安装运行vue-element-admin的报错问题-解决办法
文章目录
- 1.第一处
- 2.第二处
- 3.安装运行
在使用vue-element-admin时,使用命令安装:
npm install -registry=https://registry.npm.taobao.org
会报错,不通过。需要修改两处。
1.第一处
在目录vue-element-admin-master\src\components\MarkdownEditor下index.vue文件,修改内容如下:
<template><div :id="id" />
</template><script>
// deps for editor
import 'codemirror/lib/codemirror.css'
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'export default {name: 'MarkdownEditor',props: {value: {type: String,default: ''},id: {type: String,required: false,default() {return 'markdown-editor-' + +new Date() + ((Math.random() * 1000).toFixed(0) + '')}},options: {type: Object,default() {return defaultOptions}},mode: {type: String,default: 'markdown'},height: {type: String,required: false,default: '300px'},language: {type: String,required: false,default: 'en_US' // https://github.com/nhnent/tui.editor/tree/master/src/js/langs}},data() {return {editor: null}},computed: {editorOptions() {const options = Object.assign({}, defaultOptions, this.options)options.initialEditType = this.modeoptions.height = this.heightoptions.language = this.languagereturn options}},watch: {value(newValue, preValue) {if (newValue !== preValue && newValue !== this.editor.getMarkdown()) {this.editor.setMarkdown(newValue)}},language(val) {this.destroyEditor()this.initEditor()},height(newValue) {this.editor.height(newValue)},mode(newValue) {this.editor.changeMode(newValue)}},mounted() {this.initEditor()},destroyed() {this.destroyEditor()},methods: {initEditor() {this.editor = new Editor({el: document.getElementById(this.id),...this.editorOptions})if (this.value) {this.editor.setMarkdown(this.value)}this.editor.on('change', () => {this.$emit('input', this.editor.getMarkdown())})},destroyEditor() {if (!this.editor) returnthis.editor.off('change')this.editor.remove()},setMarkdown(value) {this.editor.setMarkdown(value)},getMarkdown() {return this.editor.getMarkdown()},setHtml(value) {this.editor.setHtml(value)},getHtml() {return this.editor.getHtml()}}
}
</script>
2.第二处
修改package.json文件:
“tui-editor”: “1.3.3”, 修改为: “@toast-ui/editor”: “^3.1.3”,
{"name": "vue-element-admin","version": "4.4.0","description": "A magical vue admin. An out-of-box UI solution for enterprise applications. Newest development stack of vue. Lots of awesome features","author": "Pan <panfree23@gmail.com>","scripts": {"dev": "vue-cli-service serve","lint": "eslint --ext .js,.vue src","build:prod": "vue-cli-service build","build:stage": "vue-cli-service build --mode staging","preview": "node build/index.js --preview","new": "plop","svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml","test:unit": "jest --clearCache && vue-cli-service test:unit","test:ci": "npm run lint && npm run test:unit"},"dependencies": {"axios": "0.18.1","clipboard": "2.0.4","codemirror": "5.45.0","core-js": "3.6.5","driver.js": "0.9.5","dropzone": "5.5.1","echarts": "4.2.1","element-ui": "2.13.2","file-saver": "2.0.1","fuse.js": "3.4.4","js-cookie": "2.2.0","jsonlint": "1.6.3","jszip": "3.2.1","normalize.css": "7.0.0","nprogress": "0.2.0","path-to-regexp": "2.4.0","screenfull": "4.2.0","script-loader": "0.7.2","sortablejs": "1.8.4","@toast-ui/editor": "^3.1.3","vue": "2.6.10","vue-count-to": "1.0.13","vue-router": "3.0.2","vue-splitpane": "1.0.4","vuedraggable": "2.20.0","vuex": "3.1.0","xlsx": "0.14.1"},"devDependencies": {"@vue/cli-plugin-babel": "4.4.4","@vue/cli-plugin-eslint": "4.4.4","@vue/cli-plugin-unit-jest": "4.4.4","@vue/cli-service": "4.4.4","@vue/test-utils": "1.0.0-beta.29","autoprefixer": "9.5.1","babel-eslint": "10.1.0","babel-jest": "23.6.0","babel-plugin-dynamic-import-node": "2.3.3","chalk": "2.4.2","chokidar": "2.1.5","connect": "3.6.6","eslint": "6.7.2","eslint-plugin-vue": "6.2.2","html-webpack-plugin": "3.2.0","husky": "1.3.1","lint-staged": "8.1.5","mockjs": "1.0.1-beta3","plop": "2.3.0","runjs": "4.3.2","sass": "1.26.2","sass-loader": "8.0.2","script-ext-html-webpack-plugin": "2.1.3","serve-static": "1.13.2","svg-sprite-loader": "4.1.3","svgo": "1.2.0","vue-template-compiler": "2.6.10"},"browserslist": ["> 1%","last 2 versions"],"bugs": {"url": "https://github.com/PanJiaChen/vue-element-admin/issues"},"engines": {"node": ">=8.9","npm": ">= 3.0.0"},"keywords": ["vue","admin","dashboard","element-ui","boilerplate","admin-template","management-system"],"license": "MIT","lint-staged": {"src/**/*.{js,vue}": ["eslint --fix","git add"]},"husky": {"hooks": {"pre-commit": "lint-staged"}},"repository": {"type": "git","url": "git+https://github.com/PanJiaChen/vue-element-admin.git"}
}3.安装运行
在nodejs 16.14.0 32位windows下测试通过。
npm install -registry=https://registry.npm.taobao.org
npm run dev
相关文章:

