React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint
前言
我的项目版本如下:
- React: V18.2.0
- Node.js: V16.14.0
- TypeScript:最新版
- 工具: VsCode
本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统一,git提交规范的统一。
文章目录
- 前言
- 一、使用 eslint
- 1.1 装包
- 1.2 ESLint 插件安装
- 1.3 创建命令并使用
- 二、使用 prettier
- 2.1 装包
- 2.2 创建配置文件
- 2.3 安装插件
- 2.3 创建命令并使用
- 2.4 vscode 配置
- 2.5 代码风格配置
- 2.6 重启 vscode
- 三、将代码提交到 git 仓库
- 四、使用 husky
- 4.1 简介
- 4.2 安装
- 4.3 编辑package.json >准备脚本并运行一次
- 4.4 增加钩子函数
- 五、使用 commitlint
- 5.1 安装
- 5.2 配置
- 5.3 安装 husky
- 5.4 增加 hook
- 5.5 测试一下
- 5.6 正确且优雅的提及
- 5.7 提交格式
- 5.8 查看合法的提交前缀
- 六、授人以渔
- 6.1 以上步骤如何来的?
- 6.2 以 husky 为例
- 七、创作不易,点赞收藏不迷路
一、使用 eslint
1.1 装包
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
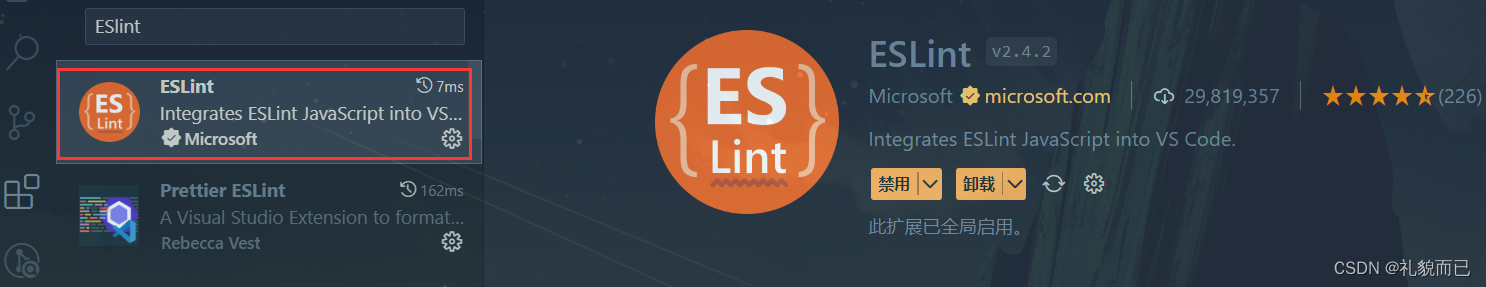
1.2 ESLint 插件安装

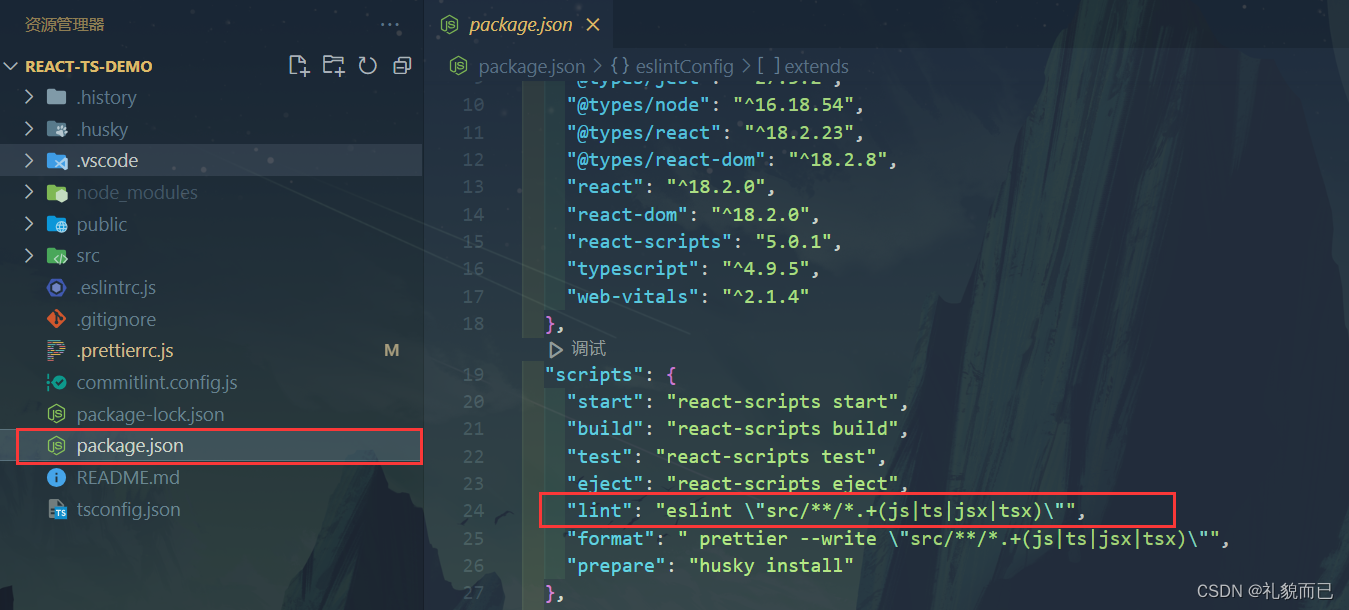
1.3 创建命令并使用
新增命令
"lint": "eslint \"src/**/*.+(js|ts|jsx|tsx)\"",

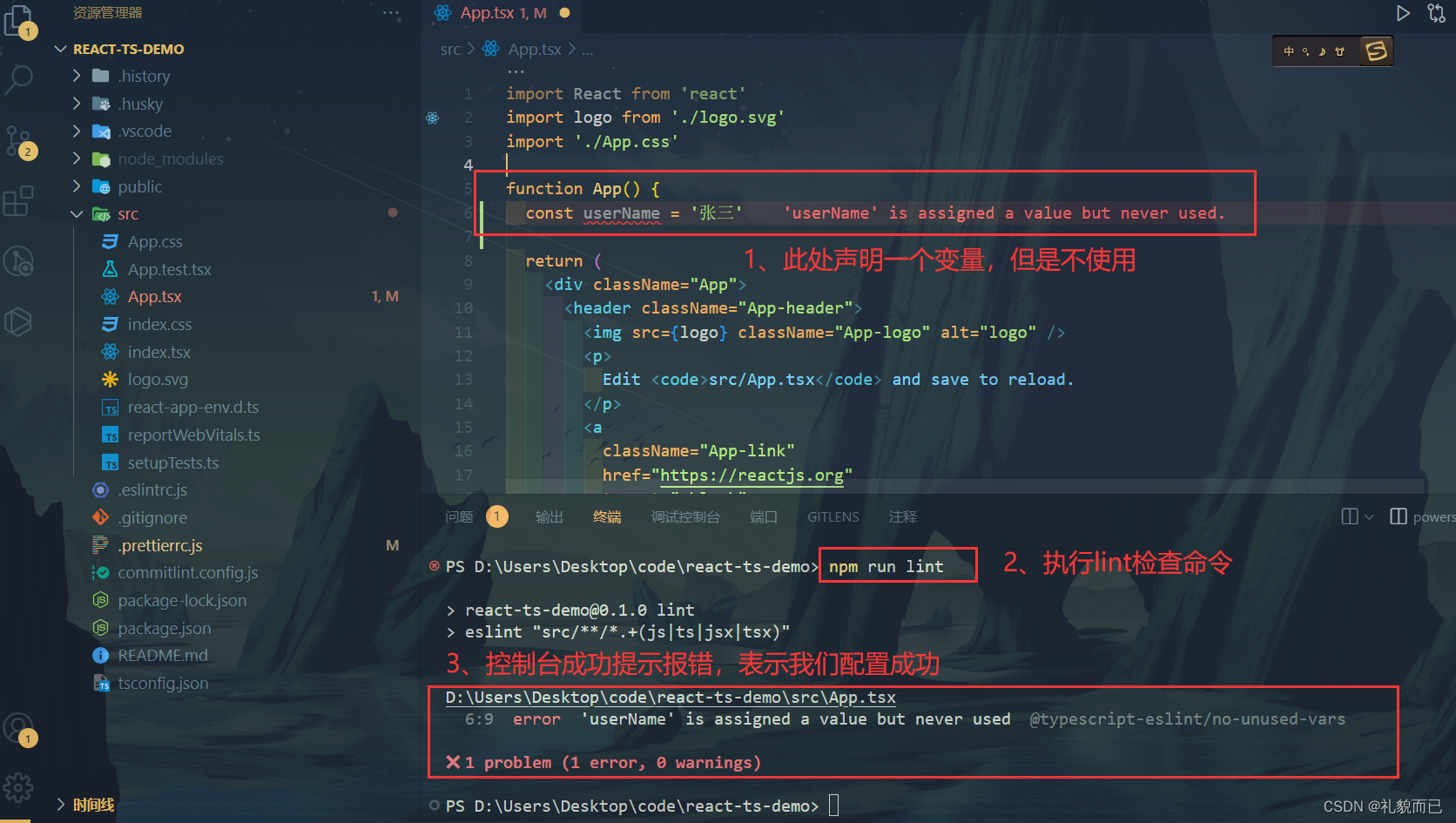
执行 npm run lint :

二、使用 prettier
2.1 装包
npm install prettier eslint-config-prettier eslint-plugin-prettier --save-dev

