Web:前端常用的几种Http请求GET和POST样例
1、简述
在Web开发过程中,少不了发起Http请求服务端的接口数据,在不同的框架中使用了不同的Http请求方式,常用的请求有fetch、 ajax、 axios、XMLHttpRequest、request,以下样例仅供参考。

2、Fetch
Fetch API 是一种 JavaScript API,是一种基于 Promise 的现代API,用于在网络中发送和接收请求。具有一下特点:
- 更简洁的 API:只需要一个函数就可以完成网络请求。
- 基于 Promise:支持更直观的异步编程。
- 内置 Request 和 Response 类:方便进行请求和响应的处理。
- 支持跨域请求:允许在不同域名之间进行数据交互。
2.1 GET
fetch('https://api.example.com/data').then(response => response.json()).then(data => {console.log(data); // 处理返回的数据}).catch(error => {console.error(error); // 处理错误});
2.2 POST
const data = new FormData();
data.append('name', '张');
data.append('age', 20);
fetch('https://example.com/submit', {
method: 'POST',
headers: new Headers({
'Content-Type': 'application/x-www-form-urlencoded'
}),
body: new URLSearchParams(data)
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
3、Ajax
Ajax 全称“Asynchronous JavaScript and XML”,译为“异步 JavaScript 和 XML”,程序员们习惯称之为“阿贾克斯”,它并不是一种技术,而是多种技术的综合体,其中包括 JavaScript、XML、JSON、DOM、CSS、HTML 以及最重要的 XMLHttpRequest 对象。通过 Ajax 可以异步从服务器请求数据并将数据更新到网页中,整个过程不需要重载(刷新)整个网页,可以将网页的内容更快的呈现给用户。
3.1 GET
$.ajax({url: "https://api.example.com/data",type: 'GET',dataType: 'json',success: function (data) {},error: function () { }
});
3.2 POST
let formData = new FormData();
formData.append('id', fileId);
$.ajax({url:'https://example.com/submit',type: 'POST',processData: false,contentType: false,data: formData,dataType: 'json',success: function (data) {},error: function (e) {}
});
3.3 Done
从JQuery 1.8,$.ajax()的 success() 被替换为 done() ,error() 被替换为 fail() ,complete() 被替换为 always() 。
$.ajax({type: "POST",url: "https://example.com/submit",dataType: "json",}).done(function(data){ console.log(data)}).fail(function(jqXHR, textStatus, errorThrown){}).always(function( jqXHR, textStatus ){});
4、Axios
Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端。
- 支持Promise API
- 拦截请求与响应,比如:在请求前添加授权和响应前做一些事情。
- 转换请求数据和响应数据,比如:进行请求加密或者响应数据加密。
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
4.1 引用
常用的引入axios方法:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或者通过node npm来安装:
npm install axios
方法列举:GET、POST、PUT、PATCH、DELETE
4.2 GET
let params= {};
params.id = 1;
axios({method: "GET",url: "https://api.example.com/data",params:params}).then(res => {console.log(res);});或者axios.get("https://api.example.com/data", {params: params}).then(res => {console.log(res);}).catch(err => {console.log(err);});4.3 POST
let formData = new FormData();
formData.append('id', fileId);
axios.post('https://example.com/submit',formData).then(res=>{console.log(res,'formData')
})
5、XMLHttpRequest
XMLHTTPRequest对象,顾名思义:是基于XML的HTTP请求。XMLHTTPRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。XMLHTTPRequest(XHR)对象用于与服务器交互,我们通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL获取数据,并且虽然名字叫XMLHTTPRequest,但实际上可以用于获取任何类型的数据。
5.1 GET
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data');
xhr.send();
xhr.onreadystatechange = function(){if ( xhr.readyState == 4 && xhr.status == 200 ) {alert( xhr.responseText );} else {alert( xhr.statusText );}
};
5.2 POST
var xhr = new XMLHttpRequest();
xhr.open('post', 'https://example.com/submit', true);
xhr.responseType = "blob";
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=UTF-8');
xhr.onload = function () {if (xhr.status == 200) {var blob = new Blob([xhr.response], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet; application/octet-stream;charset=utf-8"'})var reader = new FileReader();reader.onload = function () {console.log(this.result);};reader.readAsArrayBuffer(blob);}
};
xhr.send();
6、Request
Node.js是一个基于Chrome V8 JavaScript引擎的开源、跨平台的Javascript运行环境,使JavaScript可以脱离浏览器运行。它提供了很多强大的模块,使Web开发更轻松。其中,request模块是一个使用最广泛的HTTP模块,可以用来发送HTTP/HTTPS请求。
添加request模块:
npm install request
6.1 GET
var request = require('request');
request.get('https://api.example.com/data', function(error, response, body) {console.log(body);
});
6.2 POST
var request = require('request');
request.post('https://example.com/submit', {form:{key:'value'}}, function(error, response, body) {//上传文件或者其他操作
});
相关文章:

