vue组件的通信
文章目录
- 组件通信
- 父传子
- 父传子:通过prop来进行通信
- 子传父
- 先在父组件用@注册方法 , 在子组件触发使用 emit 函数
- 组件间通信-平行组件
- 使用事件总线的方法,也就是把整个vue提出来,当为一个事件总线
- 其他组件通信
- 父组件 provide来提供变量,然后再子组件中通过inject来注入变量
组件通信
父传子
父传子:通过prop来进行通信
// 1.在子组件中声明props接收在父组件挂载的属性// 2.可以在子组件的template中任意使用// 3.在父组件绑定自定义的属性<body><div id="app"><!-- 3.使用子组件 --><App></App></div><script src="./vue.js"></script><script>// 全局组件// 父传子:通过prop来进行通信// 1.在子组件中声明props接收在父组件挂载的属性// 2.可以在子组件的template中任意使用// 3.在父组件绑定自定义的属性Vue.component('Child',{template:`<div><h3>我是一个子组件</h3> <h4>{{childData}}</h4></div>`,props:['childData']})const App = {data() {return {msg: '我是父组件传进来的值'}},template: `<div><Child :childData = 'msg'></Child></div>`,computed: {}}new Vue({el: '#app',data: {},components: {// 2.挂载子组件App}})</script>
</body>
效果

子传父
先在父组件用@注册方法 , 在子组件触发使用 emit 函数
<body><div id="app"><!-- 3.使用子组件 --><App></App></div><script src="./vue.js"></script><script>// 全局组件// 子往父传值// 1. 在父组件中 子组件上绑定自定义事件// 2. 在子组件中 触发原生的事件 // 3. 在事件函数通过this.$emit触发自定义的事件Vue.component('Child', {template: `<div><h3>我是一个子组件</h3> <h4>{{childData}}</h4><input type="text" @input = 'handleInput'/></div>`,props: ['childData'],methods:{handleInput(e){const val = e.target.value;this.$emit('inputHandler',val);}},})const App = {data() {return {msg: '我是父组件传进来的值',newVal:''}},methods:{input(newVal){// console.log(newVal);this.newVal = newVal;}},template: `<div><div class='father'>数据:{{newVal}}</div><Child :childData = 'msg' @inputHandler = 'input'></Child></div>`,computed: {}}new Vue({el: '#app',data: {},components: {// 2.挂载子组件App}})</script>
</body>效果 输入框输入数据 顶部数据同步变化

组件间通信-平行组件
使用事件总线的方法,也就是把整个vue提出来,当为一个事件总线
const bus = new Vue();// 1. 中央事件总线 bus// 2. $on 绑定事件bus.$on('add',(n)=>{this.count+=n;})// 3.触发绑定的函数 // $emit 触发事件bus.$emit('add',1);
具体代码
<body><div id="app"><!-- 3.使用子组件 --><App></App></div><script src="./vue.js"></script><script>const bus = new Vue();// 中央事件总线 busVue.component('B', {data() {return {count: 0}},template: `<div>{{count}}</div>`,created(){// $on 绑定事件bus.$on('add',(n)=>{this.count+=n;})}})Vue.component('A', {data() {return {}},template: `<div><button @click='handleClick'>加入购物车</button> </div>`,methods:{handleClick(){// 触发绑定的函数 // $emit 触发事件bus.$emit('add',1);}}})const App = {data() {return {}},template: `<div><A></A><B></B></div>`,}new Vue({el: '#app',data: {},components: {// 2.挂载子组件App}})</script>
</body>点击加入购物车 下面数字自动加一

其他组件通信
如果层级很深的情况,比如有嵌套情况,可使用provide和inject
父组件 provide来提供变量,然后再子组件中通过inject来注入变量
<body><div id="app"><!-- 3.使用子组件 --><App></App></div><script src="./vue.js"></script><script>// 插槽 留坑// props 验证规则// 组件的生命周期// UI库 element-ui// **** 如何设计组件? *****// provide// inject// 父组件 provide来提供变量,然后再子组件中通过inject来注入变量.无论组件嵌套多深// 中央事件总线 busVue.component('B', {data() {return {count: 0}},inject:['msg'],created(){console.log(this.msg);},template: `<div>{{msg}}</div>`,})Vue.component('A', {data() {return {}},created(){// console.log(this.$parent.$parent);// console.log(this.$children);console.log(this);},template: `<div><B></B></div>`})const App = {data() {return {title:"老爹"}},provide(){return {msg:"老爹的数据"}},template: `<div><A></A></div>`,}new Vue({el: '#app',data: {},components: {// 2.挂载子组件App}})</script>
</body>
相关文章:

