TypeScript React(上)
目录
扩展学习资料
TypeScript设计原则
TypeScript基础
语法基础
变量声明
JavaScript声明变量
TypeScript声明变量
示例
接口 (标准类型-Interface)
类型别名-Type
接口 VS 类型别名
类型断言:欺骗TS,肯定数据符合结构
泛型、<大写字母>
扩展学习资料
| 名称 | 链接 | 备注 |
| TypeScript 官方文档 | TypeScript: Documentation - TypeScript for the New Programmer | 英文(中文翻译稍显落后) |
| 中文文档 | 基础类型 · TypeScript中文网 · TypeScript——JavaScript的超集 | 搭配英文一起看 |
| TypeScript 入门教程 | TypeScript 入门教程 | 相对比较好入门的文档 |
| 更好的理解 TS 泛型 | https://medium.com/@rossbulat/typescript-generics-explained-15c6493b510f | 英文 |
TypeScript(静态类型更适合管理复杂的应用)更严格、更高效的JavaScript(动态类型的编程语言)
TypeScript设计原则
- 静态识别可能出现错误的代码结构。
- 为大型应用的代码提供结构化的机制。
- 不增加程序运行时开销,保留JavaScript运行时行为这一特性。
- 语言层面提供可组合性、可推理性。
- 语法层面保持和ECMAScript提案一致。
- 不增加额外的表达式层面的语法。
TypeScript基础
语法基础
TS是JS超集
- 全平台支持
- 静态类型检测
- 可选的静态类型
- ES6(浏览器层面对domAPI 的支持)
- DOM支持
- 面向对象
变量声明
JavaScript声明变量
var name = '';
const money = 120;
const bool = true;TypeScript声明变量
const name: string = '';
const money: number = 120;
const bool: boolean = true;示例
// number数组
let list: number[] = [1,2,3];
let list2: Array<number> = [1,2,3];
// 元组类型
let complexVar: [number, string] = [1, '云'];//第一个只能是number, 第二个只能是string
// 枚举,从默认value:0开始
enum DateEnum {
// 0 1 2 3 4Mon, Tues, Wednes, Thurs, Fri
};
let data: DateEnum = DateEnum.Mon;
// 空类型void,通常用在函数没有返回值时使用
// 箭头函数() => void =
let setValue: () => void = () => {list2 = [2,3];
};
// 普通函数:void
let otherSetValue = function otherSetValue(): void {complexVar = [2,'云2'];
};
// 不确定类型
let simpleVar: any;
simpleVar = 3;
simpleVar = '云3';
// null空对象
// undefined 未定义类型
// never 永不存在值的类型, try catch(): never{}
接口 (标准类型-Interface)
// 标准类型-Interface
// 在面向对象语言中,接口(interfaces)是一个很重要的概念,
//它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。
// TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,
//也常用于对模型[Shape]进行描述。
// 接口定义一个数据结构
interface IProps {// 书写习惯:定义类型接口通常名字I开头name: string,gender: number,address: string,
}
const staff: IProps = {name: 'xiaoYun'gender: 1,address: 'beijing'
}
function register(): IProps {return {name: 'xiaoBai'gender: 2,address: 'shanghai' }
}类型别名-Type
// 类型别名-Type
// 类型别名用来给一个类型起个新名字。
// 字符串字面量类型用来约束取值只能是某几个字符串中的一个。
// type 可以扩展,但是不能继承
type Props {name: string,gender: number,address: string,
}
const staff: Props = {name: 'xiaoYun'gender: 1,address: 'beijing'
}
function register(): Props {return {name: 'xiaoBai'gender: 2,address: 'shanghai' }
}接口 VS 类型别名
接口:
- 可以继承,可以多态。接口的实现需要implements,接口可以继承。
- 既是‘抽象’也是‘约束’。
- 优先使用。
类型别名:
- 只是类型的别名,没有创建新类型。扩展通过‘ &’实现。
- 主要是约束作用,早起TypeScript主要用作函数、对象的约束。
类型断言:欺骗TS,肯定数据符合结构
// TypeScript允许你覆盖它的推断,并且能以你任何你想要的方式分析它,这种机制被称为【类型断言】。
// 通常用来手动指定一个值的类型。
// JSX不能使用'<>'
interface Hello {sayHello: () => void,name: string,
}
const a = {};
a.name = '1234'// 此时ts报错不存在属性name
a.sayHello()// 不存在sayHello方法// 类型断言1
const a = <Hello>{};
// 类型断言2
const b = {} as Hello;泛型<T>、<大写字母>
扩展组件和方法的复用型,不与any等同,存在约束性
interface IGProps {setName:<T>(str: T) => void
}
const nameWrapper: IGProps = {//<T>声明(str:T使用)setName:<T>(str:T) => {const userNameArr2: T[] = [];userNameArr2.push(str); },
};
nameWrapper.setName('yun');
nameWrapper.setName(1234);相关文章:

