C++ 迭代器(iterator)
迭代器介绍
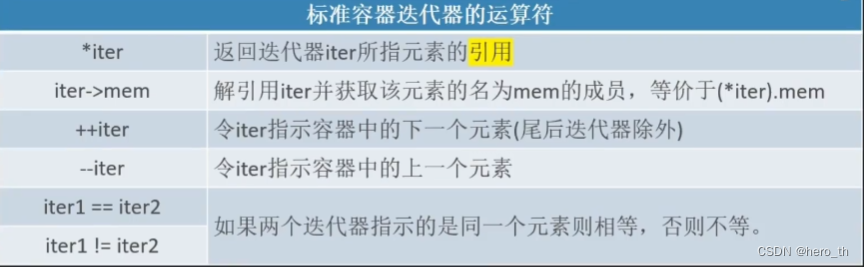
迭代器(iterator):容器类型内置的“指针”
- 使用迭代器可以访问某个元素,迭代器也能从一个元素移动到另一个元素。
- 有迭代器的类型都拥有 begin 和 end 成员- begin:返回指向第一个元素(或字符)的迭代器- end:尾后迭代器,即尾元素的下一个位置(一个本不存在的元素)
使用迭代器
auto b = v.begin(),e = v.end(); // b和e的类型相同
如果容器为空,则begin和end返回的是同一个迭代器,都是尾后迭代器

举个例子,下面利用迭代器实现
string s = "some string";
if(s.begin() != s.end()) { //确保s非空auto it = s.begin(); //it表示s的第一个字符*it = toupper(*it); //将当前字符改成大写形式
} //Some string
使用迭代器遍历容器
for(auto it = s.begin(); it != s.end() && !isspace(*it); ++it) {*it = toupper(*it);
} // SOME string
- 迭代器类型
vector<int>::iterator it; //it能读写元素
vector<int>::const_iterator it2;//it2只能读元素,不可以写元素
如果vector或者string对象是一个常量,只能使用const_iterator;如果不是常量,则既能使用iterator也能使用const_iterator
- 正序迭代
begin();end() //iterator
cbegin();cend() //const_iterator
- 逆序迭代
rbegin();rend() //reverse_iterator
int main() {vector<int> vec{0,1,2,3,4,5,6,7,8,9};vector<int>::reverse_iterator it;for (it = vec.rbegin(); // 迭代器指向最后一个元素it != vec.rend(); // rend() 指向第一个元素的前一个++it) // ++操作访问前一个元素cout << *it<< " "; // prints 9,8,7,...0return 0;
}
迭代器解引用
vector<string> vec;
auto it = vec.begin();
(*it).empty() //检查vector中的元素是否为空,只需检查it所指字符串是否为空
- 箭头运算符(->)
it->mem & (*it).mem 表达的意思相同
WARNING
任何一种可能改变vector对象容量的操作,比如push_back,都会使该vector对象的迭代器失效。
但凡是使用了迭代器的循环体,都不要向迭代器所属的容器添加元素。
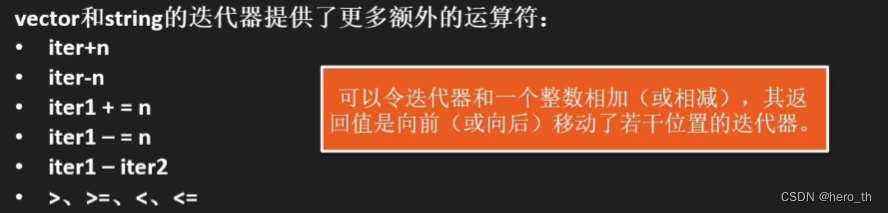
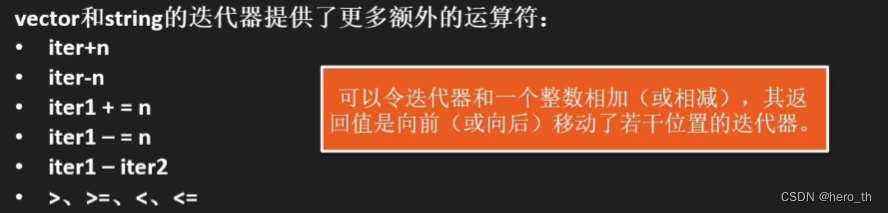
迭代器运算

或者是两个迭代器相减,就可以得到中间隔了多少个元素。
使用迭代器运算的一个经典算法是二分搜索:
vector<int> text = {1,2,3,4,5};auto sought = 2;auto beg = text.begin(), end = text.end();auto mid = beg + (end - beg) / 2; //初始状态的中间点while(mid != end && *mid != sought) {if(sought < *mid) end = mid;else beg = mid + 1;mid = beg + (end - beg) / 2; //新的中间点}
循环过程终止时,mid或者等于end或者指向要找的元素。如果说mid等于end,说说明text中没有我们要找的元素。
相关文章:

C++ 迭代器(iterator)
迭代器介绍 迭代器(iterator):容器类型内置的“指针” - 使用迭代器可以访问某个元素,迭代器也能从一个元素移动到另一个元素。 - 有迭代器的类型都拥有 begin 和 end 成员- begin:返回指向第一个元素(或字…...

