第44节——redux store
一、概念
Redux 是一个用于管理 JavaScript 应用状态的库。在 Redux 中,整个应用的状态都存储在一个对象中,称为 store。
Store 实际上是一个 JavaScript 对象,它存储了整个应用的状态。它是唯一的,意味着应用中只有一个 store。每当状态发生变化,它会存储最新的状态。
使用 Redux 时,你可以通过调用 store.getState() 来获取当前应用的状态,通过调用 store.dispatch(action) 来更新应用的状态,其中 action 是一个描述发生了什么的对象。
总的来说,store 是 Redux 应用的核心部分,它存储了整个应用的状态,并提供了读取和更新状态的方法
二、定义store
创建一个store.js文件
import { createStore } from 'redux';// 定义初始状态
const initialState = {count: 0
};// 定义reducer
function reducer(state = initialState, action) {switch (action.type) {case 'INCREMENT':return {...state,count: state.count + 1};case 'DECREMENT':return {...state,count: state.count - 1};default:return state;}
}// 使用createStore创建store
const store = createStore(reducer);export default store
三、页面中获取store中定义的数据
import React from 'react';
import { useSelector } from 'react-redux';function Counter() {/*** 使用useSelector这个钩子来获取store中的state* 接收一个回调函数,state就是我么你定义的state* 需要那个属性可以直接return对象的属性*/const count = useSelector(state => state.count);return (<div><div>Count: {count}</div></div>);
}export default Counter;
三、store常用的方法
1、store.getState
// 返回应用当前的 state。 它与 store 的最后一个 reducer 返回值相同。
store.getState()
2、store.dispatch
// dispatch action。这是触发 state 变化的惟一途径。store.dispatch()
3、store.subscribe
添加一个变化监听器。每当 dispatch action 的时候就会执行,state 树中的一部分可能已经变化。你可以在回调函数里调用 getState() 来拿到当前 state。返回一个可以销毁监听的函数。
const unsubscribe = store.subscribe(handleChange)
三、模块化处理
1、combineReducers
使用combineReducers可以对redux进行模块化管理,在 Redux 中,你可以使用多个 Reducer 来处理不同的数据,然后使用 combineReducers 函数将它们合并起来。
2、创建user模块
创建user.js
const defaultState = {};const userReducer = (state = defaultState, action) => {switch (action.type) {case "UPDATE_USER":return { ...state, ...action.payload };default:return state;}
};export default userReducer;
3、在store.js中引入,并使用combineReducers合并
import { legacy_createStore as createStore, combineReducers } from "redux";
import user from "./user";const rootReducer = combineReducers({// 知己诶使用es6的语法,那么这个模块的名字就是useruser,
});// 创建 store
const store = createStore(rootReducer);// 导出 store
export default store;
4、页面中获取store
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';function Counter() {/*** 使用useSelector这个钩子来获取store中的state* 接收一个回调函数,state就是我么你定义的state* 需要那个属性可以直接return对象的属性* */// const count = useSelector(state => state.count);/*** 如果我们对redux分过模块* 那么我们使用state.user先找到对应的模块再去* 获取里面的属性*/const state = useSelector((state) => state.user)return (<div><p>Name: {state.name}</p></div>);
}export default Counter;
相关文章:

第44节——redux store
一、概念 Redux 是一个用于管理 JavaScript 应用状态的库。在 Redux 中,整个应用的状态都存储在一个对象中,称为 store。 Store 实际上是一个 JavaScript 对象,它存储了整个应用的状态。它是唯一的,意味着应用中只有一个 store。…...