2.2 创建配置文件
在根目录中创建 .eslintrc.js 文件,写入如下代码
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:react/recommended","plugin:@typescript-eslint/recommended","plugin:prettier/recommended"],"overrides": [],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["react","@typescript-eslint"],"settings": {"react": {"version": '18.2.0', // 指定你的 React 版本,可以是具体版本号或 "detect" 自动检测},},"rules": {}
}2.3 安装插件
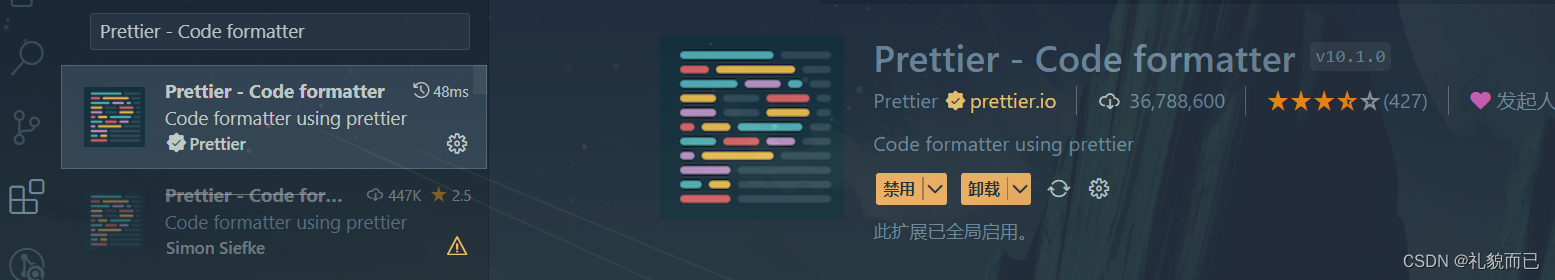
Prettier - Code formatter

安装成功后:

2.3 创建命令并使用
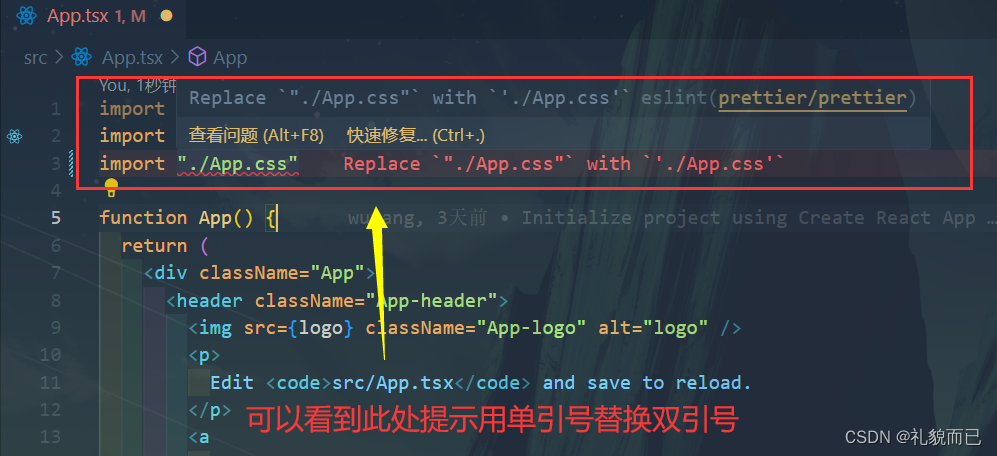
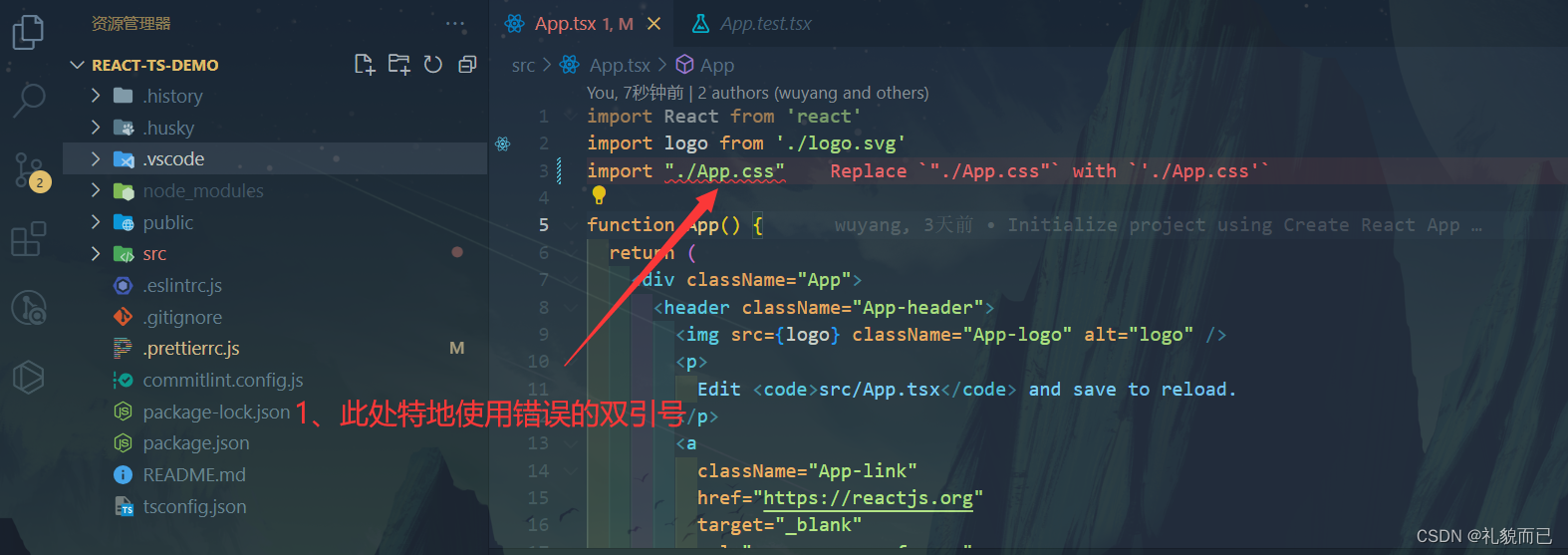
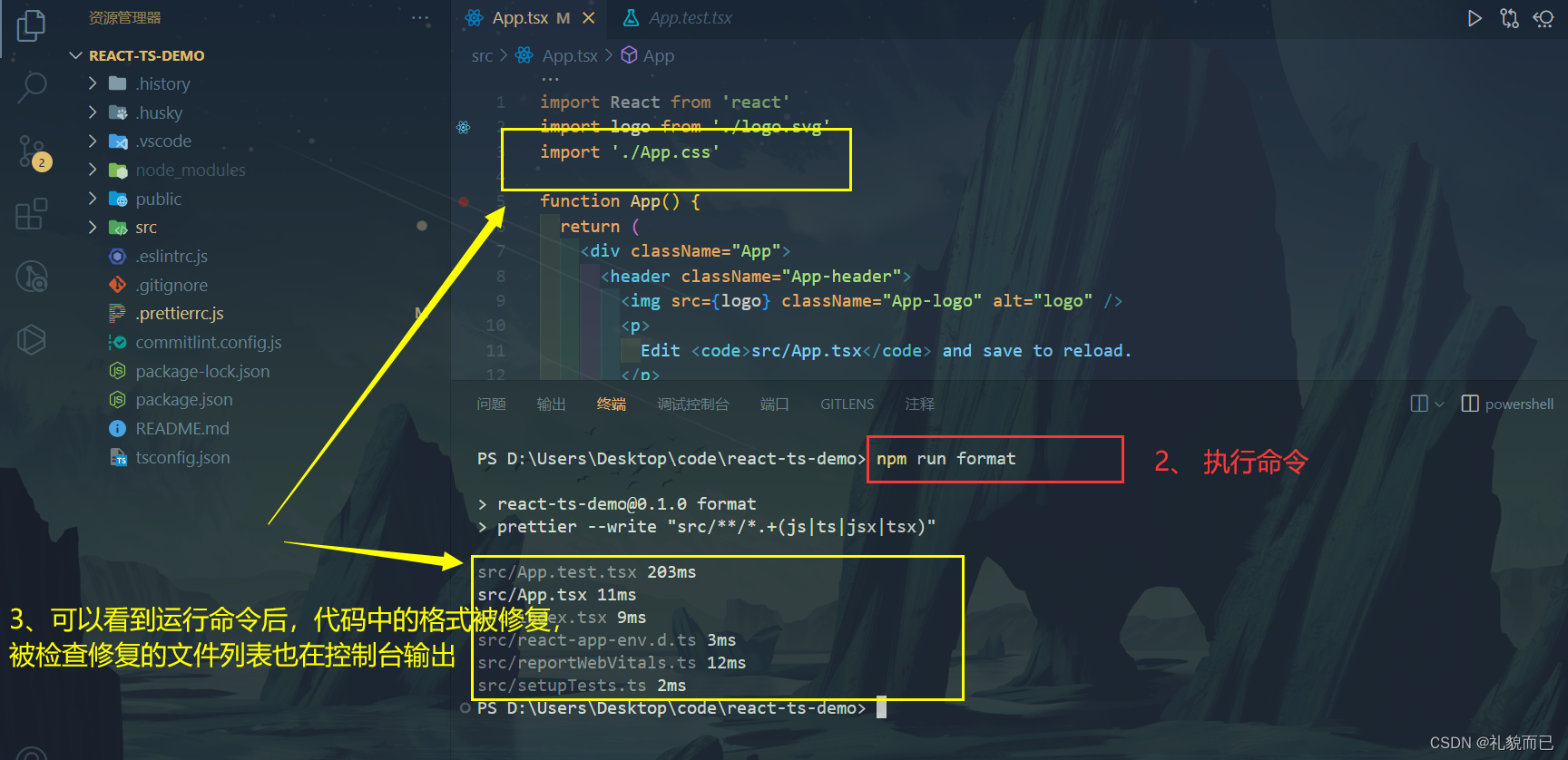
新增命令:表示扫描文件格式,并将文件中的代码修改为正确的格式
"format": " prettier --write \"src/**/*.+(js|ts|jsx|tsx)\"",

运行命令:


