"><span>opyright © 2018-2021 ruoyi.vip All Rights Reserved.</span></div></div>
</template>
然后在style之中加入配置
<style scoped lang="scss">
.login{height: 100%;
background-image: url("../assets/images/login-background.jpg");
}
//.login定义上面的样式,这里的login证明login这部分占界面的100%
</style>
3.写登录文件的样式
首先把页面定义出来
<template><div class="login"><el-form class="login-form" :model="loginForm"><!--这里的login-form是一个对象,在下面的data()中有所定义,否则这里无法进行输入--><h3 class="title">管理系统</h3><el-form-item class="login-item"><el-input v-model="loginForm.username" type="text" placeholder="账号"></el-input><!--v-model跟下面data()中的数据绑定,placeholder为显示的提示--></el-form-item><el-form-item class="login-item"><el-input v-model="loginForm.password" type="password" placeholder="密码"></el-input></el-form-item><el-form-item class="login-item"><el-col :span="15"><el-input class="code-item" v-model="loginForm.code" type="text" placeholder="验证码"></el-input></el-col><el-col :span="9"><el-image class="login-code" :src="codeUrl" @click="getCode"></el-image></el-col></el-form-item><el-form-item class="login-item"><el-row><el-checkbox v-model="loginForm.rememberMe" class="remeberpasswordcheck">记住密码</el-checkbox></el-row></el-form-item><el-form-item class="login-item"><el-button class="login-button" type="primary"><span>登录</span></el-button></el-form-item></el-form><div class="el-login-footer"><span>Copyright © 2018-2021 ruoyi.vip All Rights Reserved.</span></div></div>
</template><script>
import { getCodeImg } from '../api/login'export default {name: 'login',data () {return {loginForm: {username: '',password: '',code: '',rememberMe: false},codeUrl: ''}},created () {this.getCode()},methods: {getCode () {console.log('getcode')getCodeImg().then(res => {console.log('gsdres', res)})}}
}
</script><style scoped lang="scss">
.login-item {margin-bottom: 10px;&:last-child {margin-bottom: 0;}}
.login{display: flex;//display: flex为弹性布局,能够扩展和收缩flex容器内的元素,以最大//限度地填充可用空间。Flex是Flexible Box的缩写,为弹性布局ßheight: 100%;background-image: url("../assets/images/login-background.jpg");background-size: cover;//background-size: cover:背景图片拉伸或者缩放以适应元素,同时保持宽高比justify-content: center;//让上下居中align-items: center;//左右居中
}
.title{color:#707070;text-align: center;margin: 0px auto 30px auto;
}//.login定义上面的样式,这里的login证明login这部分占界面的100%,调节完.login-form之后发现字到中间了需要调节.login-form{width: 400px;height: 350px;border-radius: 6px;background: #fff;padding: 25px 25px 5px 20px;//代表三个框在整个白框中的上 右 底 左四个位置的间距}//这里不加last-child调整大小不变的原因在于element ui自动在外套一层div,因此对其设置的宽度并没有直接设置在文本域上面//在last-child中的padding体现在文本框上右底左的间距上.code-item :last-child{width: 250px;}.login-code {width: 120px;float: right;}/***.code-item :last-child{height: 20px;width: 158px;font-size: 15px;}***///因为el-text本质上是div拼上普通的text标签,所以这里需要使用last-child取到最里面的标签/***.code-item{padding: 25px 25px 5px 40px;}***/.el-login-footer{height: 40px;line-height: 40px;position: fixed;bottom: 0px;color: #fff;font-size: 12px;//letter-spacing: 1px;font-family: Arial;}//padding为上下左右,调节完.login-form这里发现脚标直接挪移到正中间了,此时需要挪移脚标的位置//这里position: fixed为固定定位,bottom:0px将字体放到最下面
.login-button {width: 100%;
}.remeberpasswordcheck {float: left;
}
</style>
这里注意几点内容:
1.如果不知道格式和布局,可以查看element-ui的官网,上面有几种布局样式的定义
2.上面的html语句定义布局,下面的css语句定义样式
3.el-input实际上是div加上普通的input样式
4.如果需要在上面引用数据,则在data上面需要加上要引用的数据
export default {......data() {return {......}}
}
4.页面发送请求需要的相关配置
在页面中我们定义了相应的请求方法
import { getCodeImg } from '../api/login'
......
methods: {getCode () {console.log('getcode')getCodeImg().then(res => {console.log('gsdres', res)})}}
这里我们首先在根目录下配置.env.development文件
VUE_APP_BASE_URL = '/dev-api'
然后在src/utils/request.js下面定义创建service需要默认加入的url,便于前端在后台区分,这个文件定义为request.js
import axios from 'axios'
// 通过axios发送请求
// 这个axios需要从devDependencies传输到dependencies的依赖之中
// 如果没有axios时候需要安装一下!!!
// 有可能devDependencies中没有,但是dependencies中存在axios依赖
// npm install axios
const service = axios.create({baseURL: process.env.VUE_APP_BASE_URL,timeout: 10000
})
export default service
这样定义好之后默认请求前面都会加上url '/dev-api,然后我们定义getCodeImg方法
import request from '../utils/request.js'
export function getCodeImg () {return request({url: '/captchaImage',method: 'get',timeout: 20000})
}
最后还需要在vue.config.js之中配置默认的表头替换原则以及路径,注意这个vue.config.js在根目录下面
// const { defineConfig } = require('@vue/cli-service')
// 这个文件是自动生成的,下面的配置是手动加入的
// 手动配置的,在配置完成.env.development之后进行配置
// 代理url,在前端发送url的时候如何转换给后端
module.exports = {devServer: {host: '0.0.0.0',port: 8008,proxy: {[process.env.VUE_APP_BASE_URL]: {target: 'http://localhost:8080',changeOrigin: true,// 将发送的url转换成target的地址// '^'+process.env.VUE_APP_BASE_URL会转换成空字符串// 配置完之后还是访问localhost:8008/#/login登录页面pathRewrite: {['^' + process.env.VUE_APP_BASE_URL]: ''}},},historyApiFallback: true,allowedHosts: "all",//注意如果这里报没有disableHostCheck属性的时候,对应的进行替换}
}
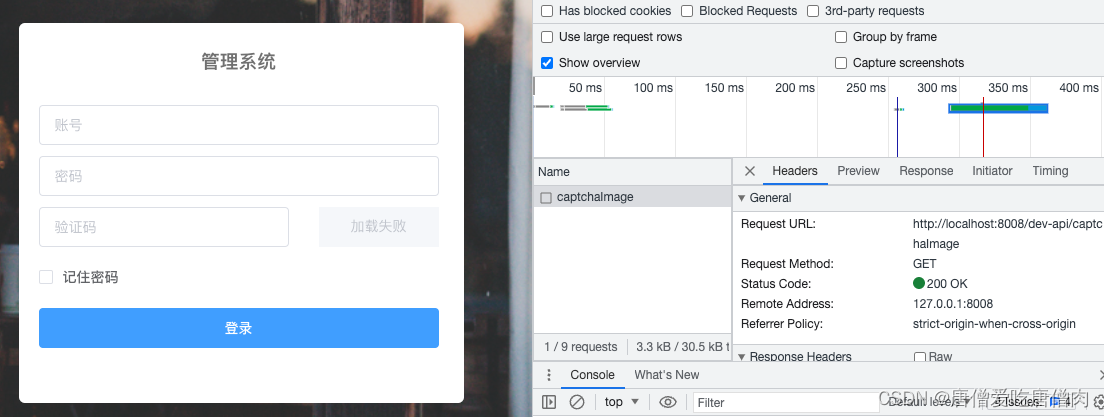
由于这个方法在created调用的时候就调用了getCodeImg的请求,因此在浏览器中可以看到发送出的相应请求。

