vue中使用ali-oss上传文件到阿里云上
1.使用 npm 安装ali-oss
npm install ali-oss --save
2.写ali-oss.js
// 引入ali-oss
let OSS = require('ali-oss')
let client = new OSS({region: 'oss-cn-xxx', // bucket所在的区域, 默认oss-cn-hangzhousecure: true, // secure: 配合region使用,如果指定了secure为true,则使用HTTPS访问accessKeyId: '', // 通过阿里云控制台创建的AccessKeyaccessKeySecret: '', // 通过阿里云控制台创建的AccessSecretbucket: 'xxxxx', // 通过控制台或PutBucket创建的bucket
})
export const put = async (ObjName, fileUrl) => {try {let result = await client.put(`${ObjName}`, fileUrl)// ObjName为文件名字,可以只写名字,就直接储存在 bucket 的根路径,如需放在文件夹下面直接在文件名前面加上文件夹名称return result} catch (e) {console.log(e)}
}
3.使用element ui的 upload 组件进行上传
<template><div><el-uploadclass="upload-demo"actiondrag:http-request="handleUploadOss":before-upload="beforeUploadOss"><i class="el-icon-upload"></i><div class="el-upload__text" v-loading="uploadLoading">将文件拖到此处,或<em>点击上传</em></div></el-upload></div>
</template>
<script>
import {put} from '@/utils/ali-oss'
export default {
data() {return {},methods: {beforeUploadOss(file) {// console.log(file)// 限制上传类型const fileExtensions = this.getFileName(file.name) === '.doc' || this.getFileName(file.name) === '.docx' || this.getFileName(file.name) ==='.pdf' || this.getFileName(file.name) ==='.xlsx' || this.getFileName(file.name) ==='.zip'//限制的上限为500Mbconst maxSize = file.size / 1024 / 1024 < 500;if (!fileExtensions) {this.$message.error('上传文件类型只能是 .doc, .docx, .pdf 格式, .xlsx 格式, .zip 格式!');}if (!maxSize) {this.$message.error('上传文件大小不能超过 500MB!');}// return fileExtensions && max20M;return maxSize},getFileName(name){return name.substring(name.lastIndexOf('.'))},handleUploadOss(option) {let objName = option.file.namelet fileName = moment().format('YYYY/MM/DD')this.uploadLoading = trueput(`${fileName}/${objName}`, option.file).then(res => {console.log(res)if (res.res.statusCode === 200) {this.$message.success('上传成功')}else{this.$message.error('上传失败')}}).catch((err) => {})},}
}}
</script>
相关文章:

vue中使用ali-oss上传文件到阿里云上
1.使用 npm 安装ali-oss npm install ali-oss --save2.写ali-oss.js // 引入ali-oss let OSS require(ali-oss) let client new OSS({region: oss-cn-xxx, // bucket所在的区域, 默认oss-cn-hangzhousecure: true, // secure: 配合region使用,如果指…...
计算时间的函数及其示例说明)
php实战案例记录(17)计算时间的函数及其示例说明
在PHP中,有许多函数可以用于计算和处理时间。以下是一些常用的计算时间的函数及其示例说明: time():获取当前时间的Unix时间戳。 $currentTimestamp time(); echo $currentTimestamp;date():将Unix时间戳格式化为指定的日期和时…...

基于Keil a51汇编 —— MPL 宏定义
MPL 宏 Ax51汇编程序支持的宏处理语言(MPL)是一种字符串替换工具,使您能够编写可修复的代码块(宏)并将其插入源文本中的一个或多个位置。 宏处理器查看源文件的方式与汇编程序不同。 对于汇编程序来说,源…...
——点击拍照到存入相册)
Android 13 骁龙相机点击拍照流程分析(二)——点击拍照到存入相册
一.前言 本篇是在Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图文章的基础上进行延申的,前面的预览、点击拍照的过程参考第一篇:Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图-CSDN博客 二.生成图片并保存 从第…...
)
常见算法-巴斯卡三角形(Pascal)
常见算法-巴斯卡三角形(Pascal) 1、说明 巴斯卡(Pascal)三角形基本上就是在解 nCr,因为三角形上的每一个数字各对应一个nCr,其中 n 为 row,而 r 为 column,如下: 0C0 1…...

