Vue 中 KeepAlive 内置缓存使用
KeepAlive 介绍及使用场景
KeepAlive 是 vue 中的内置组件,当多个组件动态切换时可以对实例状态进行缓存,用法如下
<router-view v-slot="{ Component }"><keep-alive><component :is="Component" /></keep-alive> </router-view>
router-view 中定义了一个信号槽,来渲染跳转后的组件,将keep-alive 标签封装在 组件的外面,即可实现路由跳转组件的缓存效果
KeepAlive 使用实例
下图有两个组件 页面1 和 页面2,组件页面切换 通过 点击按钮 实现

页面1 是一个计数器,加一减一,默认初始值为 0;点击按钮 页面2 ,会跳转一个 含有输入框的页面,输入框默认为空;
正常情况下,组件切换都会将组件置为初始化状态,不会缓存历史数据;如当页面1 中通过触发 增加、减少按钮将当前值置为 5 后,当切换到页面2 再切换至 页面1 ,当前值会被重置为0,原有历史数据并没有被缓存下来
而 keepAlive 可以在切换时将组件内的原有状态数据进行缓存;使用时只需要将需要缓存的组件外面包裹一层 <keepAlive></keepAlive> 标签即可,如下:
<template><div class="main-test"><div style="margin-top:20px;margin-left: 20px;"><a-space><a-button type="primary" style="color: blue; font-size: 14px" @click="changePageName":disabled="pageName === 'A'">页面1</a-button><a-button type="primary" style="color: blue; font-size: 14px" @click="changePageName":disabled="pageName === 'B'">页面2</a-button></a-space></div><keep-alive><Page1 v-if="pageName === 'A'" style="margin-left: 20px; font-size: 16px; margin-top: 25px;"></Page1></keep-alive><keep-alive><Page2 v-if="pageName === 'B'" style="margin-left: 20px; font-size: 16px; margin-top: 25px;"></Page2></keep-alive></div>
</template><script setup>
import { ref, onMounted } from 'vue'
import { useRouter } from 'vue-router'
import Page1 from '@/components/test/Page1.vue';
import Page2 from '@/components/test/Page2.vue';const pageName = ref('A')function changePageName() {pageName.value = pageName.value === 'A' ? 'B' : 'A'
}</script>
Page1 组件
<template><div style="color: black;">当前值为{{ pageName }}<div style="margin-top: 20px;"><a-space><a-button @click="addNum" type="primary">增加</a-button><a-button @click="minusNum" type="primary">减少</a-button></a-space></div></div>
</template><script setup>
import { ref } from 'vue'const pageName = ref(0)function addNum() {pageName.value += 1
}
function minusNum() {pageName.value -= 1
}</script><style scoped lang="less">
.main-test {font-size: large;color: red;font-weight: bold;
}
</style>
Page2 组件
<template><div style="color: black;">输入值<a-input v-model:value="pageName" style="margin-top: 20px; width: 300px;" placeholder="请输入需要添加的值"></a-input></div>
</template><script setup>
import { ref } from 'vue'
const pageName = ref('')</script><style scoped lang="less">
.main-test {font-size: large;color: red;font-weight: bold;
}
</style>
页面 Page1 和 页面 Page2 组件的外层都加了一层 <keep-alive></keep-alive> 标签,这样无论从页面1切换到 2 还是2 切换到1 ,两个组件内的数据状态都会得到缓存,不需要重新加载