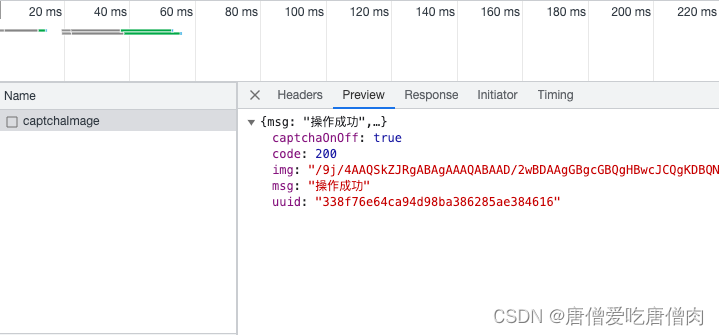
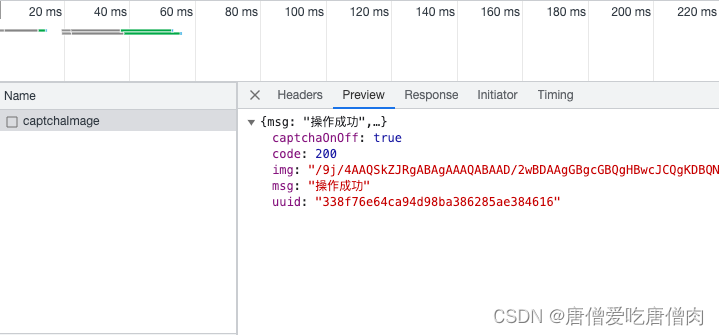
发送请求之后,这里我们可以看到后端返回回来的数据

