【广州华锐互动】钢厂铸锻部VR沉浸式实训系统
随着科技的不断进步,虚拟现实(VR)技术已成为当今最具潜力的技术之一。在钢铁行业中,VR虚拟仿真实训已经被广泛应用于培训和教育领域,特别是钢铁厂铸锻部,通过VR技术,可以大大提高培训效率,降低培训成本,提高学员技能水平,增强学员职业素养,以及推动行业技术进步。
传统的钢铁铸锻部培训方式需要耗费大量的时间和资源,例如需要准备真实的设备和场地,以及专业的教练和学员。而通过VR虚拟仿真实训,可以模拟出真实的设备和场景,学员在虚拟环境中进行操作和练习,无需真实的设备和场地,从而大大提高了培训效率。

同时,VR虚拟仿真实训还可以模拟出一些紧急情况和事故,让学员在安全的环境中体验到紧张和压力,提高其应对突发情况的能力。另外,VR虚拟仿真实训也可以为钢铁行业的职业教育和人才培养提供更好的平台和机会,推动行业的长期发展。
综上所述,钢厂铸锻部VR沉浸式实训具有非常重要的价值,可以提高培训效率、降低培训成本、提高学员技能水平、增强学员职业素养,以及推动行业技术进步。随着VR技术的不断发展,钢铁铸锻部的VR虚拟仿真实训将会越来越普及,为钢铁行业的发展和进步做出更大的贡献。
相关文章:

【广州华锐互动】钢厂铸锻部VR沉浸式实训系统
随着科技的不断进步,虚拟现实(VR)技术已成为当今最具潜力的技术之一。在钢铁行业中,VR虚拟仿真实训已经被广泛应用于培训和教育领域,特别是钢铁厂铸锻部,通过VR技术,可以大大提高培训效率,降低培训成本&…...
 at index 34)
Python中执行SQL报错unsupported format character ‘Y‘ (0x59) at index 34
Python中执行SQL报错unsupported format character ‘Y’ (0x59) at index 34 from sqlalchemy import create_engine engine_ts create_engine(mysqlpymysql://root:MySQL123456127.0.0.1:3306/dbmysql?charsetutf8&use_unicode1) sql "select date_format(t.tr…...

云数据库(林子雨慕课课程)
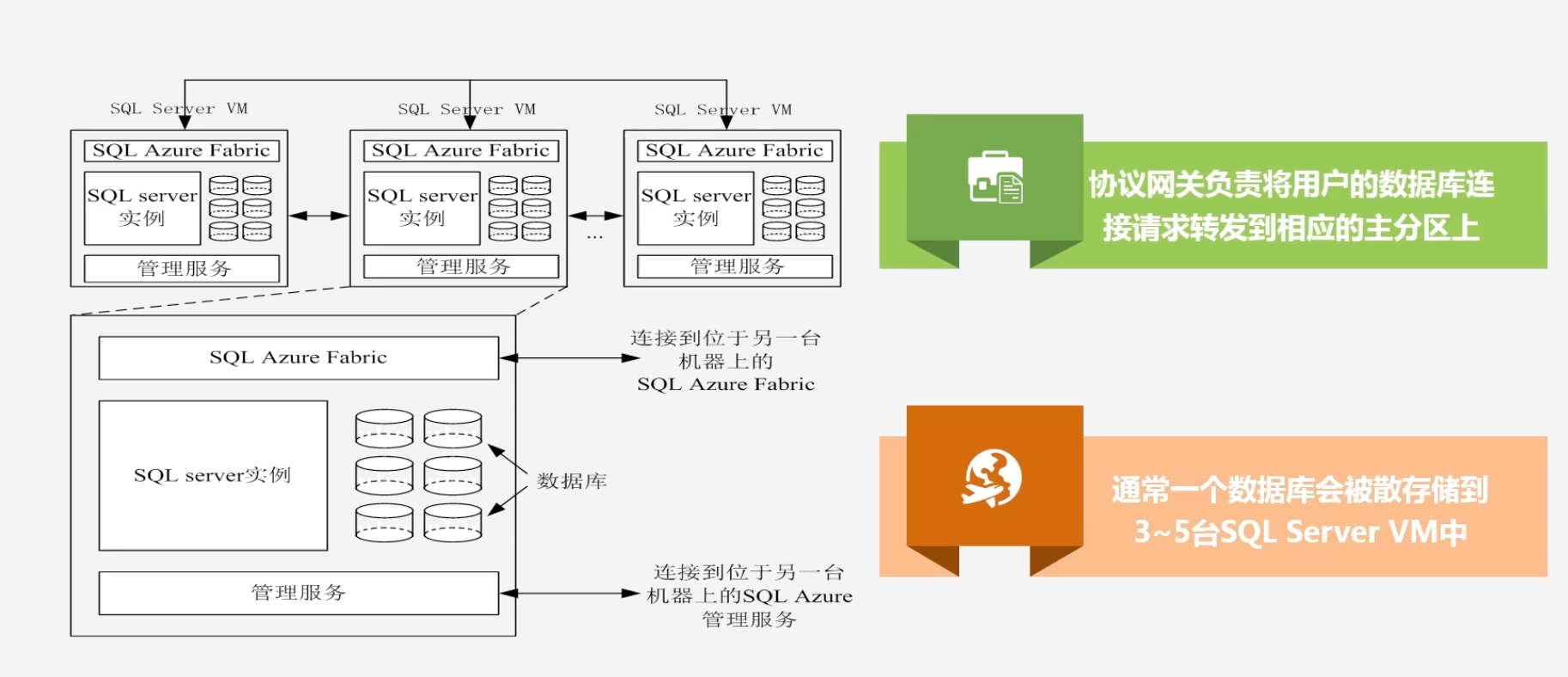
文章目录 6.云数据库6.1 云数据库概述6.2 云数据库产品6.3 UMP系统6.3.1 UMP系统概述6.3.2 UMP系统架构6.3.3 UMP系统功能 6.4 Amazon云数据库6.4.1 Amazon和云计算的渊源6.4.2 Amazon AWS6.4.3 AWS平台上的云数据库6.5 微软云数据库SQL Azure 6.云数据库 6.1 云数据库概述 云…...

