【06】基础知识:typescript中的泛型
一、泛型的定义
在软件开发中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。
组件不仅能支持当前数据类型,同时也能支持未来的数据类型,这在创建大型系统时提供了十分灵活的功能。
在像 C# 和 Java 这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据,这样用户就可以以自己的数据类型来使用组件。
通俗理解,泛型就是解决类、接口、方法的复用性,以及对不特定数据类型的支持(类型校验)。
二、泛型的函数
// 只能返回 string类型的数据
function getData(value: string): string {return value
}// 同时返回 string类型 和 number类型,但是代码冗余
function getData1(value: string): string {return value
}function getData2(value: number): number {return value
}// 可以同时返回 string类型 和 number类型,但是放弃了类型检查
function getData3(value: any): any {return value
}
由上可看出,any类型 传入的参数类型和返回的参数类型可以不一致。
想要实现:传入什么,返回什么。比如:传入 number类型 必须返回 number类型,传入 string类型 必须返回 string类型,就需要用的泛型。
泛型:可以支持不特定的数据类型,要求传人的参数和返回的参数一致。
// 泛型定义,T表示泛型,具体什么类型是调用这个方法的时候决定的
function getData<T>(value: T): T {return value
}// getData<number>('string') // 错误的写法
getData<number>(123) // 传入的参数必须为number类型
getData<string>('str') // 传入的参数必须为string类型// 泛型定义(了解): 指定调用时的参数类型,返回参数为任意类型
function getData1<T>(value: T): any {return '123456'
}getData1<number>(123)
三、泛型类
最小堆算法,需要同时支持返回数字和字符串a - z两种类型,通过类的泛型来实现。
只支持 number类型
class MinClass {public list: number[] = [] // 定义类中公共属性listadd (num: number): void { // 向list中追加数据this.list.push(num)}min(): number { // 求list数组中最小的数let minNum: number = this.list[0]for (let i: number = 0; i < this.list.length; i++) {if (minNum > this.list[i]) {minNum = this.list[i]}}return minNum}
}let m = new MinClass()
m.add(3)
m.add(4)
m.add(10)
m.add(8)
console.log(m.min()) // 3
使用类的泛型实现
class MinClass<T> {public list: T[] = []add(value: T): void {this.list.push(value)}min(): T { // 求list数组中最小的数let minNum: T = this.list[0]for (let i: number = 0; i < this.list.length; i++) {if (minNum > this.list[i]) {minNum = this.list[i]}}return minNum}
}/* 实例化类,并且指定了类的T代表的类型是number */
let m1 = new MinClass<number>()
m1.add(5)
m1.add(4)
m1.add(10)
console.log(m1.min()) // 4/* 实例化类,并且指定了类的T代表的类型是string */
let m2 = new MinClass<string>()
m2.add('z')
m2.add('c')
m2.add('e')
console.log(m2.min()) // c
四、泛型接口
// 定义函数类型接口
interface ConfigFn {(value1: string, value2: string): string
}// 函数类型接口使用
const setData: ConfigFn = (value1: string, value2: string): string => {return value1 + value2
}console.log(setData('name', '张三')) // name张三
泛型接口:接口类型在调用方法时动态传入
interface ConfigFn {<T>(value: T): T
}const getData: ConfigFn = <T>(value: T): T => {return value
}getData<string>('指定为string类型,传入类型必须为string类型')
getData<string>(123) // 错误写法
interface ConfigFn<T> {(value: T): T
}function getData<T> (value: T): T {return value
}const myGetDate: ConfigFn<string> = getDatamyGetDate('20')
相关文章:

【06】基础知识:typescript中的泛型
一、泛型的定义 在软件开发中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能支持当前数据类型,同时也能支持未来的数据类型,这在创建大型系统时提供了十分灵活的功能。 在像 C# 和 Java 这样的语言中&…...