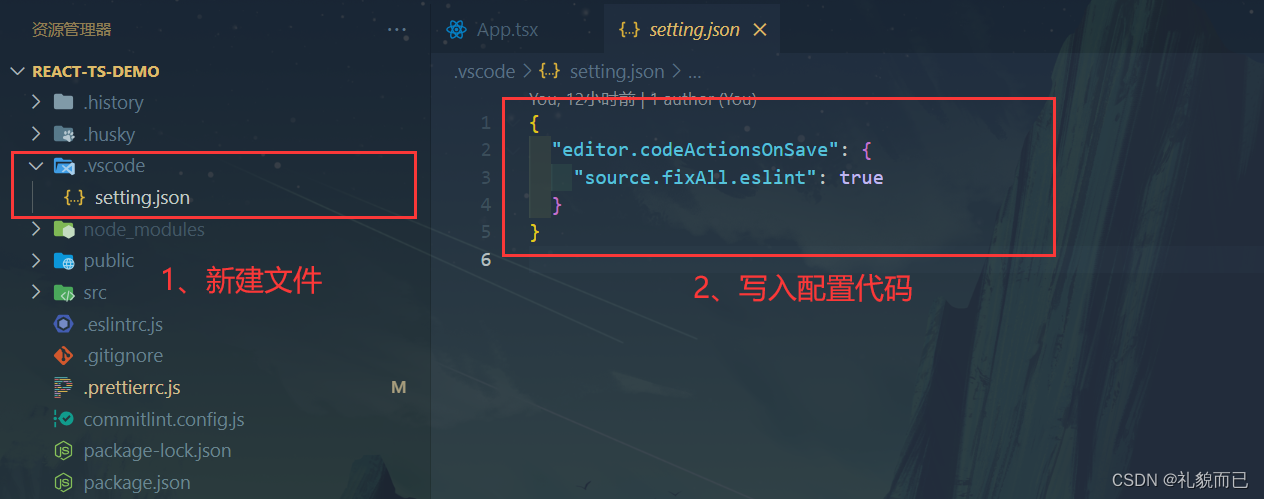
2.4 vscode 配置
配置成功后,之前讲的通过 npm run format 可以将双引号格式化为 单引号,现在仅需使用 ctrl + s 保存文件,vscode 即可自行格式化
{"editor.codeActionsOnSave": {"source.fixAll.eslint": true}
}

2.5 代码风格配置
根目录下新建 .prettierrc.js 文件,并写入如下代码:
module.exports = { // 箭头函数只有一个参数的时候可以忽略括号arrowParens: 'avoid',// 括号内部不要出现空格bracketSpacing: true,// 行结束符endOfLine: 'auto',// 行宽printWidth: 100,// 换行方式proseWrap: 'preserve',// 分号semi: false,// 使用单引号singleQuote: true,// 缩进tabWidth: 2,// 使用tab缩进useTabs: false,// 后置逗号,多行对象、数组在最后一行增加逗号trailingComma: 'es5',parser: 'typescript',
}
2.6 重启 vscode
重启 vscode 后,我们在 .prettierrc.js 文件中配置的代码风格才会生效
三、将代码提交到 git 仓库
如何使用 vscode 将代码推送至 git 仓库👉:http://t.csdnimg.cn/t7YT9
四、使用 husky
4.1 简介
- 一个 git hook 工具
- 在 git commit 之前执行自定义的命令
- 如执行代码风格的检查,避免提交非规范代码
最终实现的是,即使多人协同开发项目,最终提交到远程仓库中的,也是符合规范的、风格统一的代码。
4.2 安装
npm install husky -D
4.3 编辑package.json >准备脚本并运行一次
npm pkg set scripts.prepare="husky install"
npm run prepare
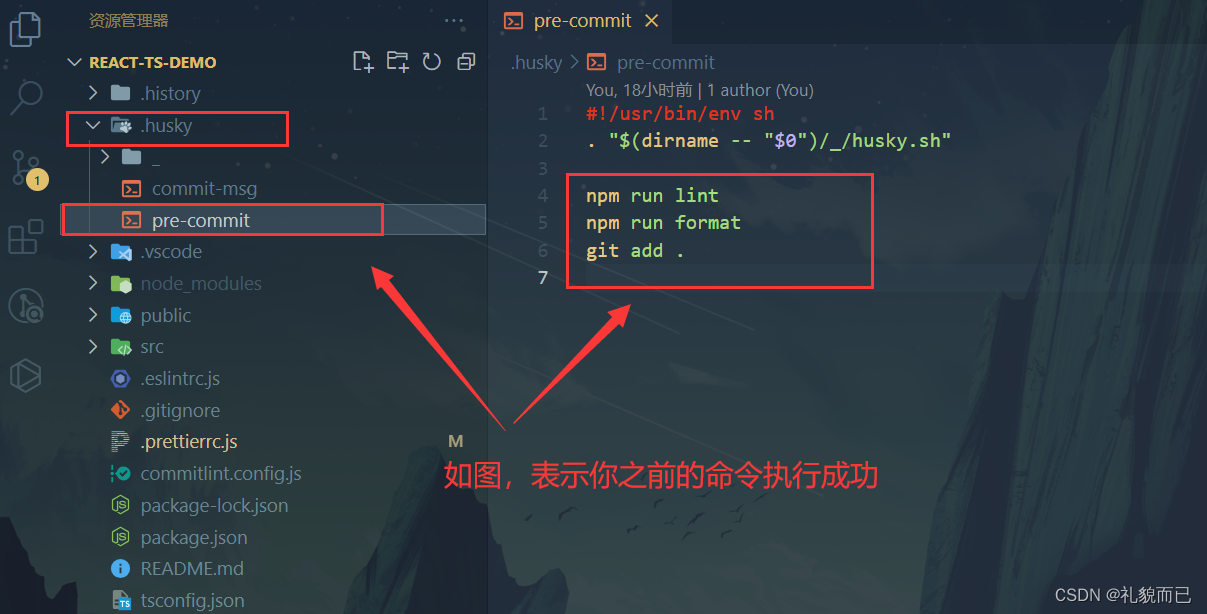
4.4 增加钩子函数
// 表示 git commit 之前执行 npm run lint
npx husky add .husky/pre-commit "npm run lint"
// 表示 git commit 之前执行 npm run format
npx husky add .husky/pre-commit "npm run format"
// 表示 git commit 之前执行 npm run git add .
npx husky add .husky/pre-commit "git add ."

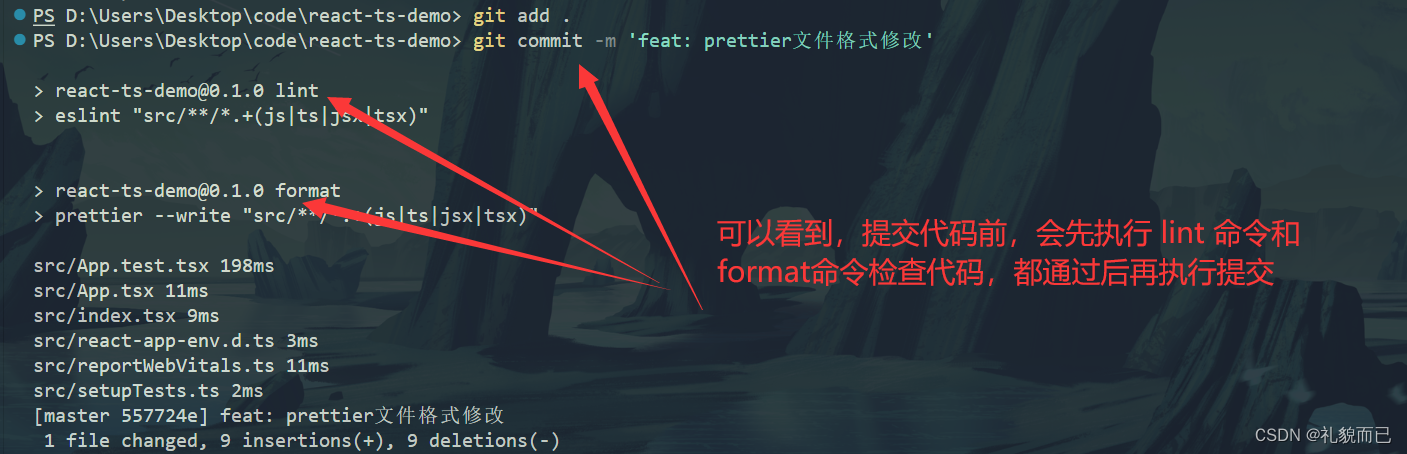
简单测试一下:

五、使用 commitlint
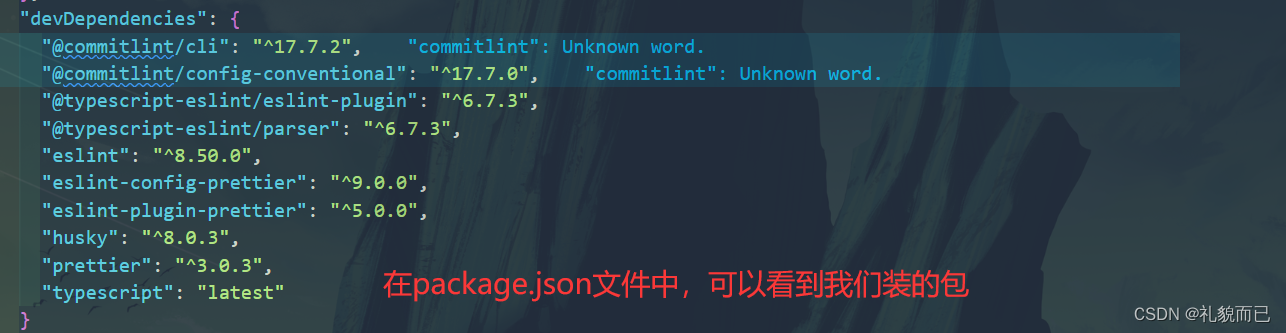
5.1 安装
windows:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
mac:
npm install --save-dev @commitlint/{config-conventional,cli}
5.2 配置
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
5.3 安装 husky
注:已安装 husky 的不用重复安装
npm:
npm install husky --save-dev
yarn
yarn add husky --dev
5.4 增加 hook
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
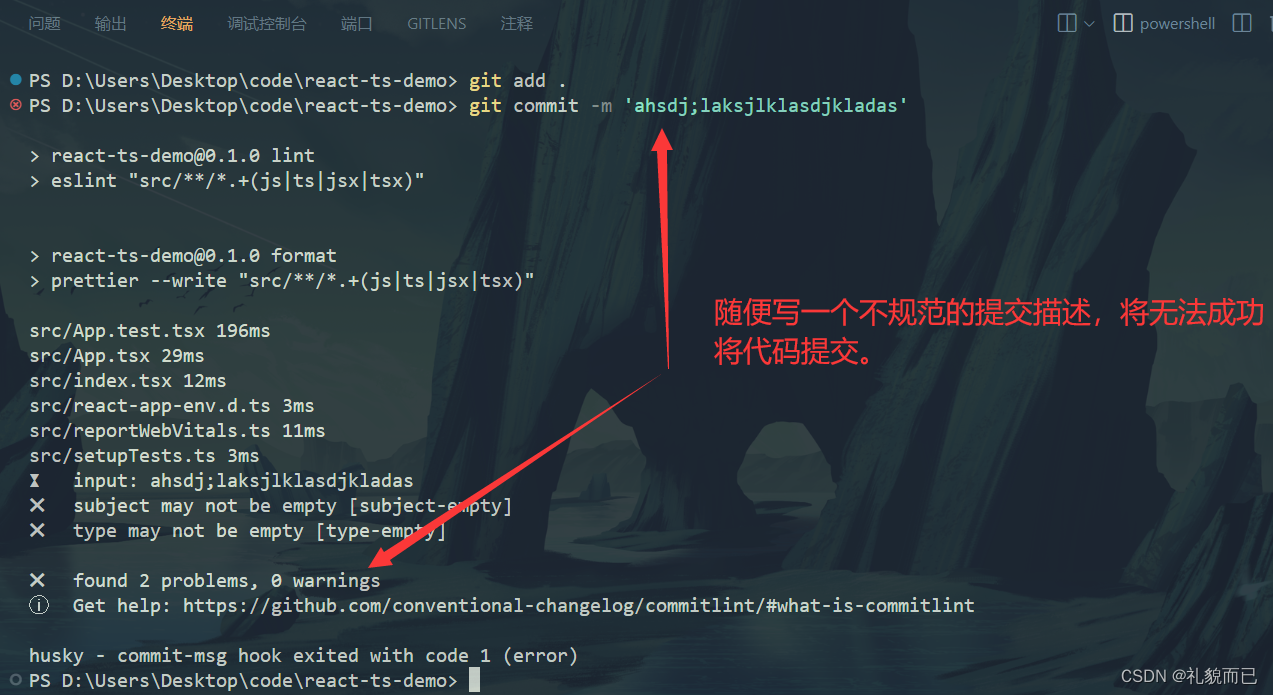
5.5 测试一下
随便写一个提交描述,将无法成功提交