AI:09-基于深度学习的图像场景分类
图像场景分类是计算机视觉领域的重要任务之一,它涉及将图像分为不同的场景类别,如城市街景、山脉风景、海滩等。本文将介绍基于深度学习的图像场景分类方法,并提供相应的代码实例,展示了深度学习在图像场景分类中的技术深度和应用前景。 图像场景分类是计算机视觉中的一项…...

uni-app:引入echarts(使用renderjs)
效果 代码 <template><view click"echarts.onClick" :prop"option" :change:prop"echarts.updateEcharts" id"echarts" class"echarts"></view> </template><script>export default {data()…...

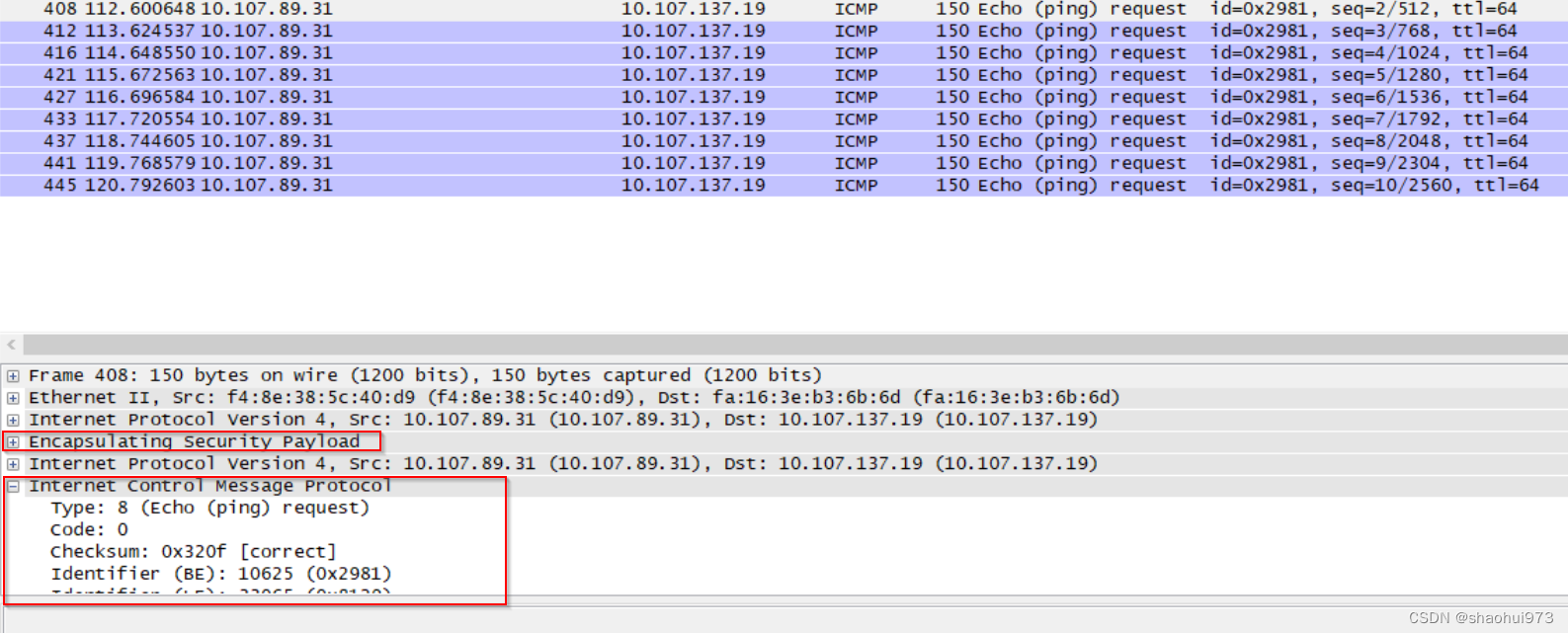
使用wireshark解析ipsec esp包
Ipsec esp包就是ipsec通过ike协议协商好后建立的通信隧道使用的加密包,该加密包里面就是用户的数据,比如通过的语音等。 那么如何将抓出来的esp包解析出来看呢? 获取相关的esp的key信息. 打开wireshark -> edit->preferences 找到pr…...

