element ui中父子组件共用一个el-dialog弹窗,切换组件页面弹窗进行关闭
在Element UI中,如果多个父子组件共用一个el-dialog弹窗,并且需要在切换组件页面时关闭弹窗,你可以考虑以下方法来实现:
使用Vuex进行状态管理:
在Vuex中创建一个状态来管理弹窗的显示状态(例如,showDialog)。 在父子组件中都可以访问这个状态,以便共享。
当需要打开或关闭弹窗时,分发对应的Vuex mutation 来更新showDialog状态。
在el-dialog中使用v-if或v-show根据showDialog的值来控制弹窗的显示与隐藏。
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {showDialog: false,},mutations: {toggleDialog(state) {state.showDialog = !state.showDialog;},},
});
在父子组件中使用 mapState 和 mapMutations 来访问和修改 showDialog 状态:
// ParentComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button><child-component></child-component><el-dialog :visible="showDialog" @close="toggleDialog"><!-- 弹窗内容 --></el-dialog></div>
</template><script>
import { mapState, mapMutations } from 'vuex';export default {computed: {...mapState(['showDialog']),},methods: {...mapMutations(['toggleDialog']),},
};
</script>
// ChildComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button></div>
</template><script>
import { mapMutations } from 'vuex';export default {methods: {...mapMutations(['toggleDialog']),},
};
</script>
事件总线:
创建一个事件总线(Event Bus)作为Vue实例,使得不同组件可以通过该事件总线进行通信。
在需要打开或关闭弹窗的地方,触发事件,然后在el-dialog所在的组件中监听这些事件,以控制弹窗的显示与隐藏。
// EventBus.js
import Vue from 'vue';
export default new Vue();
在需要打开或关闭弹窗的地方触发事件:
// ParentComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button><child-component></child-component><el-dialog :visible="showDialog" @close="toggleDialog"><!-- 弹窗内容 --></el-dialog></div>
</template><script>
import EventBus from './EventBus';export default {data() {return {showDialog: false,};},methods: {toggleDialog() {this.showDialog = !this.showDialog;EventBus.$emit('toggle-dialog', this.showDialog);},},
};
</script>
// ChildComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button></div>
</template><script>
import EventBus from './EventBus';export default {methods: {toggleDialog() {EventBus.$emit('toggle-dialog', true);},},
};
</script>
在el-dialog所在的组件中监听事件:
// AnyComponent.vue
<template><el-dialog :visible="showDialog" @close="toggleDialog"><!-- 弹窗内容 --></el-dialog>
</template><script>
import EventBus from './EventBus';export default {data() {return {showDialog: false,};},created() {EventBus.$on('toggle-dialog', (showDialog) => {this.showDialog = showDialog;});},
};
</script>
使用provide和inject:
在父组件中使用provide来提供一个控制弹窗显示的方法,或者提供一个布尔值的ref。
在子组件中使用inject来获取这些提供的数据。
子组件可以调用提供的方法或者监听提供的ref来控制弹窗的显示与隐藏。
在父组件中使用provide来提供一个方法或ref:
// ParentComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button><child-component></child-component><el-dialog :visible="showDialog" @close="toggleDialog"><!-- 弹窗内容 --></el-dialog></div>
</template><script>
export default {provide: {toggleDialog: this.toggleDialog, // 方法showDialogRef: this.showDialogRef, // ref},data() {return {showDialog: false,showDialogRef: ref(false),};},methods: {toggleDialog() {this.showDialog = !this.showDialog;this.showDialogRef.value = this.showDialog;},},
};
</script>
在子组件中使用inject来获取这些提供的数据:
// ChildComponent.vue
<template><div><button @click="toggleDialog">Toggle Dialog</button></div>
</template><script>
import { inject } from 'vue';export default {setup() {const { toggleDialog, showDialogRef } = inject();const toggleDialogInParent = () => {toggleDialog();};return {toggleDialogInParent,showDialogRef,};},
};
</script>
相关文章:

element ui中父子组件共用一个el-dialog弹窗,切换组件页面弹窗进行关闭
在Element UI中,如果多个父子组件共用一个el-dialog弹窗,并且需要在切换组件页面时关闭弹窗,你可以考虑以下方法来实现: 使用Vuex进行状态管理: 在Vuex中创建一个状态来管理弹窗的显示状态(例如࿰…...