我们可以通过后端返回的数据生成图片
相关文章:

vue若依前端项目搭建
1.项目搭建 首先进入到你需要创建的项目目录下面,然后输入命令vue create .创建项目 接下来选择手动搭建,然后把下面图片中的内容选上 再然后继续配置一些参数信息 接下来运行npm run serve项目就启动起来了 2.配置登录界面文件 首先修改src/router…...

基于win32实现TB登陆滑动验证
这里写目录标题 滑动验证触发条件:失败条件:解决方法:清除cooKie 滑动验证方式一:win32 api获取窗口句柄,选择固定位置 成功率高方式二: 原自动化滑动,成功率中 案例 先谈理论,淘宝 taobao.com …...

vue学习-07todoList案例与浏览器本地存储
TodoList Todo List(任务列表)是一个简单的Web应用程序示例,用于管理任务、代办事项或清单。Vue.js 是一个非常适合构建这种类型应用程序的框架,因为它提供了数据绑定、组件化、响应式和轻松管理用户界面的能力。 以下是一个基本…...

探索智能应用的基石:多模态大模型赋能文档图像处理
目录 0 写在前面1 文档图像分析新重点2 token荒:电子文档助力大模型3 大模型赋能智能文档分析4 文档图像大模型应用可能性4.1 专有大模型4.2 多模态模型4.3 设计思路 总结 0 写在前面 中国智能产业高峰论坛(CIIS2023)旨在为政企研学各界学者专家提供同台交流的机会…...

自动化发布npm包小记
1.注册npm账号 打开npm官网,并注册自己的npm账号 2.申请AccessToken 1.登录npm官网,登录成功后,点开右上角头像,并点击Access Tokens选项 2.点开Generate New Token下拉框,点击Classic Token(和Granular Access To…...
详解机器视觉性能指标相关概念——混淆矩阵、IoU、ROC曲线、mAP等
目录 0. 前言 1. 图像分类性能指标 1.1 混淆矩阵(Confusion Matrix) 1.2 准确率(Precision) 1.3 召回率(Recall) 1.4 F1值(F1 score) 1.5 ROC曲线(接收者工作特征曲线,Receiver Operating Characteristic curve) 1.6 mAP(mean Average Precision) 2. 图像分…...