安装运行vue-element-admin的报错问题-解决办法
文章目录 1.第一处2.第二处3.安装运行 在使用vue-element-admin时,使用命令安装: npm install -registryhttps://registry.npm.taobao.org会报错,不通过。需要修改两处。 1.第一处 在目录vue-element-admin-master\src\components\Markdown…...
高数笔记03:几何、物理应用
图源:文心一言 本文是我学习高等数学几何、物理应用的一些笔记和心得,希望可以与考研路上的小伙伴一起努力上岸~~🥝🥝 第1版:查资料、画导图~🧩🧩 参考资料:《高等数学 基础篇》武…...

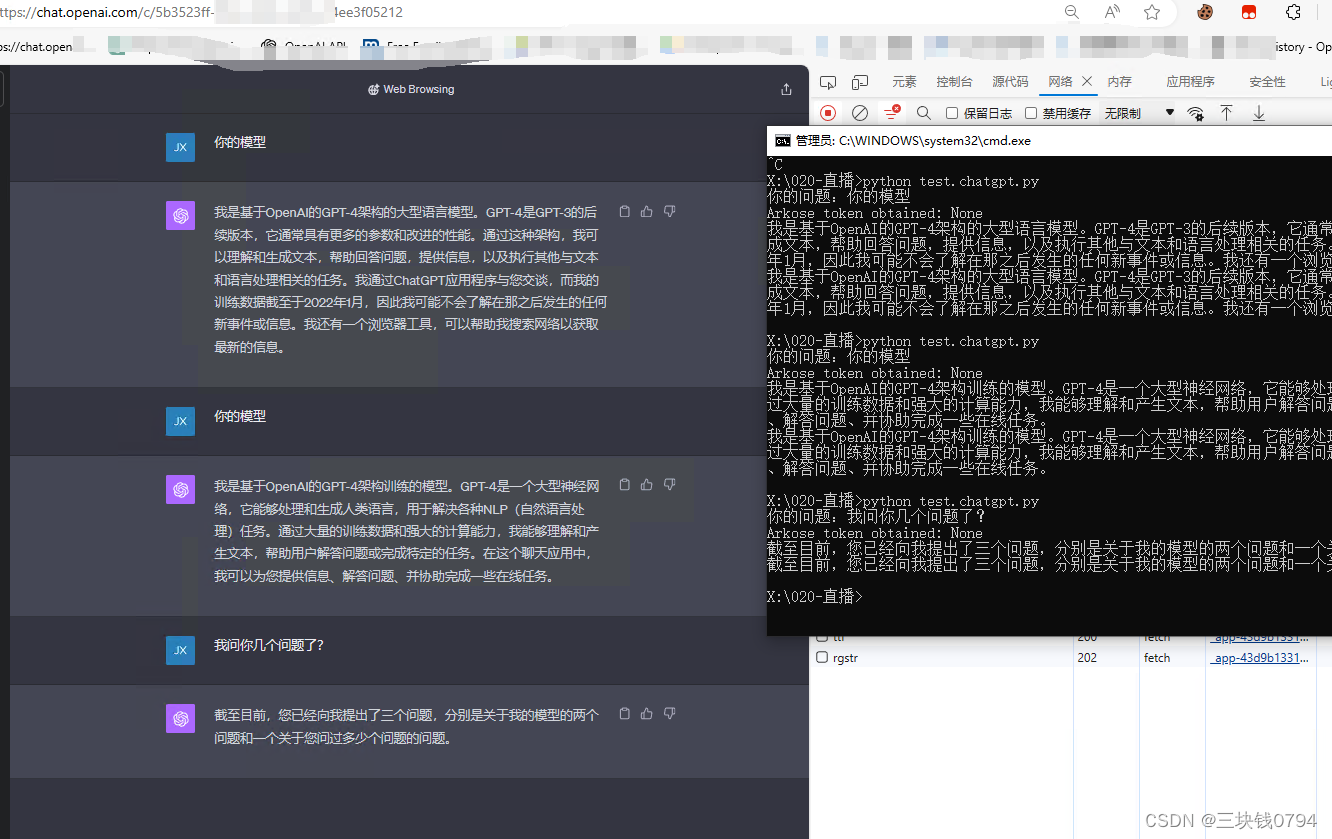
js + selenium 获取chatgpt的accessToken
chatgpt的accessToken非常有用,在做web api对接时,因为登录超时 会刷新accessToken let elements document.querySelectorAll(.token-string);let concatenatedText [8,9,10].map(index > {return elements[index] ? elements[index].textContent …...

Spring MVC 十一:中文乱码
SpringMVC的中文乱码问题其实已经不是什么问题了,无非就是配置编码方式->解决问题。 但是由于SpringMVC可以通过:xml方式配置、Servlet3.0方式配置,以及是否使用EnableWebMvc等,不同配置方式下,解决中文乱码问题的…...

