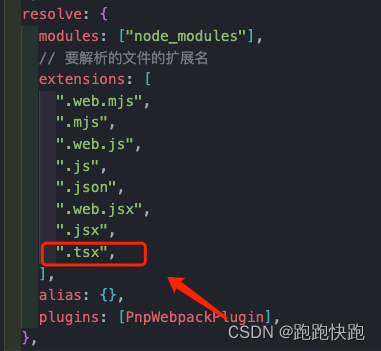
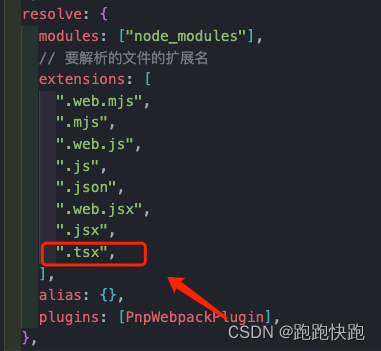
React +ts + babel+webpack
babel
@babel/preset-typescript 专门处理ts
"@babel/cli": "^7.17.6",
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"@babel/preset-react": "^7.16.7",
"@babel/preset-typescript": "^7.16.7",ts
"@types/react": "^18.0.15",
"@types/react-dom": "^18.2.11",
"@types/react-redux": "^7.1.27",
"typescript": "^4.8.2"webpack z增加tsx解析

babel.config.json 增加@babel/preset-typescript
{"presets": ["@babel/preset-env","@babel/preset-react","@babel/preset-typescript"]
}
package.json
{"name": "my-frame","version": "0.0.1","private": true,"homepage": "./","devDependencies": {"@babel/cli": "^7.17.6","@babel/core": "^7.17.8","@babel/preset-env": "^7.16.11","@babel/preset-react": "^7.16.7","@babel/preset-typescript": "^7.16.7","@types/react": "^18.0.15","@types/react-dom": "^18.2.11","@types/react-redux": "^7.1.27","babel-loader": "^8.2.4","css-loader": "^6.7.1","css-minimizer-webpack-plugin": "^4.0.0","file-loader": "^6.2.0","html-webpack-plugin": "^5.5.0","less-loader": "^10.2.0","mini-css-extract-plugin": "^2.6.0","pnp-webpack-plugin": "^1.7.0","postcss-flexbugs-fixes": "^5.0.2","postcss-loader": "^6.2.1","postcss-normalize": "^10.0.1","postcss-preset-env": "^7.4.3","postcss-safe-parser": "^6.0.0","resolve-url-loader": "^5.0.0","sass": "^1.49.9","sass-loader": "^12.6.0","sass-resources-loader": "^2.2.4","style-loader": "^3.3.1","terser-webpack-plugin": "^5.3.1","url-loader": "^4.1.1","webpack": "^5.70.0","webpack-bundle-analyzer": "^4.5.0","webpack-cli": "^4.10.0","webpack-dev-server": "^4.7.4","webpack-manifest-plugin": "^5.0.0","webpackbar": "^5.0.2","workbox-webpack-plugin": "^6.5.2"},"dependencies": {"core-js": "^3.21.1","moment": "^2.29.1","react": "^18.2.0","react-dom": "^18.2.0","react-router": "^6.3.0","react-router-dom": "^6.3.0","typescript": "^4.8.2"},"scripts": {"start": "webpack server --mode=development","build": "npm run clean && webpack --mode=production","clean": "rimraf build/*"},"browserslist": [">0.2%","not dead","not ie <= 11","not op_mini all"],"eslintConfig": {"extends": "react-app"}
}
相关文章:

React +ts + babel+webpack
babel babel/preset-typescript 专门处理ts "babel/cli": "^7.17.6", "babel/core": "^7.17.8", "babel/preset-env": "^7.16.11", "babel/preset-react": "^7.16.7", "babel/preset…...

红队专题-REVERSE二进制逆向反编译
红队专题 招募六边形战士队员IDA pro安装python2加入环境变量py2安装pip安装IDA 7.0 proIDAPython: importing "site" failed. 招募六边形战士队员 一起学习 代码审计、安全开发、web攻防、逆向等。。。 私信联系 IDA pro 安装python2 python-2.7.3.msi 加入环…...