想要精通算法和SQL的成长之路 - 预测赢家
想要精通算法和SQL的成长之路 - 预测赢家 前言一. 预测赢家二. 石子游戏(预测赢家的进阶版)2.1 博弈论 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 预测赢家 原题链接 主要思路: 我们定义dp[i][j]:在区间 [i, j] 之间先…...

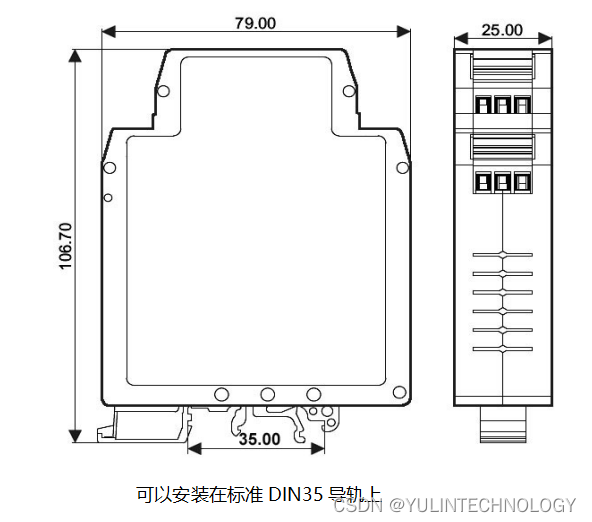
高精度PWM脉宽调制信号转模拟信号隔离变送器1Hz~10KHz转0-5V/0-10V/1-5V/0-10mA/0-20mA/4-20mA
主要特性: >>精度等级:0.1级。产品出厂前已检验校正,用户可以直接使用 >>辅助电源:8-32V 宽范围供电 >>PWM脉宽调制信号输入: 1Hz~10KHz >>输出标准信号:0-5V/0-10V/1-5V,0-10mA/0-20mA/4-20mA等&…...

Vue路由和Node.js环境搭建
文章目录 一、vue路由1.1 简介1.2 SPA1.3 实例 二、Node.js环境搭建2.1 Node.js简介2.2 npm2.3 环境搭建2.3.1 下载解压2.3.2 配置环境变量2.3.3 配置npm全局模块路径和cache默认安装位置2.3.4 修改npm镜像提高下载速度 2.4 运行项目 一、vue路由 1.1 简介 Vue 路由是 Vue.js…...

【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建 1、前期准备 我们的前期的准备是搭建好Node.js,测试: node -v npm -v2、利用Vue-cli来构建spa项目 2.1、什么是Vue-cli Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.jswebpack的项目模板,它可以帮助开发者…...