linux如何删除最近操作的日志
Linux系统下,不同的应用程序可能会生成不同的日志文件。如果你想要删除最近一段时间内的操作日志,可以使用一些命令来完成。 以下是一些常见的命令: dmesg:该命令用于显示内核环境下的运行信息和警告信息。如果你需要清空dmesg缓…...

android端MifareClassicTool
github地址 GitHub - ikarus23/MifareClassicTool: An Android NFC app for reading, writing, analyzing, etc. MIFARE Classic RFID tags. 开源项目 下载: https://www.icaria.de/mct/releases/ 功能 1、读取Mifare Classic卡片 2、编辑并保存卡片的数据 3、写入Mifare C…...

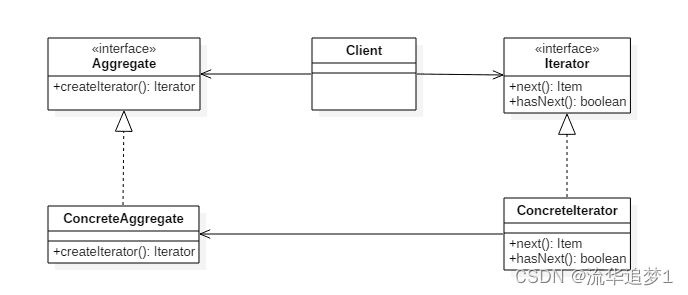
设计模式 - 迭代器模式
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 迭代器模式是一种行为型设计模式,它提供了一种统一的方式来访问集合对象中的元素,而不暴露集合内部的表示方式。简单地说,就是将遍历集合的责任封装到一个单独的对象中,我们可以按…...

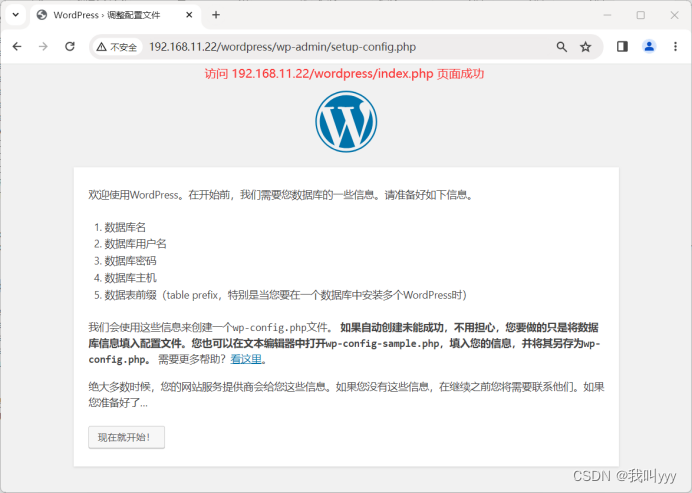
Docker之Dockerfile搭建lnmp
目录 一、搭建nginx 编辑 二、搭建Mysql(简略版) 三、搭建PHP 五、补充 主机名ip地址主要软件mysql2192.168.11.22Docker 代码示例 systemctl stop firewalld systemctl disable firewalld setenforce 0docker network create --subnet172.18.…...
排序算法——选择排序
一、介绍: 选择排序就是按照一定的顺序从选取第一个元素索引开始,将其储存在一个变量值中,根据排序规则比较后边每一个元素与这个元素的大小,根据排序规则需要,变量值的索引值进行替换,一轮遍历之后&#x…...

