QSS之QLineEdit
QLineEdit我们在开发过程中是经常使用的,一般情况下默认的风格是不适合设计师的要求,本篇介绍QLineEdit的基本qss风格:
1.基本属性设置
QLineEdit{background-color:#FFFFFF;color:#333333;border:none;}
2.悬浮状态设置
QLineEdit:hover{color:#333333;border:none;}
3.获取焦点设置
QLineEdit:focus{color:#333333;border-radius:2px;border:2px solid #2F89FC;}
4.不可用状态设置
QLineEdit:disabled{background-color:#F0F0F0;border-radius:8px;}
这里面的背景色,圆角度,边框,文字颜色都可以按自己的要求来设计,
下面看几种风格的校果
QString strLineEditStyle = QString("QLineEdit{background-color:#FFFFFF;color:#333333;border:none;}""QLineEdit:hover{color:#333333;border:none;}""QLineEdit:focus{color:#333333;border-radius:2px;border:2px solid #2F89FC;}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:8px;}");
//灰底QString strLineEditStyle2 = QString("QLineEdit{background-color:#E9E9EA;color:#6D6E6B;border-radius:5px;}""QLineEdit:hover{background-color:#E9E9EA;border-radius:5px;border:2px solid rgba(47, 137, 252, 1);}""QLineEdit:focus{background-color:#E9E9EA;border-radius:5px;border:2px solid rgba(47, 137, 252, 1);}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:5px;}");
//白底QString strLineEditStyle3 = QString("QLineEdit{background-color:#FFFFFF;color:#6D6E6B;border-radius:8px;border:2px solid #E8EAEC;}""QLineEdit:hover{color:#6D6E6B;border-radius:8px;border:2px solid #2F89FC;}""QLineEdit:focus{color:#6D6E6B;border-radius:8px;border:2px solid #2F89FC;}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:8px;}");
不可用状态校果

完整理代码如下:
#include "qlineeditdemo.h"
#include "ui_qlineeditdemo.h"QLineEditDemo::QLineEditDemo(QWidget *parent): QMainWindow(parent), ui(new Ui::QLineEditDemo)
{ui->setupUi(this);initView();
}QLineEditDemo::~QLineEditDemo()
{delete ui;
}void QLineEditDemo::initView()
{QString strLineEditStyle = QString("QLineEdit{background-color:#FFFFFF;color:#333333;border:none;}""QLineEdit:hover{color:#333333;border:none;}""QLineEdit:focus{color:#333333;border-radius:2px;border:2px solid #2F89FC;}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:8px;}");//灰底QString strLineEditStyle2 = QString("QLineEdit{background-color:#E9E9EA;color:#6D6E6B;border-radius:5px;}""QLineEdit:hover{background-color:#E9E9EA;border-radius:5px;border:2px solid rgba(47, 137, 252, 1);}""QLineEdit:focus{background-color:#E9E9EA;border-radius:5px;border:2px solid rgba(47, 137, 252, 1);}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:5px;}");//白底QString strLineEditStyle3 = QString("QLineEdit{background-color:#FFFFFF;color:#6D6E6B;border-radius:8px;border:2px solid #E8EAEC;}""QLineEdit:hover{color:#6D6E6B;border-radius:8px;border:2px solid #2F89FC;}""QLineEdit:focus{color:#6D6E6B;border-radius:8px;border:2px solid #2F89FC;}""QLineEdit:disabled{background-color:#F0F0F0;border-radius:8px;}");QFont font = qApp->font();font.setPixelSize(14);ui->lineEdit->setStyleSheet(strLineEditStyle);ui->lineEdit_2->setStyleSheet(strLineEditStyle2);ui->lineEdit_3->setStyleSheet(strLineEditStyle3);ui->lineEdit->setFont(font);ui->lineEdit_2->setFont(font);ui->lineEdit_3->setFont(font);ui->lineEdit_4->setText("disabled");ui->lineEdit_4->setStyleSheet(strLineEditStyle3);ui->lineEdit_4->setEnabled(false);ui->lineEdit_4->setFont(font);
}#include "qlineeditdemo.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QFont defaultFont = qApp->font();defaultFont.setFamily("Microsoft YaHei");qApp->setFont(defaultFont);QLineEditDemo w;w.show();return a.exec();
}
运行结果:

相关文章:

QSS之QLineEdit
QLineEdit我们在开发过程中是经常使用的,一般情况下默认的风格是不适合设计师的要求,本篇介绍QLineEdit的基本qss风格: 1.基本属性设置 QLineEdit{background-color:#FFFFFF;color:#333333;border:none;} 2.悬浮状态设置 QLineEdit:hover…...