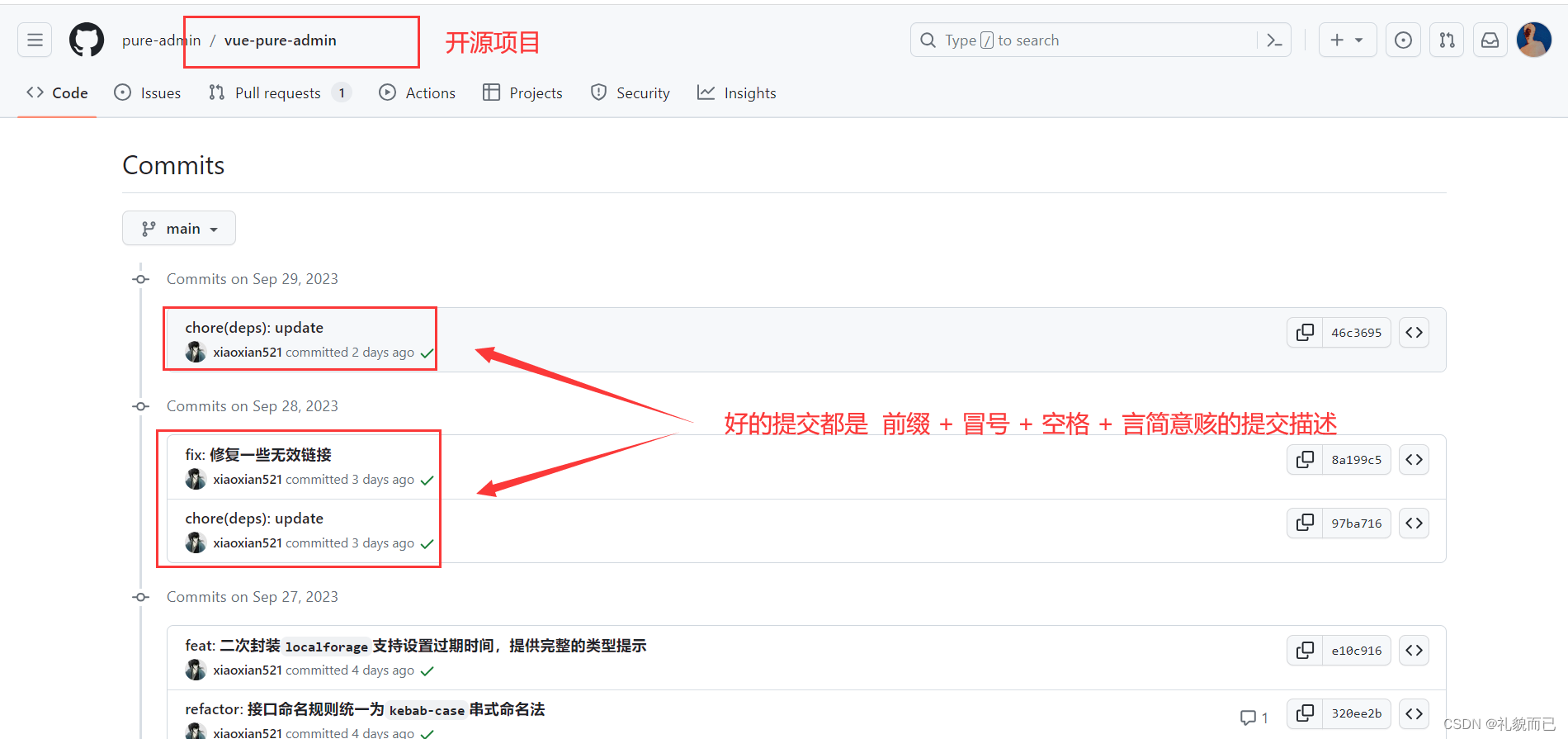
5.6 正确且优雅的提及
参考 git 上的开源项目 vue-pure-admin

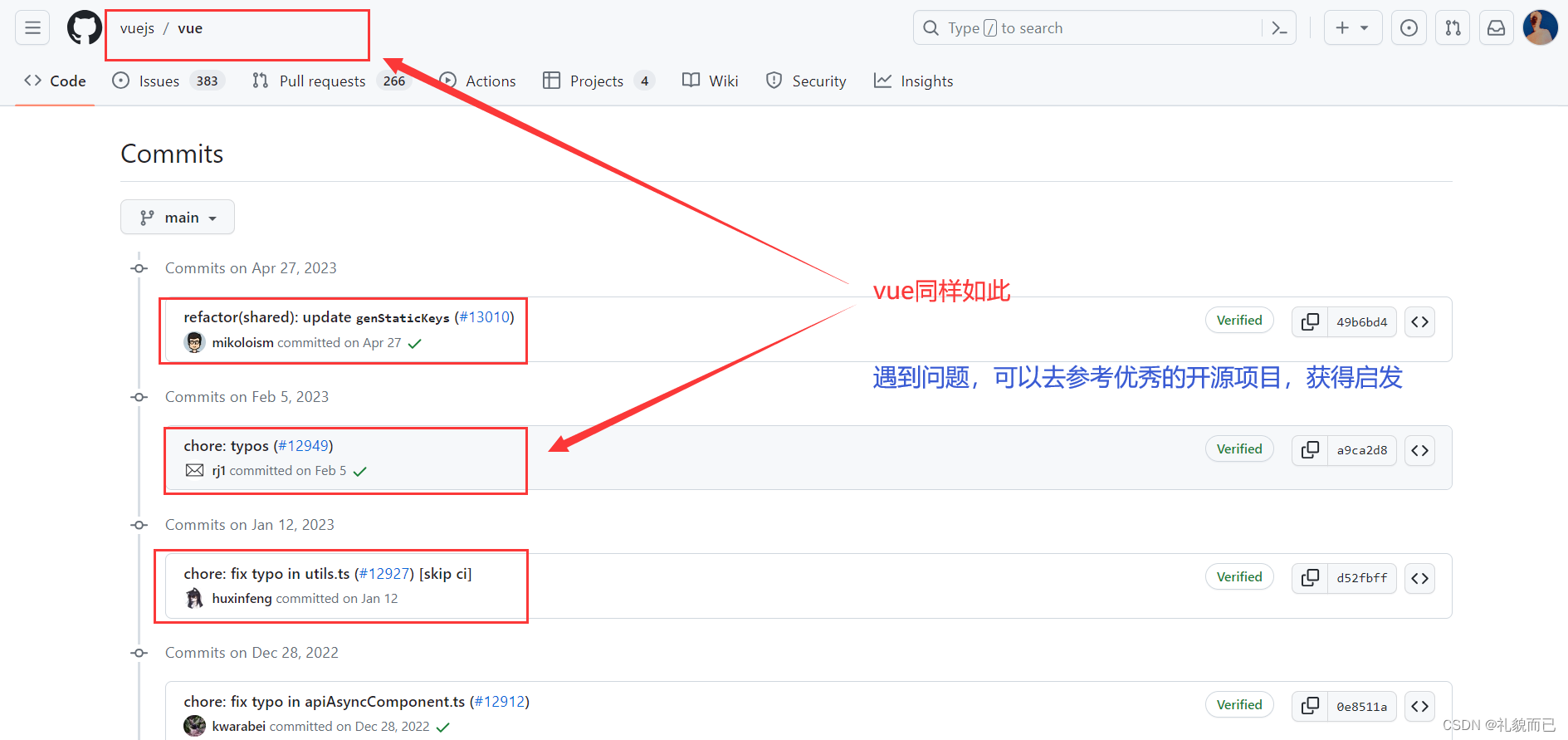
参考大家熟知的 vue.js :

