Avalonia常用小控件Charts
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo
2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia
3.Charts库,LiveChartsCore.SkiaSharpView.Avalonia,Nuget获取只有预览库,也没找到别的啥好用的库
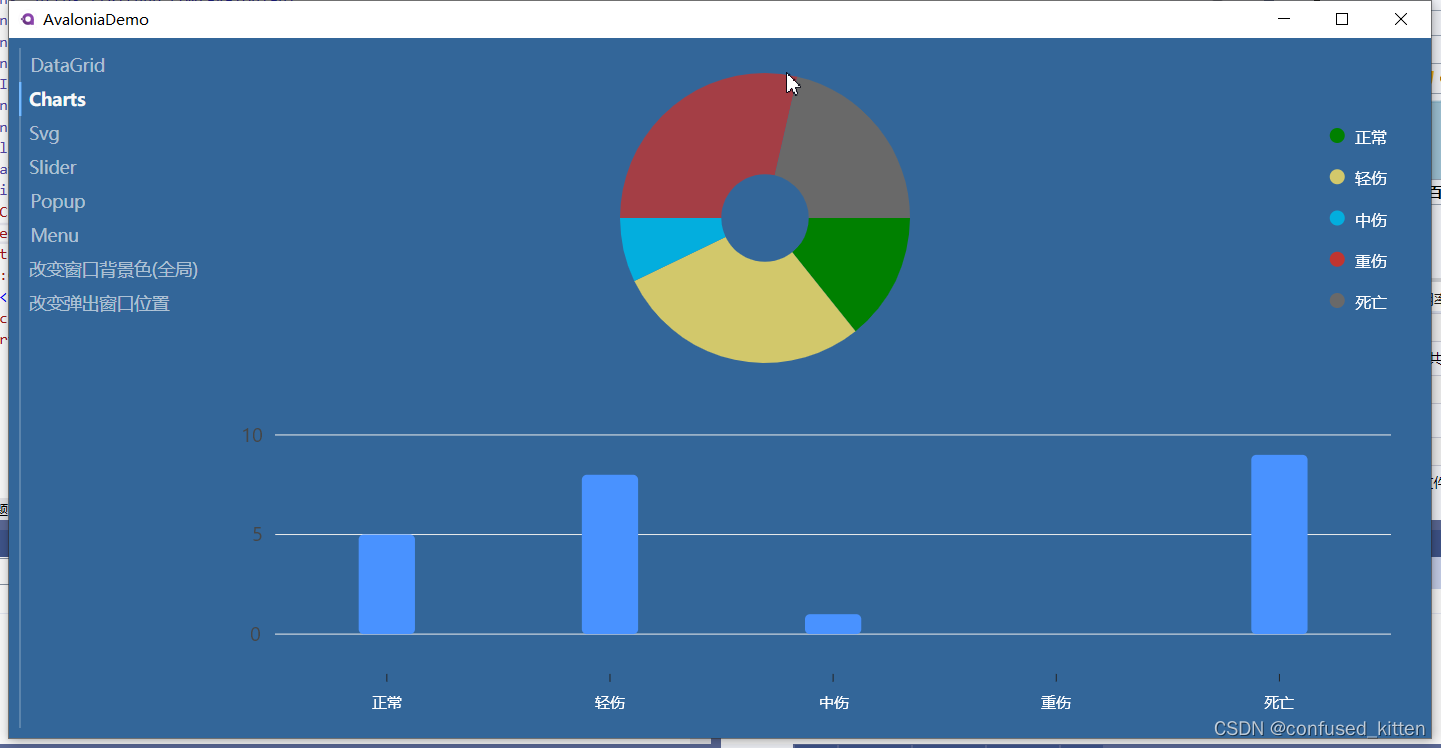
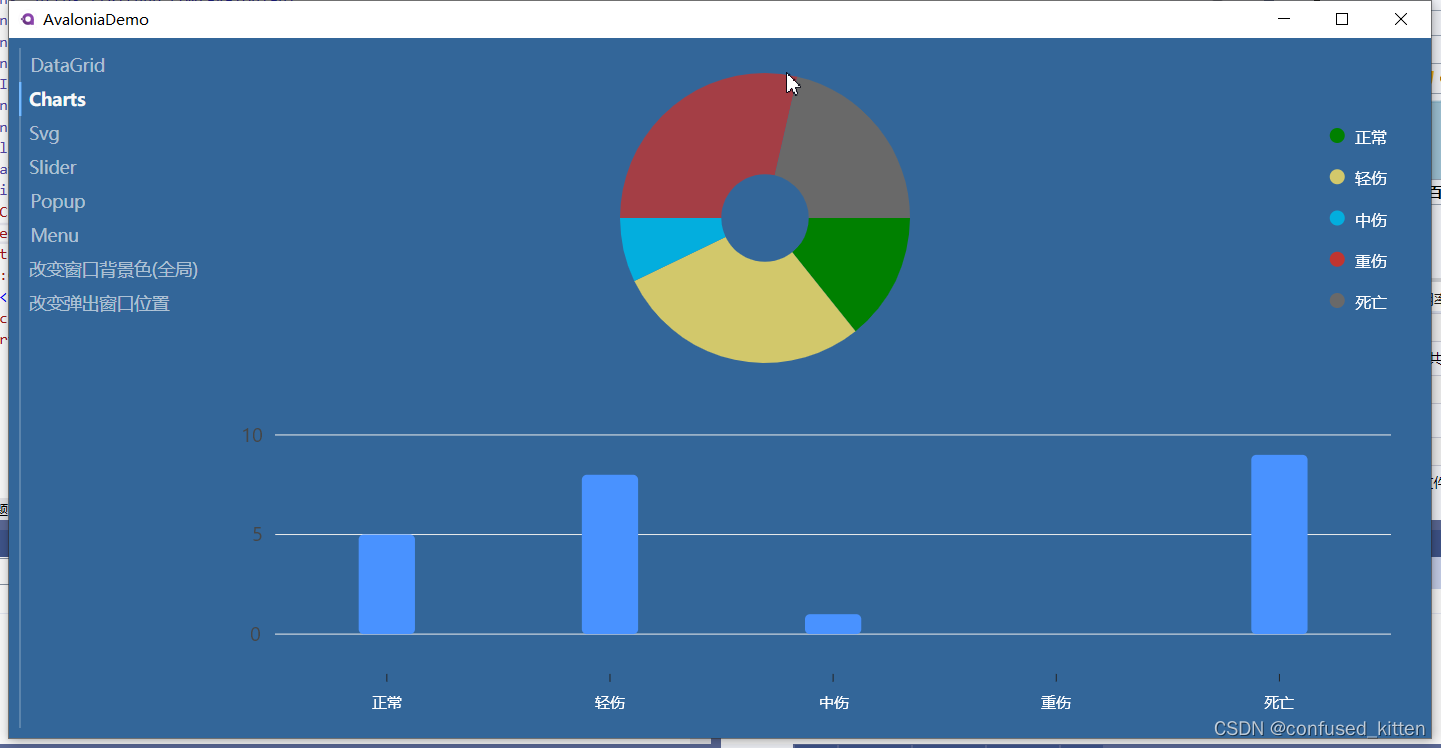
4.样式预览:

