vue部分入门知识点代码示例
1. Vue实例
Vue.js的核心是Vue实例,用来管理你的应用。以下是一个创建Vue实例的示例:
<!DOCTYPE html>
<html>
<head><title>Vue.js入门示例</title><!-- 引入Vue.js库 --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body><div id="app">{{ message }}</div><script>// 创建一个Vue实例var app = new Vue({el: '#app', // 关联实例到id为app的HTML元素data: {message: 'Hello, Vue!'}});</script>
</body>
</html>
- 上面的示例中,我们引入了Vue.js库,创建了一个Vue实例,并将其关联到一个HTML元素(id为app的
<div>)。 data属性包含了我们的数据,这里是一个message属性,它在HTML模板中用双花括号语法插入。
2. 数据绑定
Vue.js支持数据绑定,当数据改变时,视图会自动更新。以下是一个简单的示例:
<div id="app"><p>{{ message }}</p><button @click="changeMessage">Change Message</button>
</div><script>var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'},methods: {changeMessage: function() {this.message = 'New Message!';}}});
</script>
- 在这个示例中,我们在Vue实例中定义了一个方法
changeMessage,它会在按钮点击时改变message属性的值。
3. 条件与循环
Vue.js允许你使用指令来处理条件渲染和循环渲染。以下是示例:
<div id="app"><p v-if="showMessage">{{ message }}</p><ul><li v-for="item in items">{{ item }}</li></ul>
</div><script>var app = new Vue({el: '#app',data: {message: 'Hello, Vue!',showMessage: true,items: ['Item 1', 'Item 2', 'Item 3']}});
</script>
v-if用于条件渲染,只有当showMessage为true时,段落才会显示。v-for用于循环渲染,将items数组中的项渲染为列表项。
4. 事件处理
Vue.js允许你轻松地处理用户交互事件。以下是一个事件处理的示例:
<div id="app"><button @click="sayHello">Say Hello</button>
</div><script>var app = new Vue({el: '#app',methods: {sayHello: function() {alert('Hello, Vue!');}}});
</script>
- 这个示例中,我们使用
@click指令来监听按钮点击事件,并调用sayHello方法来弹出一个提示框。
5. 组件
Vue.js允许你创建可复用的组件。以下是一个简单的组件示例:
<div id="app"><my-component></my-component>
</div><script>// 定义一个全局的组件Vue.component('my-component', {template: '<div>This is a custom component</div>'});var app = new Vue({el: '#app'});
</script>
- 这个示例中,我们定义了一个名为
my-component的全局组件,然后在HTML中使用它。
6. 生命周期钩子
Vue.js提供了生命周期钩子函数,允许你在组件的不同生命周期阶段执行代码。以下是一个生命周期钩子的示例:
<div id="app"><p>{{ message }}</p>
</div><script>var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'},beforeCreate: function() {console.log('Before Create Hook');},created: function() {console.log('Created Hook');},mounted: function() {console.log('Mounted Hook');}});
</script>
- 这个示例中,我们定义了
beforeCreate、created和mounted生命周期钩子函数,并在控制台中打印消息以便观察组件生命周期。
7. 计算属性
Vue.js允许你定义计算属性,这些属性根据其他属性的变化而动态计算。以下是一个计算属性的示例:
<div id="app"><p>{{ fullName }}</p>
</div><script>var app = new Vue({el: '#app',data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: function() {return this.firstName + ' ' + this.lastName;}}});
</script>
- 在这个示例中,我们定义了一个计算属性
fullName,它动态计算出firstName和lastName的合并结果。
8. 条件类与样式绑定
Vue.js允许你通过条件判断动态绑定类和样式。以下是一个条件类和样式绑定的示例:
<div id="app" :class="{ 'active': isActive, 'error': hasError }"><p :style="{ color: textColor, fontSize: textSize + 'px' }">Styled Text</p>
</div><script>var app = new Vue({el: '#app',data: {isActive: true,hasError: false,textColor: 'blue',textSize: 20}});
</script>
- 在这个示例中,我们使用
:class和:style指令来动态绑定类和样式,具体取决于数据属性的值。
9. 表单处理
Vue.js使表单处理变得更加简单,可以轻松地实现双向数据绑定。以下是一个简单的表单处理示例:
<div id="app"><input v-model="message" placeholder="Type something"><p>You typed: {{ message }}</p>
</div><script>var app = new Vue({el: '#app',data: {message: ''}});
</script>
- 这个示例中,我们使用
v-model指令在输入框和数据属性message之间建立双向绑定,实现实时更新。
10. Vue Router
Vue Router是Vue.js的官方路由管理器,用于构建单页面应用(SPA)。以下是一个简单的Vue Router示例:
<!-- 引入Vue.js和Vue Router库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script><div id="app"><router-link to="/home">Home</router-link><router-link to="/about">About</router-link><router-view></router-view>
</div><script>// 定义组件var HomeComponent = { template: '<div>Home Component</div>' };var AboutComponent = { template: '<div>About Component</div>' };// 创建Vue实例并配置路由var app = new Vue({el: '#app',router: new VueRouter({routes: [{ path: '/home', component: HomeComponent },{ path: '/about', component: AboutComponent }]})});
</script>
- 这个示例中,我们引入了Vue Router库,定义了两个组件
HomeComponent和AboutComponent,并配置了路由。
11. 自定义指令
Vue.js允许你创建自定义指令来扩展Vue的功能。以下是一个自定义指令的示例:
<div id="app"><p v-highlight="'yellow'">This text is highlighted</p>
</div><script>// 注册全局自定义指令 v-highlightVue.directive('highlight', {bind(el, binding) {// el是绑定指令的元素// binding.value是指令的参数,在这里是颜色el.style.backgroundColor = binding.value;}});var app = new Vue({el: '#app'});
</script>
- 这个示例中,我们创建了一个名为
v-highlight的自定义指令,用于修改元素的背景颜色。
12. Vuex 状态管理
当应用变得复杂时,状态管理变得关键。Vue.js提供了Vuex库来管理应用的状态。以下是一个简单的Vuex示例:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vuex@3.6.2/vuex.js"></script><div id="app"><p>Count: {{ $store.state.count }}</p><button @click="increment">Increment</button>
</div><script>// 创建一个 Vuex storeconst store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;}}});var app = new Vue({el: '#app',store,methods: {increment() {this.$store.commit('increment');}}});
</script>
- 这个示例中,我们创建了一个简单的Vuex store,用于管理一个计数器的状态。
13. 路由守卫
Vue Router提供了路由守卫,允许你在导航到不同路由时执行一些逻辑。以下是一个路由守卫的示例:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script><div id="app"><router-link to="/home">Home</router-link><router-link to="/about">About</router-link><router-view></router-view>
</div><script>var app = new Vue({el: '#app',router: new VueRouter({routes: [{ path: '/home', component: HomeComponent },{ path: '/about', component: AboutComponent }]})});// 全局前置守卫app.$router.beforeEach((to, from, next) => {// 在导航前执行逻辑console.log('Navigating to', to.path);next();});var HomeComponent = { template: '<div>Home Component</div>' };var AboutComponent = { template: '<div>About Component</div>' };
</script>
- 这个示例中,我们使用了全局前置守卫,在每次导航前打印日志。
相关文章:

