Css Flex 弹性布局中的换行与溢出处理方法
Css Flex 弹性布局中的换行与溢出处理方法
CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设置,而不再需要复杂的相对或绝对定位。本文将详细介绍Flex布局中的换行与溢出处理方法,并结合具体的代码示例,帮助读者更好地理解与运用。
一、换行处理方法
在Flex布局中,当子元素的总宽度超过父容器的宽度时,有时我们需要进行换行处理。以下是一些常见的换行处理方法:
-
flex-wrap属性:flex-wrap属性用于设置是否换行。默认情况下,它的值为nowrap,即不换行。可以将其设置为wrap,实现自动换行效果。例如:
.container {display: flex;flex-wrap: wrap;
}2,flex-direction属性:flex-direction属性也可以用于控制换行。它有四个可能的值:row、row-reverse、column、column-reverse。默认值为row,表示在同一行内排列子元素。如果将其设置为column,则会在垂直方向上排列子元素。当子元素总宽度超过父容器宽度时,会自动换行。例如:
.container {display: flex;flex-direction: column;
}3,使用flex-basis属性:flex-basis属性用于设置元素的初始长度。可以通过设置不同的flex-basis值来改变子元素的宽度,从而实现换行效果。例如:
.container {display: flex;
}
.item {flex-basis: 200px;
}
二、溢出处理方法
当子元素的长度超过父容器的长度时,有时我们需要对溢出内容进行处理。以下是一些常见的溢出处理方法:
-
overflow属性:overflow属性用于设置对溢出内容的处理方式。默认情况下,它的值为visible,表示不做任何处理。可以将其设置为hidden,实现隐藏溢出内容的效果。例如:
.container {display: flex;overflow: hidden;
}2,使用flex属性:flex属性是flex-grow、flex-shrink和flex-basis的缩写。其中,flex-basis用于设置元素的初始长度。可以通过设置不同的flex-basis值来改变子元素的宽度,从而实现溢出内容的隐藏效果。例如:
.container {display: flex;
}
.item {flex: 0 0 200px;overflow: hidden;
}3,使用text-overflow属性:text-overflow属性用于设置溢出内容的显示方式。它只对一行文本内容起作用。可以将其设置为ellipsis,实现溢出内容的省略号显示效果。例如:
.container {display: flex;
}
.item {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
} 三、示例代码解析
下面是一个示例代码解析,展示了Flex布局中换行与溢出处理方法的具体应用:
<!DOCTYPE html>
<html>
<head><style>.container {display: flex;flex-wrap: wrap;width: 400px;border: 1px solid #ccc;}.item {flex-basis: 200px;height: 100px;border: 1px solid #ccc;margin: 10px;}</style>
</head>
<body><div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div><div class="item">Item 4</div><div class="item">Item 5</div><div class="item">Item 6</div><div class="item">Item 7</div><div class="item">Item 8</div></div>
</body>
</html>
在上述代码中,容器元素的宽度为400px,设置了flex-wrap属性为wrap,以及子元素的flex-basis属性为200px。当容器宽度不够容纳所有子元素时,会自动换行并调整子元素的宽度。
同时,设置了子元素的高度为100px,通过设置边框和外边距等样式,使得布局更加直观。读者可以根据自己的需求修改代码,进一步了解Flex布局中的换行与溢出处理方法。
总结
以上详细介绍了Flex布局中的换行与溢出处理方法,并结合具体的代码示例进行了解析。在实际开发中,灵活运用这些方法,可以帮助我们更好地处理元素的布局与溢出内容,提升用户体验。读者可以根据自己的需求进行进一步的实践与运用。
相关文章:

Css Flex 弹性布局中的换行与溢出处理方法
Css Flex 弹性布局中的换行与溢出处理方法 CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设置,而不再需要复杂的相对或绝对定位。本…...

linux系统与应用
Windows中的硬盘和盘符的关系; 硬盘通常为一块到两块;数量与盘符没有直接关系;一块硬盘可以分为多个盘符,如c,d,e,f,g等;当然理论上也可以一块硬盘只有一个盘符;学习linux时,最好使用固态硬盘&a…...

