watch()监听vue2项目角色权限变化更新挂载
<template><div><el-form:model="updateRole"ref="roleForm"label-width="100px"label-position="right"style="width: 400px":rules="roleRules"><el-form-item label="角色名称" prop="name"><el-input v-model="updateRole.name"></el-input></el-form-item><el-tree:data="authList"show-checkboxnode-key="index":default-expanded-all="true":default-checked-keys="checkedKeys"@check-change = "handleCheckChange"ref="tree"></el-tree></el-form></div>
</template><script>
// 引入权限列表对象数组
import menuList from "@/config/menuConfig"
export default {data() {return {updateRole: {name: "",},roleRules: {name: { required: true, message: "请输入角色名称", trigger: "blur" },},authList:[],//树形空间元素数组checkedKeys:[],//树形控件选中项数组};},// prop接收父组件传递过来的:role信息props: ["role"],mounted() {// 通过props接收到了以后还要在mounted生命周期钩子函数中为updateRole赋值this.updateRole = { ...this.role };this.authList = this.getAuthNodes(menuList);this.checkedKeys = this.role.menus},watch:{role(val){if(val){console.log('val',val);// 更新需要修改的角色对象this.updateRole = {...val}// 更新属性控件选中项数组this.checkedKeys = val.menus// 设置勾选的节点this.$refs['tree'].setCheckedKeys(this.checkedKeys)}}}, components: {},methods: {// 树形控件元素点击回调handleCheckChange(data,checked,indeterminate){if(checked){// 如果选中项不是students并且在选中项数组中不存在,再添加到数组中,防止重复添加if(data.index != "/students" && this.checkedKeys.indexOf(data.index) == -1){this.checkedKeys.push(data.index)}}else{// 判断当前要删除的元素是在数组中存在的let index = this.checkedKeys.indexOf(data.index)if(index != -1 && index != 0){this.checkedKeys.splice(index,1)}}console.log("this.checkedKeys",this.checkedKeys);},// 根据权限列表数组将元素对象中的属性替换为树形控件中的名称getAuthNodes(menuList){return menuList.map((item)=>{// 一级列表if(!item.children){return{index:item.index,label:item.title,};}else{// 多级列表return{index:item.index,label:item.title,// 递归处理多级列表children:this.getAuthNodes(item.children)};}});},// 为父组件提供数据(选中了哪些权限---checkedKeys)getMenus(){this.updateRole.menus = this.checkedKeysreturn this.updateRole}},
};
</script><style scoped>
</style>在这段代码中,watch监听的role是来自父组件通过props传递给子组件的role属性。在子组件的props属性中定义了
props: ["role"],表示子组件接收一个名为role的属性。通过this.role可以获取到父组件传递的role属性的值。在mounted钩子函数中,将父组件传递的role赋值给了updateRole,然后在watch中监听role的变化,一旦role发生变化,就更新updateRole的值,并将选中的菜单项更新到checkedKeys中。
这段代码中的
this.$refs['tree'].setCheckedKeys(this.checkedKeys)的作用是将checkedKeys数组中的值设置为树形控件中的选中项。具体来说,它将根据checkedKeys数组中的索引值来勾选树形控件中对应的节点,实现了将之前选中的权限重新勾选的效果。
在这段代码中,
role是一个props属性,它来自父组件的传递。因此,role的变化是由父组件决定的。当父组件中传递给子组件的role属性发生变化时,watch会监听到这个变化,并执行相应的回调函数。具体来说,在父组件中更新了
role属性的值,并传递给子组件时,子组件的role属性会发生变化。这可能是因为父组件中的数据发生了变化,或者是父组件重新渲染了。无论是哪种情况,只要父组件更新了传递给子组件的role属性,子组件中的watch就会监听到这个变化,并执行相应的回调函数。在这段代码中,当
role发生变化时,watch会执行以下操作:
- 将
role的值赋给updateRole,用于更新需要修改的角色对象。- 将
role.menus的值赋给checkedKeys,用于更新树形控件的选中项数组。- 使用
this.$refs['tree'].setCheckedKeys(this.checkedKeys)将checkedKeys数组中的值设置为树形控件中的选中项。总结起来,当父组件更新传递给子组件的
role属性时,watch会监听到变化,并执行相应的操作来更新子组件中的相关数据和界面。
相关文章:
监听vue2项目角色权限变化更新挂载)
watch()监听vue2项目角色权限变化更新挂载
<template><div><el-form:model"updateRole"ref"roleForm"label-width"100px"label-position"right"style"width: 400px":rules"roleRules"><el-form-item label"角色名称" prop&…...