vue组件的通信
文章目录 组件通信父传子父传子:通过prop来进行通信 子传父先在父组件用注册方法 , 在子组件触发使用 emit 函数 组件间通信-平行组件使用事件总线的方法,也就是把整个vue提出来,当为一个事件总线 其他组件通信父组件 provide来提供变量,然后再子组件中通过inject来注入变量 组…...

(搞定)排序数据结构(1)插入排序 选择排序+冒泡排序
目录 本章内容如下 一:插入排序 1.1插入排序 1.2希尔排序 二:选择排序 2.1选择排序 三:交换排序 3.1冒泡排序 一:插入排序 1.1直接插入排序 说到排序,其实在我们生活中非常常见&…...

C++ 类访问修饰符 public、private、protected
数据封装是面向对象编程的一个重要特点,它防止函数直接访问类类型的内部成员。类成员的访问限制是通过在类主体内部对各个区域标记 public、private、protected 来指定的。关键字 public、private、protected 称为访问修饰符。 一个类可以有多个 public、protected…...

pytorch学习笔记——BCE与CE
BCELoss的话只需要网络输出一个通道,CE Loss(Cross Entropy Loss)需要输出n_class个通道。 对于二分类任务可以使用CE Loss输出两个通道,也可以使用BCE Loss输出一个通道。 https://www.jianshu.com/p/5b01705368bb https://zhuanlan.zhihu.com/p/372628…...

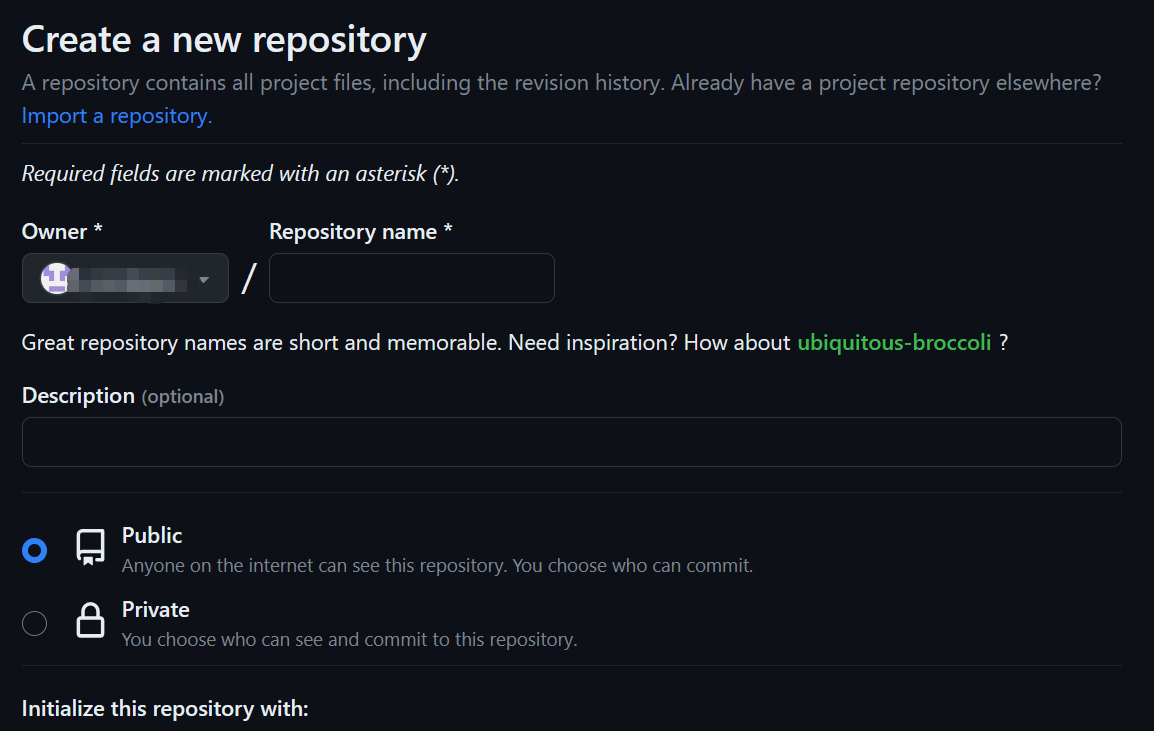
win使用git(保姆级教程)
序言 上学期间用的git并不多,但是从研三实习以及后面工作来看,git是一项必备技能,所以在此来学习一下。 下载git安装包 打开网站,根据需求来下载;一般按照如下方式进行下载: 然后安装的时候记得按下图勾…...

