react create-react-app v5 从零搭建项目
前言:
好久没用 create-react-app做项目了,这次为了个h5项目,就几个页面,决定自己搭建一个(ps:mmp 好久没用,搭建的时候遇到一堆问题)。
我之前都是使用 umi 。后台管理系统的项目 使用 antd-pro框架。实际上antd-pro 是基于umi搭建集成的框架。里面封装好了各种东西,开箱即用。
我的环境如下:
create-react-app v5
"axios": "^1.5.0","http-proxy-middleware": "^2.0.6","react": "^18.2.0","react-dom": "^18.2.0","react-router": "^6.16.0","react-router-dom": "^6.16.0","customize-cra": "^1.0.0","react-app-rewired": "^2.2.1"
v5版本 好多问题,有很多 问题,有些插件 里的办法也不适配了(坑很多,很多 time:2023-09-27)。
我说的坑多,是我不想暴露 webpack配置的情况下 使用 react-app-rewired 和 customize-cra 这个来配置一些东西遇到的。本身并不是 create-reacr-app的问题。
所以你如果不想这么麻烦,那你可以直接 npm run eject然后用传统的webpack配置。
搭建过程:
一、创建项目:
安装Node 和 npm: Node >= 14.0.0 和 npm >= 5.6
npx install -g create-react-appnpx create-react-app my-app

npx 不是拼写错误 —— 它是 npm 5.2+ 附带的 package 运行工具。
react 官网文档
二、配置各种必备的东西
npm start 运行 看到下图就说明项目创建成功了!

配置路由:
1.下载 react-router-dom
npm install react-router-dom
1.首先 npm react-router-dom
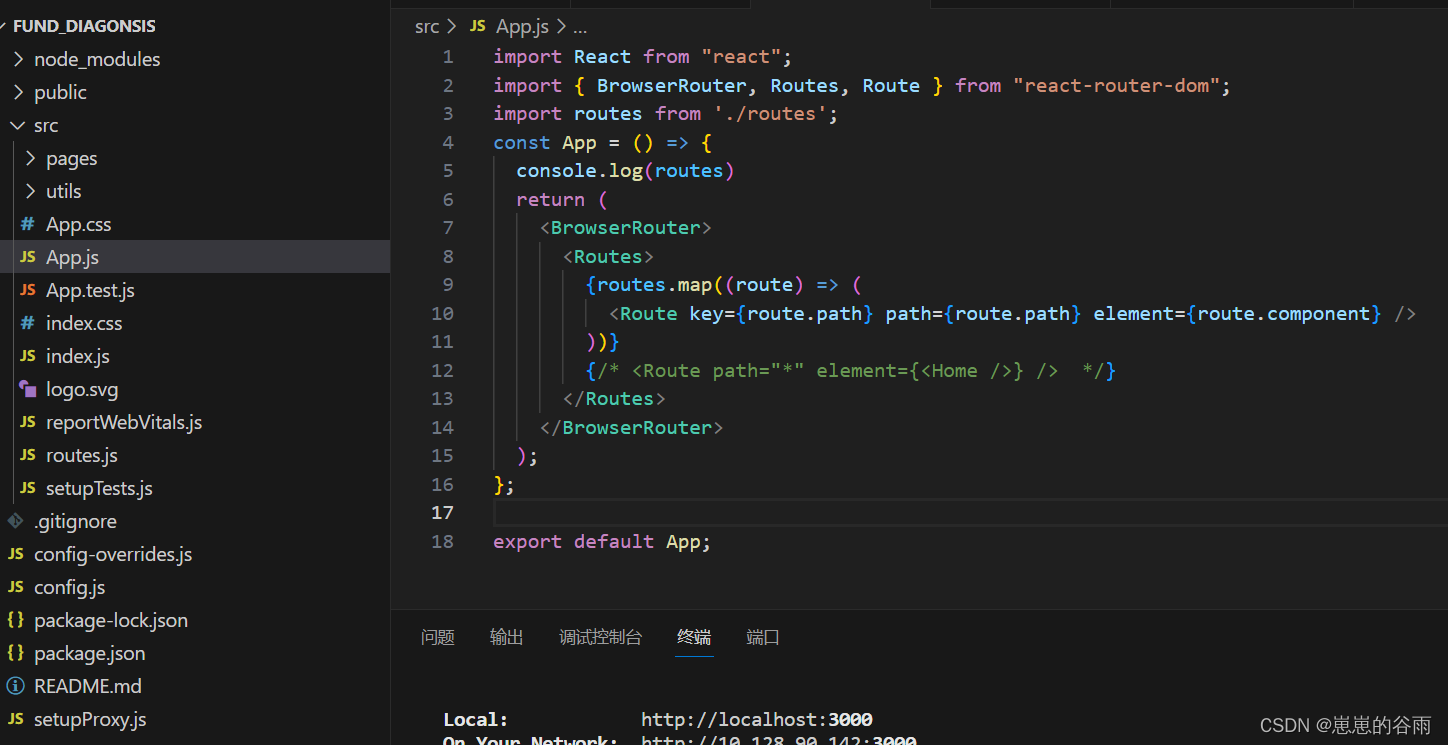
2.App.js 里 写上如下代码:
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import routes from './routes';
const App = () => {console.log(routes)return (<BrowserRouter><Routes>{routes.map((route) => (<Route key={route.path} path={route.path} element={route.component} />))}{/* <Route path="*" element={<Home />} /> */}</Routes></BrowserRouter>);
};export default App;

