FFmpeg 命令:从入门到精通 | FFmpeg 解码流程
FFmpeg 命令:从入门到精通 | FFmpeg 解码流程
- FFmpeg 命令:从入门到精通 | FFmpeg 解码流程
- 流程图
- FFmpeg 解码的函数
- FFmpeg 解码的数据结构
- 补充小知识
FFmpeg 命令:从入门到精通 | FFmpeg 解码流程
本内容参考雷霄骅博士的 FFmpeg 教程。
流程图
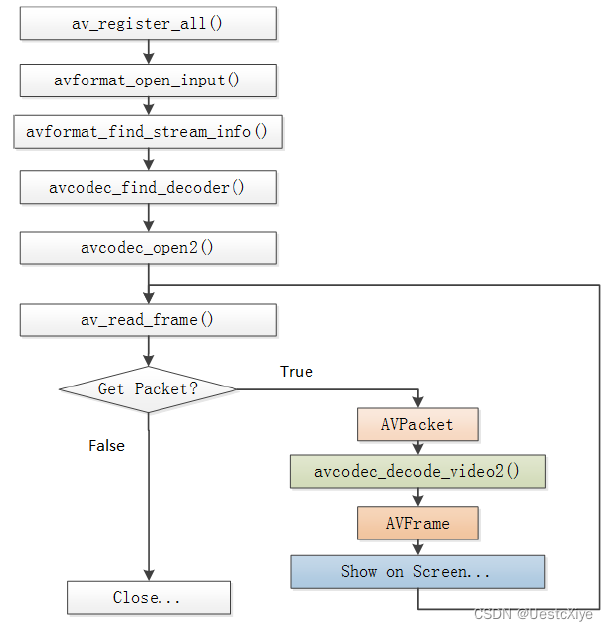
FFmpeg 解码的流程图如下所示:

FFmpeg 解码的流程:
- 注册:
使用ffmpeg对应的库,都需要进行注册,可以注册子项也可以注册全部。 - 打开文件:
打开文件,根据文件名信息获取对应的ffmpeg全局上下文。 - 探测流信息:
一定要探测流信息,拿到流编码的编码格式,不探测流信息则其流编码器拿到的编码类型可能为空,后续进行数据转换的时候就无法知晓原始格式,导致错误。 - 查找对应的解码器:
依据流的格式查找解码器,软解码还是硬解码是在此处决定的,但是特别注意是否支持硬件,需要自己查找本地的硬件解码器对应的标识,并查询其是否支持。普遍操作是,枚举支持文件后缀解码的所有解码器进行查找,查找到了就是可以硬解了(此处,不做过多的讨论,对应硬解码后续会有文章进行进一步研究)。(注意:解码时查找解码器,编码时查找编码器,两者函数不同,不要弄错了,否则后续能打开但是数据是错的) - 打开解码器:
打开获取到的解码器。 - 申请缩放数据格式转换结构体:
此处特别注意,基本上解码的数据都是yuv系列格式,但是我们显示的数据是rgb等相关颜色空间的数据,所以此处转换结构体就是进行转换前到转换后的描述,给后续转换函数提供转码依据,是很关键并且非常常用的结构体。 - 申请缓存区:
申请一个缓存区outBuffer,fill到我们目标帧数据的data上,比如rgb数据,QAVFrame的data上存是有指定格式的数据,且存储有规则,而fill到outBuffer(自己申请的目标格式一帧缓存区),则是我们需要的数据格式存储顺序。
举个例子,解码转换后的数据为rgb888,实际直接用data数据是错误的,但是用outBuffer就是对的,所以此处应该是ffmpeg的fill函数做了一些转换。
进入循环解码: - 获取一帧packet:
拿取封装的一个packet,判断packet数据的类型进行解码拿到存储的编码数据 - 数据转换:
使用转换函数结合转换结构体对编码的数据进行转换,那拿到需要的目标宽度、高度和指定存储格式的原始数据。 - 自行处理:
拿到了原始数据自行处理。不断循环,直到拿取pakcet函数成功,但是无法得到一帧数据,则代表文件解码已经完成。帧率需要自己控制循环,此处只是循环拿取,可加延迟等。 - 释放QAVPacket:
此处要单独列出是因为,其实很多网上和开发者的代码在进入循环解码前进行了av_new_packet,循环中未av_free_packet,造成内存溢出;或者,在进入循环解码前进行了av_new_packet,循环中进行av_free_pakcet,那么一次new对应无数次free,在编码器上是不符合前后一一对应规范的。查看源代码,其实可以发现av_read_frame时,自动进行了av_new_packet(),那么其实对于packet,只需要进行一次av_packet_alloc()即可,解码完后av_free_packet。
执行完后,返回执行“步骤8:获取一帧packet”,一次循环结束。 - 释放转换结构体:
全部解码完成后,安装申请顺序,进行对应资源的释放。 - 关闭解码/编码器:
关闭之前打开的解码/编码器。 - 关闭上下文:
关闭文件上下文后,要对之前申请的变量按照申请的顺序,依次释放。
FFmpeg 解码的函数
- av_register_all():注册所有组件。
- avformat_open_input():打开输入视频文件。
- avformat_find_stream_info():获取视频文件信息。
- avcodec_find_decoder():查找解码器。
- avcodec_open2():打开解码器。
- av_read_frame():从输入文件读取一帧压缩数据。
- avcodec_decode_video2():解码一帧压缩数据。
- avcodec_close():关闭解码器。
- avformat_close_input():关闭输入视频文件。
FFmpeg 解码的数据结构
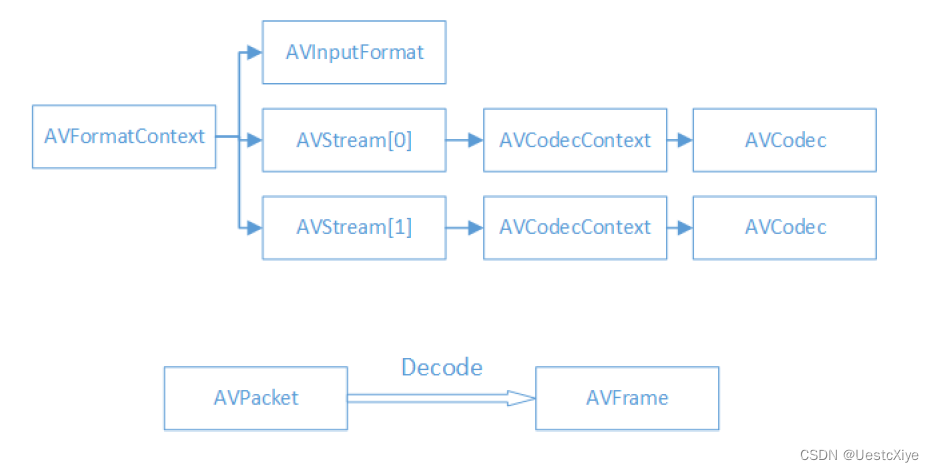
FFmpeg 解码的数据结构如下所示:

FFmpeg 数据结构:
- AVFormatContext:封装格式上下文结构体,也是统领全局的结构体,保存了视频文件封装格式相关信息。
- AVInputFormat:每种封装格式(例如FLV, MKV, MP4, AVI)对应一个该结构体。
- AVStream:视频文件中每个视频(音频)流对应一个该结构体。
- AVCodecContext:编码器上下文结构体,保存了视频(音频)编解码相关信息。
- AVCodec:每种视频(音频)编解码器(例如H.264解码器)对应一个该结构体。
- AVPacket:存储一帧压缩编码数据。
- AVFrame:存储一帧解码后像素(采样)数据。
FFmpeg 数据结构分析:
AVFormatContext:
- iformat:输入视频的AVInputFormat
- nb_streams :输入视频的AVStream 个数
- streams :输入视频的AVStream []数组
- duration :输入视频的时长(以微秒为单位)
- bit_rate :输入视频的码率
AVInputFormat:
- name:封装格式名称
- long_name:封装格式的长名称
- extensions:封装格式的扩展名
- id:封装格式ID
- 一些封装格式处理的接口函数
AVStream:
- id:序号
- codec:该流对应的AVCodecContext
- time_base:该流的时基
- r_frame_rate:该流的帧率
AVCodecContext:
- codec:编解码器的AVCodec
- width, height:图像的宽高(只针对视频)
- pix_fmt:像素格式(只针对视频)
- sample_rate:采样率(只针对音频)
- channels:声道数(只针对音频)
- sample_fmt:采样格式(只针对音频)
AVCodec:
- name:编解码器名称
- long_name:编解码器长名称
- type:编解码器类型
- id:编解码器ID
- 一些编解码的接口函数
AVPacket:
- pts:显示时间戳
- dts :解码时间戳
- data :压缩编码数据
- size :压缩编码数据大小
- stream_index :所属的AVStream
AVFrame:
- data:解码后的图像像素数据(音频采样数据)。
- linesize:对视频来说是图像中一行像素的大小;对音频来说是整个音频帧的大小。
- width, height:图像的宽高(只针对视频)。
- key_frame:是否为关键帧(只针对视频) 。
- pict_type:帧类型(只针对视频) 。例如I,P,B。
补充小知识
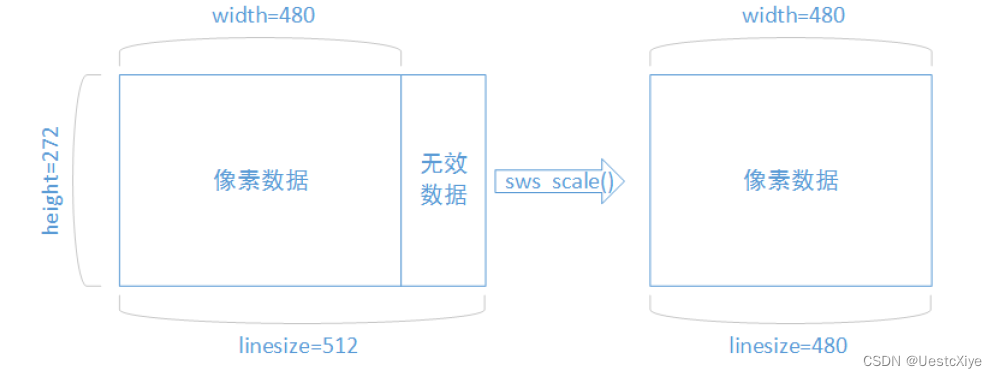
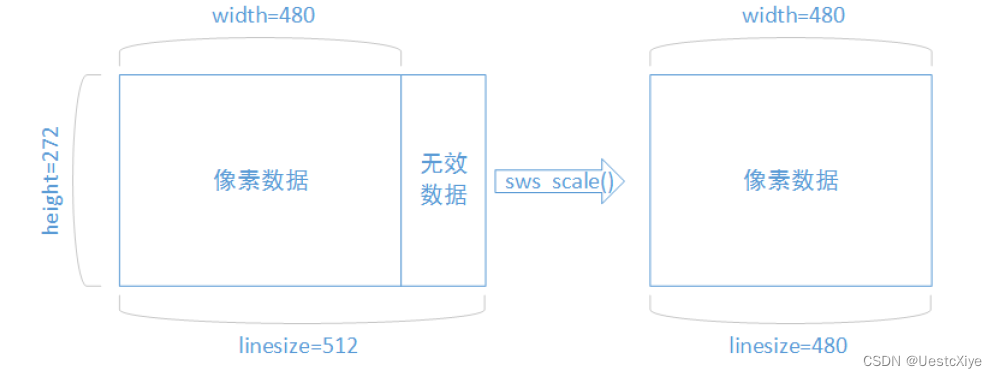
解码后的数据为什么要经过sws_scale()函数处理?
解码后YUV格式的视频像素数据保存在AVFrame的data[0]、data[1]、data[2]中。但是这些像素值并不是连续存储的,每行有效像素之后存储了一些无效像素。以亮度Y数据为例,data[0]中一共包含了linesize[0]*height个数据。但是出于优化等方面的考虑,linesize[0]实际上并不等于宽度width,而是一个比宽度大一些的值。因此需要使用sws_scale()进行转换。转换后去除了无效数据,width和linesize[0] 取值相等。

