Flask-[实现websocket]-(2): flask-socketio文档学习
一、简单项目的构建
flask_websocket
|---static
|---js
|---jquery-3.7.0.min.js
|---socket.io_4.3.1.js
|---templates
|---home
|---group_chat.html
|---index.html
|---app.py
1.1、python环境
python3.9.0
1.2、依赖包
Flask==2.1.0
eventlet==0.33.3 #使用这个性能会最优
Flask-SocketIO==5.3.4
1.3、js文件下载
https://code.jquery.com/jquery-3.7.0.min.js
https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.3.1/socket.io.min.js
1.4、app.py 配置
from flask import Flask, render_template
from flask_socketio import SocketIOapp = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app,cors_allowed_origins='*')if __name__ == '__main__':socketio.run(app)二、官方文档的学习
2.1、namespace:名称空间
概述:名称空间,事件函数在处理请求时,只会处理相同名称空间的websocket请求。跟路由分发很像,把处理请求范围缩小在指定区域中。一般用在不同功能,大方向的不同功能。
功能:Flask-SocketIO 还支持 SocketIO 命名空间,允许客户端在同一个物理套接字上多路复用多个独立连接。
1、如果不设置名称空间,是由默认的名称空间的,就是\
2、在fbv使用时,可以不指定默认的名称空间,在cbv使用时,必须指定名称空间
2.1.1、后端简单的例子:
1、使用默认的全局名称空间
@socketio.on('message')
def handle_message(data):#data: 前端发送过来的数据print('received message: ' + data)2、定义了名称空间的
@socketio.on('message',namespace='/default')
def namespace_message(data):''':param data:前端发起websocket,传递给服务端的数据 :return: '''print('接收到前端发送过来的数据:',data)虽然这两个事件函数,监听的是同一个事件,但是它们的名称空间不一样,所以数据的收发不会混乱。
2.1.1、前端js例子
1、js连接默认的名称空间
<!DOCTYPE html>
<html>
<head><script src="/static/js/socket.io_4.3.1.js"></script><script src="/static/js/jquery-3.7.0.min.js"></script><script type="text/javascript">var socket = io('http://'+document.domain+':'+location.port);// 1、监听服务器端,给message事件的响应socket.on('message', function(message) {// 处理从服务器接收到的响应数alert(message)});//3、 发送'message'事件给服务器dfunction sendMessage() {var message = {"type":"user","id":1};//向后端获取id=1的用户的数据socket.emit('message',message); //可以直接返回字典等数据}</script>
</head>
<body><div id="show"></div><button onclick="sendMessage()">Send Message</button></body>
</html>
2、js连接指定的名称空间
<!DOCTYPE html>
<html>
<head><script src="/static/js/socket.io_4.3.1.js"></script><script src="/static/js/jquery-3.7.0.min.js"></script><script type="text/javascript">const namespace = '/default';var socket = io('http://'+document.domain+':'+location.port+namespace);// 1、监听服务器端,给message事件的响应socket.on('message', function(message) {// 处理从服务器接收到的响应数alert(message)});//3、 发送'message'事件给服务器dfunction sendMessage() {var message = {"type":"user","id":1};//向后端获取id=1的用户的数据socket.emit('message',message); //可以直接返回字典等数据}</script>
</head>
<body><div id="show"></div><button onclick="sendMessage()">Send Message</button></body>
</html>
2.2、事件
概述:在名称空间下,就开始匹配事件名,最终是基于事件名进行消息的收发的。事件名可以找到指定的函数来处理这个事件请求的。还是跟路由分发类似,先找到一个大范围,再从这个范围中找指定的某个路由,将请求交给路由对应的函数处理。
2.2.1、自带的4个事件
1、connect 事件
用来控制是否允许客户端建立连接的,一般会在这里验证用户的token,token验证通过才允许连接;或群聊中显示谁进入群聊了。
发起连接时,怎么携带上数据:
<script type="application/javascript">//1、发起连接const namespace = '/test'const socket = io('http://'+document.domain+':'+location.port+namespace,{query:{'token':'123456','group':group,'name':name}});