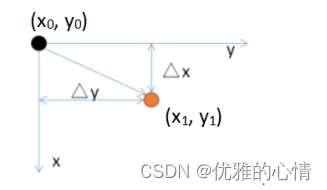
Python图像处理-----几何变换
文章目录 一、图像几何变换理论二、图像平移2.1 使用数学公式的实现方式为:2.2 使用矩阵实现的方式为2.3 使用opencv三、图像缩放3.1 用数学式子表示为公式(a为缩放系数):3.2 用矩阵表示如公式所示:一、图像几何变换理论 图像几何变换不改变图像的像素值,在图像平面上进行像…...

如何正确选择研究方向?如何实现论文创新?
学术评价是遵循“质量第一”原则的,所以对于研究生来说,从一开始就要把路子走正,自觉树立精品意识,把精力高度集中到提高学位论文的质量上来。这里,根据本人多年来指导博士和硕士研究生的体会,就人文社科研究生学位论文的选题与创新略述管见。 学位论文选题的两个层面 …...

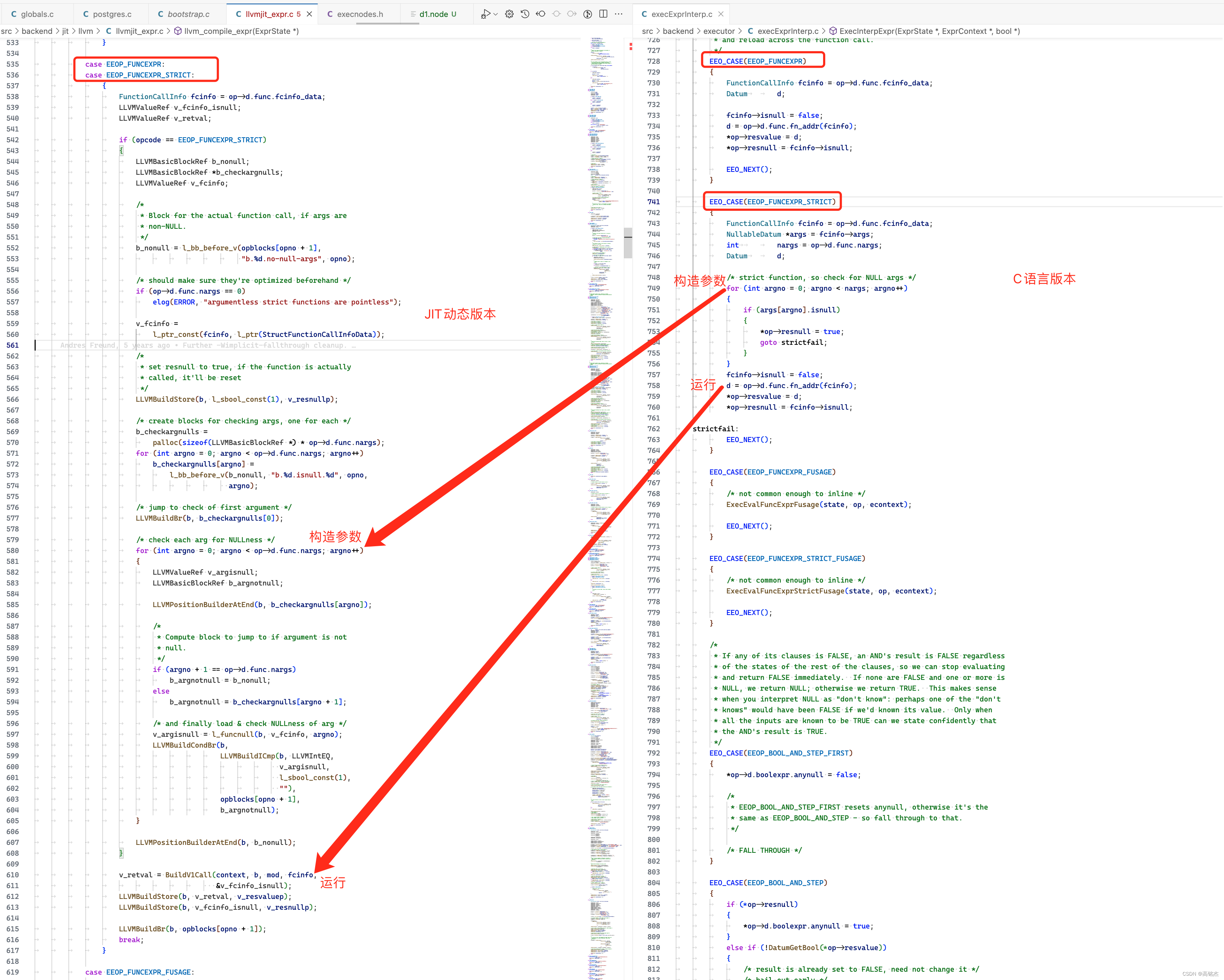
Postgresql源码(113)表达式JIT计算简单分析
相关 《Postgresql源码(85)查询执行——表达式解析器分析(select 11如何执行)》 《Postgresql源码(113)表达式JIT计算简单分析》 1 普通表达式计算 普通表达式计算发生在优化器preprocess_expression中&am…...