在比特币上支持椭圆曲线 BLS12–381
通过使用智能合约实现来支持任何曲线 BLS12–381 是一种较新的配对友好型椭圆曲线。 与常用的 BN-256 曲线相比,BLS12-381 的安全性明显更高,并且安全目标是 128 位。 所有其他区块链,例如 Zcash 和以太坊,都必须通过硬分叉才能升…...

简单讲解 glm::mat4
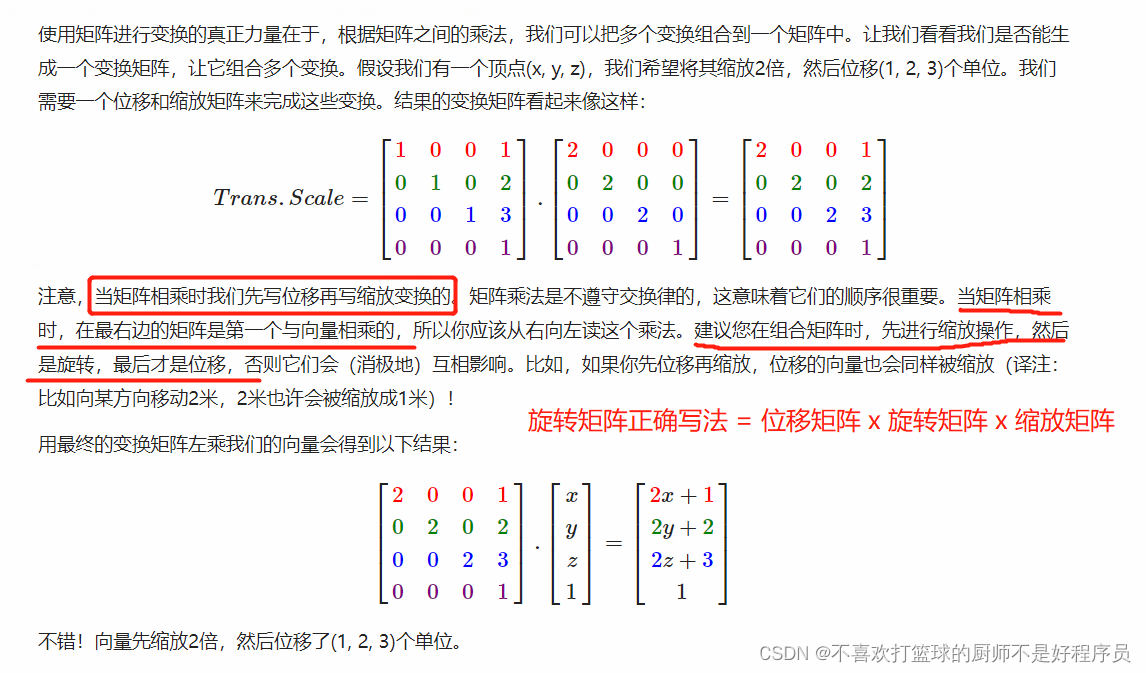
文章目录 前言一、下载glm库二、基本数学知识1. 三维中的 4 x 4 矩阵2.旋转3. 位移4. 缩放5. 组合 三、行向量或列向量四、总结 前言 glm库是OpenGL的官方数学库,里面内置多种跟几何变换相关的函数,熟练掌握glm库可以省下很多麻烦。 因为最近在项目中主…...

第3章-指标体系与数据可视化-3.1.1-Matplotlib绘图库
目录 3.1 Python可视化 3.1.1 Matplotlib绘图库 1. 线图 2. 饼图 3. 条形图 4. 直方图 5.散点图...

探索视听新纪元: ChatGPT的最新语音和图像功能全解析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🤖 人工智能 AI: 🧠 Machine …...