基于Keil a51汇编 —— Segments, Modules, and Programs
段、模块和程序 在初始设计阶段,定义程序要执行的任务,然后划分为子程序。以下是与 Ax51 汇编器和 Lx51 链接器/定位器一起使用的子程序类型的简要介绍。 段是代码块或数据存储器。段可以是可重定位的,也可以是绝对的。可重定位段具有名称、…...

基于Java+SpringBoot+Vue民宿管理系统的设计与实现 前后端分离【Java毕业设计·文档报告·代码讲解·安装调试】
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

【Qt】三种方式实现抽奖小游戏
简介 本文章是基本Qt与C实现一个抽奖小游戏,用到的知识点在此前发布的几篇文章。 下面是跳转链接: 【Qt控件之QLabel】用法及技巧链接: https://blog.csdn.net/MrHHHHHH/article/details/133691441?spm1001.2014.3001.5501 【Qt控件之QPus…...

【算法与数据结构】--算法基础--算法设计与分析
一、贪心算法 贪心算法是一种解决优化问题的算法设计方法,其核心思想是在每一步选择当前状态下的最优解,从而希望最终达到全局最优解。下面将介绍贪心算法的原理、实现步骤,并提供C#和Java的实现示例。 1.1 原理: 贪心算法的原…...

vue部分入门知识点代码示例
1. Vue实例 Vue.js的核心是Vue实例,用来管理你的应用。以下是一个创建Vue实例的示例: <!DOCTYPE html> <html> <head><title>Vue.js入门示例</title><!-- 引入Vue.js库 --><script src"https://cdn.jsdel…...

【图灵】Spring为什么要用三级缓存解决循环依赖问题
这里写自定义目录标题 一、什么是循环依赖二、什么是单例池?什么是一级缓存?三、什么是二级缓存,它的作用是什么?四、什么是三级缓存,它的作用是什么?五、为什么Spring一定要使用三级缓存来解决循环依赖六、…...

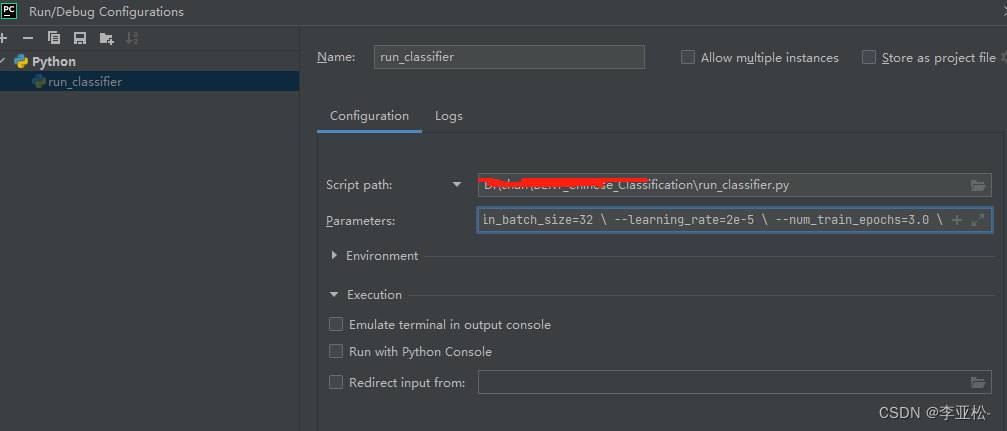
bert入门
bert是什么 BERT(Bidirectional Encoder Representations from Transformers)是一种自然语言处理(NLP)中的预训练模型,它是基于Transformer架构的一种深度学习模型。BERT的主要目标是在大规模文本语料库上进行预训练&a…...

蓝桥杯基础---切面条
切面条 一根高筋拉面,中间切一刀,可以得到2根面条。 如果先对折1次,中间切一刀,可以得到3根面条。 如果连续对折2次,中间切一刀,可以得到5根面条。 那么,连续对折10次,中间切一刀…...

Spring Data Redis使用方式
1.导入Spring Data Redis的maven坐标 pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 2. 配置Redis数据源 2.1application.yml文件…...

HarmonyOS/OpenHarmony原生应用开发-华为Serverless认证服务说明(二)
一、支持HarmonyOS(Stage模型-API9)应用的账户注册登录方式 文档中的TS作者认为就是ArkTS之意。暂时支持四种模式,手机、邮箱、匿名、自有账户。 二、暂时不支持HarmonyOS(Stage模型-API9)应用的账户注册登录方式 包括华为账户注册登录,HarmonyOS…...