【数据结构C/C++】双向链表的增删改查
文章目录 CC408考研各数据结构C/C代码(Continually updating) 对我个人而言,在开发过程中使用的比较多的就是双向链表了。 很多重要的代码优化都会使用到基于双向链表实现的数据机构。 比如我们常用的HashMap,我们知道Key其实是无…...

Godot 添加Nuget 引用
前言 我的Godot 专栏 我在之前的文章中,解决了Visual Studio 如何去调试正在运行的Godot 程序。Godot 对于C# 的支持只剩下一个,那就是Nuget 添加。 Godot VisualStudio外部编辑器设置 添加Nuget Nuget 添加还是非常的容易的。我们直接添加一个最常用的…...

IC工程师职场必备《经典Verilog100多个代码案例》(附下载)
对于IC行业的人员而言,Verilog是最基础的入门,用于数字电路的系统设计,很多的岗位都会用到,可对算法级、门级、开关级等多种抽象设计层次进行建模。 Verilog由于其简单的语法,和C语言的相似性,目前被各大公…...

springboot项目做成公共项目
一:引言 最近碰到个需求,就是把我项目做成一个公共的提供jar包给别人使用,我也是捣鼓了一段时间去研究这个问题,这个东西其实就是A 项目提供jar包给B项目,B项目只要引入A项目的jar包就可以使用A项目的功能。 问题一&…...

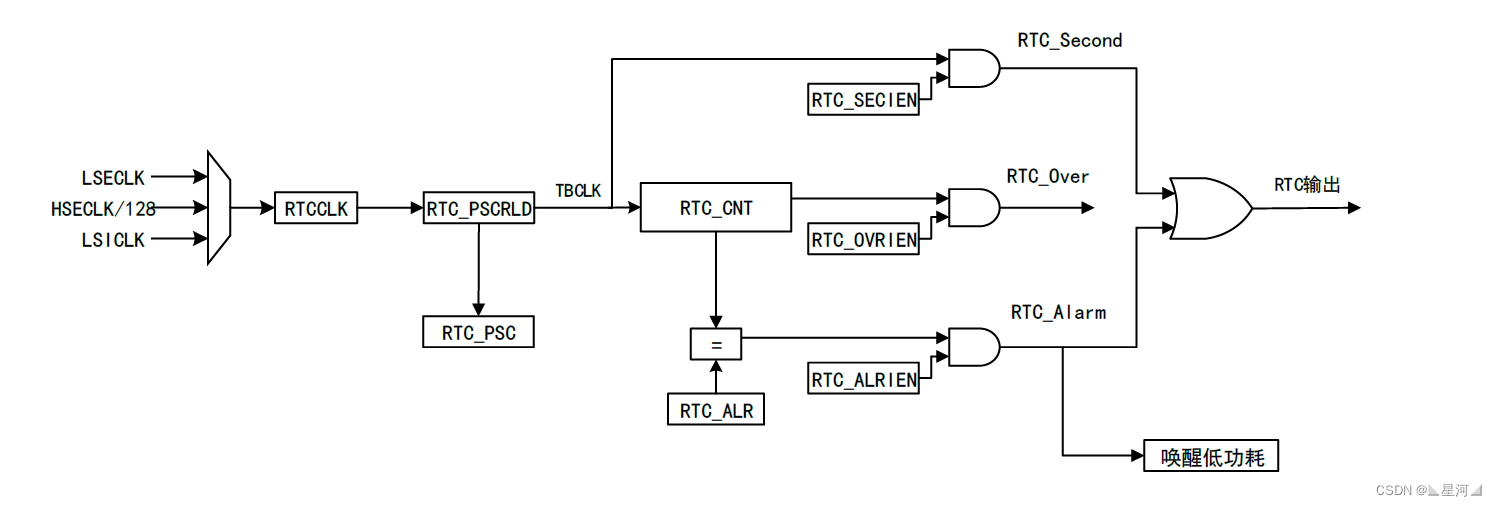
RTC 时间、闹钟
实时时钟RTC是一个独立的定时器。RTC模块拥有一个连续计数的计数器,在软件配置下,可以提供时钟日历的功能。修改计数器的值可以重新设置当前时间和日期 RTC还包含用于管理低功耗模式的自动唤醒单元。 在掉电情况下 RTC仍可以独立运行 只要芯片的备用电源…...