华为乾坤区县教育安全云服务解决方案(1)
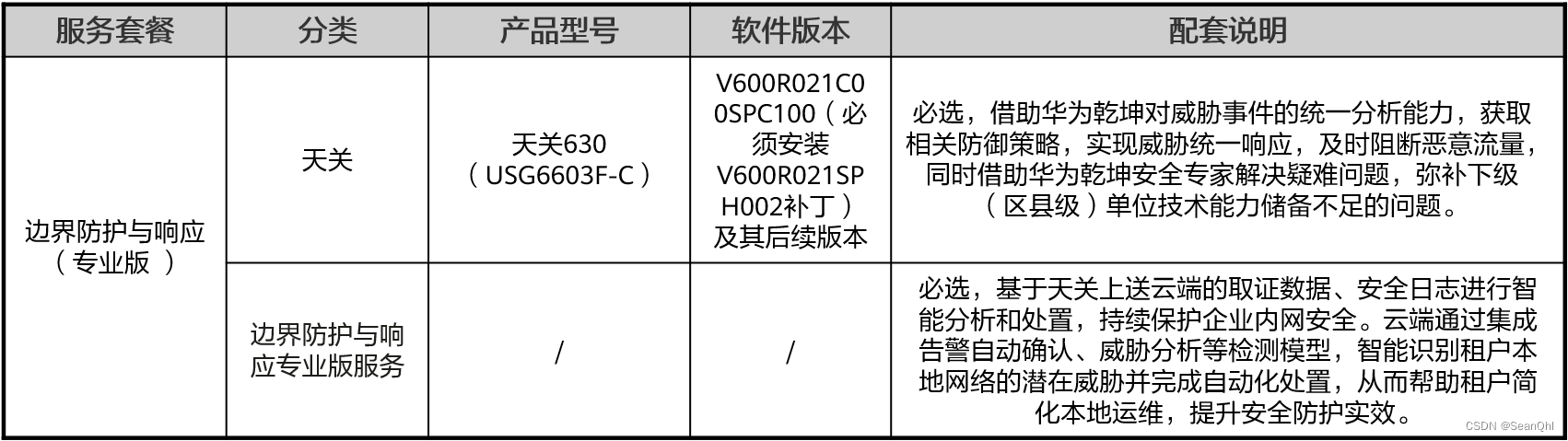
华为乾坤区县教育安全云服务解决方案(1) 课程地址方案背景客户痛点分析区县教育网概述区县教育网业务概述区县教育网业务安全风险分析区县教育网安全运维现状分析区县教育网安全建设痛点分析 安全解决方案功能概述架构概述方案架构设备选型 课程地址 本…...

《Jetpack Compose从入门到实战》第三章 定制 UI 视图
目录 配置颜色、字体与形状Welcome PageLogin PageHome Page 主题CompositionLocal 配置颜色、字体与形状 -ui.theme.Color.kt val pink100 Color(0xFFFFF1F1) val pink900 Color(0xFF3F2C2C) val white Color(0xFFFFFFFF) val white850 Color(0xD9FFFFFF) val gray Col…...

Kubernetes组件和架构简介
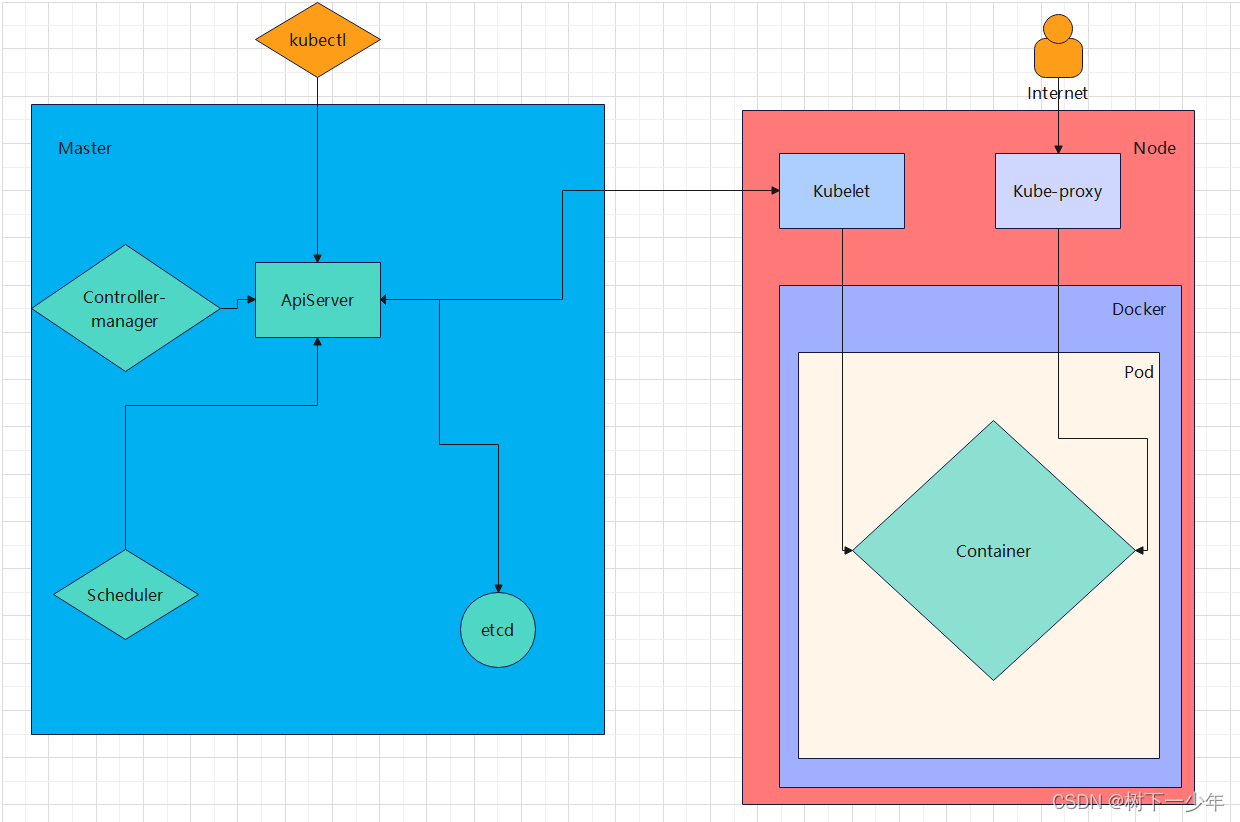
目录 一.概念简介 1.含义: 2.主要功能: 3.相关概念: 二.组件和架构介绍 1.master:集群的控制平面,管理集群 2.node:集群的数据平面,为容器提供工作环境 3.kubernetes简单架构图解 一.概…...