Web:前端常用的几种Http请求GET和POST样例
1、简述 在Web开发过程中,少不了发起Http请求服务端的接口数据,在不同的框架中使用了不同的Http请求方式,常用的请求有fetch、 ajax、 axios、XMLHttpRequest、request,以下样例仅供参考。 2、Fetch Fetch API 是一种 JavaScr…...

clickonce 发布的winform 如何CA认证?
要为使用ClickOnce发布的WinForms应用程序启用CA(证书颁发机构)认证,您可以按照以下步骤进行操作: 1. **获取数字证书**: - 首先,您需要获得一个数字证书,通常从受信任的CA购买。这个数字证…...

#力扣:13. 罗马数字转整数@FDDLC
13. 罗马数字转整数 一、Java import java.util.HashMap;class Solution {public int romanToInt(String s) {HashMap<Character, Integer> m new HashMap<>() {{put(I, 1);put(V, 5);put(X, 10);put(L, 50);put(C, 100);put(D, 500);put(M, 1000);}};char[] a …...

React18入门(第一篇)——JSX、TSX语法详解
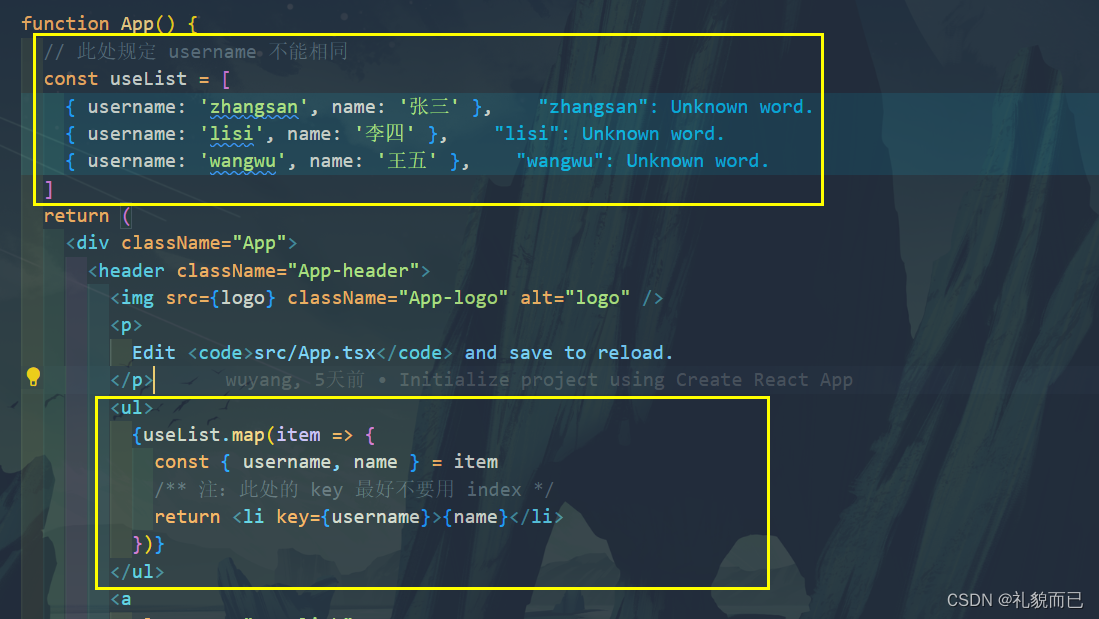
文章目录 一、JSX 语法简介二、和 HTML 标签的几点不同三、JSX 属性四、JSX 事件4.1 简单点击事件4.2 类型限制4.3 带参数,箭头函数 五、插入 JS 变量六、JSX 中使用条件判断七、循环 一、JSX 语法简介 JSX - 是 JS 的扩展,写在 JS 代码里面,…...