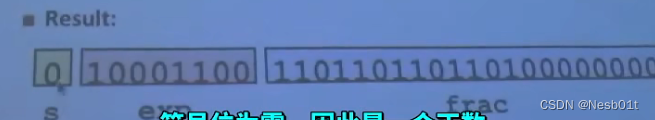
CMU15-213 课程笔记 04-Floating Point
文章目录 浮点数如何用二进制表示IEEE 浮点数标准IEEE 浮点数实现IEEE 浮点数在内存里 E exp - bias 计算指数M 1.xxx 尾数计算举例:对一个浮点数进行转换一些关于浮点数的计算等等 浮点数如何用二进制表示 计算机内部的浮点数不是这样存在内存里的(至…...

DockerKubernetes ❀ Service下Port端口区分
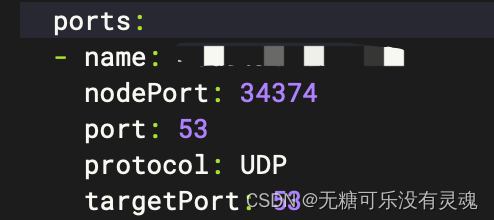
文章目录 概述案例 概述 在Kubernetes中,Service(svc)是一种抽象机制,用于将一组 Pod 暴露给其他应用程序或服务。Service 可以有三种类型的端口: nodePort:这是 Service 在节点上公开的端口。可以使用此…...

【C++】笔试训练(一)
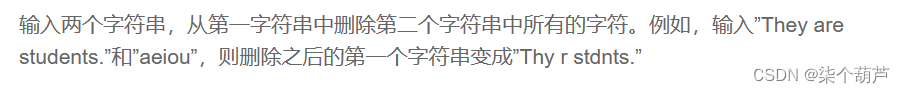
目录 一、选择题二、编程1、组队竞赛2、删除公共字符 一、选择题 1、以下for循环的执行次数是() for (int x 0, y 0; (y 123) && (x < 4); x);A 是无限循环 B 循环次数不定 C 4次 D 3次 答案:C 2、以下程序的运行结果是&…...
)
数据结构与算法之集合: Leetcode 349. 两个数组的交集 (Typescript版)
两个数组的交集 https://leetcode.cn/problems/intersection-of-two-arrays/description/ 描述 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1 输入:nums1 [1,2,…...

Unity 内存性能分析器 (Memory Profiler)
一、 安装 安装有两种方式一: add package : com.unity.memoryprofiler方式二: From Packages : Unity Registry 搜索 Memory Profiler 二、 使用 打开:Windows - > Analysis - > Memory Profiler 打开MemoryProfiler界面࿰…...