ElementUI实现增删改功能以及表单验证
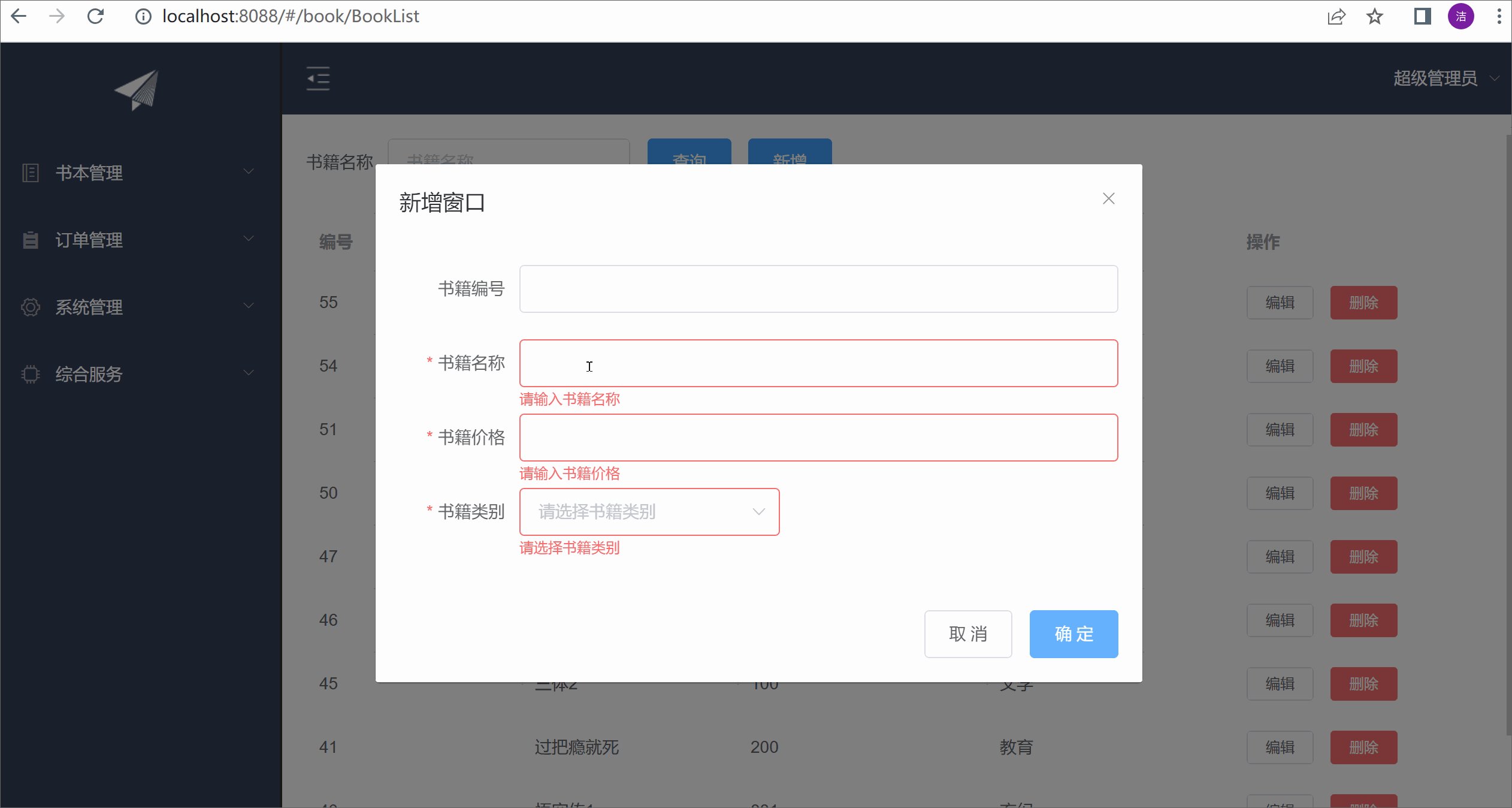
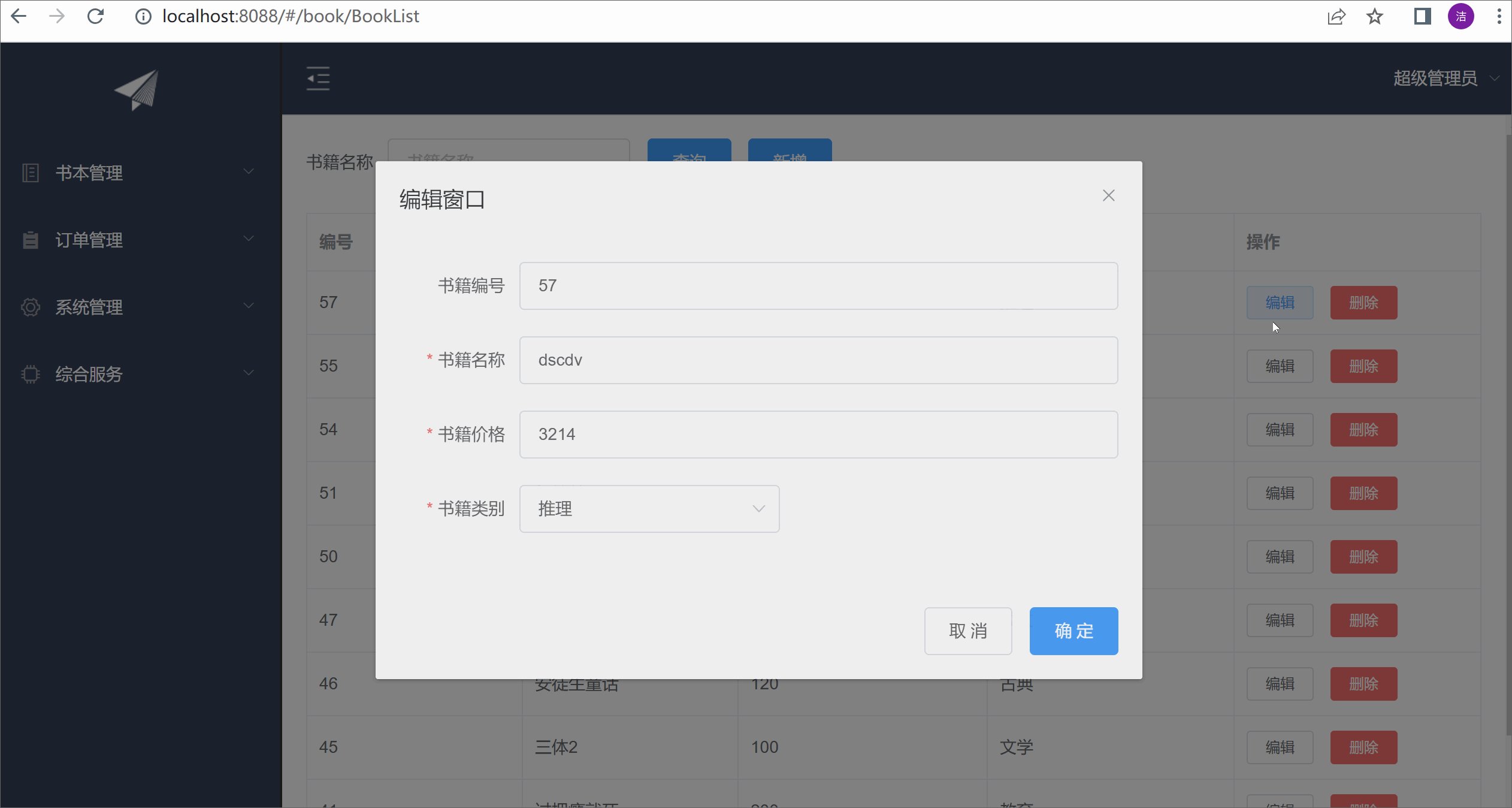