借助 Include /Exclude 属性 条件缓存
KeepAlive 默认缓存标签内所有组件,提供 include 和 exclude 属性可以实现条件缓存,支持逗号分隔、正则表达式,或者类型数组等三种形式
具体用法如下:
<!-- 逗号隔离的字符串,匹配 name 为 a 或 b 的组件 -->
<KeepAlive include="a,b"><component :is="view" />
</KeepAlive><!--正则表达式 ,匹配 name 不为 a 或 b 的组件-->
<KeepAlive :exclude="/a|b/"><component :is="view" />
</KeepAlive><!--数组 ,匹配 name 为 a 或 b 的组件 -->
<KeepAlive :include="['a', 'b']"><component :is="view" />
</KeepAlive>
上面属性内容匹配的都是组件 的 name option ,当组件需要被 keepAlive 条件缓存时,都需要指定 组件的 name
vue2 中 单文件 组件 指定 name 方式如下
<template><div></div>
</template>
<script>
export default {name: 'test'
}
</script>
vue3 中 单文件 组件 name 指定,自 3.2.34 以后版本自动将 文件的文件名指定为 name,移除了手动声明方式
max 指定 最大缓存实例 次数
<KeepAlive> 中 通过指定 max 属性来限制组件实例的最大缓存次数,当缓存实例次数达到max 值,则将最少访问 实例 销毁 为新示例创建预留空间
<KeepAlive :max="10"><component :is="activeComponent" />
</KeepAlive>
实例缓存的钩子函数
被 KeepAlive 缓存的组件实例,当组件挂载或销毁时会分别触发 activated() 和 deactivated()钩子 函数,而不是 unmounted() 和 mounted()
如果要在实例挂载或销毁时做一些操作,可以把相关逻辑写入两个钩子函数里:
<script setup>
import { onActivated, onDeactivated } from 'vue'onActivated(() => {// called on initial mount// and every time it is re-inserted from the cache
})onDeactivated(() => {// called when removed from the DOM into the cache// and also when unmounted
})
</script>
参考
https://vuejs.org/guide/built-ins/keep-alive.html#basic-usage
相关文章:

Vue 中 KeepAlive 内置缓存使用
KeepAlive 介绍及使用场景 KeepAlive 是 vue 中的内置组件,当多个组件动态切换时可以对实例状态进行缓存,用法如下 <router-view v-slot"{ Component }"><keep-alive><component :is"Component" /></keep-al…...

语言模型编码中/英文句子格式详解
文章目录 前言一、Bert的vocab.txt内容查看二、BERT模型转换方法(vocab.txt)三、vocab内容与模型转换对比四、中文编码总结 前言 最近一直在学习多模态大模型相关内容,特别是图像CV与语言LLM模型融合方法,如llama-1.5、blip、meta-transformer、glm等大…...

【Node.js】路由
基础使用 写法一: // server.js const http require(http); const fs require(fs); const route require(./route) http.createServer(function (req, res) {const myURL new URL(req.url, http://127.0.0.1)route(res, myURL.pathname)res.end() }).listen…...

matlab 2ask 4ask 信号调制
1 matlab 2ask close all clear all clcL =1000;Rb=2822400;%码元速率 Fs =Rb*8; Fc=Rb*30;%载波频率 Ld =L*Fs/Rb;%产生载波信号 t =0:1/Fs:L/Rb;carrier&...

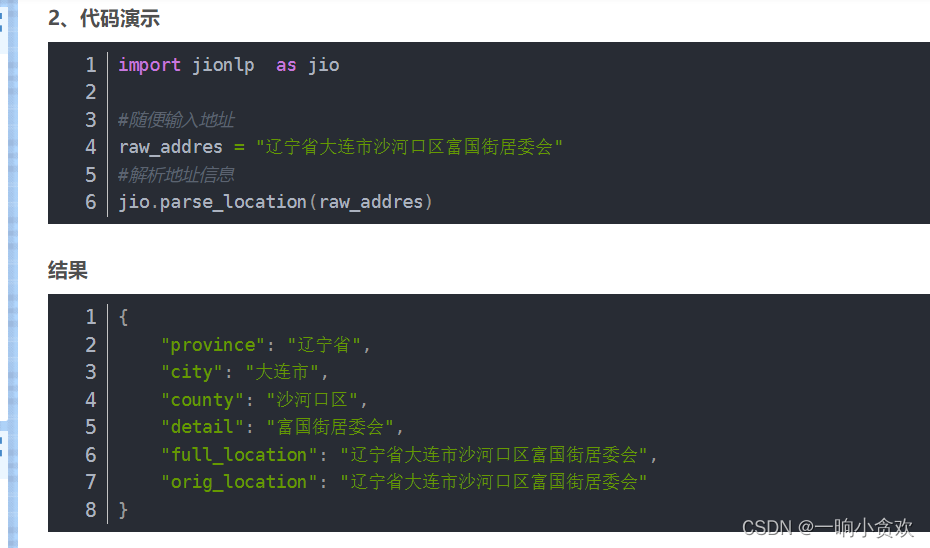
Python利用jieba分词提取字符串中的省市区(字符串无规则)
目录 背景库(jieba)代码拓展结尾 背景 今天的需求就是在一串字符串中提取包含,省、市、区,该字符串不是一个正常的地址;,如下字符串 "安徽省、浙江省、江苏省、上海市,冷运标快首重1kg价格xx元,1.01kg(含)-5kg(不含)续重价…...