vue部分入门知识点代码示例
1. Vue实例 Vue.js的核心是Vue实例,用来管理你的应用。以下是一个创建Vue实例的示例: <!DOCTYPE html> <html> <head><title>Vue.js入门示例</title><!-- 引入Vue.js库 --><script src"https://cdn.jsdel…...

【图灵】Spring为什么要用三级缓存解决循环依赖问题
这里写自定义目录标题 一、什么是循环依赖二、什么是单例池?什么是一级缓存?三、什么是二级缓存,它的作用是什么?四、什么是三级缓存,它的作用是什么?五、为什么Spring一定要使用三级缓存来解决循环依赖六、…...

bert入门
bert是什么 BERT(Bidirectional Encoder Representations from Transformers)是一种自然语言处理(NLP)中的预训练模型,它是基于Transformer架构的一种深度学习模型。BERT的主要目标是在大规模文本语料库上进行预训练&a…...

蓝桥杯基础---切面条
切面条 一根高筋拉面,中间切一刀,可以得到2根面条。 如果先对折1次,中间切一刀,可以得到3根面条。 如果连续对折2次,中间切一刀,可以得到5根面条。 那么,连续对折10次,中间切一刀…...

Spring Data Redis使用方式
1.导入Spring Data Redis的maven坐标 pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 2. 配置Redis数据源 2.1application.yml文件…...