5.7 提交格式
前缀 + 冒号 + 一个空格 + 本次提交描述
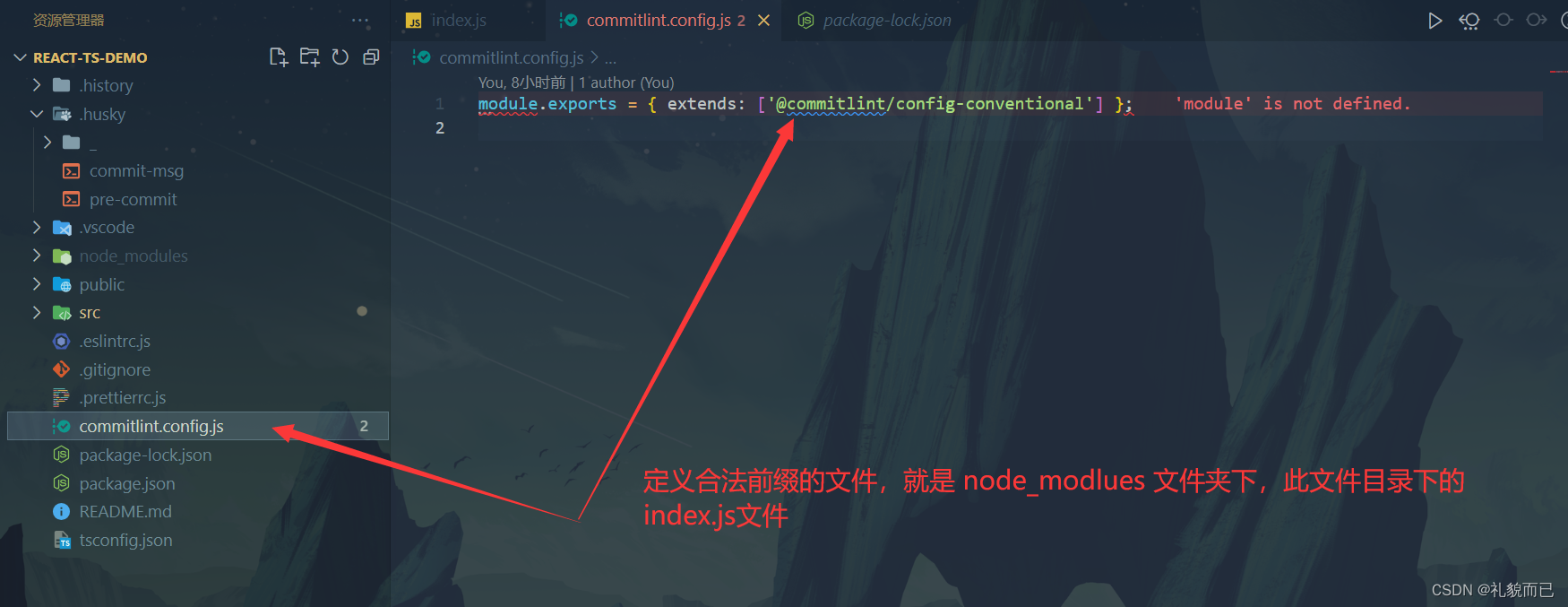
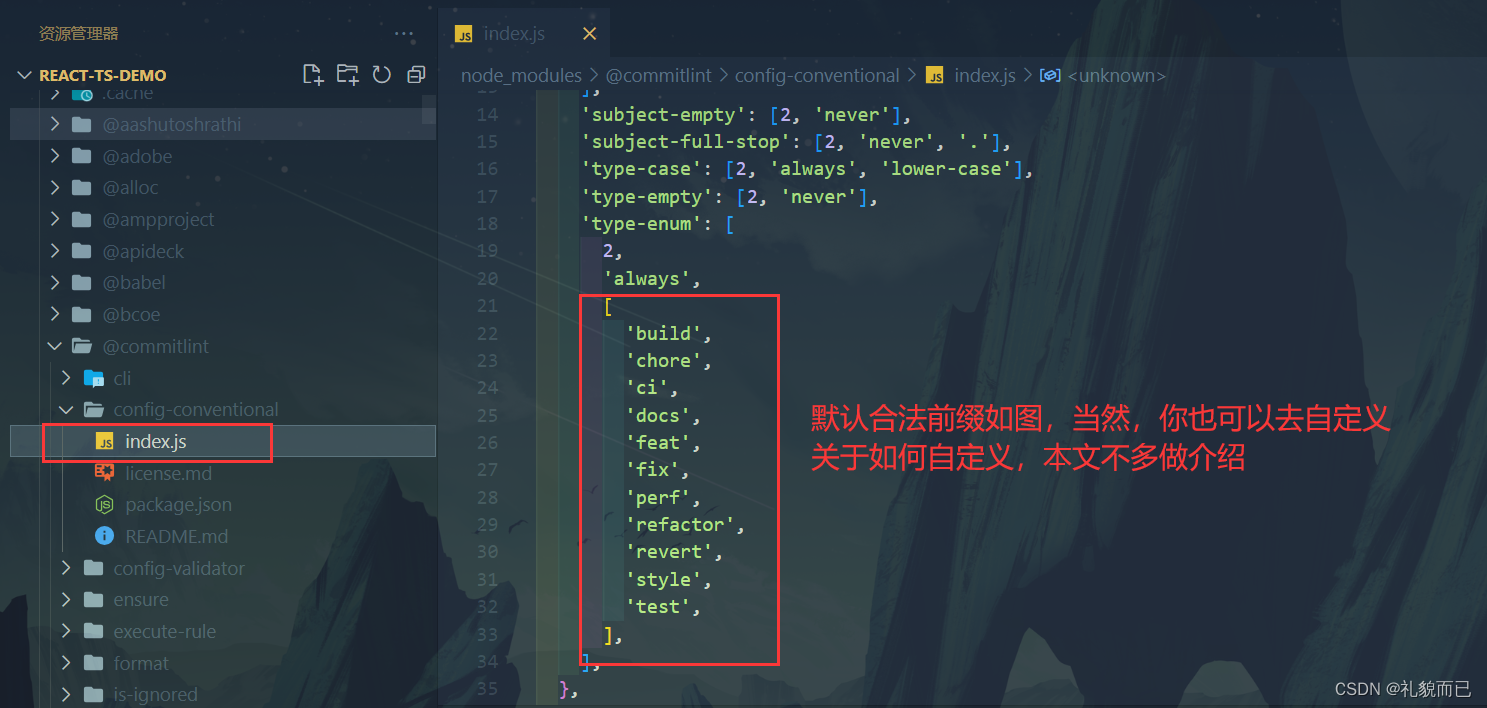
5.8 查看合法的提交前缀