flutter 绘制原理探究
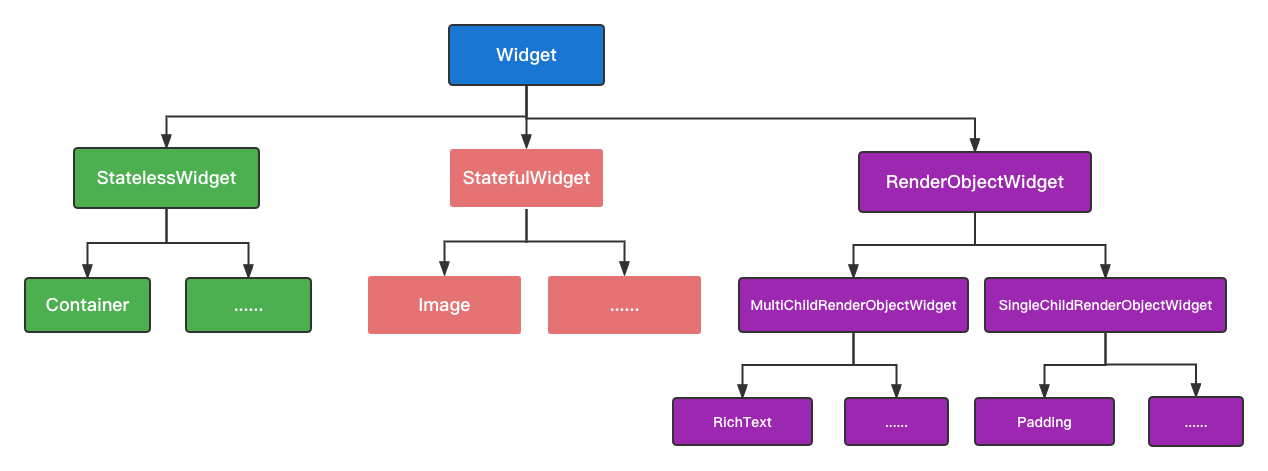
文章目录 Widget1、简介2、源码分析Element1、简介2、源码分析RenderObjectWidget 渲染过程总结思考Flutter 的核心设计思想便是“一切皆 Widget”,Widget 是 Flutter 功能的抽象描述,是视图的配置信息,同样也是数据的映射,是 Flutter 开发框架中最基本的概念。 在 Flutter…...

[Java]SPI扩展功能
一、什么是SPI Java SPI(Service Provider Interface)是Java官方提供的一种服务发现机制。 它允许在运行时动态地加载实现特定接口的类,而不需要在代码中显式地指定该类,从而实现解耦和灵活性。 二、实现原理 基于 Java 类加载…...

机器人命令表设计
演算命令 CLEAR 将数据 1 上被指定的编号以后的变数的内容,以及数据 2 上仅被指定的个数都清除至 0。 INC 在被指定的变数内容上加上 1。 DEC 在被指定的变数内容上减掉 1。 SET 在数据 1 上设定数据 2。 ADD 将数据 1 和数据 2 相加,得出的结果保存在数…...

STM32--WDG看门狗
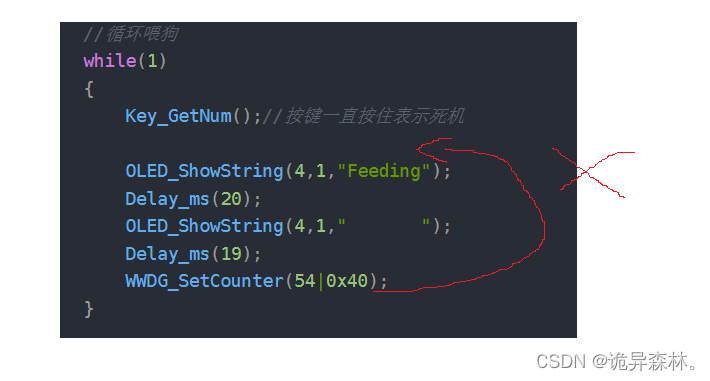
文章目录 WDG简介IWDGIWDG的超时计算WWDGWWDG超时和窗口值设定独立看门狗工程WWDG工程 WDG简介 WDG看门狗(Watchdog Timer)是一种常见的硬件设备,在STM32F10系列中,有两种看门狗,分别是独立看门狗和窗口看门狗&#x…...
力扣刷题-字符串-实现 strStr()(KMP算法))
(※)力扣刷题-字符串-实现 strStr()(KMP算法)
28 实现 strStr() 实现 strStr() 函数。 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始)。如果不存在,则返回 -1。 示例 1: 输入: haystack “hello”, needle “ll” 输出: 2 示例…...

Redis 集群 Redis 事务 Redis 流水线 Redis 发布订阅 Redis Lua脚本操作
Redis 集群 & Redis 事务 & Redis 流水线 & Redis 发布订阅 Redis 集群linux安装redis主从配置查看当前实例主从信息 Redis Sentinelsentinel Redis Cluster Redis 事务Redis 流水线Redis 发布订阅Redis Lua脚本操作 Redis 集群 linux安装redis 下载安装包&#…...

【算法与数据结构】--常见数据结构--栈和队列
一、栈 栈(Stack) 是一种基本的数据结构,具有后进先出(LIFO)的特性,类似于现实生活中的一叠盘子。栈用于存储一组元素,但只允许在栈顶进行插入(入栈)和删除(…...