基于Python3搭建qt开发环境
Python可视化编程相信大部分刚接触都是tkinter,tkinter是Python自带的库,不需要安装第三方库即可使用,在我的Python专栏中也有很多基于tkinter来设计的可视化界面。本篇文章将尝试另外一个Python的可视化编程库(pyqt),与tkinter编…...

Linux常见操作命令(1)
前言:作者也是初学Linux,可能总结的还不是很到位 ♈️今日夜电波:达尔文—林俊杰 0:30━━━━━━️💟──────── 4:06 🔄 ◀️ …...

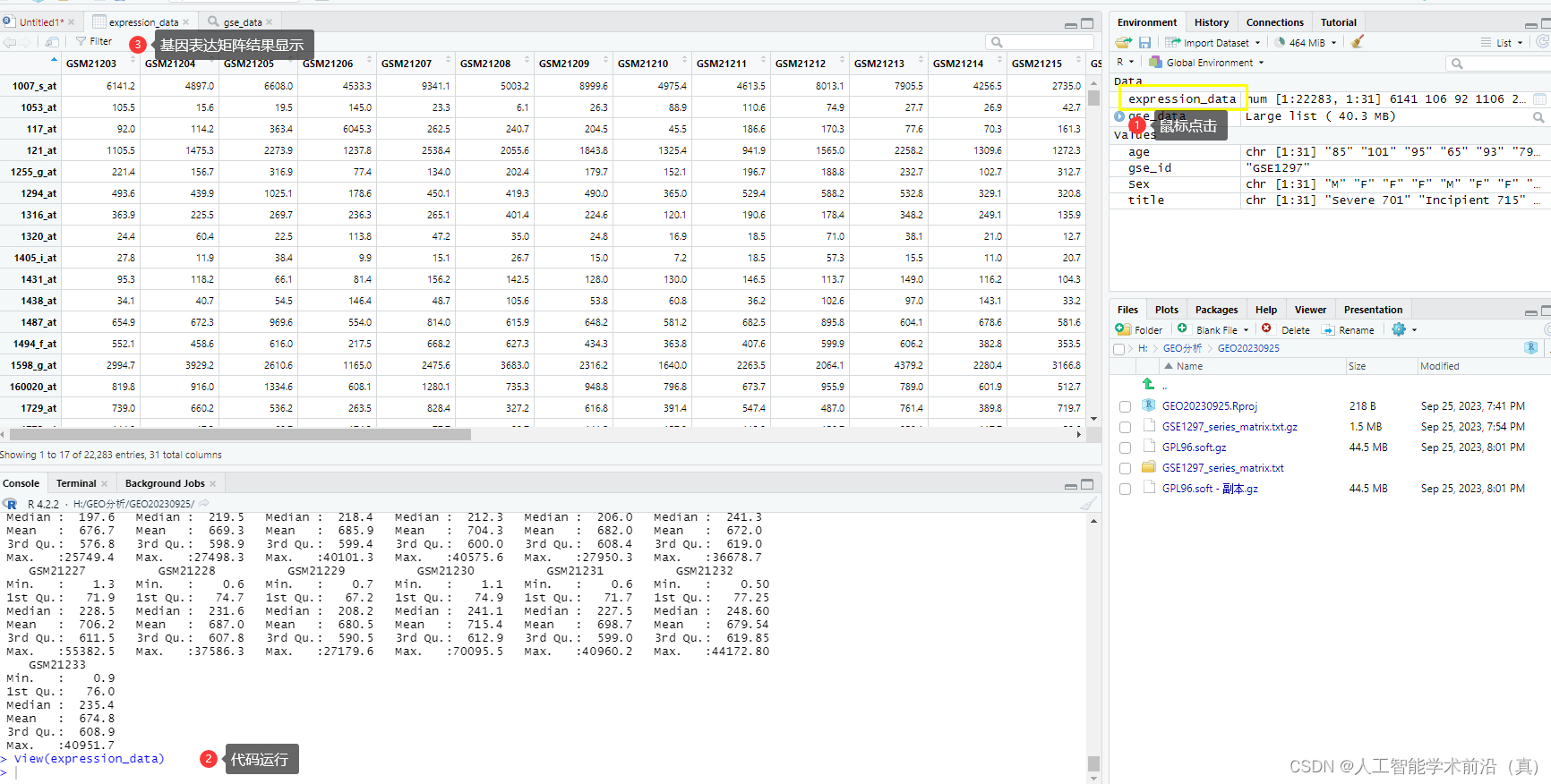
GEO生信数据挖掘(一)数据集下载和初步观察
检索到目标数据集后,开始数据挖掘,本文以阿尔兹海默症数据集GSE1297为例 目录 GEOquery 简介 安装并加载GEOquery包 getGEO函数获取数据(联网下载) 更换下载数据源 对数据集进行初步观察处理 GEOquery 简介 GEOquery是一个…...

Tensorflow2 GPU 安装方法
一、Tensorflow2 GPU 安装方法 1. 首先安装Anaconda3环境2. 在Anaconda Prompt 中安装tensorflow23. 验证GPU是否可以使用 1. 首先安装Anaconda3环境 https://www.anaconda.com/ 2. 在Anaconda Prompt 中安装tensorflow2 conda update conda conda create -n tensorflow pyt…...