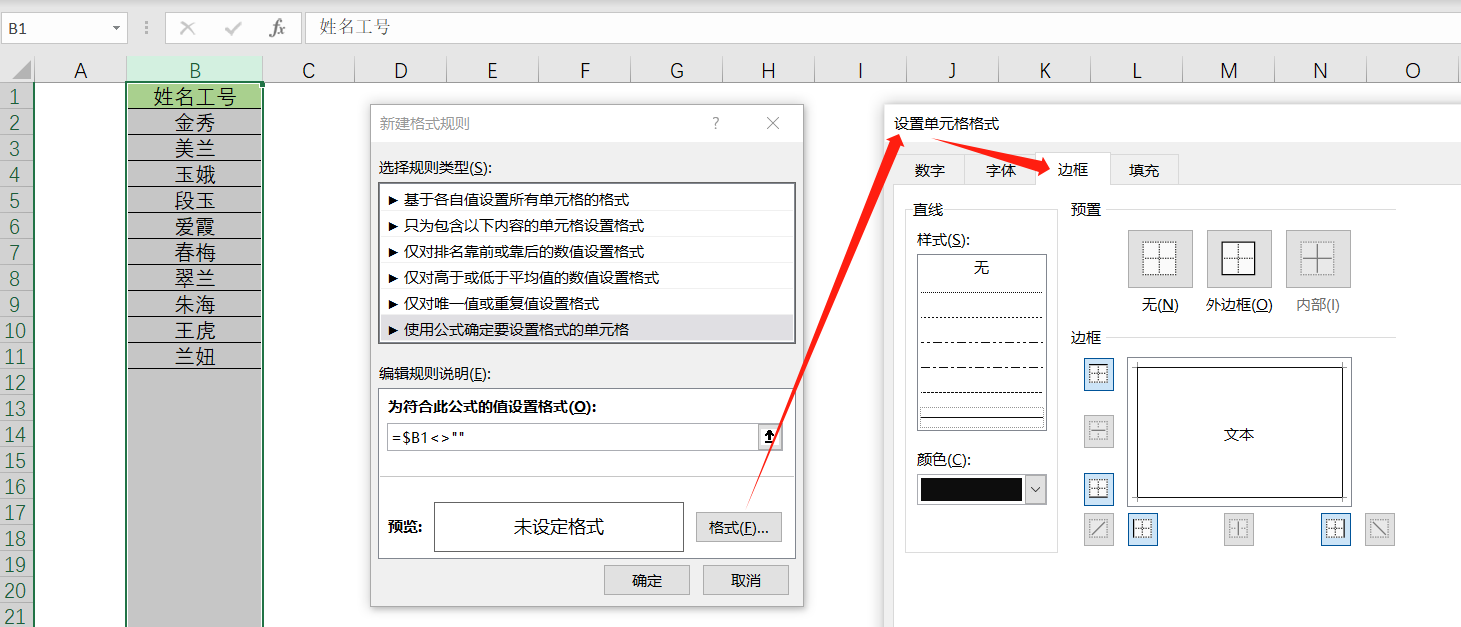
Excel 通过条件格式自动添加边框
每录入一次数据就需要手动添加一次边框,非常麻烦,这不是我们想要的。 那么有没有办法,在我们录入数据后,自动帮我们加上边框呢? 选中要自动添加边框的列,然后按箭头流程操作 ↓ ↓ ↓ ↓...

mysql 备份和还原 mysqldump
因window系统为例 在mysql安装目录中的bin目录下 cmd 备份 备份一个数据库 mysqldump -uroot -h hostname -p 数据库名 > 备份的文件名.sql 备份部分表 mysqldump -uroot -h hostname -p 数据库名 [表 [表2…]] > 备份的文件名.sql ## 多个表 空格隔开,中间…...

ELK日志分析系统+ELFK(Filebeat)
本章结构: 1、ELK日志分析系统简介 2、Elasticsearch介绍(简称ES) 3、Logstash介绍 4、Kibana介绍 5、实验,ELK部署 一、ELK日志分析系统简介 ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logst…...

ULID 在 Java 中的应用: 使用 `getMonotonicUlid` 生成唯一标识符
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

实用的嵌入式编码技巧:第三部分
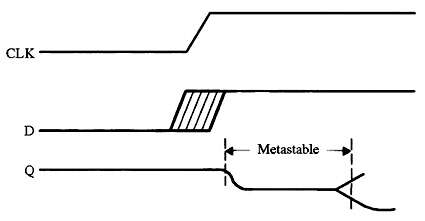
每个触发器都有两个我们在风险方面违反的关键规格。“建立时间”是时钟到来之前输入数据必须稳定的最小纳秒数。“保持时间”告诉我们在时钟转换后保持数据存在多长时间。 这些规格因逻辑设备而异。有些可能需要数十纳秒的设置和/或保持时间;其他人则需要少一个数量…...

8个很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default { methods: {getParamsId() {return this.$route.params.id} } } 在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。…...

