前端uniapp防止页面整体滑动页面顶部以上,设置固定想要固定区域宽高
解决:设置固定想要固定区域宽高
目录
- 未改前图
- 未改样式
- 改后图
- 改后样式
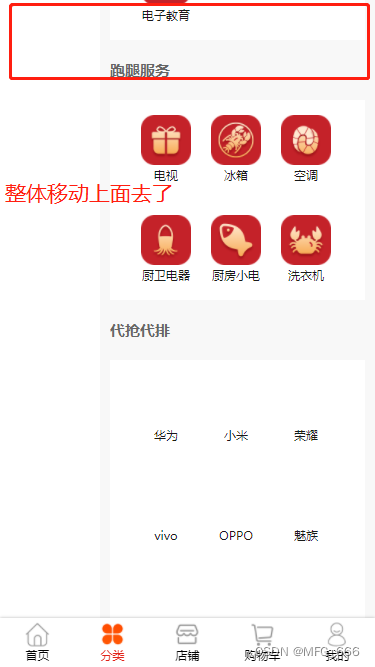
未改前图

未改样式
.main {display: flex;flex-direction: row;// justify-content: space-between;width: 100vw;// 防止全部移动到上面位置!!!!!!!!!84vh随时改变height: calc(100vh - 44px);}
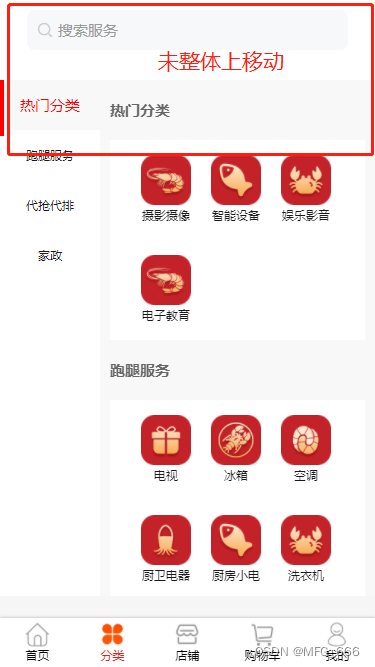
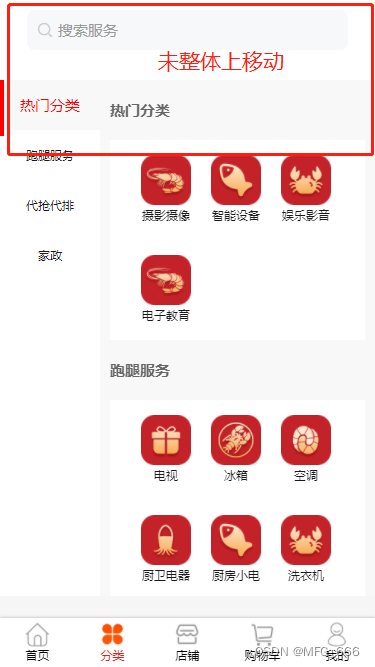
改后图

改后样式
.main {display: flex;flex-direction: row;// justify-content: space-between;width: 100vw;// 防止全部移动到上面位置!!!!!!!!!84vh随时改变height: calc(84vh - 44px);}
相关文章:

前端uniapp防止页面整体滑动页面顶部以上,设置固定想要固定区域宽高
解决:设置固定想要固定区域宽高 目录 未改前图未改样式改后图改后样式 未改前图 未改样式 .main {display: flex;flex-direction: row;// justify-content: space-between;width: 100vw;// 防止全部移动到上面位置!!!!…...

浮点型数字
1. 浮点型的定义 浮点型(floating-point)是一种表示实数的计算机数据类型,它可以表示有限小数、无限小数和近似值。浮点型的表示方法基于科学计数法,即一个实数可以表示为尾数(有效数字)和指数的乘积。 在…...

贝叶斯统计入门
贝叶斯统计入门 贝叶斯统计是一种以系统和数学严密的方式来推理不确定性的方法。它以18世纪的数学家和哲学家托马斯贝叶斯命名,他开发了一个定理,提供了一种在收集新数据时更新我们对假设的信念的方式。 在贝叶斯统计中,我们从一个先验概率分…...