QSS之QLineEdit
QLineEdit我们在开发过程中是经常使用的,一般情况下默认的风格是不适合设计师的要求,本篇介绍QLineEdit的基本qss风格: 1.基本属性设置 QLineEdit{background-color:#FFFFFF;color:#333333;border:none;} 2.悬浮状态设置 QLineEdit:hover…...

在比特币上支持椭圆曲线 BLS12–381
通过使用智能合约实现来支持任何曲线 BLS12–381 是一种较新的配对友好型椭圆曲线。 与常用的 BN-256 曲线相比,BLS12-381 的安全性明显更高,并且安全目标是 128 位。 所有其他区块链,例如 Zcash 和以太坊,都必须通过硬分叉才能升…...

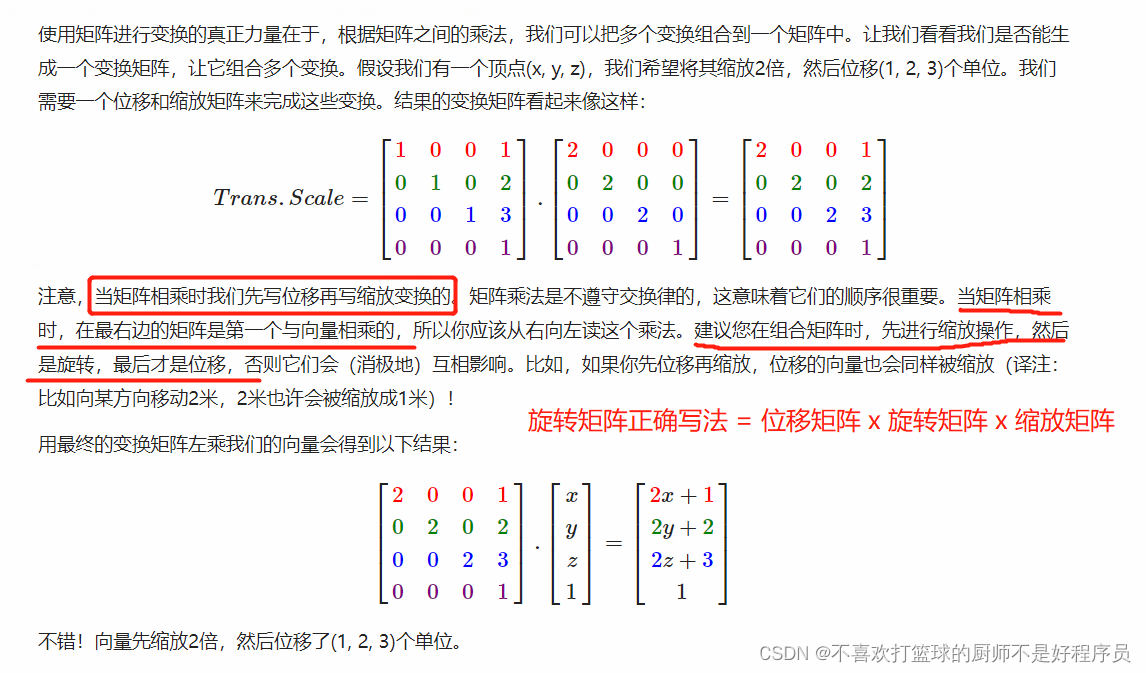
简单讲解 glm::mat4
文章目录 前言一、下载glm库二、基本数学知识1. 三维中的 4 x 4 矩阵2.旋转3. 位移4. 缩放5. 组合 三、行向量或列向量四、总结 前言 glm库是OpenGL的官方数学库,里面内置多种跟几何变换相关的函数,熟练掌握glm库可以省下很多麻烦。 因为最近在项目中主…...

第3章-指标体系与数据可视化-3.1.1-Matplotlib绘图库
目录 3.1 Python可视化 3.1.1 Matplotlib绘图库 1. 线图 2. 饼图 3. 条形图 4. 直方图 5.散点图...

探索视听新纪元: ChatGPT的最新语音和图像功能全解析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🤖 人工智能 AI: 🧠 Machine …...

