React如何优化减少组件间的重新Render
目前写了不少React的项目,发现React有些特点更灵活和注重细节,很多东西需要有一定的内功才能掌握好;比如在项目中常常遇到的组件重复渲染,有时候组件重复渲染如果内容是纯文本,不打印日志就不容易发现重复渲染了;但是组件内有图片或者视频就很容易发现组件重复渲染了;要如何避免组件重复渲染呢?
下面我们看下代码代码,组件命名比较随意哈:
// App.js
import { useState } from 'react';
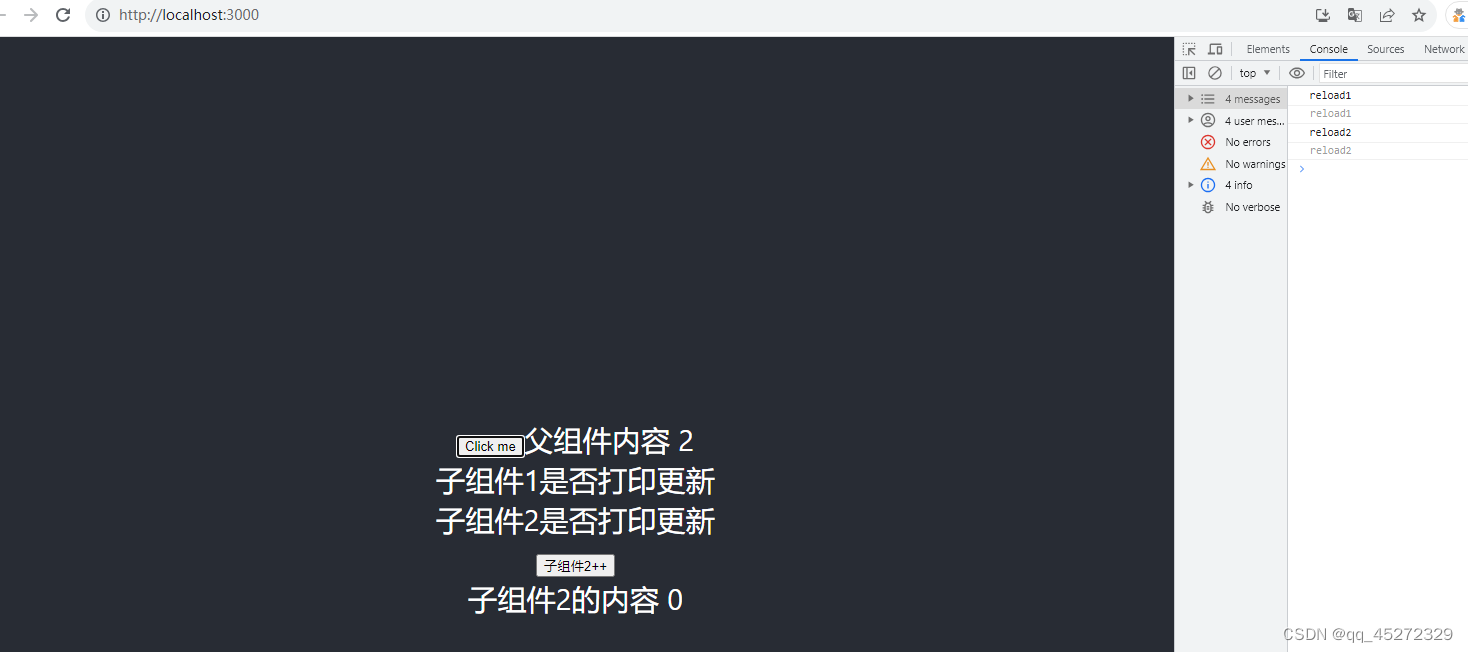
import Hello from './components/Hello';function App() {const [count, setCount] = useState(0)const handleCount = () => {setCount((count) => ++count )}return (<div className="App"><header className="App-header"><main><button onClick={handleCount}>Click me</button>父组件内容 {count}<Hello /><Hello1 /></main></header></div>);
}export default App;// hello.js
import { memo } from "react"
const Hello = () => {console.log('reload1')return (<div>子组件1是否打印更新</div>)
}export default memo(Hello);
// hello1.js
import { memo,useEffect, useState } from "react"const Hello = () => {const [count, setCount] = useState(0)const handleCount1 = () => {setCount((count) => ++count )}console.log('reload2')return (<div>子组件2是否打印更新<br /><button onClick={handleCount1}>子组件2++</button><br />子组件2的内容 {count}<br /></div>)
}export default memo(Hello);
可以看到点击父组件的Click me按钮,会发现控制台会打印两个组件的日志,说明子组件1和2都被更新了,这也是React组件的更新机制之一,父组件更新,子组件全部会重新渲染;如果子组件中有大量的图片和视频等资源那么会造成页面运行非常缓慢;那就需要合理进行组件的拆分和逻辑梳理了;