【计算机基础知识】字符的编码表示
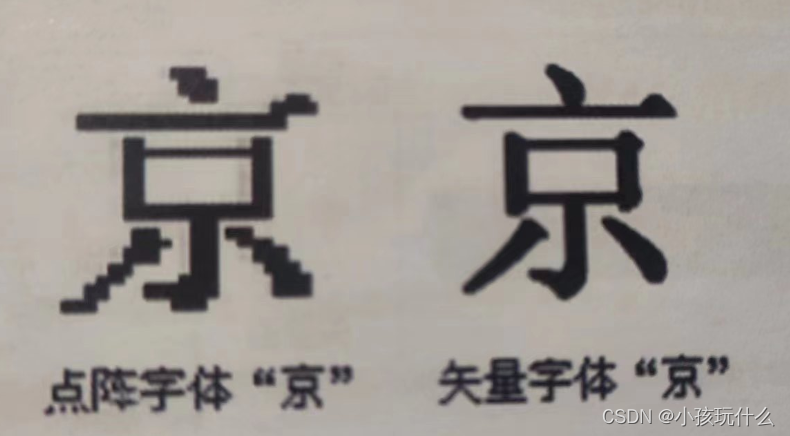
欢迎来到我的:世界 希望作者的文章对你有所帮助,有不足的地方还请指正,大家一起学习交流 ! 目录 前言1.西文字符编码2.中文字符编码汉字输入码汉字国标码汉字机内码汉字字形码 总结 前言 计算机处理的数据中,除了数值型数据以外…...

【面试题精讲】Java字符型常量和字符串常量的区别?
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 面试题手册[2] 系列文章地址[3] Java 中的字符型常量和字符串常量是两种不同的数据类型。 字符型常量:字符型常量…...

【Vue面试题六】为什么Vue中的 v-if 和 v-for 不建议一起用?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:v-if和v-for的优先级是什…...

leetCode 674. 最长连续递增序列 动态规划 / 贪心策略
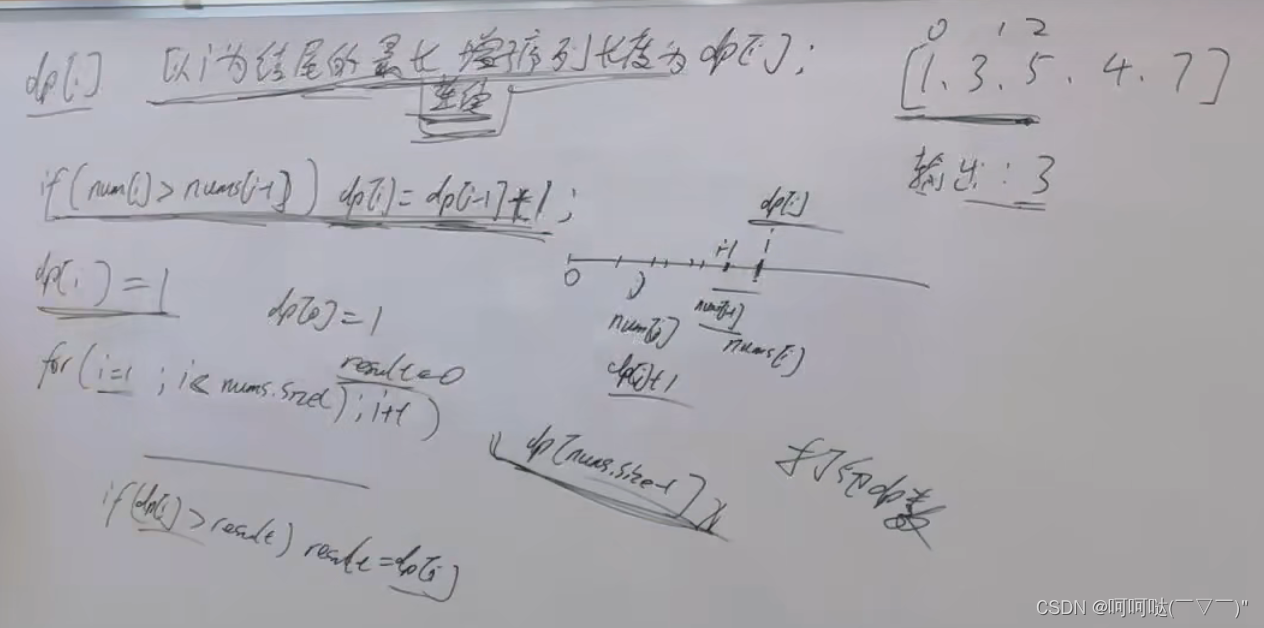
674. 最长连续递增序列 - 力扣(LeetCode) 给定一个未经排序的整数数组,找到最长且 连续递增的子序列,并返回该序列的长度。 连续递增的子序列 可以由两个下标 l 和 r(l < r)确定,如果对于每…...