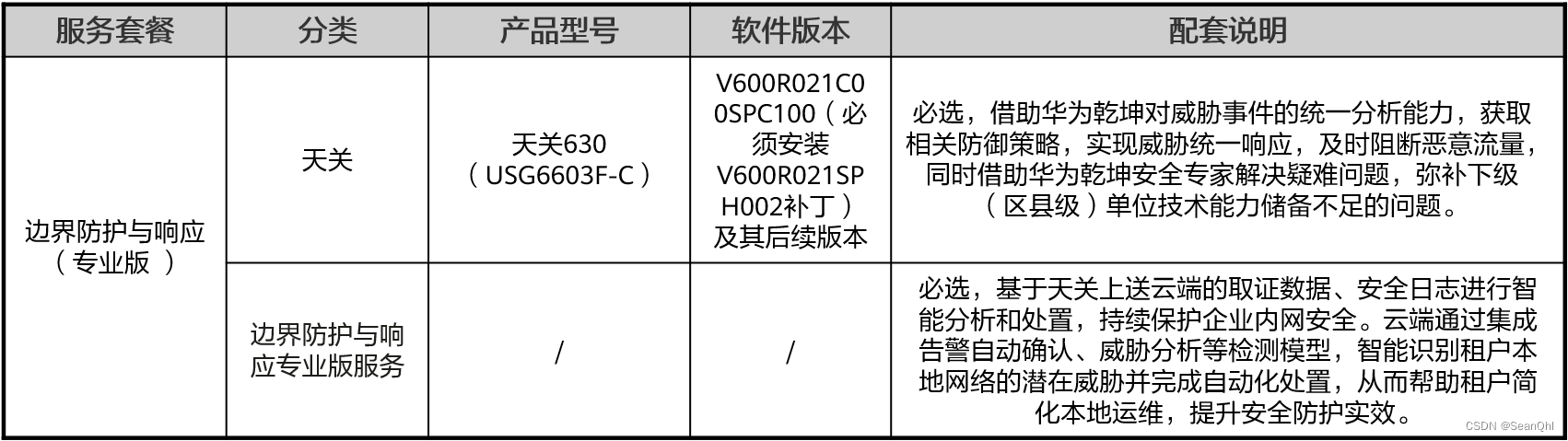
华为乾坤区县教育安全云服务解决方案(1)
华为乾坤区县教育安全云服务解决方案(1) 课程地址方案背景客户痛点分析区县教育网概述区县教育网业务概述区县教育网业务安全风险分析区县教育网安全运维现状分析区县教育网安全建设痛点分析 安全解决方案功能概述架构概述方案架构设备选型 课程地址 本…...

《Jetpack Compose从入门到实战》第三章 定制 UI 视图
目录 配置颜色、字体与形状Welcome PageLogin PageHome Page 主题CompositionLocal 配置颜色、字体与形状 -ui.theme.Color.kt val pink100 Color(0xFFFFF1F1) val pink900 Color(0xFF3F2C2C) val white Color(0xFFFFFFFF) val white850 Color(0xD9FFFFFF) val gray Col…...

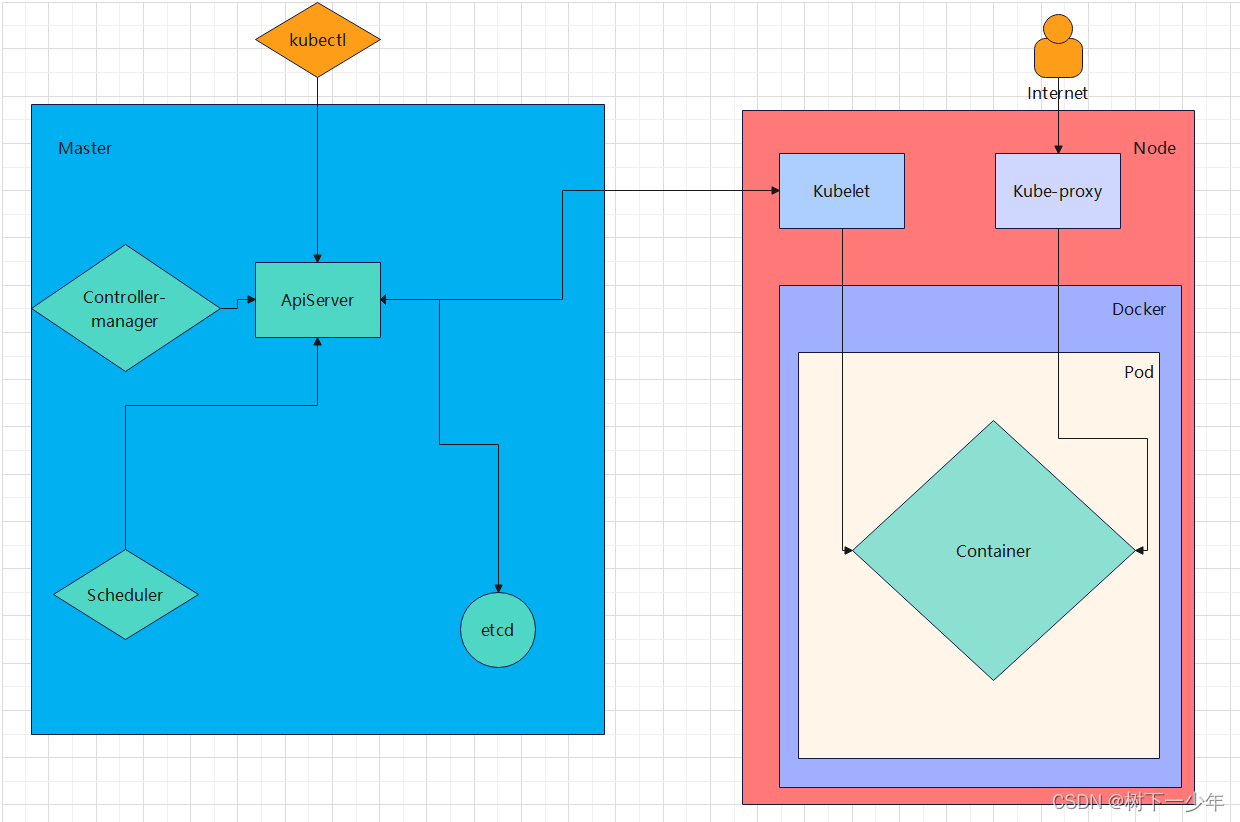
Kubernetes组件和架构简介
目录 一.概念简介 1.含义: 2.主要功能: 3.相关概念: 二.组件和架构介绍 1.master:集群的控制平面,管理集群 2.node:集群的数据平面,为容器提供工作环境 3.kubernetes简单架构图解 一.概…...