TypeScript React(上)
目录 扩展学习资料 TypeScript设计原则 TypeScript基础 语法基础 变量声明 JavaScript声明变量 TypeScript声明变量 示例 接口 (标准类型-Interface) 类型别名-Type 接口 VS 类型别名 类型断言:欺骗TS,肯定数据符合结构 泛型、<大写字母> 扩展学习…...

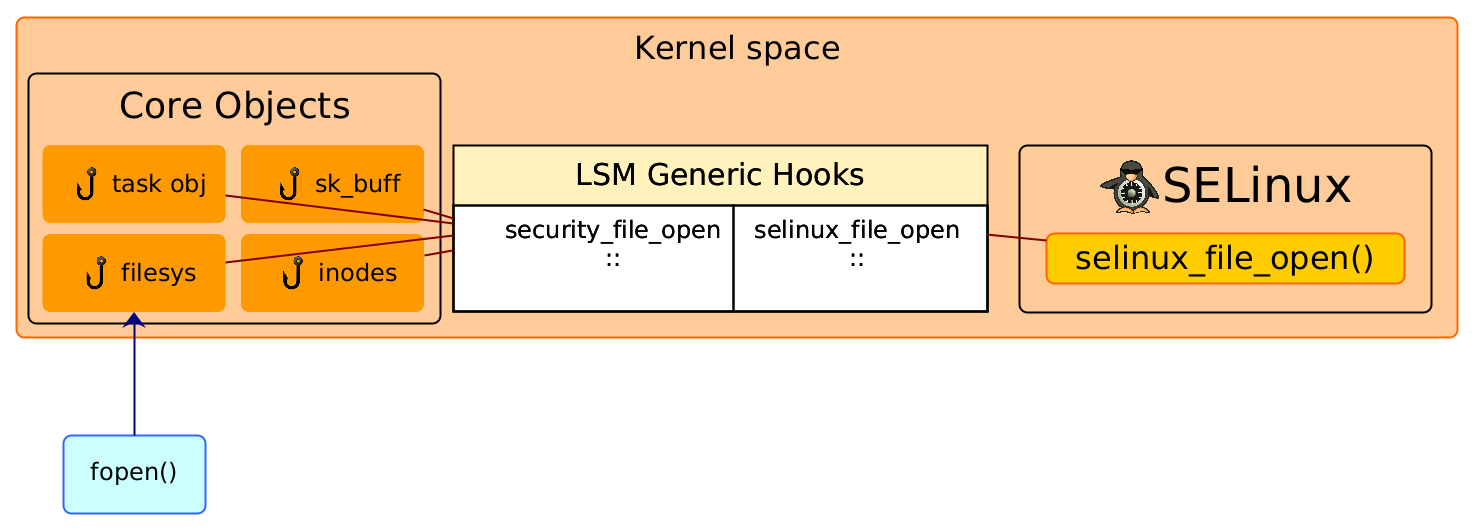
Linux 安全 - LSM源码分析
文章目录 前言一、简介1.1 DAC 和 MAC1.2 LSM 调用流程图 二、LSM相关数据结构2.1 struct security_hook_list2.2 union security_list_options2.3 structure security_hook_heads 三、security_bprm_check四、LSM 源码分析3.1 early_security_init3.2 security_init3.2.1 secu…...

