vue3+vite+uniapp 封装一个省市区组件
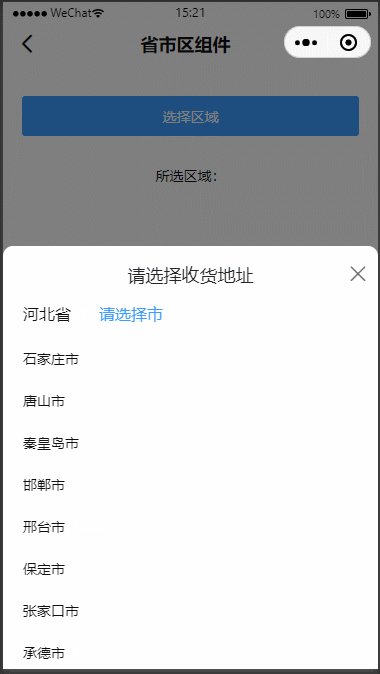
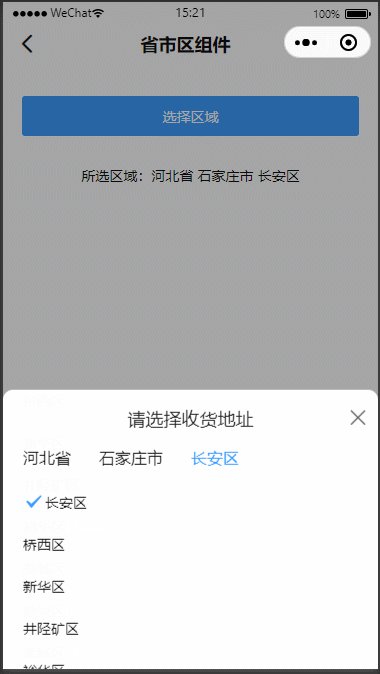
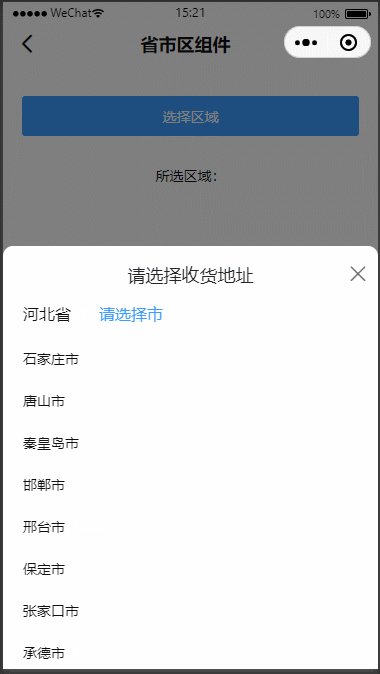
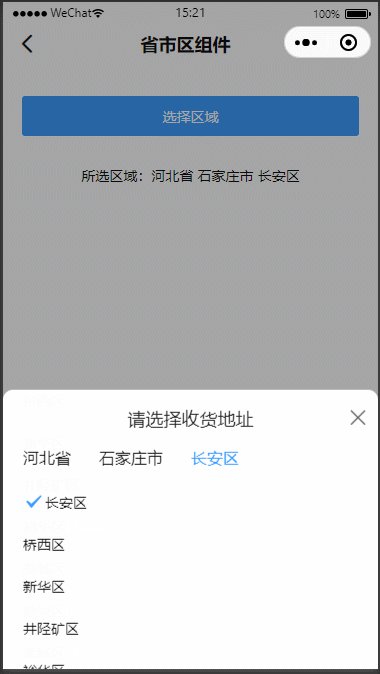
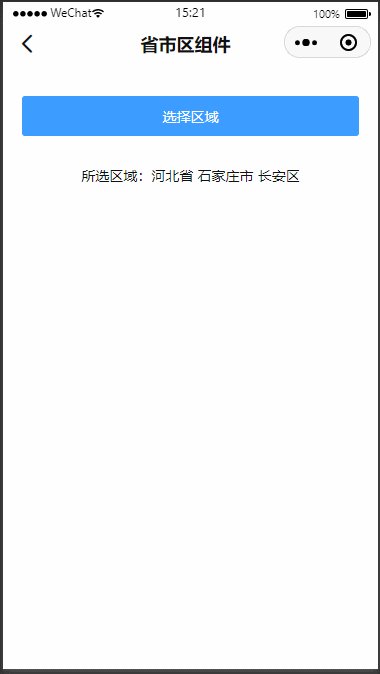
一、预览图