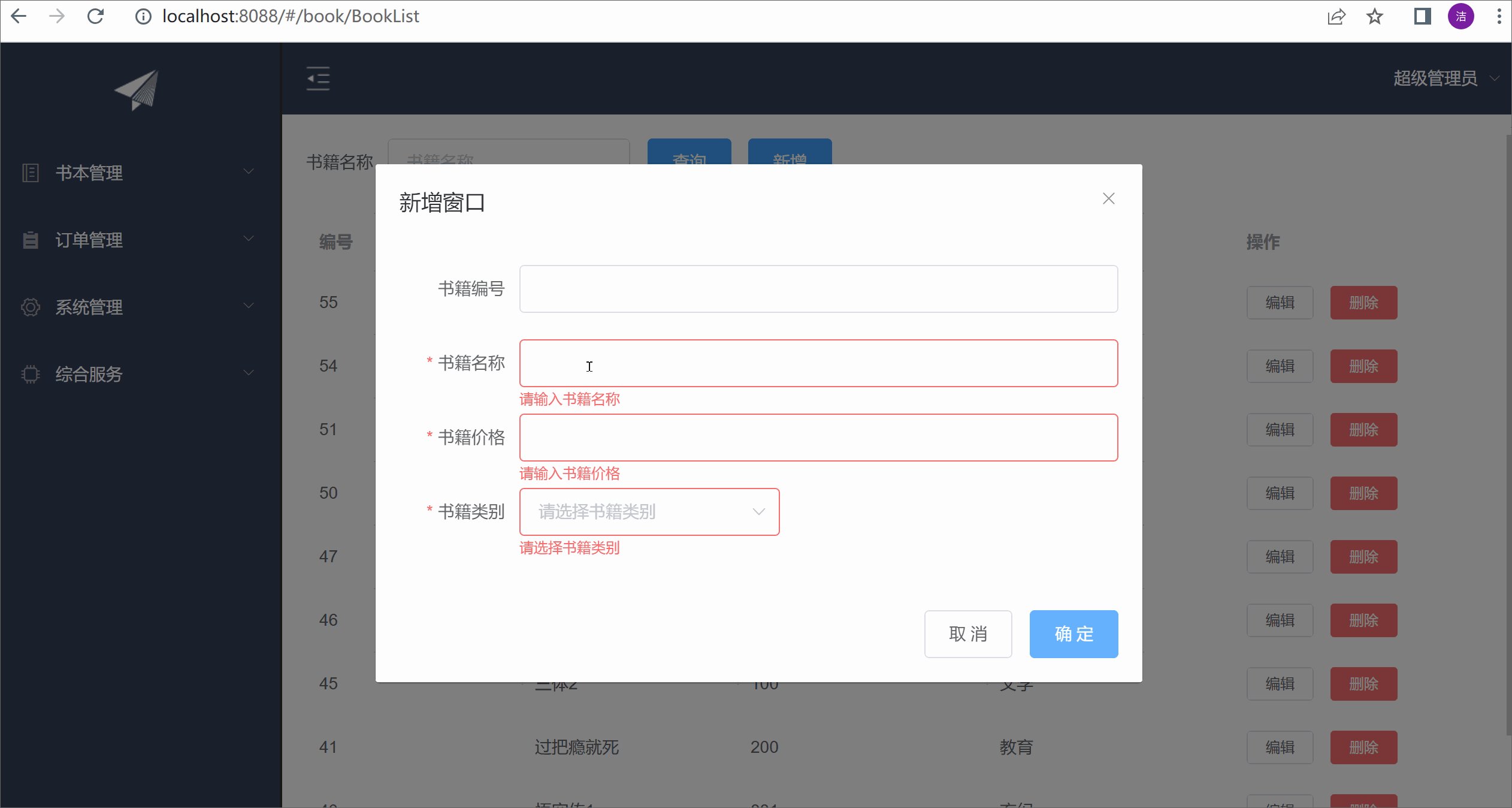
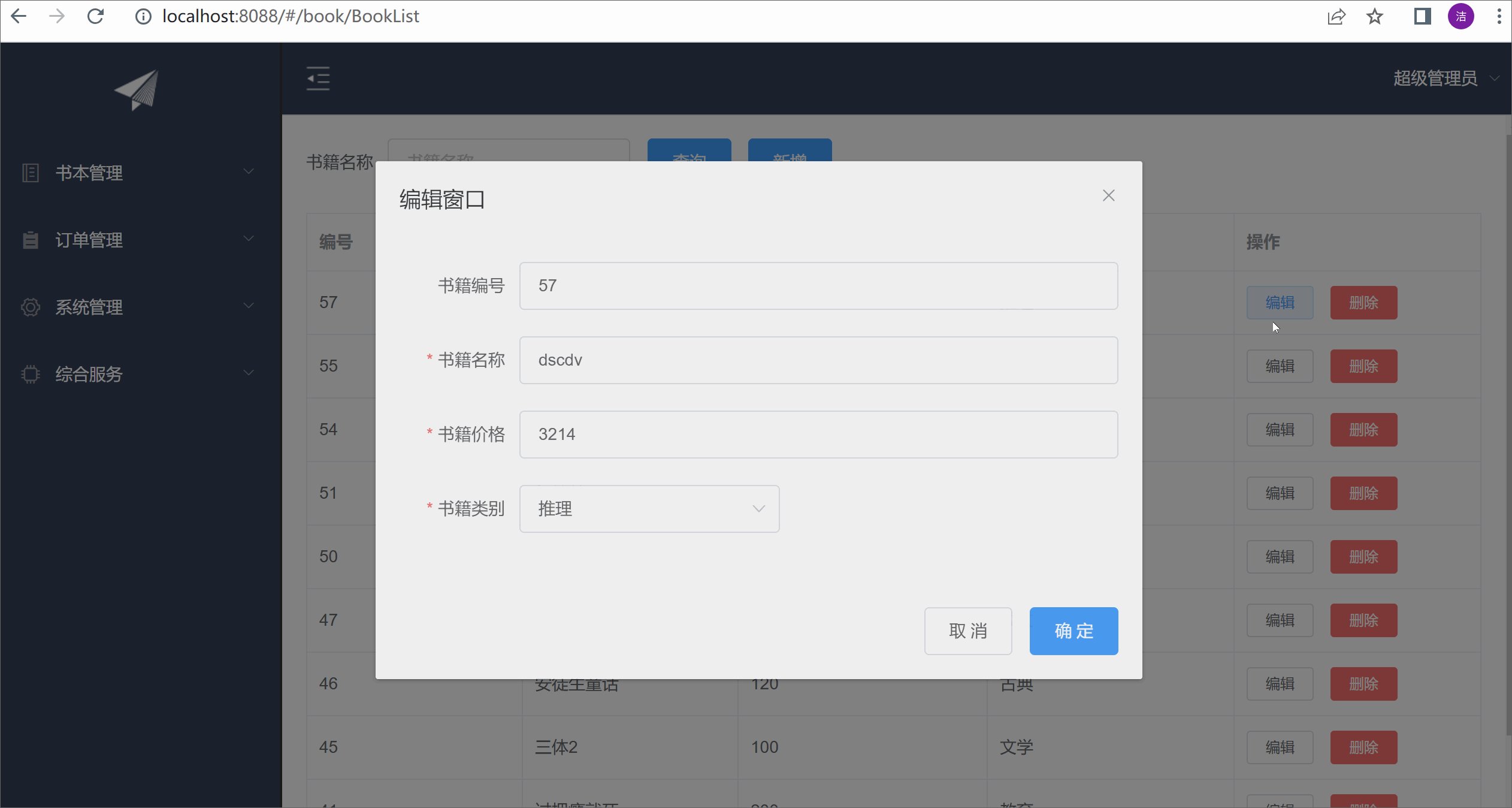
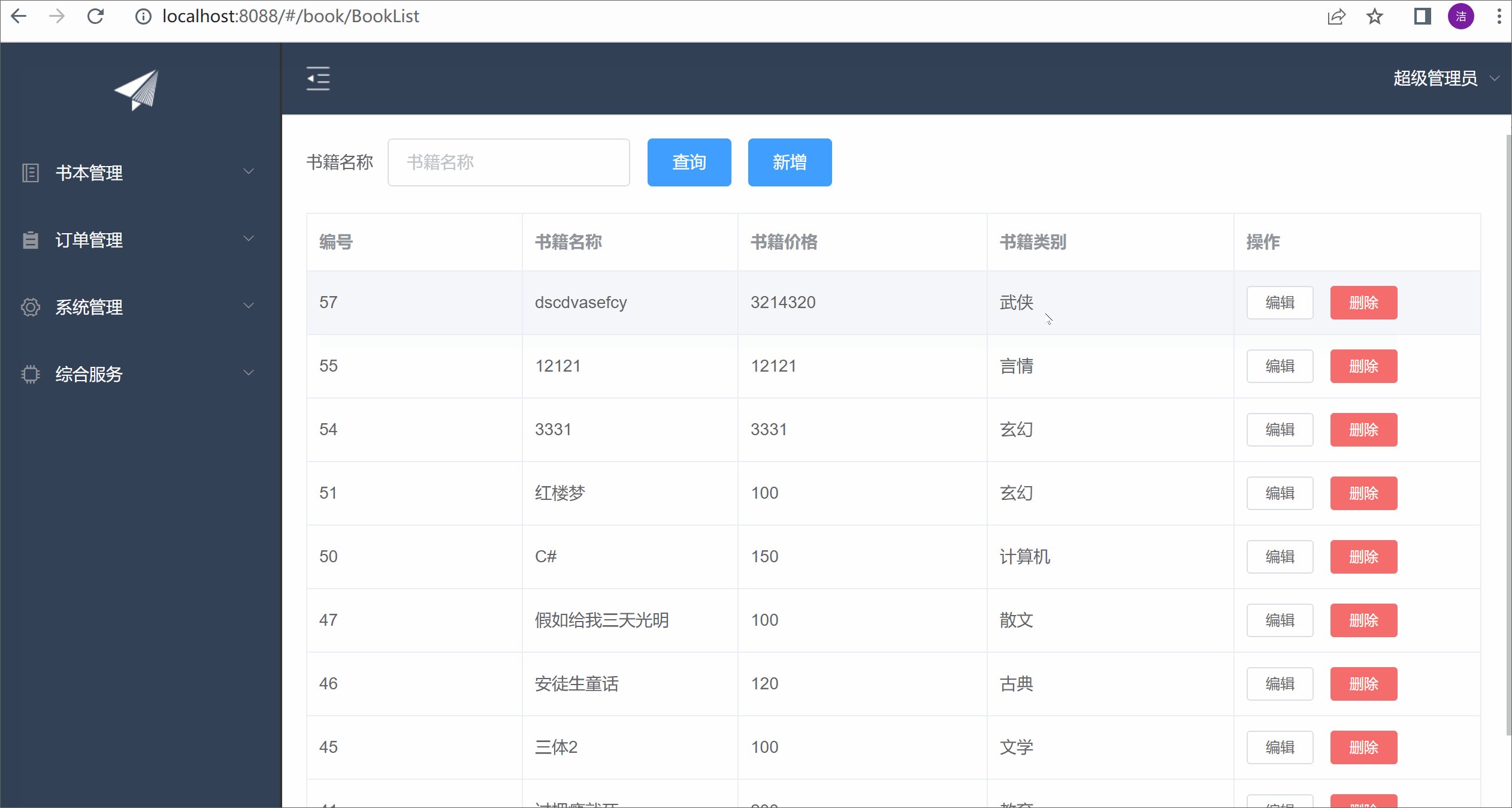