第一次汇报相关问题
深度学习现在已经学习到了Mini-Batch,early-stop等针对特定场景优化的算法了。 代码已经实现了一个L层的神经网络的构建了 论文看了一些综述 主要思考的两个方向:云计算和嵌入式 云计算:分布式机器学习、联邦学习、服务器负载均衡等 嵌入式&…...

[产品体验] GPT4识图功能
[产品体验] GPT4识图功能 图片配文字超强的OCR能力知识问答多图解释 打开chatgpt的时候突然发现能用识图了,赶紧去体验一下,大大的震撼… 图片配文字 超强的OCR能力 我传上去的图片并不清晰… 还能准确识别,orz ! 知识问答 多…...

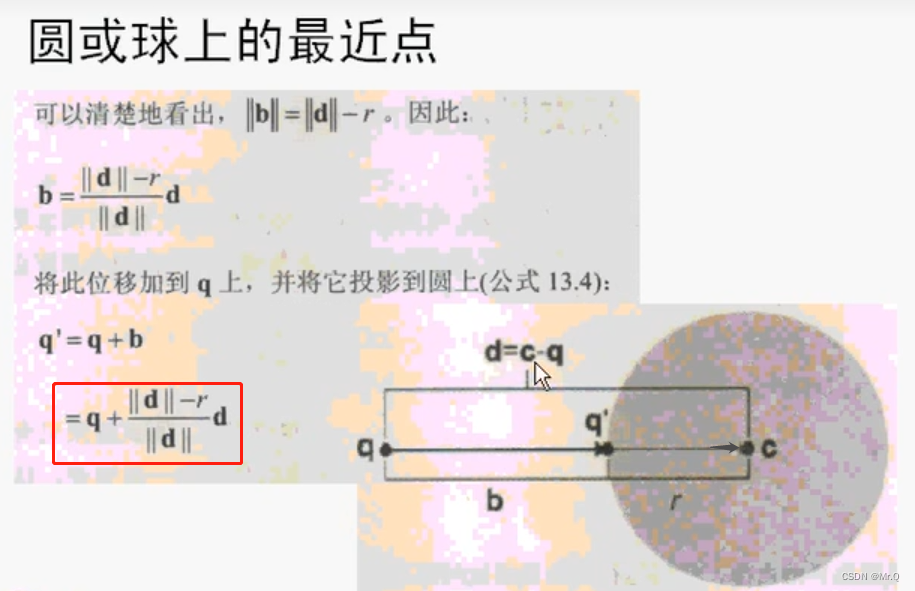
《3D 数学基础》几何检测-最近点
目录 1. 直线上的最近点 2. 射线上的最近点 3. 点到平面的距离 4. 圆或球上的最近点 5. AABB上的最近点 1. 直线上的最近点 q是距离q的最近点,也就是q在直线上的投影。 其中p是直线上的点(向量表示),n是直线的法向量&#x…...

动态规划 -背包问题-详解
问题 注:大佬对此类问题的解法:动态规划背包问题总结 给你一个由 不同 整数组成的数组 nums ,和一个目标整数 target 。请你从 nums 中找出并返回总和为 target 的元素组合的个数。 题目数据保证答案符合 32 位整数范围。 示例 1ÿ…...

Bootstrap-- 媒体特性
最大、最小宽度例子: 横屏与竖屏例子: 宽度比与像素比例子:...

c# 用非递归的写法实现递归
最近写代码碰到了一个bug,就是递归次数太多爆堆栈了,然后就写了一个递归工具来解决这个问题。 using System; using System.Collections.Generic;/// <summary> /// 递归工具 /// </summary> public static class RecursionTool {//递归方式…...

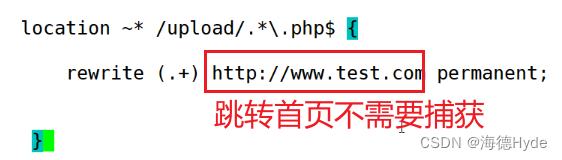
nginx之location的优先级和nginx的重定向
一、nginx之location的优先级和匹配方式(重点) (一)nginx的正则表达式 nginx的正则表达式 符号 含义 ^ 字符串的起始位置(以什么开头) $ 字符串的结束位置(以什么结尾) * 匹…...