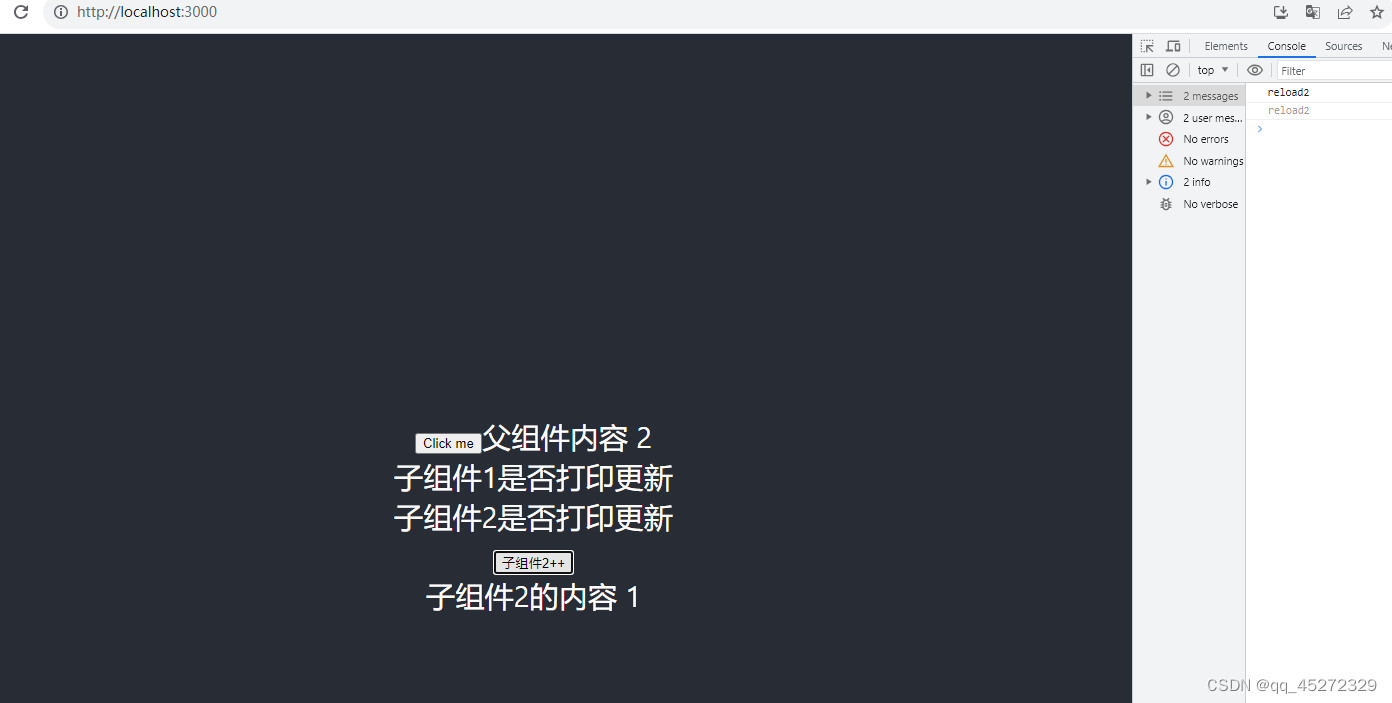
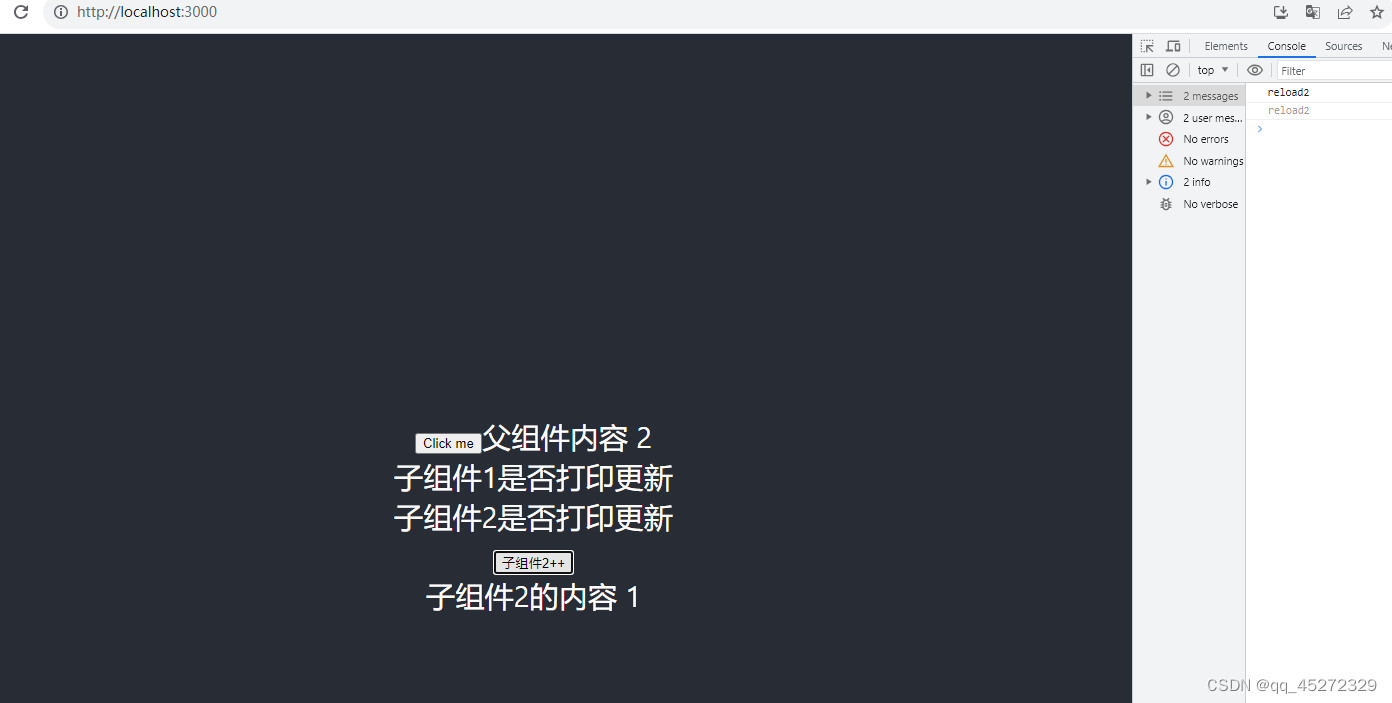
上面这个操作,在父组件中点击增加按钮,需要使用useState去设置父组件渲染的数据,父组件视图更新会导致父组件中所有的子组件更新;我们可以把父组件需要这个点击更新数字的逻辑单独抽离成一个子组件放在父组件中显示,比如子组件2;看看子组件2中的点击增加按钮并不会造成子子组件1的更新,控制台打印显示只更新了组件2,避免了组件1的重复渲染;