数据中台实战(11)-数据中台的数据安全解决方案
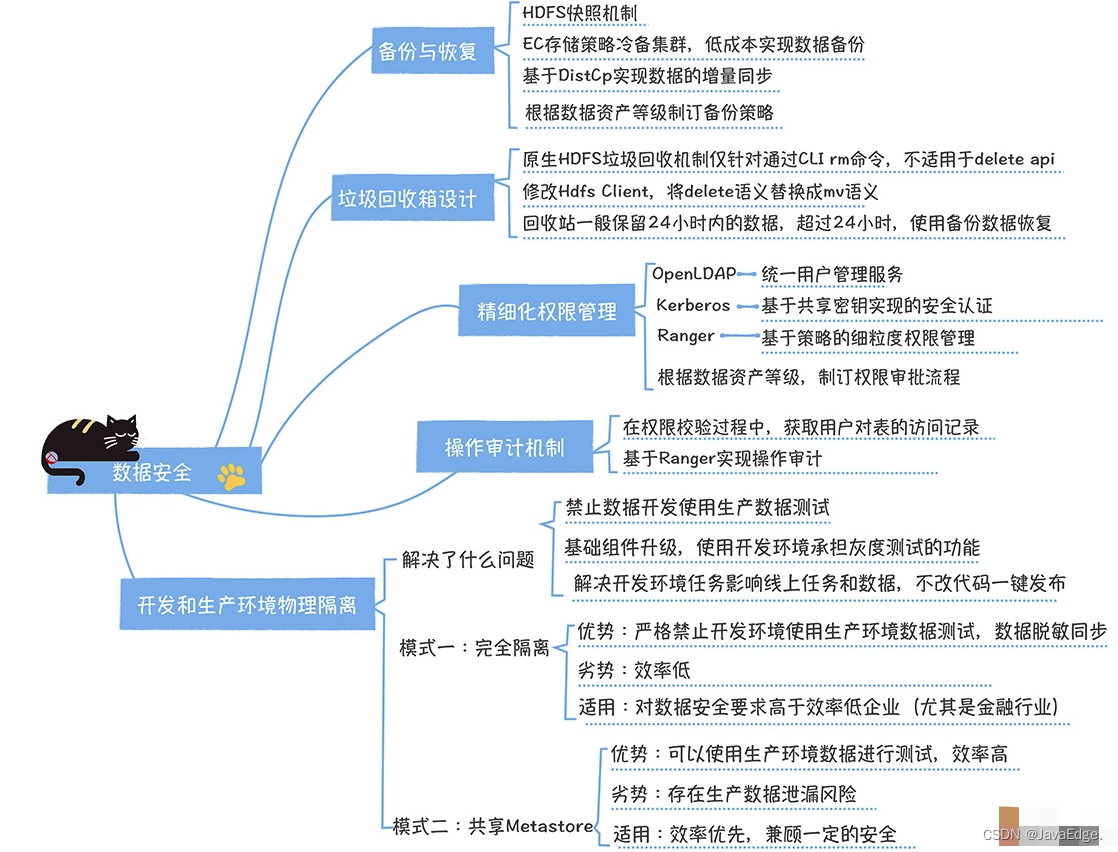
0 微盟删库跑路 除了快、准和省,数据中台须安全,避免“微盟删库跑路”。 2020年2月23日19点,国内最大精准营销服务商微盟出现大面积系统故障,旗下300万商户线上业务全停,商铺后台所有数据被清。始作俑者是一位运维&a…...