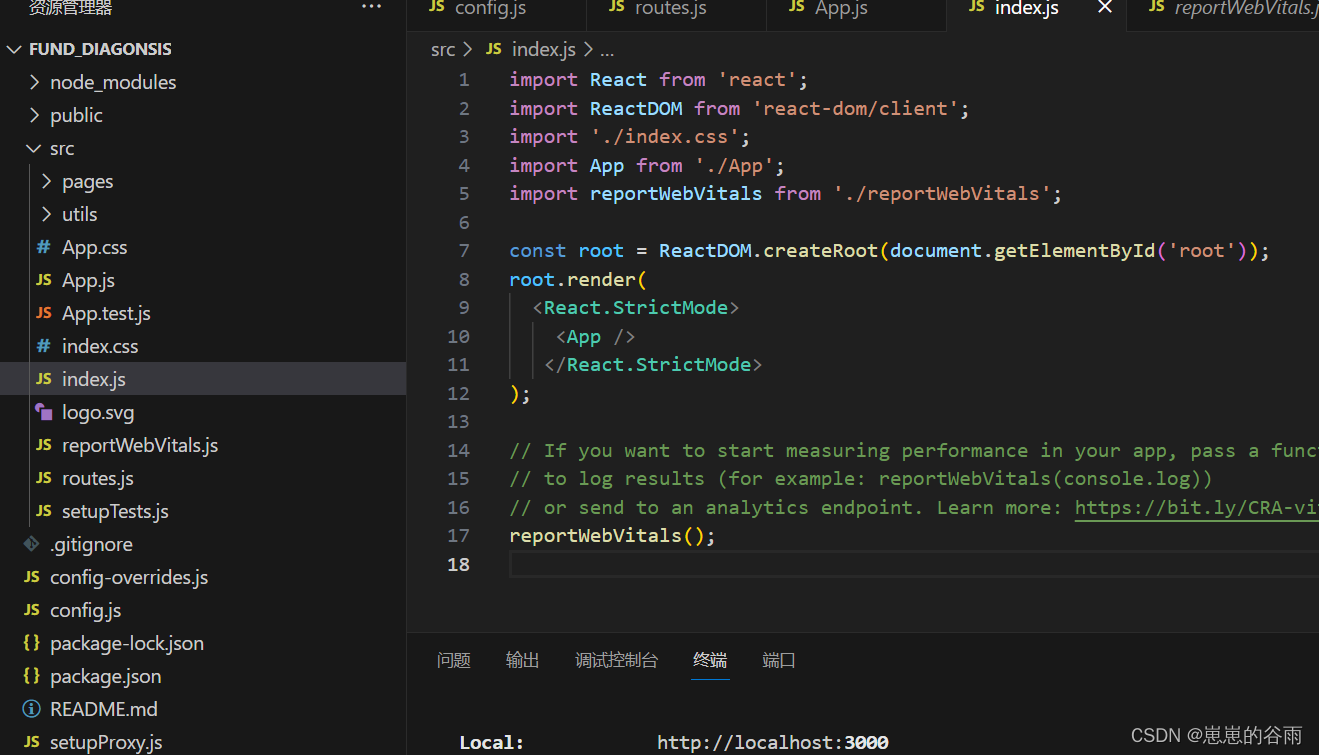
3.index.js里写上:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><App /></React.StrictMode>
);// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