5.Charts.axaml
<UserControl xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"xmlns:lvc="using:LiveChartsCore.SkiaSharpView.Avalonia"xmlns:vm="using:AvaloniaDemo.ViewModels"x:Class="AvaloniaDemo.Pages.Charts"x:DataType="vm:StatisticsViewModel"><Grid RowDefinitions="*,*"><lvc:PieChart Name="ryredpie" FontFamily="Microsoft YaHei" Series="{Binding DamageSeries}" LegendPosition="Right" ></lvc:PieChart><lvc:CartesianChart Name="ryredaxisx" Grid.Row="1" Series="{Binding VictorySeries}" XAxes="{Binding VictoryXAxes}"><lvc:CartesianChart.Tooltip><vm:CustomTooltip></vm:CustomTooltip></lvc:CartesianChart.Tooltip></lvc:CartesianChart></Grid>
</UserControl>
6.Charts.axaml.cs
using Avalonia;
using Avalonia.Controls;
using Avalonia.Markup.Xaml;
using AvaloniaDemo.ViewModels;
using LiveChartsCore.Measure;
using LiveChartsCore.SkiaSharpView.Painting;
using LiveChartsCore.SkiaSharpView.SKCharts;
using SkiaSharp;
using System.Reflection.Metadata;namespace AvaloniaDemo.Pages;public partial class Charts : UserControl
{public const string DefaultFontFamily = "Microsoft YaHei";private StatisticsViewModel viewModel = new StatisticsViewModel(new SolidColorPaint(SKColor.Parse("#4992FF")));public Charts(){InitializeComponent();DataContext = viewModel;InitLegend();}/// <summary>/// 改图例字体,默认不支持中文/// </summary>private void InitLegend(){try{if (ryredpie.Legend is SKDefaultLegend skDefaultLegend){skDefaultLegend.TextSize = 13;if (skDefaultLegend.FontPaint is Paint paint){paint.FontFamily = Constant.DefaultFontFamily;paint.Color = new SKColor(255, 255, 255);}}if (ryredpie.Tooltip is SKDefaultTooltip skDefaultTooltip){if (skDefaultTooltip.FontPaint is Paint paint){paint.FontFamily = Constant.DefaultFontFamily;paint.Color = new SKColor(255, 255, 255);}}ryredpie.TooltipPosition = TooltipPosition.Right;}catch { }}
}7.StatisticsViewModel.cs
using LiveChartsCore.Drawing;
using LiveChartsCore.SkiaSharpView.Painting;
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore;
using SkiaSharp;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Reflection.Metadata;
using System.Text;
using System.Threading.Tasks;namespace AvaloniaDemo.ViewModels
{public class StatisticsViewModel : ViewModelBase{SolidColorPaint _solidColor { get; set; } = new SolidColorPaint(SKColor.Parse("#4992FF"));public StatisticsViewModel(SolidColorPaint solidColor){_solidColor = solidColor;((ColumnSeries<int>)_VictorySeries.ElementAt(0)).Fill = _solidColor;}public StatisticsViewModel(){}/// <summary>/// 饼图内径/// </summary>public static int PieInnerRadius = 35;#region 统计public Axis[] VictoryXAxes { get; set; } ={new Axis{Labels = new[] { "正常", "轻伤", "中伤", "重伤", "死亡" },LabelsRotation = 0,LabelsPaint=new SolidColorPaint(new SKColor(255, 255, 255)){FontFamily="Microsoft YaHei",},TextSize=12,LabelsAlignment=Align.Middle,TicksPaint = new SolidColorPaint(new SKColor(35, 35, 35)),TicksAtCenter = true,MinStep = 1,ForceStepToMin = true,}};private ObservableCollection<ISeries> _VictorySeries = new ObservableCollection<ISeries>{new ColumnSeries<int> { Values = new int[] { 5,8,1,0,9 },Fill= new SolidColorPaint(SKColor.Parse("#4992FF"))},};private ISeries[] _DamageSeries = new ISeries[]{new PieSeries<int> { Values = new int[] { 2 }, Name = "正常" ,InnerRadius=PieInnerRadius, Fill= new SolidColorPaint(SKColor.Parse("#008000"))},new PieSeries<int> { Values = new int[] { 4 }, Name = "轻伤" ,InnerRadius=PieInnerRadius, Fill= new SolidColorPaint(SKColor.Parse("#D2C86B")) },new PieSeries<int> { Values = new int[] { 1 }, Name = "中伤" ,InnerRadius=PieInnerRadius, Fill= new SolidColorPaint(SKColor.Parse("#03AEDE")) },new PieSeries<int> { Values = new int[] { 4 }, Name = "重伤" ,InnerRadius=PieInnerRadius, Fill= new SolidColorPaint(SKColor.Parse("#C13530")) },new PieSeries<int> { Values = new int[] { 3 }, Name = "死亡" ,InnerRadius=PieInnerRadius, Fill= new SolidColorPaint(SKColor.Parse("#696969")) }};public ObservableCollection<ISeries> VictorySeries{get => _VictorySeries;set => RaiseAndSetIfChanged(ref _VictorySeries, value);}public ISeries[] DamageSeries{get => _DamageSeries;set => RaiseAndSetIfChanged(ref _DamageSeries, value);}#endregion}
}相关文章:

Avalonia常用小控件Charts
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo 2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia 3.Charts库,LiveChartsCore.SkiaSharpView.Avalonia,Nuget获取只有预览库&#x…...

【Hugging Face】管理 huggingface_hub 缓存系统
摘要 这篇文档介绍了Hugging Face Hub的缓存系统。该系统旨在提供一个中央缓存,以便不同版本的文件可以被下载和缓存。缓存系统将文件组织成模型、数据集和空间等不同的目录,每个目录包含特定类型的文件。系统确保如果文件已经下载并更新,除非明确要求,否则不会再次下载。…...

Python学习基础笔记六十六——对象的方法
我们已经学习到的对象类型: 整数类型的对象 字符串类型的对象 列表类型的对象 元组类型的对象 对象通常都有属于自己的方法(method) 调用对象的方法和调用函数差不多,只要在前面加上所属对象的一个点。 var1 [1, 2, 3,4, 5,…...

建立一个新的高阶数学教授模式,知其然,知其用,知其之所以然,知其所以然
1. 传统常用的模式 概念,性质,定理,定理证明,定理应用; 这个学习模式挺好的,但是定理证明过程往往很冗长,而且不易记忆,也就是说,即使推导了定理,初学者也记…...

AtCoder ABC324G 启发式合并
题意 传送门 AtCoder ABC324G Generate Arrays 题解 逆则操作顺序考虑,可以看作至多 n n n 个联通分量不断合并的过程,此时使用启发式合并,即规模较小的连通分量向规模较大的连通分量合并,以单个元素合并为基本运算࿰…...

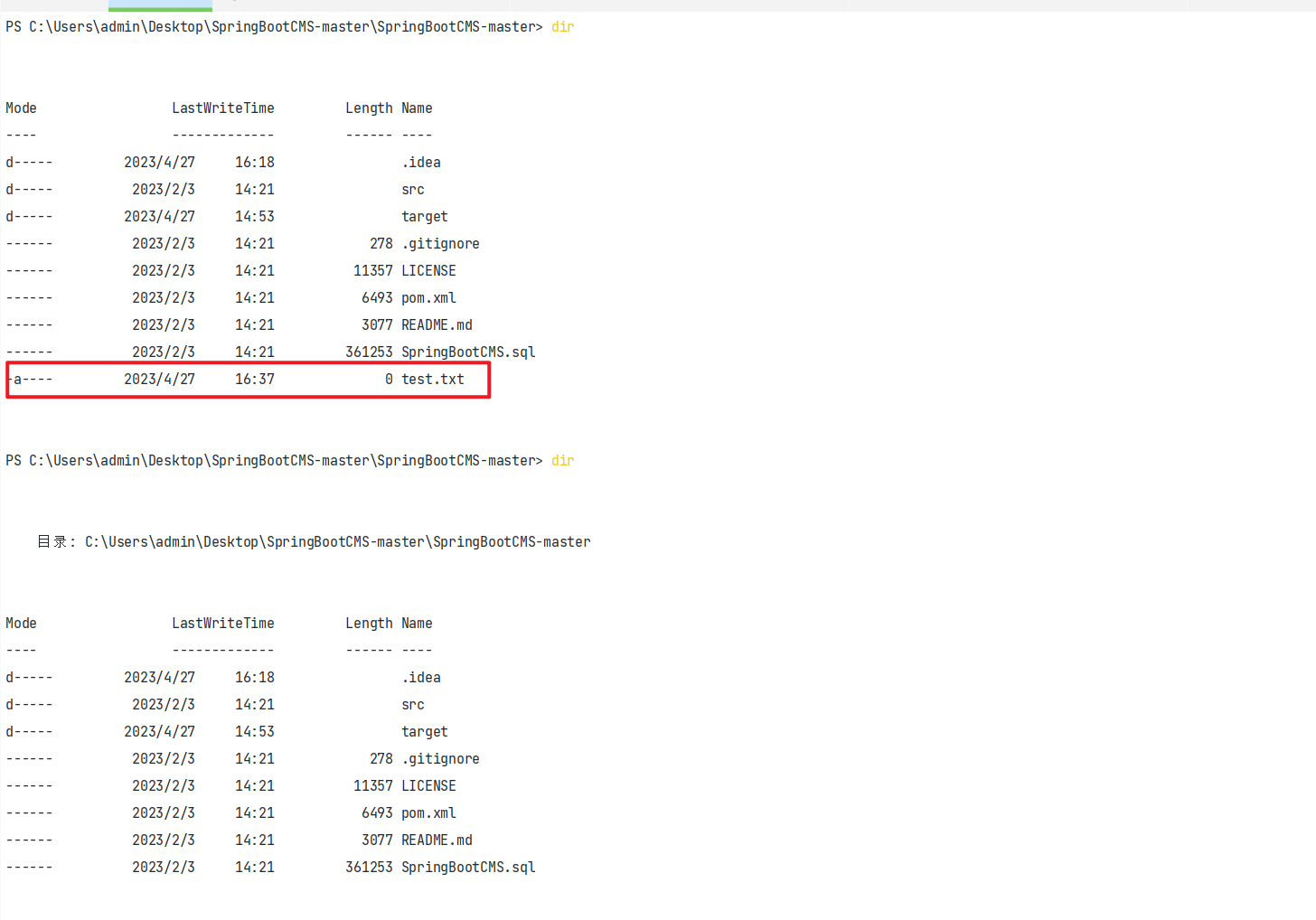
SpringBootCMS漏洞复现分析
SpringBootCMS,极速开发,动态添加字段,自定义标签,动态创建数据库表并crud数据,数据库备份、还原,动态添加站点(多站点功能),一键生成模板代码,让您轻松打造自己的独立网站ÿ…...