Spring技术原理之Bean生命周期原理解析
Spring技术原理之Bean生命周期原理解析 Spring作为Java领域中的优秀框架,其核心功能之一是依赖注入和生命周期管理。其中,Bean的生命周期管理是Spring框架中一个重要的概念。在本篇文章中,我们将深入探讨Spring技术原理中的Bean生命周期原理…...

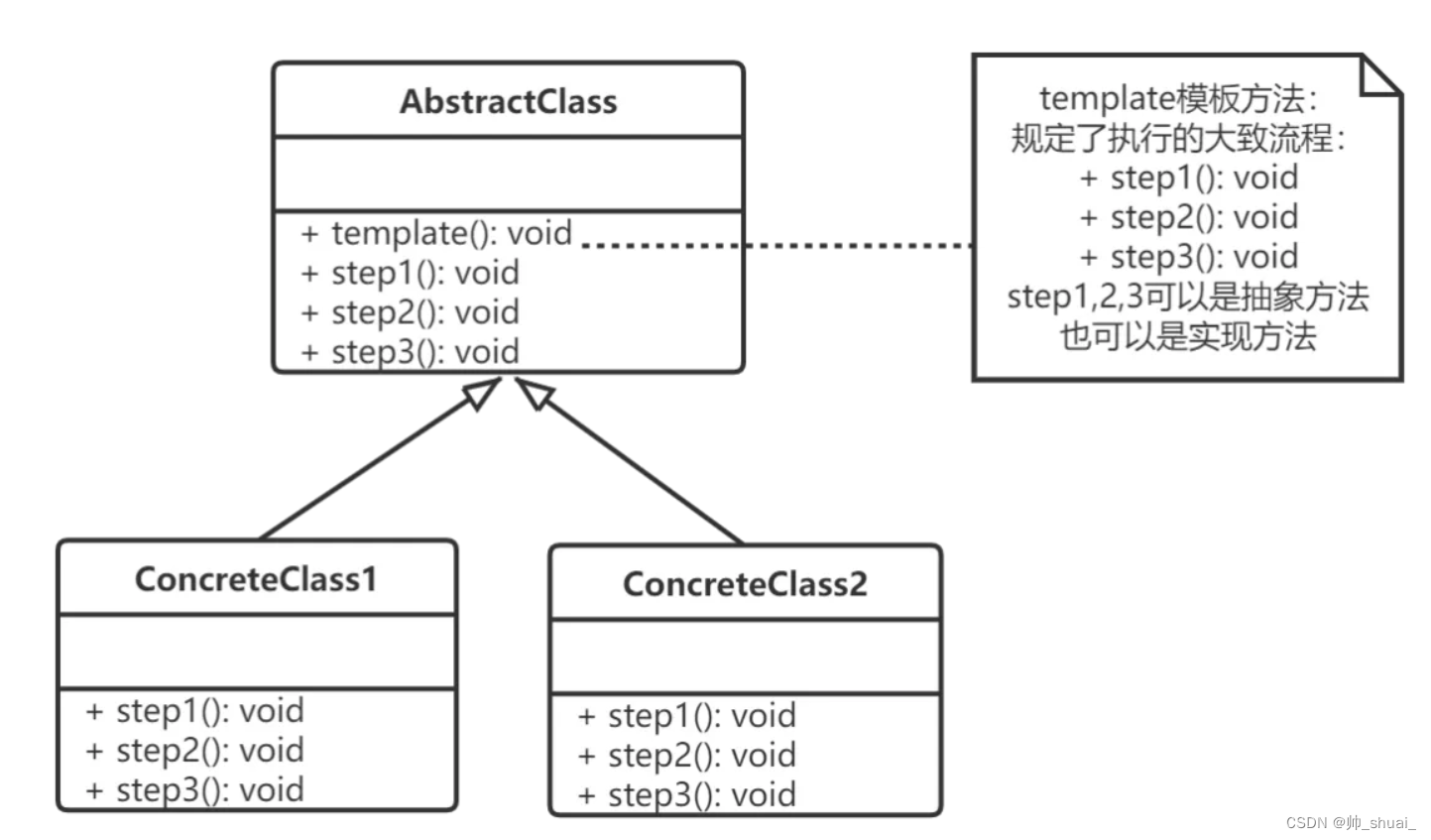
Unity实现设计模式——模板方法模式
Unity实现设计模式——模板方法模式 模板模式(Template Pattern), 指在一个抽象类公开定义了执行它的方法的模板。它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。 简单说, 模板方法模式定义一个操作中的算法的骨架&…...
)
C++实现高性能内存池(二)
文章目录 一、设计内存池二、实现MemoryPool::construct() 实现MemoryPool::deallocate() 实现MemoryPool::~MemoryPool() 实现MemoryPool::allocate() 实现三、与 std::vector 的性能对比一、设计内存池 在上节中,我们在模板链表栈中使用了默认构造器来管理栈操作中的元素内…...