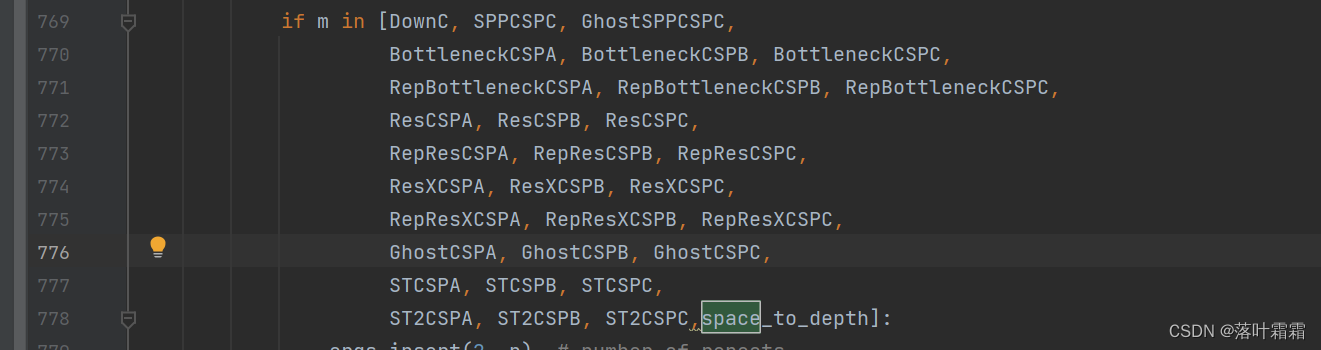
【yolo系列:yolov7训练添加spd-conv】
系列文章目录 yolov7训练添加spd-conv 文章目录 系列文章目录一、spd-conv是什么?二、使用步骤1.第一步:先在models/common.py加上2.第二步:models/yolo.py加上2.第三步:修改yolov7的yaml文件 总结 提示:以下是本篇文…...

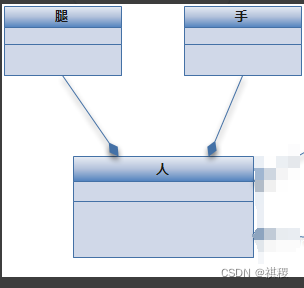
面向对象设计-UML六种箭头含义
目录 UML概述UML语义UML表示法 六种常用关系标识方法泛化实现依赖关联聚合组合 本文参考文章 https://blog.csdn.net/qq_25091281/article/details/123801862 UML概述 UML (Unified Modeling Language)为面向对象软件设计提供统一的、标准的、可视化的建模语言。适用于描述以…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

【向量库】Weaviate 搜索与索引技术:从基础概念到性能优化
文章目录 零、概述一、搜索技术分类1. 向量搜索:捕捉语义的智能检索2. 关键字搜索:精确匹配的传统方案3. 混合搜索:语义与精确的双重保障 二、向量检索技术分类1. HNSW索引:大规模数据的高效引擎2. Flat索引:小规模数据…...

C++ 使用 ffmpeg 解码 rtsp 流并获取每帧的YUV数据
一、简介 FFmpeg 是一个开源的多媒体处理框架,非常适用于处理音视频的录制、转换、流化和播放。 二、代码 示例代码使用工作线程读取rtsp视频流,自动重连,支持手动退出,解码并将二进制文件保存下来。 注意: 代…...