iOS- flutter flavor 多环境Configurations配置
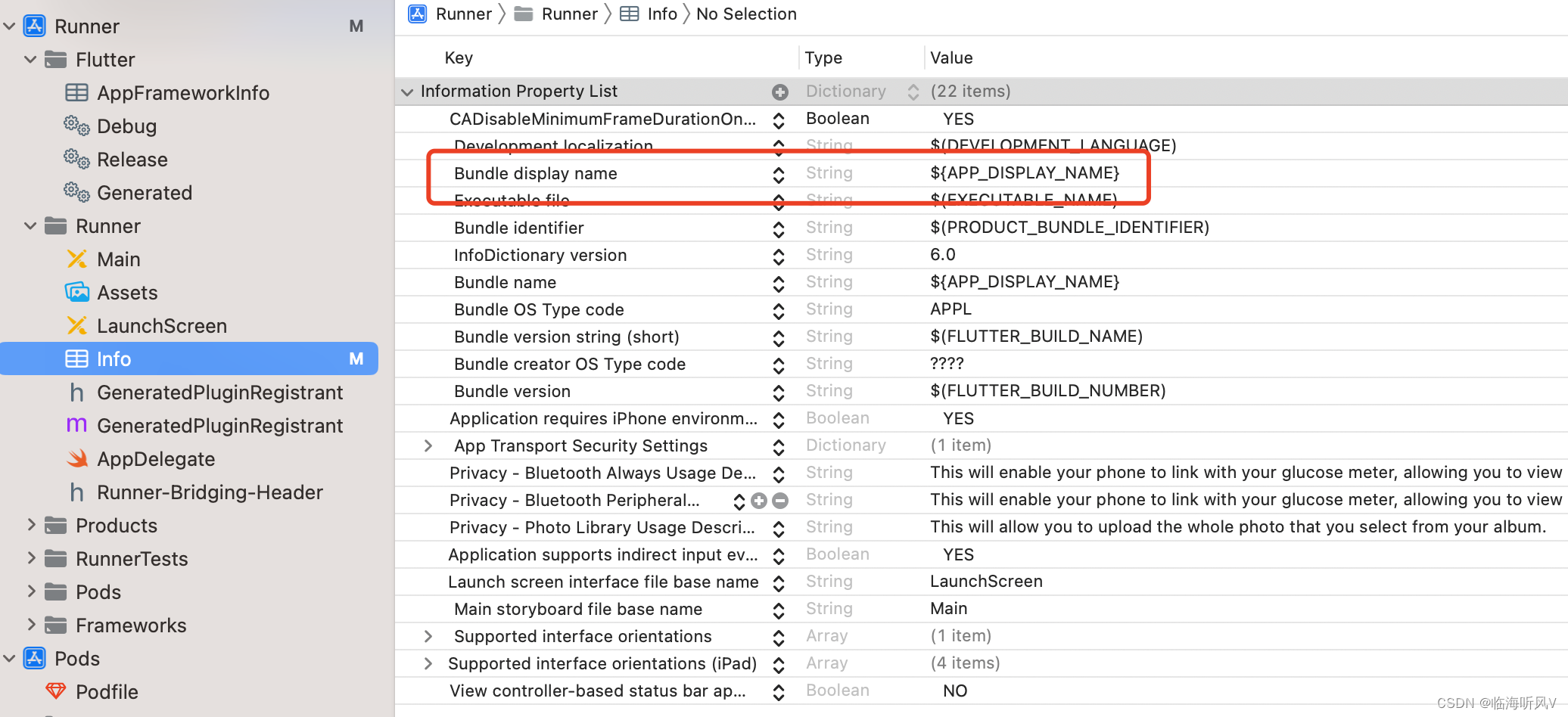
一、点击PROJECT的Runner,选择Info选项,在Configurations下方的号添加不同环境的配置,如下图: 二、选择TAGETS的Runner项目,选择Build Settings选项,在输入框输入package,为不同环境配置相应的…...

