使用 html2canvas 和 jspdf 将页面转 pdf,同时解决当页面过长时,页面白屏问题
代码如下,直接粘贴复制即可,代码中 jspdf 是全局引入,你可以自己局部引入
别人使用标签的方式来显示 base64,但是当页面过长时,base64 大小过大会导致页面解析异常,显示白屏
import html2canvas from 'html2canvas';export function printPdf(dom: HTMLElement | null) {// 1 dom 存在if (!dom) return;// 2 生成 canvashtml2canvas(dom, { useCORS: true, allowTaint: true }).then(function (canvas) {// document.body.appendChild(canvas);// return;// 1 canvas 宽高const contentWidth = canvas.width;const contentHeight = canvas.height;console.log('contentWidth contentHeight', contentWidth, contentHeight);// 2 一页 pdf 显示 html 页面生成的 canvas 高度const pageHeight = (contentWidth / 592.28) * 841.89;// 3 未生成 pdf 的 html 页面高度let leftHeight = contentHeight;// 4 pdf 页面偏移let position = 0;// 5 a4纸的尺寸 [595.28, 841.89],html 页面生成的 canvas 在 pdf 中图片的宽高const imgWidth = 595.28;const imgHeight = (592.28 / contentWidth) * contentHeight;const img = canvas.toDataURL('image/jpeg', 1.0);const pdf = new jspdf.jsPDF('', 'pt', 'a4');// 有两个高度需要区分,一个是html页面的实际高度,和生成 pdf 的页面高度(841.89)// 当内容未超过 pdf 一页显示的范围,无需分页if (leftHeight < pageHeight) {pdf.addImage(img, 'JPEG', 0, 0, imgWidth, imgHeight);} else {while (leftHeight > 0) {console.log(imgWidth, imgHeight, position, leftHeight);pdf.addImage(img, 'JPEG', 0, position, imgWidth, imgHeight);leftHeight -= pageHeight;position -= 841.89;// 避免添加空白页if (leftHeight > 0) {pdf.addPage();}}}// 6 挂载至页面const blob = dataURLtoBlob(pdf.output('datauristring'));console.log(blob);const url = window.URL.createObjectURL(blob); //获得一个pdf的url对象location.href = url;// window.open(url, '_blank')//打开一个新窗口// console.log(url);// URL.revokeObjectURL(url) //释放内存// const base64String = btoa(pdf.output());// const embed = `<embed type="application/pdf" src="data:application/pdf;base64, ${base64String}" width="100%" height="100%">`;// document.documentElement.style.overflow = 'hidden';// document.body.innerHTML = embed;});
}相关文章:

使用 html2canvas 和 jspdf 将页面转 pdf,同时解决当页面过长时,页面白屏问题
代码如下,直接粘贴复制即可,代码中 jspdf 是全局引入,你可以自己局部引入 别人使用标签的方式来显示 base64,但是当页面过长时,base64 大小过大会导致页面解析异常,显示白屏 import html2canvas from html2…...

【Python 千题 —— 基础篇】今年几岁啦
题目描述 题目描述 介绍自己的年龄。请使用 input 函数读入一个整数,表示自己的年龄,然后程序将自动生成介绍自己年龄的英文语句。 输入描述 输入一个整数,表示自己的年龄。 输出描述 程序将生成一个英文语句,以介绍自己的年…...

git push 失败 shallow update not allowed
问题描述: ~/OK62xx-linux-sdk/OK62xx-linux-kernel$ git push origin master Counting objects: 83919, done. Delta compression using up to 144 threads. Compressing objects: 100% (75697/75697), done. Writing objects: 100% (83919/83919), 232.41 MiB | …...

uniapp 在uni.scss 根据@mixin定义方法 、通过@include全局使用
在官方文档中提及到uni.scss中变量的使用,而我想定义方法,这样写css样式更方便 一、官方文档的介绍 根据官方文档我知道,在这面定义的变量全局都可使用。接下来我要在这里定义方法。 二、在uni.scss文件中定义方法 我在uni.scss文件中定义了…...