Linux shell编程学习笔记11:关系运算
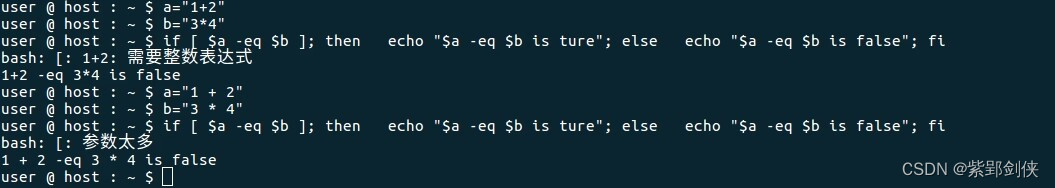
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、字符串、文件测试等多种运算。前面几节我们研究了 Linux shell编程 中的 字符串运算 和 算术运算,今天我们来研究 Linux shell编程中的的关系运算。 一、关系运算符功能说明 运算符说明…...

JS标准库
学习一门编程语言不仅是掌握其语法。同等重要的是学习其标准库,从而熟练掌握语言本身提供的所有工具。 1 定型数组 js常规数组与C和Java等较低级语言的数组类型还是有很大区别。ES6新增了定型数组,与这些语言的低级数组非常接近。 定型数组严格来说并…...

Android 12.0 hal层添加自定义hal模块功能实现
1. 前言 在12.0的系统rom定制化开发中,在 对hal模块进行开发时,需要通过添加自定义的hal模块来实现某些功能时,就需要添加hal模块的相关功能,接下来就来实现一个案例来供参考 接下来就来具体实现这个功能 2.hal层添加自定义hal模块功能实现的核心类 hardware\interfaces…...

如何理解vue声明式渲染
Vue.js中的声明式渲染是一种用来描述用户界面的方式,它强调“声明”应该如何渲染页面,而不需要关心底层的DOM操作。这与传统的命令式渲染方式,即手动控制DOM元素的创建、更新和销毁,形成了鲜明的对比。 理解Vue的声明式渲染的关键…...

【已解决】Vue全局引入scss 个别页面不生效 / 不自动引入全局样式
项目里配置了全局样式的引入,今天新建了 demo 页面去修改 element 的样式,发现全局的样式没有引入进来。 问题原因 在此页面 没有任何样式导致的 项目在编译的时候,会把 .vue 文件的样式抽离到单独的 css 文件中。 当该页面没有css代码的时…...

MySQL之双主双从读写分离
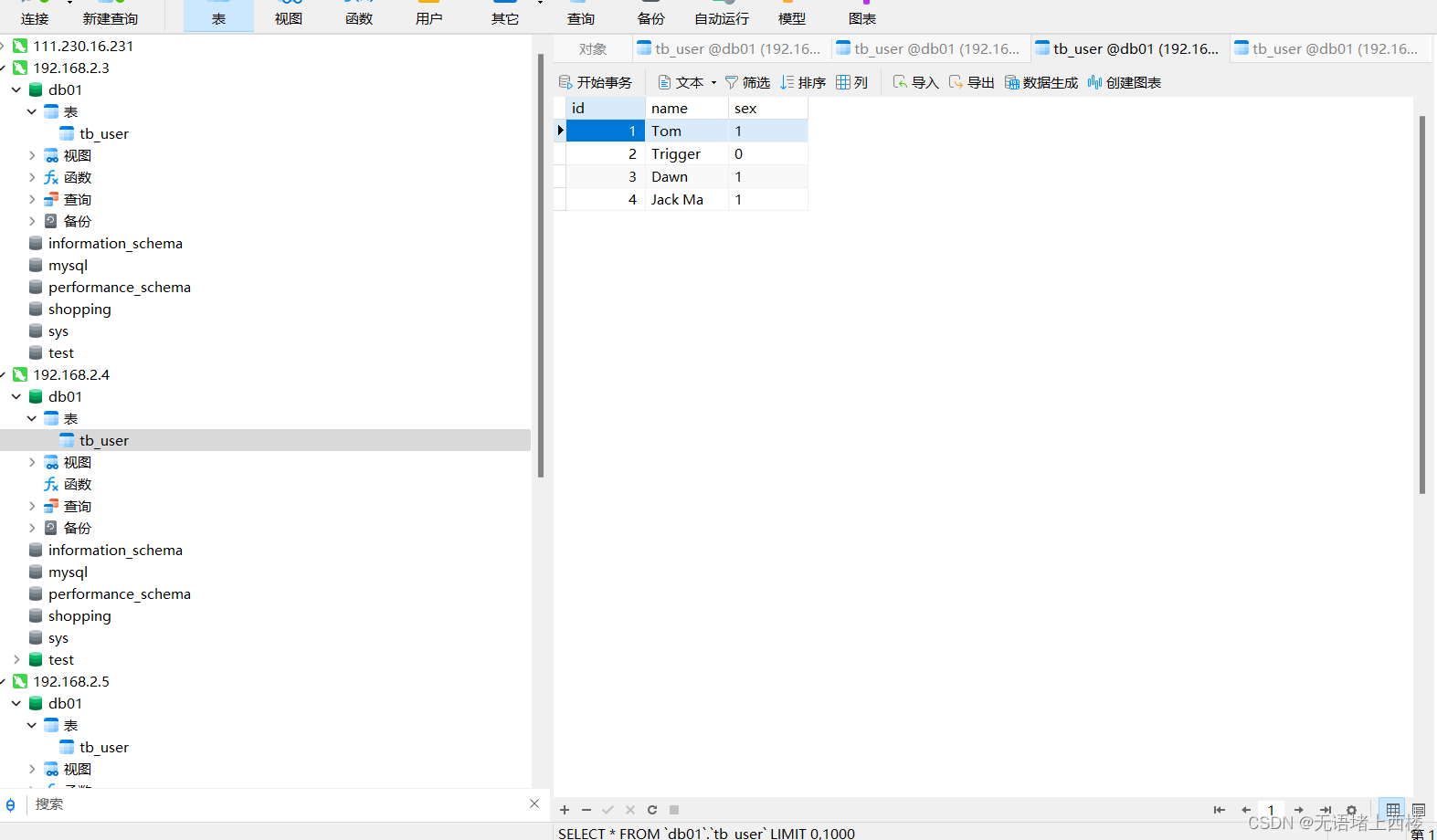
一个主机 Master1 用于处理所有写请求,它的从机 Slave1 和另一台主机 Master2 还有它的从 机 Slave2 负责所有读请求。当 Master1 主机宕机后, Master2 主机负责写请求, Master1 、 Master2 互为备机。架构图如下 : 准备 我们…...