华为数通方向HCIP-DataCom H12-831题库(多选题:241-259)
第241题 设备产生的信息可以向多个方向输出信息,为了便于各个方向信息的输出控制,信息中心定义了10条信息通道,使通道之间独立输出,缺省情况下,以下哪些通道对应的输出方向可以接收Trap信息? A、console通道 B、logbuffer通道 C、snmpagent通道 D、trapbuffer通道 答案:…...

深度学习在 NumPy、TensorFlow 和 PyTorch 中实现所有损失函数
目录 一、说明 二、内容提示 三、均方误差 (MSE) 损失 3.1 NumPy 中的实现 3.2 在 TensorFlow 中的实现 3.3 在 PyTorch 中的实现 四、二元交叉熵损失 4.1 NumPy 中的实现 4.2 在 TensorFlow 中的实现 4.3 在 PyTorch 中的实现 五、加权二元交叉熵损失 5.1 分类交叉熵损失 5.2 …...

超低延时直播技术演进之路-进化篇
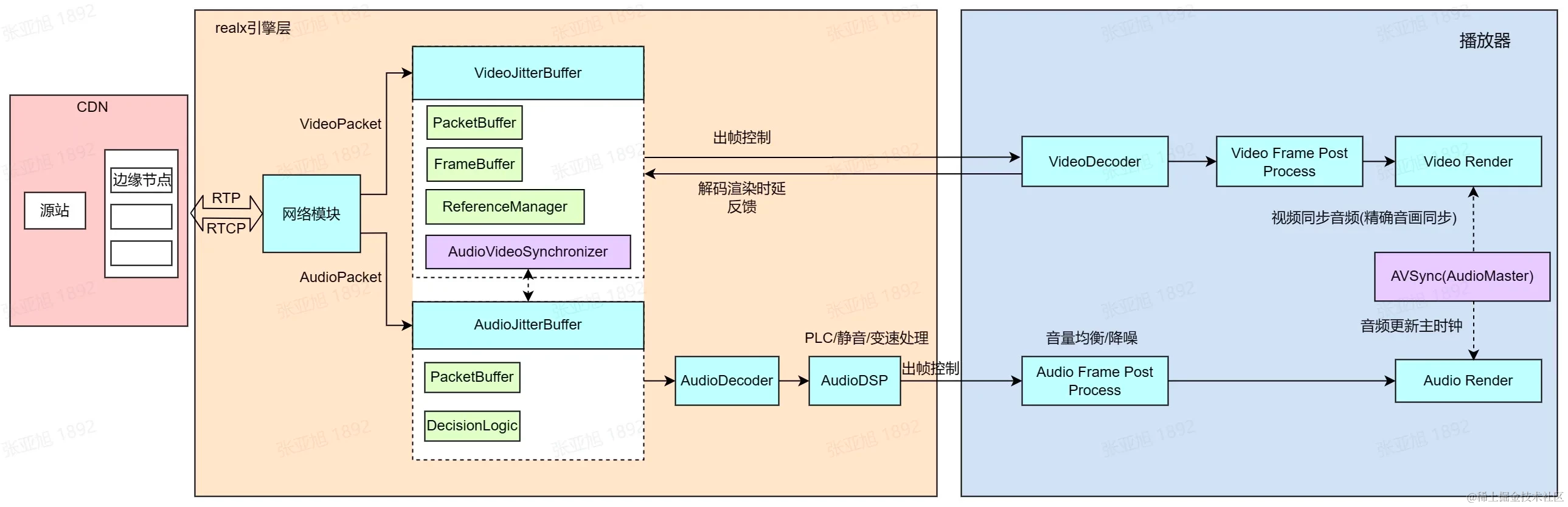
一、概述 网络基础设施升级、音视频传输技术迭代、WebRTC 开源等因素,驱动音视频服务时延逐渐降低,使超低延时直播技术成为炙手可热的研究方向。实时音视频业务在消费互联网领域蓬勃发展,并逐渐向产业互联网领域加速渗透。经历了行业第一轮的…...