最后总结:React中需要准确的拆分子组件,组件内的数据组件内部单独控制,可以减少很多不必要的干扰造成的渲染,组件拆分的颗粒度要非常细,在最小的组件内更新视图,不会影响其他的组件;
相关文章:

React如何优化减少组件间的重新Render
目前写了不少React的项目,发现React有些特点更灵活和注重细节,很多东西需要有一定的内功才能掌握好;比如在项目中常常遇到的组件重复渲染,有时候组件重复渲染如果内容是纯文本,不打印日志就不容易发现重复渲染了&#…...

mysql面试题44:MySQL数据库cpu飙升的话,要怎么处理?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL数据库cpu飙升的话,要怎么处理呢? 当MySQL数据库的CPU使用率飙升时,可能表示数据库负载过重或存在性能问题。以下是处理MySQL数据库CPU飙…...

动画圆圈文字标志效果
效果展示 CSS 知识点 实现圆圈文字animation 属性回顾 实现思路 从效果的实现思路很简单,其实就是两个圆圈就可以实现。外层大圆(灰色)用于圆圈文字的展示,而内圆(藏青色)主要用于存放 Logo 图片。布局采…...

【数据结构】二叉树--顺序结构及实现 (堆)
目录 一 二叉树的顺序结构 二 堆的概念及结构 三 堆的实现 1 包含所有接口 (Heap.h) 2 初始化,销毁和交换(Heap.c) 3 向上调整(Heap.c) 4 插入(Heap.c) 5 向下调整(Heap.c) 6 删除(Heap.c) 7 打印&#…...

适用于嵌入式单片机的差分升级通用库
转至:痞子衡嵌入式半月刊:第 81 期 1、mcu_bsdiff_upgrade - 适用于嵌入式单片机的差分升级通用库 mcu_bsdiff_upgrade 是一款适用于嵌入式单片机的差分升级库,通用所有单片机,如stm32、华大、复旦微、瑞萨等。适合嵌入式的差分升…...

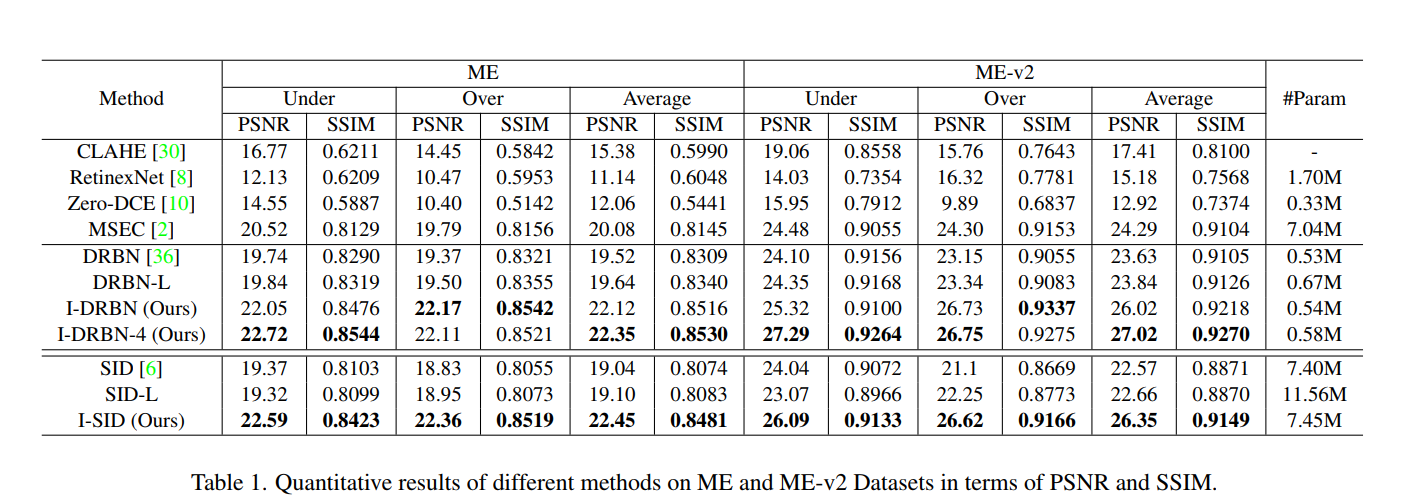
Exposure Normalization and Compensation for Multiple-Exposure Correction 论文阅读笔记
这是CVPR2022的一篇曝光校正的文章,是中科大的。一作作者按同样的思路(现有方法加一个自己设计的即插即用模块以提高性能的思路)在CVPR2023也发了一篇文章,名字是Learning Sample Relationship for Exposure Correction。 文章的…...
)
Arduino驱动BMI160 6轴惯性运动传感器(惯性测量传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序...