【PyTorchTensorBoard实战】GPU与CPU的计算速度对比(附代码)
0. 前言 按照国际惯例,首先声明:本文只是我自己学习的理解,虽然参考了他人的宝贵见解,但是内容可能存在不准确的地方。如果发现文中错误,希望批评指正,共同进步。 本文基于PyTorch通过tensor点积所需要的时…...

npm 常用指令总结
1. 初始化包 一个存放了代码的文件夹,如果里面有 package.json 文件,则可以把这个文件夹称之为包。 npm init -y 注意: 由于包名不能有中文,不能有大写,不能和未来要下载的包重名. 所以我们快速初始化包时,我们的文件夹也不能违反前面说的规则.(因为默认会将文件夹的名称,作…...

布朗大学发现GPT-4存在新问题,可通过非常见语言绕过限制
🦉 AI新闻 🚀 布朗大学发现GPT-4存在新漏洞,可通过非常见语言绕过限制 摘要:布朗大学计算机科学研究人员发现了OpenAI的GPT-4存在新漏洞,利用不太常见的语言如祖鲁语和盖尔语可以绕过各种限制。研究人员测试了GPT-4对…...

ESP32网络编程-TCP客户端数据传输
TCP客户端数据传输 文章目录 TCP客户端数据传输1、IP/TCP简单介绍2、软件准备3、硬件准备4、TCP客户端实现本文将详细介绍在Arduino开发环境中,实现一个ESP32 TCP客户端,从而达到与TCP服务器数据交换的目标。 1、IP/TCP简单介绍 Internet 协议(IP)是 Internet 的地址系统,…...

微信小程序入门级
目录 一.什么是小程序? 二.小程序可以干什么? 三.入门使用 3.1. 注册 3.2. 安装 3.3.创建项目 3.4.项目结构 3.5.应用 好啦今天就到这里了,希望能帮到你哦!!! 一.什么是小程序? 微信小程…...
)
博客文档续更(二)
十五、博客前台模块-个人信息 1. 接口分析 进入个人中心的时候需要能够查看当前用户信息。请求不需要参数 请求方式 请求地址 请求头 GET /user/userInfo 需要token请求头 响应格式 {"code":200,"data":{"avatar":"头像的网络地址…...

Centos切换yum源
Centos切换yum源 常用命令 #查看内核/操作系统/CPU信息 uname -a #查看yum源 yum list repolist all切换步骤 1.备份yum源文件 cp -a /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak2.下载新的CentOS-Base.repo文件到/etc/yum.repos.d/目录下 …...