轻量化设计、佩戴更舒适——轻律 Umelody U1头戴式蓝牙耳机
头戴式耳机不像以前那么笨重,身边很多人都在用,而且拍照还巨出片,拍照累了还能听歌放松,何乐而不为,国庆节即将来临,秋冬季节也就快要到了,棕色在合适不过了,最近有一款高颜值的复古…...

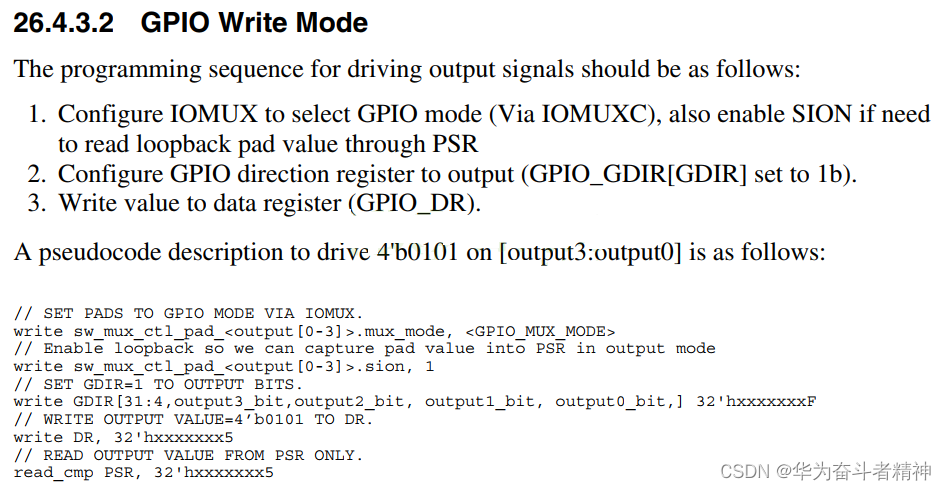
嵌入式Linux应用开发-基础知识-第三章 LED原理图-GPIO及操作
嵌入式Linux应用开发-基础知识-第三章 LED原理图-GPIO及操作 第三章 硬件知识_LED 原理图3.1 先来讲讲怎么看原理图 第四章 普适的 GPIO 引脚操作方法4.1 GPIO 模块一般结构4.2 GPIO 寄存器操作4.3 GPIO 的其他功能:防抖动、中断、唤醒 第五章 具体单板的 GPIO 操作…...

外贸人员如何选择适合的邮箱服务
随着互联网和数字技术的快速发展,电子邮件已经成为商务沟通的主要方式之一。对于外贸人员来说,选择一个合适且高效的邮箱服务至关重要。本文将探讨外贸人员在选择外贸邮箱时应考虑的因素,以便找到最适合自己的解决方案。 “外贸人员如何选择合…...

pt29django教程
文件上传 文件上传必须为POST提交方式, 表单<form>中文件上传时必须有带有enctype"multipart/form-data" 时才会包含文件内容数据。 表单中用<input type"file" name"xxx">标签上传文件 名字xxx对应request.FILES[xx…...