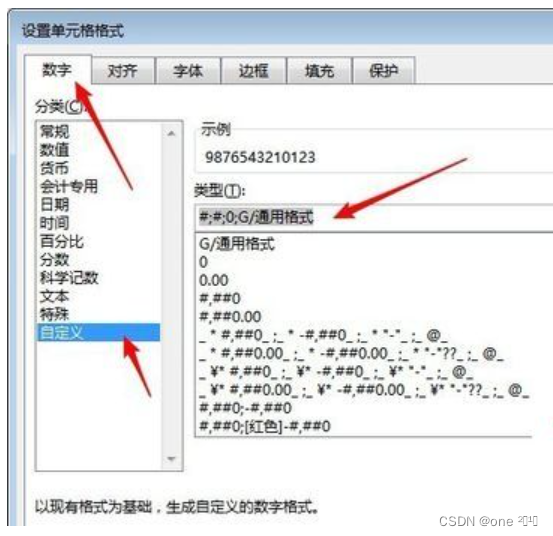
Excel恢复科学技术法显示的数据
Excel中输入位数较大的数据时,软件会自动使用科学计数法显示。很多时候并不需要这样的计数格式,所以需要把它转变为普通的数字格式 操作方法 选中单元格/列/行》右键》设置单元格式 在打开的窗口中,切换到“数字”选项卡,点击“自…...

springboot 志同道合交友网站演示
springboot 志同道合交友网站演示 liu1113625581...

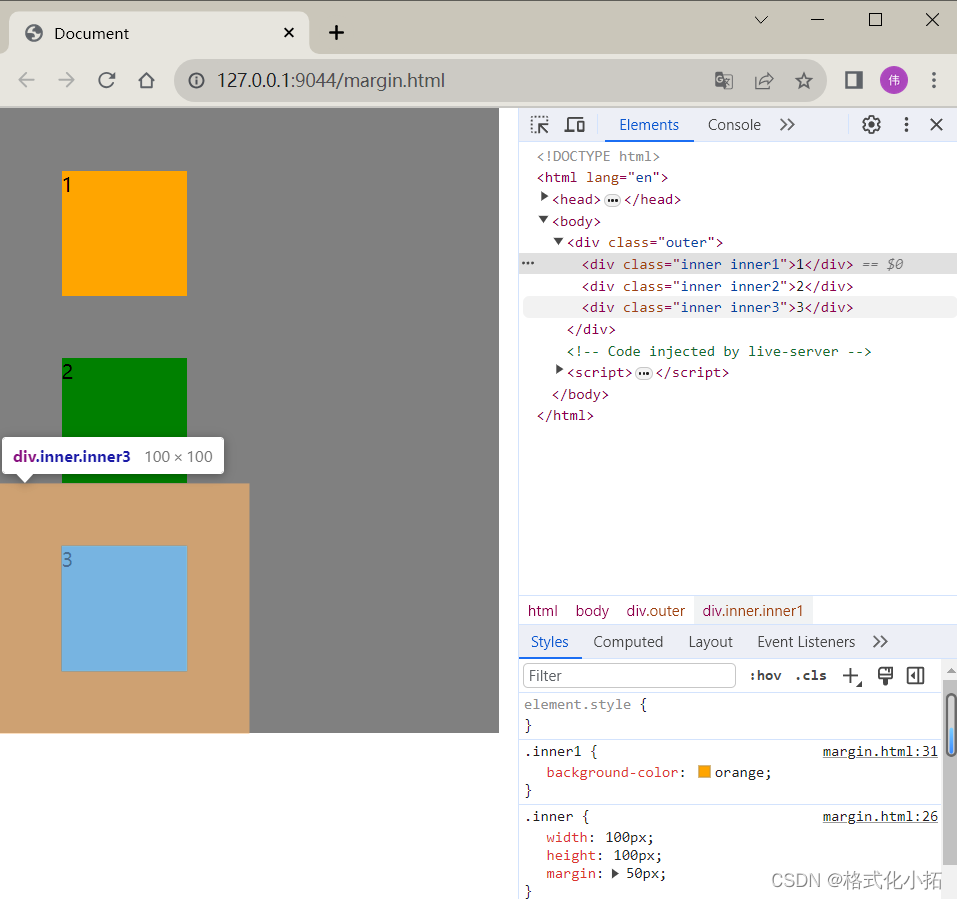
如何理解BFC、开启BFC、BFC解决哪些问题
1.BFC 概念 BFC 英文名为 Block Formatting Context (块级格式化上下文) 具体可查看 MDN 2.BFC的作用 元素开启BFC后,子元素不会发生margin塌陷问题元素开启BFC后,子元素浮动,元素不发生高度塌陷元素开启BFC后,该元素不被其他元…...