【2023年11月第四版教材】第17章《干系人管理》(第二部分)
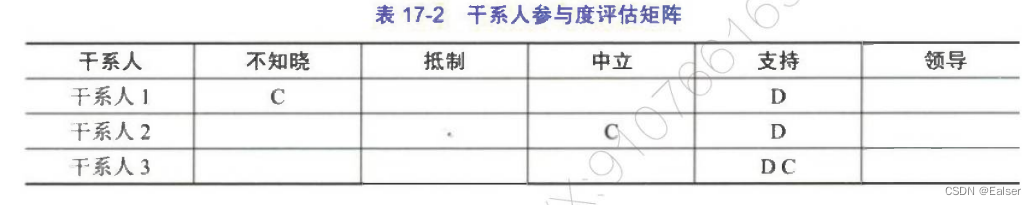
第17章《干系人管理》(第二部分) 4 过程1-识别干系人4.1 数据收集★★★4.3数据分析4.4 权力利益方格4.5 数据表现:干系人映射分析和表现★★★ 5 过程2-规划干系人参与5.1 数据分析5.2 数据表现★★★5.2.1 干系人参与度评估矩阵★★★ 5.3 …...

含分布式电源的配电网可靠性评估(matlab代码)
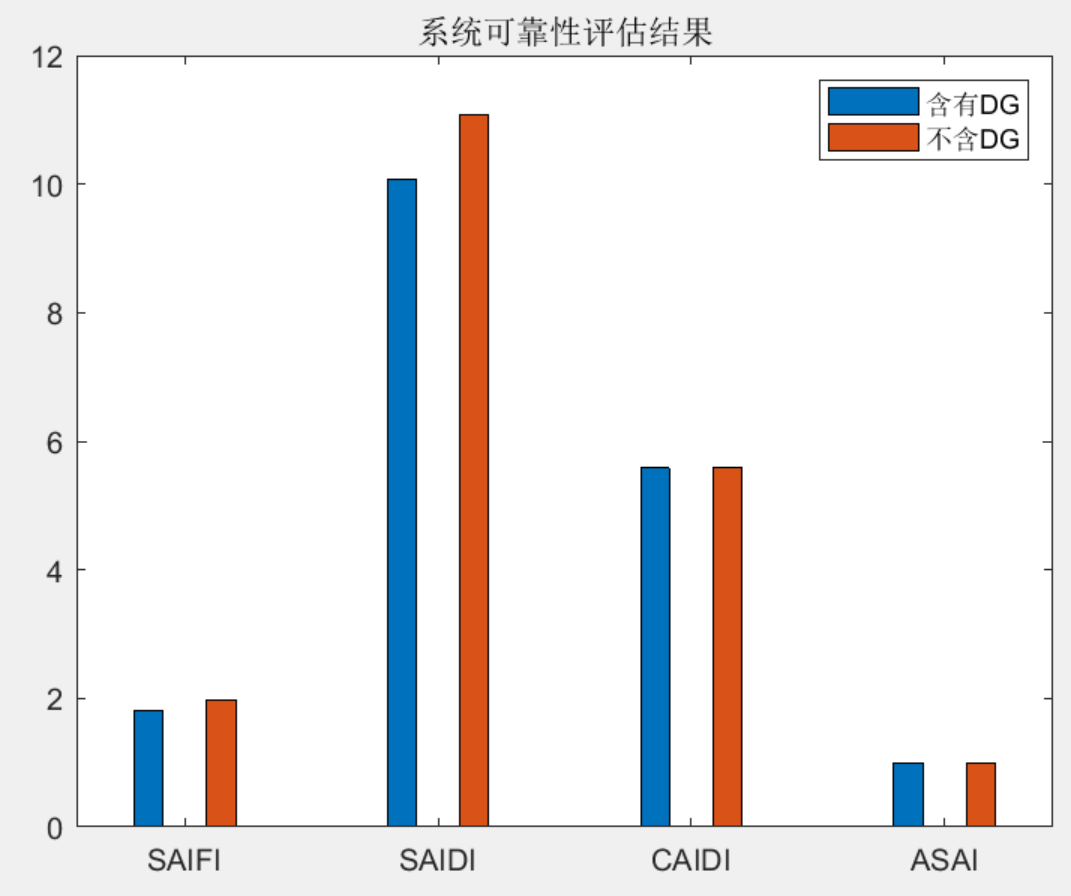
目录 1 主要内容 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序参考《基于仿射最小路法的含分布式电源配电网可靠性分析》文献方法,通过概率模型和时序模型分别进行建模,实现基于概率模型最小路法的含分布式电源配电网可靠性评估以及时序模型…...