</script>@socketio.on('connect',namespace='/chat')
def chat_connect():'''控制群里用户进入群连接:return:'''token = request.args.get('token')name = request.args.get('name')group = request.args.get('group')print('发起连接时携带的数据:',request.args)if token:join_room(group)emit('group_recv',{'name':name,'msg':f'进入’{group}‘群聊','type':'connect'},room=group)else:return False2、disconnect 事件
一般是用于统计活着的连接数,或者群聊中显示谁退出群聊。
3、message 事件
可以传递字典、字符串等数据结构。
4、json 事件
可以传递字典、字符串等数据结构。在使用过程中。
json和message事件,好像在使用上没有区别,看文档也没有看出啥不同之处。
2.2.2、事件函数的写法
1、显示指定事件名
使用默认的名称空间时:
@socketio.on('my_event')
def handle_my_custom_event(json):print('received json: ' + str(json))指定名称空间时:
@socketio.on('my_event',namespace='/test')
def handle_my_custom_event(json):print('received json: ' + str(json))2、使用函数名作为事件名
使用默认的名称空间时:
@socketio.event
def my_custom_event(data):print('received data: ',data)指定名称空间时:
@socketio.event(namespace='/test')
def my_custom_event(data):print('received data: ',data)2.2.3、自定义事件名称
自定义的事件名称,message、json、connect、disconnect是保留名称,不能用于已命名事件。
2.3、消息发送
from flask_socketio import send,emit
1、send : 不能指定事件名,默认指定message事件,不能改。
传递的参数:第一个是发送的数据,namespace=‘/名称空间’, broadcast=True 采用广播
2、emit:需要指定事件名,可以指定自定义的事件。
传递的参数:事件名称、传递发送的数据,namespace=‘/名称空间’, broadcast=True 采用广播
在普通的视图函数中使用:(在事件函数中使用方法一样)
@app.route('/test/push')
def test_push():emit('json',{'code':200,'msg':'使用emit来主动推送广播'},namespace='/test',broadcast=True)send({'code':200,'msg':'使用send来主动推送广播'},namespace='/test',broadcast=True)return jsonify({"code":200,'msg':'ok'})注意:send和emit必须在 socketio.on 装饰的事件函数中使用,需要使用到request.sid ,在普通的视图函数中无法这两个方法。
3、socketio.send() 和socketio.emit()
参数:不能传递broadcast=True,其他与send和emit没有区别。
功能:发送的消息是广播消息。
socketio.send() 是给message事件推送消息,而且推送的是广播消息。
socketio.emit() 需要传递事件名称,推送是也是广播消息。
注意:这个两个方法一般在视图函数中使用,给系统中同一个名称空间下的事件名广播消息。
2.4、广播
广播:广播的范围是同一个名称空间下的同一个事件进行消息广播。
from flask_socketio import send,emit
使用这两个时,要实现广播功能需要添加参数,broadcast=True。
from flask_socketio import SocketIO
socketio=SocketIO(app)
socketio.send('data'), 给message事件广播消息。
socketio.emit('xxx','data') , 给xxx事件广播消息。
2.5、房间号
概述:要实现群聊功能,需要房间的功能,将连接添加到某个房间中,这些连接就在一个房间中。一个连接向房间中发送消息,房间中的所有连接都会接收到该消息。房间很像广播,只是房间的把消息的范围限定在房间中(名称空间、事件名称、房间号都一样),而广播,只要名称空间和事件名一样就会接收到,消息范围会更大。
from flask_socketio import join_room,leave_room
join_room : 加入房间
leave_room: 退出房间
官方文档的例子:
1、建立连接后,基于join事件,把连接添加到某个房间中
2、建立连接后,基于leave事件,把连接从某个房间中移除
from flask_socketio import join_room, leave_room@socketio.on('join')
def on_join(data):username = data['username']room = data['room']join_room(room)send(username + ' has entered the room.', to=room)@socketio.on('leave')
def on_leave(data):username = data['username']room = data['room']leave_room(room)send(username + ' has left the room.', to=room)在使用时,加上名称空间会更容易区分功能。
from flask_socketio import join_room, leave_room@socketio.on('join',namespace='/chat')