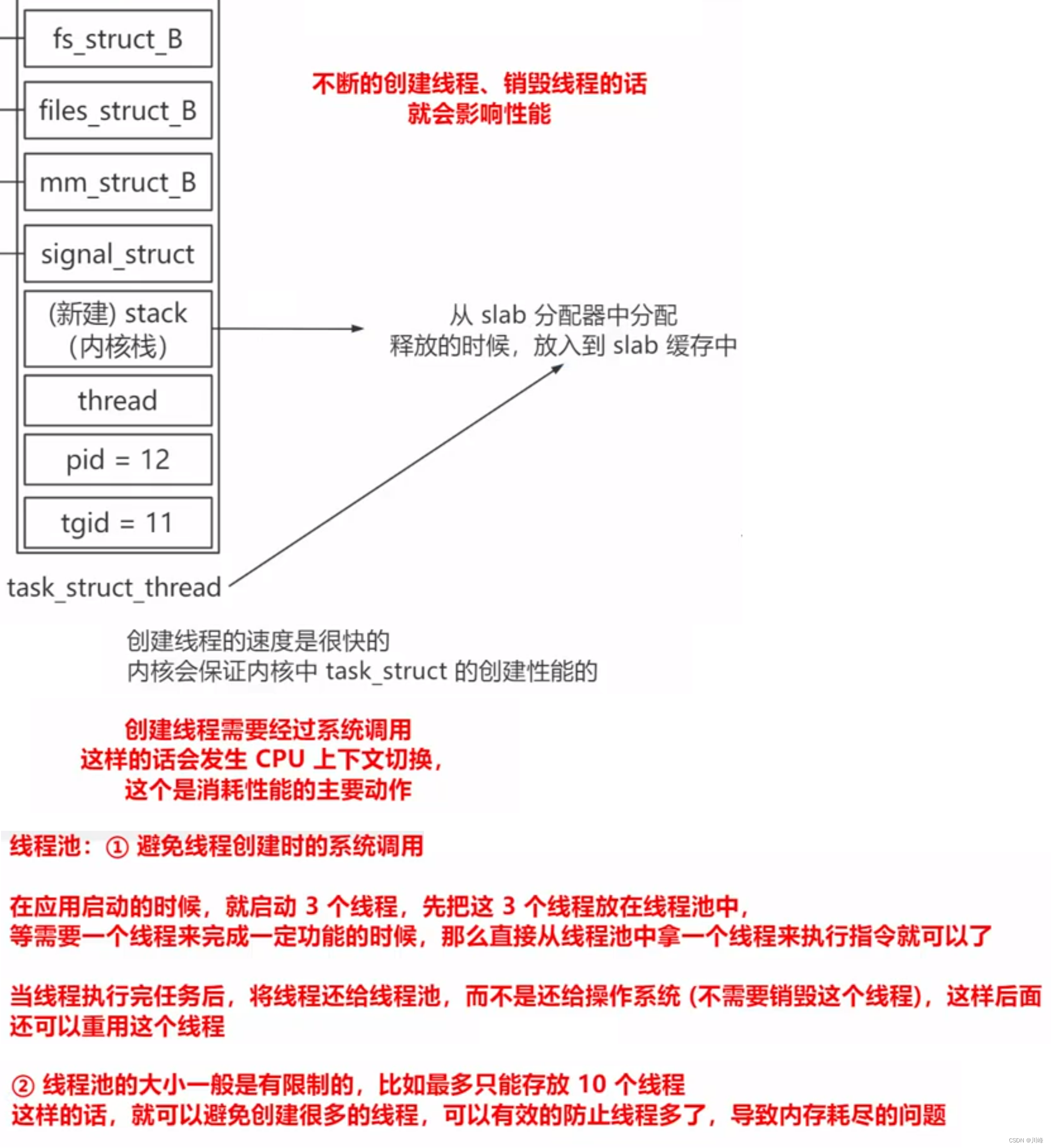
【操作系统笔记七】进程和线程
进程的组成 进程要读取 ELF 文件,那么: ① 要知道文件系统的信息,fs_struct② 要知道打开的文件的信息,files_struct 一个进程除了需要读取 ELF 文件外,还可以读取其他的文件中的数据。 进程中肯定有一个 mm_struct…...