【计算机网络】——前言计算机网络发展的历程概述
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法:算法专栏 C头…...

eventfd
1. #include <sys/eventfd.h> int eventfd(unsigned int initval, int flags); //创建eventfd 参数含义: initval:创建eventfd时它所对应的64位计数器的初始值; flags:eventfd文件描述符的标志,可由三种选项组…...

BES耳机空间音频技术实现
BES耳机空间音频技术实现 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务 音响和耳机在空间音频技术上实现方式是不同的 虚拟现实可谓是空间音频技术最具代表性的应 用领域。虽然虚拟现实的起源可以追溯到1 9 6 8年, …...

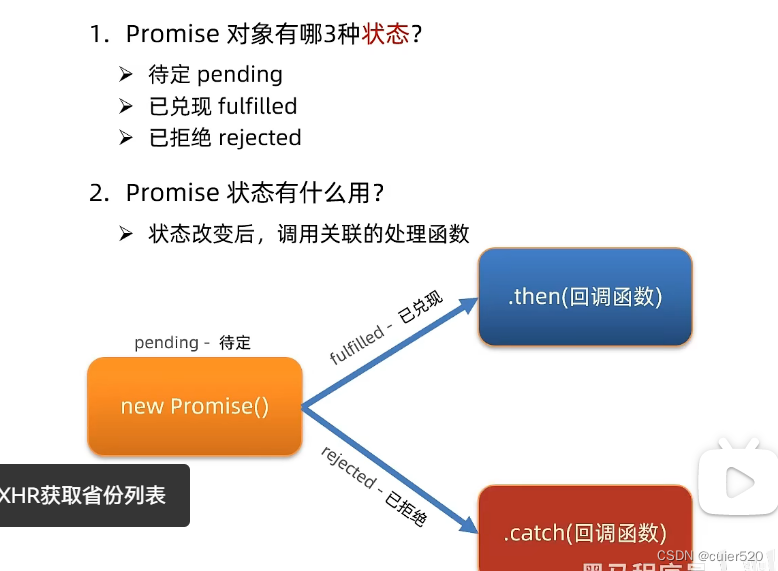
day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录 Bootstrap之Modal: 显示和隐藏方法 通过自定义属性: 使用JS来控制弹框: Bootstrap之Toast: 接口文档一些用法: 删除图书: 图片上传: 图片上传步骤: 修改头像…...
:杂七杂八的记录)
【ArcGIS Pro二次开发】(70):杂七杂八的记录
本文用于记录一些使用频率较高但归类繁杂,非系统性的一些代码。 主要方便自己使用和查阅,随时更新。 1、从GDB数据库中打开【FeatureDataset\FeatureClass\Table】 using Geodatabase gdb new Geodatabase(new FileGeodatabaseConnectionPath(new Uri…...

竞赛选题 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 人脸识别系统 该项目…...