二、使用前的一些注意事项
- 只支持在 uniapp vue3 项目中使用
- 支持微信小程序和h5 (app端没有测试过)
- ui库用的 uview-plus
- 省市区数据用的是 vant-ui 提供的一个赖库 @vant/area-data
三、组件代码
<template><u-popup :show="show" type="bottom" @close="handlePopupClose" round="44rpx"><view class="area-picker"><view class="title">请选择收货地址<view class="close-icon" @click="handlePopupClose"><u-icon name="close" size="44rpx" color="#666666"></u-icon></view></view><view class="header"><view @click="doChange('province')":class="['header-item', activeType === 'province' ? 'header-item--active' : '']"v-if="activeType === 'province' || activeType === 'city' || activeType === 'district' || innerProvince">{{ innerProvince ? innerProvince.name : '请选择省' }}</view><view @click="doChange('city')" :class="['header-item', activeType === 'city' ? 'header-item--active' : '']"v-if="activeType === 'city' || activeType === 'district' || innerProvince">{{ innerProvince && innerCity ? innerCity.name : '请选择市' }}</view><view @click="doChange('district')":class="['header-item', activeType === 'district' ? 'header-item--active' : '']"v-if="activeType === 'district' || innerCity">{{ innerProvince && innerCity && innerCounty ? innerCounty.name : '请选择区' }}</view></view><scroll-view scroll-y class="main" :scroll-with-animation="true"><view :id="`tag-${item.id}`" :class="['main-item', select(item.name) ? 'main-item--active' : '']"@click="doSelect(item)" v-for="item in showList" :key="item.id"><u-icon v-if="select(item.name)" name="checkbox-mark" size="44rpx" color="#3c9cff"></u-icon>{{ item.name }}</view></scroll-view></view></u-popup>
</template>
<script setup>
import { computed, nextTick, ref } from 'vue'
import { areaList } from "@vant/area-data";const props = defineProps({show: {type: Boolean,default: false},area: {type: Array,default: () => []},id: {type: String,default: ''},
})const emits = defineEmits(['close', 'confirm']) // 事件const areaData = ref(areaList)let innerProvince = ref(null) // 选择的省
let innerCity = ref(null) // 选择的市
let innerCounty = ref(null) // 选择的区
let activeType = ref('province') // 当前所选的area类型
const viewId = ref(null) // 应当展示在视图中的节点id// 是否被选中
const select = computed(() => {return (item) => {switch (activeType.value) {case 'province':return innerProvince.value ? item === innerProvince.value.name : falsecase 'city':return innerCity.value ? item === innerCity.value.name : falsecase 'district':return innerCounty.value ? item === innerCounty.value.name : falsedefault:return innerProvince.value ? item === innerProvince.value.name : false}}
})// 展示的列表
const showList = computed(() => {switch (activeType.value) {case 'province':return provinceList.valuecase 'city':return cityList.valuecase 'district':return countyList.valuedefault:return provinceList.value}
})// 省列表
const provinceList = computed(() => {const provinceList = []if (areaData.value && areaData.value.province_list) {for (const key in areaData.value.province_list) {if (areaData.value.province_list[key]) {provinceList.push({id: key,name: areaData.value.province_list[key]})}}}return provinceList
})// 市列表
const cityList = computed(() => {const cityList = []if (areaData.value && areaData.value.city_list) {for (const key in areaData.value.city_list) {if (areaData.value.city_list[key] && innerProvince.value && innerProvince.value.id.slice(0, 2) === key.slice(0, 2)) {cityList.push({id: key,name: areaData.value.city_list[key]})}}}return cityList
})// 区列表