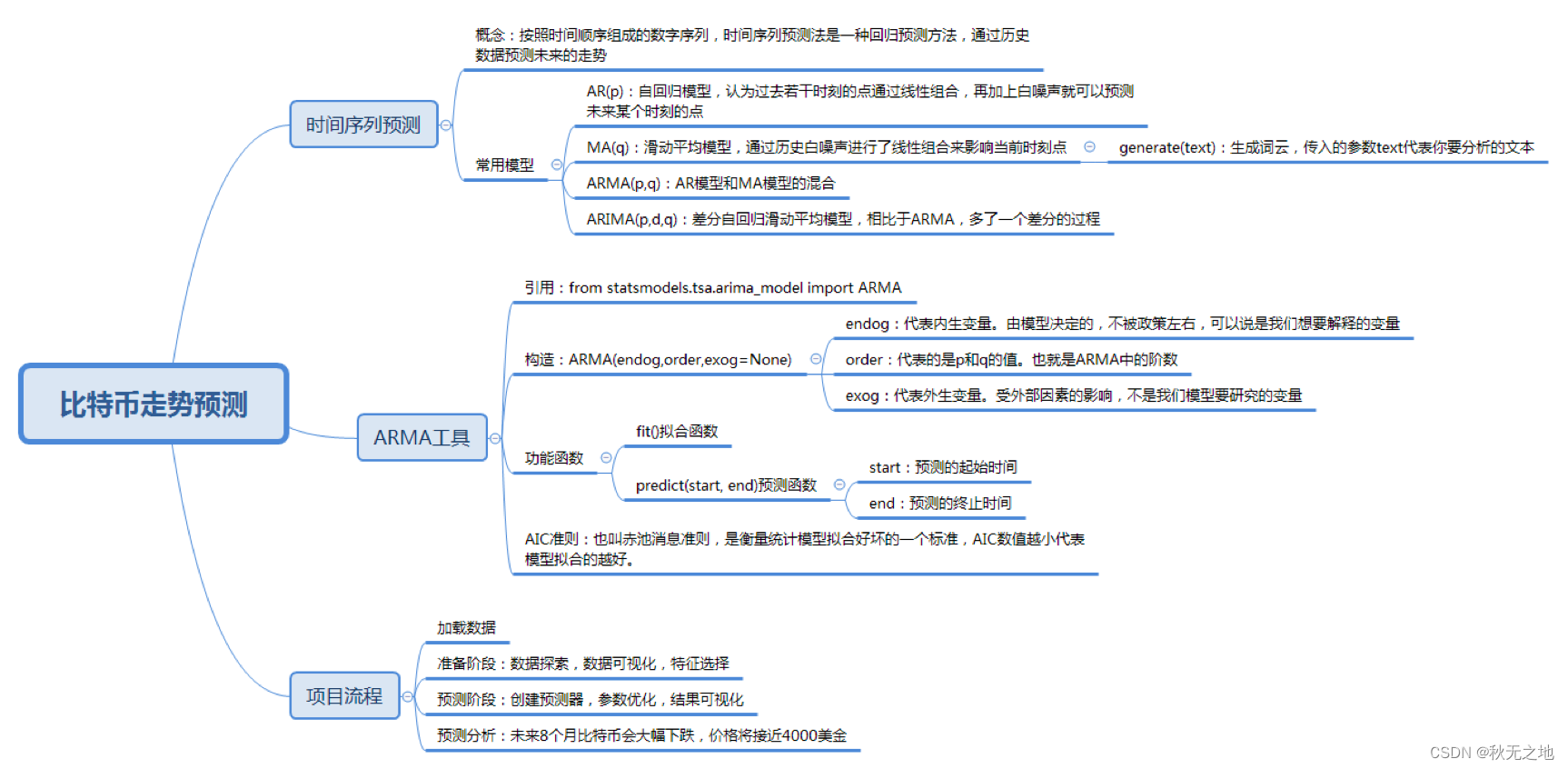
数据挖掘实战(3):如何对比特币走势进行预测?
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