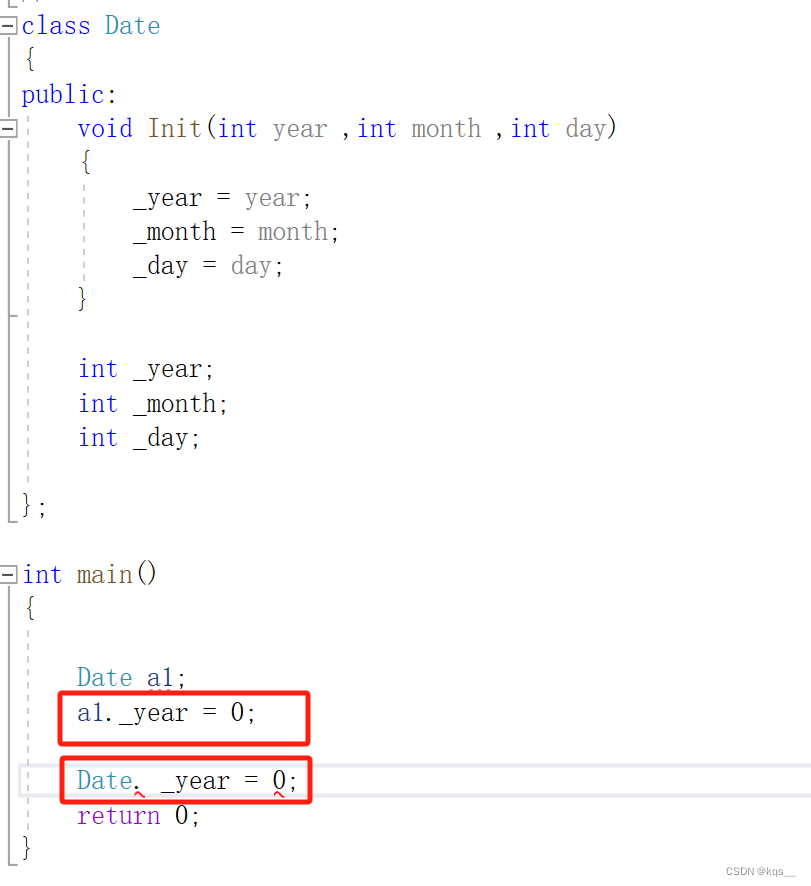
C++ 类和对象(一)
1.面向过程和面向对象初步认识 C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 C是基于面向对象的,关注的是对象,将一件事情拆分成不同的对象,靠对象之间的交互完 成。 …...

rust函数
一 、函数定义 (一)格式 使用fn关键字 fn是 function 的缩写 1.无返回值的 fn 函数名 ( [paraname: type]... ) {函数体 }参数必须声明参数名称和类型 函数定义时指定的参数叫做 形参。调用时传递给函数的参数叫做 实参。 例子 fn another_function(…...

链表的基本操作
(一)实验类型:设计性 (二)实验目的: 1. 掌握线性表的链式存贮结构及基本操作,深入了解链表的基本特性,以便在实际问题背景下灵活运用它们。 2. 巩固该存贮结构的构造方法࿰…...

Flutter AI五子棋
前言 在上一篇文章中,讲解了如何实现双人在本地对战的五子棋,但是只有一个人的时候就不太好玩,同时博主也没有把五子棋相关的文章写过瘾。那么这篇文章,我们来实现一个功能更加丰富的五子棋吧!在设计五子棋的算法方面&…...

