前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS进阶(三)
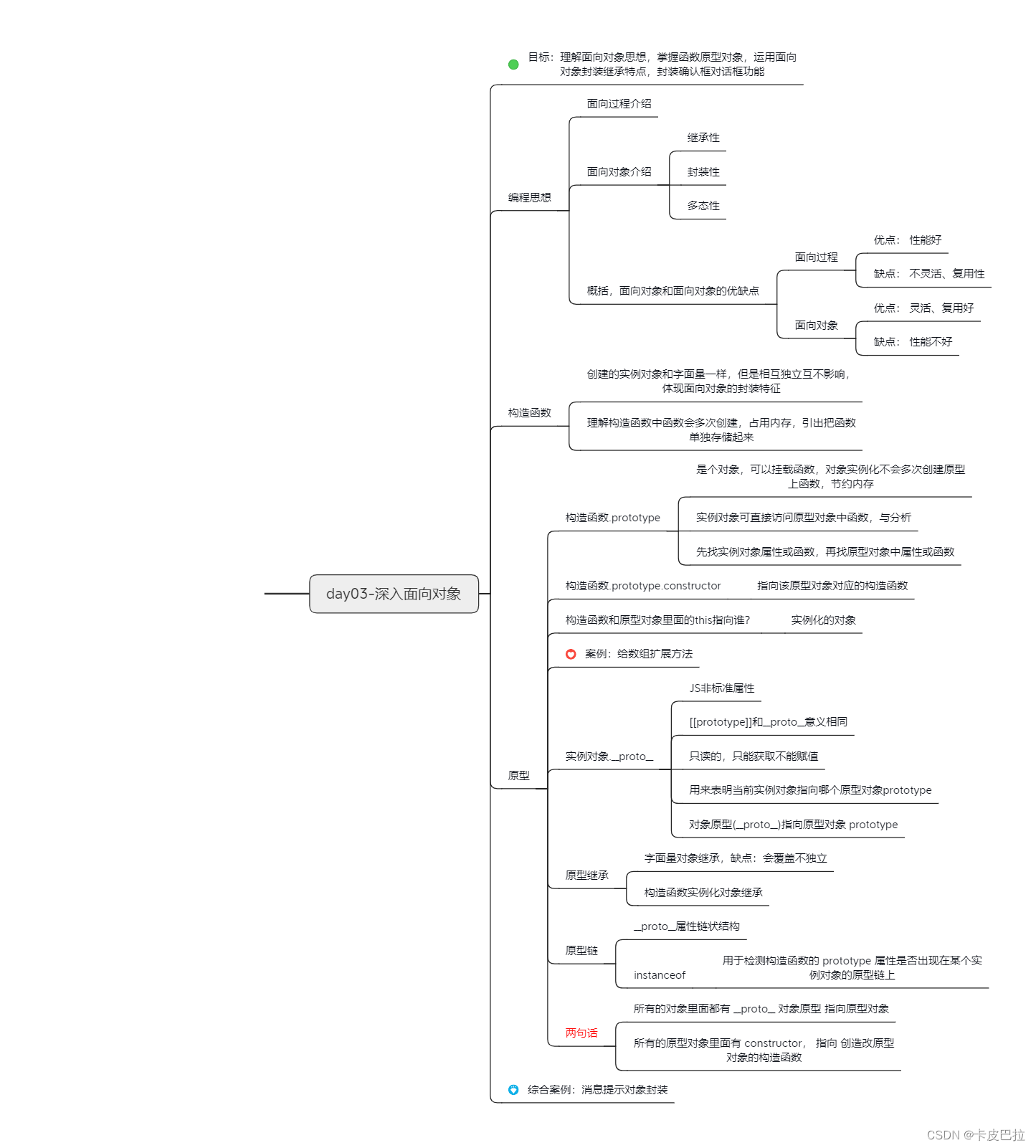
思维导图