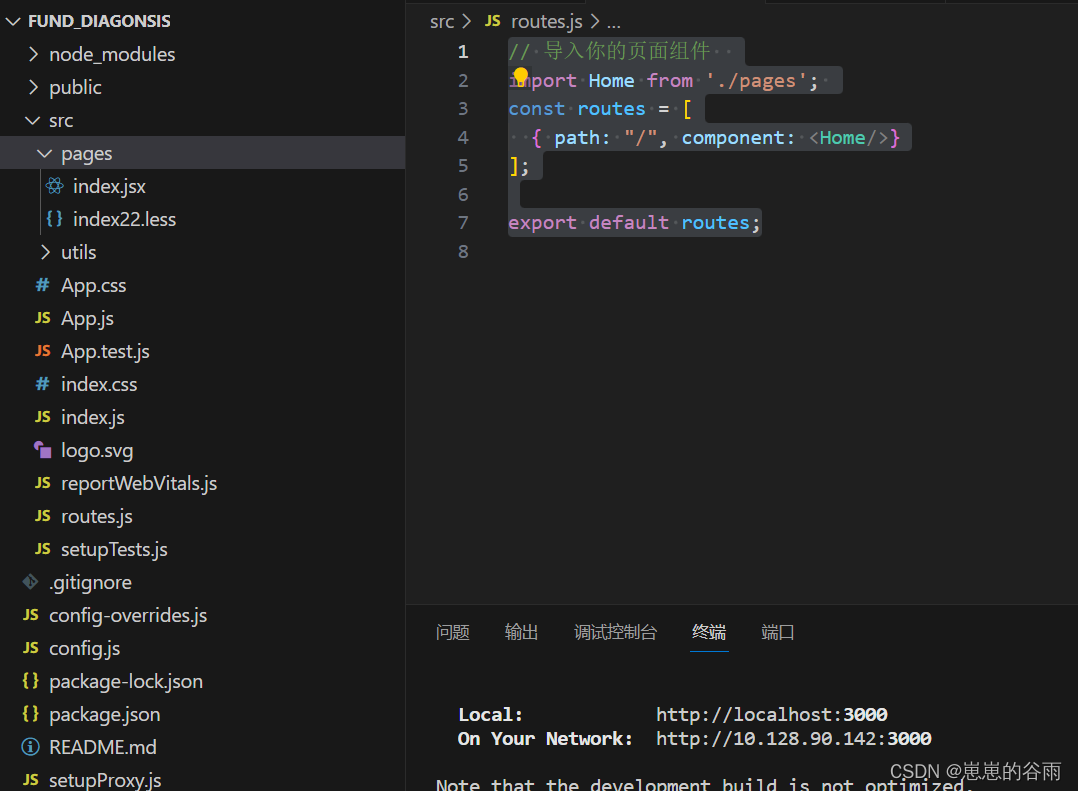
4.在src下新建一个 routes.js文件 写上:
// 导入你的页面组件
import Home from './pages';
const routes = [{ path: "/", component: <Home/>}
];export default routes;

运行看到 Home组件里的东西就说明成功了。之后可以在 scr/router.js里导入其他组件 写上 path和routers就行了。
注意:react-router-dom v6 和v5 api不太一样,比如 v5 把 Route 上是 component v6是element。具体写法 建议参考 你所用的版本 文档!
如果遇到了Uncaught TypeError: Cannot read properties of null (reading ‘useRef‘) 报错,可以看https://blog.csdn.net/weixin_44058725/article/details/133316898
配置less:
可以参考:
react create-react-app 配置less
配置Proxy代理:
使用 http-proxy-middleware
1.安装http-proxy-middleware
npm install http-proxy-middleware --save
2.根目录新建一个setupProxy.js
代码大致如下:
然后 请求接口时以/api/xx就会自动走代理。
const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = function(app) {app.use('/api',createProxyMiddleware({target: 'http://localhost:8000',changeOrigin: true,// pathRewrite: { // '^/api': '/', // }, }));};
配置axios:
1.安装 axios
cnpm install axios --save
2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js)
3.request代码如下:
这个是最简单的配置了,你可以根据自己的需求配置 请求拦截里的东西。
import axios from 'axios'
import {BASE_URL,TIMEOUT} from '../../config';
var request = axios.create({baseURL:BASE_URL,//基准地址timeout:TIMEOUT
})
//拦截请求
request.interceptors.request.use((config)=>{return config
})
//拦截响应
request.interceptors.response.use((response)=>{return response
},function (error){//对响应的错误做点什么return Promise.reject(error);
}
)export default request;
不暴露 eject 配置自己的webpack:
- 下载react-app-rewired 和 customize-cra-5
npm install react-app-rewired customize-cra-5 --save-dev
2.在项目根目录创建一个config-overrides.js 文件
比如配置 less 建议具体参考 上面的配置 less:
const { override, addLessLoader, addPostcssPlugins } = require("customize-cra-5");module.exports = override(addLessLoader({ lessOptions:{javascriptEnabled: true, modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色 },})
);比如:按需加载 antd
注意:antd-mobile无需配置手动按需加载
antd-mobile 按需加载