def on_join(data):username = data['username']room = data['room']join_room(room)send(username + ' has entered the room.', to=room)@socketio.on('leave',namespace='/chat')
def on_leave(data):username = data['username']room = data['room']leave_room(room)send(username + ' has left the room.', to=room)@socketio.on('group',namespace='/chat')
def handle_group(data):''':param data: 用户在群聊中发送消息:return:'''print('chat群里发消息:',data)group = data.get('group')msg = data.get('msg')name = data.get('name')ret_data = {'msg':msg,'name':name,'type':'data'}emit('group_recv',ret_data,room=group)2.6、CBV的写法
概述:使用CBV的写法 ,就必须传递上namespace,即使是默认的全局名称空间,也得传递'/' .
2.6.1、官方例子
from flask_socketio import Namespace, emitclass MyCustomNamespace(Namespace):def on_connect(self):#方法名去掉on_,剩下的就是事件名称,connect事件passdef on_disconnect(self):#方法名去掉on_,剩下的就是事件名称,disconnect事件passdef on_my_event(self, data):#方法名去掉on_,剩下的就是事件名称,my_event事件emit('my_response', data)#注册该消费类,类似注册路由一样
socketio.on_namespace(MyCustomNamespace('/test'))2.6.2、官方例子与js结合
html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>群聊</title><script type="application/javascript" src="/static/js/jquery-3.7.0.min.js"></script><script type="application/javascript" src="/static/js/socket.io_4.3.1.js"></script><script type="application/javascript">//传递给模板的数据,转成python数据结构const data = {{ data|tojson }};const group = 'group1'; //群名const name = 'lhz';//当前用户名//1、发起连接const socket = io('http://'+document.domain+':'+location.port+'/cbv',{query:{'token':'123456','group':group,'name':name}});//2、监听my_event事件,服务端发送数据给my_event事件socket.on('my_event',function (data) {console.log('my_event事件监听到')console.log(data)});//3、前端主动发my_event事件到服务端function sendDataFunc() {const $sendData = $('#sendDataId');socket.emit('my_event',{'group':group,'msg':$sendData.val(),'name':name});}</script>
</head>
<body>{#1、展示群聊的消息#}
<div id="showDataId"></div>{#2、发送消息的输入框#}
<div><input id="sendDataId" type="text"><p><input type="button" value="发送给my_event事件" onclick="sendDataFunc()"></p>
</div></body>
</html>cbv例子:
@app.route('/cbv')
def cbv_html():return render_template('test/test_cbv.html',data={'group':'123','name':'lhz'})class MyCustomNamespace(Namespace):def on_connect(self):# 方法名去掉on_,剩下的就是事件名称,connect事件print(request.args,'发起连接时携带的数据')def on_disconnect(self):# 方法名去掉on_,剩下的就是事件名称,disconnect事件print('退出连接')def on_my_event(self, data):# 方法名去掉on_,剩下的就是事件名称,my_event事件print('前端给my_event事件发送的消息',data)emit('my_event', {'code':200,'msg':'后端接收到并返回了','data':data.get('msg')})# 注册该消费类,类似注册路由一样
socketio.on_namespace(MyCustomNamespace('/cbv'))相关文章:
: flask-socketio文档学习)
Flask-[实现websocket]-(2): flask-socketio文档学习
一、简单项目的构建 flask_websocket |---static |---js |---jquery-3.7.0.min.js |---socket.io_4.3.1.js |---templates |---home |---group_chat.html |---index.html |---app.py 1.1、python环境 python3.9.0 1.2、依赖包 Flask2.1.0 eventlet0.33.3 #使用这个性能会…...