react的组件
组件 组件是用来实现局部功能的代码和资源的集合(html/css/js),用来复用代码。 react中分为函数式组件和类式组件。函数式组件就是一个函数,函数的返回值就是组件的视图内容。类式组件就是通过class关键字创建的类,类…...

低功耗引擎Cliptrix为什么可以成为IOT的高效能工具
在万物互联的时代,现代人已普遍接受电视、音箱等电器设备具备智能化能力,也是在这个趋势下,我们身边越来越多的iOT设备联网和交互成为刚需。 但iot设备也面临到一些非常显著的痛点,例如iot设备的内存、处理器等核心元件无法与手机…...

深入学习git
1、git原理及整体架构图 一些常用的命令 git add . 或 git add src/com/ygl/hello/hello.java 指定文件 git commit . 或 git commit src/com/ygl/hello/hello.java 指定文件 git push origin 分支名称 2、git stash的应用场景 场景一:你正在当前分支A开发&…...

第9章 Mybatis
9.1 谈谈你对Mybatis的理解 难度:★★ 重点:★★ 白话解析 说清楚Mybatis是什么,它的工作流程,然后再对比一下Hibernate就好了。 1、Mybatis是什么:它一个半自动ORM框架,它底层把JDBC那套加载驱动、创建连接、创建statement等重复性的硬编码全部给你封装好了,程序员只…...

隐蔽通信论文复现
文章目录 前言一、Limits of Reliable Communication with Low Probability of Detection on AWGN Channels摘要introduction 前言 本文准备先考虑隐蔽中通信经典的Alice, Bob, Willie三点模型, 总结出其中的经典套路 一、Limits of Reliable Communication with Low Probabil…...

《Vue.js+Spring Boot全栈开发实战》简介
大家好,我是老卫。 恰逢中秋国庆双节,不想出门看人山,惟愿宅家阅书海! 今天开箱的这本书是《Vue.jsSpring Boot全栈开发实战》。 外观 从书名故名思议,就是基于Vue.jsSpring Boot来实现企业级应用全栈开发。 该书由…...

机器人中的数值优化(二十)——函数的光滑化技巧
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

搭建全连接网络进行分类(糖尿病为例)
拿来练手,大神请绕道。 1.网上的代码大多都写在一个函数里,但是其实很多好论文都是把网络,数据训练等分开写的。 2.分开写就是有一个需要注意的事情,就是要import 要用到的文件中的模型或者变量等。 3.全连接的回归也写了&#…...

【小沐学前端】Node.js实现基于Protobuf协议的UDP通信(UDP/TCP)
文章目录 1、简介1.1 node1.2 Protobuf 2、下载和安装2.1 node2.2 Protobuf2.2.1 安装2.2.2 工具 3、node 代码示例3.1 HTTP3.2 UDP单播3.4 UDP广播 4、Protobuf 代码示例4.1 例子: awesome.proto4.1.1 加载.proto文件方式4.1.2 加载.json文件方式4.1.3 加载.js文件方式 4.2 例…...

Verasity Tokenomics — 社区讨论总结与下一步计划
Verasity 代币经济学的社区讨论已结束。 本次讨论从 8 月 4 日持续到 9 月 29 日,是区块链领域规模最大的讨论之一,超过 500,000 名 VRA 持有者和社区成员参与讨论,并收到了数千份回复。 首先,我们要感谢所有参与讨论并提出详细建…...

