Web前端学习:一
编辑器的基础使用
编辑器推荐使用:
HBuilderx(免费+中文)(建议使用)

Sublime(免费+英文)

Sublime中文设置方法,下载语言插件:
1、进入Sublime后,Shift+Ctrl+P,在查找框中输入Install
2、在搜到的列表中选择安装程序包控件Install Package Control
3、安装成功后有提示
4、Shift+Ctrl+P,在查找框中输入Install package
5、确定后会弹出新的选项框,搜索Chinese,选择ChineseLocalizations
6、稍等后会自动设置中文,此时可以在帮助-Language中设置其他语言
Sublime编译器基本使用
1、创建新项目Ctrl + n
2、保存项目Ctrl + s,另存为Ctrl + shift+ n
(保存时后缀为html)
3、右下角要选择格式为HTML
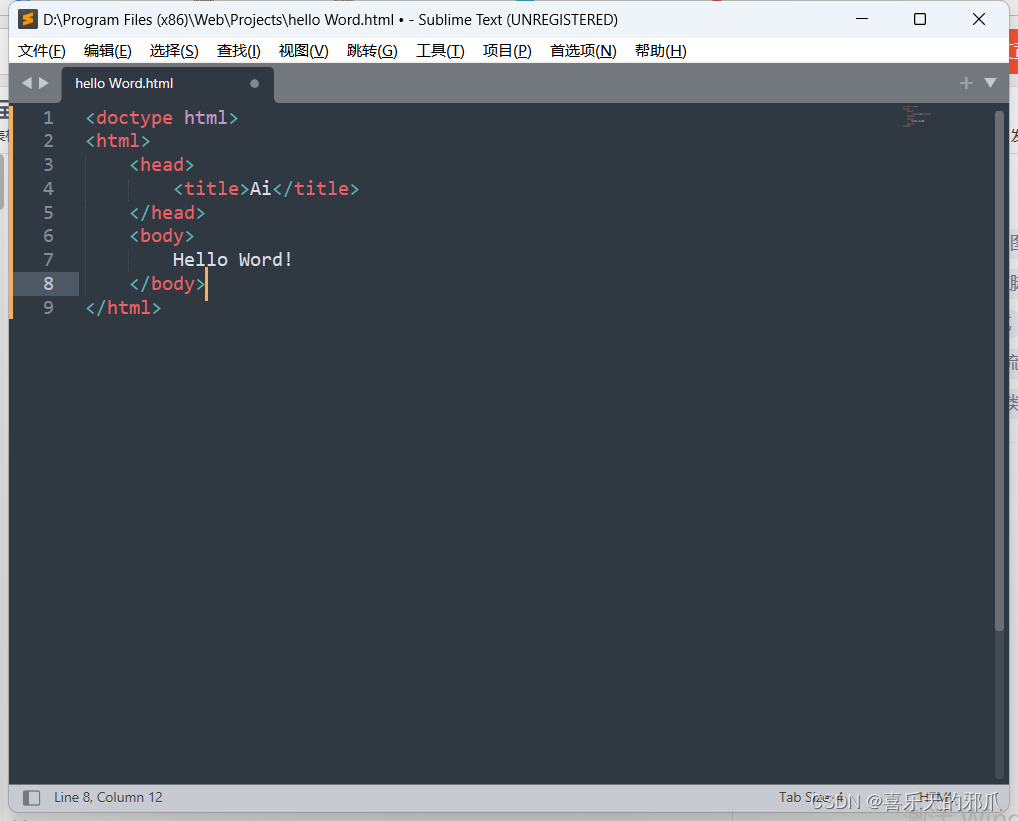
制作HTML页面
二:基本标签:html,head,body,title
HTML里面的所有东西,都叫标签
分两种,不用闭合,需要闭合
<标签名>
<标签名></标签名>
<!doctype html>文档头,从此开始为HTML代码
<html>人<head>头部标签-脑袋(名字,信息等)<title>文件在页面上的显示的名字</title></head><body>身体(网页中的内容)</body>
</html>
具体展示:


三:标签DIV
大部分网站通过div标签构成
特性:
一行一行,带有换行效果


四:标签img,属性src
网页=文字+视频+图片
img:image缩写,插入图片,在网页上显示图片,不需要闭合
需要让img标签和图片有关联:
放入属性,src:地址属性
<img src='XXX.jpg'>
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><div>我叫Ai,爱好听音乐</div><div>打游戏,看电影</div><div>三十年河东三十年河西</div><img src='image/1.jpg'><img src="image/2.jpg">
</body>
</html>

五:标签a,属性href,target
页面跳转:
<a href="这里写链接地址">我要打开XX页面</a>
原页面不关闭,打开新页面进行跳转:
<a href="https://www.baidu.com/" target="_blank">打开百度</a>
制作点击图片跳转:
<a href="这里写链接地址"><img src="xxx">
</a>
具体代码如下:
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><div>跳转链接</div><a href="https://www.baidu.com/">打开百度</a><a href="https://www.douyin.com/" target="_blank">新页面打开抖音</a><a href="1-5 a标签,href属性 - 副本.html">跳转到副本</a><a href="https://www.baidu.com/"><img src="image/1.jpg"></a>
</body>
</html>

六:无序列表标签ul,li
ul是列表,li是项
ul中可以有无数个li,li中可以放任意内容
正规情况,ui下第一层只能是li
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><ul><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li><li><a href="https://www.baidu.com/" target="_blank"><img src="image/1.jpg"></a></li></ul>
</body>
</html>
七:有序列表标签ol,li
用法同ul一致,默认数字标注1~~n
<!DOCTYPE html>
<html>
<head><title>Ai</title>
</head>
<body><ul><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li></ul><ol><li>我叫AI</li><li>我喜欢自由</li><li>哈哈哈</li></ol>
</body>
</html>

八:Sublime编辑器的初始化快捷键的编辑
Tools(工具)— 插件开发—新建代码片段
把第三行的内容 替换成你要输出的快捷内容
下方修改:
随便写
用tab键可以快速把上面的内容输出的快捷按键
写什么 -> tab
九:标签p
用于写文字/段落,自带段落间距,上下有留白,换行
一般用于新闻等特别多的文字
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Web学习</title></head><body><p>天倾流火,地海翻覆,人潮惊骇。遮天蔽日的黑色膜翼展开,密密麻麻挂满着死去生物的白色躯骸。神话里的皇帝终将归来!届时,万物寂灭,末世终焉。</p><p>这是地狱中的魔王们相互撕咬。铁剑和利爪撕裂空气,留下霜冻和火焰的痕迹,血液刚刚飞溅出来,就被高温化作血红色的蒸汽,冲击波在长长的走廊上来来去去,早已没有任何完整的玻璃,连这座建筑物都摇摇欲坠。</p><p>天若流火</p><div>天倾流火,地海翻覆,人潮惊骇。遮天蔽日的黑色膜翼展开,密密麻麻挂满着死去生物的白色躯骸。神话里的皇帝终将归来!届时,万物寂灭,末世终焉。</div><div>这是地狱中的魔王们相互撕咬。铁剑和利爪撕裂空气,留下霜冻和火焰的痕迹,血液刚刚飞溅出来,就被高温化作血红色的蒸汽,冲击波在长长的走廊上来来去去,早已没有任何完整的玻璃,连这座建筑物都摇摇欲坠。</div><div>天若流火</div></body>
</html>

十:标签input,type
插件
type=‘input类型’
eg:text:默认,文本
password:密码
radio:单选框
CheckBox:复选框
color:颜色
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><div>用户名:<input type="text"/></div><div>密 码:<input type="password"/></div><div>复选框1:<input type="checkbox"/></div><div>复选框2:<input type="checkbox"/></div><div>复选框3:<input type="checkbox"/></div><div>单选框1:<input type="radio"/></div><div>颜色:<input type="color"/></div></body>
</html>

