ES6之函数的扩展
函数的扩展
文章目录
- 函数的扩展
- 1:与解构赋值默认值结合使用
- 2:参数默认值空对象
- 2.1 案例一
- 2.2 案例二
- 2.3 案例三
- 2.4 案例四
- 3:undefined null参数默认值的区别
- 4:函数length
- 5:作用域
- 5.1 全局变量
- 5.2:局部变量
- 6:暂时性死区
- 7:函数作为参数
- 7.1 案例一
- 7.2 案例二
- 8:应用
- 8.1 参数默认值不可以省略
- 8.2 参数默认值可以省略
1:与解构赋值默认值结合使用
function fun1 ({a,b=10}){console.log(a,b)
}
fun1({}) // 0,10
fun1({a:1,b:5}) // 1,5
// 应该对象的的形式,函数内部才能解构取值
fun1() // 错误
2:参数默认值空对象
提供一个参数默认值空对象
2.1 案例一
当函数内部进行解构时,默认值为{}空对象,a为undefined,b为默认值
function fun2 ({a,b=2} = {}){console.log(a,b)
}
fun2() // undefined,2
2.2 案例二
function fun3 (url,{body='',methods='get',header=''}){console.log(url,methods)
}
第二个参数转一个空对象,函数默认值 get 生效
fun3('http://localhost:3000/admin/icmAudit/findPage',{}) // http://localhost:3000/admin/icmAudit/findPage,get
在没有传第二个参数时,函数也没有默认第二个参数时,会报错
fun3('http://localhost:3000/admin/icmAudit/findPage') // Uncaught TypeError: Cannot read properties of undefined (reading 'body')
2.3 案例三
优化:函数入参第二个参数添加默认值{}
function fun4 (url,{body='',methods='post',header=''} = {}){console.log(url,methods)
}
在没有传第二个参数时,函数第二个入参有默认值,正常打印
fun4('http://localhost:3000/admin/icmAudit/findPage') // http://localhost:3000/admin/icmAudit/findPage,get
2.4 案例四
函数参数默认值应该放在末尾,(如果不是末尾,省略会报错)
function fu2 (a=1,b){console.log(a,b)
}
fu2(10,8) // 10,8
fu2(,6) // Uncaught SyntaxError: Unexpected token ','
3:undefined null参数默认值的区别
function fu3(a=2,b=3){console.log(a,b)
}
测试默认值传undefined和null的区别
undefined 会触发参数默认值,null没有触发参数默认值
fu3(undefined,null) // 2 null
4:函数length
函数length将返回没有指定默认参数的length
console.log((function(a){}).length) // 1
console.log((function(a,b=12){}).length) // 1
console.log(function(a,b,e=10){}.length) // 2
默认参数后面的数据不计入length,所以默认参数应放在函数入参末尾,避免不必要错误
console.log(function(a,b=6,e){}.length) // 1
5:作用域
let x1 = 12
function f4(x1,b=x1) {console.log(b)
}
f4(6) // 6
5.1 全局变量
这时候全局变量a41没有使用到,使用的是局部变量
第一个参数a41=10,第二个参数a41取第一个参数的值,那么b等于10,输出10
let a41 = 10
function f41(a41,b=a41) {console.log(b)
}f41(10) // 10
5.2:局部变量
let a42 = 8
function f42(b=a42) {let a42 = 12console.log(b)
}f42() // 输出8
a42局部变量不会生效,函数括号里面的b=a42形成一个单独作用域
- 步骤一:f42(b=a42),b取a42值,a42是变量,取不到;
- 步骤二:a42先在函数括号里面这个单独作用域中进行查找,查找不到向上查找,获取的是全局变量的值,
- 步骤三:这时候b再取a42的值,往下进入函数内部。
- 步骤三:这时候函数内部的b的值就是8了
6:暂时性死区
let a43 = 10
function f43(a43=a43) {
}
f43() // Cannot access 'a43' before initialization
函数括号中let a43 = a43,代码暂时性死区引起的错误
7:函数作为参数
7.1 案例一
let fu44 = 12
function f44(fun = () => fu44) {let fu44 = 36console.log(fun())
}
f44() // 12
和变量作为参数,方法是相同的
7.2 案例二
复杂的函数参数
var fu46 = 1
function f46(fu46,b = function () { fu46 = 2 }) {var fu46 = 12 // 这里的var 加上和去除,最后打印的fu46值都不一样,作用域不同b()console.log('fu46:',fu46)
}
f46() // 12
console.log('global fu46:',fu46) // 1
8:应用
8.1 参数默认值不可以省略
function a11 () {throw new Error('缺少 paratment')
}function a12 ( arr = a11()) {return arr
}a12() // Uncaught Error: 缺少 paratment
8.2 参数默认值可以省略
function a13 (fun1 = undefined) {console.log(1111)
}
a13() // 1111
相关文章:

ES6之函数的扩展
函数的扩展 文章目录 函数的扩展1:与解构赋值默认值结合使用2:参数默认值空对象2.1 案例一2.2 案例二2.3 案例三2.4 案例四 3:undefined null参数默认值的区别4:函数length5:作用域5.1 全局变量5.2:局部变量…...

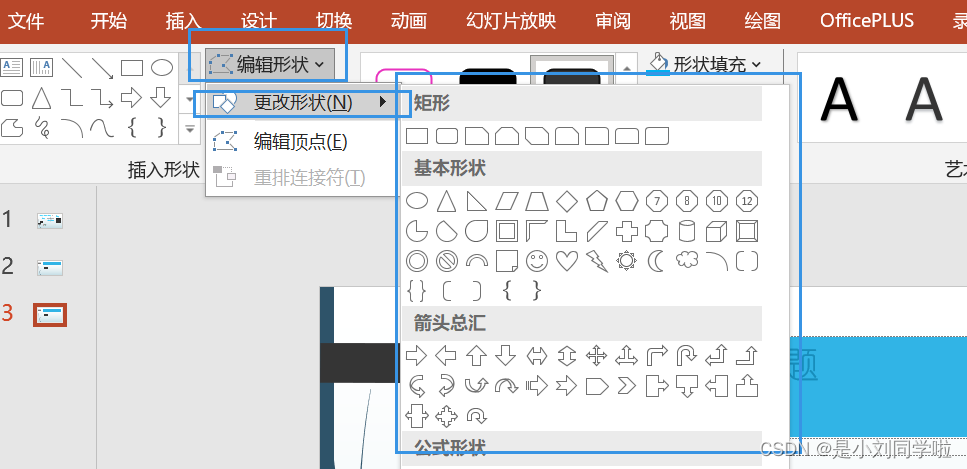
【PPT制作】基础篇
文章目录 一、PPT制作必要的基础设置1.1 自动保存1.2 字体嵌入1.3 撤销步数1.4 图像大小和质量 二、必备快捷键三、设计四原则四、总结 ヾ(๑╹◡╹)ノ" 没有坚持的努力,本质上并没有多大意义ヾ(๑╹◡╹)ノ" 一、PPT制作必要的基础…...

尚硅谷CSS学习笔记
什么是css css(层叠样式表) 它是一种标记语言,用于给HTML结构设置样式。简单理解css可以美化html,实现结构与样式的分离。 <link rel"shortcut icon" href"favicon.ico" type"image/x-icon"&g…...