六、授人以渔
6.1 以上步骤如何来的?
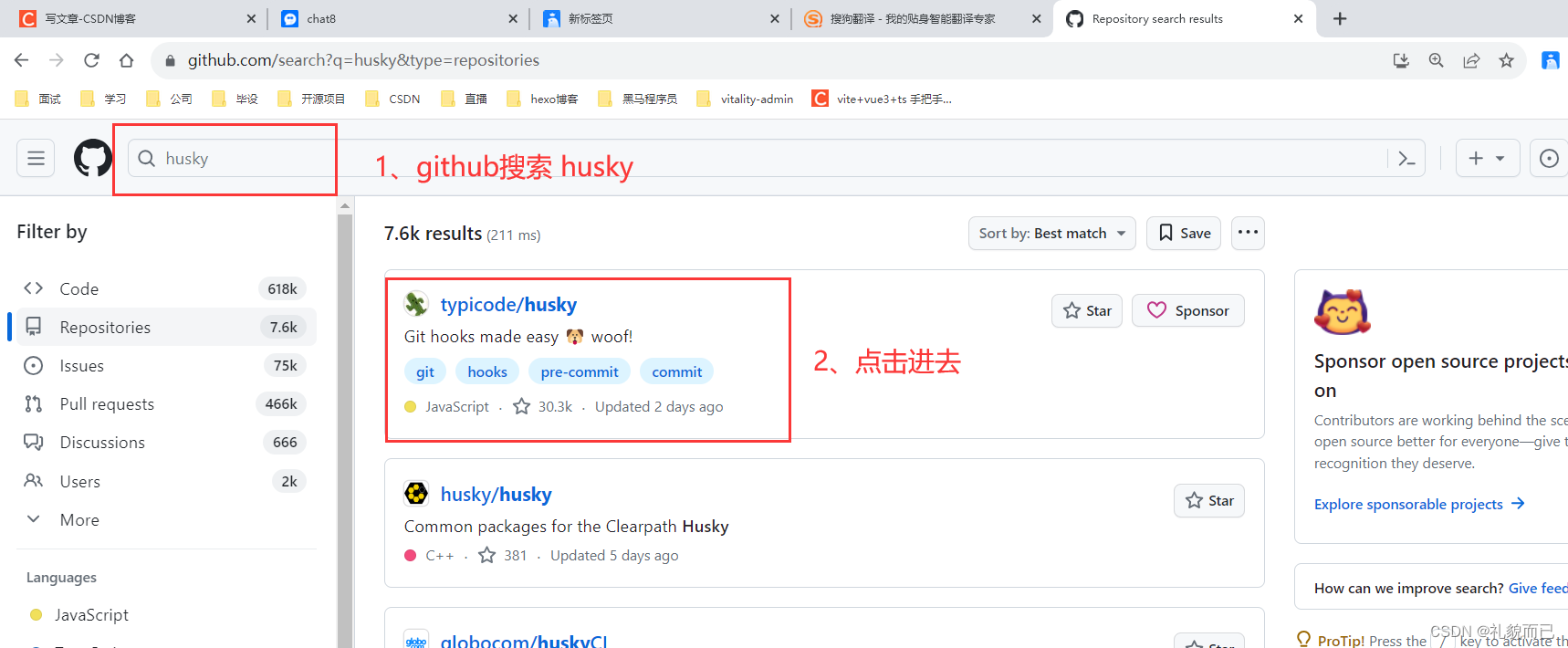
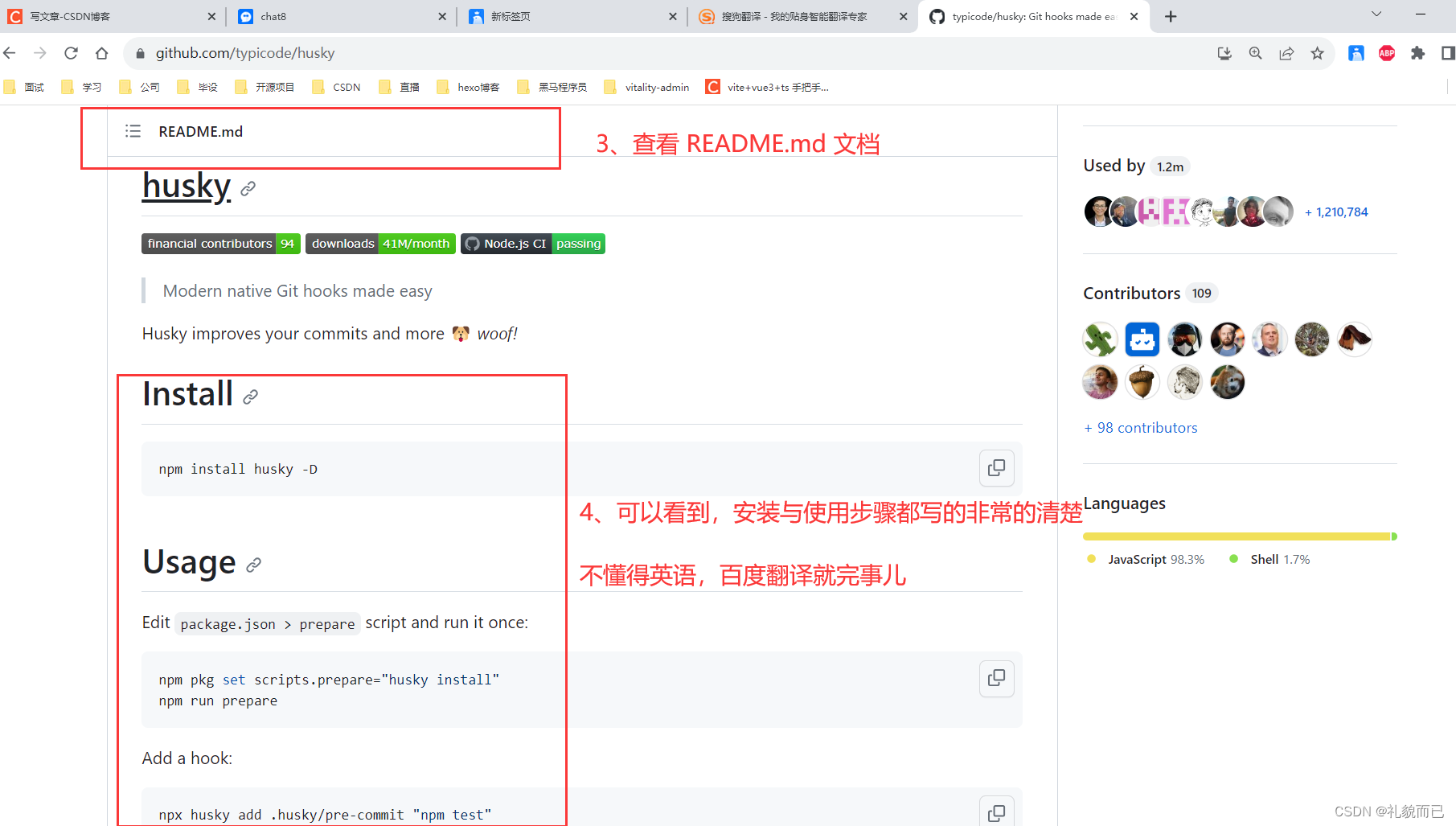
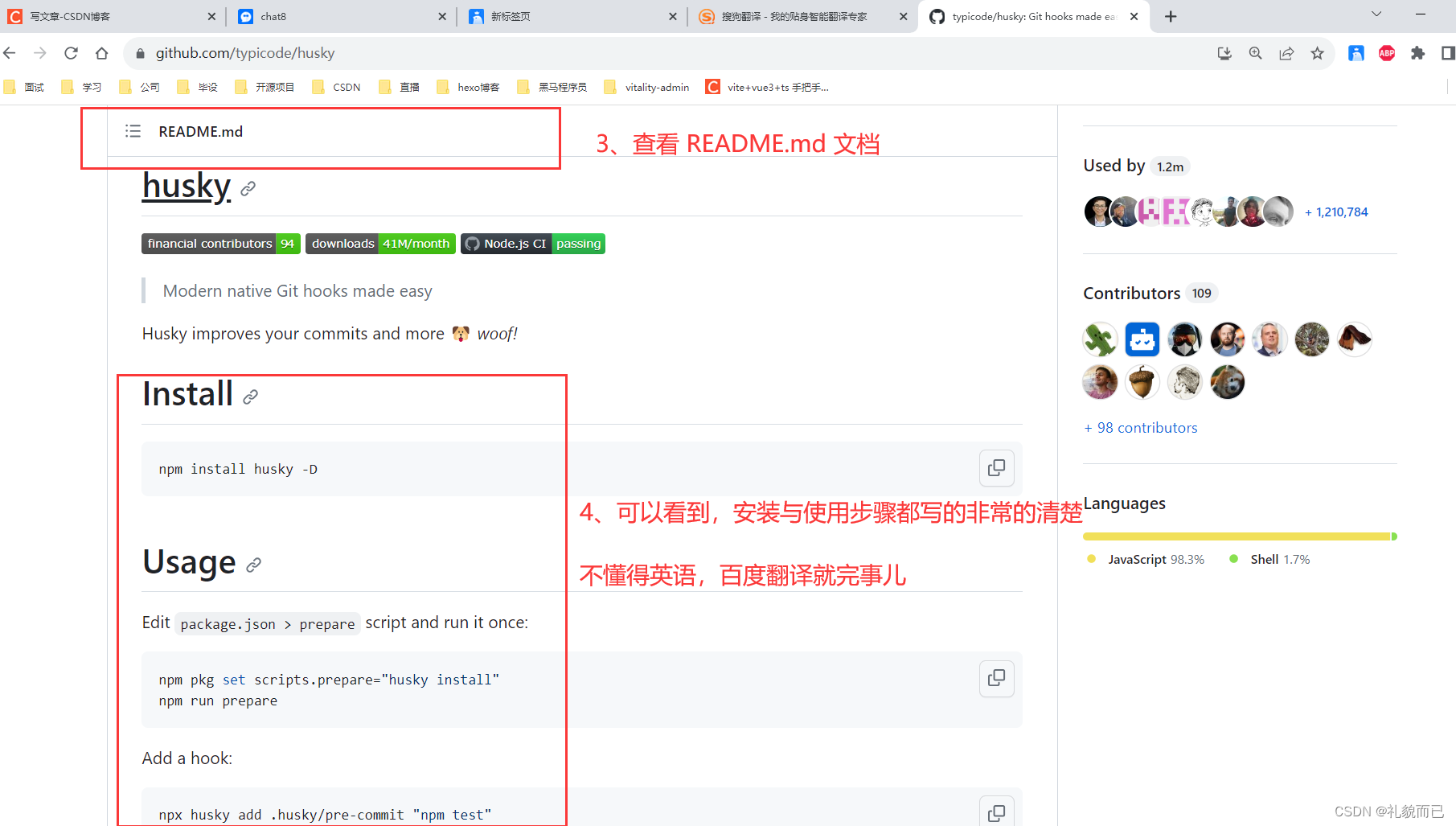
或许屏幕前的你,会好奇,为啥我就知道是这些命令,然后这样配置就能成功,其实这些步骤,在 github 上都有写, 而且比你在网上找的博客帖子更加准确。
6.2 以 husky 为例


七、创作不易,点赞收藏不迷路
相关文章:

React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint
前言 我的项目版本如下: React: V18.2.0Node.js: V16.14.0TypeScript:最新版工具: VsCode 本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统…...

【VINS】苹果手机采集单目相机+IMU数据离线运行VINS-Mono
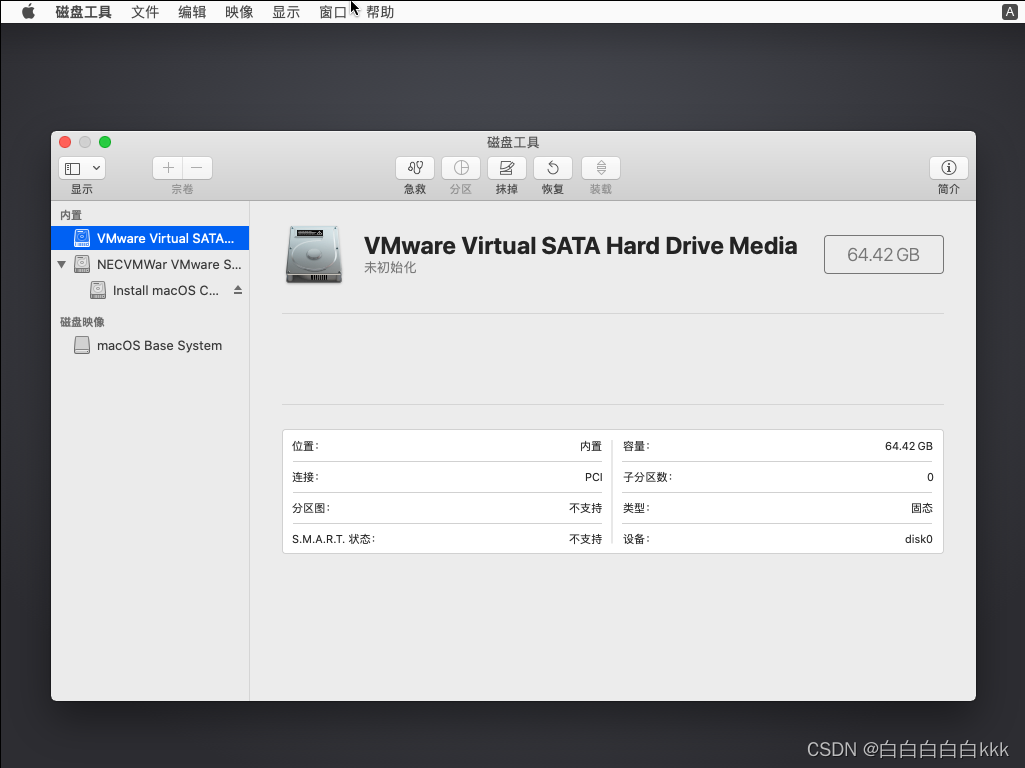
0.准备工作 开个新坑,之前用Android手机做过离线采集数据的实验,这次用IPhone来测试! 1.虚拟机配置Mac OS 下载一个Mac OS 的ios镜像,打开虚拟机按照跟Ubuntu差不多的方式安装,但是发现没有Mac OS的入口。 因为VMwa…...

数据结构 2.1 单链表
1.单链表 线性表:1.有限的序列 2.序列中的每一个元素都有唯一的前驱和后继,除了开头和结尾的两个节点。 顺序表:分配一块连续的内存去存放这些元素,eg、数组 链表:内存是不连续的,元素会各自被分配一块内…...