林沛满-TCP之在途字节数
本文整理自:《Wireshark网络分析的艺术 第1版》 作者:林沛满 著 出版时间:2016-02 我一直谨记斯蒂芬霍金的金玉良言—每写一道数学公式就会失去一半读者。不过为了深度分析网络包,有时候是不得不计算的,好在小学一年级…...

HTTPS 加密工作过程
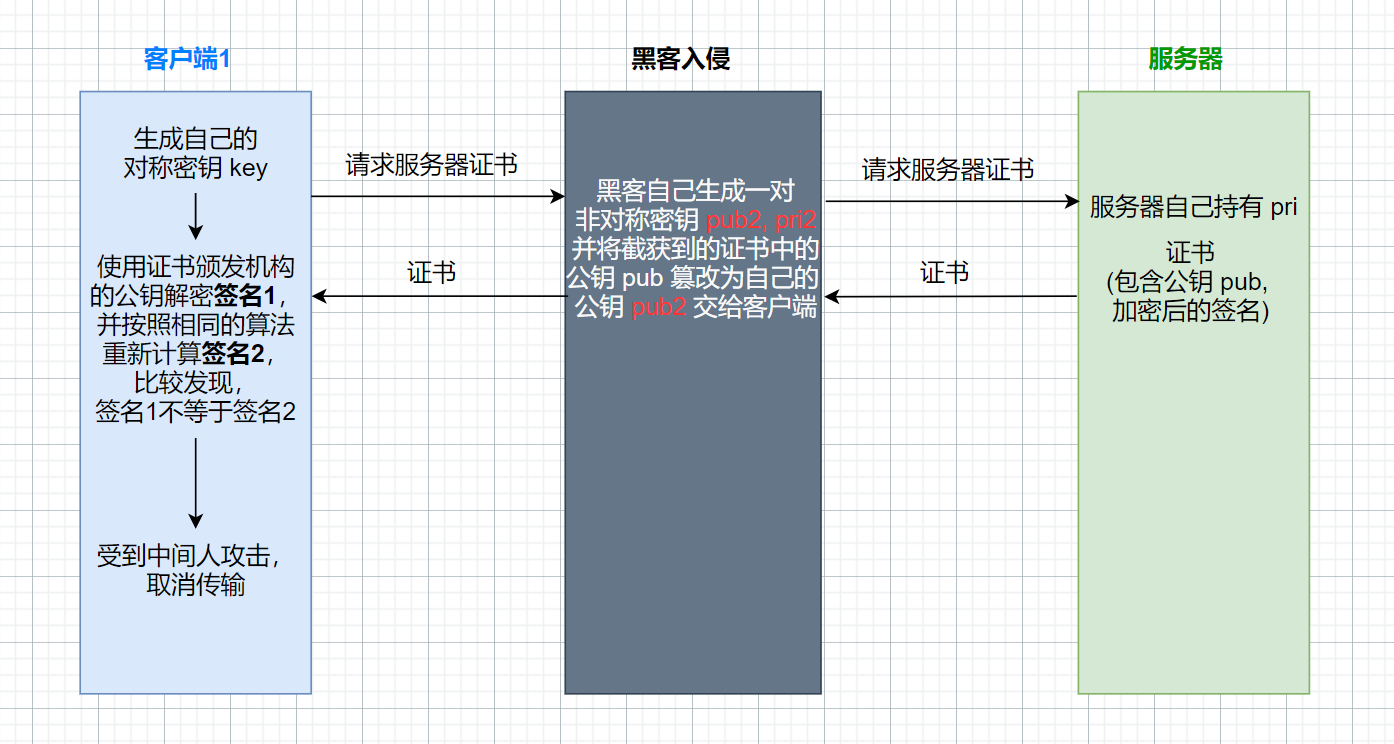
引言 HTTP 协议内容都是按照文本的方式明文传输的,这就导致在传输过程中出现一些被篡改的情况。例如臭名昭著的运营商劫持。显然, 明文传输是比较危险的事情,为此引入 HTTPS ,HTTPS 就是在 HTTP 的基础上进行了加密, 进一步的来保…...
校招秋招,性格和职业有关系吗?
企业在招聘应届毕业生时不再局限于普通的面试或者笔试,在互联网时代,为了能够更好的匹配需要的优质人才,企业会通过各种测试来提高招聘的准确率以及成功率。也许以前很多人都听说过性格和职业是有一定关系的,但是如何确定自己的性…...