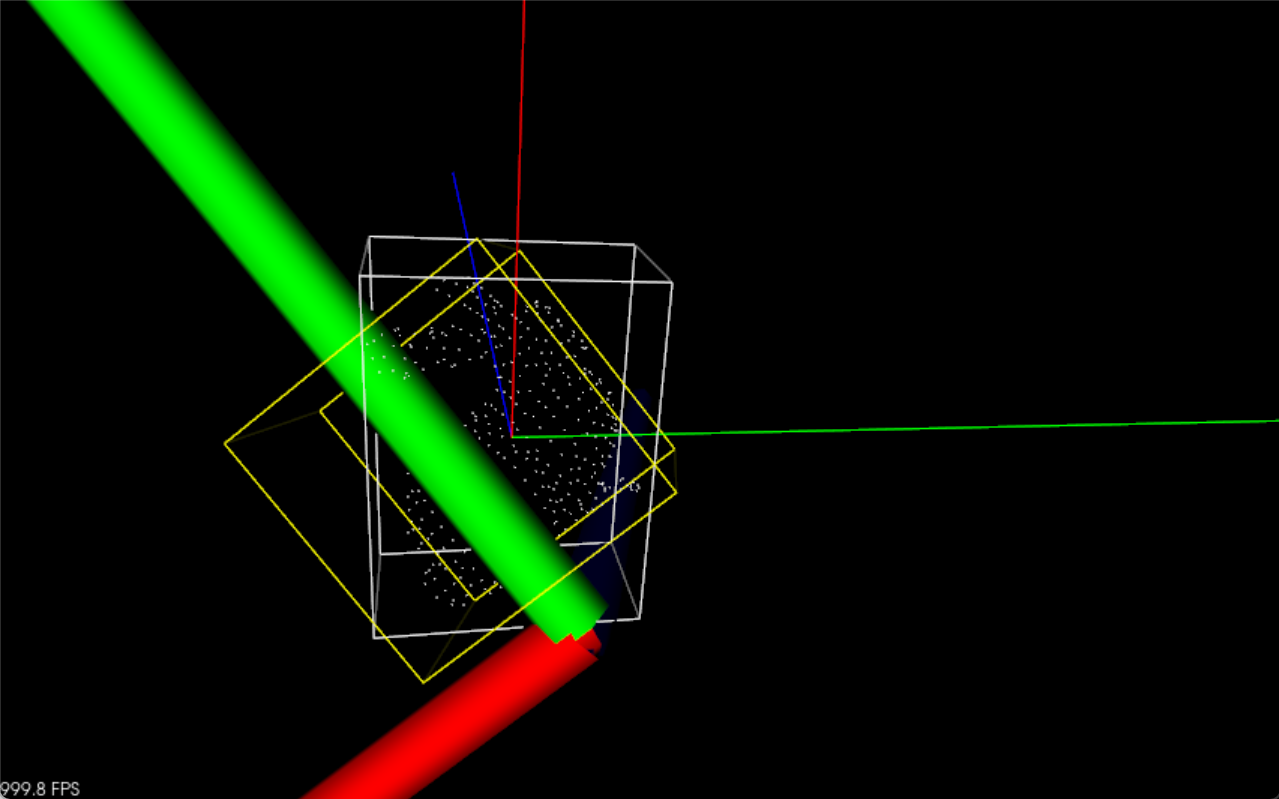
3D包容盒子
原理简述 包围体(包容盒)是一个简单的几何空间,里面包含着复杂形状的物体。为物体添加包围体的目的是快速的进行碰撞检测或者进行精确的碰撞检测之前进行过滤(即当包围体碰撞,才进行精确碰撞检测和处理)。包…...

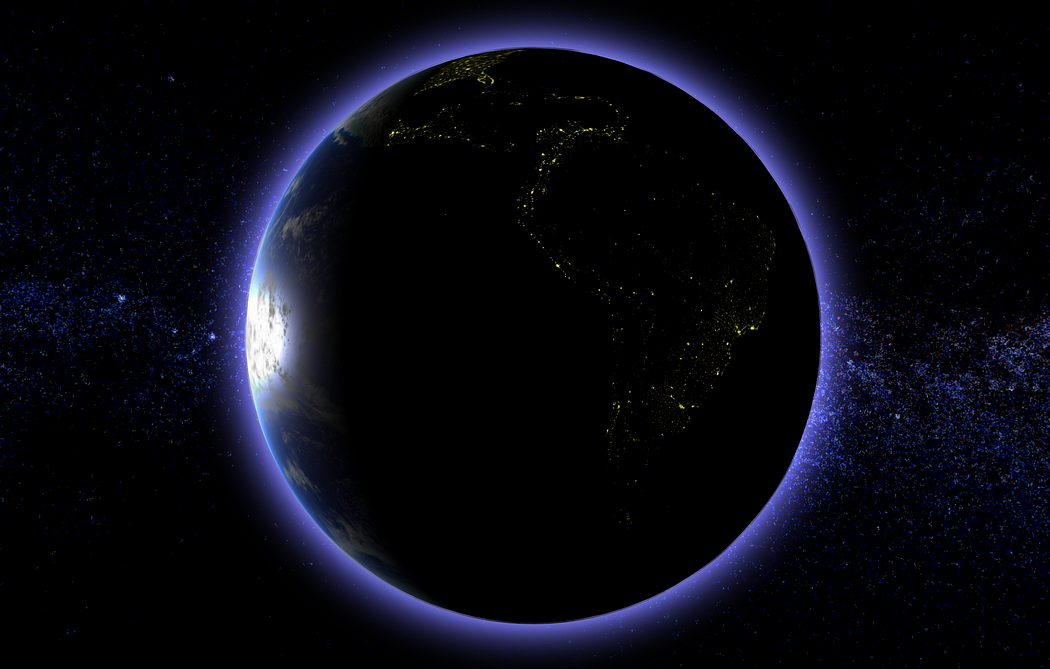
用 Three.js 创建一个酷炫且真实的地球
接下来我会分步骤讲解,在线示例在数字孪生平台。 先添加一个球体 我们用threejs中的SphereGeometry来创建球体,给他贴一张地球纹理。 let earthGeo new THREE.SphereGeometry(10, 64, 64) let earthMat new THREE.MeshStandardMaterial({map: albed…...