需要 cnpm install babel-plugin-import
后再配置
const {override,addLessLoader,addPostcssPlugins,fixBabelImports,
} = require("customize-cra-5");module.exports = override(// addPostcssPlugins([require("autoprefixer")]), //自动给样式加浏览器前缀 不过 cra自带了所以可以不用这个// addLessLoader({// lessOptions:{// javascriptEnabled: true,// modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色// },// })// 针对antd-mobile 实现按需打包:根据import来打包 (使用babel-plugin-import)fixBabelImports("import", {libraryName: "antd",libraryDirectory: "es",style: true, //自动打包相关的样式 默认为 style:'css'}),
);比如:路径别名 src 写成@/xxx
const {override,addLessLoader,addPostcssPlugins,fixBabelImports,addWebpackAlias
} = require("customize-cra-5");
const path = require('path')addWebpackAlias({'@': path.resolve('src')}),
然后 就可以使用 @来引入src下的文件了。
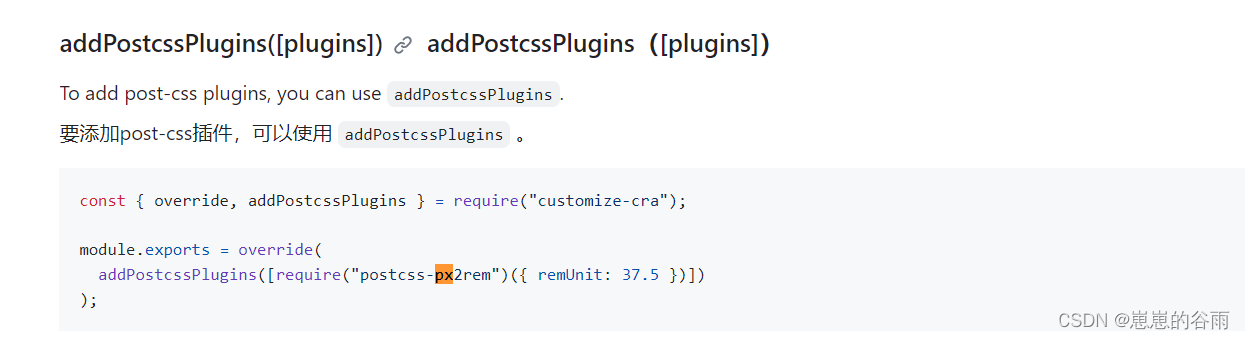
比如 引入 px2rem(虽然官方这么写 但是 我并不起作用):

addPostcssPlugins([require("postcss-px2rem")({ remUnit: 37.5 })])
部分内容参考于 React移动端适配解决方案
customize-cra-5 的api可以去看github上的文档

customize-cra api doc
相关文章:

react create-react-app v5 从零搭建项目
前言: 好久没用 create-react-app做项目了,这次为了个h5项目,就几个页面,决定自己搭建一个(ps:mmp 好久没用,搭建的时候遇到一堆问题)。 我之前都是使用 umi 。后台管理系统的项目 使用 antd-…...

2023软件测试八股文,涵盖所有面试题
Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自…...

性能压力测试的定义及步骤是什么
在今天的数字化时代,软件系统的性能和稳定性对于企业的成功至关重要。为了确保软件在高负载和压力情况下的正常运行,性能压力测试成为了不可或缺的环节。本文将介绍性能压力测试的定义、步骤。 一、性能压力测试的定义和目标 性能压力测试是通过模拟实际…...