巴以冲突中暴露的摄像头正对安全构成威胁
巴以冲突爆发后,许多配置不当的安全摄像头正暴露给黑客活动分子,使其周遭人员面临巨大安全风险。 Cybernews 研究人员发现,在以色列至少有165 个暴露的联网 RTSP 摄像头,在巴勒斯坦有 29 个暴露的 RTSP 摄像头。在巴勒斯坦&am…...

【Redis】Redis性能优化:理解与使用Redis Pipeline
原创不易,注重版权。转载请注明原作者和原文链接 文章目录 Pipeline介绍原生批命令(MSET, MGET) VS PipelinePipeline的优缺点一些疑问Pipeline代码实现 当我们谈论Redis数据处理和存储的优化方法时,「 Redis Pipeline」无疑是一个不能忽视的重要技术。…...
)
前端全局工具函数utils.js/正则(持续更新)
1. 接口返回提示 // 接口返回提示requestCodeTips(code, msg) {// code错误码,msg提示信息let errorrMessage switch (Number(code)) {case 400:errorrMessage 错误请求break;case 401:errorrMessage 未授权,请重新登录break;case 403:errorrMessage 拒绝访问b…...

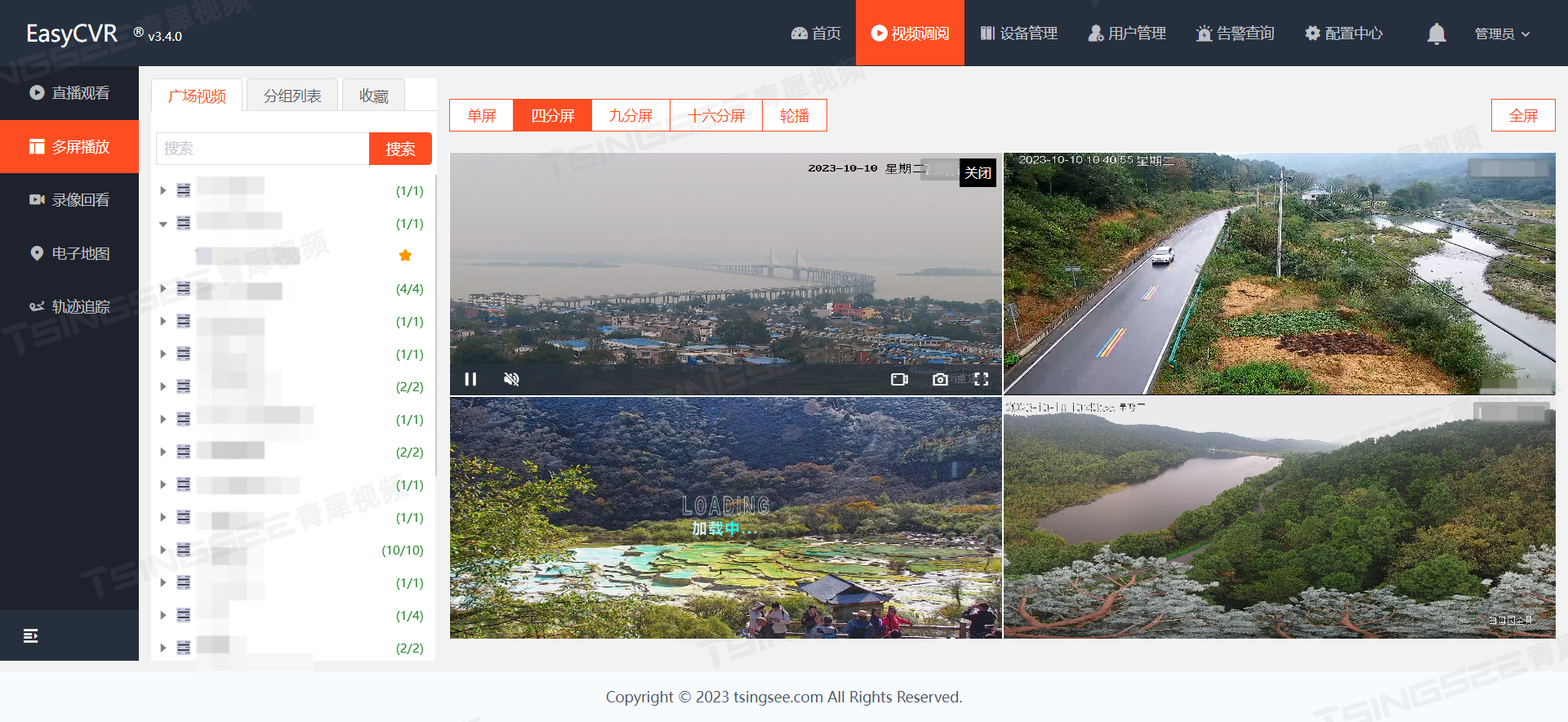
如何基于先进视频技术,构建互联网视频监控安全管理平台解决方案
一、建设思路 依托互联网,建设一朵云,实现各类二三类视频资源统一接入,实现天网最后100米、10米、1米的全域覆盖。 依托人工智能与互联网技术,拓展视频资源在政府、社会面等多领域的全面应用;建设与运营模式并存&…...