const countyList = computed(() => {const countyList = []if (areaData.value && areaData.value.county_list) {for (const key in areaData.value.county_list) {if (areaData.value.county_list[key] && (!innerProvince.value || (innerCity.value && innerCity.value.id.slice(0, 4) === key.slice(0, 4)))) {countyList.push({id: key,name: areaData.value.county_list[key]})}}}return countyList
})
// 关闭 popup
function handlePopupClose() {emits('close')
}
// 地址选择完成
function doConfirm() {const list = [innerProvince.value, innerCity.value, innerCounty.value]const obj = {}list.forEach((v, i) => {i === 0 ? obj.province = v.name : ''i === 1 ? obj.city = v.name : ''i === 2 ? obj.county = v.name : ''});emits('confirm', obj, [innerProvince.value, innerCity.value, innerCounty.value])
}// 切换当前选择的省市区类型
function doChange(type) {activeType.value = type
}// 选中省市区项
function doSelect(item) {switch (activeType.value) {case 'province':if (innerProvince.value && innerProvince.value.id === item.id) {innerProvince.value = null} else {innerProvince.value = itemactiveType.value = 'city'}innerCity.value = nullinnerCounty.value = nullbreakcase 'city':if (innerCity.value && innerCity.value.id === item.id) {innerCity.value = null} else {innerCity.value = itemactiveType.value = 'district'}innerCounty.value = nullbreakcase 'district':if (innerCounty.value && innerCounty.value.id === item.id) {innerCounty.value = null} else {innerCounty.value = itemdoConfirm()}breakdefault:if (innerProvince.value && innerProvince.value.id === item.id) {innerProvince.value = null} else {innerProvince.value = itemactiveType.value = 'city'}innerCity.value = nullinnerCounty.value = nullbreak}
}
</script><style lang="scss" scoped>
$color-text-secondary: #101010;.area-picker {position: relative;height: 846rpx;height: calc(846rpx + constant(safe-area-inset-bottom));height: calc(846rpx + env(safe-area-inset-bottom));width: calc(100vw - 80rpx);background: #ffffff;padding: 0 40rpx;border-radius: 20rpx 20rpx 0px 0px;padding-bottom: 0;padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);.title {height: 114rpx;width: 100%;display: flex;align-items: center;justify-content: center;font-size: 36rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #202124;.close-icon {position: absolute;top: 57rpx;right: 0;padding: 19rpx;transform: translateY(-50%);}}.header {display: flex;margin-bottom: 24rpx;&-item {height: 44rpx;font-size: 32rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: $color-text-secondary;max-width: 186rpx;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;&:not(:last-child) {margin-right: 56rpx;}&--active {color: $u-primary;}}}.main {height: calc(100% - 182rpx);overflow: auto;::-webkit-scrollbar {width: 0;height: 0;color: transparent;}&-item {display: flex;align-items: center;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width: 100%;height: 84rpx;background: #ffffff;font-size: 28rpx;color: $color-text-secondary;image {width: 44rpx;height: 44rpx;}&--active {font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: $color-text-secondary;}}}
}
</style>
四、组件使用
<template><view class="container"><u-button @click="show = true" type="primary" customStyle="width: 90%;margin-top: 60rpx;">选择区域</u-button><view style="text-align: center; margin-top: 60rpx;">所选区域:{{ areaText }}</view><AreaPicker :show="show" @confirm="handleConfirmArea" @close="show = false"></AreaPicker></view>
</template><script setup>
import { ref } from "vue";const show = ref(false);
const areaText = ref("");function handleConfirmArea(item) {console.log("当前选中区域:", item);const { province, city, county } = item;areaText.value = province + " " + city + " " + county;show.value = false;
}
</script><style lang="scss" scoped></style>
相关文章:

vue3+vite+uniapp 封装一个省市区组件
一、预览图 二、使用前的一些注意事项 只支持在 uniapp vue3 项目中使用支持微信小程序和h5 (app端没有测试过)ui库用的 uview-plus省市区数据用的是 vant-ui 提供的一个赖库 vant/area-data 三、组件代码 <template><u-popup :show"show" type"botto…...

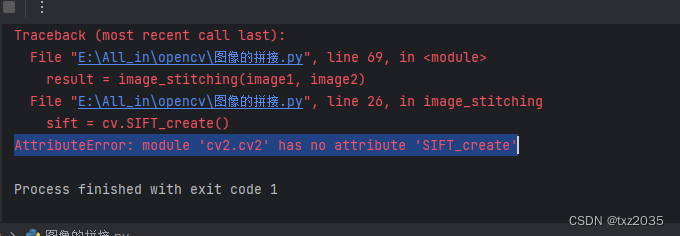
OpenCV报错:AttributeError: module ‘cv2.cv2‘ has no attribute ‘SIFT_create‘
报错位置: sift cv2.SIFT_create()报错原因:opencv将SIFT等算法整合到xfeatures2d集合里面了。 改为: sift cv2.xfeatures2d.SIFT_create()...

通用监控视频web播放方案
业务场景 对接监控视频,实现海康大华等监控摄像头的实时画面在web端播放 方案一,使用 RTSP2webnode.jsffmpeg 说明:需要node环境,原理就是RTSP2web实时调用ffmpeg解码。使用单独html页面部署到服务器后,在项目中需要播…...

C++基础知识3
1、为什么构造函数不能是虚构造? 虚函数对应一个虚表vtale,这个表的地址是存储在对象的内存空间的。如果将构造函数设置为虚函数,就需要到虚表中调用,但这时候对象没有实例化,没有内存分配,虚表就不存在&am…...

【配置vscode编写python代码并输出到外部控制台】
配置vscode编写python代码并输出到外部控制台 1、扩展中添加python插件 2、打开一个文件夹,在里面新建一个.py文件,粘贴print(‘你好啊!’)并运行 运行结果如下: 3、点击调试点击如下图 生成launch.json,将console后面改成exte…...

RK3588开发笔记-MIPI-CSI接口视频解码芯片XS9922B调试
目录 前言 一、RK3588 MIPI接口介绍 二、xs9922B视频解码芯片介绍 三、原理图连接...

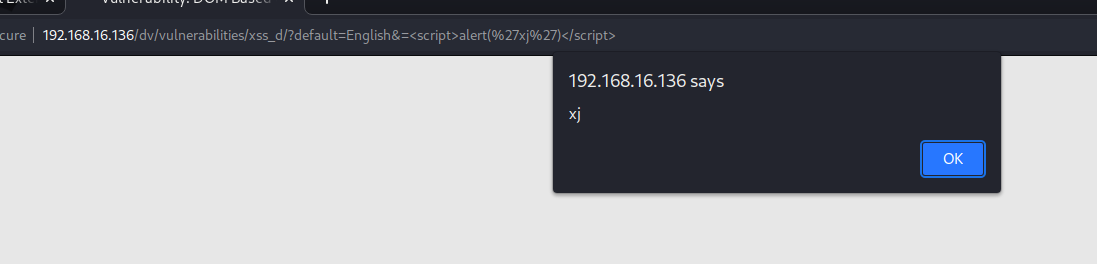
DVWA -xss
什么是XSS 跨站点脚本(Cross Site Scripting,XSS)是指客户端代码注入攻击,攻击者可以在合法网站或Web应用程序中执行恶意脚本。当wb应用程序在其生成的输出中使用未经验证或未编码的用户输入时,就会发生XSS。 跨站脚本攻击,XSS(Cross Site S…...