Selenium自动化中处理鼠标悬停并操作的方法
因为测试中遇到要鼠标悬停显示Tooltip,并操作tip上的内容,现记录如下。 方法一:通过鼠标链式操作 from selenium.webdriver.common.action_chains import ActionChains as ACac AC(self.driver)lst self.driver.find_element_by_xpath(//…...

python socket 编程实现猜数字
项目地址 https://gitee.com/lmk73444/learn_spring/tree/master/doc/1_x%E5%AD%A6%E4%B9%A0/002_py_socket python socket试验 mkdir /root/git_proj cd /root/git_proj# 首次 clone 项目 git clone https://gitee.com/lmk73444/learn_spring.git# 非首次 # 更新项目 cd /ro…...

20个提升效率的JS简写技巧,告别屎山!
JavaScript 中有很多简写技巧,可以缩短代码长度、减少冗余,并且提高代码的可读性和可维护性。本文将介绍 20 个提升效率的 JS 简写技巧,助你告别屎山,轻松编写优雅的代码! 移除数组假值 可以使用 filter() 结合 Bool…...

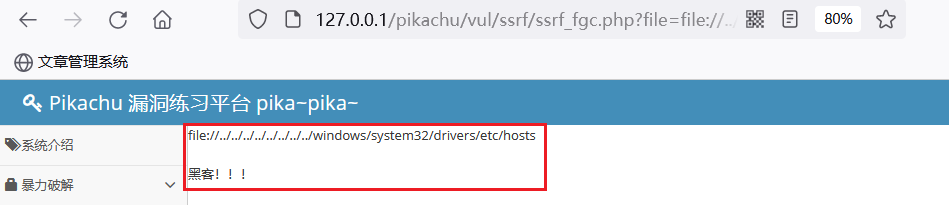
Pikachu靶场——SSRF 服务端请求伪造
文章目录 1 SSRF 服务端请求伪造1.1 SSRF(curl)1.1.1 漏洞防御 1.2 SSRF(file_get_content)1.2.1 漏洞防御1.2.3 SSRF 防御 1 SSRF 服务端请求伪造 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功能&a…...

Android file
写文件——FileOutputStream openFileOutput 读文件——FileInputStream openFileInput openFileOutput写文件时当文件不存在,Android自动创建。 通过BufferedWriter直接写入字符串 public void writeFile(String inputText) {FileOutputStream outputStream nul…...

【计算机网络】计网常见面试题总结
目录 一、谈一谈对OSI七层模型和TCP/IP四层模型的理解? 二、谈一谈TCP协议的三次握手过程? 三、TCP协议为什么要三次握手?两次、四次不行吗? 四、谈一谈TCP协议的四次挥手过程? 五、什么是流量控制? …...

SpringMVC 学习(七)JSON
9. JSON 9.1 简介 JSON(JavaScript Object Notation,JS 对象标记)是一种轻量级数据交换格式,采用独立于编程语言的文本格式储存和表示数据,易于机器解析和生成,提升网络传输效率。 任何 JavaScript 支持…...

重学C++ | std::set 的原理
std::set 是C标准库中的容器之一,它基于红黑树实现。std::set 利用红黑树的特性来实现有序的插入、查找和删除操作,并且具有较好的平均和最坏情况下的时间复杂度。 当向 std::set 插入元素时,它会按照特定的比较函数(bool less<…...

AnV-X6使用及总结
目录 1 简介2 安装3 基础概念3.1 画布Graph3.2 基类Cell3.3 节点Node3.4 边Edge 4 使用4.1 创建节点4.2 节点连线4.3 事件系统 5 总结 1 简介 AntV是一个数据可视化(https://x6.antv.antgroup.com/)的工具(https://antv.vision/zh/ …...

Go 围炉札记
文章目录 一、安装二、文档三、使用 一、安装 VSCode 和 CLion 为 Go 开发配置Visual Studio Code | Microsoft Learn VScode下配置Go语言开发环境【2023最新】 基础篇:新手使用vs code新建go项目 vscode里安装Go插件和配置Go环境 GO 笔记 Golang 配置代理 golang…...

数据分析回头看2——重复值检查/元素替换/异常值筛选
0、前言: 这部分内容是对Pandas的回顾,同时也是对Pandas处理异常数据的一些技巧的总结,不一定全面,只是自己在数据处理当中遇到的问题进行的总结。 1、当数据中有重复行的时候需要检测重复行: 方法:使用p…...