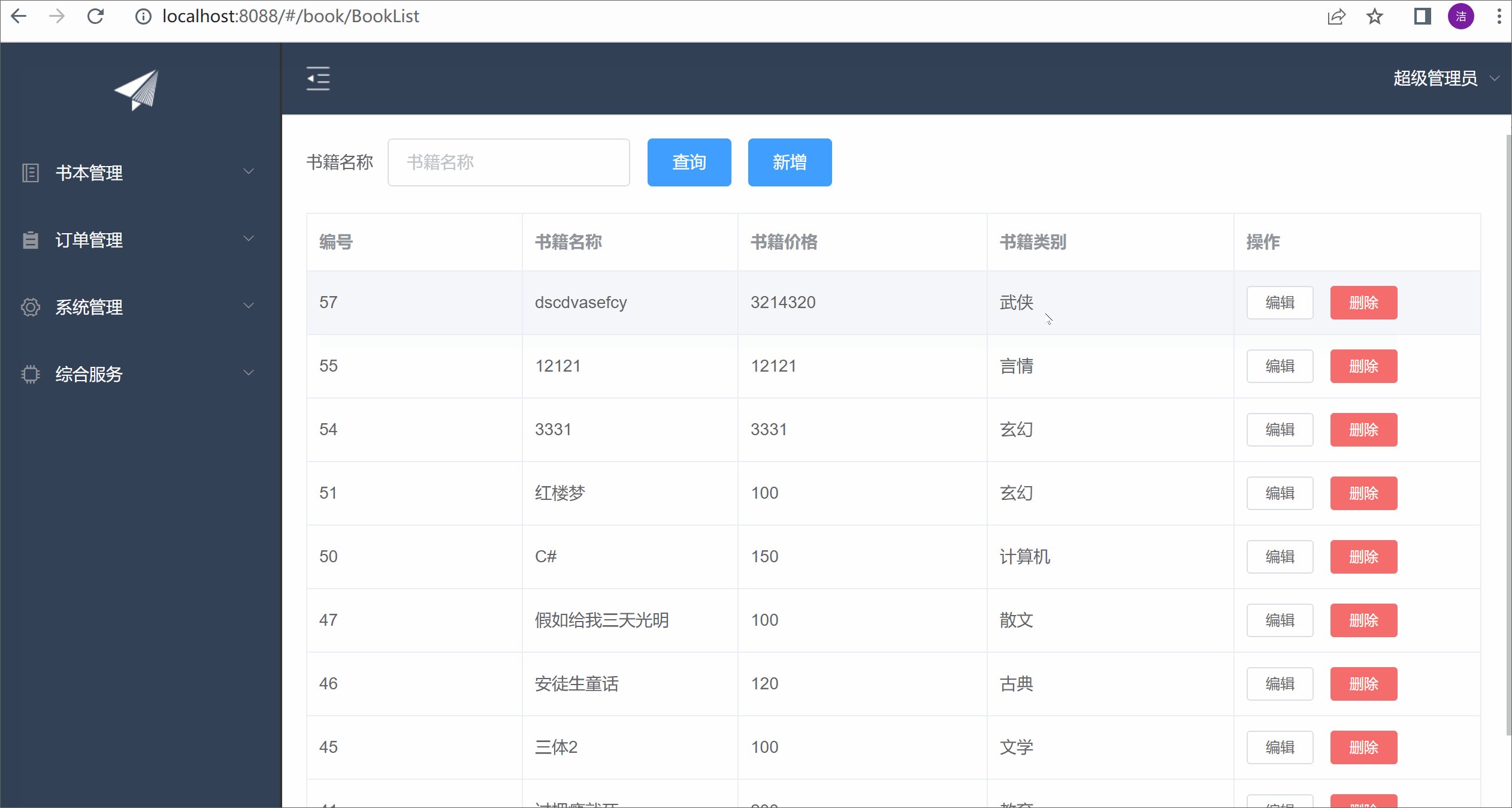
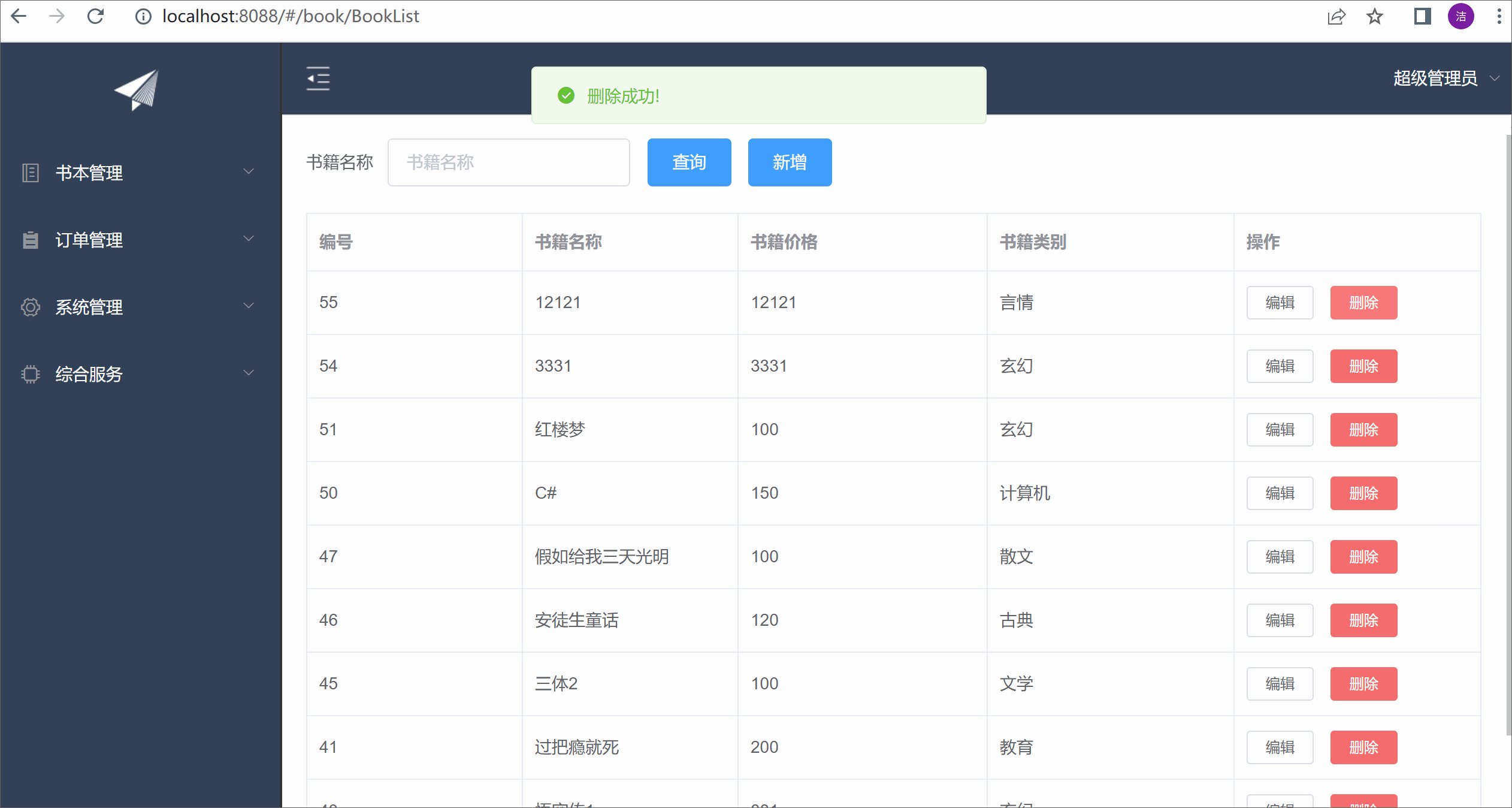
目录 前言 BookList.vue action.js 展示效果 前言 本篇还是在之前的基础上,继续完善功能。上一篇完成了数据表格的查询,这一篇完善增删改,以及表单验证。 BookList.vue <template><div class"books" style"pa…...