MuLogin防关联浏览器帮您一键实现Facebook账号多开
导言: 在当今数字化时代,社交媒体应用程序的普及程度越来越高。Facebook作为全球最大的社交媒体平台之一,拥有数十亿的用户。然而,对于一些用户来说,只拥有一个Facebook账号可能无法满足他们的需求。有时,…...

【C语言】每日一题(半月斩)——day4
目录 选择题 1、设变量已正确定义,以下不能统计出一行中输入字符个数(不包含回车符)的程序段是( ) 2、运行以下程序后,如果从键盘上输入 65 14<回车> ,则输出结果为( &…...
 每次ssh进)
Are you sure you want to continue connecting (yes/no) 每次ssh进
Lunix scp等命令不需要输入yes确认方法_scp不需要确认-CSDN博客 方法一:连接时加入StrictHostKeyCheckingno ssh -o StrictHostKeyCheckingno root192.168.1.100 方法二:修改/etc/ssh/ssh_config配置文件,添加: StrictHostKeyC…...

网络与信息系统安全设计规范
1、总则 1.1、目的 为规范XXXXX单位信息系统安全设计过程,确保整个信息安全管理体系在信息安全设计阶段符合国家相关标准和要求,特制订本规范。 1.2、范围 本规范适用于XXXXX单位在信息安全设计阶段的要求和规范管理。 1.3、职责 网络安全与信息化…...