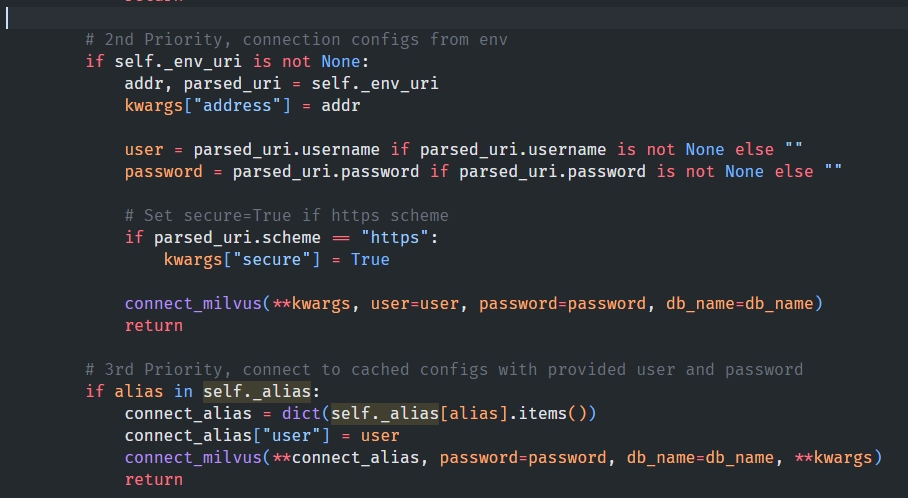
milvus和相似度检索
流程 milvus的使用流程是 创建collection -> 创建partition -> 创建索引(如果需要检索) -> 插入数据 -> 检索 这里以Python为例, 使用的milvus版本为2.3.x 首先按照库, python3 -m pip install pymilvus Connect from pymilvus import connections c…...

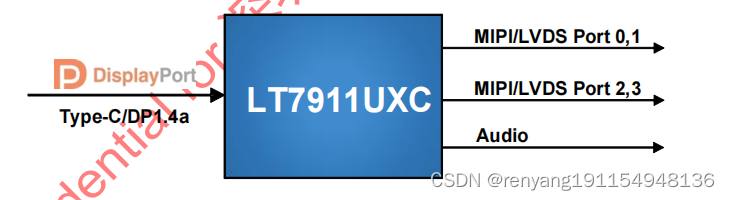
龙迅LT7911UXC 是一款高性能TYPE-C/DP/EDP转换四端口MIPI/LVDS的芯片,还支持图像处理
龙迅LT7911UXC 1.描述: LT7911UXC是一款用于VR/显示应用的高性能Type-C/DP1.4a到MIPI或LVDS芯片。HDCP RX作为 HDCP中继器的上游端,可以与其他芯片的HDCP TX协同工作,实现中继器的功能。对于DP1.4a 输入,LT7911UXC可以配置为1…...

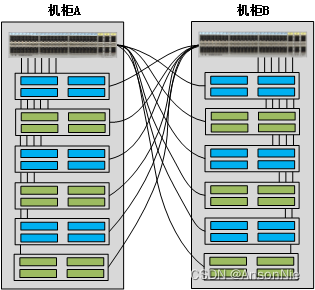
TOR(Top of Rack)
TOR TOR(Top of Rack)指的是在每个服务器机柜上部署1~2台交换机,服务器直接接入到本机柜的交换机上,实现服务器与交换机在机柜内的互联。虽然从字面上看,Top of Rack指的是“机柜顶部”,但实际T…...