HarmonyOS/OpenHarmony原生应用开发-华为Serverless认证服务说明(二)
一、支持HarmonyOS(Stage模型-API9)应用的账户注册登录方式 文档中的TS作者认为就是ArkTS之意。暂时支持四种模式,手机、邮箱、匿名、自有账户。 二、暂时不支持HarmonyOS(Stage模型-API9)应用的账户注册登录方式 包括华为账户注册登录,HarmonyOS…...

华为数通方向HCIP-DataCom H12-831题库(多选题:241-259)
第241题 设备产生的信息可以向多个方向输出信息,为了便于各个方向信息的输出控制,信息中心定义了10条信息通道,使通道之间独立输出,缺省情况下,以下哪些通道对应的输出方向可以接收Trap信息? A、console通道 B、logbuffer通道 C、snmpagent通道 D、trapbuffer通道 答案:…...

深度学习在 NumPy、TensorFlow 和 PyTorch 中实现所有损失函数
目录 一、说明 二、内容提示 三、均方误差 (MSE) 损失 3.1 NumPy 中的实现 3.2 在 TensorFlow 中的实现 3.3 在 PyTorch 中的实现 四、二元交叉熵损失 4.1 NumPy 中的实现 4.2 在 TensorFlow 中的实现 4.3 在 PyTorch 中的实现 五、加权二元交叉熵损失 5.1 分类交叉熵损失 5.2 …...

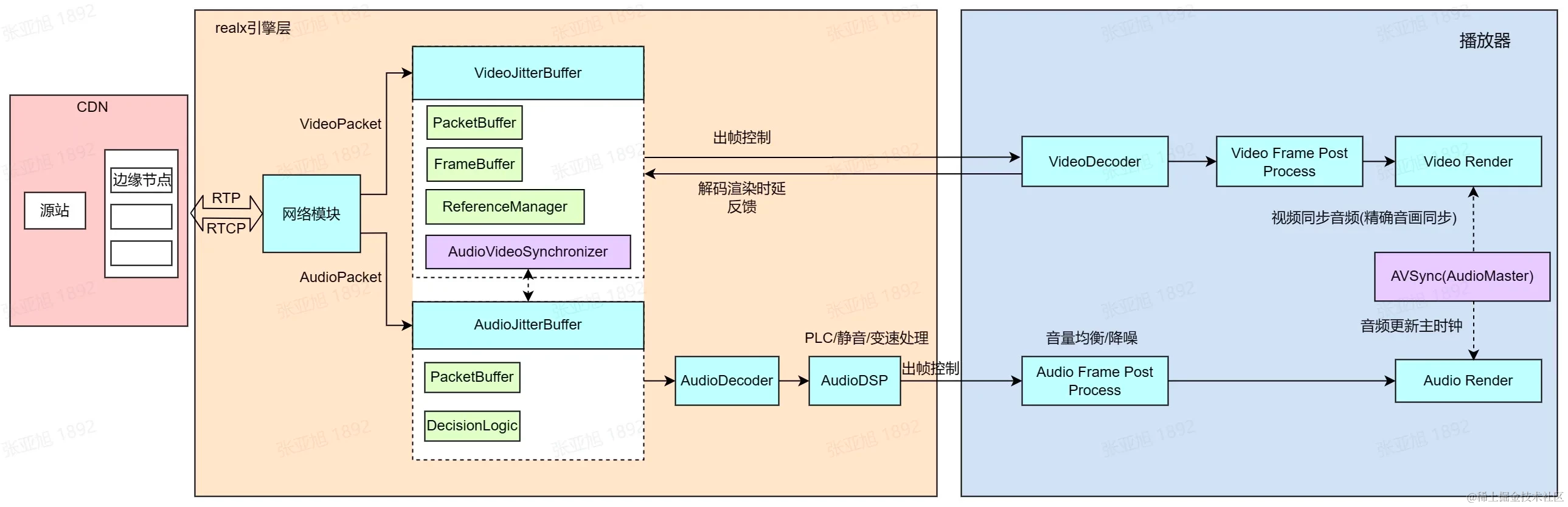
超低延时直播技术演进之路-进化篇
一、概述 网络基础设施升级、音视频传输技术迭代、WebRTC 开源等因素,驱动音视频服务时延逐渐降低,使超低延时直播技术成为炙手可热的研究方向。实时音视频业务在消费互联网领域蓬勃发展,并逐渐向产业互联网领域加速渗透。经历了行业第一轮的…...