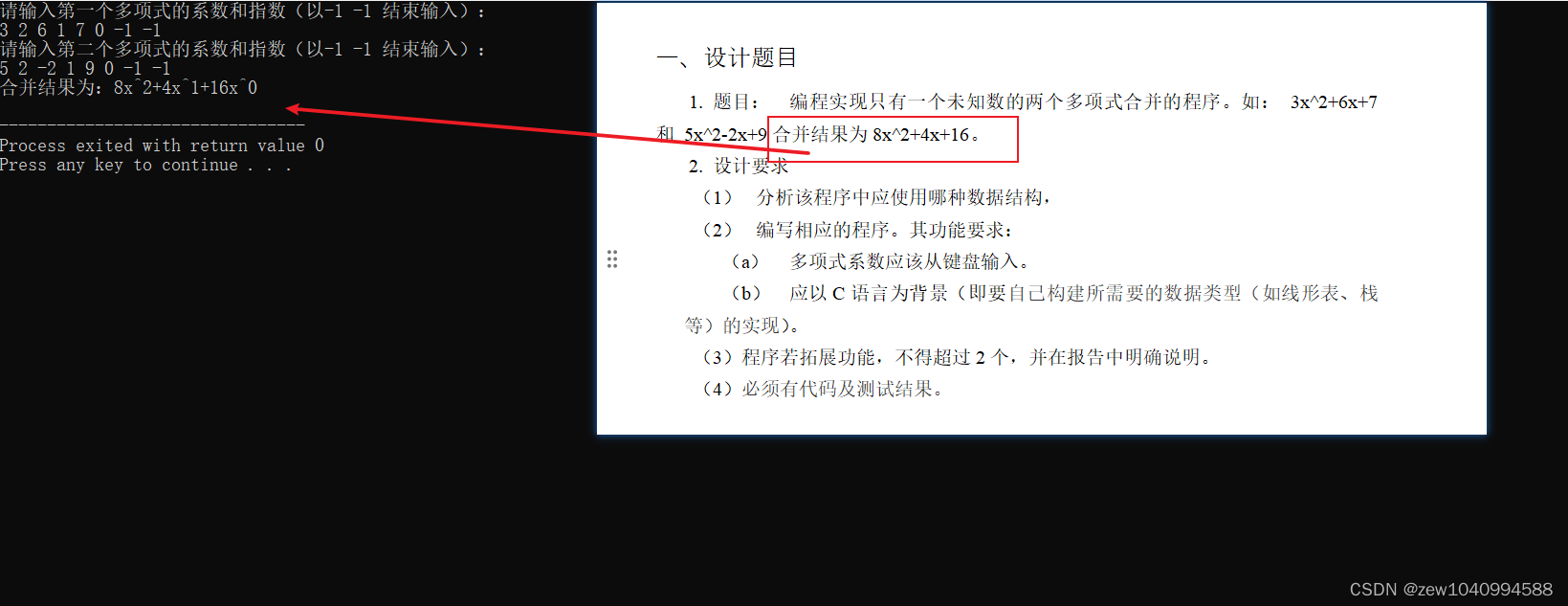
C语言编程实现只有一个未知数的两个多项式合并的程序
背景: 直接看题目把!就是C语言写两个多项式多项式合并 题目要求: 1. 题目: 编程实现只有一个未知数的两个多项式合并的程序。如: 3x^26x7 和 5x^2-2x9合并结果为8x^24x16。 2. 设计要求 (1)…...