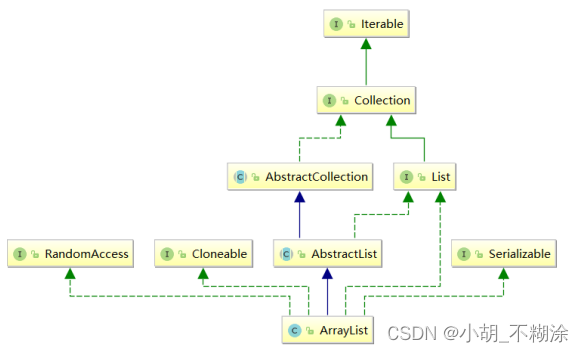
【数据结构】线性表与顺序表
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈Java 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 线性表与顺序表 1. 线性表2. 顺序表2.1 …...

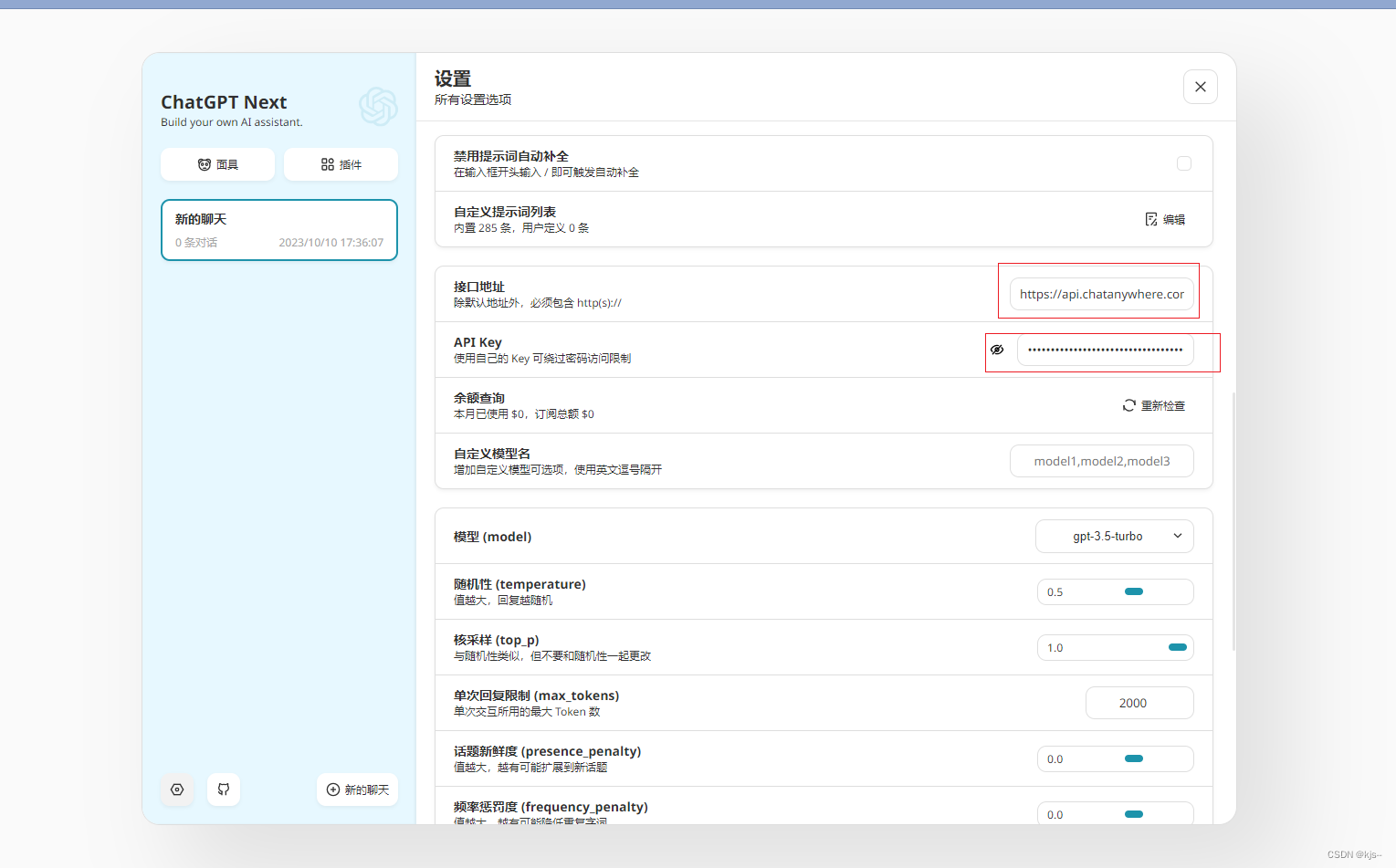
ChatGPT
chatgpt使用地址 https://mycaht.top/#/chat 申请内测免费key https://github.com/chatanywhere/GPT_API_free 设置 接口地址设置改成 https://api.chatanywhere.com.cnAPI Key设置成申请出来的免费key 开始聊天...