十一:标签button
按钮插件
方法一:<button>按钮1</button>
方法二:<input type="button" value="按钮二"/>

十二:CSS-标签选择器
前端三大件:
1、HTML ---- 各种标签
2、CSS ---- 对标签的形容,样式
3、JavaScript ---- 利用脚本进行控制
标签:style:<style></style>
通过style中的各种选择器控制元素;
标签选择器:把所有同样的标签都赋予这个样式
<style>
选择器{样式:样式值;样式:样式值}
</style>
div{
width:200PX;//PX:基本单位,像素
height:200PX;
background:red;//背景色
}
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Web学习----CSS</title><style>div{width: 200px;height: 200px;background: blueviolet;}</style></head><body><div>哈喽</div></body>
</html>

十三:CSS引入方式
CSS,基于HTML样式
优先级区分,就近原则:
行内式 > 内嵌式 > 外链式
代码至上而下执行
1、内嵌式(同12)
2、外联式:
在外写个css文件:
div{height: 200px;width: 200px;background: yellow;
}
在html中调用:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="css/css2.css"></head><body><div></div></body>
</html>
3、行内式:
<html><head><meta charset="utf-8"><title></title></head><body><div style="width: 200px;height: 200px;background: green;"></div></body>
</html>
十四:CSS基本选择器
1、标签选择器
2、id选择器:
唯一的标签
权重最高
3、;类选择器class:
用的多,没有唯一性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 200px;height: 200px;background: green;}#AA{width: 200px;height: 200px;background: blueviolet;}.BB{width: 200px;height: 200px;background: red;}</style></head><body><div id="AA"></div><div class="BB"></div><div></div></body>
</html>
十五:CSS选择器深入
后代选择器:
选择标签下面的内容进行修饰,更精准的选择元素
选择器越精准,权重越高
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div p{background: peachpuff;}.Myclass p{background: violet;}.Myclass .NB p{background: darkcyan;}.Myclass .NB p{background: darkcyan;}.Myclass .NB #a{background: red;}#a{background: black;}</style></head><body><div><p>努力自律</p></div><div class="Myclass"><p>今天天气不错</p><p>今天心情不错</p><div class="NB"><p>哈哈哈哈</p><p id="a">啦啦啦啦啦</p></div></div></body>
</html>
群组选择器:
多内容选择,有通用样式即可
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.a1,.a2,div,div p{background: darkgoldenrod;}</style></head><body><div><p>dadadadadadaddaad</p></div><div>afhakbiadkafvka</div><div class="a1">今天感觉不错</div><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a1">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p><p class="a2">今天感觉不错</p></body>
</html>
十六:属性:外边距及浮动样式
浮动:float
主要作用:让元素横着开始排列
float:left–从左往右
float:right–从有往左
外边距:margin
当前元素距离外边的边距,上下左右4个
margin-top/bottom/left/right
缩写方法:
1、margin:上px 右px 下px 左px
2、margin:上px 左右px 下px
3、margin:上下 左右
4、margin:上下左右一样
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.My{width: 200px;height: 200px;background:red;float:left}.mar{margin-right:20px;margin-top:30px;}.mmm{margin:100px 50px 50px 50px}</style></head><body><div class="My mar">1</div><div class="My mmm">2</div></body>
</html>十七:内边距padding
padding内边距:
使用margin修改外边距,原元素大小不变
使用padding修改内边距,元素增加相应大小
其他与外边距一致
十八:块状元素与行内元素及熟悉拓展
所有html元素分为3大类,两类常用+可变元素
1、块状元素:div,p
支持宽高 margin,padding
weight宽度默认100%(一整行)
2、行内元素:span(最基本行内元素)
不支持宽高
宽高随着内容变化而变化
十九:元素深入,border属性-边框
嵌套问题:
块状元素可以随意嵌套
行内元素只能嵌套行内元素
边框border:
占元素大小,往外长
缩写样式:
border:10px solid black
border:大小 实线 颜色;
实线-solid 虚线-dashed
非缩写:
border-width:
border-color:
border-style:
border-top-color:
border-left-width:
border-right-style:
border-bottom-color:
二十:背景样式的缩写/非缩写
background背景
background-color:背景颜色
background-image:url()背景图片,默认平铺
background-size:**px **px背景图大小
background-repeat:背景图平铺
background-repeat:no-repeat不平铺
background-repeat:repeat-y竖着平铺,纵坐标
background-repeat:repeat-x横着平铺,横坐标
background-position:10px 30px;背景坐标(两个参数,第一个X轴,第二个y轴,第二个默认center)
相关文章:

Web前端学习:一
编辑器的基础使用 编辑器推荐使用: HBuilderx(免费中文)(建议使用) Sublime(免费英文) Sublime中文设置方法,下载语言插件: 1、进入Sublime后,ShiftCtrlP…...