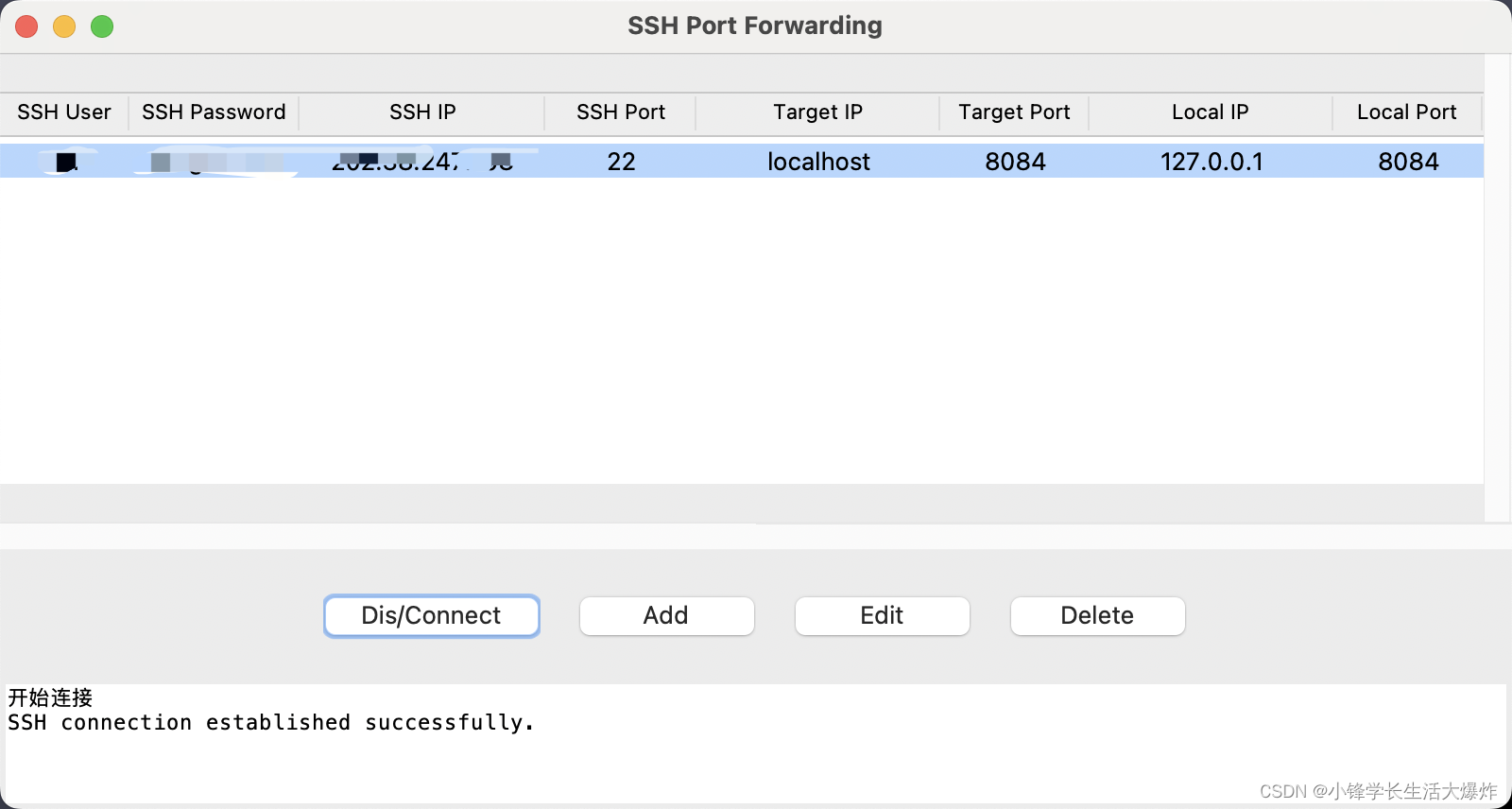
【工具】SSH端口转发管理器,专门管理SSH Port Forwarding
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 开源代码看这里:http://xfxuezhang.cn/index.php/archives/1151/ 背景介绍 有时候需要用到ssh的端口转发功能。目前来说,要么是cmd里手敲指令,但每次敲也太麻烦了;或…...

opencv-phase 函数
计算梯度强度和方向 梯度的方向与边缘的方向总是垂直的。图像中的边缘可以指向各个方向,通常会取水平(左、右)、垂直(上、下)、对角线(左上、右上、左下、右下)等八个不同的方向计算梯度。 角度…...

44.ES
一、ES。 (1)es概念。 (1.1)什么是es。 (1.2)es的发展。 es是基于lucene写的。 (1.3)总结。 es是基于lucene写的。 (2)倒排索引。 (3…...

分权分域有啥内容?
目前的系统有什么问题? 现在我们的系统越来越庞大,可是每一个人进来的查看到的内容完全一样,没有办法灵活的根据不同用户展示不同的数据 例如我们有一个系统,期望不同权限的用户可以看到不同类型的页面,同一个页面不…...

6.Docker搭建RabbitMQ
1、端口开放 如果在云服务上部署需在安全组开通一下端口:15672、5672、25672、61613、1883。 15672(UI页面通信口)、5672(client端通信口)、25672(server间内部通信口)、61613(stomp 消息传输)、1883(MQTT消息队列遥测传输)。 2、安装镜像 docker pull rabbitmq 3、…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