【React native】navigation 状态重置
reset The reset action allows to reset the navigation state to the given state. It takes the following arguments: 重置操作允许将导航状态重置为给定状态: navigation.reset({index: 1,routes: [{name: Home}],});参考链接: 官方文档 https://reactnavigat…...

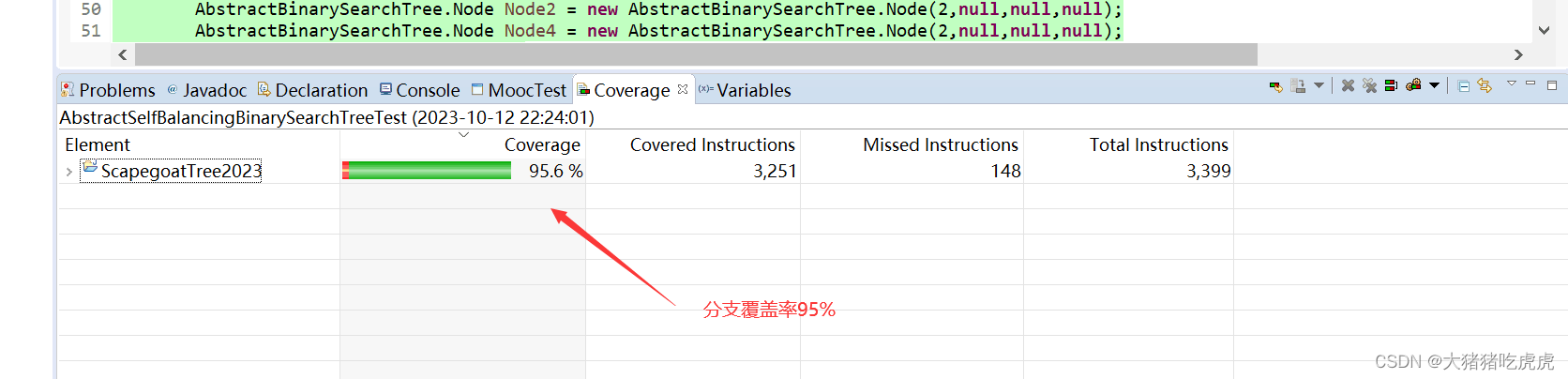
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023)
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023) 题目详情题解代码(直接全部复制到test类中即可)提示:该题只需要分支覆盖得分即可,不需要变异得分 题目详情 题解代码(直接全部复制到test类中即可) package net.mooctest;import static org.…...