C++中有哪些运算符以及它们的优先级?
C中常用的运算符包括算术运算符、赋值运算符、关系运算符、逻辑运算符、位运算符等。这里列举一些常见的运算符以及它们的优先级(从高到低): 圆括号()一元正号、一元负号-数组下标[]成员选择符(点号.、箭头…...

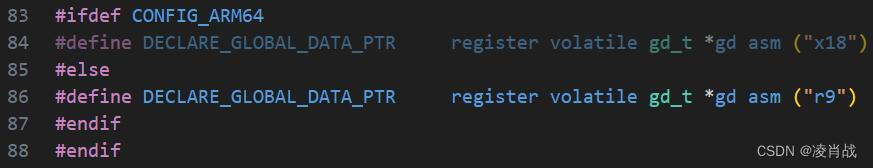
uboot启动流程-涉及_main汇编函数
一. uboot启动流程涉及函数 本文简单分析一下 save_boot_params_ret调用的函数:_main汇编函数。 本文继之前文章的学习,地址如下: uboot启动流程-涉及s_init汇编函数_凌肖战的博客-CSDN博客 二. uboot启动流程涉及的 _main汇编函数 经过之…...

此芯科技加入百度飞桨硬件生态共创计划,加速端侧AI生态布局
近日,此芯科技(上海)有限公司(以下简称“此芯科技”)与百度签署硬件生态共创计划合作协议,正式加入由百度发起的硬件生态共创计划。双方将共同推动端侧AI和大模型在个人计算、车载计算以及元宇宙计算等领域…...