SpringBoot集成Redis实现分布式会话
在单体应用的时代,Session 会话直接保存在服务器中,实现非常简单,但是随着微服务的流行,现代应用架构基本都是分布式架构,请求随机的分配到后端的多个应用中,此时session就需要共享,而存储在red…...

2023年关于身份安全的4 个预测
如果您身处技术领域,就会知道现在是时候盘点过去的一年,展望未来 365 天将影响业务、创新以及我们工作方式的因素的季节。这不是一门精确的科学,我们也不总是对的。但是推测很有趣,当我们看到其中一些趋势成为现实时会更有趣。本文…...

Linux期末考试应急
Linux期末考试应急 虚拟机添加硬盘、分区、格式化、挂载、卸载 fdisk -l#查看系统现有分区fdisk <指定磁盘>#指定磁盘分区sudo mkfs.ext3 <指定分区>#格式化磁盘###挂载磁盘1.新建一个目录sudo mkdir /mnt/test2.将指定分区挂载到对应目录sudo mount /dev/sdb10 /…...

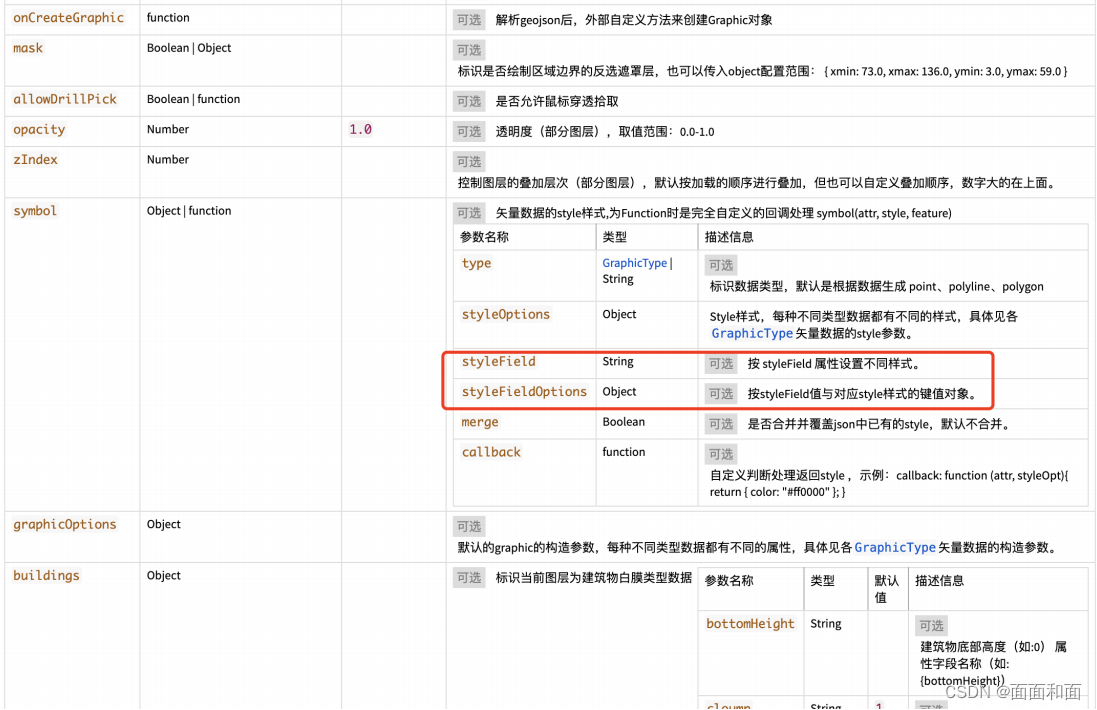
mars3d对geojson图层分属性设置样式
开发中可能会遇到如下需求,在全省的数据中按某个属性⾼亮展示某市区。此时就需要使⽤分属性样式的api了。⽂档如下。GeoJsonLayer - Mars3D API文档属性是根据⽮量数据的属性进⾏匹配。可以通过 layer.graphics[0]?.attr ⽅式获取。 指导有哪些属性之后先设置…...