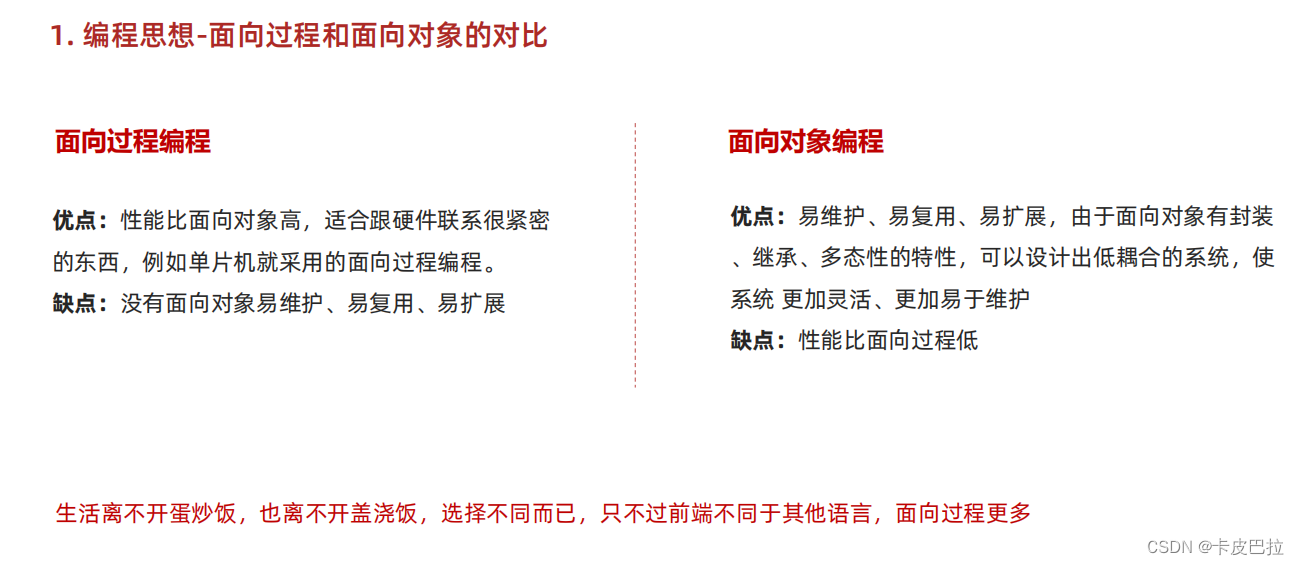
1.编程思想
1.1 面向过程编程

1.2 面向对象编程 (oop)



2. 构造函数





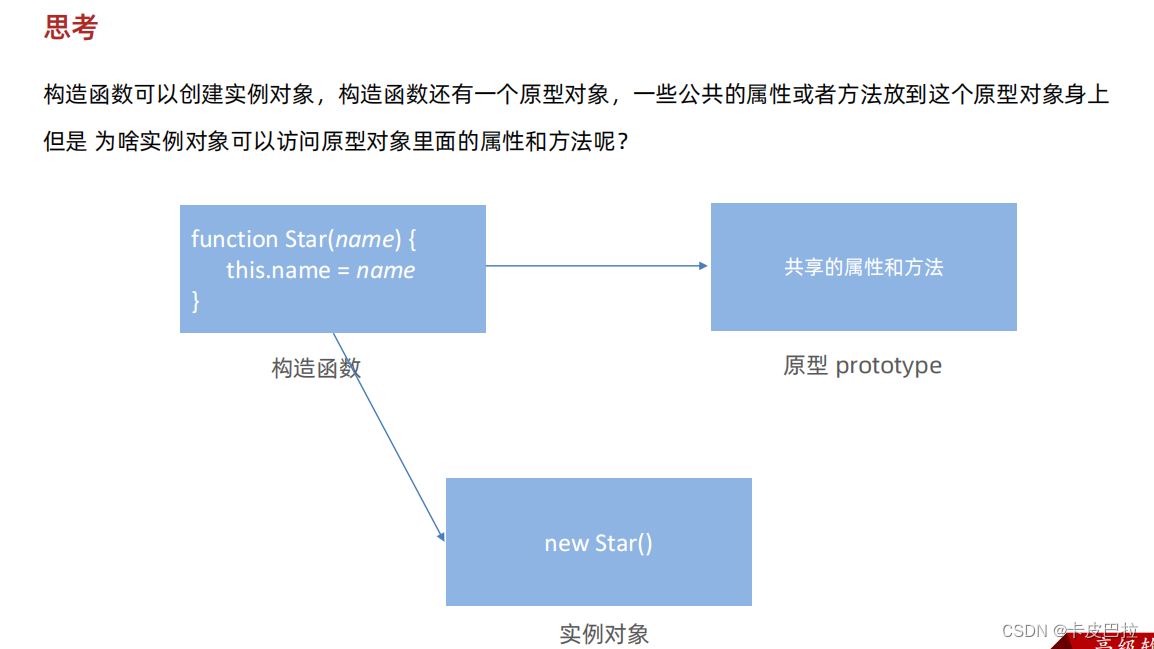
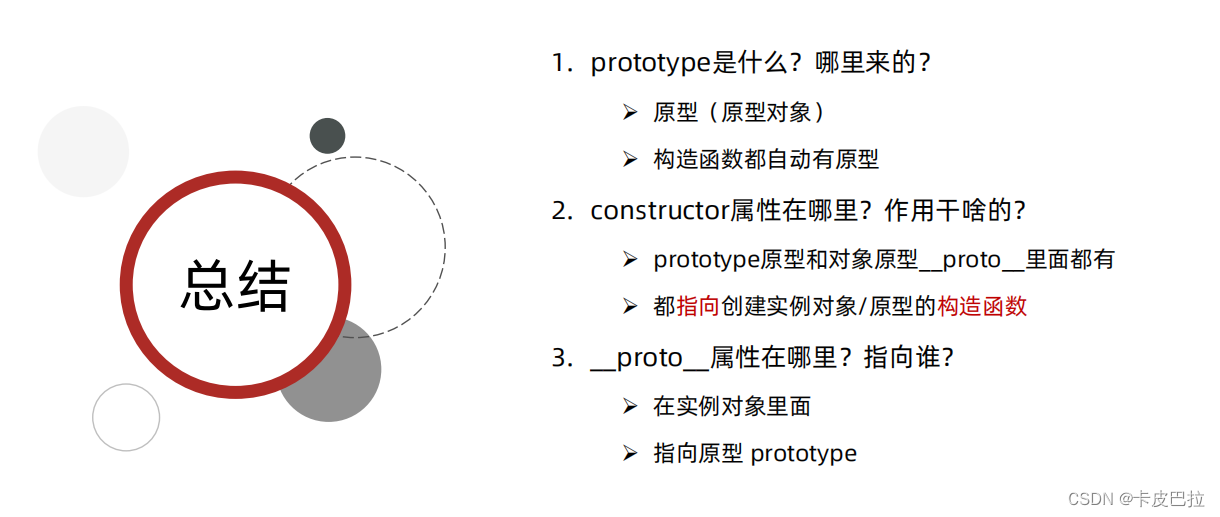
3. 原型
3.1 原型








