2、服务器安装docker
# 1.卸载旧的版本
yum remove -y docker \
docker-client\
docker-client-latest\
docker-common docker-latest\
docker-latest-logrotate\
docker-logrotate docker-selinux\
docker-engine-selinux\
docker-engine
# 2.需要的安装包
yum install -y yum-utils device-mapper-persistent-data lvm2
# 3.设置镜像的仓库
yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo # 推荐使用阿里云镜像
# 更新yum软件包索引
yum makecache fast
# 4.安装Docker docker-ce 社区版 -ee 企业版
yum -y install docker-ce docker-ce-cli containerd.io
# 5.启动 Docker
systemctl start docker
# 6.查看 Docker 状态
systemctl status docker
# 配置镜像加速,可以在
# https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
# 这个地方获取自己的阿里云镜像,是免费的噢
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://xxx.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
# 版本命令查看
docker version
相关文章:

2、服务器安装docker
# 1.卸载旧的版本 yum remove -y docker \ docker-client\ docker-client-latest\ docker-common docker-latest\ docker-latest-logrotate\ docker-logrotate docker-s…...

UDP报文结构
文章目录 一、UDP报头1.1源端口号1.2目的端口号1.3UDP报文长度1.4UDP校验和(checksum) UDP报头和UDP载荷(payload)之间的拼接可以认为是一个“字符串拼接”,里面是二进制数据。 一、UDP报头 UDP报头分成4个部分,每个部分2个字节。分别是: 1…...

(高阶) Redis 7 第21讲 IO多路复用模型 完结篇
🌹 以下分享 Redis IO多路复用模型,如有问题请指教。🌹🌹 如你对技术也感兴趣,欢迎交流。🌹🌹🌹 如有对阁下帮助,请👍点赞💖收藏🐱🏍分享😀 IO多路复用模型是什么 I/O:网络IO 多路:多个客户端连接(连接即套接字描述符,即socket或channel),指…...

2023年入职/转行网络安全,该如何规划?
前言 前段时间,知名机构麦可思研究院发布了 《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。 网络安全前景 对于网络安全的发展与就业前景,想必无需我多言,作为…...

解密RabbitMQ:你所不知道的端口及其重要性
解密RabbitMQ:你所不知道的端口及其重要性 前言第一部分:AMQP默认端口(5672)第二部分:RabbitMQ管理界面端口(15672)第三部分:Erlang Port Mapper Daemon(epmd)端口(4369&…...
)
Docker 环境搭建 (centeros)
CentOS环境下安装Docker 本文档将指导您在CentOS操作系统上安装Docker。Docker是一个开源的容器化平台,可以帮助您轻松地创建、部署和管理容器化应用程序。 步骤1:更新系统 在安装Docker之前,首先确保您的系统已经更新到最新版本。打开终端…...

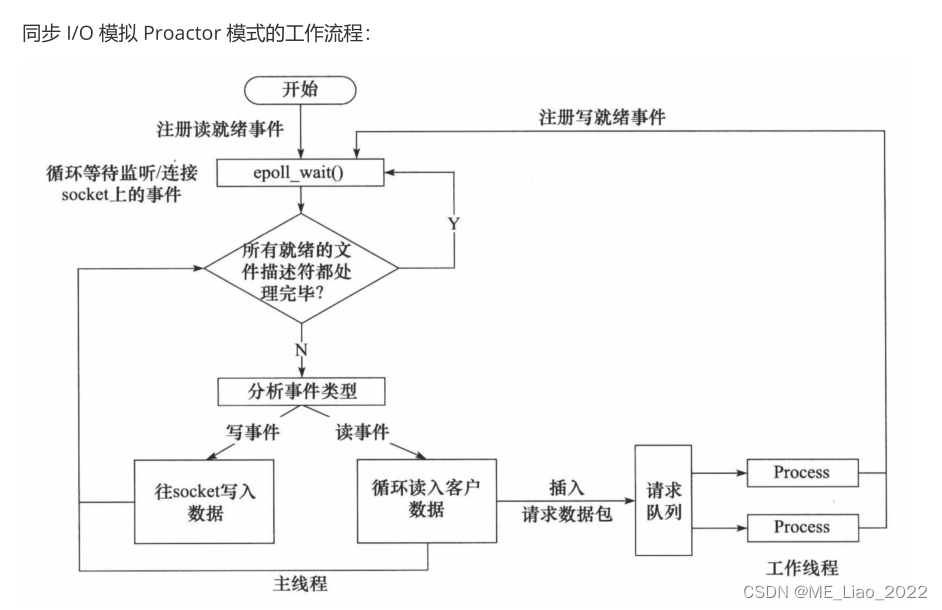
服务器编程基本框架
服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理。 I/O 处理单元是服务器管理客户连接的模块。它通常要完成以下工作:等待并接受新的客户连接,接收客户数据,将服务器响应数据返回…...