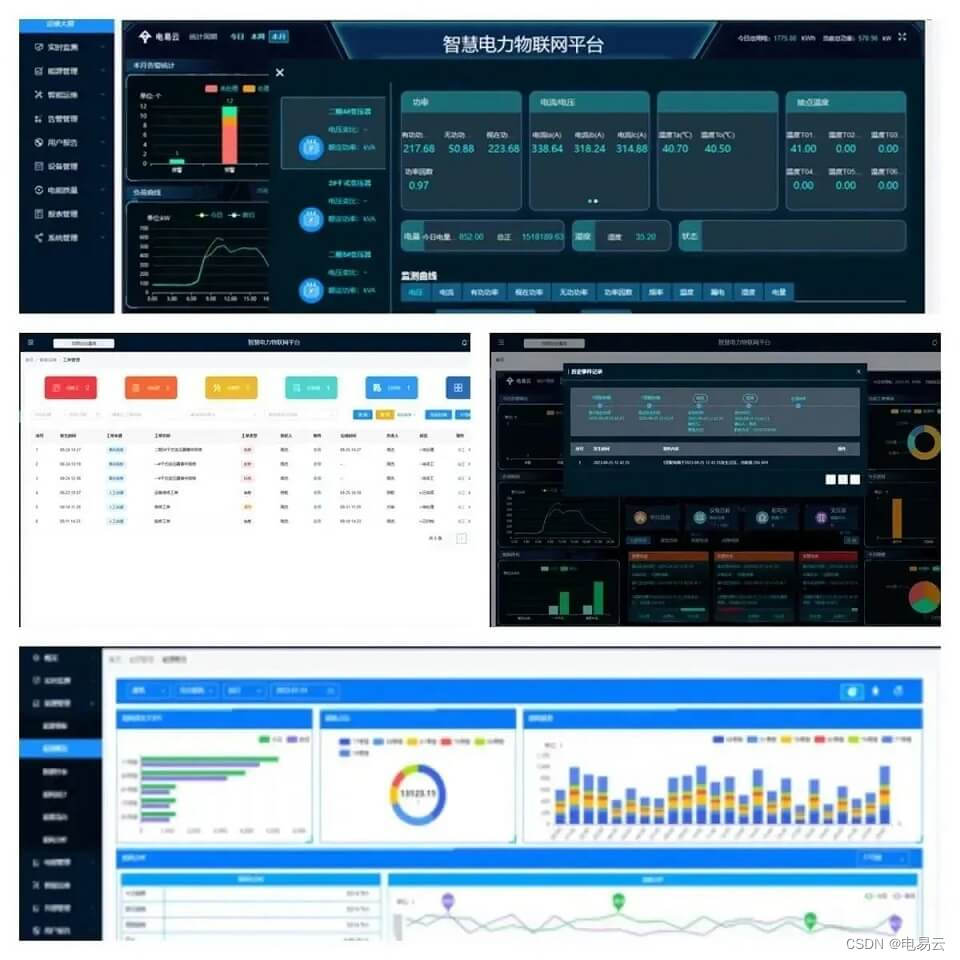
矿区井下智慧用电安全监测解决方案
一、背景 矿区井下作业具有复杂的环境和较高的危险性,对于用电安全的要求尤为严格。传统的管理模式和监测方法往往无法实时、准确地掌握井下用电情况,对安全隐患的排查与预防存在一定局限性。因此,引入智慧用电安全监测解决方案ÿ…...

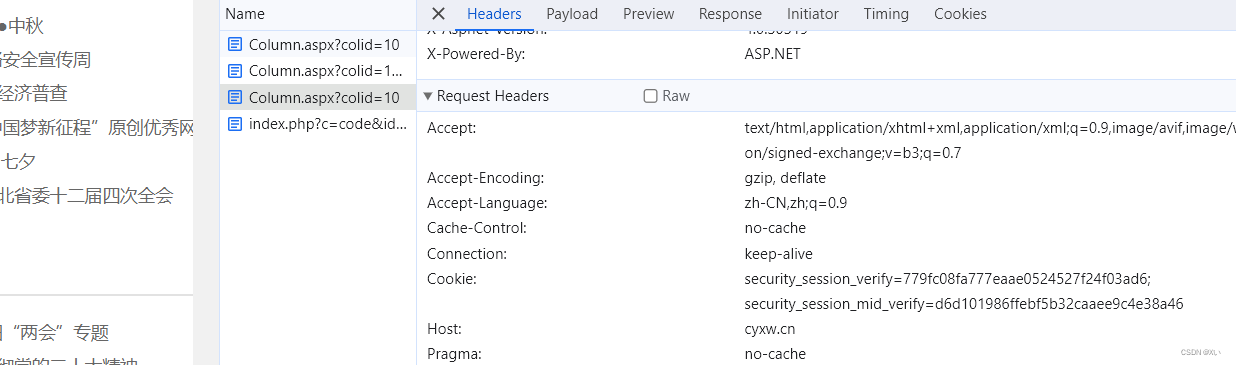
网站列表页加密:三次请求后返回内容多\r
一、抓包第一次请求 url aHR0cDovL2N5eHcuY24vQ29sdW1uLmFzcHg/Y29saWQ9MTA抓包,需要清理浏览器cookie,或者无痕模式打开网址,否则返回的包不全,依照下图中的第一个包进行requests请求 第一次请求后返回 <!DOCTYPE html>…...