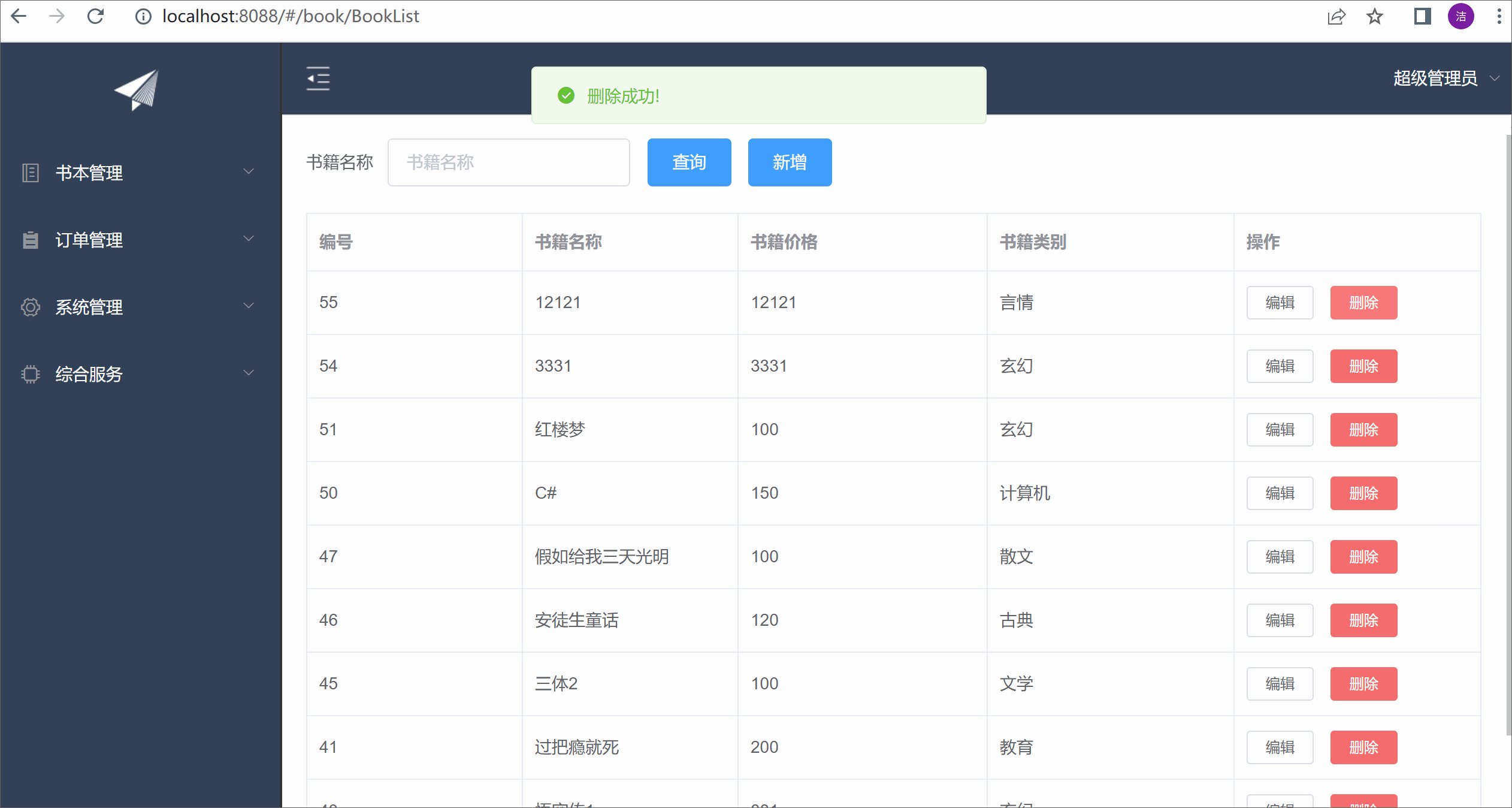
ElementUI实现增删改功能以及表单验证
目录 前言 BookList.vue action.js 展示效果 前言 本篇还是在之前的基础上,继续完善功能。上一篇完成了数据表格的查询,这一篇完善增删改,以及表单验证。 BookList.vue <template><div class"books" style"pa…...