Leetcode——数组的遍历系列练习
485. 最大连续 1 的个数 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {// 记录最大连续1个数int max 0;// 记录数组中存在1个数int sum 0;// 遍历连续1个数int count 0;for (int i 0; i < nums.size() - 1; i) {if (nums[i] 1)s…...

免费的ChatGPT与StableDiffusion AI绘画 二合一 附在线地址
ChatGPT与StableDiffusion 在线地址在文末 介绍 嘿,大家好!今天我要给大家介绍一个非常酷炫的技术结合——ChatGPT与StableDiffusion的合作。听起来是不是很有趣?那么,让我们一起来看看这个组合到底能带给我们什么样的奇妙体验…...

vivado FFT IP仿真(3)FFT IP选项说明
xilinx FFT IP手册PG109 1 Configuration 2 Implementation 3 Detailed Implementation IP Symbol...

正点原子嵌入式linux驱动开发——Busybox根文件系统构建
前面已经移植了TF-A、Uboot和Linux kernel,就剩最后一个 rootfs(根文件系统)了,本章就来学习一下根文件系统的组成以及如何构建根文件系统。这是Linux系统移植的最后一步,根文件系统构建好以后就意味着拥有了一个完整的、可以运行的最小系统 …...

React闭包
声明 本文将深入探讨React与闭包之间的关系。 我们将首先介绍React和闭包的基本概念,然后详细解释React组件中如何使用闭包来处理状态和作用域的问题。 通过本文的阅读,你将对React中闭包的概念有更深入的理解,并能够在开发React应用时更好地…...

【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式: 这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。 我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网…...

【SQL】MySQL中的约束
1. 主键约束(primary key): 相当于唯一约束非空约束分为单列主键,多列联合主键,一个表只有一个主键多列联合主键的每列都不能为空 2. 自增长约束(auto_increment): 用在单列主键后…...

css div左右布局
div左右布局 htm代码 <div class"content-box"><div class"left"></div><div class"right"></div></div>css样式 .content-box{height: 100%;width: 100%;display: flex; } .left{display: block;width:…...

06_Node.js服务器开发
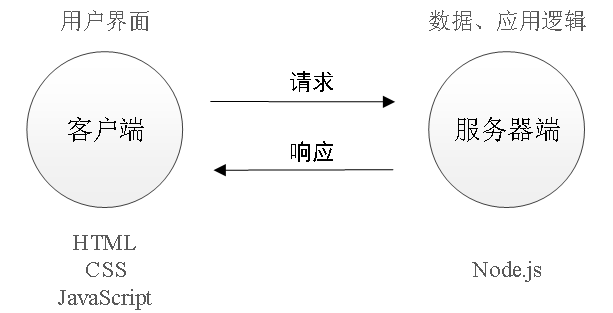
1 服务器开发的基本概念 1.1 为什么学习服务器开发 Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢? 为什么学习服务器开发? 能够和后端程序员更加紧密配合网站业务逻辑前置扩宽知识视野 1.2 服务器开发可…...

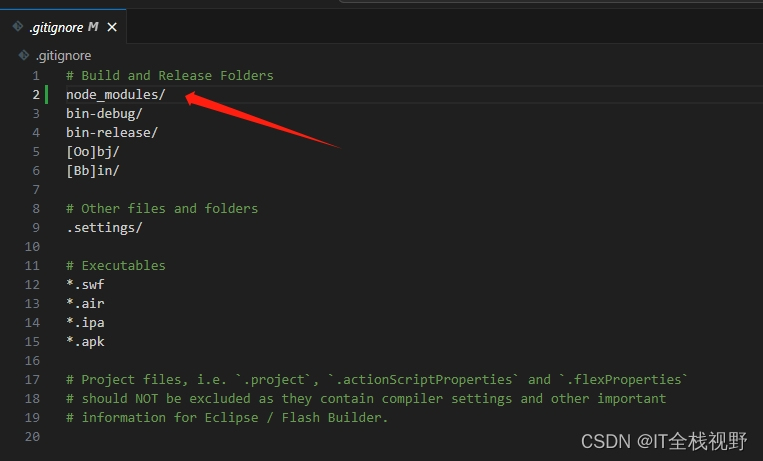
git中添加不上传的文件夹或文件的名字
在该目录.gitignore中 添加不上传的文件夹或文件的名字...