Centos8 openjdk升级
1、卸载旧版本 sudo dnf remove java-1.8.0-openjdk 2、搜索新版本 yum search java-11-openjdk3、安装新版本 dnf install java-11-openjdk.x86_644、验证新版本 java -version...

开启深度学习之门—《深度学习》
开启深度学习之门—《深度学习》 《深度学习》由Ian Goodfellow和Yoshua Bengio合著,以其前沿的内容和深入浅出的风格,成为了当今最受欢迎的人工智能教材之一。首先,让我们来了解一下这两位作者。Ian Goodfellow是一位备受瞩目的计算机科学家…...

优先调节阀位,条件调节阀位
控制对象的执行机构可能存在多个,举例,压力通过变频和翻板这两个执行机构调节。默认调节翻板。这里定义一个全局布尔变量 bfgflag 初始默认为0;优先调节翻板,当翻板处于极限阀位时,bfgflag 赋值为1,开始调节…...

oracle入门笔记六
一、索引(index) 1、索引的作用 索引是优化查询的一种,使得查询效率特别高,索引是优化存储,索引作用在字段上 2、什么样的字段适合建索引 a、经常被查询的字段 b、不能为空,不能重复 c、字段的值不会被经常…...

腾讯云优惠券种类、领取方法及使用教程分享
腾讯云是国内领先的云计算服务提供商,为用户提供丰富的云计算产品和服务。为了吸引更多用户使用腾讯云的产品和服务,腾讯云会定期推出各种优惠券活动。本文将为大家介绍腾讯云优惠券的种类、领取方法及使用教程。 一、腾讯云优惠券种类介绍 腾讯云优惠券…...

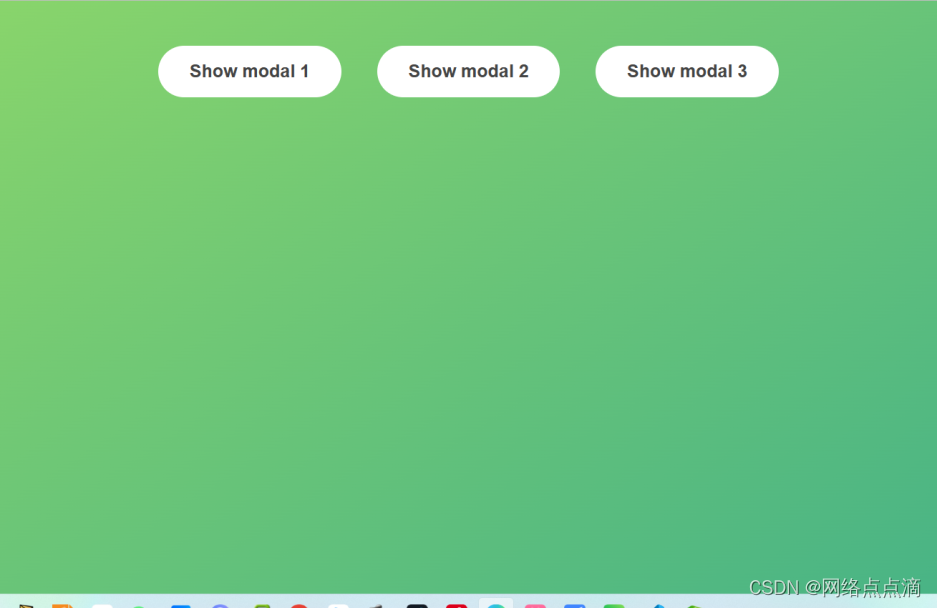
JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下 cons…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