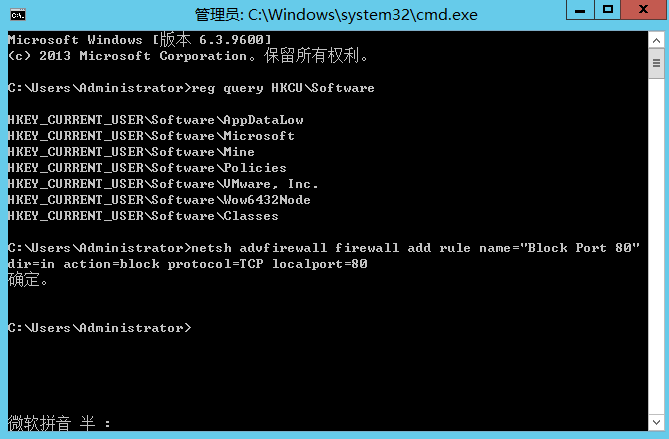
网络和系统操作命令
目录 ping:用于检测网络是否通畅,以及网络时延情况。ipconfig:查看计算机的IP参数配置信息,如IP地址、默认网关、子网掩码等信息。netstat:显示协议统计信息和当前TCP/IP网络连接。tasklist:显示当前运行的…...
)
刷穿力扣(1~30)
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 1. 两数之和 哈希表遍历数组,同时用 HashMap 维护已出现过的数及其下标若当前的数 nums[i] 满足 target - nums[i] 曾经出现过,则直接返回否则将其加入到哈希表中。 class Solution …...

栈和队列的基本操作
(一)实验类型:设计性 (二)实验目的: 1.掌握栈和队列的抽象数据类型。 2.掌握实现栈和队列的各种操作的算法。 3.理解栈与递归的关系。 4. 掌握队列的链式存贮结构及基…...

变压器绕组断股往往导致直流电阻不平衡率超标
变压器绕组断股往往导致直流电阻不平衡率超标, 例如, 某电厂 SFPSL—12000/220 型主变压器, 色谱分析结果发现总烃含量急剧增长, 测直流电阻, 其结果是高、 低压侧与制造厂及历年的数值相比较无异常, 但中压…...

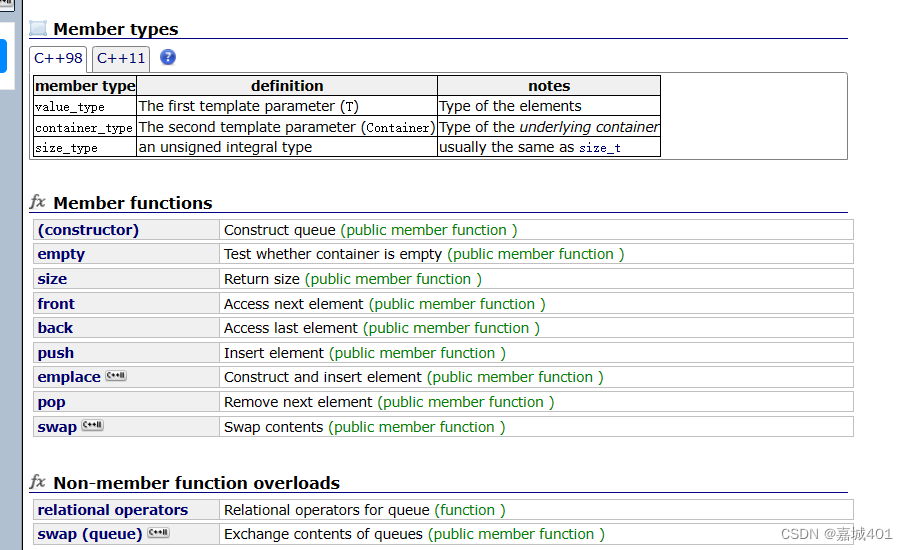
stack和queque
1.stack 1.1定义 T 是容器内的数据类型; Container是数据类型的容器适配器 vector和list和stack的区别 1.2 stack的功能 注意这里没有迭代器;原因stack是先进后出的规律;这就规定该容器不可以随机访问; 2. queue...