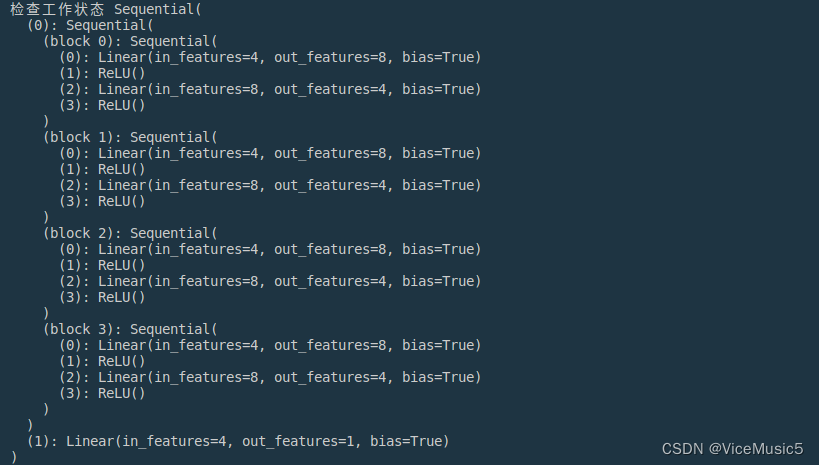
[Machine Learning]pytorch手搓一个神经网络模型
因为之前虽然写过一点点关于pytorch的东西,但是用的还是他太少了。 这次从头开始,尝试着搓出一个神经网络模型 (因为没有什么训练数据,所以最后的训练部分使用可能不太好跑起来的代码作为演示,如果有需要自己连上数据…...

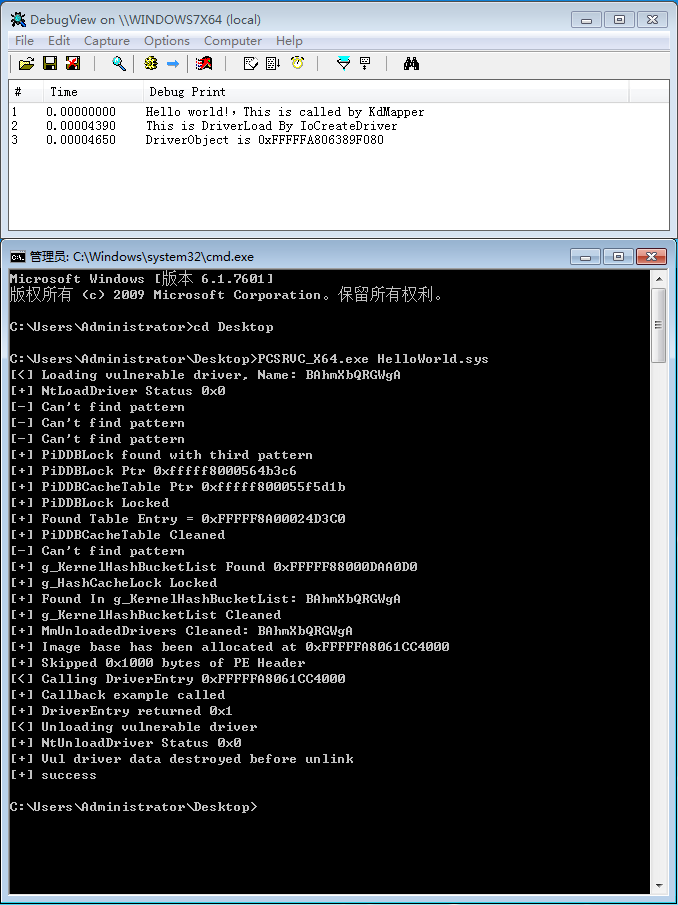
KdMapper扩展实现之Dell(pcdsrvc_x64.pkms)
1.背景 KdMapper是一个利用intel的驱动漏洞可以无痕的加载未经签名的驱动,本文是利用其它漏洞(参考《【转载】利用签名驱动漏洞加载未签名驱动》)做相应的修改以实现类似功能。需要大家对KdMapper的代码有一定了解。 2.驱动信息 驱动名称pcds…...

python和go相互调用的两种方法
前言 Python 和 Go 语言是两种不同的编程语言,它们分别有自己的优势和适用场景。在一些项目中,由于团队内已有的技术栈或者某一部分业务的需求,可能需要 Python 和 Go 相互调用,以此来提升效率和性能。 性能优势 Go 通常比 Python 更高效&…...

c# 分部视图笔记
Html.Partial("**", 1) public ActionResult **(int page) { ViewBag.page page; return PartialView("**"); }...

Vue3最佳实践 第七章 TypeScript 中
Vue组件中TypeScript 在Vue组件中,我们可以使用TypeScript进行各种类型的设置,包括props、Reactive和ref等。下面,让我们详细地探讨一下这些设置。 设置描述设置props在Vue中,props本身就具有类型设定的功能。但如果你希望使用Ty…...

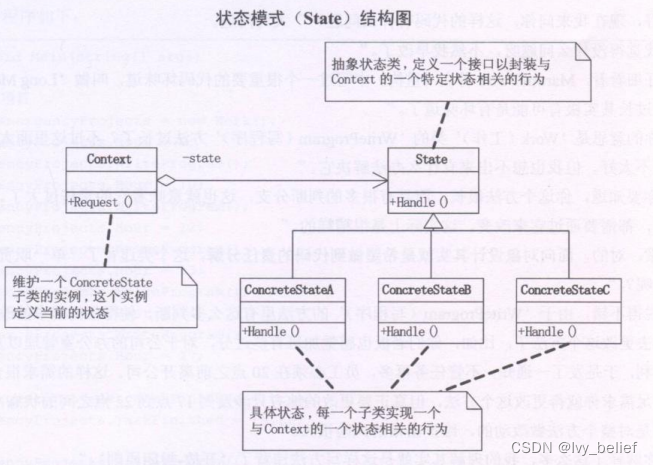
(三)行为模式:8、状态模式(State Pattern)(C++示例)
目录 1、状态模式(State Pattern)含义 2、状态模式的UML图学习 3、状态模式的应用场景 4、状态模式的优缺点 (1)优点 (2)缺点 5、C实现状态模式的实例 1、状态模式(State Pattern&#x…...
)
nginx的配置文件概述及简单demo(二)
默认配置文件 当安装完nginx后,它的目录下通常有默认的配置文件 #user nobody; worker_processes 1;#error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connection…...

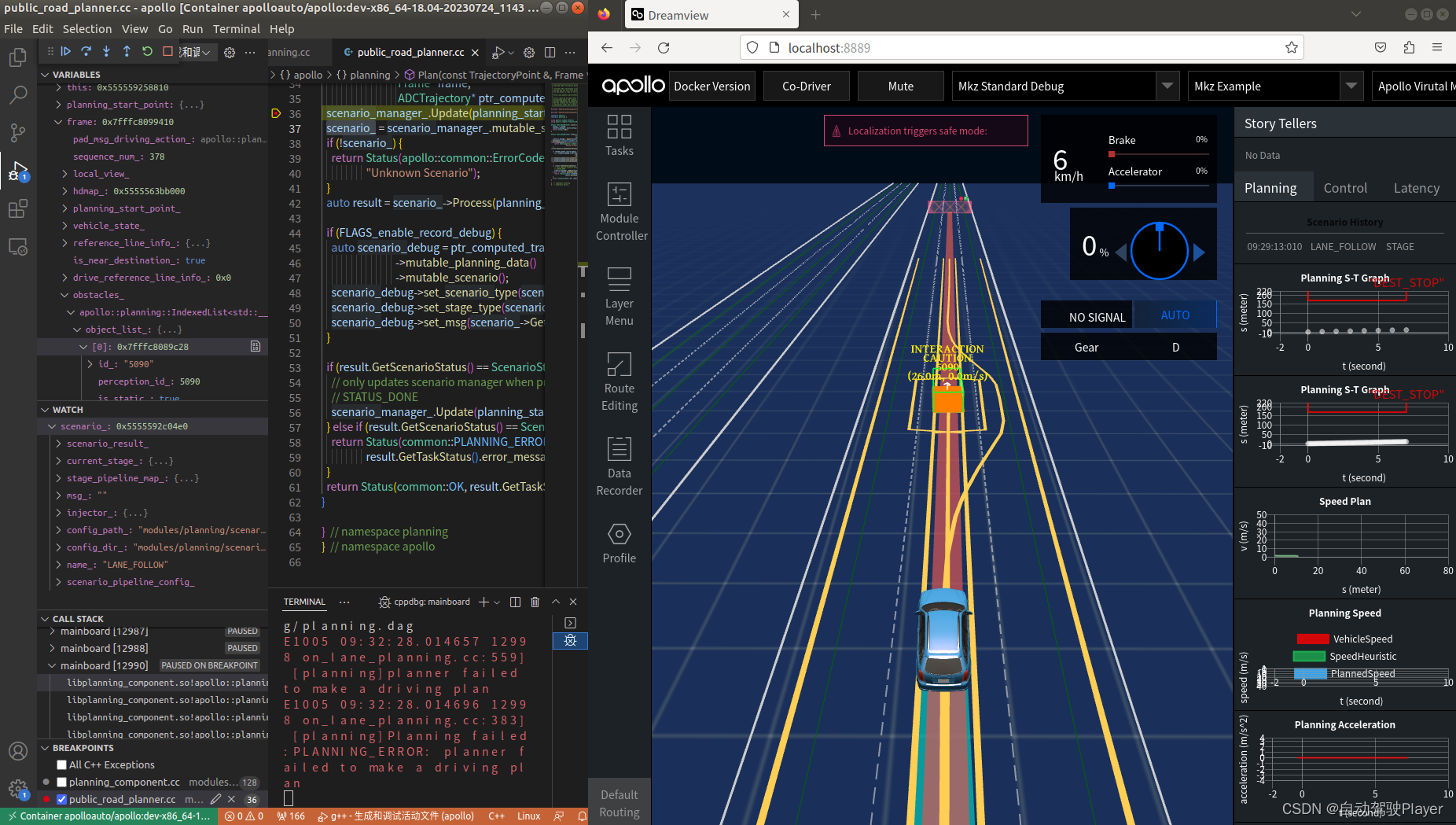
Apollo Planning2.0决策规划算法代码详细解析 (2): vscode gdb单步调试环境搭建
前言: apollo planning2.0 在新版本中在降低学习和二次开发成本上进行了一些重要的优化,重要的优化有接口优化、task插件化、配置参数改造等。 GNU symbolic debugger,简称「GDB 调试器」,是 Linux 平台下最常用的一款程序调试器。GDB 编译器通常以 gdb 命令的形式在终端…...