Android: edittext禁止输入空格和特殊字符代码记录
一、前言:这个代码也是借鉴别人写的,我也看不太懂。为了方便日后用到就用这篇文章记录一下。 二、代码展示 /*** 禁止EditText输入空格** param editText*/public static void setEditTextInhibitInputSpace(EditText editText) {editText.addTextChang…...

SpringMVC常用注解
SpringMVC常用注解 RequestMapping:用于处理请求 url 映射的注解,可用于类或方法上。用于类 上,则表示类中的所有响应请求的方法都是以该地址作为父路径。RequestBody:注解实现接收 http 请求的 json 数据,将 json 转…...

微信小程序
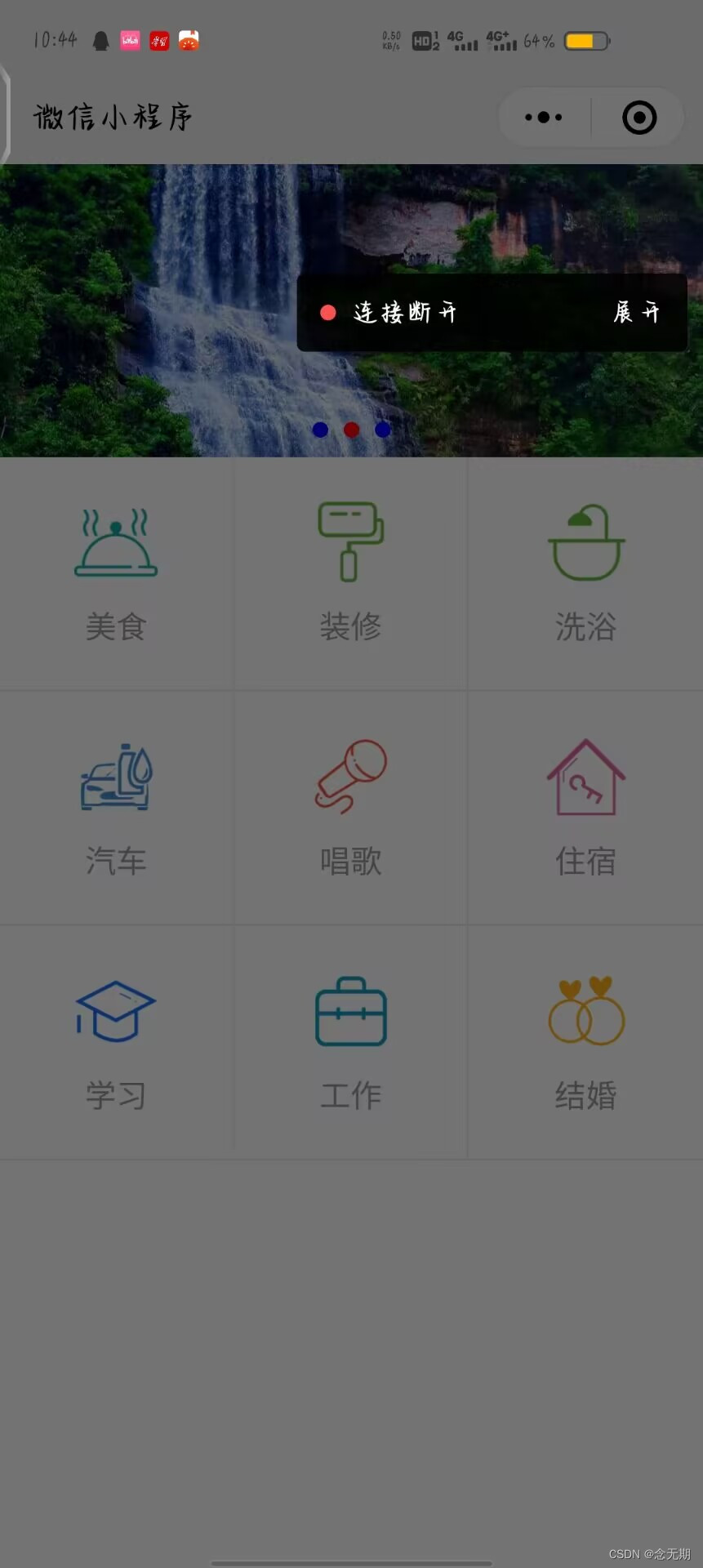
文章目录 一、实现步骤(一)创建项目(二)创建页面(三)准备图片素材(四)编写页面结构1、编写轮播区域页面结构2、编写九宫格区域页面结构 (五)编写页面样式1、编…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