网页中使用的图片格式
网页中使用的图片格式有以下几种,各有优缺点: JPEG:适用于照片或彩色图像,支持16.7万种颜色,有损压缩,可以调节压缩比和质量,文件较小,加载较快PNG:适用于图标或透明图像…...

【android】如何设置LD_LIBRARY_PATH?
目录 一 配置方法 1 进入Android shell 2 使用export命令 3 使用echo命令查看变量是否设置成功 二 扩展 1 LD_LIBRARY_PATH设置多个路径 2 push文件 一 配置方法 android中配置LD_LIBRARY_PATH的方法具体为: 1 进入Android shell adb shell 2 使用export…...

【hadoop3.x】一 搭建集群调优
一、基础环境安装 https://blog.csdn.net/fen_dou_shao_nian/article/details/120945221 二、hadoop运行环境搭建 2.1 模板虚拟机环境准备 0)安装模板虚拟机,IP 地址 192.168.10.100、主机名称 hadoop100、内存 4G、硬盘 50G 1)hadoop100…...

linux使用操作[2]
文章目录 版权声明网络传输ping命令wget命令curl命令端口linux端口端口命令和工具 进程管理查看进程关闭进程 主机状态top命令内容详解磁盘信息监控 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相…...

华南理工大学电子与信息学院23年预推免复试面试经验贴
运气较好,复试分数90.24,电科学硕分数线84、信通83、专硕电子与信息74. 面试流程: 1:5min ppt的介绍。其中前2min用英语简要介绍基本信息,后3min可用英语也可用中文 介绍具体项目信息如大创、科研、竞赛等(…...

Linux网络编程- ether_header iphdr tcphdr
struct ether_header struct ether_header 是一个数据结构,用于表示以太网(Ethernet)帧的头部。这个结构体在 <netinet/if_ether.h> 头文件中定义。当你处理或分析以太网帧时,可以使用这个结构体来访问和解读 Ethernet 头部…...

wpf中的StaticResource和DynamicResource
不同点一:StaticResource是程序载入时对资源的一次性使用,之后就不在访问了 DynamicResouce则是程序运行过程中回去访问资源 样例:在xaml中定义好的资源 <Window.Resources><SolidColorBrush x:Key"borderRed" Color"…...

数据结构与算法基础-(3)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

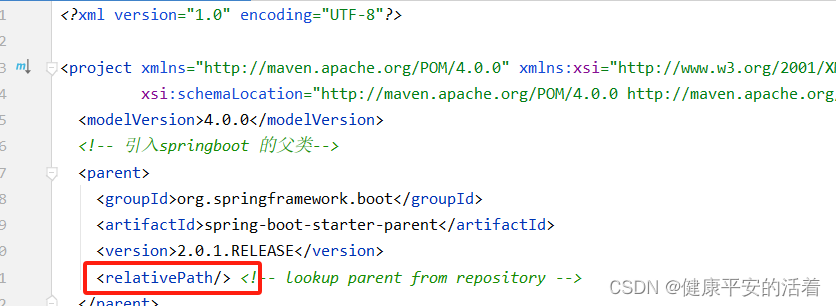
maven中relativepath标签的含义
一 relative标签的含义 1.1 作用 这个<parent>下面的<relativePath>属性:parent的pom文件的路径。 relativePath 的作用是为了找到父级工程的pom.xml;因为子工程需要继承父工程的pom.xml文件中的内容。然后relativePath 标签内的值使用相对路径定位…...

Greenplum 对比 Hadoop
Greenplum属于MPP架构,和Hadoop一样都是为了解决大规模数据的并行计算而出现的技术,两者的相似点在于: 分布式存储,数据分布在多个节点服务器上分布式并行计算框架支持横向扩展来提高整体的计算能力和存储容量都支持X86开放集群架…...