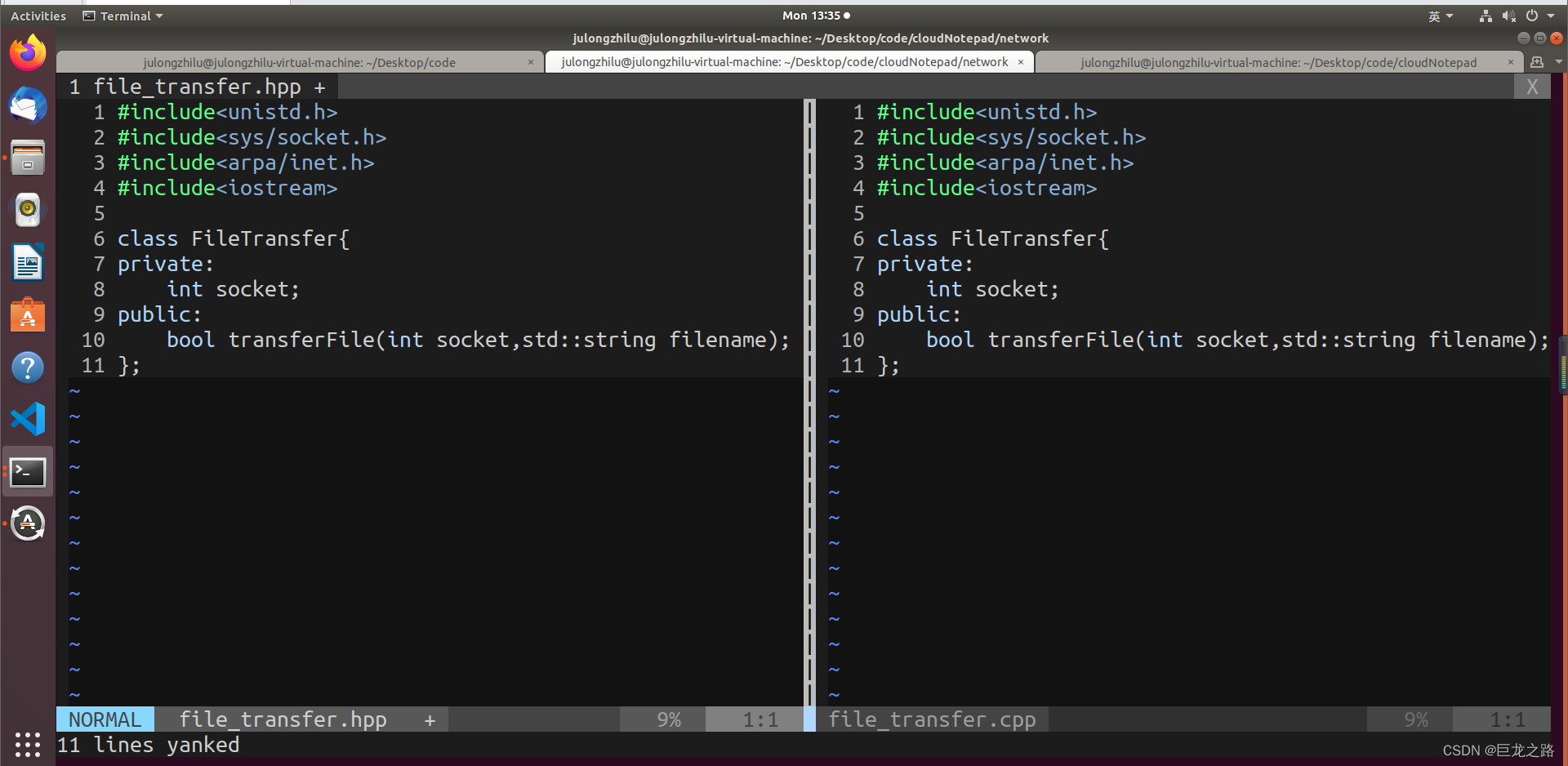
在Linux怎么用vim实现把一个文件里面的文本复制到另一个文件里面
2023年10月9日,周一下午 我昨天遇到了这个问题,但在网上没找到图文并茂的博客,于是我自己摸索出解决办法后,决定写一篇图文并茂的博客。 情景 假设现在我要用vim把file_transfer.cpp的内容复制到file_transfer.hpp里面 第一步 …...

CCAK—云审计知识证书学习
目录 一、CCAK云审计知识证书概述 二、云治理概述 三、云信任 四、构建云合规计划 <...

3.springcloudalibaba gateway项目搭建
文章目录 前言一、搭建gateway项目1.1 pom配置1.2 新增配置如下 二、新增server服务2.1 pom配置2.2新增测试接口如下 三、测试验证3.1 分别启动两个服务,查看nacos是否注册成功3.2 测试 总结 前言 前面已经完成了springcloudalibaba项目搭建,接下来搭建…...

Debezium日常分享系列之:Debezium 2.3.0.Final发布
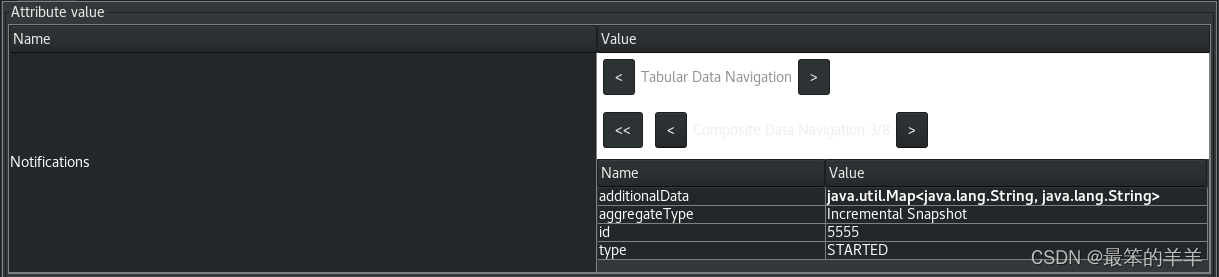
Debezium日常分享系列之:Debezium 2.3.0.Final发布 一、重大改变二、PostgreSQL / MySQL 安全连接更改三、JDBC 存储编码更改四、新功能和改进五、Kubernetes 的 Debezium Server Operator六、新的通知子系统七、新的可扩展信号子系统八、JMX 信号和通知集成九、新的…...