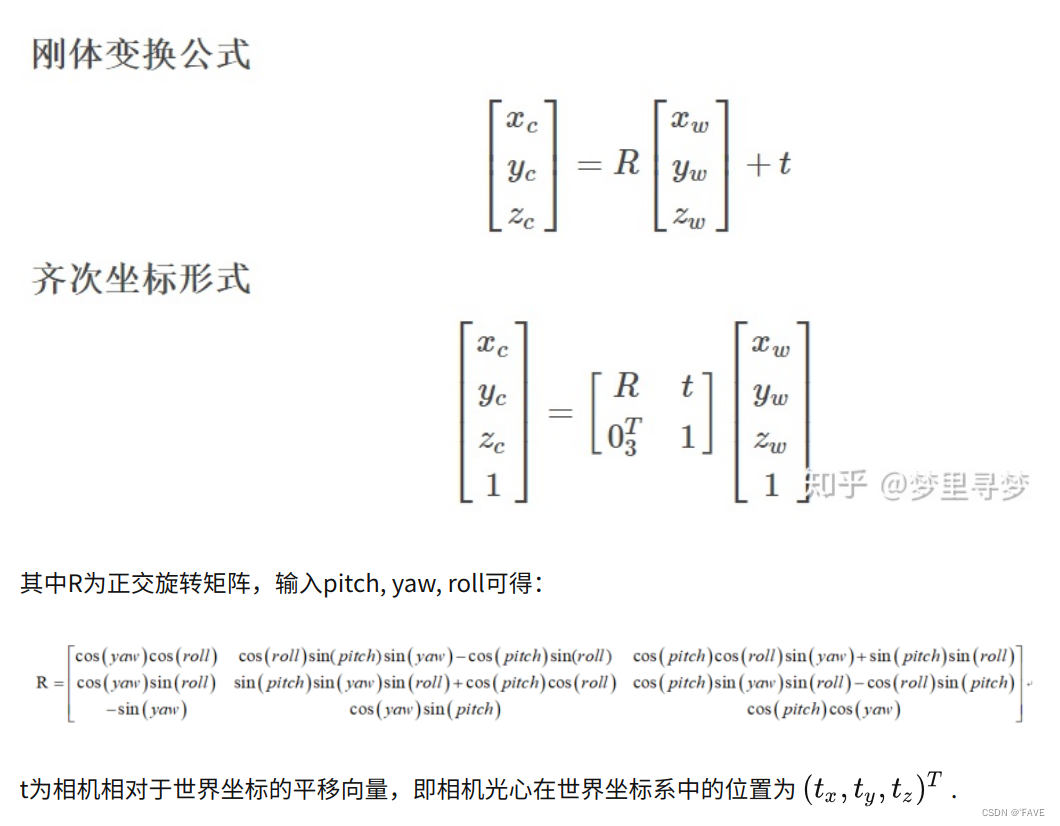
相机坐标系之间的转换
一、坐标系之间的转换 一个有4个坐标系:图像坐标系、像素坐标系、相机坐标系、世界坐标系。 1.图像坐标系和像素坐标系之间的转换 图像坐标系和像素坐标系在同一个平面,利用平面坐标系之间的转换关系可以之知道两个坐标系变换的公式,并且该…...