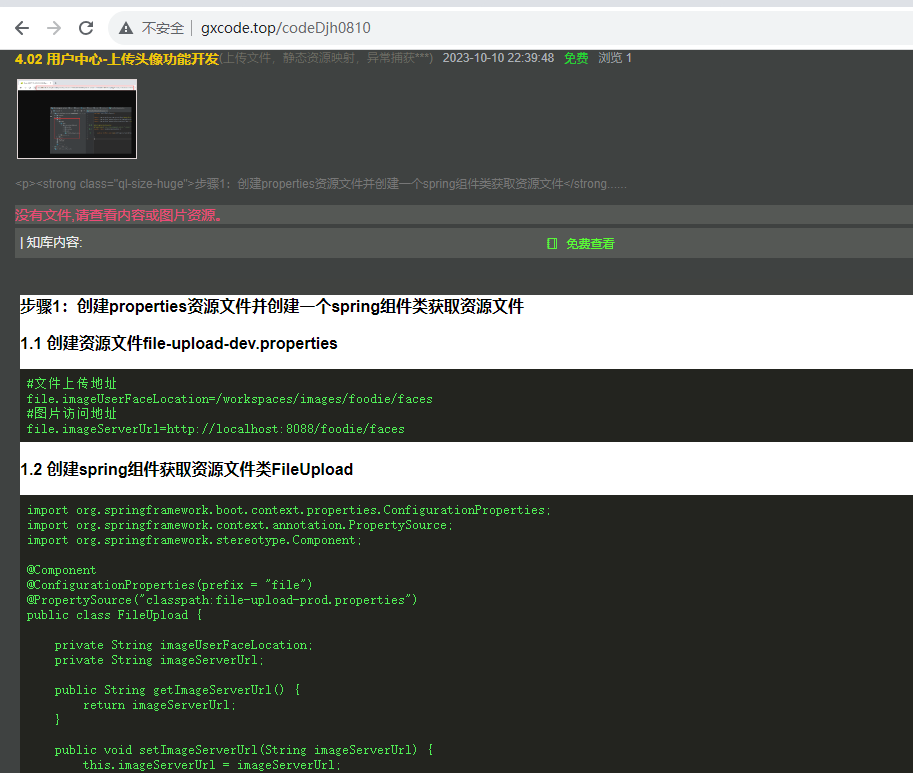
springboot项目中后台文件上传处理
参考地址:http://www.gxcode.top/code 文件上次核心处理代码: @Autowired private FileUpload fileUpload; //获取资源对象:file-upload-prod.properties@ApiOperation(value = "用户头像修改", notes = "用户头像修改", httpMethod =...

【SQL】MySQL中的存储引擎、事务、锁、日志
存储引擎: 数据库管理系统(DBMS)使用数据存储引擎进行创建、查询、更新和删除数据。 MySQL5.5之前默认的存储引擎是MyISAM,5.5及之后版本默认的存储引擎是InnoDB。(my.ini中指定的) MyISAM:不支持事务,不支…...
)
DRM全解析 —— CRTC详解(2)
接前一篇文章:DRM全解析 —— CRTC详解(1) 本文继续对DRM中CRTC的核心结构struct drm_crtc的成员进行释义。 3. drm_crtc结构释义 (5)struct drm_modeset_lock mutex /*** @mutex:** This provides a read lock for the overall CRTC state (mode, dpms* state, ...) an…...