js为什么是单线程?
基础 js为什么是单线程? 多线程问题 类比操作系统,多线程问题有: 单一资源多线程抢占,引起死锁问题;线程间同步数据问题; 总结 为了简单: 更简单的dom渲染。js可以操控dom,而一…...

centos安装redis教程
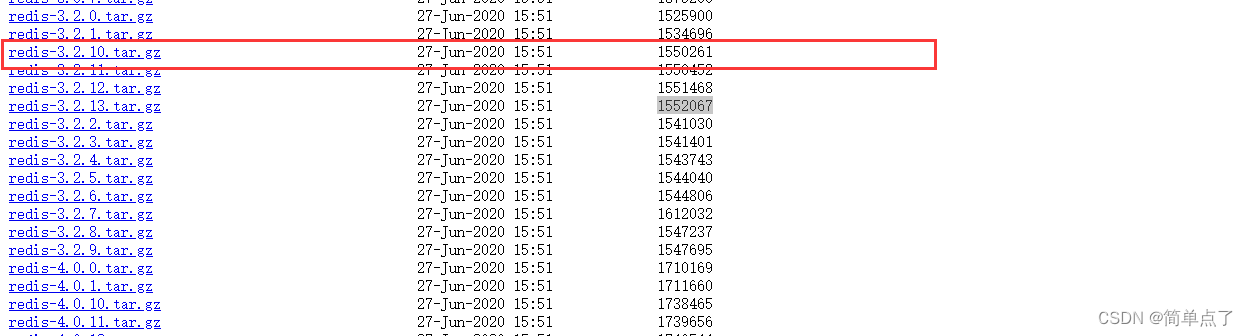
centos安装redis教程 安装的版本为centos7.9下的redis3.2.100版本 1.下载地址 Index of /releases/ 使用xftp将redis传上去。 2.解压 tar -zxvf 文件名.tar.gz 3.安装 首先,确保系统已经安装了GCC编译器和make工具。可以使用以下命令进行安装: sudo y…...

把短信验证码储存在Redis
校验短信验证码 接着上一篇博客https://blog.csdn.net/qq_42981638/article/details/94656441,成功实现可以发送短信验证码之后,一般可以把验证码存放在redis中,并且设置存放时间,一般短信验证码都是1分钟或者90s过期,…...

【已编译资料】基于正点原子alpha开发板的第三篇系统移植
系统移植的三大步骤如下: 系统uboot移植系统linux移植系统rootfs制作 一言难尽,踩了不少坑,当时只是想学习驱动开发,发现必须要将第三篇系统移植弄好才可以学习后面驱动,现将移植好的文件分享出来: 仓库&…...

地下城堡3魂之诗食谱,地下城堡3菜谱37种
地下城堡3魂之诗食谱大全,让你解锁制作各种美食的方法!不同的食材搭配不同的配方制作,食物效果和失效也迥异。但有时候我们可能会不知道如何制作这些食物,下面为您介绍地下城堡3菜谱37种。 关注【娱乐天梯】,获取内部福…...

HDMI 基于 4 层 PCB 的布线指南
HDMI 基于 4 层 PCB 的布线指南 简介 HDMI 规范文件里面规定其差分线阻抗要求控制在 100Ω 15%,其中 Rev.1.3a 里面规定相对放宽了一些,容忍阻抗失控在 100Ω 25%范围内,不要超过 250ps。 通常,在 PCB 设计时,注意控…...

理解Go中的布尔逻辑
布尔数据类型(bool)可以是两个值之一,true或false。布尔值在编程中用于比较和控制程序流程。 布尔值表示与数学逻辑分支相关的真值,它指示计算机科学中的算法。布尔(Boolean)一词以数学家乔治布尔(George Boole)命名,总是以大写字母B开头。 …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