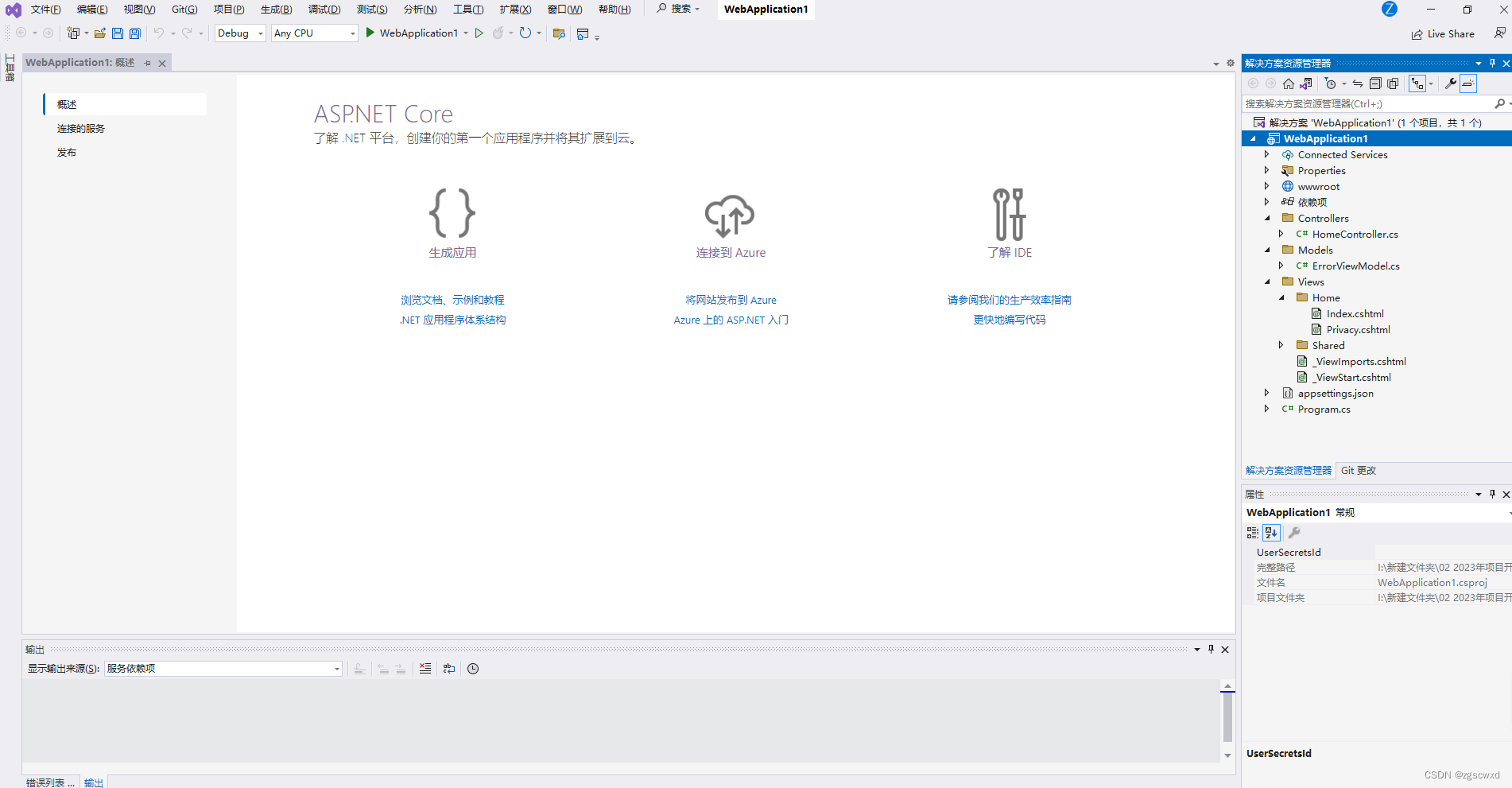
C# .net创建一个MVC框架工程
二、C# .net创建一个MVC框架工程 1.步骤 首先打开VS ,然后点击创建新项目 在三个选项框中输入我们需要的项目条件 最后一步创建完毕 创建会在资源解决方案生成如图:...