相关文章:

FFmpeg 命令:从入门到精通 | FFmpeg 解码流程
FFmpeg 命令:从入门到精通 | FFmpeg 解码流程 FFmpeg 命令:从入门到精通 | FFmpeg 解码流程流程图FFmpeg 解码的函数FFmpeg 解码的数据结构补充小知识 FFmpeg 命令:从入门到精通 | FFmpeg 解码流程 本内容参考雷霄骅博士的 FFmpeg 教程。 流…...

连接虚拟机工具推荐
连接虚拟机工具推荐 连接虚拟机的工具有很多种,以下是一些常用的推荐: PuTTY:这是一个非常常用的SSH和telnet客户端,适用于Windows系统。它允许你在本地机器上通过命令行接口远程登录到虚拟机。 SecureCRT:这是一个支…...

万字详解HTTP协议面试必备技能
目录 一、HTTP 是什么 二、理解 "应用层协议" 2.1理解 HTTP 协议的工作过程 2.2HTTP 协议格式 2.3抓包工具的使用 2.4抓包工具的原理 2.5抓包结果 2.5.1HTTP请求 2.5.2HTTP响应 2.6协议格式总结 三、HTTP 请求 (Request) 3.1认识 URL 3.1.1URL 基本格式 …...

Debian跳过grub页面
nano /etc/default/grub将GRUB_TIMEOUT的值改为0 将GRUB_CMDLINE_LINUX_DEFAULT的值改为"quiet splash" 如果要禁用开局日志的话,将GRUB_CMDLINE_LINUX_DEFAULT的值改为"quiet splash loglevel0" update-grub...

【已解决】RuntimeError Java gateway process exited before sending its port number
RuntimeError: Java gateway process exited before sending its port number 问题 思路 🎯方法一 在代码前加入如下代码(如图): import os os.environ[‘JAVA_HOME’] “/usr/local/jdk1.8.0_221” # 记得把地址改成自己的 …...