<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 自己定义 数组扩展方法 求和 和 最大值 // 1. 我们定义的这个方法,任何一个数组实例对象都可以使用// 2. 自定义的方法写到 数组.prototype 身上// 1. 最大值const arr = [1, 2, 3]Array.prototype.max = function () {// 展开运算符return Math.max(...this)// 原型函数里面的this 指向谁? 实例对象 arr}// 2. 最小值Array.prototype.min = function () {// 展开运算符return Math.min(...this)// 原型函数里面的this 指向谁? 实例对象 arr}console.log(arr.max())console.log([2, 5, 9].max())console.log(arr.min())// const arr = new Array(1, 2)// console.log(arr)// 3. 求和 方法 Array.prototype.sum = function () {return this.reduce((prev, item) => prev + item, 0)}console.log([1, 2, 3].sum())console.log([11, 21, 31].sum())</script>
</body></html>3.2 constructor 属性




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// constructor 单词 构造函数// Star.prototype.sing = function () {// console.log('唱歌')// }// Star.prototype.dance = function () {// console.log('跳舞')// }function Star() {}// console.log(Star.prototype)Star.prototype = {// 从新指回创造这个原型对象的 构造函数constructor: Star,sing: function () {console.log('唱歌')},dance: function () {console.log('跳舞')},}console.log(Star.prototype)// console.log(Star.prototype.constructor)// const ldh = new Star()// console.log(Star.prototype.constructor === Star)</script>
</body></html>
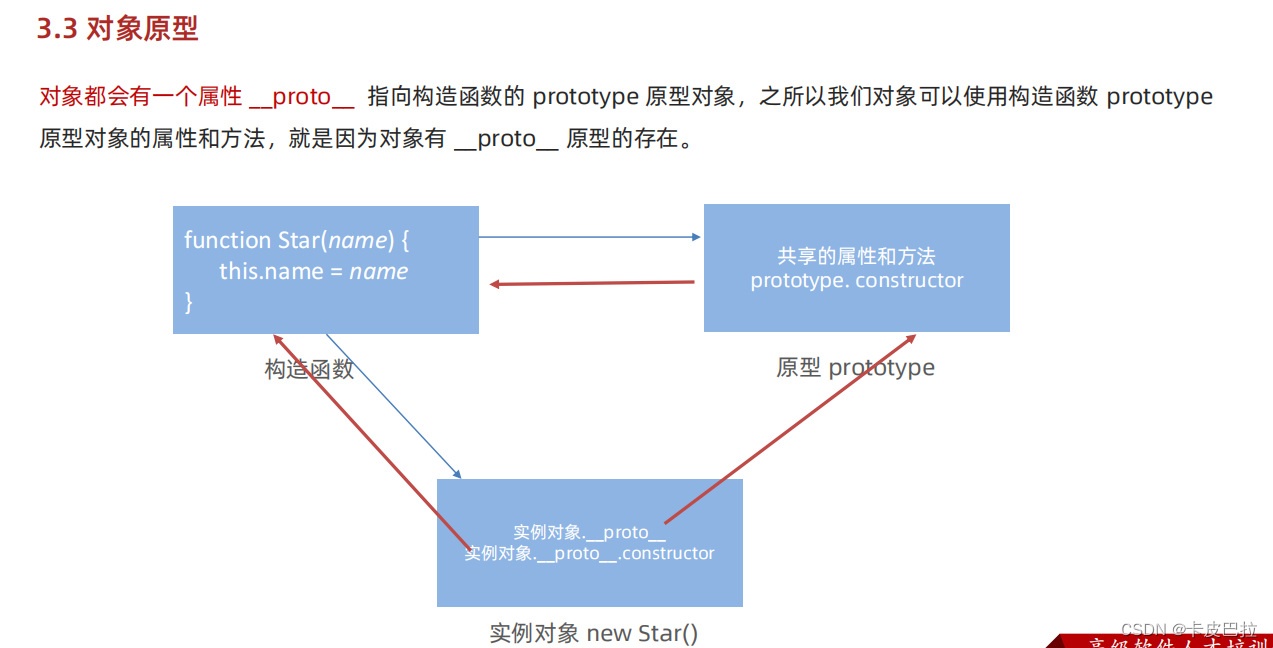
3.3 对象原型