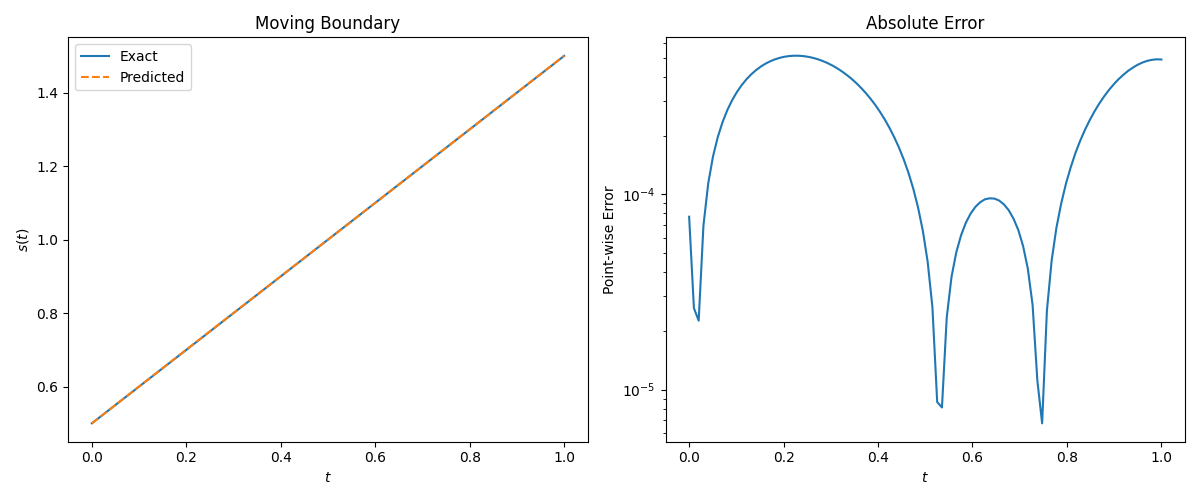
Deep learning of free boundary and Stefan problems论文阅读复现
Deep learning of free boundary and Stefan problems论文阅读复现 摘要1. 一维一相Stefan问题1.1 Direct Stefan problem1.2 Inverse Type I1.3 Inverse Type II 2. 一维二相Stefan问题2.1 Direct Stefan problem2.2 Inverse Type I2.3 Inverse Type II 3. 二维一相Stefan问题…...

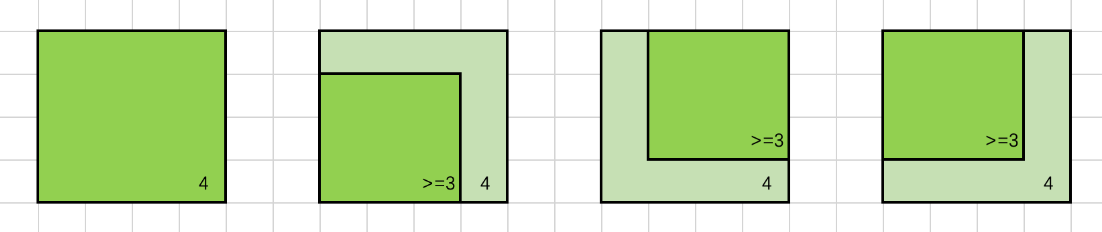
LeetCode 1277. 统计全为 1 的正方形子矩阵【动态规划】1613
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

测试部门来了个00后卷王之王,老油条感叹真干不过,但是...
都说00后躺平了,但是有一说一,该卷的还是卷。 这不,前段时间我们公司来了个00后,工作都没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了…...