JUC第十三讲:JUC锁: ReentrantLock详解
JUC第十三讲:JUC锁: ReentrantLock详解 本文是JUC第十三讲,JUC锁:ReentrantLock详解。可重入锁 ReentrantLock 的底层是通过 AbstractQueuedSynchronizer 实现,所以先要学习上一章节 AbstractQueuedSynchronizer 详解。 文章目录 …...

WSL2安装历程
WLS2安装 1、系统检查 安装WSL2必须运行 Windows 10 版本 2004 及更高版本(内部版本 19041 及更高版本)或 Windows 11。 查看 Windows 版本及内部版本号,选择 Win R,然后键入winver。 2、家庭版升级企业版 下载HEU_KMS_Activ…...

Ubuntu20配置Mysql常用操作
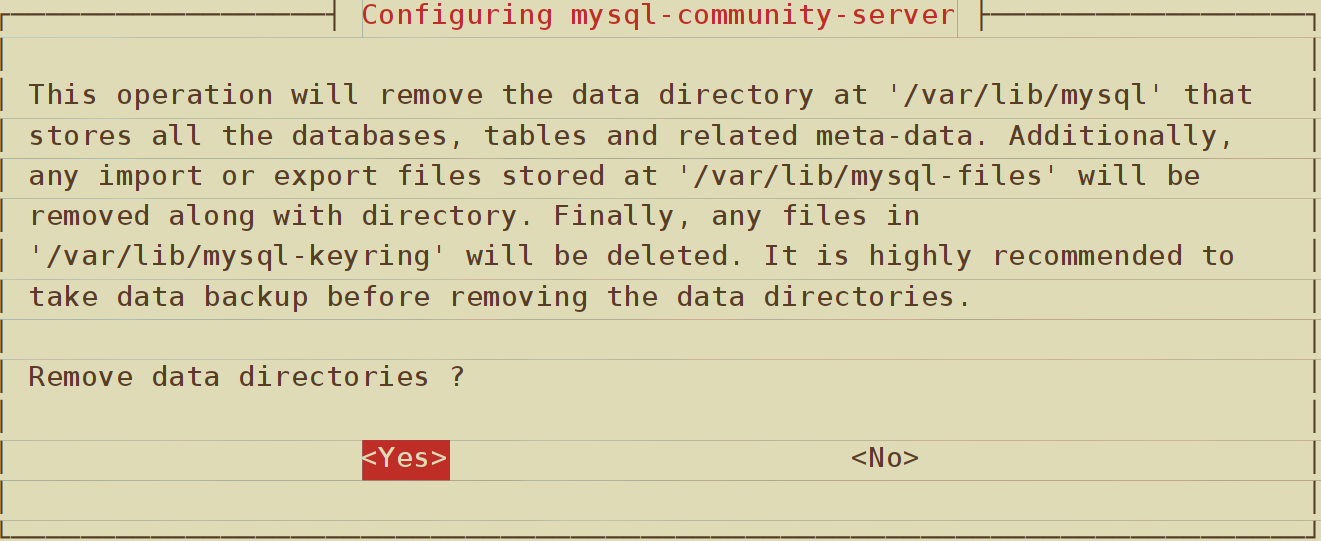
文章目录 版权声明ubuntu更换软件源Ubuntu设置静态ipUbuntu防火墙ubuntu安装ssh服务Ubuntu安装vmtoolsUbuntu安装mysql5.7Ubuntu安装mysql8.0Ubuntu卸载mysql 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程…...

【解决方案】‘create’ is not a member of ‘cv::aruco::DetectorParameters’
‘create’ is not a member of ‘cv::aruco::DetectorParameters’ 在构建AruCo标定板标定位姿代码的过程中,发现代码中认为create并不是aruco::DetectorParameters的成员函数,这是因为在4.7.0及以上的OpenCV版本中,对ArUco的代码做调整&…...
)
门牌制作(蓝桥杯)
门牌制作 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝要为一条街的住户制作门牌号。 这条街一共有 2020 位住户,门牌号从 1 到 2020 编号。 小蓝制作门牌的方法是先制作 0 到 9 这几个数字字…...