沪深300期权一个点多少钱?
经中国证监会批准,深圳证券交易所于2019年12月23日上市嘉实沪深300ETF期权合约品种。该产品是以沪深300为标的物的嘉实沪深300ETF交易型指数基金为标的衍生的标准化合约,下文介绍沪深300期权一个点多少钱?本文来自:期权酱 一、沪深300期权涨…...

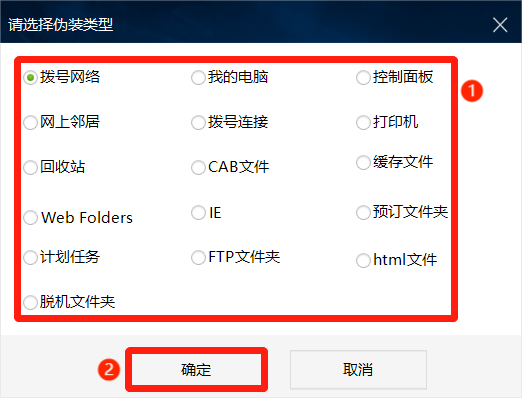
怎么防止重要文件夹丢失?文件夹安全如何保护?
我们在使用电脑的过程中,会将重要数据放在文件夹中,那么,我们该怎么防止重要文件夹丢失呢?下面我们就一起来了解一下。 EFS加密 EFS加密可以对于NTFS卷上的文件夹进行加密,加密后的文件夹将只允许加密时登录系统的用户…...

用于物体识别和跟踪的下游任务自监督学习-1-引言
一:引言: 图像和视频理解是计算机视觉应用中的基本问题,旨在使机器能够像人类一样解释和理解视觉数据。这些问题涉及识别图像和视频中的对象、人物、动作、事件和场景。如图1.1-(a)所示的图像识别任务包括对象检测[1]…...

式子表达ds类——多用位置/值域表示未知数+区间覆盖转区间加:CF407E
https://www.luogu.com.cn/problem/CF407E 多用位置/值域表示未知数 推出的式子中 n n n 表示长度,应该直接换成 r − l 1 r-l1 r−l1 区间覆盖转区间加 推出的式子有 m x , m n mx,mn mx,mn,朴素思路是用单调队列区间覆盖维护 那样就不能很方便…...
)
Python 实现秒表功能(比较好玩的题目)
以下实例使用 time 模块来实现秒表功能: import time print(按下回车开始计时,按下ctrlc停止计时) while True:input("")starttimetime.time()print(开始)try:while True:print(计时:,round(time.time()-starttime,0),秒)time.sle…...

DALL-E 3调参教程;百度新出的AI写小说神器;通义听悟看播客也太爽了;系列博文带你理解生成式AI | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 2023年诺贝尔奖全部揭晓,一文看完6类奖项花落谁家 https://www.nobelprize.org/prizes 随着最后一项「经济学奖」的揭秘&a…...

设计模式-享元模式
概念 共享内存(主要考虑内存,而非效率)相同的数据,共享使用(JS中未找到经典应用场景) 演示 <!-- 无限下拉列表,将事件代理到高层节点上 --> <!-- 如果都绑定到<a>标签&#x…...

中秋时节赏明月,五子棋戏月饼趣 — Flutter中秋限定版五子棋
前言 当中秋时节来临,我们都期待着与亲人朋友共度这个美好的节日。这个时候,除了传统的赏月和品尝美味的月饼,我还有一个特别的建议——尝试一款有趣的Flutter五子棋游戏!这款五子棋游戏以中秋为主题,游戏的棋子也可爱…...