360 G800行车记录仪,不使用降压线如何开机,8芯插头的定义。
G800记录仪的插头是这样的,图中标出了线的颜色。其中红色为常电V,黑色为GND负极,黄色为ACC受车是否启动控制。 这个记录仪原装的电源线没有降压功能,所以这里的V是12V。 记录仪内部有电源板,负责将12V降压为5V。 如果…...
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm ERR! node_modules/esl…...

python经典百题之分桃子
题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子平均分为五份,多了一个,这只 猴子把多的一个扔入海中,拿走了一份。第二只猴子把剩下的桃子又平均分成五份,又多了 一个,它同样把多的一个扔入海中…...

vscode ssh linux C++ 程序调试
vscode调试c++程序相比vs2022要复杂很多,vs2022可以"一键运行调试",vscode则需要自己配置。 vscode调试程序时,会在当前工作目录产生.vscode 目录, 该目录有两个重要文件launch.json和tasks.json, 下面介绍两种调试方法: 手动调试和自动调试。 手动调试 不管…...

VUE和Angular有哪些区别?
Vue.js和Angular是两个流行的前端JavaScript框架,它们有一些明显的区别,包括以下几个方面: 1、语言和工具链的选择: Vue.js使用HTML、JavaScript和CSS来创建组件,使得它更容易学习,因为它使用了常见的Web…...

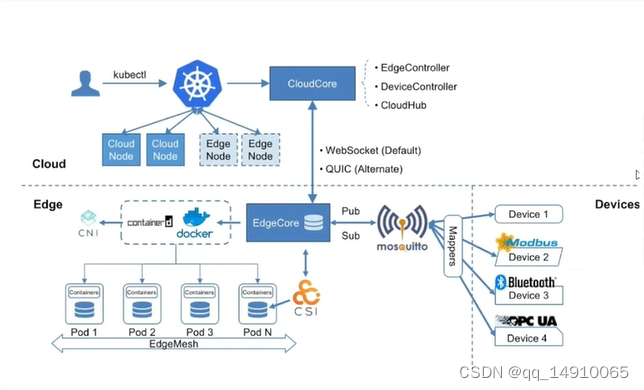
云原生边缘计算KubeEdge安装配置(二)
1. K8S集群部署,可以参考如下博客 请安装k8s集群,centos安装k8s集群 请安装k8s集群,ubuntu安装k8s集群 请安装kubeedge cloudcore centos安装K8S 2.安装kubEedge 2.1 编辑kube-proxy使用ipvs代理 kubectl edit configmaps kube-proxy -…...

SQL多表设计--一对多(外键)
-- 完成部门和员工的-- 选择当前db03 这个数据库use db03;-- 查看当前选中的数据库select database();-- 创建员工表create table tb_emp (id int unsigned primary key auto_increment comment ID,username varchar(20) not null unique comment 用户名,password varchar(32)…...

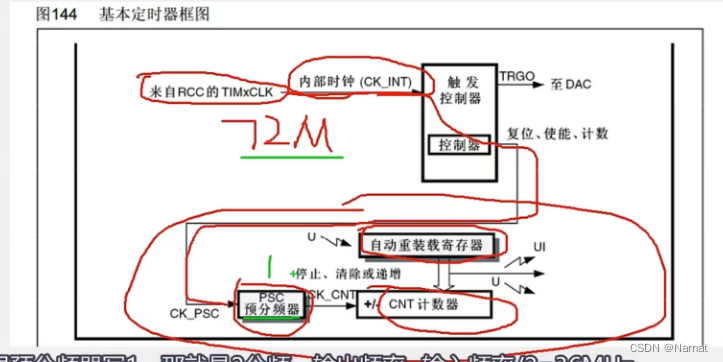
Stm32_标准库_9_TIM
频率(HZ)是频率的基本单位1HZ是1s的倒数 STM32F103C8T6一般情况给定时器的内部时钟都是72MHz(系统主频率) TIM基本构成 计数器、预分频器、自动化重装 // 都是16位其中计数器、自动化重装,都是16位换算成10进制范围为[0, 655536] 时间 1 /…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