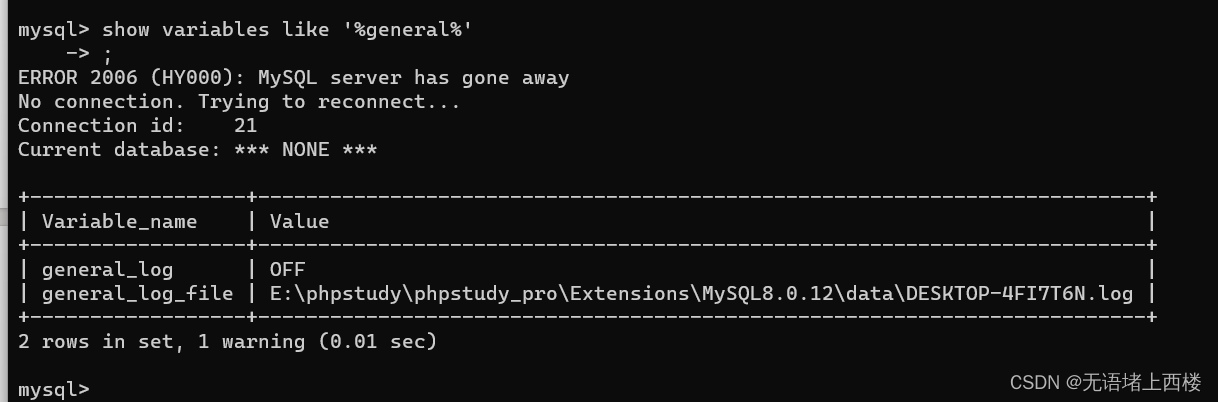
MYSQL的日志管理
MySQL中有几种类型的日志记录,分别用于记录不同的操作和事件。以下是MySQL中常见的日志类型 错误日志 错误日志是 MySQL 中最重要的日志之一,它记录了当 mysqld 启动和停止时,以及服务器在运行过程中发生任何严重错误时的相关信息。当数据…...

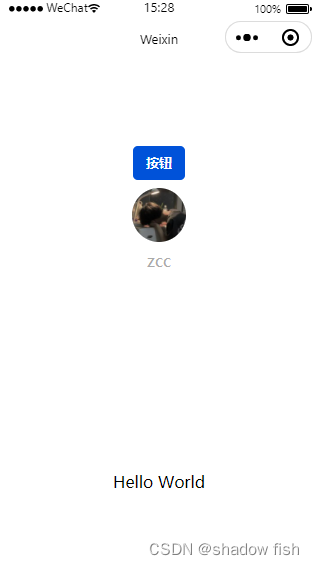
微信小程序在TS模板下引入TDesign组件
介绍 TDesign 是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库 步骤 新建一个空白项目,这里可以选择TS-基础模板 新建项目目录结构如图所示: 注意这里其实小程序的文件都存放在miniprogram文件夹下,…...

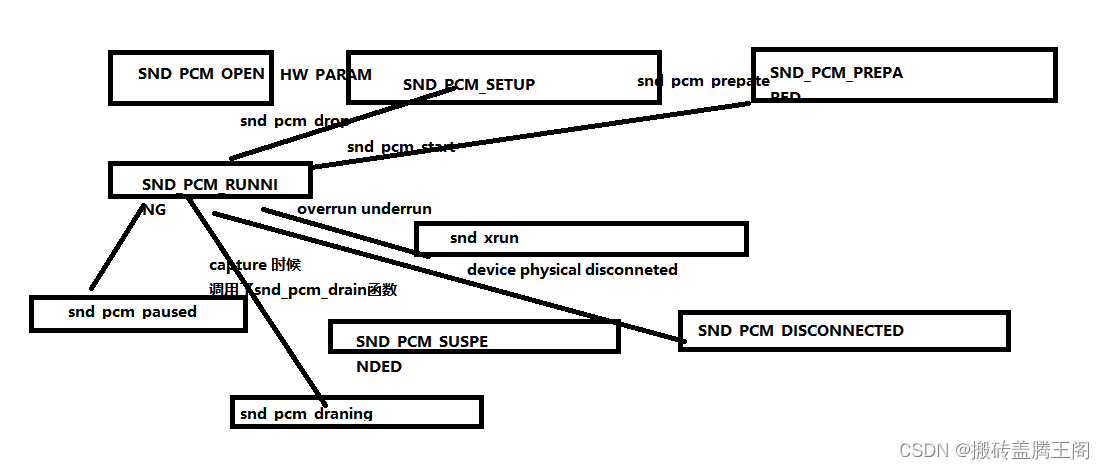
alsa pcm接口之pcm设备的状态STATE
应用和库之间的协作: ALSA pcm api设计使用状态来确定应用程序和库之间的通信阶段,实际的状态可以被决定通过使用snd_pcm_state调用,下面列举出来状态: SND_PCM_STATE_OPEN: 表示pcm设备被打开的状态,使用了snd_pcm_open()之后进入该状态,并且让snd_pcm_hw_params()调用失败后,…...