使用eBPF加速阿里云服务网格ASM
背景 随着云原生应用架构的快速发展,微服务架构已经成为了构建现代应用的主要方式之一。而在微服务架构中,服务间的通信变得至关重要。为了实现弹性和可伸缩性,许多组织开始采用服务网格技术来管理服务之间的通信。 Istio作为目前最受欢迎的…...

大型数据集处理之道:深入了解Hadoop及MapReduce原理
在大数据时代,处理海量数据是一项巨大挑战。而Hadoop作为一个开源的分布式计算框架,以其强大的处理能力和可靠性而备受推崇。本文将介绍Hadoop及MapReduce原理,帮助您全面了解大型数据集处理的核心技术。 Hadoop简介 Hadoop是一个基于Google…...
LCR 095. 最长公共子序列(C语言+动态规划)
1. 题目 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。如果不存在 公共子序列 ,返回 0 。 一个字符串的 子序列 是指这样一个新的字符串:它是由原字符串在不改变字符的相对顺序的情况下删除某些字符(…...

程序员不写注释:探讨与反思
一、为什么程序员不写注释 当程序员选择不写注释时,通常有一系列常见原因,这些原因可以影响他们的决策和行为。同时,这个决策可能会带来多方面的影响和后果。以下是详细阐述为什么程序员不写注释的常见原因以及这种决策可能导致的影响和后果…...

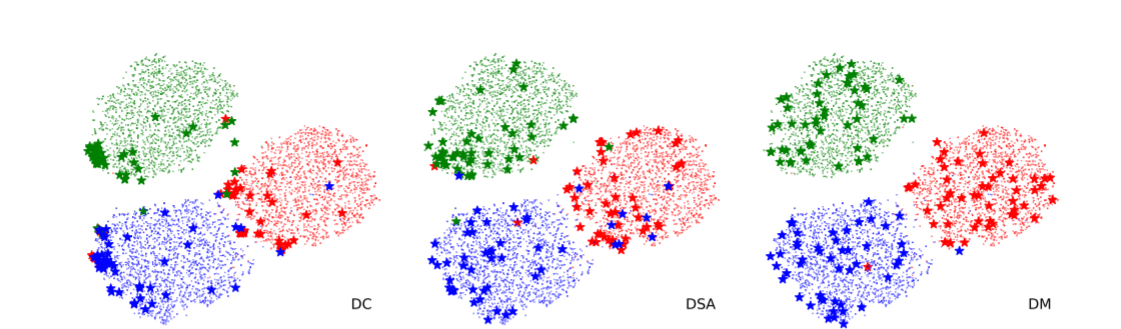
《论文阅读:Dataset Condensation with Distribution Matching》
点进去这篇文章的开源地址,才发现这篇文章和DC DSA居然是一个作者,数据浓缩写了三篇论文,第一篇梯度匹配,第二篇数据增强后梯度匹配,第三篇匹配数据分布。DC是匹配浓缩数据和原始数据训练一次后的梯度差,DS…...
免费chatGPT工具
发现很多人还是找不到好用的chatGPT工具,这里分享一个邮箱注册即可免费试用。 PromptsZone - 一体化人工智能平台使用 PromptsZone 与 ChatGPT、Claude、AI21 Labs、Google Bard 聊天,并使用 DALL-E、Stable Diffusion 和 Google Imagegen 创建图像&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