注意区别:对象原型 与 原型(对象)




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>function Star() {}const ldh = new Star()// 对象原型__proto__ 指向 改构造函数的原型对象console.log(ldh.__proto__)// console.log(ldh.__proto__ === Star.prototype)// 对象原型里面有constructor 指向 构造函数 Starconsole.log(ldh.__proto__.constructor === Star)</script>
</body></html>

3.4 原型继承









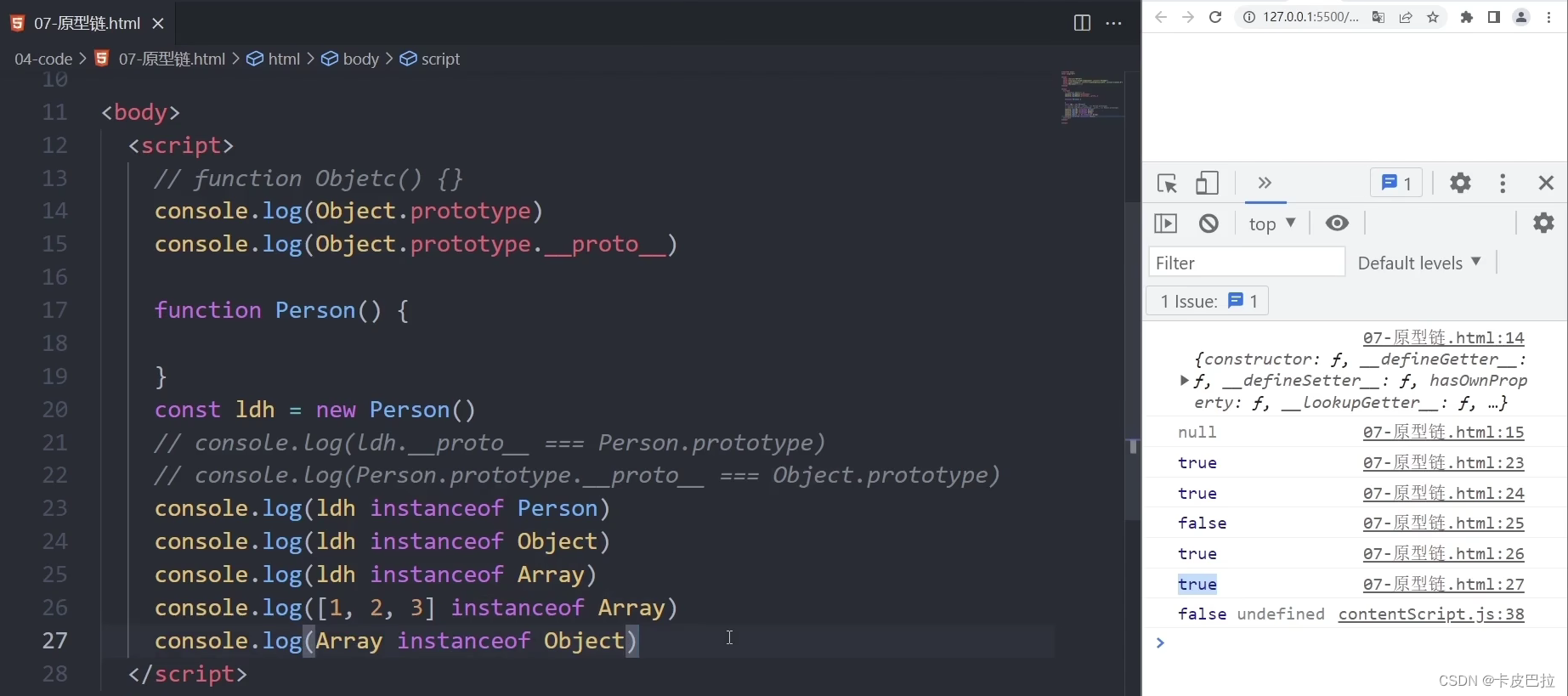
3.5 原型链


实例对象 instanceof 构造函数

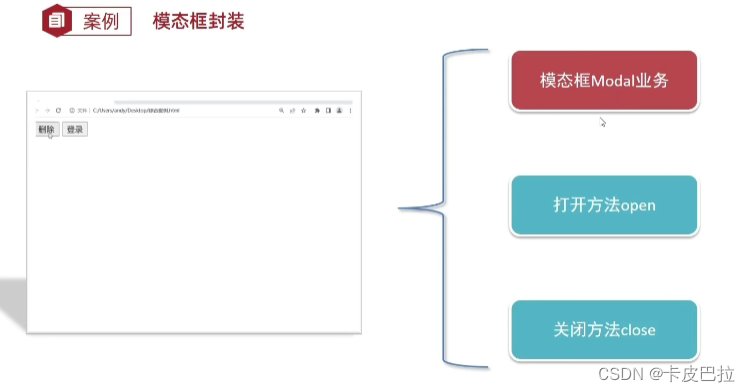
4.综合案例







<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>面向对象封装消息提示</title><style>.modal {width: 300px;min-height: 100px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);border-radius: 4px;position: fixed;z-index: 999;left: 50%;top: 50%;transform: translate3d(-50%, -50%, 0);background-color: #fff;}.modal .header {line-height: 40px;padding: 0 10px;position: relative;font-size: 20px;}.modal .header i {font-style: normal;color: #999;position: absolute;right: 15px;top: -2px;cursor: pointer;}.modal .body {text-align: center;padding: 10px;}.modal .footer {display: flex;justify-content: flex-end;padding: 10px;}.modal .footer a {padding: 3px 8px;background: #ccc;text-decoration: none;color: #fff;border-radius: 2px;margin-right: 10px;font-size: 14px;}.modal .footer a.submit {background-color: #369;}</style>
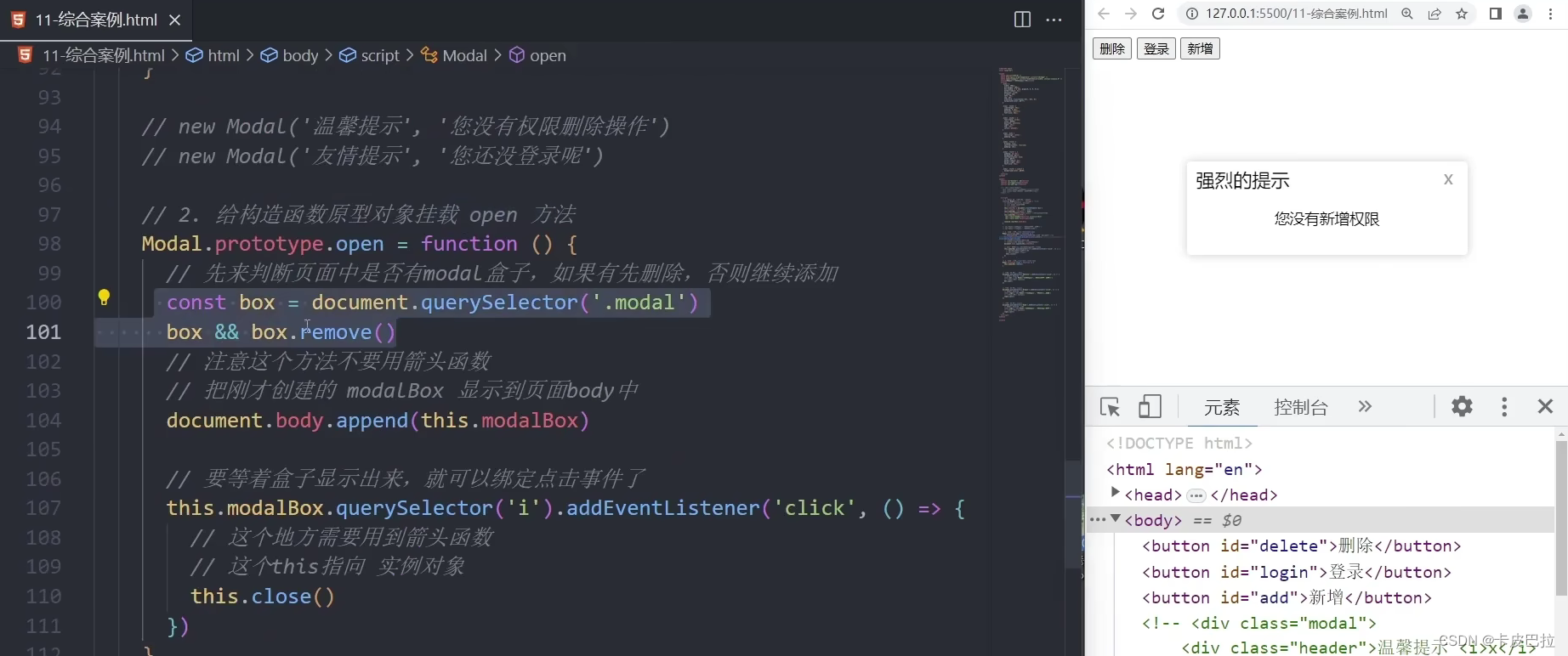
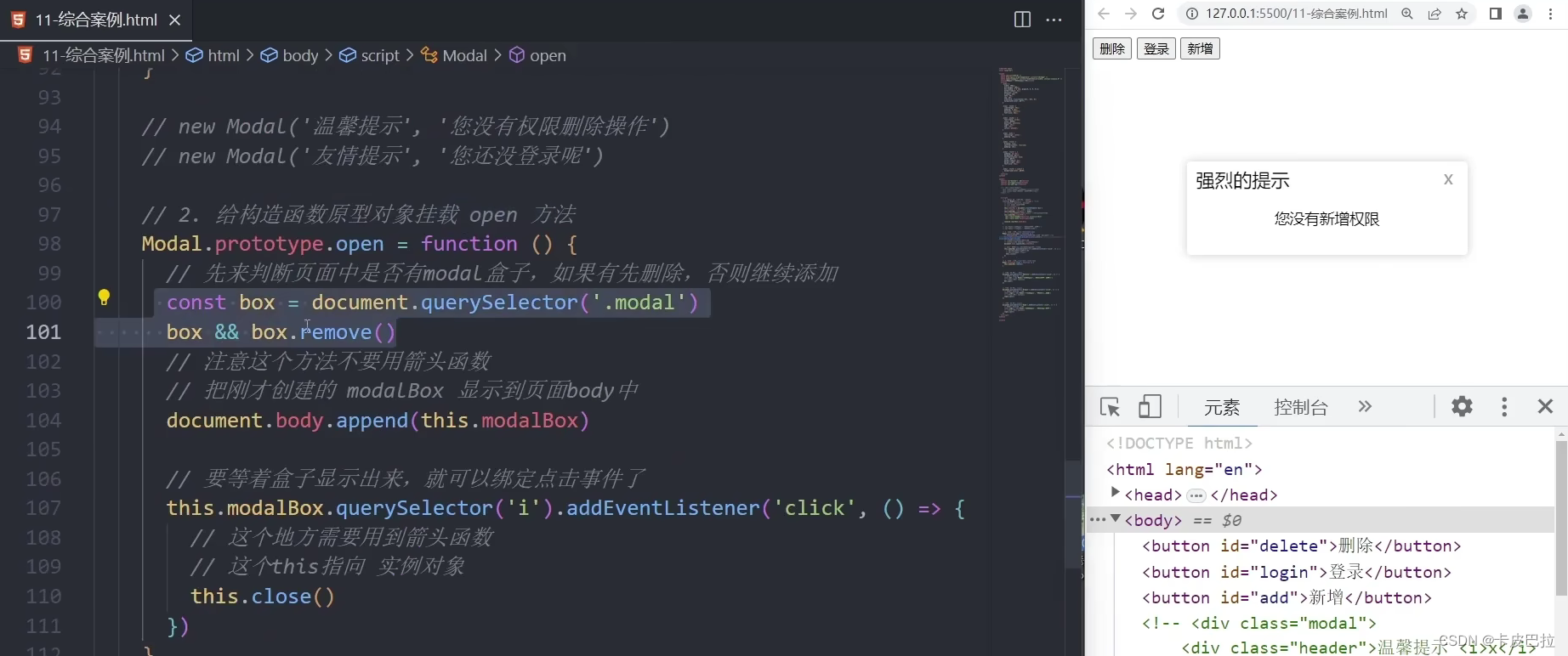
</head><body><button id="delete">删除</button><button id="login">登录</button><!-- <div class="modal"><div class="header">温馨提示 <i>x</i></div><div class="body">您没有删除权限操作</div></div> --><script>// 1. 模态框的构造函数function Modal(title = '', message = '') {// 公共的属性部分this.title = titlethis.message = message// 因为盒子是公共的// 1. 创建 一定不要忘了加 this this.modalBox = document.createElement('div')// 2. 添加类名this.modalBox.className = 'modal'// 3. 填充内容 更换数据this.modalBox.innerHTML = `<div class="header">${this.title} <i>x</i></div><div class="body">${this.message}</div>`// console.log(this.modalBox)}// 2. 打开方法 挂载 到 模态框的构造函数原型身上Modal.prototype.open = function () {if (!document.querySelector('.modal')) {// 把刚才创建的盒子 modalBox 渲染到 页面中 父元素.appendChild(子元素)document.body.appendChild(this.modalBox)// 获取 x 调用关闭方法this.modalBox.querySelector('i').addEventListener('click', () => {// 箭头函数没有this 上一级作用域的this// 这个this 指向 m this.close()})}}// 3. 关闭方法 挂载 到 模态框的构造函数原型身上Modal.prototype.close = function () {document.body.removeChild(this.modalBox)}// 4. 按钮点击document.querySelector('#delete').addEventListener('click', () => {const m = new Modal('温馨提示', '您没有权限删除')// 调用 打开方法m.open()})// 5. 按钮点击document.querySelector('#login').addEventListener('click', () => {const m = new Modal('友情提示', '您还么有注册账号')// 调用 打开方法m.open()})</script>
</body></html>多次点击生成多个盒子bug解决方法②:

相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS进阶(三)
思维导图 1.编程思想 1.1 面向过程编程 1.2 面向对象编程 (oop) 2. 构造函数 3. 原型 3.1 原型 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IE…...
`tail` 显示文本文件的末尾部分)
Linux 指令心法(十一)`tail` 显示文本文件的末尾部分
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 tail 是一个用于显示文本文件的末尾部分的命令。它在 Linux 和 Unix 系统中非常有用,因为它允许用户查看文件的最后几行,以便实时监视…...

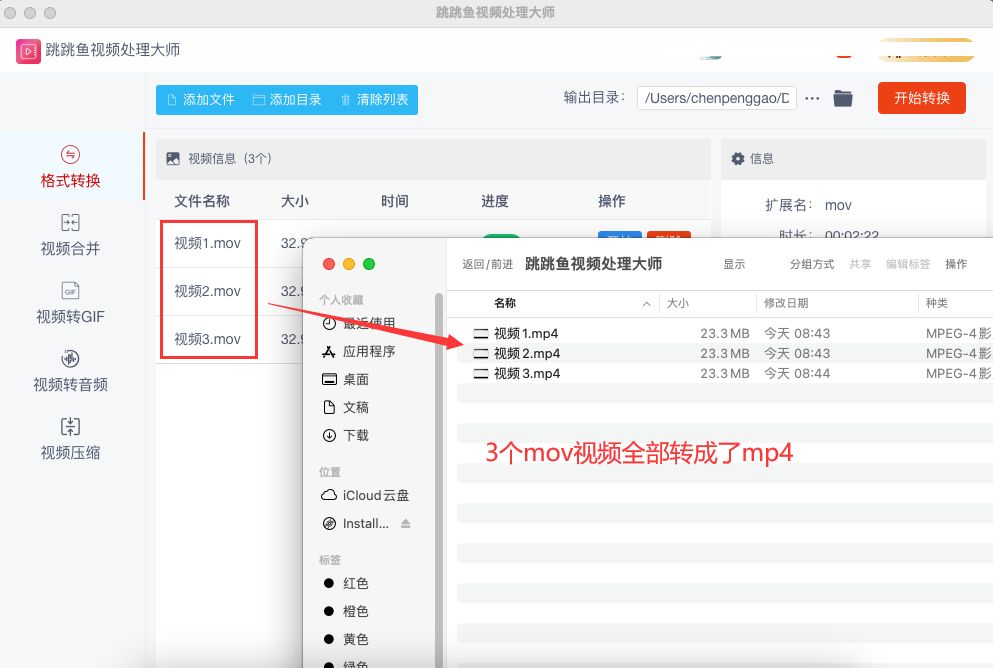
Mac mov转mp4,详细转换步骤
Mac mov转mp4怎么转?视频文件格式为.mov是由Apple公司所开发的特殊格式。因其只能在苹果设备上播放,与他人分享时就会变得困难。为此,我们通常会选择使用MP4这种最受欢迎的视频格式。在日常使用中,MP4成为了大家首选的视频格式。而…...

高级深入--day31
Item Pipeline 当Item在Spider中被收集之后,它将会被传递到Item Pipeline,这些Item Pipeline组件按定义的顺序处理Item。 每个Item Pipeline都是实现了简单方法的Python类,比如决定此Item是丢弃而存储。以下是item pipeline的一些典型应用&…...

一文讲解图像梯度
简介: 图像梯度计算的是图像变化的幅度。对于图像的边缘部分,其灰度值变化较大,梯度值变化也较大;相反,对于图像中比较平滑的部分,其灰度值变化较小,相应的梯度值变化也较小。一般情…...

湖州OLED透明拼接屏技术应用引领现代化旅游观光方式
湖州市位于中国浙江省北部,拥有悠久的历史和丰富的文化遗产。湖州市以其美丽的湖泊和秀丽的自然风光而闻名。 作为中国重要的历史文化名城之一,湖州市有着丰富的文化遗产和历史资源,如古城墙、古建筑和古镇等。 这为OLED透明拼接屏技术的应用…...
)
点云从入门到精通技术详解100篇-点云特征学习模型及其在配准中的应用(续)
目录 基于局部邻域的点云特征学习模型 3.1引言 3.2自适应邻域选择算法...

铁道交通运输运营3D模拟仿真实操提供一个沉浸、高效且环保的情境
VR模拟果蔬运输应急处理场景在农产品物流行业中具有重要的意义。这种模拟技术为农产品运输提供了全新的、更高效和更安全的方式来模拟真实世界的应急情况,帮助操作人员、研究者和管理者更好地理解和应对可能的运输风险措施。 VR模拟果蔬运输应急处理场景可以模拟出各…...

yum apt pip 阿里云源
centos yum 阿里云源 # 备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup# centos 6 wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-6.10.repo curl -o /etc/yum.repos.d/CentOS-Base.repo h…...

Python+Tkinter 图形化界面基础篇:多线程和异步编程
PythonTkinter 图形化界面基础篇:多线程和异步编程 引言为什么需要多线程和异步编程?使用多线程多线程示例步骤 1 :导入必要的模块步骤 2 :创建主窗口和按钮步骤 3 :创建下载线程步骤 4 :启动主事件循环 使…...
)
第13章 并发编程高阶(二)
13.11 Reentrantlock和Synchronized有哪些区别 难度:★★ 重点:★★ 白话解析 继续串线,搞明白了锁的设计,那Java设计的Reentrantlock锁和JVM底层的synchronized锁到底有什么区别呢。 参考答案 1、底层实现层面 synchronized 是JVM层面的锁,是Java关键字 reentrantlock…...
)
Android AMS——栈管理详解(十一)
上一篇我们找到了栈管理所在的方法,这里继续对内部方法进行详细分析。 setInitialState:初始化函数。 computeLaunchingTaskFlags:检查 Activity 的启动模式。 computeSourceRootTask:处理源 Activity 的所在栈。 getReusableTask:获取能够复用的 Task。 computeTargetTas…...