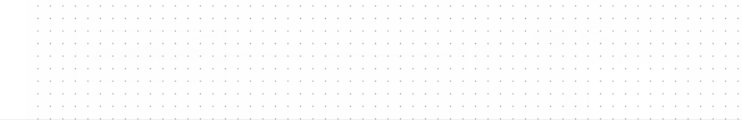
什么是OSPF?为什么需要OSPF
【微|信|公|众|号:厦门微思网络】 【微思网络www.xmws.cn,成立于2002年,专业培训21年,思科、华为、红帽、ORACLE、VMware等厂商认证及考试,以及其他认证PMP、CISP、ITIL等】 什么是OSPF? 开放式最短路径优…...

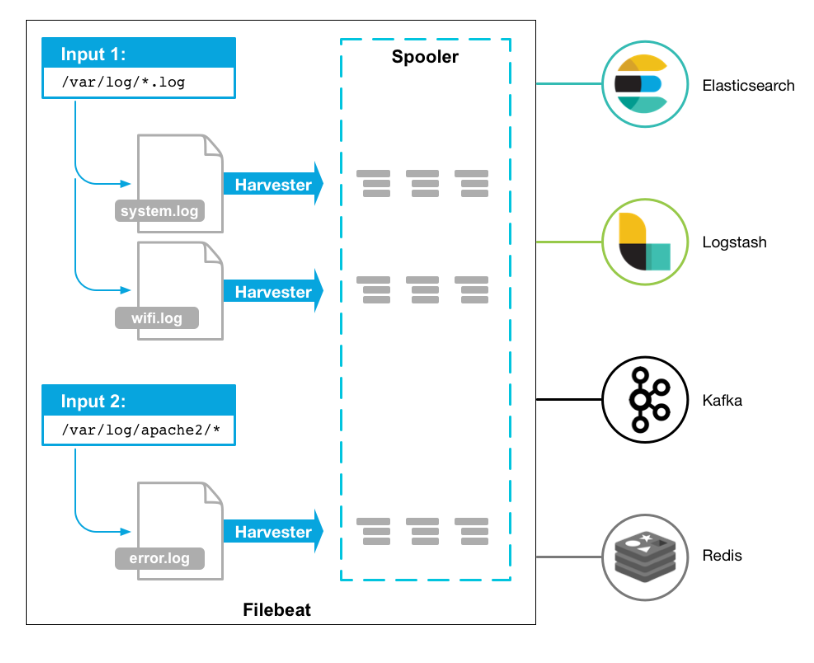
轻量级的日志采集组件 Filebeat 讲解与实战操作
文章目录 一、概述二、Kafka 安装三、Filebeat 安装1)下载 Filebeat2)Filebeat 配置参数讲解3)filebeat.prospectors 推送kafka完整配置1、filebeat.prospectors2、processors3、output.kafka 4)filebeat.inputs 与 filebeat.pros…...

C# 委托和事件
C# 委托和事件 委托匿名方法事件 委托 当要把方法传送给其他方法时,需要使用委托。首先定义要使用的委托,对于委托,定义它就是告诉编译器这种类型的委托代表了哪种类型的方法,然后创建该委托的一个或多个实例。编译器在后台将创建…...
)
数据结构与算法之字典: Leetcode 349. 两个数组的交集 (Typescript版)
两个数组的交集 https://leetcode.cn/problems/intersection-of-two-arrays/description/ 题目和解题参考 https://blog.csdn.net/Tyro_java/article/details/133279737 使用字典来解题的算法实现 字典:顾名思义,像新华字典一样可查找,基…...
动态规划 part 16)
day-56 代码随想录算法训练营(19)动态规划 part 16
538.两个字符串的删除操作 思路一: 1.dp存储:以word1[i-1]结尾,word2[j-1]结尾,最少进行dp[i][j]次操作2.动态转移方程: if(word1[i-1]word2[i-1]) dp[i][j]dp[i-1][j-1]; else dp[i][j]min(dp[i-1][…...

蓝桥等考Python组别四级005
第一部分:选择题 1、Python L4 (15分) 字符“0”的ASCII码值为48,则字符“5”的ASCII码值为( )。 3953120240正确答案:B 2、Python L4 (15分) 下面哪个是Python中正确的变量名?( ) ABC#sup01Trueif正确答案:B...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