2023-10-10 python-从一组颜色中找到与指定颜色最接近的颜色-{K-D树}-记录
摘要: 2023-10-10 python-从一组颜色中找到与指定颜色最接近的颜色-{K-D树}-记录 相关文档: 如何在颜色表中找到与当前颜色最接近的颜色? - 糯米PHP https://zh.wikipedia.org/wiki/%E6%9C%80%E9%82%BB%E8%BF%91%E6%90%9C%E7%B4%A2 https://zh.wikipedia.org/wiki/…...

使用C++实现DNS欺骗攻击
文章为花钱购买转载,但我测试并未成功!!! 使用C实现DNS欺骗攻击-CSDN博客 使用C实现DNS欺骗攻击 DNS劫持是一种常见的网络攻击方式,通过篡改DNS响应数据,使得用户访问的网站被重定向到攻击者指定的恶意站…...

C#WPF属性元素语法应用实例
本文介绍C#WPF属性元素语法应用实例 一、属性元素语法 对于对象元素的某些属性,无法使用特性语法(比如:Background="Blue"),因为无法在特性语法的引号和字符串限制内充分地表达提供属性值所必需的对象或信息。 对于这些情况,可以使用另一个语法,即属性元素语…...

el-select应用虚拟列表,避免过多数据导致浏览器卡死
el-select: element-ui组件中的select下拉选择组件,支持单选、多选等 虚拟列表: 虚拟列表是一种优化技术,用于处理大型列表。在传统的列表中,当用户滚动到底部时,列表会加载所有的数据,这可能导…...

ES6之函数的扩展
函数的扩展 文章目录 函数的扩展1:与解构赋值默认值结合使用2:参数默认值空对象2.1 案例一2.2 案例二2.3 案例三2.4 案例四 3:undefined null参数默认值的区别4:函数length5:作用域5.1 全局变量5.2:局部变量…...