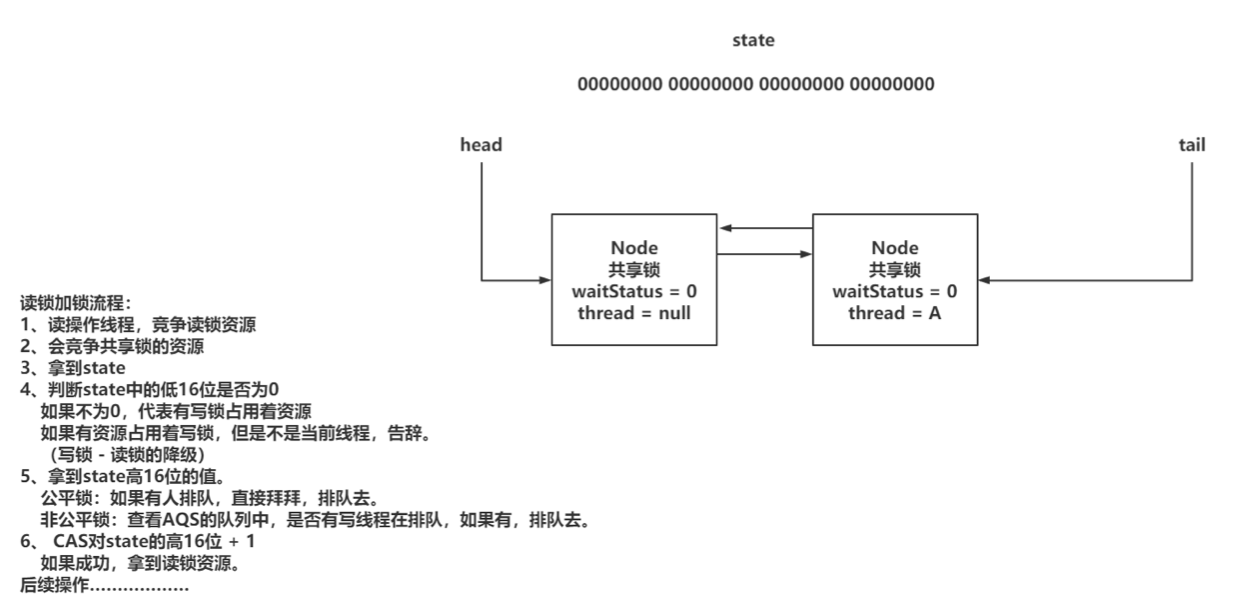
三、锁相关知识
文章目录锁的分类可重入锁、不可重入锁乐观锁、悲观锁公平锁、非公平锁互斥锁、共享锁深入synchronized类锁、对象锁synchronized的优化synchronized实现原理synchronized的锁升级重量锁底层ObjectMonitor深入ReentrantLockReentrantLock和synchronized的区别AQS概述加锁流程源…...

C语言数据类型
C 数据类型 在 C 语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统。变量的类型决定了变量存储占用的空间,以及如何解释存储的位模式。 C 中的类型可分为以下几种: 1 基本类型: 它们是算术类型,…...
)
华为OD机试真题Python实现【水仙花数】真题+解题思路+代码(20222023)
水仙花数 题目 所谓的水仙花数是指一个n位的正整数其各位数字的n次方的和等于该数本身, 例如153 = 1^3 + 5^3 + 3^3,153是一个三位数 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 输入 第一行输入一个整数N, 表示 N 位的正整数 N 在3…...

【华为OD机试模拟题】用 C++ 实现 - 非严格递增连续数字序列(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

RN面试题
RN面试题1.React Native相对于原生的ios和Android有哪些优势?1.性能媲美原生APP 2.使用JavaScript编码,只要学习这一种语言 3.绝大部分代码安卓和IOS都能共用 4.组件式开发,代码重用性很高 5.跟编写网页一般,修改代码后即可自动刷…...