相机坐标系之间的转换
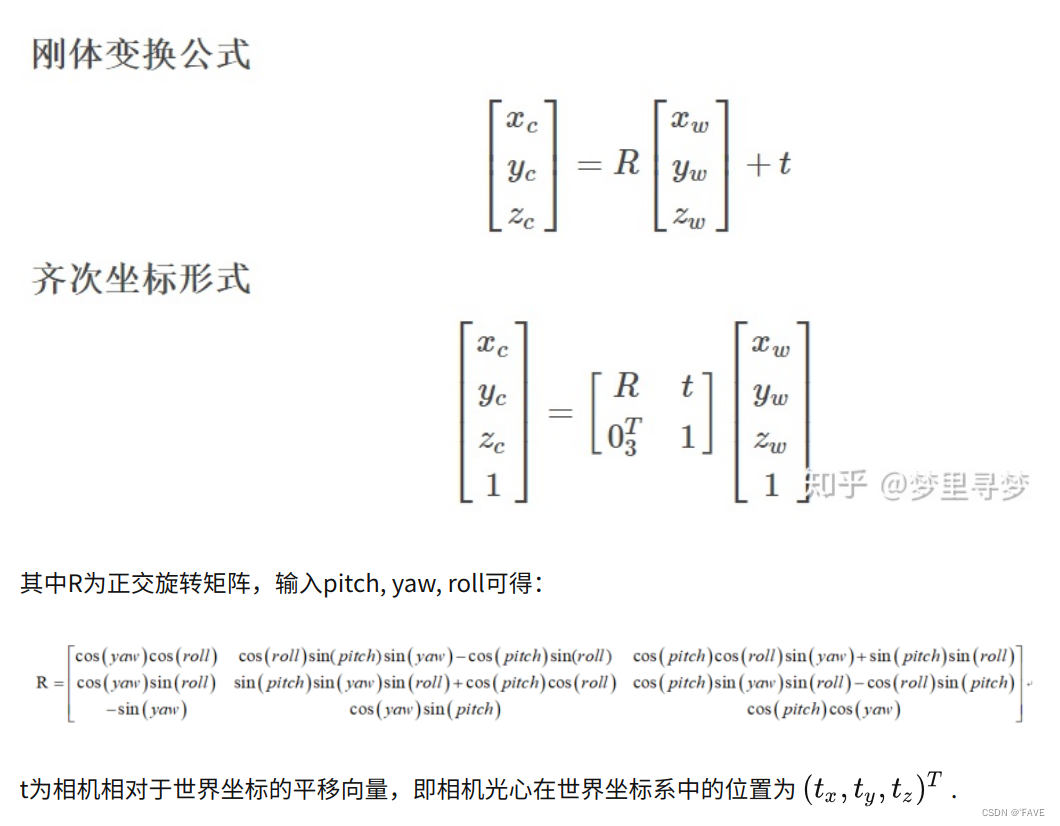
一、坐标系之间的转换 一个有4个坐标系:图像坐标系、像素坐标系、相机坐标系、世界坐标系。 1.图像坐标系和像素坐标系之间的转换 图像坐标系和像素坐标系在同一个平面,利用平面坐标系之间的转换关系可以之知道两个坐标系变换的公式,并且该…...

jvm--对象实例化及直接内存
文章目录 1. 创建对象2. 对象内存布局3. 对象的访问定位4. 直接内存(Direct Memory) 1. 创建对象 创建对象的方式: new最常见的方式、Xxx 的静态方法(单例模式),XxxBuilder/XxxFactory 的静态方法Class 的…...

【数据结构与算法】如何对快速排序进行细节优化以及实现非递归版本的快速排序?
君兮_的个人主页 即使走的再远,也勿忘启程时的初心 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,国庆长假结束了,无论是工作还是学习都该回到正轨上来了,从今天开始恢复正常的更新频率,今天为大家带来的内容…...

【电商API接口的应用:电商数据分析入门】初识Web API(一)
如何使用Web应用变成接口(API)自动请求网站到特定信息而不是整个网站,再对这些信息进行可视化。由于这样编写到程序始终使用最新到数据来生成可视化,因此即便数据瞬息万变,它呈现到信息也都是最新的。 使用Web API Web API是网站的一部分&am…...

大运新能源天津车展深度诠释品牌魅力 为都市人群打造理想车型
如今,新能源汽车行业发展潜力巨大,不断吸引无数车企入驻新能源汽车赛道,而赛道的持续紧缩也让一部分车企很难找到突破重围的机会。秉持几十年的造车经验,大运新能源凭借雄厚的品牌实力从一众车企中脱颖而出。从摩托车到重卡&#…...
的应用)
深入浅出:react高阶成分(HOC)的应用
React中的HOC(Higher-Order Component)是一种高阶组件的模式,它是一个函数,接收一个组件作为参数,并返回一个新的包装组件。HOC可以用于增强组件的功能,例如添加属性、处理生命周期方法、共享状态等。 HOC…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