织梦CMS采集插件-DEDE插件大全
在如今充满信息爆炸的互联网时代,维护一个具有吸引力和活力的网站或博客是一项具有挑战性的任务。对于那些使用织梦CMS建立网站的用户来说,如何持续不断地更新内容以吸引访问者成为了一个突出的问题。 什么是织梦CMS自动采集插件?这些插件是为…...

vuereact质检工具(eslint)安装使用总结
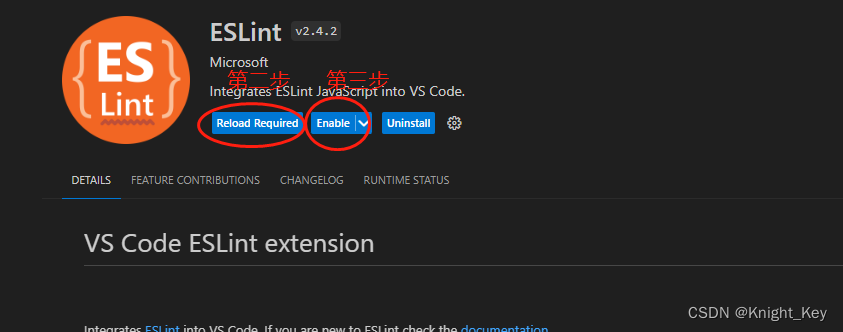
1、ESLint ESLint工具主要类似java中的checkStyle和findbugs,是检查代码样式和逻辑规范的工具。 1.1、ESLint安装流程 打开VSCode软件,打开扩展中心,下载ESLint插件 图1.1 点击后面的install按进行安装,如图1.2所示࿱…...

yolox相关
yolox YOLOXYOLOX-DarkNet53yolov3作为baseline输入端Strong data augmentationMosaic数据增强MixUp数据增强注意 BackboneNeckPrediction层Decoupled headDecoupled Head 细节 Anchor-freeAnchor Based方式Anchor Free方式标签分配初步筛选精细化筛选 SimOTASimOTA Other Back…...

递归专题训练详解(回溯,剪枝,深度优先)
1.汉诺塔问题 在经典汉诺塔问题中,有 3 根柱子及 N 个不同大小的穿孔圆盘,盘子可以滑入任意一根柱子。一开始,所有盘子自上而下按升序依次套在第一根柱子上(即每一个盘子只能放在更大的盘子上面)。移动圆盘时受到以下限制: (1) 每次只能移动…...

JavaScript系列从入门到精通系列第七篇:JavaScrip当中的运算符,主要涉及JavaScript当中的六大数据类型的四则运算
文章目录 前言 一:算数运算符 1:Number类型的四则运算 2:其他数据类型的四则运算 (一):加法运算 (二):减法运算 3:乘法运算 4:除法运算 5:取模运算 前言 运算符也叫操作符。…...

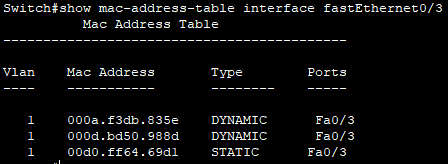
计算机网络 实验二 交换机的基本配置
实验二 交换机的基本配置 实验目的 • 掌握交换机的配置方式及切换命令; • 掌握交换机端口的基本配置; • 掌握交换机mac地址的查看与管理方法。 实验设备 以太网交换机一台服务器一台PC机五台配置电缆、网线若干 网络拓扑及IP地址分配 给计算…...

Tor网络的全面解析
一、Tor网络概述 Tor网络,即“洋葱路由器”(The Onion Router),是一种用于保护用户隐私、避免网络监控的开源软件,可以实现匿名访问互联网。 Tor网络通过多重加密和随机转发,将用户的流量从多个节点中进行…...

数据集笔记:2015上海地铁一卡通数据
数据地址:上海地铁数据_免费高速下载|百度网盘-分享无限制 (baidu.com) 数据介绍 上海2015年几天的地铁一卡通出入站信息 卡号、交易日期、交易时间、公交线路/地铁站点中文名称、行业名称(公交、地铁、出租、轮渡、PR停车场)、交易金额、交易性质(非优惠、优惠、…...

【小沐学C++】C++ 基于Premake构建工程项目(Windows)
文章目录 1、简介2、下载和安装2.1 下载2.3 快速入门 3、使用3.1 支持的工程文件Project Files3.2 构建设置Build Settings3.3 链接Linking3.4 配置Configurations3.5 平台Platforms3.6 过滤Filters3.7 预设值Tokens 4、测试4.1 测试1:入门例子4.2 测试2:…...

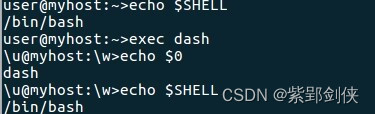
Linux shell编程学习笔记2:我是谁 | who am i ?
〇、更新记录 20230926 补充例子2 一、前言 由于Linux系统的shell有许多种:sh、bash、cshell、tcsh、zsh……这些shell以sh为基础对象,在保持兼容性时又各有有创建,形成自己的功能特点,要想让我们编写的shell代码正确、可靠运行…...
移动端和PC端对比【组件库+调试vconsole +单位postcss-pxtorem+构建vite/webpack+可视化echarts/antv】
目录 组件库 移动端 vue vant PC端 react antd vue element 调试:vconsole vs dev tools中的控制台(Console) vconsole:在真机上调试 postcss-pxtorem:移动端不同的像素密度 构建工具 webpack 原理 Ba…...