OJ练习第182题——字典树(前缀树)
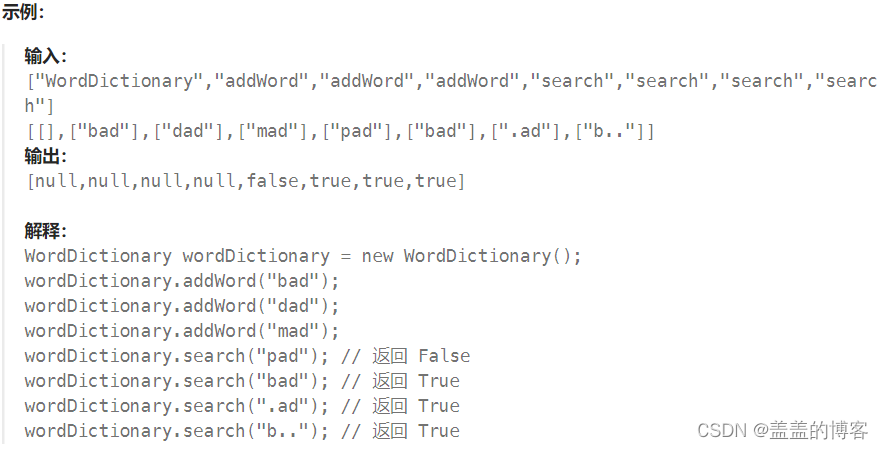
字典树(前缀树) 208. 实现 Trie (前缀树)题目描述示例知识补充官解代码 211. 添加与搜索单词 - 数据结构设计题目描述示例思路Java代码 208. 实现 Trie (前缀树) 力扣链接:208. 实现 Trie (前缀树) 题目描述 示例 知识补充 插入字符串 我…...

前端知识总结
在前端开发中,y x是一种常见的自增运算符的使用方式。它表示将变量x的值自增1,并将自增后的值赋给变量y。 具体来说,x是一种后缀自增运算符,表示将变量x的值自增1。而y x则是将自增前的值赋给变量y。这意味着在执行y x之后&am…...
)
中国JP-10燃料行业市场研究与预测报告(2023版)
内容简介: 高密度燃料是指以石油基、煤基和生物质基烃类为原料,通过聚合、加氢、异构等工艺合成的密度大于0.85 gcm-3的饱和多环碳氢化合物,广泛应用于航空航天领域。由于高密度燃料密度大和体积热值高等特点,飞行器在油箱体积一…...

护眼灯显色指数应达多少?眼科医生推荐灯光显色指数多少合适
台灯的显色指数是其非常重要的指标,它可以表示灯光照射到物体身上,物体颜色的真实程度,一般用平均显色指数Ra来表示,Ra值越高,灯光显色能力越强。常见的台灯显色指数最低要求一般是在Ra80以上即可,比较好的…...

AI 大模型
随着人工智能技术的迅猛发展,AI 大模型逐渐成为推动人工智能领域提升的关键因素,大模型已成为了引领技术浪潮研究和应用方向。大模型即大规模预训练模型,通常是指那些在大规模数据上进行了预训练的具有庞大规模和复杂结构的人工智能模型&…...

一个案例熟悉使用pytorch
文章目录 1. 完整模型的训练套路1.2 导入必要的包1.3 准备数据集1.3.1 使用公开数据集:1.3.2 获取训练集、测试集长度:1.3.3 利用 DataLoader来加载数据集 1.4 搭建神经网络1.4.1 测试搭建的模型1.4.2 创建用于训练的模型 1.5 定义损失函数和优化器1.6 使…...
)
MySQL - limit 分页查询 (查询操作 五)
功能介绍:分页查询(limit)是一种常用的数据库查询技术,它允许我们从数据库表中按照指定的数量和顺序获取数据,它在处理大量数据时特别有用,可以提高查询效率并减少网络传输的数据 语法:SELECT …...

代码随想录笔记--动态规划篇
1--动态规划理论基础 动态规划经典问题:① 背包问题;② 打家劫舍;③ 股票问题; ④ 子序列问题; 动态规划五部曲: ① 确定 dp 数组及其下标的含义; ② 确定递推公式; ③ 确定 dp 数组…...

vue之vuex
Vuex 是 Vue.js 的一个状态管理模式和库,为应用中的所有组件提供了一个集中式的存储管理,并提供了一种强大的方式来管理应用的状态。Vuex 包含以下核心概念: State:定义了应用的状态,类似于组件中的 data。 Getters&a…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