【PPT制作】基础篇
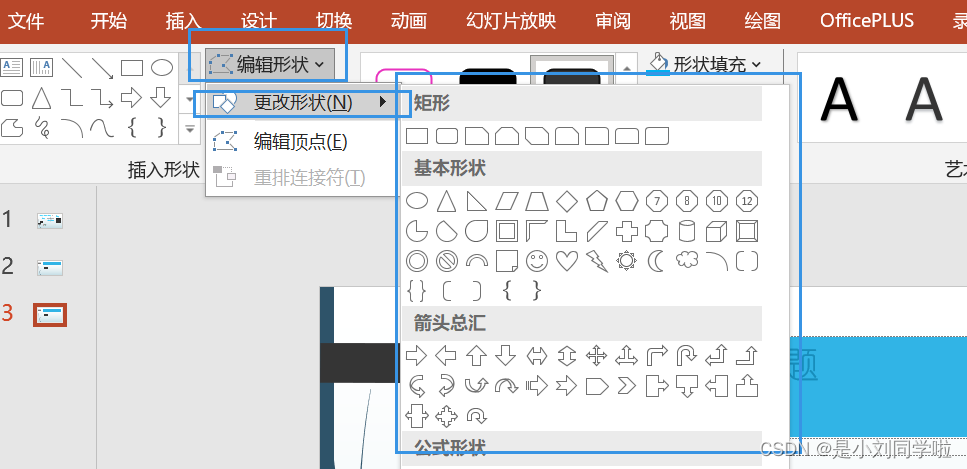
文章目录 一、PPT制作必要的基础设置1.1 自动保存1.2 字体嵌入1.3 撤销步数1.4 图像大小和质量 二、必备快捷键三、设计四原则四、总结 ヾ(๑╹◡╹)ノ" 没有坚持的努力,本质上并没有多大意义ヾ(๑╹◡╹)ノ" 一、PPT制作必要的基础…...

尚硅谷CSS学习笔记
什么是css css(层叠样式表) 它是一种标记语言,用于给HTML结构设置样式。简单理解css可以美化html,实现结构与样式的分离。 <link rel"shortcut icon" href"favicon.ico" type"image/x-icon"&g…...

MYSQL的日志管理
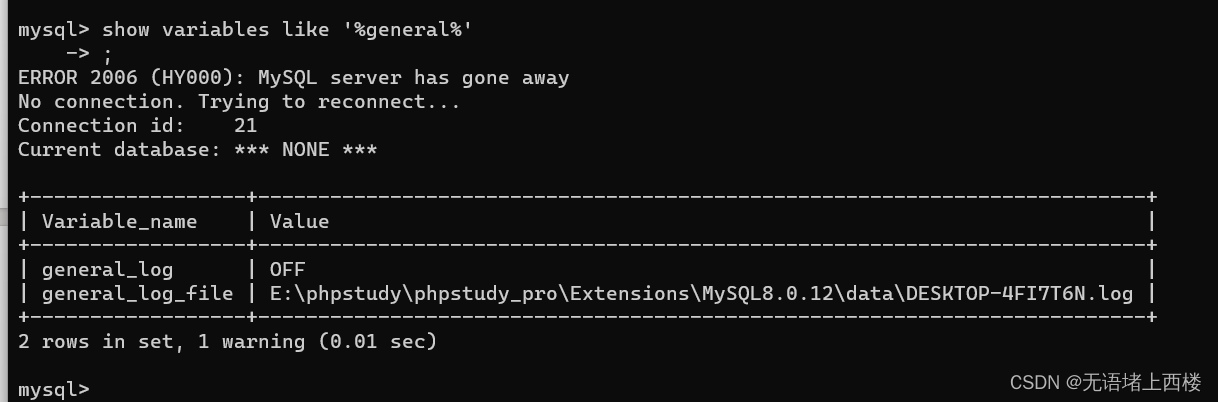
MySQL中有几种类型的日志记录,分别用于记录不同的操作和事件。以下是MySQL中常见的日志类型 错误日志 错误日志是 MySQL 中最重要的日志之一,它记录了当 mysqld 启动和停止时,以及服务器在运行过程中发生任何严重错误时的相关信息。当数据…...

微信小程序在TS模板下引入TDesign组件
介绍 TDesign 是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库 步骤 新建一个空白项目,这里可以选择TS-基础模板 新建项目目录结构如图所示: 注意这里其实小程序的文件都存放在miniprogram文件夹下,…...