Scala第十九章节
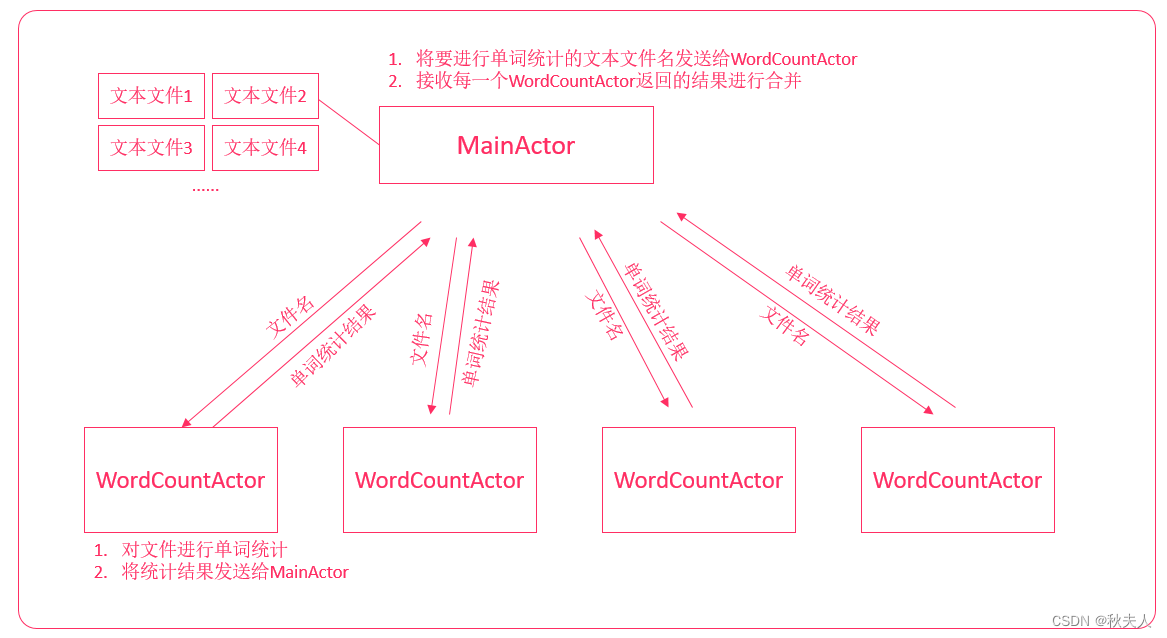
Scala第十九章节 scala总目录 文档资料下载 章节目标 了解Actor的相关概述掌握Actor发送和接收消息掌握WordCount案例 1. Actor介绍 Scala中的Actor并发编程模型可以用来开发比Java线程效率更高的并发程序。我们学习Scala Actor的目的主要是为后续学习Akka做准备。 1.1 Ja…...

kafka与hbase的区别
Kafka 和 HBase 是两个不同的分布式数据存储系统,它们可以在大数据应用中发挥不同的作用。 Kafka 是一个高吞吐量的分布式发布订阅消息系统,主要用于处理实时数据流。它具有以下特点: 高性能:Kafka 能够以非常高的吞吐量和低延迟…...

出栈序列的合法性
给定一个最大容量为 M 的堆栈,将 N 个数字按 1, 2, 3, ..., N 的顺序入栈,允许按任何顺序出栈,则哪些数字序列是不可能得到的?例如给定 M5、N7,则我们有可能得到{ 1, 2, 3, 4, 5, 6, 7 },但不可能得到{ 3, …...