信息学 学习/复习 抽签器(附源码)
问你一个问题,你考试前怎么复习呀? 效果图 以下是源代码,可自行修改 [C] #include<bits/stdc.h> #include<windows.h> using namespace std; vector<string>item; int main(void) {item.push_back("Manacher"…...

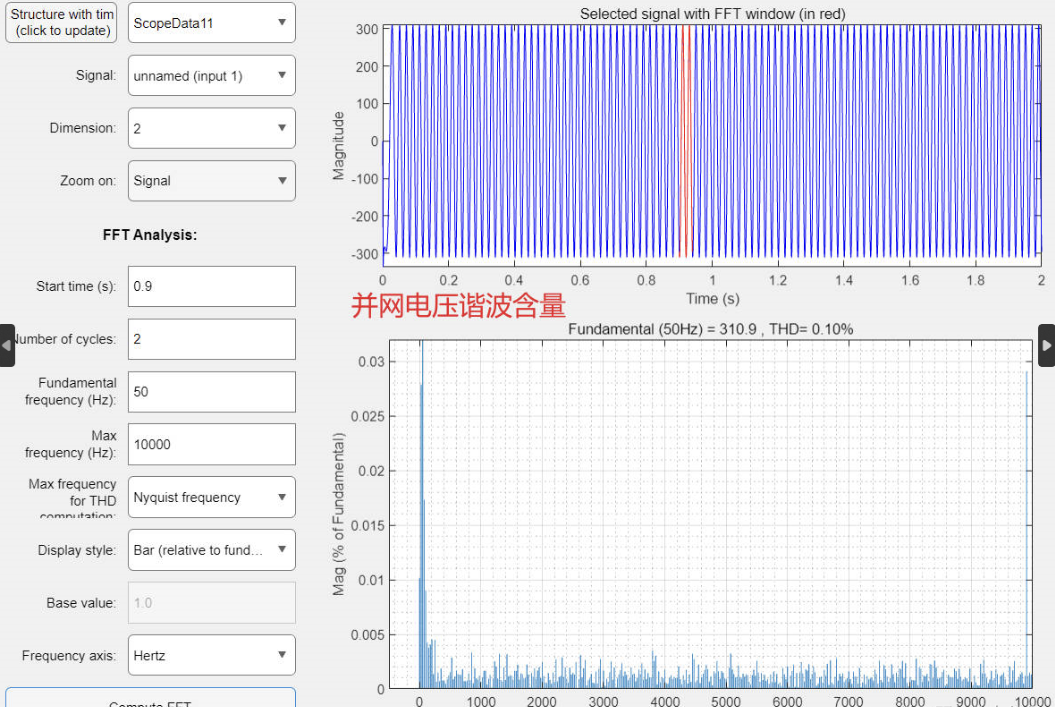
基于LADRC自抗扰控制的VSG三相逆变器预同步并网控制策略(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

[0xGame 2023] week1
整理一下,昨天该第二周了。今天应该9点结束提交,等我写完就到了。 PWN 找不到且不对劲的flag 第1题是个nc测试,但也不完全是,因为flag在隐含目录里 高端的syscall 程序使用了危险函数,并且没有canary阻止࿰…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