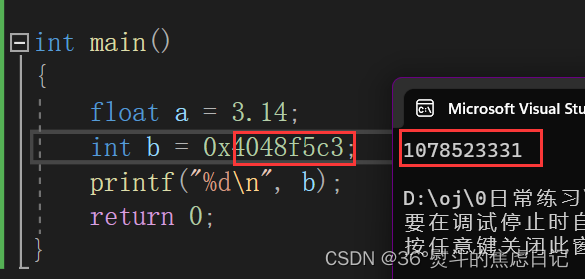
【数据存储】浮点型在内存中的存储
目录 一、存储现象 二、IEEE标准规范 1.存储 2.读取 三、举例验证 1.存储 2.读取 浮点型存储的标准是IEEE(电气电子工程师学会)754制定的。 一、存储现象 浮点数由于其有小数点的特殊性,有很多浮点数是不能精确存储的,如&#…...
:异常处理)
Servlet笔记(8):异常处理
1、错误页面配置 web.xml <!-- servlet 定义 --> <servlet><servlet-name>ErrorHandler</servlet-name><servlet-class>ErrorHandler</servlet-class> </servlet> <!-- servlet 映射 --> <servlet-mapping><servle…...

stm32f407探索者开发板(二十一)——窗口看门狗
文章目录一、窗口看门狗概述1.1 看门狗框图1.2 窗口看门狗工作过程总结1.3 超时时间1.4 为什么需要窗口看门狗1.5 其他注意事项二、常用寄存器和库函数2.1 控制寄存器WWDG_ CR2.2 配置寄存器WWDG_ CFR2.3 状态寄存器WWDG_SR三、手写窗口看门狗3.1 配置过程3.2 初始化窗口看门狗…...

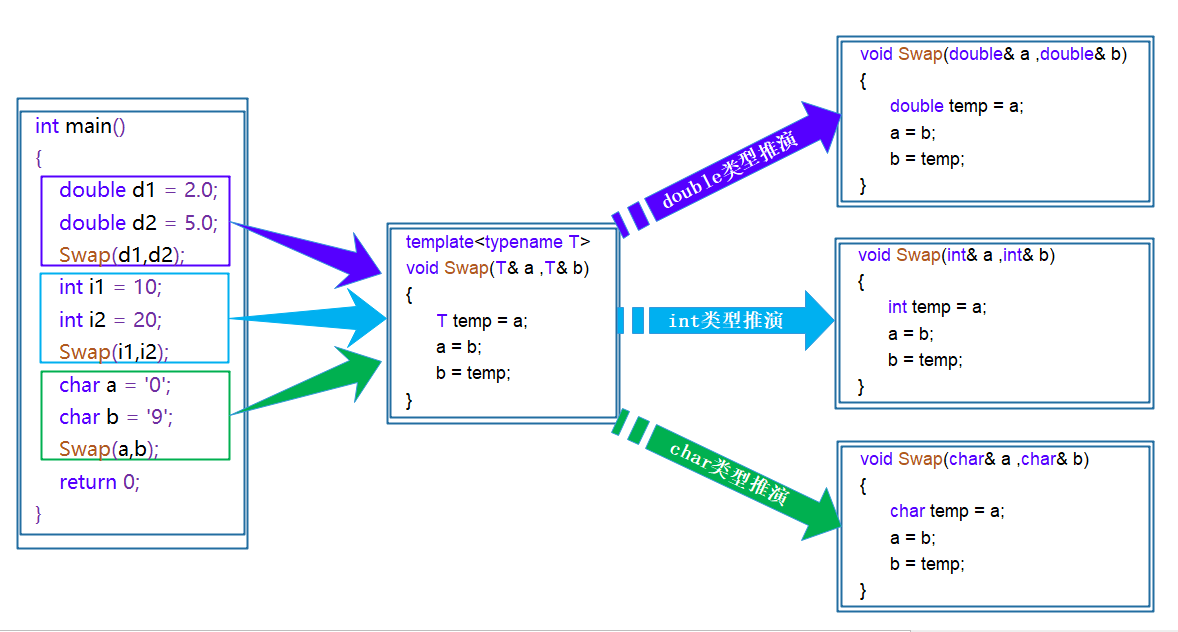
C++ 模板
1. 泛型编程实现一个通用的交换函数,使用函数重载虽然可以实现,但是有以 下几个不好的地方:1. 重载的函数仅仅是类型不同,代码复用率比较低,只要有新类型出现时,就需要用户自己增加对应的函数2. 代码的可维…...