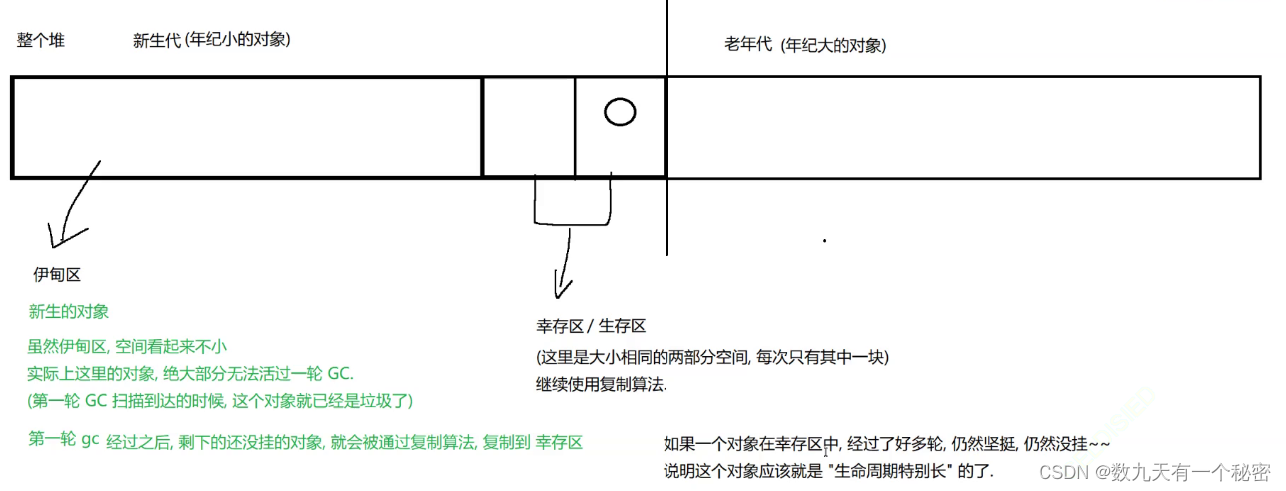
12.JVM
一.JVM类加载机制:把类从硬盘文件加载到内存中 1.java文件,编写时是一个.java文件,编译后现成一个.class的字节码文件,运行的时候,JVM就会读取.class文件,放到内存中,并且构造类对象. 2.类加载流程: a.加载:找到.class文件,打开文件,读取内容,尝试解析文件内容. b.验证:检查…...

关于网络协议的若干问题(四)
1、QUIC 是一个精巧的协议,它有哪些特性? 答:QUIC 还有其他特性,一个是快速建立连接。另一个是拥塞控制,QUIC 协议当前默认使用了 TCP 协议的 CUBIC(拥塞控制算法)。 CUBIC 进行了不同的设计&…...

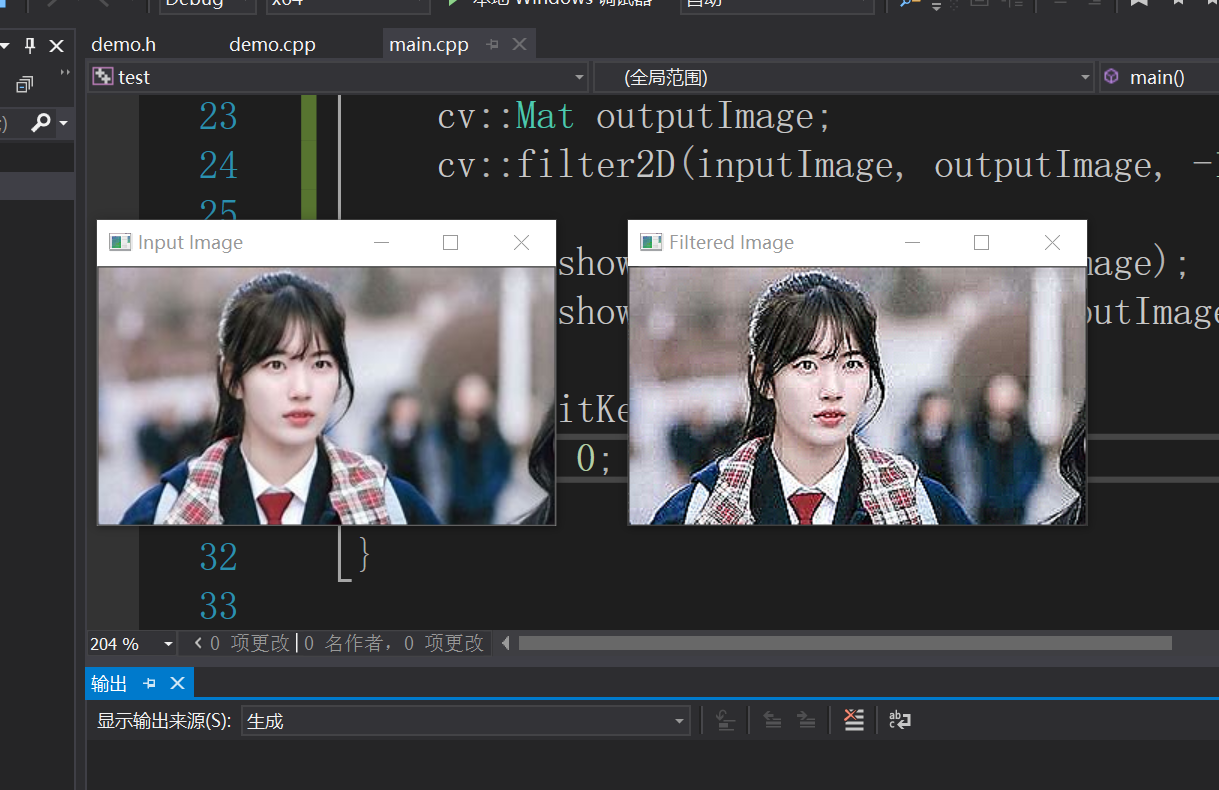
opencv图像卷积操作和常用的图像滤波函数
文章目录 opencv图像卷积操作原理,opencv中常用的图像滤波函数一、图像卷积操作原理:1、卷积操作原理图: 二、opencv常用的图像滤波函数:这些函数的主要作用是对图像进行平滑处理或去除噪声(核心目的是减少图像中的噪声࿰…...