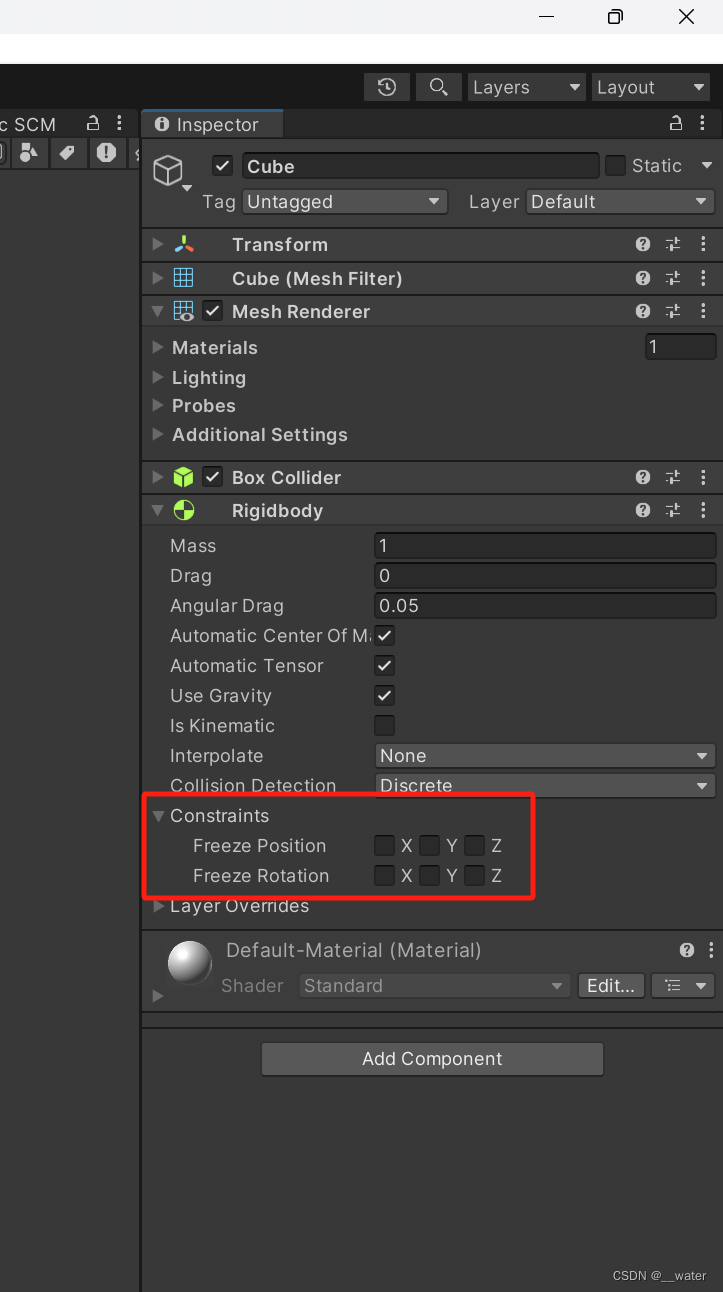
unity操作_刚体 c#
刚体Rigidbody 首先在场景中创建一个Plane 位置重置一下 再创建一个Cube 充值 y0.5 我们可以看出创建的Cube 和 Plane都自带碰撞器 Plane用的是网格碰撞器 我们可以通过网格世界看到不同的网格碰撞器 发生碰撞(条件): 两个物体都有碰撞器 …...
介绍(Python示例))
网络编程中套接字(socket)介绍(Python示例)
网络编程中套接字(socket)介绍(Python示例) 网络编程就是同一计算机的进程间或者不同的联网计算机之间的通信(交换数据)。 那么,这两台计算机之间用什么传输数据呢?首先你肯定先需要…...

d3dcompiler_43.dll是什么文件?缺失d3dcompiler_43.dll文件修复与解决方法
今天我要和大家分享的是关于d3dcompiler_43.dll丢失的解决方法。我相信很多网友在使用电脑时都遇到过这个问题,那么接下来就让我们一起来探讨一下如何解决这个问题吧! 首先,让我们来了解一下d3dcompiler_43.dll文件的总体介绍。d3dcompiler_…...

YOLOv7改进:SPD-Conv,低分辨率图像和小物体涨点明显,涨点神器!!!
💡💡💡本文属于原创独家改进:SPD-Conv,优势:处理低分辨率图像和小物体等更困难的任务时性能更优 SPD-Conv | 亲测在多个数据集实现暴力涨点,尤其是小物体检测你值得拥有,强烈推荐,独家首发; 收录: YOLOv7高阶自研专栏介绍: http://t.csdnimg.cn/tYI0c ✨…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