【UE】在游戏运行时,通过选择uasset来生成静态网格体
目录 主要流程 步骤 一、创建用于包含静态网格体的Actor蓝图 二、按钮点击事件 效果 主要流程 用户点击按钮后产生一个文件对话框,用户通过文件对话框选择指定的文件夹,我们获取到这个文件夹路径后处理成“按路径获取资产”节点所需的输入&#x…...

vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
PC端高德地图使用步骤: 1、注册并登录高德开放平台获取 2、安装高德依赖(amap-jsapi-loader) 3、初始化地图 4、首次打开地图获取当前定位并标记 5、根据已有地址自动定位到指定地址并标记 6、新增、清除标记及自定义信息窗体 7、鼠标点击地…...

服务器数据恢复-DS5300存储raid5硬盘出现坏道离线的数据恢复案例
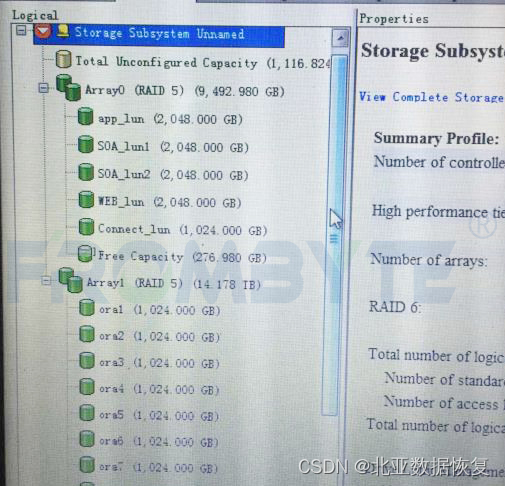
服务器数据恢复环境: 某单位一台DS5300存储,1个主机4个扩展柜,组建了2组RAID5(一组27块硬盘,一组23块盘)。27块盘的那组RAID5阵列存放Oracle数据库文件,存储系统一共分了11个卷。 服务器故障&a…...