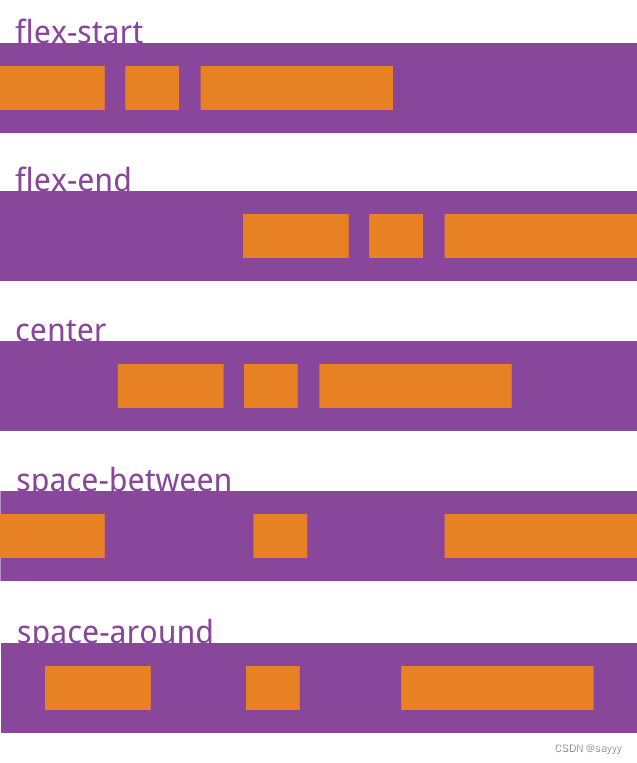
flex 布局:元素/文字靠右
前言 略 使用flex的justify-content属性控制元素的摆放位置 靠右 <view class"more">展开更多<text class"iconfont20231007 icon-zhankai"></text></view>.more {display: flex;flex-direction: row;color: #636363;justify-co…...

java基础-第1章-走进java世界
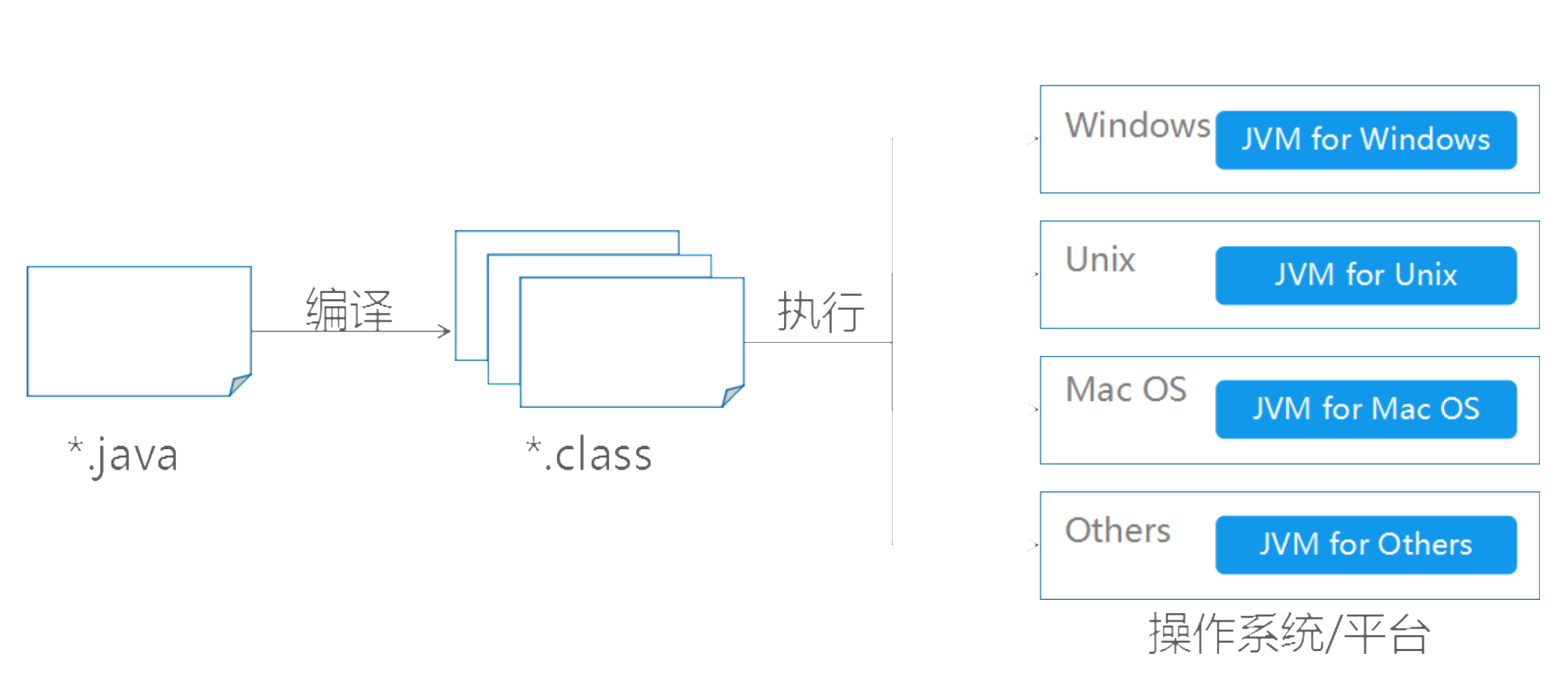
一、计算机基础知识 常用的DOS命令 二、计算机语言介绍 三、Java语言概述 四、Java环境的搭建 JDK安装图解 环境变量的配置 配置环境变量意义 配置环境变量步骤 五、第一个Java程序 编写Java源程序 编译Java源文件 运行Java程序 六、Java语言运行机制 核心机制—Java虚拟机 核…...

jvm 堆内存 栈内存 大小设置
4种方式配置不同作用域的jvm的堆栈内存。 1、Eclise 中设置jvm内存: 改动eclipse的配置文件,对全部project都起作用 改动eclipse根文件夹下的eclipse.ini文件 -vmargs //虚拟机设置 -Xms40m //初始内存 -Xmx256m //最大内存 -Xmn16m //最小内存 -XX:PermSize=128M //非堆内…...

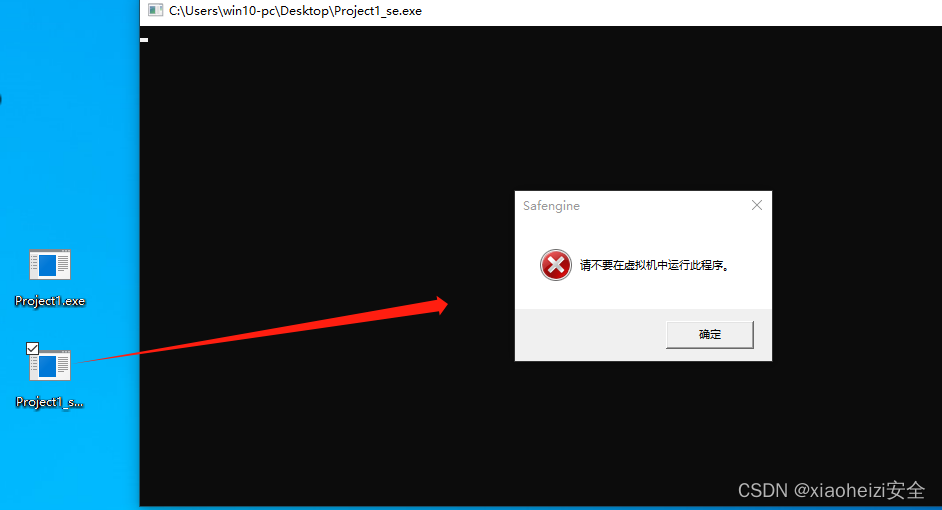
免杀对抗-反沙盒+反调试
反VT-沙盒检测-Go&Python 介绍: 近年来,各类恶意软件层出不穷,反病毒软件也更新了各种检测方案以提高检率。 其中比较有效的方案是动态沙箱检测技术,即通过在沙箱中运行程序并观察程序行为来判断程序是否为恶意程序。简单来说…...

QTimer类的使用方法
本文介绍QTimer类的使用方法。 1.单次触发 在某些情况下,定时器只运行一次,可使用单次触发方式。 QTimer *timer new QTimer(this); connect(timer, &QTimer::timeout, this, &MainWindow::timeout); timer->setSingleShot(true); timer-…...
行为模式:9、空对象模式(Null Object Pattern)(C++示例))
(三)行为模式:9、空对象模式(Null Object Pattern)(C++示例)
目录 1、空对象模式(Null Object Pattern)含义 2、空对象模式的主要涉及以下几个角色 3、空对象模式的应用场景 4、空对象模式的优缺点 (1)优点 (2)缺点 5、C实现空对象模式的实例 1、空对象模式&am…...

Django实战项目-学习任务系统-用户登录
第一步:先创建一个Django应用程序框架代码 1,先创建一个Django项目 django-admin startproject mysite将创建一个目录,其布局如下:mysite/manage.pymysite/__init__.pysettings.pyurls.pyasgi.pywsgi.py 2,再创建一个…...

【动手学深度学习-Pytorch版】Transformer代码总结
本文是纯纯的撸代码讲解,没有任何Transformer的基础内容~ 是从0榨干Transformer代码系列,借用的是李沐老师上课时讲解的代码。 本文是根据每个模块的实现过程来进行讲解的。如果您想获取关于Transformer具体的实现细节(不含代码)可…...

做外贸独立站选Shopify还是WordPress?
现在确实会有很多新人想做独立站,毕竟跨境电商平台内卷严重,平台规则限制不断升级,脱离平台“绑架”布局独立站,才能获得更多流量、订单、塑造品牌价值。然而,在选择建立外贸独立站的过程中,选择适合的建站…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