数据结构与算法-循环链表、双向链表
我们这里接着上一篇单链表继续往下深入学习循环链表、双向链表。 链表 🎈3.循环链表🔭3.1循环链表的概念🔭3.2循环链表的基本操作🔎3.2.1创建空表🔎3.2.2插入操作🔎3.2.3删除操作 🎈4.双向链表&…...

javascript中依次输出元素并不断循环实现echarts柱图动画效果
循环来遍历数组并输出其中的元素 在JavaScript中,你可以使用循环来遍历数组并输出其中的元素。如果你想要依次输出6个元素并不断循环,可以使用如下的代码: let arr [/* 你的数组 */];for (let i 0; i < arr.length; i) {console.log(a…...

互联网Java工程师面试题·Memcached篇·第一弹
目录 1、Memcached 是什么,有什么作用? 1.1 memcached 服务在企业集群架构中有哪些应用场景? 1.1.1 作为数据库的前端缓存应用 1.1.2 作业集群的 session 会话共享存储 2、Memcached 服务分布式集群如何实现? 3、Memcach…...

git 详解-提升篇
git 冷门使用 承接上一篇 《git 进阶篇》,简单讲解 git 冷门使用方法。 码农常规使用工具 git 偶尔也有非常规操作。例如:提交代码时同事已经更新,但又不想回退本地补丁;或者已经提交补丁需要变更提交日志信息。 作者࿱…...

RPA的安全风险及应对策略
RPA已经深度革新了工作流程,大大提升效率并减少了人为错误,使企业运营更加高效。据预测,至2030年,全球RPA市场将以39.9%的复合年增长率持续发展,这显示了RPA对企业生产力的巨大推动力。 RPA能够承担人类的繁琐工作&am…...

数据结构与算法--贪心算法
数据结构与算法-贪心算法 1 贪心算法的概念 2 贪心算法的套路 3 贪心算法常用技巧 4 会议问题 5 字典序问题 1 贪心算法的概念 在某一标准下,优先考虑最满足标准的样本,最后考虑不满足标准的样本,最终得到一个答案的算法,叫做贪心算法 也就是说 不是从整体上加以考虑,所…...

【Unity3D】UGUI物体世界坐标转屏幕坐标问题
如题: UGUI物体世界坐标转屏幕坐标问题,获取UI(UGUI)屏幕坐标问题等相关问题 思路:必须使用Canvas身上的Camera,进行Camera.WorldToScreenPoint(UI物体的世界坐标Vector3),会返回一个Vector3(x,y,z),我们要…...

代码随想录二刷day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣309. 买卖股票的最佳时机含冷冻期二、力扣714. 买卖股票的最佳时机含手续费 前言 一、力扣309. 买卖股票的最佳时机含冷冻期 class Solution {public …...
)
接口自动化测试框架(pytest+allure+aiohttp+ 用例自动生成)
近期准备优先做接口测试的覆盖,为此需要开发一个测试框架,经过思考,这次依然想做点儿不一样的东西。 接口测试是比较讲究效率的,测试人员会希望很快能得到结果反馈,然而接口的数量一般都很多,而且会越来越…...

[Python入门教程]01 Python开发环境搭建
Python开发环境搭建 本文介绍python开发环境的安装,使用anaconda做环境管理,VS code写代码。搭建开发环境是学习的第一步,本文将详细介绍anaconda和vs code的安装过程,并测试安装结果。 视频教程链接:https://www.bil…...
)
第四章:最新版零基础学习 PYTHON 教程(第二节 - Python 数据类型—Python 字符串、列表、元组、迭代)
在在上一节文章中,我们了解了 Python 的基础知识。现在,我们继续了解更多 Python 概念。 Python 中的字符串: 字符串是字符序列,可以是字母、数字和特殊字符的组合。在Python中可以使用单引号、双引号甚至三引号来声明它。这些引号不是字符串的一部分,它们仅定义字符串…...

react框架与vue框架的区别
React和Vue都是前端开发中常用的框架,它们有一些不同的特性和优点。下面是它们的主要区别: 数据流和数据绑定:React是一种单向数据流的框架,而Vue则是双向数据绑定的框架。这意味着在React中,数据从组件的state属性流…...

C++_pen_静态与常量
成员 常成员、常对象(C推荐使用 const 而不用#define,mutable) const 数据成员只在某个对象生存周期内是常量,而对于整个类而言却是可变的(static除外) 1.常数据成员(构造函数初始化表赋值) c…...

ToDoList使用自定义事件传值
MyTop与MyFooter与App之间传递数据涉及到的就是子给父传递数据,MyList和MyItem与App涉及到爷孙传递数据。 之前的MyTop是使用props接收App传值,然后再在methods里面调用,现在使用自定义事件来处理子组件和父组件之间传递数据。 图是之前的…...

基于SSM的家庭财务管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