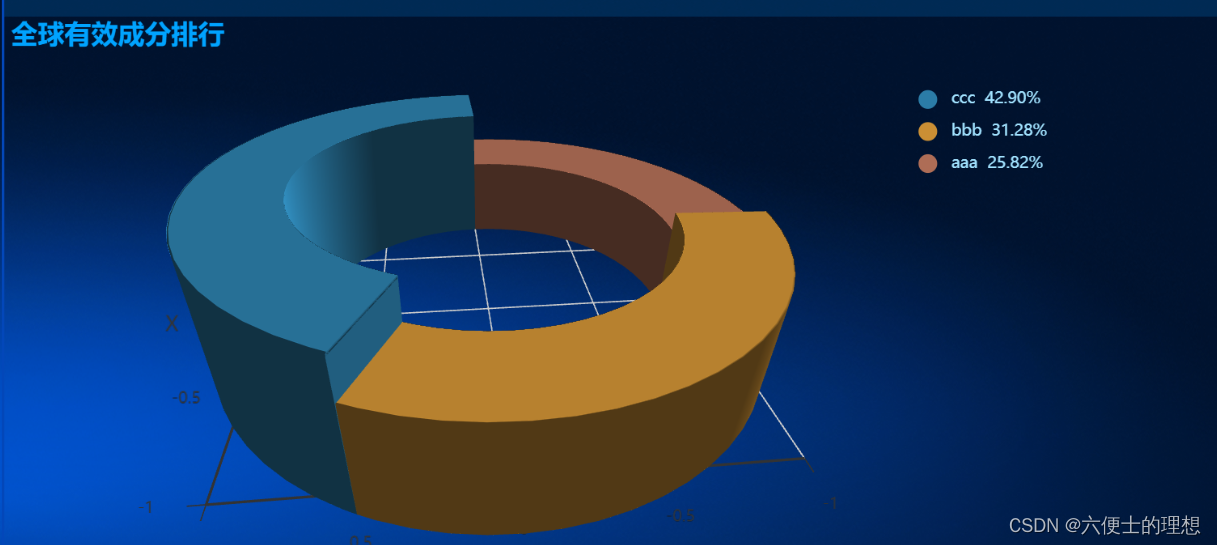
3d环形图开发(vue3+vite+ts)
开发效果(待完善): 技术支持: Echarts echarts-gl 安装: 注:echarts与echarts-gl版本需对应,可参考官网 pnpm add echarts4.9.0 echarts-gl1.1.2 组件封装: <template><…...

element ui中父子组件共用一个el-dialog弹窗,切换组件页面弹窗进行关闭
在Element UI中,如果多个父子组件共用一个el-dialog弹窗,并且需要在切换组件页面时关闭弹窗,你可以考虑以下方法来实现: 使用Vuex进行状态管理: 在Vuex中创建一个状态来管理弹窗的显示状态(例如࿰…...

基于Keil a51汇编 —— Segments, Modules, and Programs
段、模块和程序 在初始设计阶段,定义程序要执行的任务,然后划分为子程序。以下是与 Ax51 汇编器和 Lx51 链接器/定位器一起使用的子程序类型的简要介绍。 段是代码块或数据存储器。段可以是可重定位的,也可以是绝对的。可重定位段具有名称、…...

基于Java+SpringBoot+Vue民宿管理系统的设计与实现 前后端分离【Java毕业设计·文档报告·代码讲解·安装调试】
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

【Qt】三种方式实现抽奖小游戏
简介 本文章是基本Qt与C实现一个抽奖小游戏,用到的知识点在此前发布的几篇文章。 下面是跳转链接: 【Qt控件之QLabel】用法及技巧链接: https://blog.csdn.net/MrHHHHHH/article/details/133691441?spm1001.2014.3001.5501 【Qt控件之QPus…...

【算法与数据结构】--算法基础--算法设计与分析
一、贪心算法 贪心算法是一种解决优化问题的算法设计方法,其核心思想是在每一步选择当前状态下的最优解,从而希望最终达到全局最优解。下面将介绍贪心算法的原理、实现步骤,并提供C#和Java的实现示例。 1.1 原理: 贪心算法的原…...

vue部分入门知识点代码示例
1. Vue实例 Vue.js的核心是Vue实例,用来管理你的应用。以下是一个创建Vue实例的示例: <!DOCTYPE html> <html> <head><title>Vue.js入门示例</title><!-- 引入Vue.js库 --><script src"https://cdn.jsdel…...

【图灵】Spring为什么要用三级缓存解决循环依赖问题
这里写自定义目录标题 一、什么是循环依赖二、什么是单例池?什么是一级缓存?三、什么是二级缓存,它的作用是什么?四、什么是三级缓存,它的作用是什么?五、为什么Spring一定要使用三级缓存来解决循环依赖六、…...

bert入门
bert是什么 BERT(Bidirectional Encoder Representations from Transformers)是一种自然语言处理(NLP)中的预训练模型,它是基于Transformer架构的一种深度学习模型。BERT的主要目标是在大规模文本语料库上进行预训练&a…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