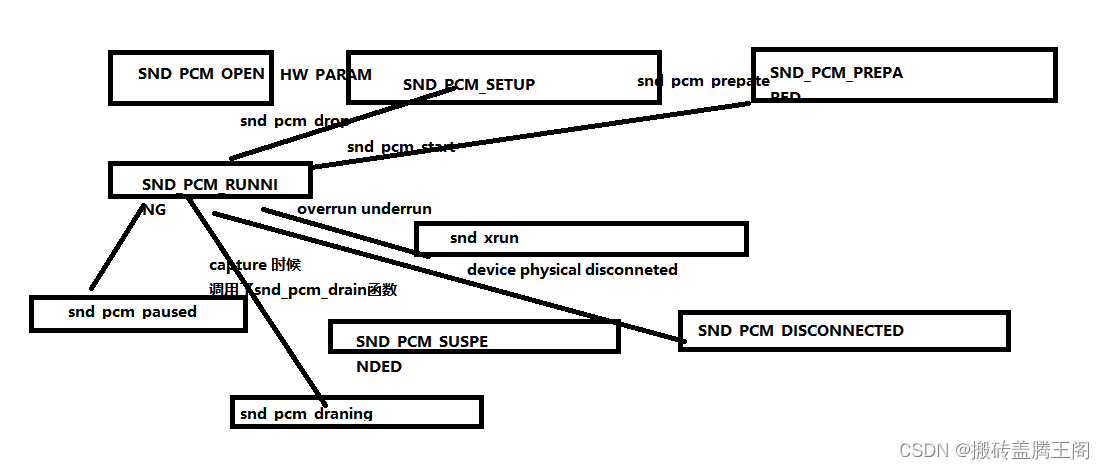
alsa pcm接口之pcm设备的状态STATE
应用和库之间的协作: ALSA pcm api设计使用状态来确定应用程序和库之间的通信阶段,实际的状态可以被决定通过使用snd_pcm_state调用,下面列举出来状态: SND_PCM_STATE_OPEN: 表示pcm设备被打开的状态,使用了snd_pcm_open()之后进入该状态,并且让snd_pcm_hw_params()调用失败后,…...

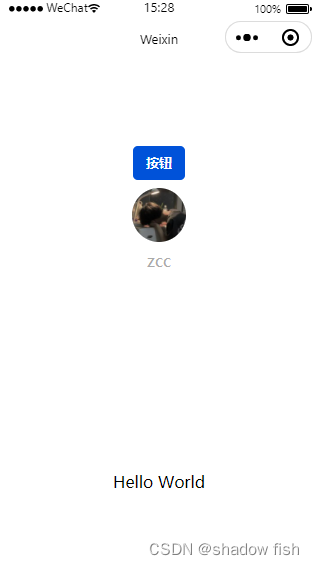
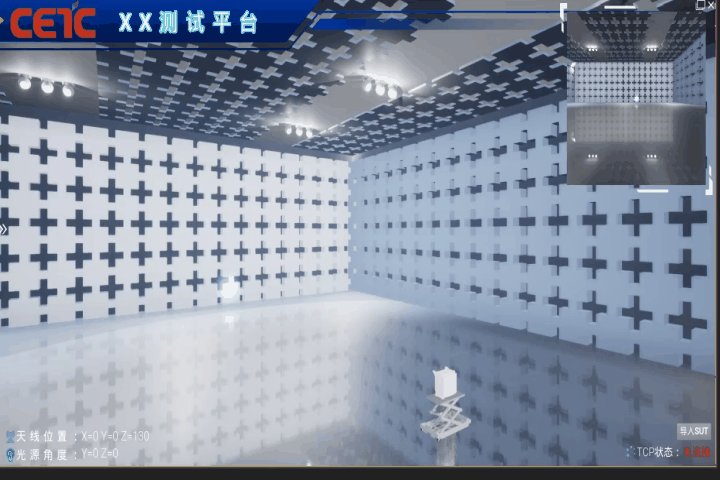
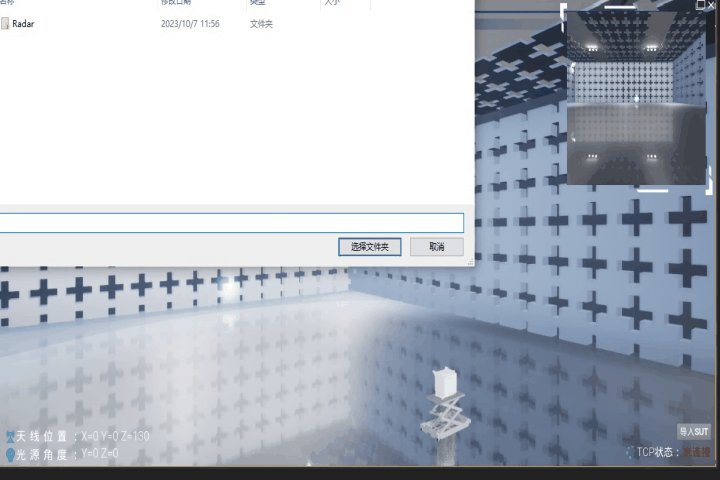
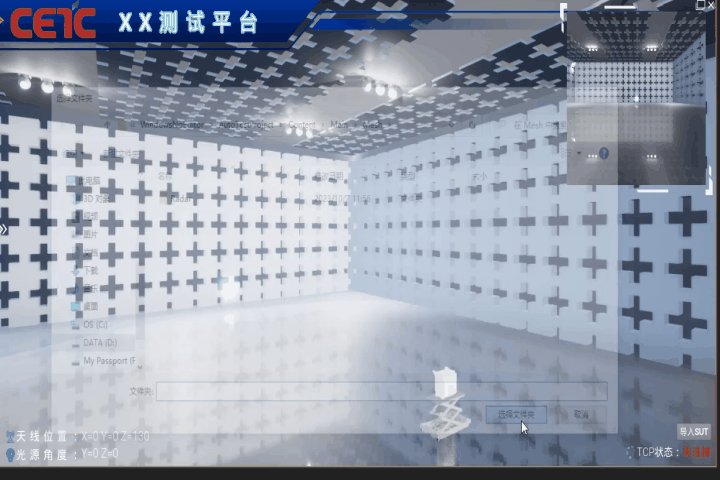
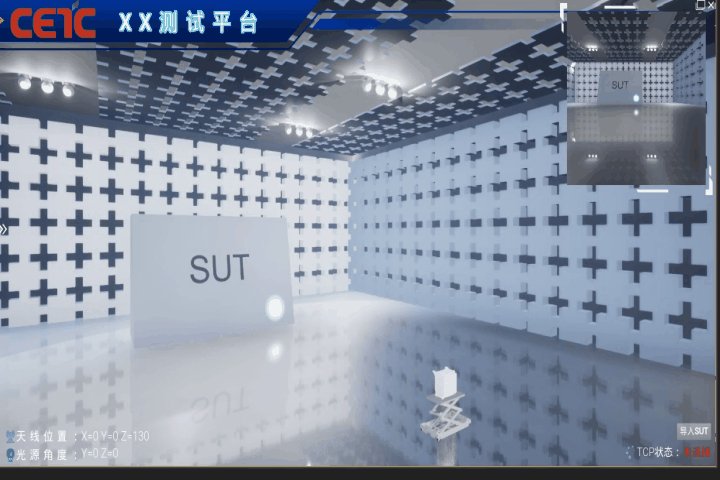
【UE】在游戏运行时,通过选择uasset来生成静态网格体
目录 主要流程 步骤 一、创建用于包含静态网格体的Actor蓝图 二、按钮点击事件 效果 主要流程 用户点击按钮后产生一个文件对话框,用户通过文件对话框选择指定的文件夹,我们获取到这个文件夹路径后处理成“按路径获取资产”节点所需的输入&#x…...

vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
PC端高德地图使用步骤: 1、注册并登录高德开放平台获取 2、安装高德依赖(amap-jsapi-loader) 3、初始化地图 4、首次打开地图获取当前定位并标记 5、根据已有地址自动定位到指定地址并标记 6、新增、清除标记及自定义信息窗体 7、鼠标点击地…...

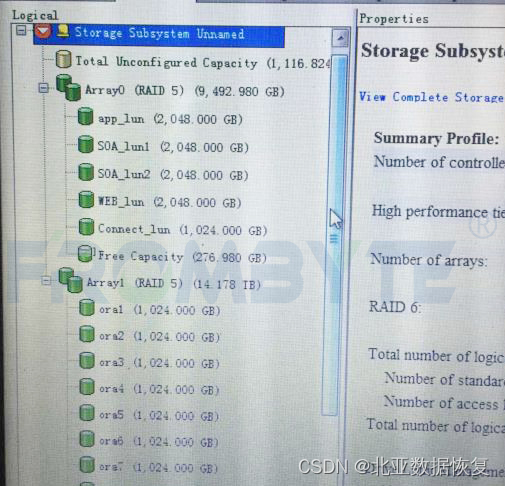
服务器数据恢复-DS5300存储raid5硬盘出现坏道离线的数据恢复案例
服务器数据恢复环境: 某单位一台DS5300存储,1个主机4个扩展柜,组建了2组RAID5(一组27块硬盘,一组23块盘)。27块盘的那组RAID5阵列存放Oracle数据库文件,存储系统一共分了11个卷。 服务器故障&a…...