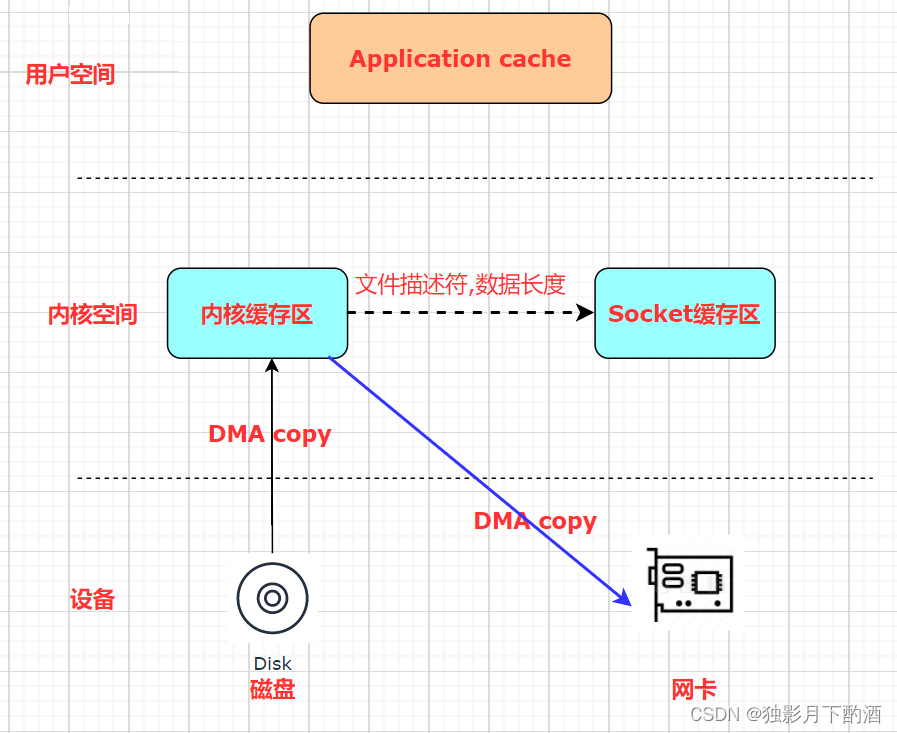
Kakfa高效读写数据
1.概述 无论 kafka 作为 MQ 也好,作为存储层也罢,无非就是两个功能:一是 Producer 生产的数据存到 broker,二是 Consumer 从 broker 读取数据。那 Kafka 的快也就体现在读写两个方面了,本文也是从这两个方面去剖析Kafk…...
构造函数)
C++ 类和对象(4)构造函数
C的目标之一是让使用类对象就像使用标准类型一样,但是常规的初始化语法不适用于类似类型Stock: int year 2001; struct thing {char * pn;int m; }; thing amabob {"wodget",-23}; //有效初始化 Stock hot {"Sukies Autos…...
)
数据结构————广度寻路算法 Breadth First Search(广度优先算法)
(一)基础补充 二叉树的基本定义 1)二叉树就是度不超过2的树,其每个结点最多有两个子结点 2)二叉树的结点分为左结点和右结点 代码实现二叉树 #include <stdio.h> #include <stdlib.h> struct Node {int data;struct Node* pLeft;struct Node* pRight; }…...

安卓桌面记事本便签软件哪个好用?
日常生活及工作中,很多人常常会遇到一些一闪而现的灵感,这时候拿出手机想要记录时,却找不到记录的软件。在这个快节奏的时代,安卓手机是我们日常生活不可或缺的伙伴。然而,正因为我们的生活如此忙碌,记事变…...

河北吉力宝以步力宝健康鞋引发的全新生活生态商
在当今瞬息万变的商业世界中,成功企业通常都是那些不拘泥于传统、勇于创新的先锋之选。河北吉力宝正是这样一家企业,通过打造一双步力宝健康鞋,他们以功能性智能科技穿戴品为核心,成功创造了一种结合智能康养与时尚潮流的独特产品…...