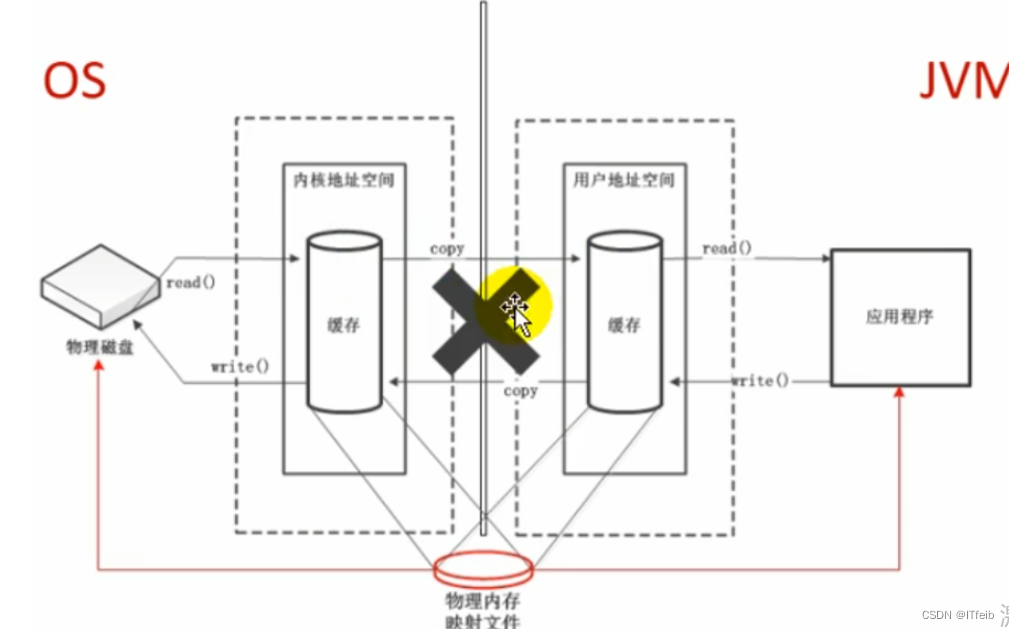
jvm--对象实例化及直接内存
文章目录 1. 创建对象2. 对象内存布局3. 对象的访问定位4. 直接内存(Direct Memory) 1. 创建对象 创建对象的方式: new最常见的方式、Xxx 的静态方法(单例模式),XxxBuilder/XxxFactory 的静态方法Class 的…...

【数据结构与算法】如何对快速排序进行细节优化以及实现非递归版本的快速排序?
君兮_的个人主页 即使走的再远,也勿忘启程时的初心 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,国庆长假结束了,无论是工作还是学习都该回到正轨上来了,从今天开始恢复正常的更新频率,今天为大家带来的内容…...

【电商API接口的应用:电商数据分析入门】初识Web API(一)
如何使用Web应用变成接口(API)自动请求网站到特定信息而不是整个网站,再对这些信息进行可视化。由于这样编写到程序始终使用最新到数据来生成可视化,因此即便数据瞬息万变,它呈现到信息也都是最新的。 使用Web API Web API是网站的一部分&am…...

大运新能源天津车展深度诠释品牌魅力 为都市人群打造理想车型
如今,新能源汽车行业发展潜力巨大,不断吸引无数车企入驻新能源汽车赛道,而赛道的持续紧缩也让一部分车企很难找到突破重围的机会。秉持几十年的造车经验,大运新能源凭借雄厚的品牌实力从一众车企中脱颖而出。从摩托车到重卡&#…...
的应用)
深入浅出:react高阶成分(HOC)的应用
React中的HOC(Higher-Order Component)是一种高阶组件的模式,它是一个函数,接收一个组件作为参数,并返回一个新的包装组件。HOC可以用于增强组件的功能,例如添加属性、处理生命周期方法、共享状态等。 HOC…...

分库分表(3)——ShardingJDBC实践
一、ShardingSphere产品介绍 Apache ShardingSphere 是一套开源的分布式数据库中间件解决方案组成的生态圈,它由 JDBC、Proxy 和 Sidecar(规划中)这 3 款相互独立,却又能够混合部署配合使用的产品组成。 它们均提供标准化的数据分…...

Xcode 15下,包含个推的项目运行时崩溃的处理办法
升级到Xcode15后,部分包含个推的项目在iOS17以下的系统版本运行时,会出现崩溃,由于崩溃在个推Framework内部,无法定位到具体代码,经过和个推官方沟通,确认问题是项目支持的最低版本问题。 需要将项目的最低…...

《安富莱嵌入式周报》第324期:单对以太网技术实战,IROS2023迪士尼逼真机器人展示,数百万模具CAD文件下载,闭环步进电机驱动器,CANopen全解析
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 更新一期视频教程: 第8期ThreadX视频教程:应用实战,将裸机工程移植到RTOS的任务划分…...

Kafka集群架构设计原理详解
从 Zookeeper 数据理解 Kafka 集群工作机制 这一部分主要是理解 Kafka 的服务端重要原理。但是 Kafka 为了保证高吞吐,高性能,高可扩展的三高架构,很多具体设计都是相当复杂的。如果直接跳进去学习研究,很快就会晕头转向。所以&am…...

学习Kotlin编程语言
官网地址 https://developer.android.google.cn/kotlin/learn?hlzh-cn 脑图...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