MySQL的结构化语言 DDL DML DQL DCL
一、SQL结构化语言介绍 数据查询语言DQL:其语句称为“数据检索语言”,用以从库中获取数据,确定数据怎样在应用程序给出,保留select是dql(也是所有sql)用的最多的动词 数据操作语言DML:其语句包括动词insert…...

P5488 差分与前缀和
传送门:洛谷 前题提要:包含了简单的生成函数思想以及多项式乘法,是一道不可多得的多项式好题.故记录一下. 题意:给定一个长为 n 的序列 a,求出其 k 阶差分或前缀和。结果的每一项都需要对 1004535809取模。 对于差分和前缀和我们分开来讨论. 先讨论前缀和部分: …...

uboot启动流程-uboot内存分配
一. uboot启动流程 _main 函数中会调用 board_init_f 函数,本文继续简单分析一下 board_init_f 函数。 具体分析 board_init_f函数的第二部分:内存分配代码。 本文继上一篇文章的学习,地址如下: uboot启动流程-涉及board_init…...

LeetCode 面试题 08.02. 迷路的机器人
文章目录 一、题目二、C# 题解 一、题目 设想有个机器人坐在一个网格的左上角,网格 r 行 c 列。机器人只能向下或向右移动,但不能走到一些被禁止的网格(有障碍物)。设计一种算法,寻找机器人从左上角移动到右下角的路径…...

画CMB天图使用Planck配色方案
使用Planck的配色方案: 全天图: 或者方形图: 使用下面设置即可: import pspy, pixell from pspy.so_config import DEFAULT_DATA_DIR pixell.colorize.mpl_setdefault("planck")此方法不会改变matplotlib默认配色方案…...

成都瀚网科技有限公司:抖店精选联盟怎么用?
抖音精选联盟是抖音电商平台提供的一项服务,旨在为商家提供更多的推广机会和销售渠道。然而,很多人对于如何使用抖店精选联盟以及如何开通这项服务不太了解。本文将为您详细介绍抖店精选联盟的使用和激活流程。 第一节:如何使用抖店精选联盟 …...
)
第二章:最新版零基础学习 PYTHON 教程(第五节 - Python 输入/输出–如何在Python中打印而不换行?)
一般来说,从 C/C++ 切换到 Python 的人想知道如何在 python 中打印两个或多个变量或语句而不进入新行。由于Python print() 函数默认以换行符结尾。Python 有一个预定义的格式,如果你使用 print(a_variable) 那么它会自动转到下一行。 例子: # 输入:[csdn, csdnforcsdn] …...

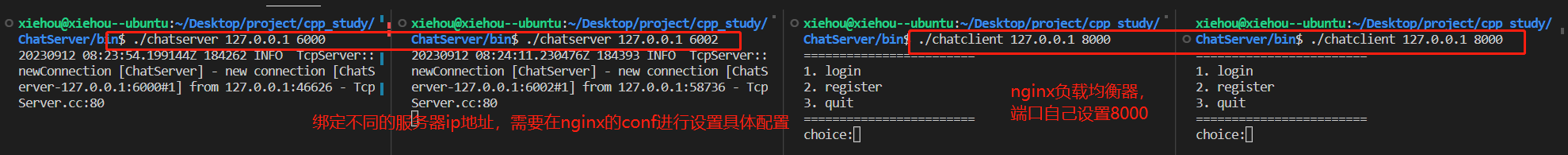
C++实现集群聊天服务器
C实现集群聊天服务器 JSON Json是一种轻量级的数据交换模式(也叫做数据序列化方式)。Json采用完全独立于编程语言的文本格式来存储和表示数据。见解和清晰的层次结构使得Json称为理想的数据交换语言。易于阅读和编写。同时也易于支持机器解析和生成&am…...

40 二叉树的直径
二叉树的直径 总结:两个节点之间最长路径 路径的结点数 - 1题解1 递归——DFS 给你一棵二叉树的根节点,返回该树的 直径。 二叉树的直径是指树中任意两个节点之间最长路径的长度。这条路径可能经过也可能不经过根节点 root 。 两节点之间路径的长度由…...
的作用是什么?)
Thread.sleep(0)的作用是什么?
Thread.sleep(0) 的作用是让当前线程放弃剩余的时间片,允许其他具有相同优先级的线程运行。这种操作有时被称为“主动让出CPU时间片”或“线程主动让步”。 通常情况下,当一个线程执行到一段代码时,它会占用CPU的时间片,直到时间…...