【Redis】Set集合相关的命令
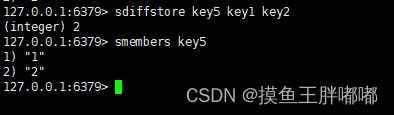
目录 命令SADDSMEMBERSSISMEMBERSCARDSPOPSMOVESREMSINTERSINTERSTORESUNIONSUNIONSTORESDIFFSDIFFSTORE 命令 SADD 将⼀个或者多个元素添加到set中。注意,重复的元素⽆法添加到set中。 SADD key member [member ...]SMEMBERS 获取⼀个set中的所有元素࿰…...

力扣第501题 二叉树的众数 c++ (暴力 加 双指针优化)
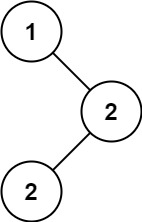
题目 501. 二叉搜索树中的众数 简单 相关标签 树 深度优先搜索 二叉搜索树 二叉树 给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)。 …...

MARKDOWN 文档图片编码嵌入方案
#1 写在前面 开始写这篇文章时,标题怎么定困扰我良久,缘于不晓得如何给接下来要做的事定个简单明了的标题:在📱终端只能纯文本交互的前提下,优雅展示 markdown 文档中的图片。这也许比问题本身还要棘手😄。…...

KubeVela可持续测试应用部署之Mock基础设施
Mock接口是我们常用的功能测试方案,有时候依赖的接口未开发完成或者依赖的第三方接口不提供测试环境等,只有Mock才能跑通流程。 我们基于KubeVela开发的云原生应用交付平台,提供如初始化基础设施导入、中间件部署共用基础设施等相关能力的测试,需要依赖基础设施。虽然terr…...

代理IP、Socks5代理与网络工程:解析技术世界的无限可能
在当今数字化的世界中,网络工程师不仅需要保证网络的稳定性,还要应对多样的技术挑战。代理IP和Socks5代理技术已经成为网络工程师工具箱中不可或缺的利器,在跨界电商、爬虫、出海、网络安全、游戏等领域发挥关键作用。本文将深入探讨这两项技…...

OpenCV级联分类器识别车辆实践笔记
1. OpenCV 级联分类器的基本原理 基于Haar特征的级联分类器的目标检测是Paul Viola和Michael Jones在2001年的论文中提出的一种有效的目标检测方法。这是一种基于机器学习的方法,从大量的正面和负面图像中训练级联函数。然后用它来检测其他图像中的物体。 Haar特征…...

VS编译的时候不生成Release文件夹
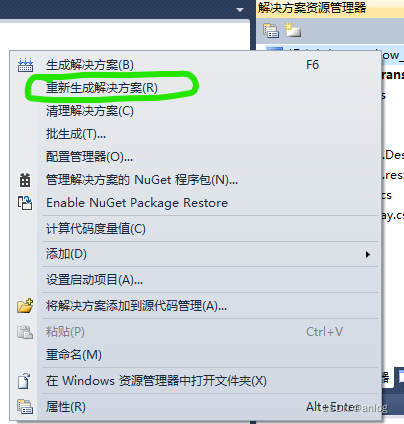
方法描述: Build>Configuration Manager>Release 编译》配置管理》选择发布版本 再编译就有了 具体操作过程 第一步: 第二步: 第三步: 特此记录 anlog 2023年10月12日...

14.2 Socket 反向远程命令行
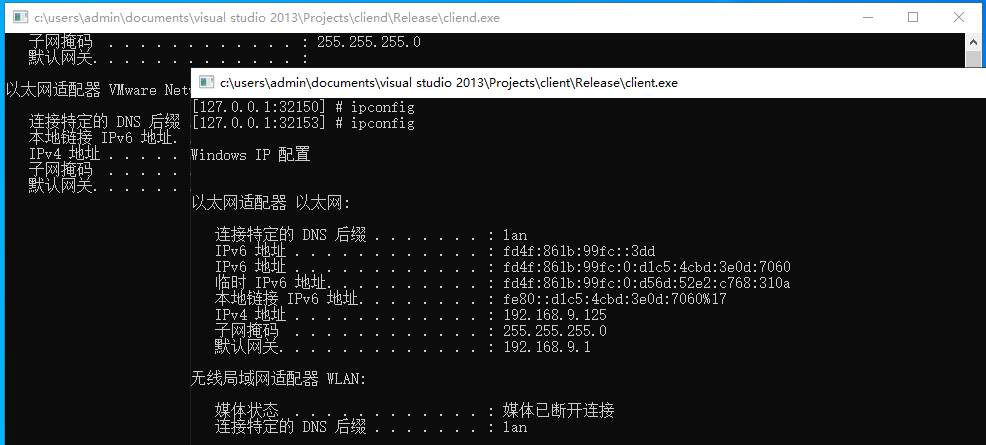
在本节,我们将继续深入探讨套接字通信技术,并介绍一种常见的用法,实现反向远程命令执行功能。对于安全从业者而言,经常需要在远程主机上执行命令并获取执行结果。本节将介绍如何利用 _popen() 函数来启动命令行进程,并…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