反射获取Constructor、Field、Method对象
1、获取构造器 Constructor [ ] getConstructor s ( ) 获取全部的构造器:只能获取 public 修饰的构造器 package com.csdn.pojo; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import org.junit.Test; import jav…...

【Netty】 ByteBuf的常用API总结
目录 一、ByteBuf介绍 二、ByteBuf创建 1.池化创建 ByteBufAllocator 2.Unpooled (非池化)创建ByteBuf 3.ByteBufUtil 操作ByteBuf 三、读取ByteBuf数据 1.get方法 2.read方法 3.set方法 4.write方法 5.索引管理 6.索引查找 7.索引查找 8.其…...

热门敏捷开发管理工具
敏捷管理研发工具可以协助团队更好地进行敏捷开发和管理。以下是几种流行的敏捷管理研发工具: Leangoo:Leangoo领歌一款永久免费的专业敏捷研发管理工具,它覆盖了敏捷项目研发全流程,包括小型团队敏捷开发,规模化敏捷…...

Java分支结构:一次不经意的选择,改变了我的一生。
👑专栏内容:Java⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、顺序结构二、分支结构1、if语句2、switch语句 好久不见!命运之轮常常在不经意间转动,有时一个看似微…...

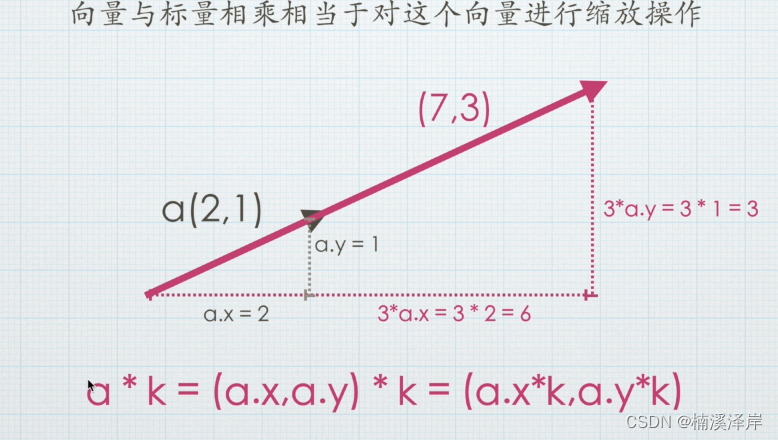
Unity中Shader需要了解的点与向量
文章目录 前言一、点和向量的区别二、向量加法减法1、向量加法2、向量减法(可以把向量减法转化为向量加法) 三、向量的模四、标量1、向量与标量的乘法 前言 Unity中Shader了解使用的…...
)
Java初始化大量数据到Neo4j中(一)
背景:我们项目第一次部署图数据库,要求我们把现有的业务数据以及关系上线第一时间初始化到Neo4j中。开发环境数据量已经百万级别。生成环境数据量更多。 我刚开始开发的时候,由于对Neo4j的了解并没有很多,第一想到的是用代码通用组…...

Excel·VBA日期时间转换提取正则表达式函数
标准日期转换 Function 标准日期(ByVal str$) As DateDim pat$, result$arr Array("(\d{4}).*?(\d{1,2}).*?(\d{1,2})", "(\d{4}).*?(\d{1}).*?(\d{1,2})")If Len(str) < 8 Then pat arr(1) Else pat arr(0)With CreateObject("vbscript.r…...