Python - 小玩意 - 文字转语音
import pyttsx3 from tkinter import *def recognize_and_save():try:say pyttsx3.init()rate say.getProperty(rate) # 获取当前语速属性的值say.setProperty(rate, rate - 20) # 设置语速属性为当前语速减20text text_var.get()# 语音识别say.say(text)say.runAndWait()…...

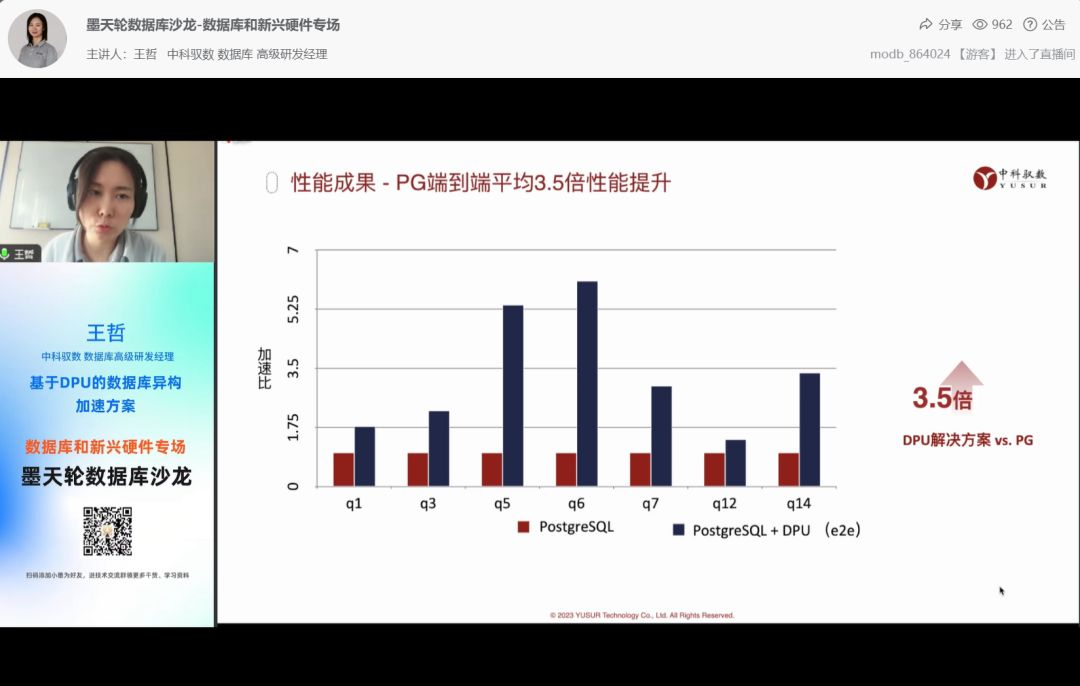
聚焦数据库和新兴硬件的技术合力 中科驭数受邀分享基于DPU的数据库异构加速方案
随着新型硬件成本逐渐降低,充分利用新兴硬件资源提升数据库性能是未来数据库发展的重要方向之一,SIGMOD、VLDB、CICE数据库顶会上出现越来越多新兴硬件的论文和专题。在需求侧,随着数据量暴增和实时性的要求越来越高,数据库围绕处…...

哨兵模式(sentinel)
为什么需要哨兵模式 redis的主从复制模式能够缓解“读压力”,但是存在两个明显问题。 主节点发生故障,进行主节点切换的过程比较复杂,需要人工参与,导致故障恢复时间无法保障主节点通过主从复制模式将读压力分散出去,…...

b站老王 自动驾驶决策规划学习记录(十二)
自动驾驶之速度规划详解:SL与ST迭代 上一讲:b站老王 自动驾驶决策规划学习记录(十一) 接着上一讲学习记录b站老王对自动驾驶规划系列的讲解 参考视频: 自动驾驶决策规划算法第二章第七节(上) 速度规划详解:SL与ST迭代…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