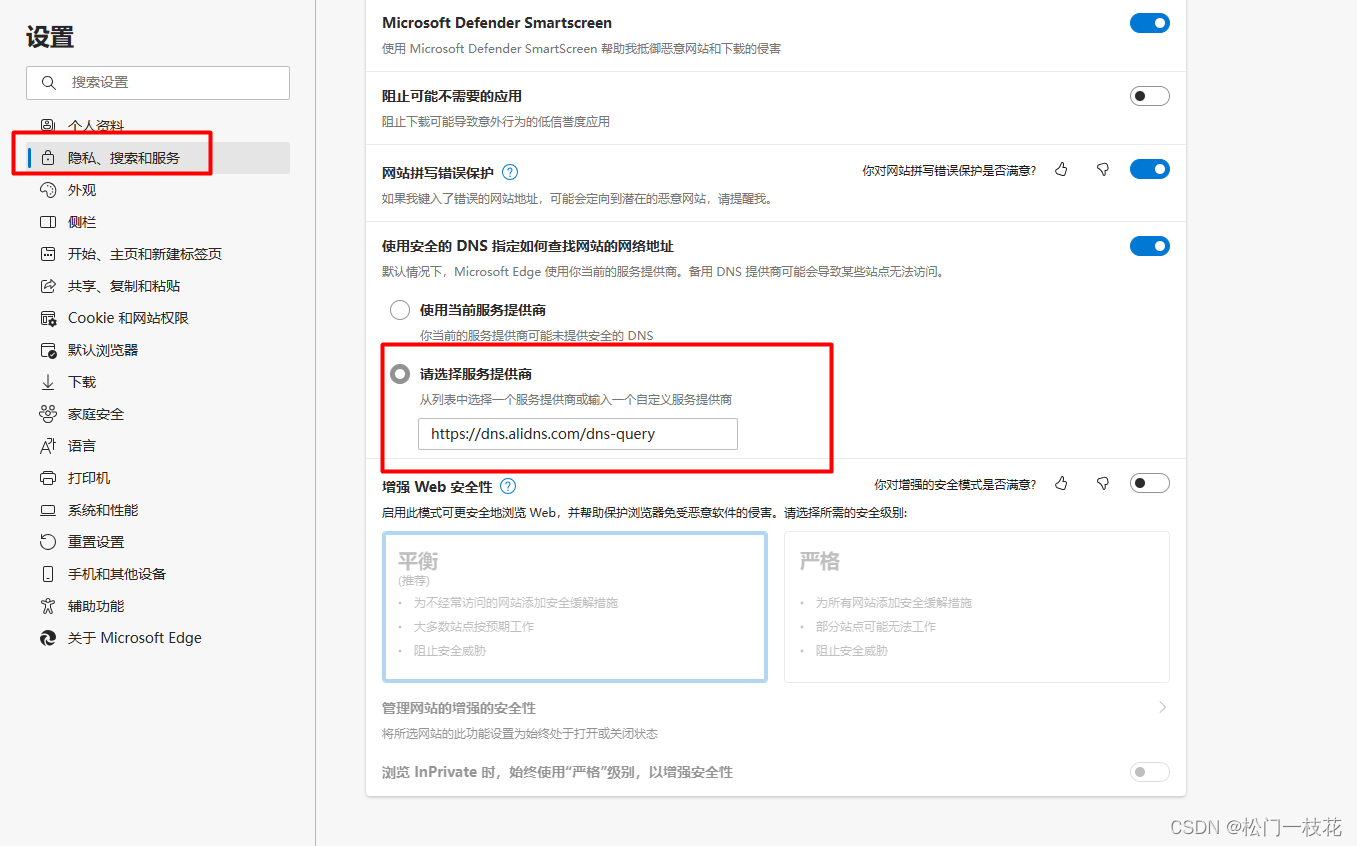
浏览器指定DNS
edge--设置 https://dns.alidns.com/dns-query...

虚拟机安装 centos
title: 虚拟机安装 centos createTime: 2020-12-13 12:00:27 updateTime: 2020-12-13 12:00:27 categories: linux tags: 虚拟机安装 centos 路线图 主机(宿主机) —> centos --> docker --> docker 镜像 --> docker 容器 — docker 服务 1.前期准备 一台 主机 或…...