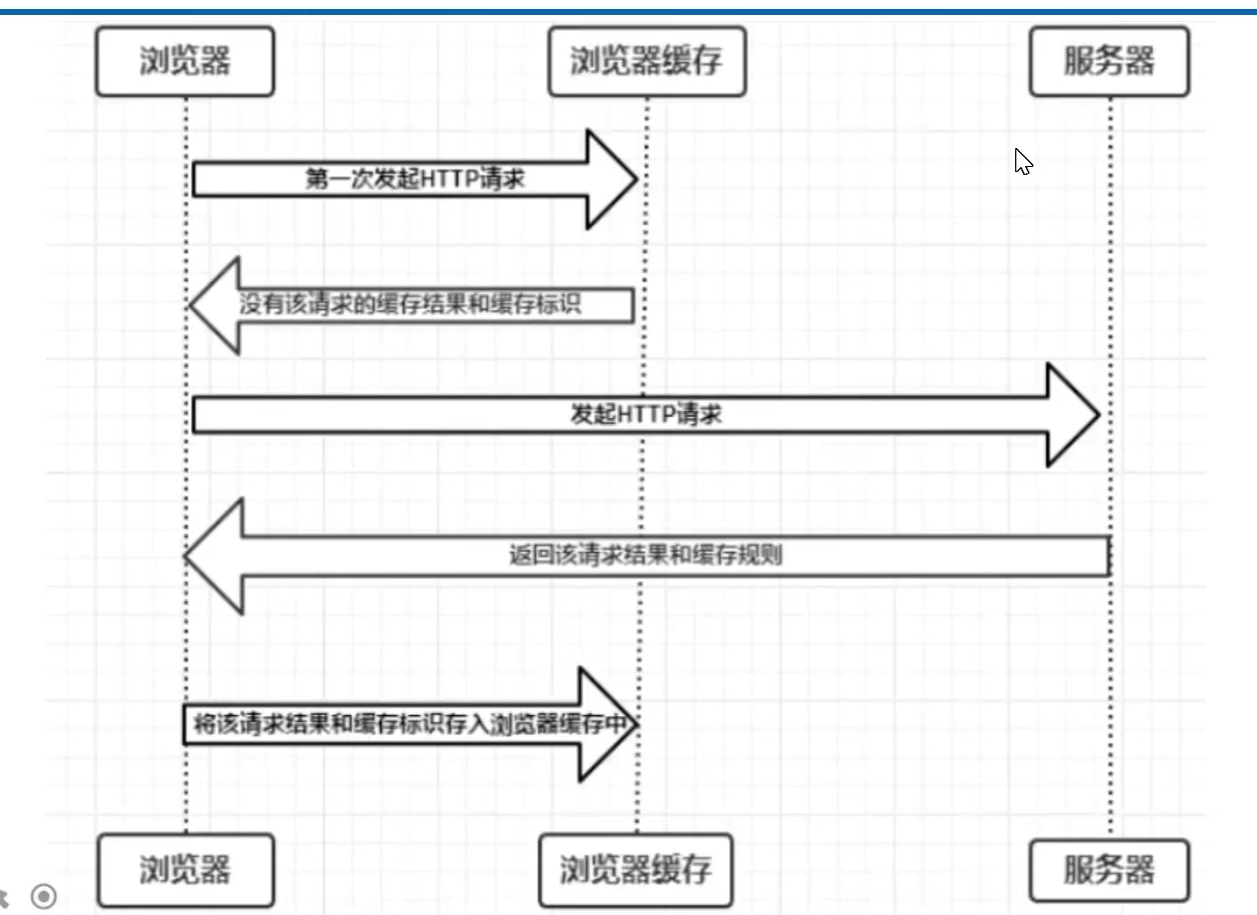
Django中的缓存
Django中的缓存 缓存的定义 定义: 缓存是-类可以更快的读取数据的介质统称,也指其它可以加快数据读取的存储方式。一般用来存储临时数据,常用介质的是读取速度很快的内存 意义:视图渲染有一定成本,数据库的频繁查询过高;所以对于低频变动的页…...

Python 编程基础 | 第二章-基础语法 | 2.4、while 语句
一、while 语句 1、循环语句 Python 编程中 while 语句用于循环执行程序,其基本形式为: while 判断条件(condition):执行语句(statements)……例如: count 0 while (count < 9):print(count)count 1while 语句时还有另外两个…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