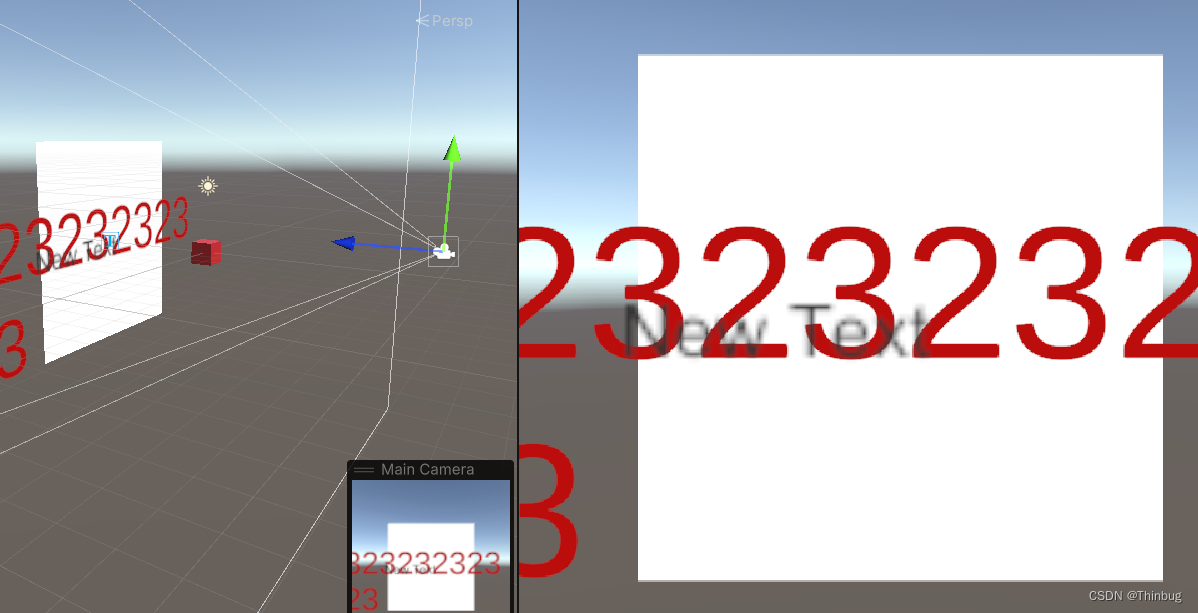
Unity把UGUI再World模式下显示到相机最前方
Unity把UGUI再World模式下显示到相机最前方 通过脚本修改Shader 再VR里有时候要把3D的UI显示到相机最前方,加个UI相机会坏事,可以通过修改unity_GUIZTestMode来解决。 测试用例 测试用例如下: 场景包含一个红色的盒子,一个UI…...

nodejs+vue活鲜物流监控系统elementui
第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:技术背景 5 3.2.2经济可行性 6 3.2.3操作可行性: 6 3.3 项目设计目标与原则 6 3.4系统流程分析 7 3.4.1操作流程 7 3.4.2添加信息流程 8 3.4.3删除信息流程 9 第4章 系统设计 11 …...

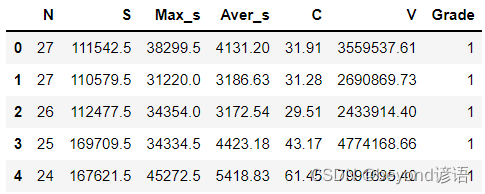
数据集划分——train_test_split函数使用说明
当我们拿到数据集时,首先需要对数据集进行划分训练集和测试集,sklearn提供了相应的函数供我们使用 一、讲解 快速随机划分数据集,可自定义比例进行划分训练集和测试集 二、官网API 官网API sklearn.model_selection.train_test_split(*a…...

Pytorch中关于forward函数的理解与用法
目录 前言1. 问题所示2. 原理分析2.1 forward函数理解2.2 forward函数用法 前言 深入深度学习框架的代码,发现forward函数没有被显示调用 但代码确重写了forward函数,于是好奇是不是python的魔术方法作用 1. 问题所示 代码如下所示: cla…...

vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录 vite的proxy开发环境设置如果后端没有提供可以替换的/mis等可替换的后缀的处理办法接口如何区分.env.development开发和.env.production生产环境接口在生产环境下,还能使用proxy代理地址吗? vite的proxy开发环境设置 环境: vite 4…...

【嵌入式】使用MultiButton开源库驱动按键并控制多级界面切换
目录 一 背景说明 二 参考资料 三 MultiButton开源库移植 四 设计实现--驱动按键 五 设计实现--界面处理 一 背景说明 需要做一个通过不同按键控制多级界面切换以及界面动作的程序。 查阅相关资料,发现网上大多数的应用都比较繁琐,且对于多级界面的…...

【数据结构】树的概念理解和性质推导(保姆级详解,小白必看系列)
目录 一、前言 🍎 为什么要学习非线性结构 ---- 树(Tree) 💦 线性结构的优缺点 💦 优化方案 ----- 树(Tree) 💦 树的讲解流程 二、树的概念及结构 🍐 树的概念 &…...

融合之力:数字孪生、人工智能和数据分析的创新驱动
数字孪生、人工智能(AI)和数据分析是当今科技领域中的三个重要概念,它们之间存在着紧密的关联和互动,共同推动了许多领域的创新和发展。 一、概念 数字孪生是一种数字化的模拟技术,它通过复制现实世界中的物理实体、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