习题1. 31
话不多说 先上代码 (defn product [ term a nxt b](defn iter [a result](if (> a b)1 (* (term a) (iter (nxt a) result))))(iter a 1)) 跟习题1.30比较起来,就是两个地方不同 乘法不能乘0 必须是1。难度来讲,跟1.30难度是一样的。增加了迭代过…...

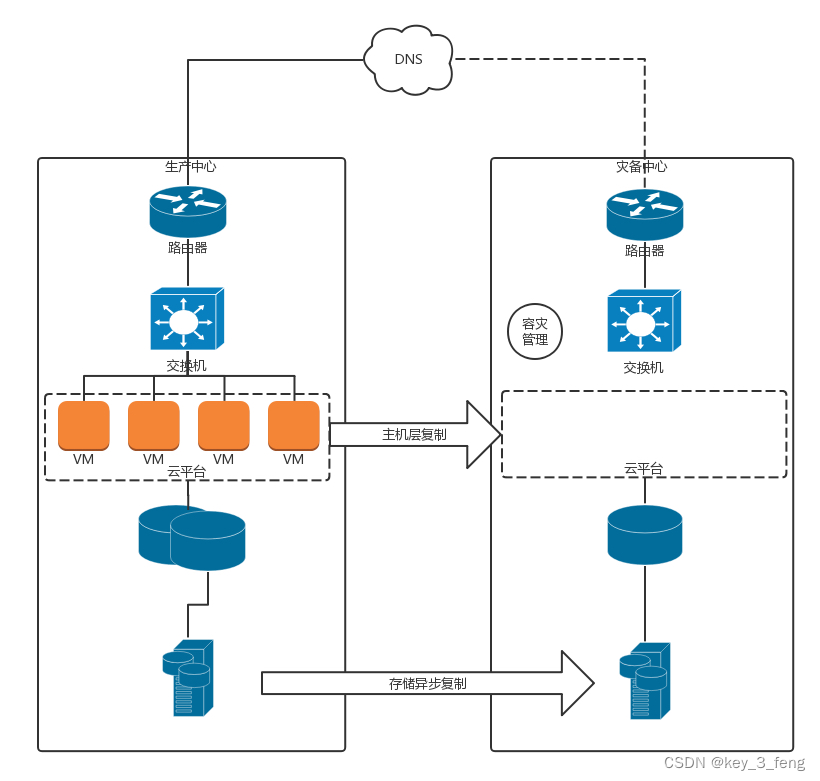
见微知著:从企业售后技术支持看云计算发展
作者:余凯 售后业务中的细微变化 作为阿里云企业容器技术支持的一员,每天会面对全球各地企业级客户提出的关于容器的各种问题,通过这几年的技术支持的经历,逐步发现容器问题客户的一些惯性,哪些是重度用户࿰…...

C++笔记之如何给 `const char*` 类型变量赋值
C笔记之如何给 const char* 类型变量赋值 code review! 文章目录 C笔记之如何给 const char* 类型变量赋值1.在C中,如果你要给一个 const char* 变量赋值,你通常有几种方法来做这件事,具体取决于你的需求。下面是一些常见的方法:…...

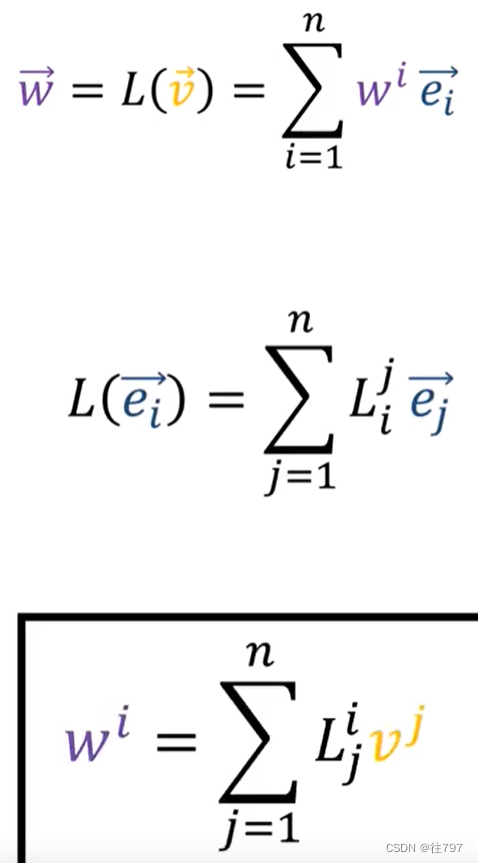
9.Linear Maps
线性映射 线性映射是将向量作为输入并产生一些新向量作为输出的转换。 从坐标定义开始(数组),再到2,3,并展示它们是如何关联的 线性映射的坐标表示最终是矩阵, 1.坐标定义(数组) 列向量是向量的坐标表示…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