前端携带Bearer Token
前端携带Bearer Token 在前端使用 axios 发送请求时,可以通过设置请求头来携带 Bearer Token。Bearer Token 是一种常用的身份验证方式,它通常用于 OAuth2 授权流程中。 要在 axios 中携带 Bearer Token,可以通过设置 Authorization 请求头…...

leetcode 周赛 364
参考视频: 单调栈【力扣周赛 364】 文章目录 8048. 最大二进制奇数100049. 美丽塔 I100048. 美丽塔 II100047. 统计树中的合法路径数目 8048. 最大二进制奇数 题目链接 给你一个 二进制 字符串 s ,其中至少包含一个 1 。 你必须按某种方式 重新排列 字…...

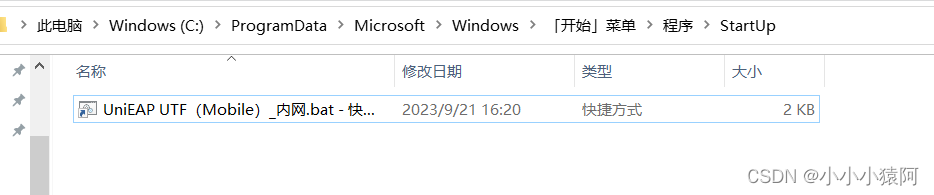
开机自启动Linux and windows
1、背景 服务器由于更新等原因重启,部署到该服务上的响应的应用需要自启动 2、Linux 2.1 方式一 编写启动应用的sh脚本授权该脚本权限 chmod 777 xxx.sh 修改rc.loacl 位置:/etc/rc.local 脚本:sh /home/xxxx.sh & 授权rc.local …...

科技云报道:大模型的阴面:无法忽视的安全隐忧
科技云报道原创。 在AI大模型的身上,竟也出现了“to be or not to be”问题。 争议是伴随着大模型的能力惊艳四座而来的,争议的核心问题在于安全。安全有两个方面,一个是大模型带来的对人类伦理的思考,一个是大模型本身带来的隐…...

2023年前端流行什么技术和框架了?
Web前端三大主流框架有React、Vue.js和Angular,由于接触过Vue.js,接下来主讲最新的Vue3.0! Vue3.0作为最新版本的Vue.js框架,拥有更强大的性能和更丰富的功能,为低代码开发平台注入了全新的活力。而JNPF快速开发平台作…...

Nginx 背锅解析漏洞
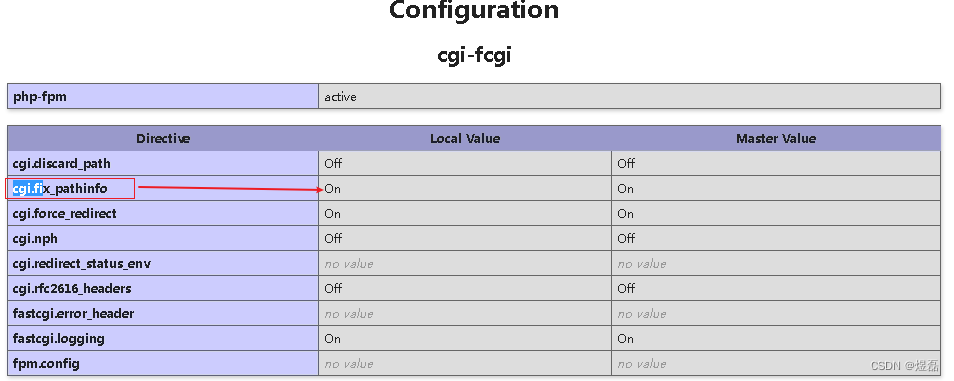
Nginx 背锅解析漏洞 文章目录 Nginx 背锅解析漏洞1 在线漏洞解读:2 环境搭建3 影响版本:4 漏洞复现4.1 访问页面4.2 上传文件 4.3 上传失败4.4 使用bp进行分析包4.5 对返回图片位置进行访问4.6 执行php代码技巧-图片后缀加./php4.7 分析原因 --》cgi.fix_pathinfo--…...

AI与传统数据库 - ChatGPT风过之后 | 从Duet AI说开来
作者:Ni Demai,是NineData数据库产品专家,曾任阿里云数据库国际产品总负责人,华为高斯 GaussDB 创始团队核心架构师,IBM Db2 资深研发工程师。 Demai 专注 Cloud-Native database 架构设计,分析型 MPP&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