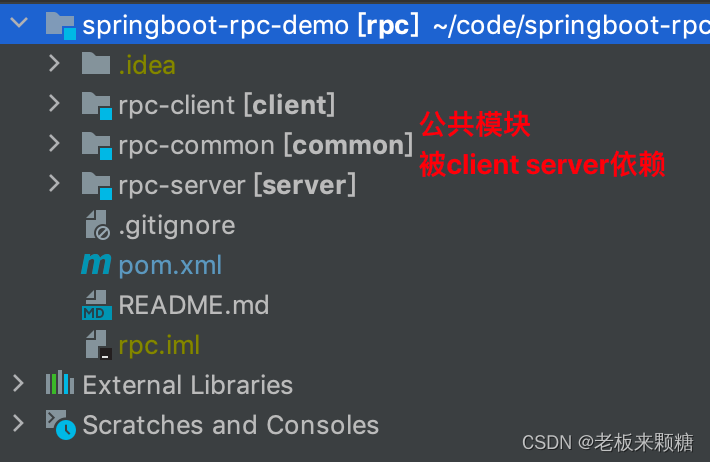
maven多模块依赖包程序包xxx不存在
背景 rpc-common 被 rpc-server、rpc-client依赖 项目地址 https://github.com/pjmike/springboot-rpc-demo mvn clean install 打包时报错 报错信息 程序包xxxx不存在 找不到符号 原因分析 原因还不清楚,网友们帮解答一下 解决 主pom.xml 添加 <packaging…...

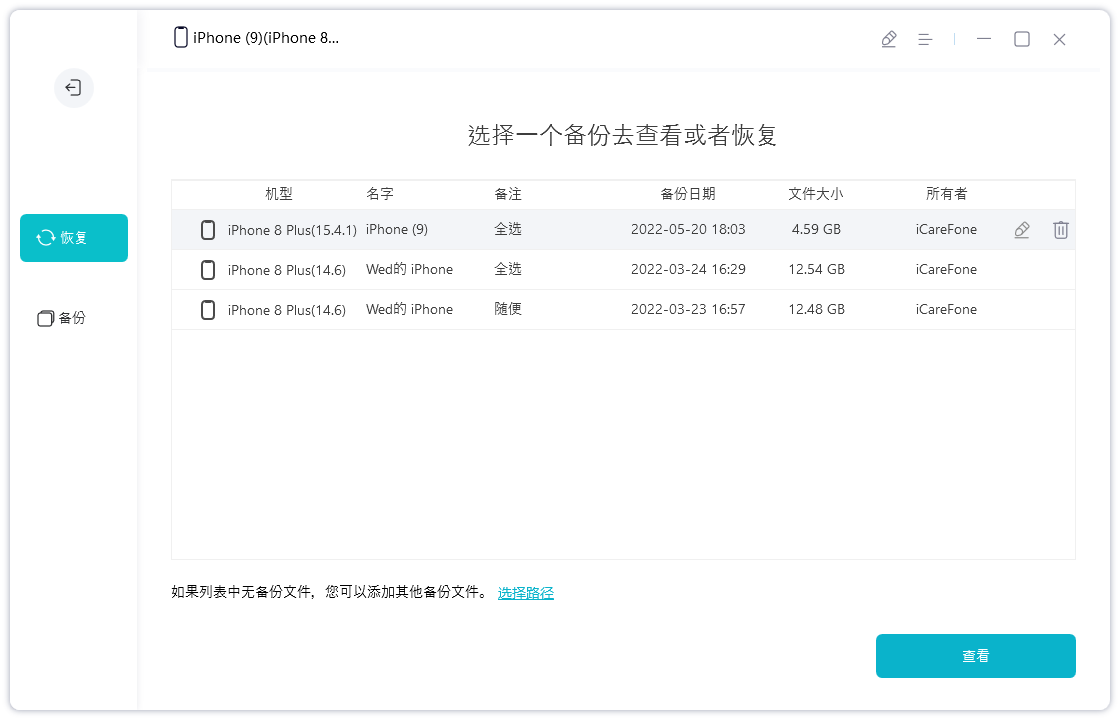
iOS17.0.2更新修复iPhone 15系列机型数据迁移问题,附新机快速数据迁移办法!
iPhone 15 系列机型已于今日正式发售,为解决iPhone15这些机型出现的数据迁移问题,苹果紧急发布了 iOS 17.0.2 更新,内部版本号为 21A350。 需要注意的是, iOS 17.0.2 更新仅适用于 iPhone 15、iPhone 15 Plus、iPhone 15 Pro 和 …...
:docker和linux)
面试题库(八):docker和linux
docker docker的原理?dockerfile里面用过什么命令?用过docker?dockerfile写过吗,常用命令,说下分层原理docker 部署有什么好处?docker 的底层原理是什么?namespace 和 cgroups,一个隔离环境,一个控制资源配额。那隔离环境主要隔离什么环境?docker镜像和容器有什么区别…...