使用asp.net core web api创建web后台,并连接和使用Sql Server数据库
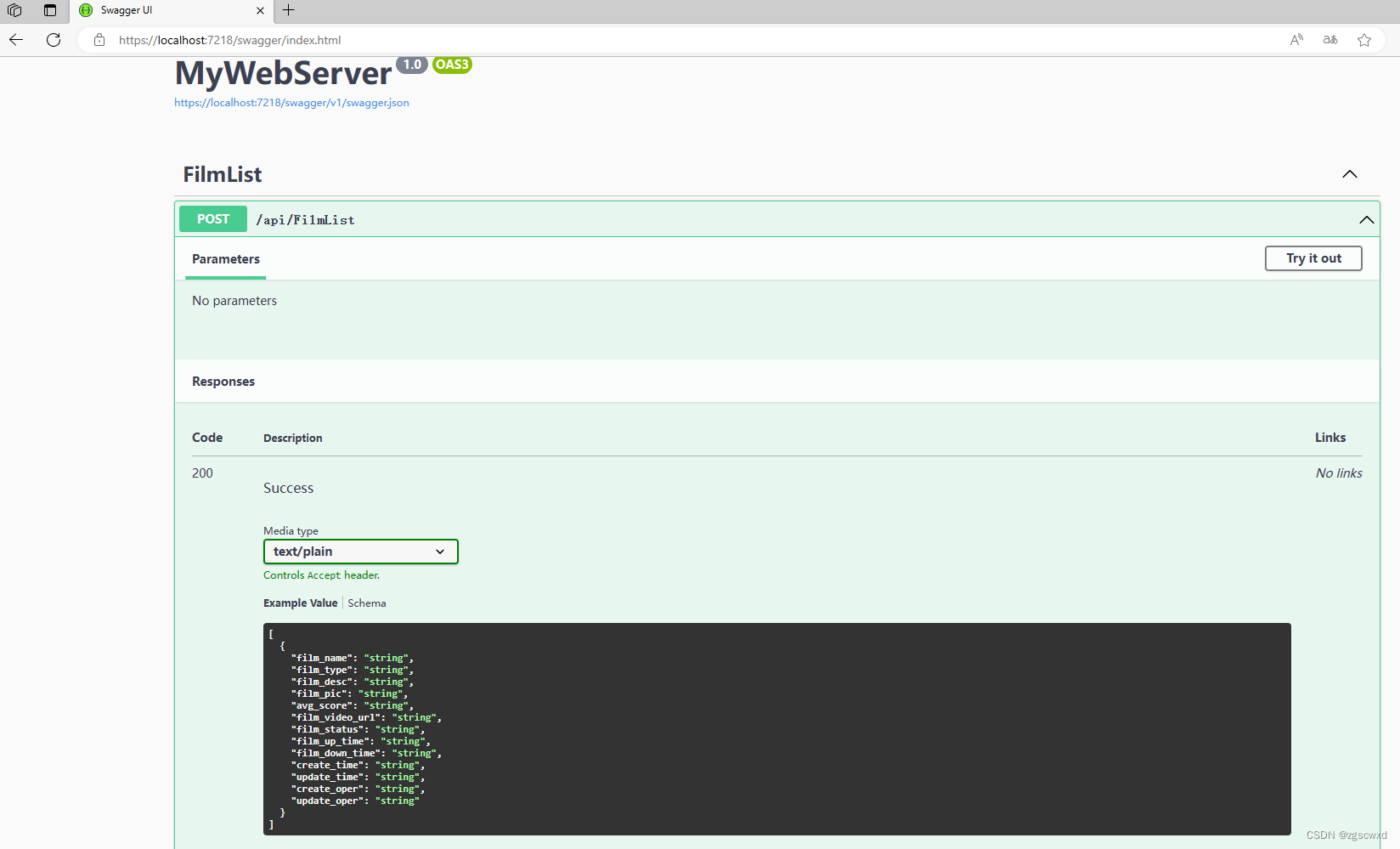
前言:因为要写一个安卓端app,实现从服务器中获取电影数据,所以需要搭建服务端代码,之前学过C#,所以想用C#实现服务器段代码用于测试,本文使用C#语言,使用asp.net core web api组件搭建服务器端&…...

LaTeX 公式与表格绘制技巧
LaTeX 公式与绘图技巧公式基本可以分为 单一公式单一编号单一公式按行编号单一公式多个子编号单一公式部分子编号分段公式现在给出各自的代码单一公式单一编号 公式1:equationaligned\begin{equation}\begin{aligned}a&bc\\b&a2\\c&b-3\end{aligned}\en…...

Spring Cloud--Nacos+@RefreshScope实现配置的动态更新
原文网址:Spring Cloud--NacosRefreshScope实现配置的动态更新_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍SpringCloud整合Nacos使用RefreshScope实现动态更新配置。 官网 Nacos Spring Cloud 快速开始 动态更新的介绍 动态更新的含义:修改应…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