K8S存储总结持久化存储解决方案(以NFS为例)
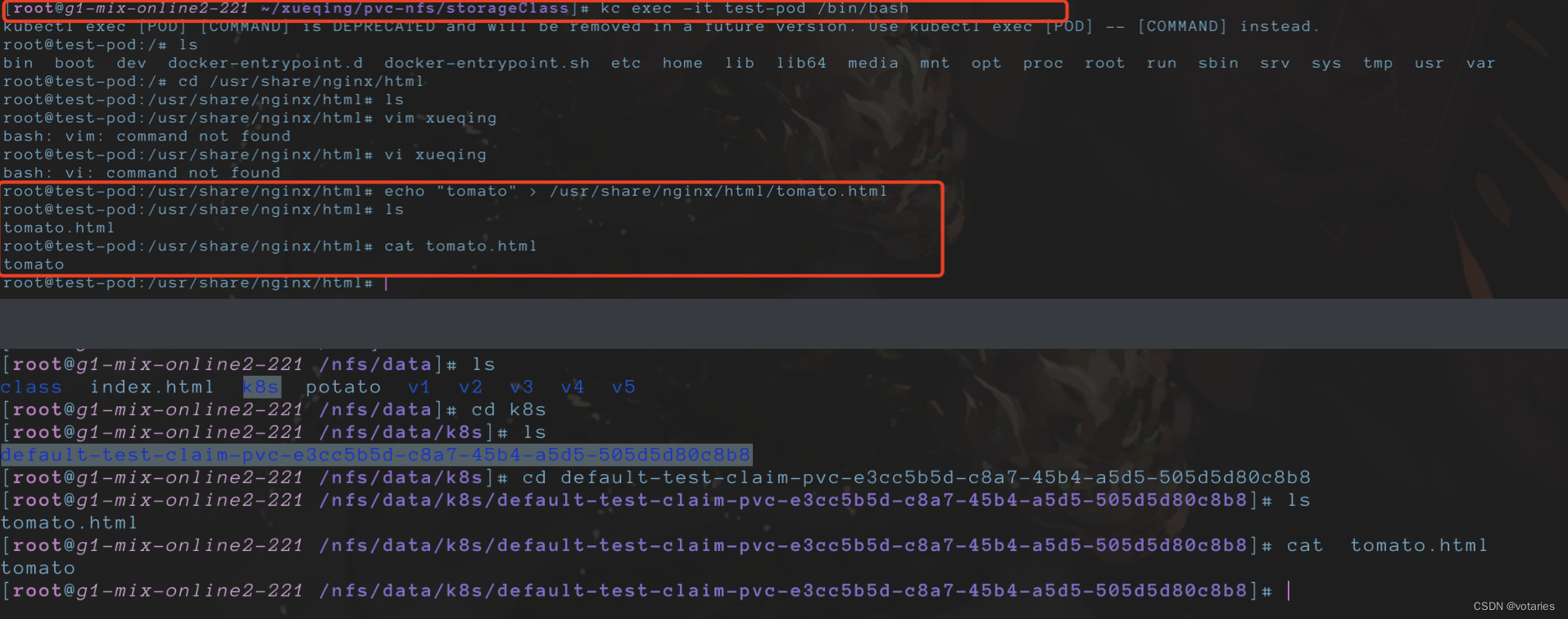
目录 K8S存储 一、emptydir 1. emptydir是什么 2. emptydir例子 二、hostpath hostpath 是什么 hostpath 例子 弊端 三、持久化存储 1.Persistent Volume(PV) 2.Persistent Volume Claim(PVC) 3.PV/PVC结合NFS使用实践(持久存储) 1. NFS服务…...

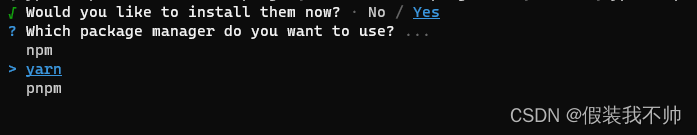
vue3+ts项目02-安装eslint、prettier和sass
创建项目 项目创建 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node babel/eslint-parser vue-e…...

sface人脸相似度检测
sface人脸相似度检测,基于OPENCV,人脸检测采用yunet,人脸识别采用sface,支持PYTHON/C开发,图片来自网络,侵权请联系本人立即删除 yunet人脸检测sface人脸识别,检测两张图片的人脸相似度...

设计模式 - 行为型模式考点篇:模板方法模式(概念 | 案例实现 | 优缺点 | 使用场景)
目录 一、行为型模式 1.1、模板方法模式 1.1.1、概念 1.1.2、案例实现 1.1.3、优缺点 1.1.4、使用场景 一、行为型模式 一句话概括行为型模式 行为型模式:类或对象间如何交互、如何划分职责,从而更好的完成任务. 1.1、模板方法模式 1.1.1、概念 …...

因为计算机中找不到mfc140.dll无法启动修复步骤分享
mfc140.dll是Microsoft Foundation Class Library(微软基础类库)的一个组件,它是许多Windows应用程序(尤其是使用MFC编写的程序)所必需的动态链接库。MFC(Microsoft Foundation Classes)是一个用…...

【Python基础-Pandas】解决Pandas会自动把None转成NaN的问题
1. 背景 目前dataframe中的数据如下,power字段表示功率值,第一个值为20.0,第二个值为None。需要计算电量值,电量 功率 * 0.25,并保存到energy字段中,如果功率值为None,则电量值也为None。 pow…...

学习记忆——数学篇——案例——代数——方程——一元二次方程
重点记忆法 a x 2 b x c 0 ax^2bxc0 ax2bxc0 整体可以由: 根(多少,正负,区间) ⟹ \Longrightarrow ⟹ △ △ △ ⟹ \Longrightarrow ⟹ 求根公式 x 1 , 2 x_{1,2} x1,2 − b △ 2 a \frac{-b\sqrt{△}}{2a} 2…...