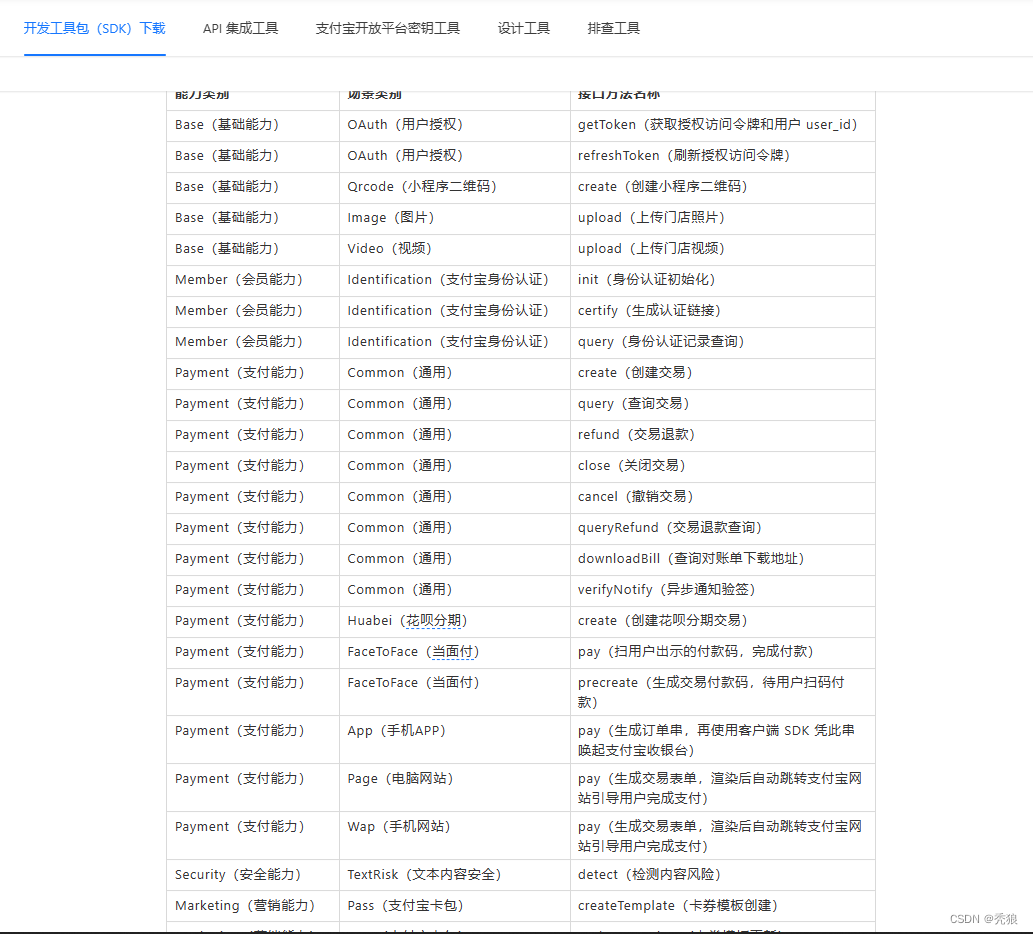
支付宝支付模块开发
生成二维码 使用Hutool工具类生成二维码 引入对应的依赖 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.7.5</version> </dependency><dependency><groupId>com.go…...

12、Kubernetes中KubeProxy实现之iptables和ipvs
目录 一、概述 二、iptables 代理模式 三、iptables案例分析 四、ipvs案例分析 一、概述 iptables和ipvs其实都是依赖的一个共同的Linux内核模块:Netfilter。Netfilter是Linux 2.4.x引入的一个子系统,它作为一个通用的、抽象的框架,提供…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