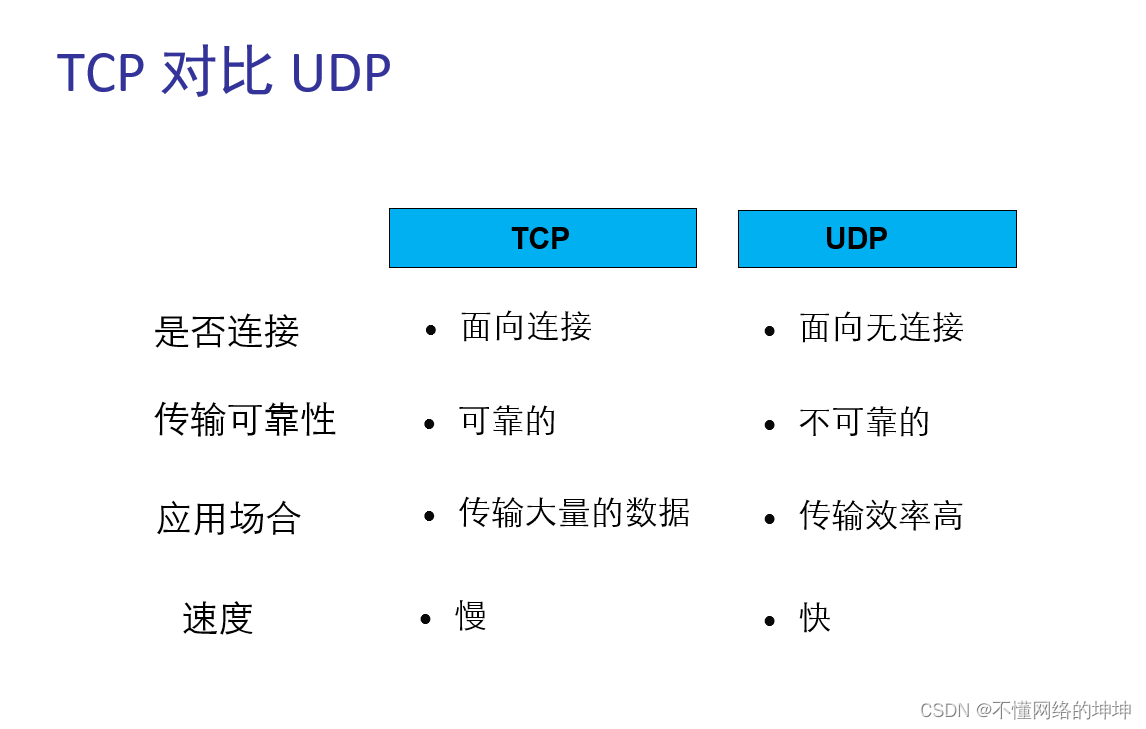
深入理解传输层协议:TCP与UDP的比较与应用
目录 前言什么是TCP/UDPTCP/UDP应用TCP和UDP的对比总结 前言 传输层是TCP/IP协议栈中的第四层,它为应用程序提供服务,定义了主机应用程序之间端到端的连通性。在本文章,我们将深入探讨传输层协议,特别是TCP和UDP协议的原理和区别…...

Python-表白小程序练习
测试代码 在结果导向的今天,切勿眼高于顶,不论用任何方法能转换、拿出实际成果东西才是关键,即使一个制作很简易的程序,你想将其最终生成可运行的版本也是需要下一番功夫的。不要努力成为一个嘴炮成功者,要努力成为一个有价值的人…...

浅谈ChatGPT附免费体验地址
首先,让我来介绍一下ChatGPT是什么。ChatGPT是由OpenAI开发的大型语言模型,它代表着自然语言处理领域的最新进展。这个模型是通过大量的数据和先进的深度学习技术训练而成,具备了强大的语言理解和生成能力。 那么,ChatGPT能做些什…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