C++中的友元及运算符重载
友元 意义 程序中,有些私有属性也想让类外特殊的一些函数或者类进行访问,就要用到友元技术 关键字 friend 友元的三种实现 全局函数做友元 class Room{friend void test(Person &p);//friend class test;public:string phone_number;private:string…...

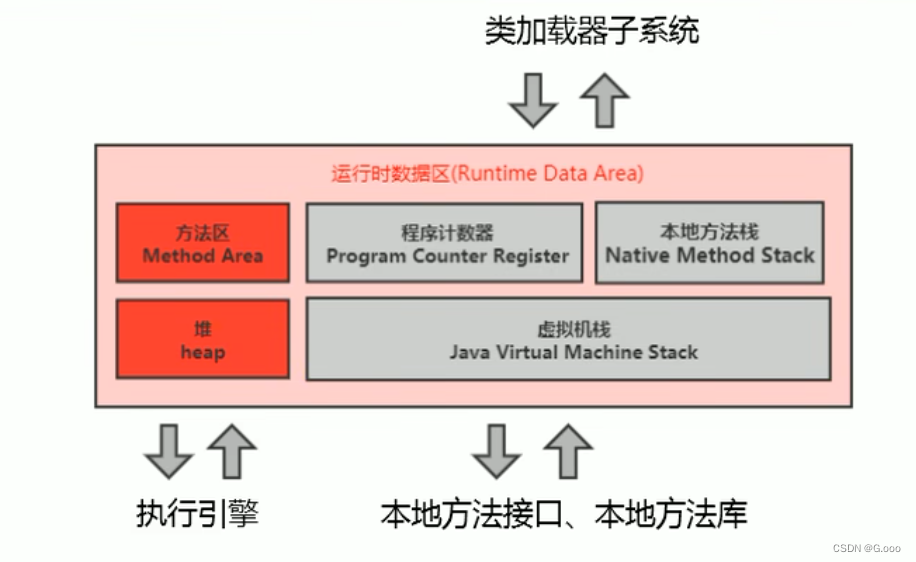
五、运行时数据区内部结构、JVM中的线程
内存是非常重要的系统资源,是硬盘和cpu的中间仓库及桥梁,承载着操作系统和应用程序的实时运行。JVM内存布局规定了Java在运行过程种内存申请、分配‘、管理的策略,保证了JVM的高效稳定运行,不同的JVM对于内存的划分方式和管理机制…...
Codeforces Round #848 (Div. 2)A-C
传送门 目录 A. Flip Flop Sum 代码: B. The Forbidden Permutation 代码: C. Flexible String 代码: A. Flip Flop Sum 题意:给你一个长度为n的数组(数组元素只为1或者-1),你要且只能进行…...

机器学习笔记之近似推断(一)从深度学习角度认识推断
机器学习笔记之近似推断——从深度学习角度认识推断引言推断——基本介绍精确推断难的原因虽然能够表示,但计算代价太大无法直接表示引言 本节是一篇关于推断总结的博客,侧重点在于深度学习模型中的推断任务。 推断——基本介绍 推断(Inference\text{…...

指针的进阶
一、字符指针 int main() {char ch w;char* pc &ch;//pc就是字符指针//const char *p "abcdef";//这里其实是把字符串"abcdef"的首地址放入了指针p中//*p w;//这是错误的无法修改值(可以看到这里绿色波浪线警告)char arr[] …...

一元二次方程方程的类
1 问题设计一个一元二次方程的类,其中包括能够反映一元二次方程的属性与操作行为,然后再设计一个测试类,检测类的使用情况。2 方法使用package语句将方程的属性即计算跟的方法封装在一个有包名的类中,包名为tom.jiafei,…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