接口测试及常用接口测试工具
首先,什么是接口呢? 接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口。 系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你…...
)
【java学习】数组中涉及的常见算法-含冒泡排序(11)
文章目录 1. 最大值、最小值、总和、平均数2. 数组的复制、反转3. 数组元素的排序3.1. 排序方式3.1.1. 冒泡排序 1. 最大值、最小值、总和、平均数 代码如下: public class Test1 {public static void main (String[] args) {int[] arr new int[] {4,2,7,1,3,5};/…...

useEffect Hook使用纠错
React的useEffect Hook是用于处理副作用操作的重要工具。副作用操作通常包括数据获取、订阅、手动DOM操作等。在使用useEffect时,有一些常见的错误和最佳实践需要注意。 以下是一些常见的useEffect使用错误以及如何解决它们的建议: 未清除订阅或定时器…...

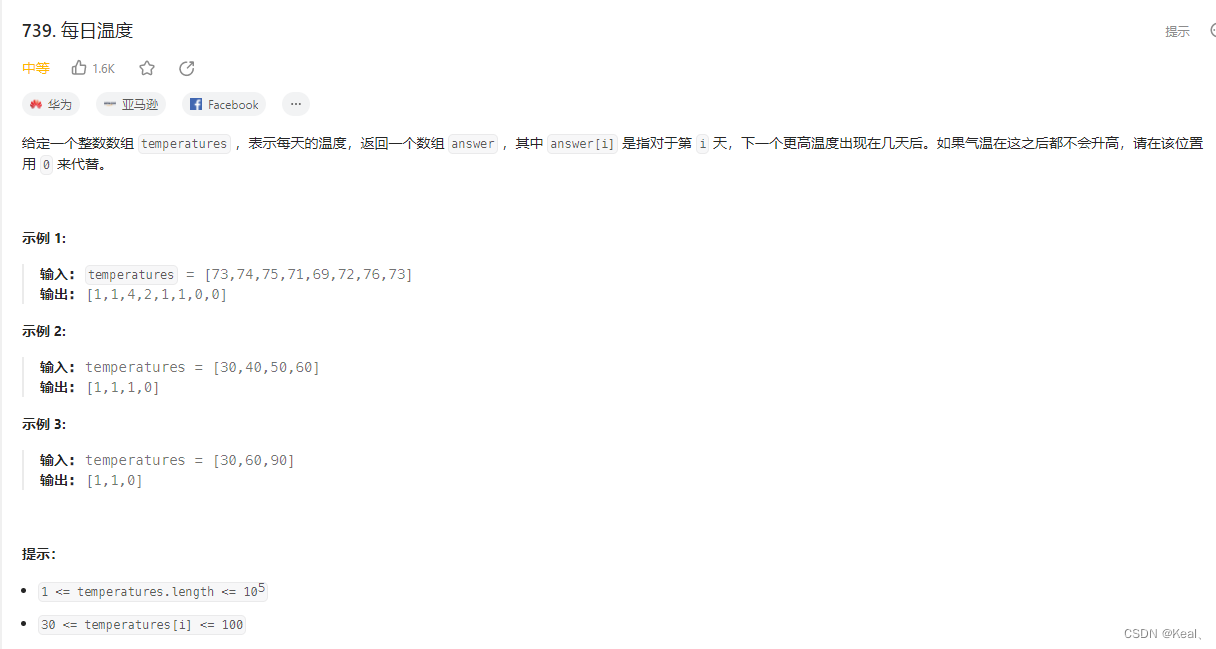
LeetCode【739】每日温度
题目: 思路: https://www.bilibili.com/video/BV1PJ411H7P7/?spm_id_from333.337.search-card.all.click&vd_source2f682a60feabf0f730ad09e0f980ce83 单调栈 思考: 解决栈类问题,思考入栈,出栈条件;…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...