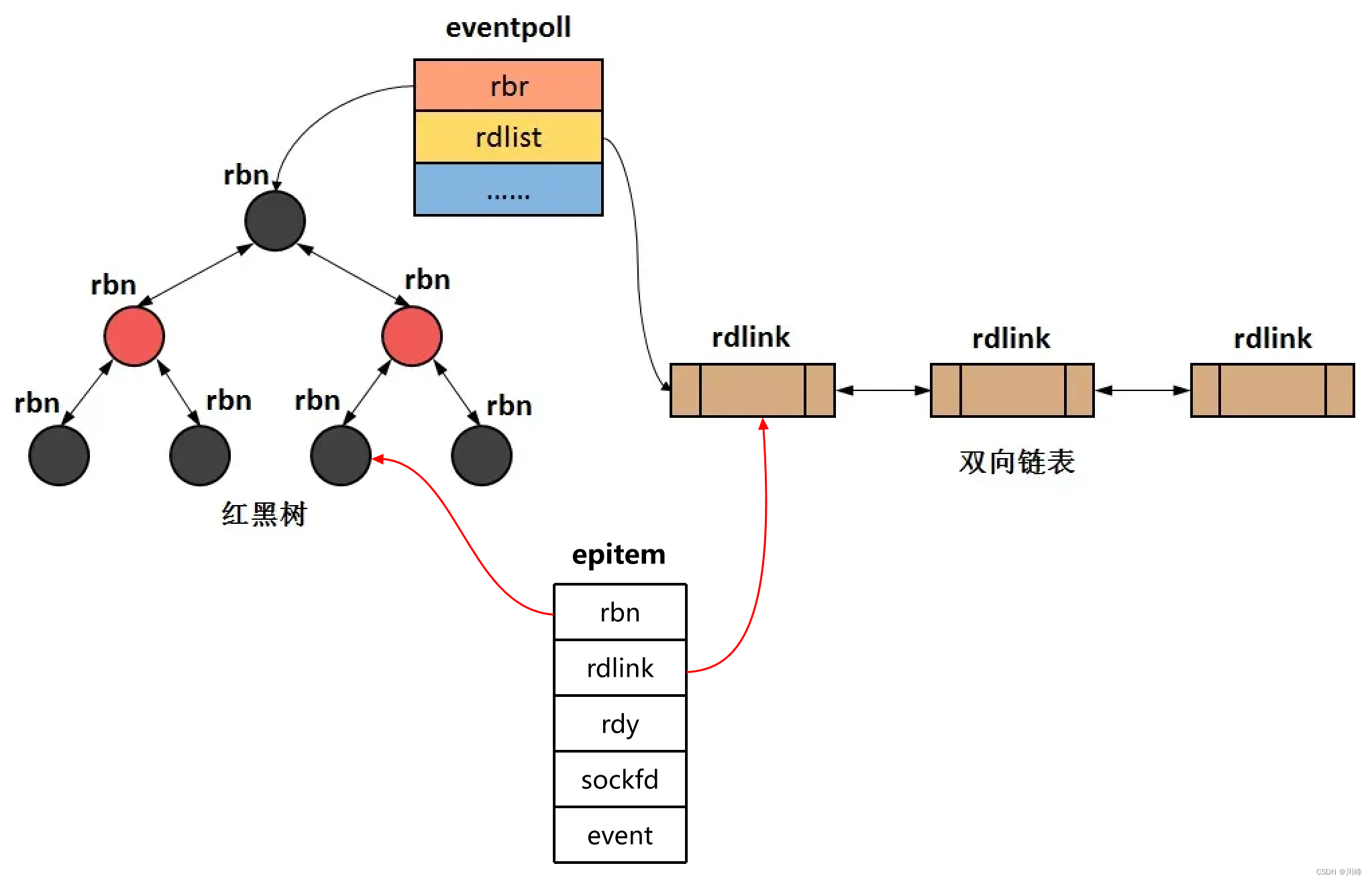
【计算机网络笔记九】I/O 多路复用
阻塞 IO 和 非阻塞 IO 阻塞 I/O 和 非阻塞 I/O 的主要区别: 阻塞 I/O 执行用户程序操作是同步的,调用线程会被阻塞挂起,会一直等待内核的 I/O 操作完成才返回用户进程,唤醒挂起线程非阻塞 I/O 执行用户程序操作是异步的…...

踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了 完美解决页面数据不刷新 或者数据慢一步刷新 页面使用html <template><view><template v-if"cartData.data.length>0"><!-- 自定义导航栏 --><…...

Python无废话-办公自动化Excel修改数据
如何修改Excel 符合条件的数据?用Python 几行代码搞定。 需求:将销售明细表的产品名称为PG手机、HW手机、HW电脑的零售价格分别修改为4500、5500、7500,并保存Excel文件。如下图 Python 修改Excel 数据,常见步骤: 1&…...

MySQL系统架构设计
MySQL 一、MySQL整体架构1.1 SQL接口1.2 解析器 Parser1.3 查询优化器 Optimizer1.3.1 逻辑优化1.3.2 物理优化1.3.3 explain1.4 缓存 Cache1.5 存储引擎 Stroage Management1.6 一条查询SQL的执行流程二、缓存池(Buffer Pool)2.1 Buffer Pool 预读机制2.2 Buffer Pool free链…...

Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好
Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好? 对目前市场上前三个数据分析师证书进行审查和比较|Madison Hunter 似乎每个重要的公司都推出了自己版本的同一事物:专业数据分析师认证,旨在使您成为雇主的下一个热门商品。 随着…...

数据链路层 MTU 对 IP 协议的影响
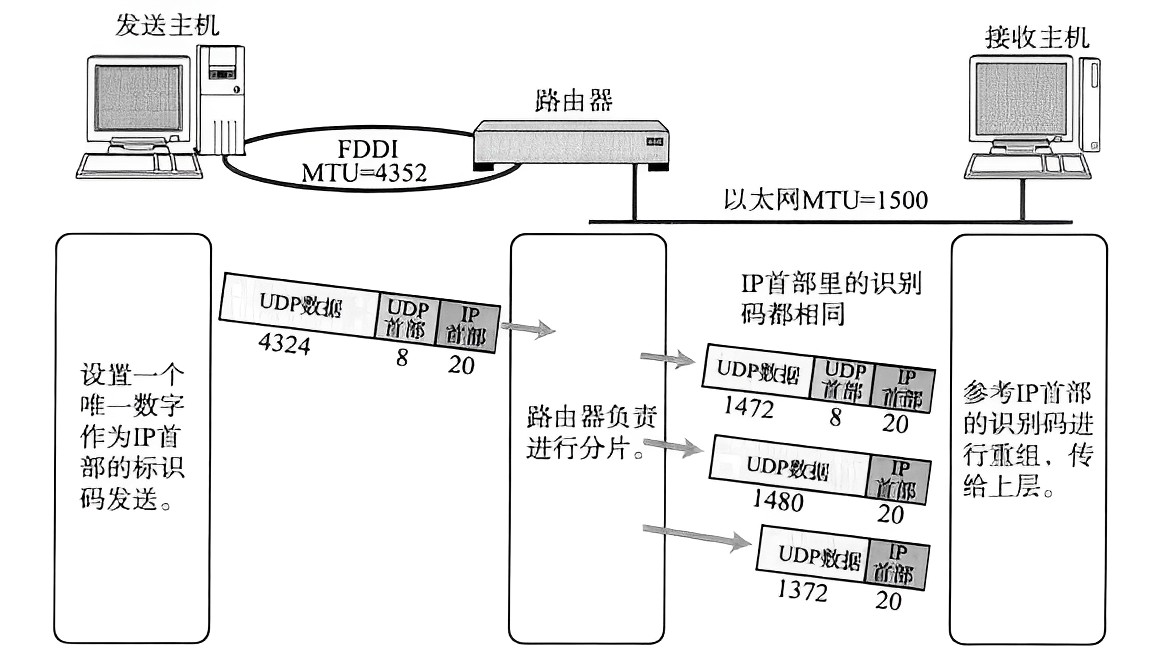
在介绍主要内容之前,我们先来了解一下数据链路层中的"以太网" 。 “以太网”不是一种具体的网络,而是一种技术标准;既包含了数据链路层的内容,也包含了一些物理层的内容。 下面我们再来了解一下以太网数据帧ÿ…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