C++中有哪些运算符以及它们的优先级?
C中常用的运算符包括算术运算符、赋值运算符、关系运算符、逻辑运算符、位运算符等。这里列举一些常见的运算符以及它们的优先级(从高到低): 圆括号()一元正号、一元负号-数组下标[]成员选择符(点号.、箭头…...

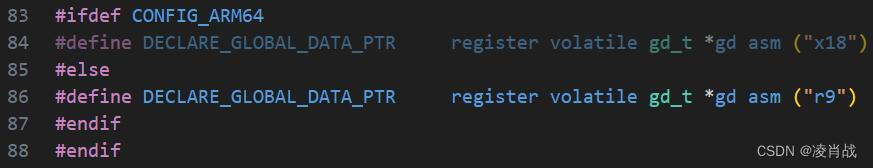
uboot启动流程-涉及_main汇编函数
一. uboot启动流程涉及函数 本文简单分析一下 save_boot_params_ret调用的函数:_main汇编函数。 本文继之前文章的学习,地址如下: uboot启动流程-涉及s_init汇编函数_凌肖战的博客-CSDN博客 二. uboot启动流程涉及的 _main汇编函数 经过之…...

此芯科技加入百度飞桨硬件生态共创计划,加速端侧AI生态布局
近日,此芯科技(上海)有限公司(以下简称“此芯科技”)与百度签署硬件生态共创计划合作协议,正式加入由百度发起的硬件生态共创计划。双方将共同推动端侧AI和大模型在个人计算、车载计算以及元宇宙计算等领域…...

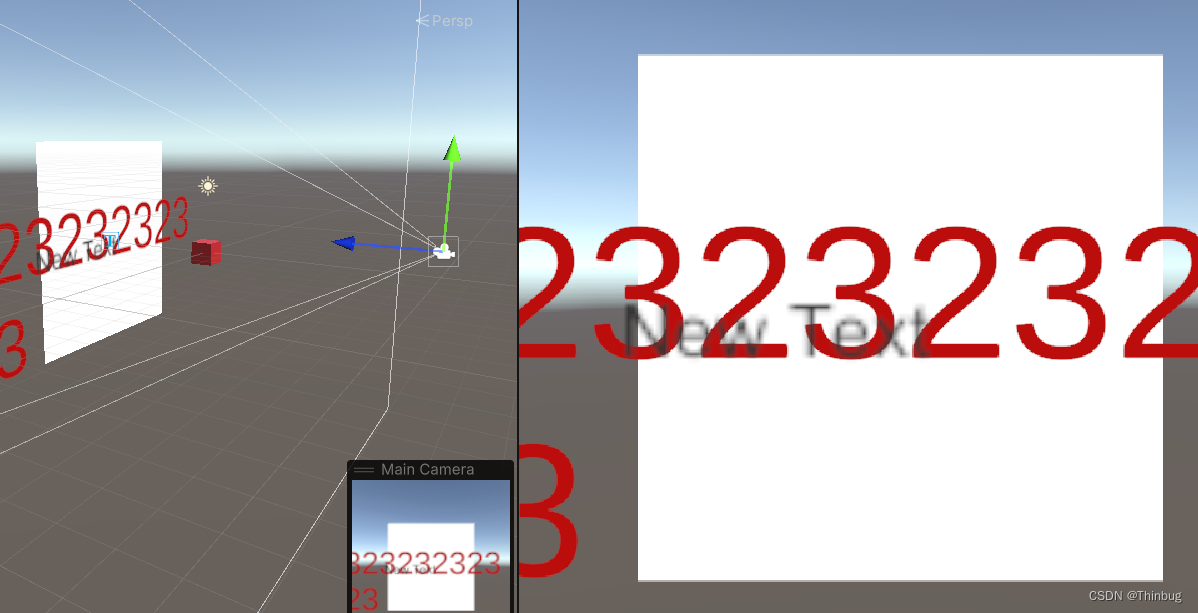
Unity把UGUI再World模式下显示到相机最前方
Unity把UGUI再World模式下显示到相机最前方 通过脚本修改Shader 再VR里有时候要把3D的UI显示到相机最前方,加个UI相机会坏事,可以通过修改unity_GUIZTestMode来解决。 测试用例 测试用例如下: 场景包含一个红色的盒子,一个UI…...

nodejs+vue活鲜物流监控系统elementui
第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:技术背景 5 3.2.2经济可行性 6 3.2.3操作可行性: 6 3.3 项目设计目标与原则 6 3.4系统流程分析 7 3.4.1操作流程 7 3.4.2添加信息流程 8 3.4.3删除信息流程 9 第4章 系统设计 11 …...

数据集划分——train_test_split函数使用说明
当我们拿到数据集时,首先需要对数据集进行划分训练集和测试集,sklearn提供了相应的函数供我们使用 一、讲解 快速随机划分数据集,可自定义比例进行划分训练集和测试集 二、官网API 官网API sklearn.model_selection.train_test_split(*a…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