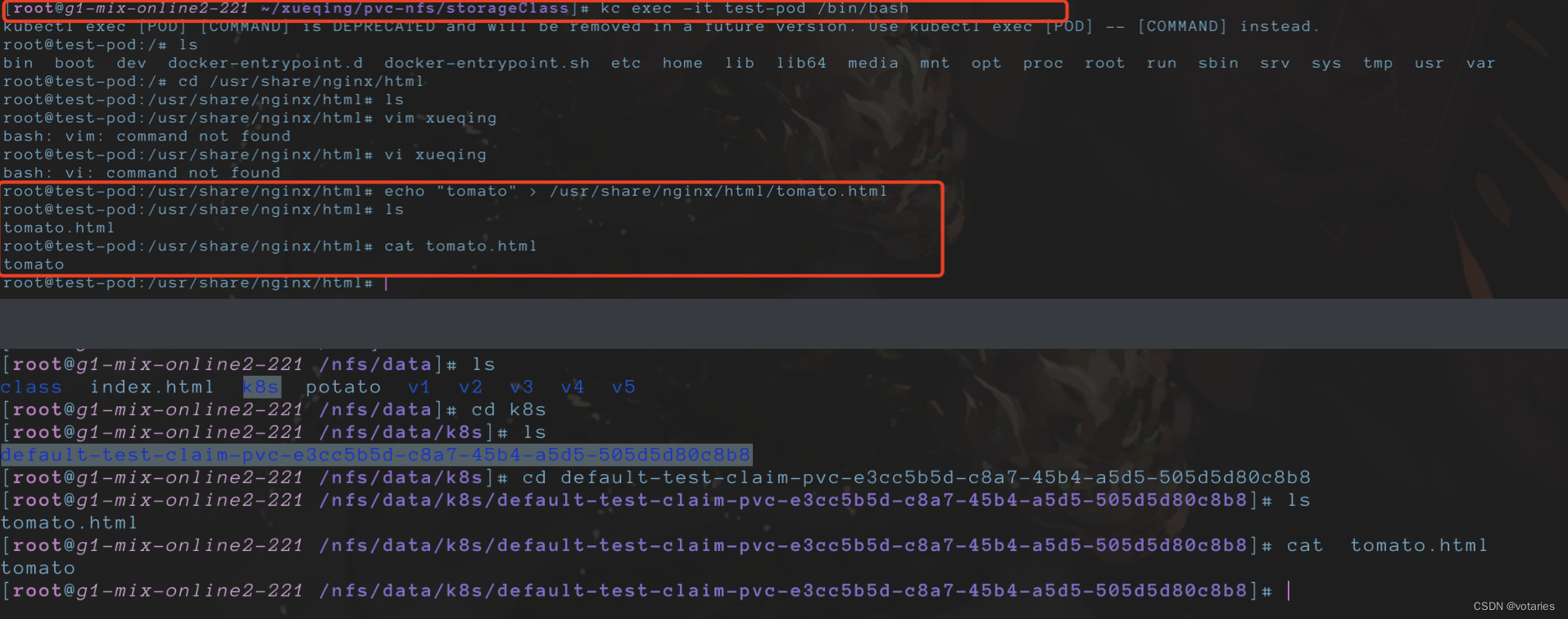
K8S存储总结持久化存储解决方案(以NFS为例)
目录 K8S存储 一、emptydir 1. emptydir是什么 2. emptydir例子 二、hostpath hostpath 是什么 hostpath 例子 弊端 三、持久化存储 1.Persistent Volume(PV) 2.Persistent Volume Claim(PVC) 3.PV/PVC结合NFS使用实践(持久存储) 1. NFS服务…...

vue3+ts项目02-安装eslint、prettier和sass
创建项目 项目创建 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node babel/eslint-parser vue-e…...

sface人脸相似度检测
sface人脸相似度检测,基于OPENCV,人脸检测采用yunet,人脸识别采用sface,支持PYTHON/C开发,图片来自网络,侵权请联系本人立即删除 yunet人脸检测sface人脸识别,检测两张图片的人脸相似度...

设计模式 - 行为型模式考点篇:模板方法模式(概念 | 案例实现 | 优缺点 | 使用场景)
目录 一、行为型模式 1.1、模板方法模式 1.1.1、概念 1.1.2、案例实现 1.1.3、优缺点 1.1.4、使用场景 一、行为型模式 一句话概括行为型模式 行为型模式:类或对象间如何交互、如何划分职责,从而更好的完成任务. 1.1、模板方法模式 1.1.1、概念 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
